歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Mac內建的擷取螢幕畫面是出了名的好用快速,利用快捷鍵很快地將需要的照片截圖到桌面上,但是有很多不同的截圖方式就有不同的快捷鍵,很難一個一個的背下來。下面會介紹 3 個螢幕快照主要設定方式以及 8 種 Mac 截圖快捷鍵、截圖存在哪、截圖圖檔格式變更以及預設檔名變換,收藏此篇文章再也不怕忘記~接下來跟著鵠學苑的腳步,讓我們開始學習吧!
MAC 螢幕截圖操作官方說明文件
https://support.apple.com/zh-tw/HT201361
螢幕快照三大設定
螢幕快照存放位置及更改
(1)在桌面建立一個資料夾。
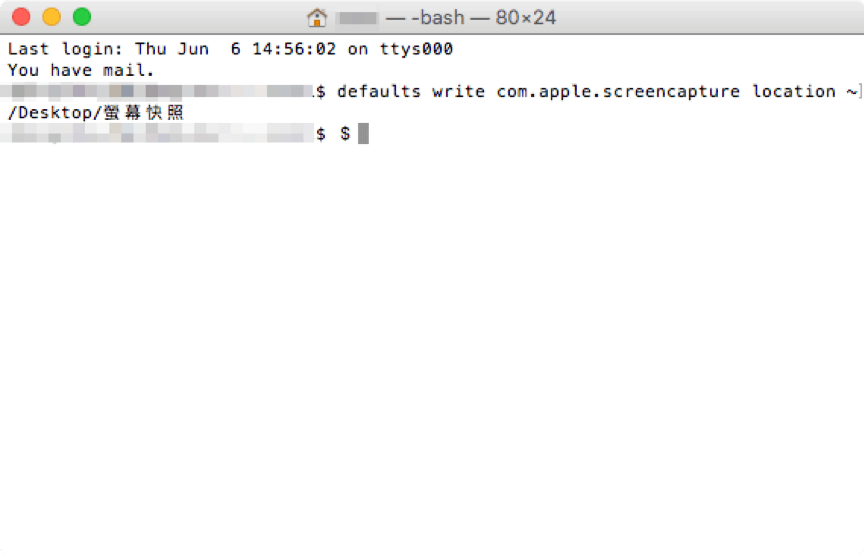
(2)打開終端機輸入以下指令:「defaults write com.apple.screencapture location ~/Desktop/螢幕快照」按下enter/return。PS. 紅字部分可更改成你指定的儲存路徑資料夾
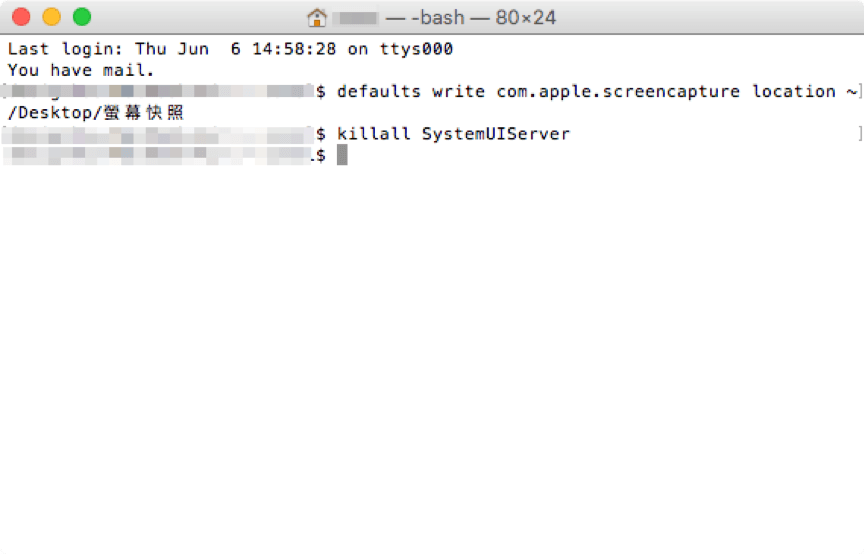
(3)接著在終端機上輸入 killall SystemUIServer 按下 enter / return 。大功告成~
螢幕快照預設檔案名稱更改
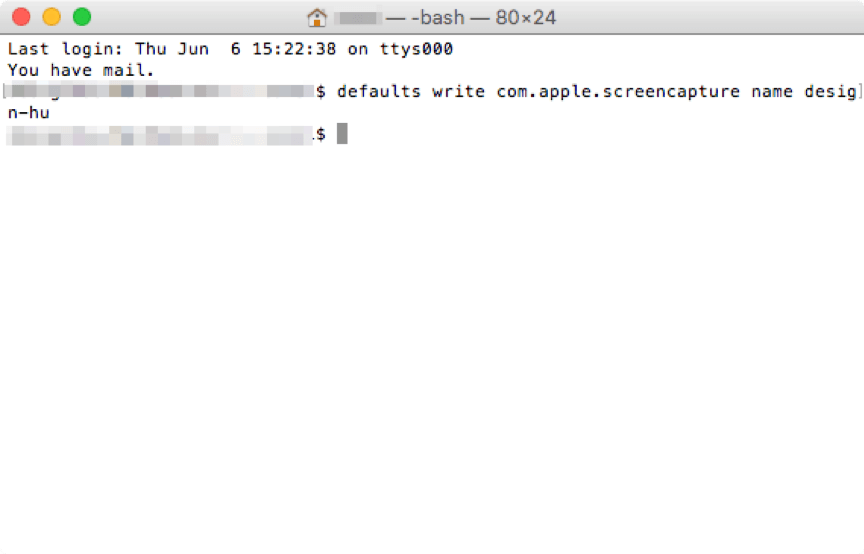
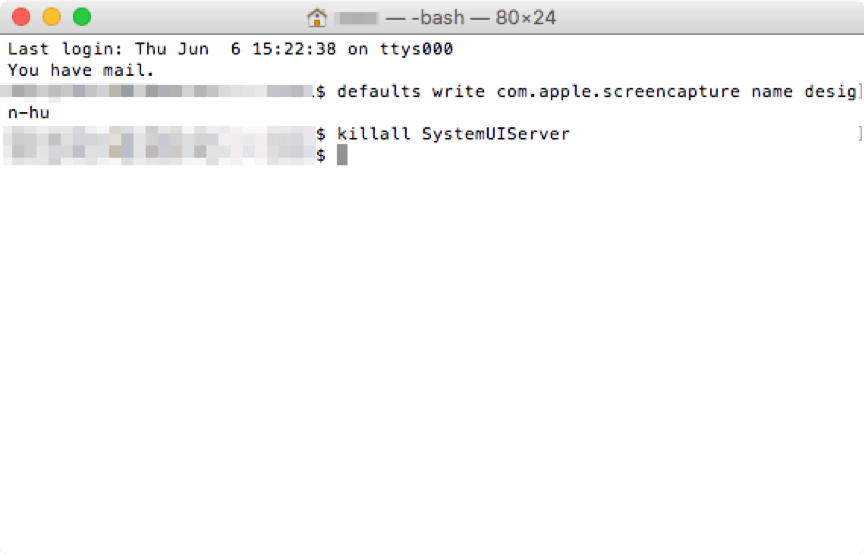
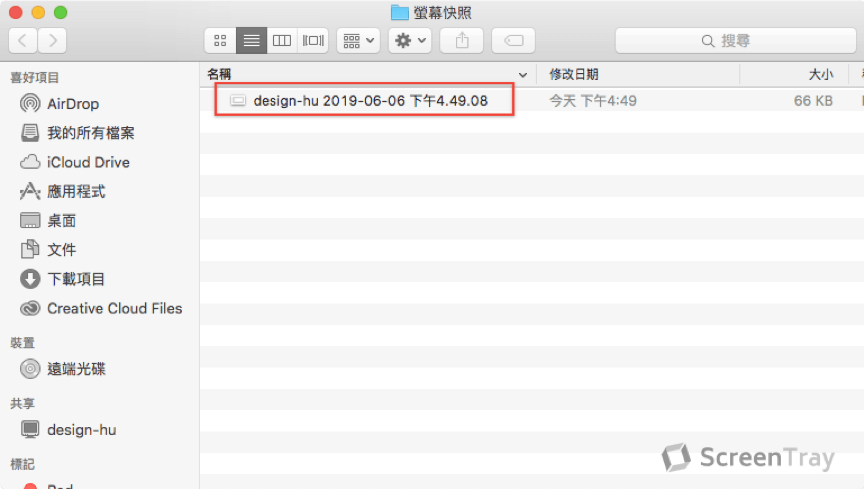
(1)打開終端機輸入以下指令:「defaults write com.apple.screencapture name design-hu」按下 enter / return 。Ps. 紅字部分更改成為你想要的檔案名稱。
(2)接著在終端機上輸入「killall SystemUIServer」 按下enter/return。
(3)大功告成~
螢幕快照圖檔格式更改:MAC支援的圖檔有 jpg、gif、bmp、pdf、png及tiff 格式,螢幕快照的預設格式為「.png」檔案較大,那我們可以依自己喜好改成其他格式,以下使用「.jpg」示範。
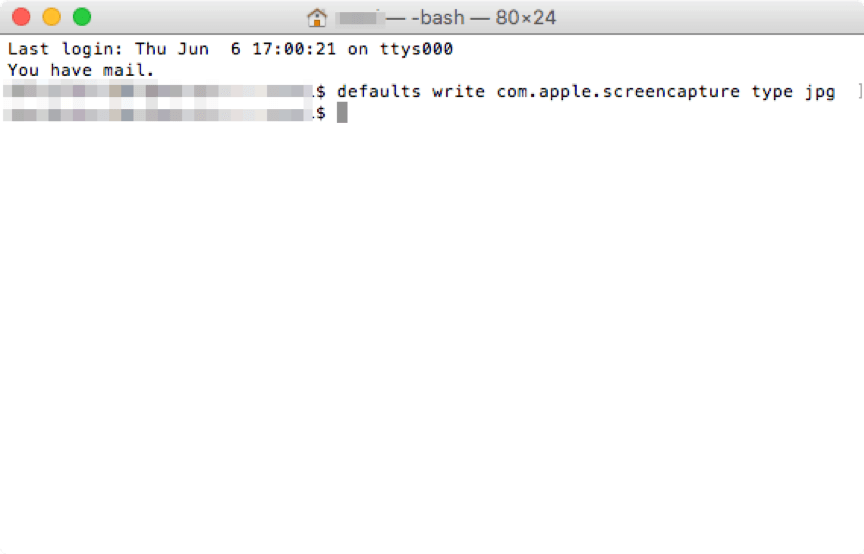
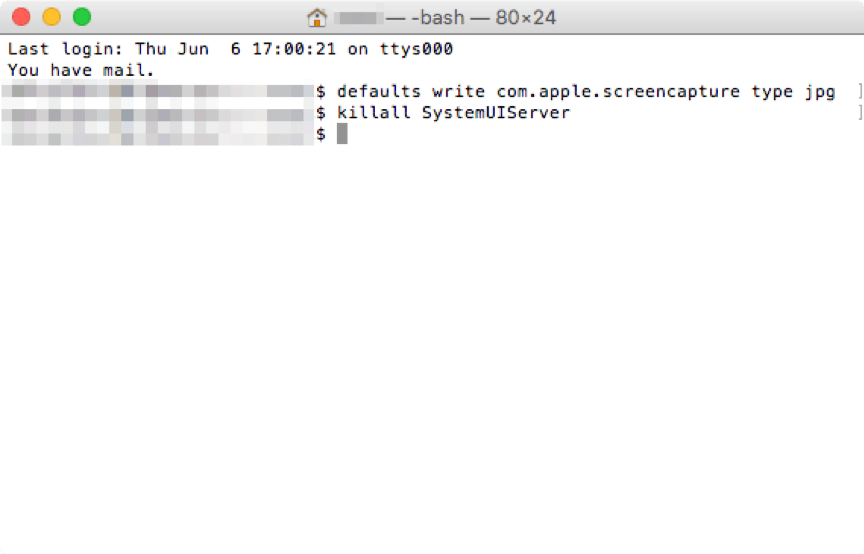
(1)打開終端機輸入以下指令:「defaults write com.apple.screencapture type jpg」按下 enter / return 。Ps. 紅字部分更改成為你想要的檔案格式。
(2)接著在終端機上輸入「killall SystemUIServer」 按下enter/return。
(3)大功告成~
圖解 8 種 MAC 螢幕快照方式
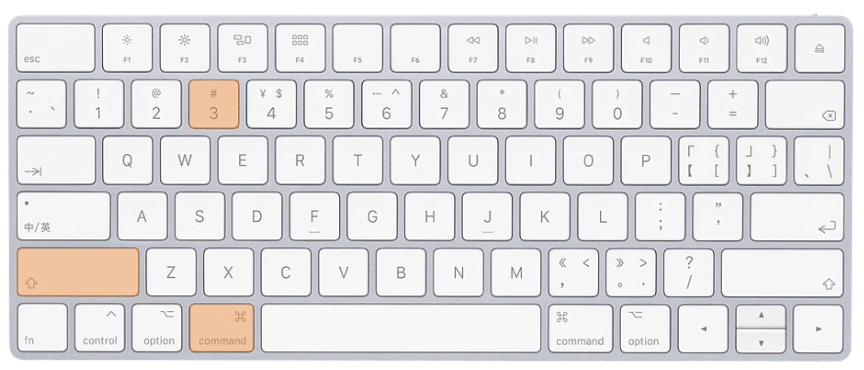
(1)全螢幕截圖:command( ⌘)+shift+3
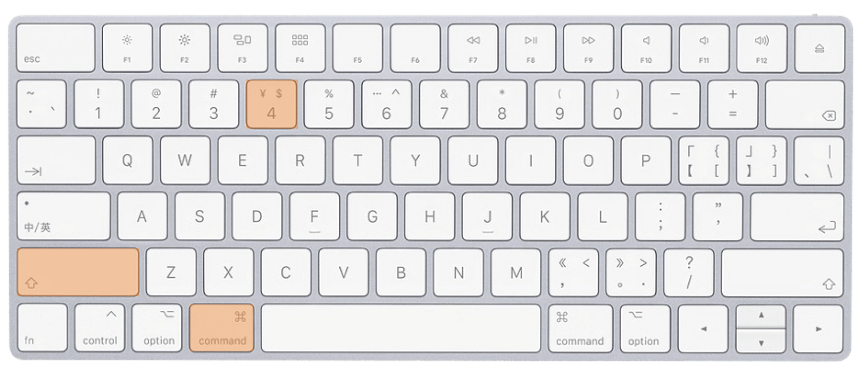
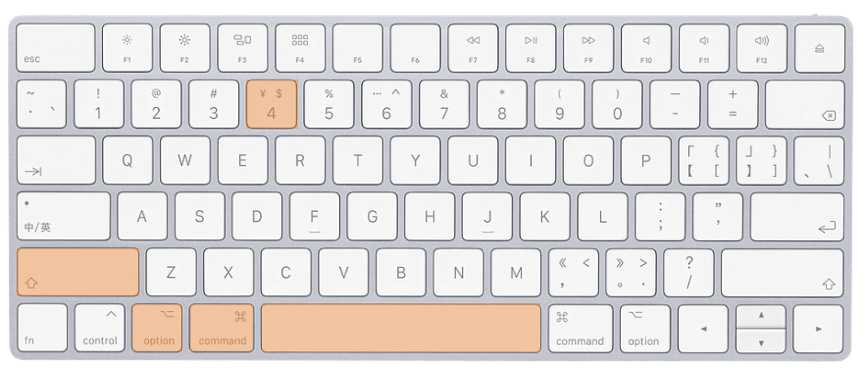
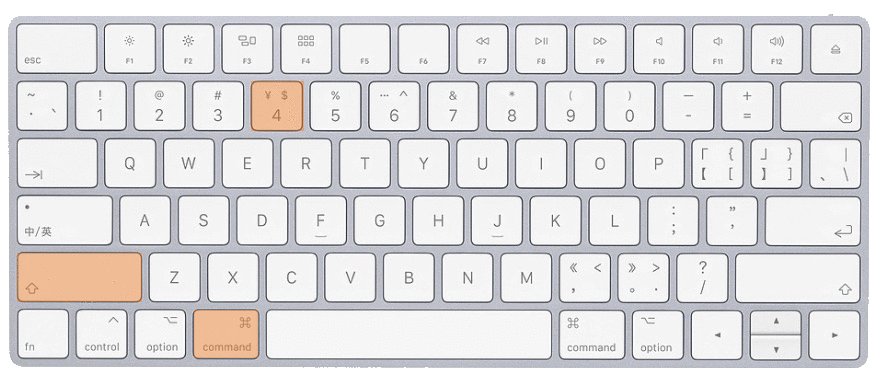
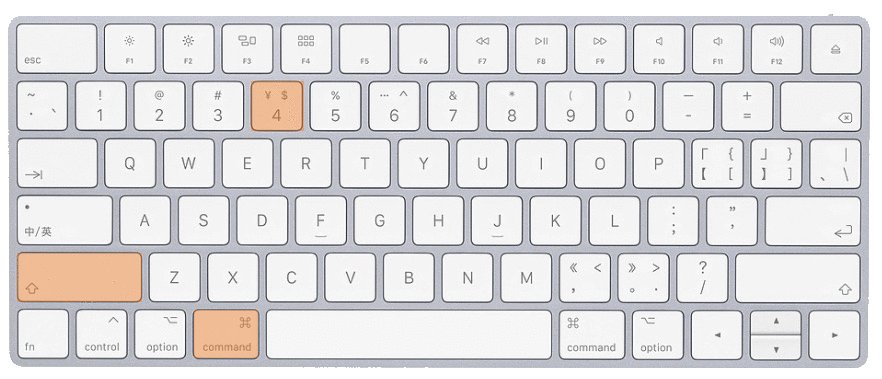
(2)選取螢幕部分截圖:command( ⌘)+shift+4(出現選取的十字圖示拖曳出截圖範圍即可)
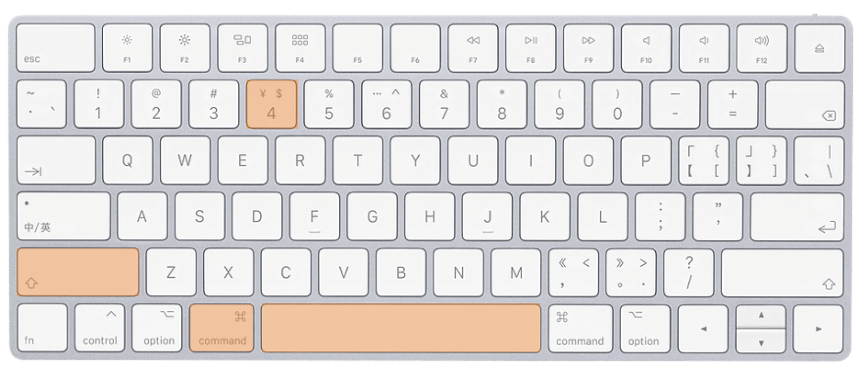
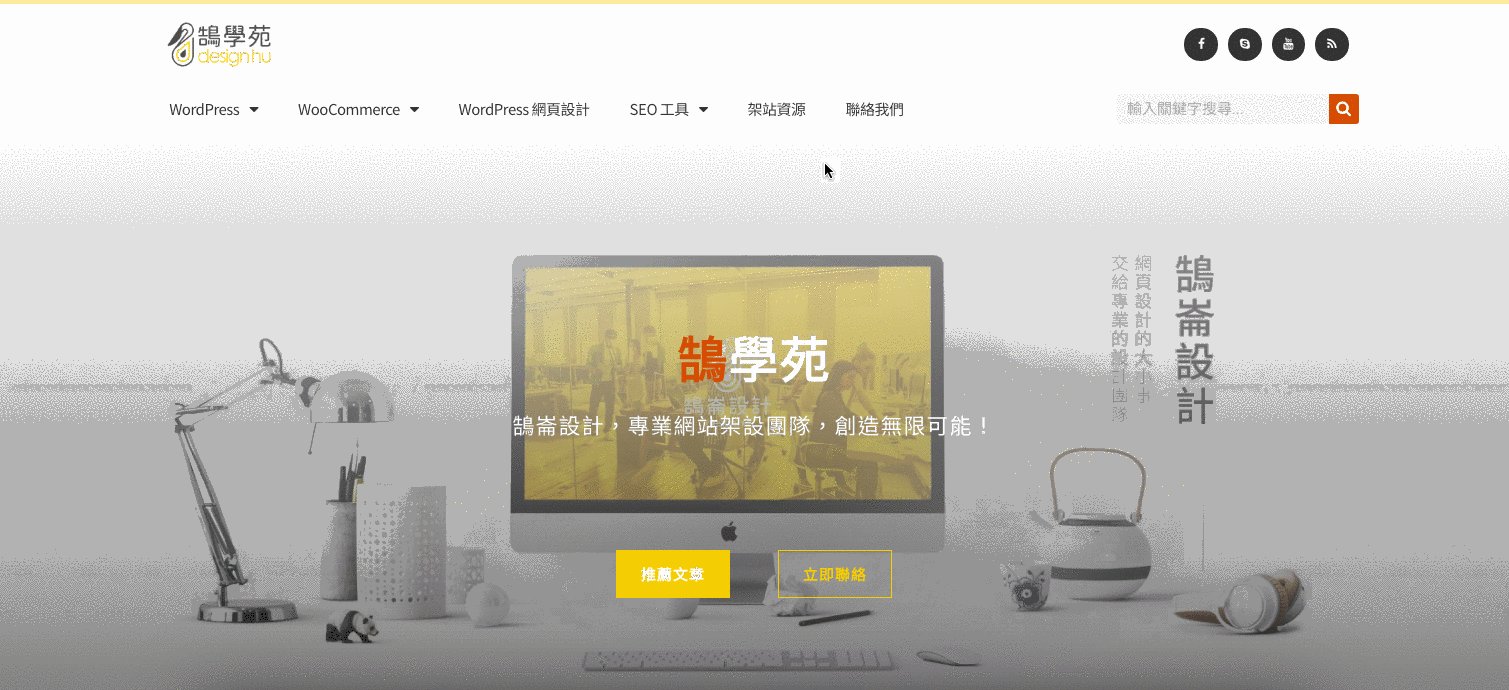
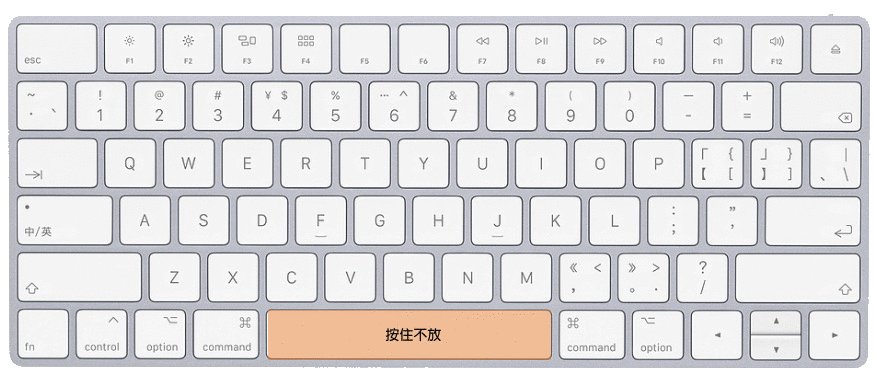
(3)視窗截圖 (有陰影) :command( ⌘)+shift+4+space出現相機圖案後滑鼠點擊一下即可截圖。
(4)視窗截圖 (無陰影):command( ⌘)+shift+4+space出現相機圖案,按著option+滑鼠點擊一下即可截圖。
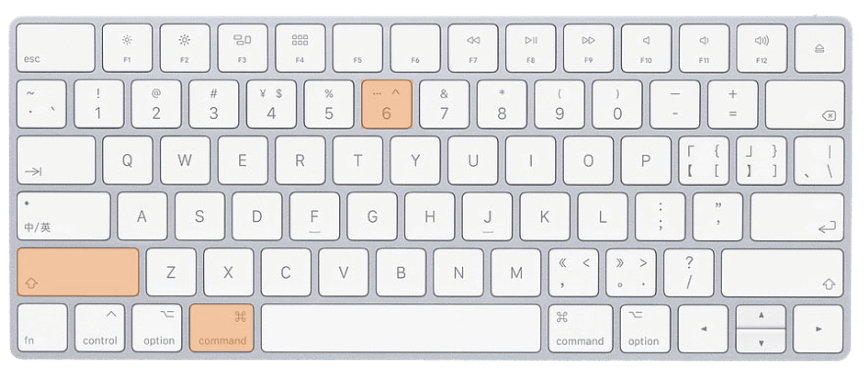
(5)Touch Bar 截圖:Touch Bar 截圖:command( ⌘)+shift+6
(6)存取剪貼簿不成為圖檔:螢幕截圖檔案都會存成圖檔,但若想要將截圖儲存到剪貼簿分享而不是成為一個圖檔的話,只要在所有快捷鍵加上「Control」就可以了!舉例來說,擷取部份螢幕照的快捷鍵是「command( ⌘)+shift+4」,若是要存到剪貼簿裡的話快捷鍵就是「control+command( ⌘)+shift+4」接著在要貼上的位置command( ⌘)+V或者右鍵貼上,其他的快捷鍵也是依此作法。
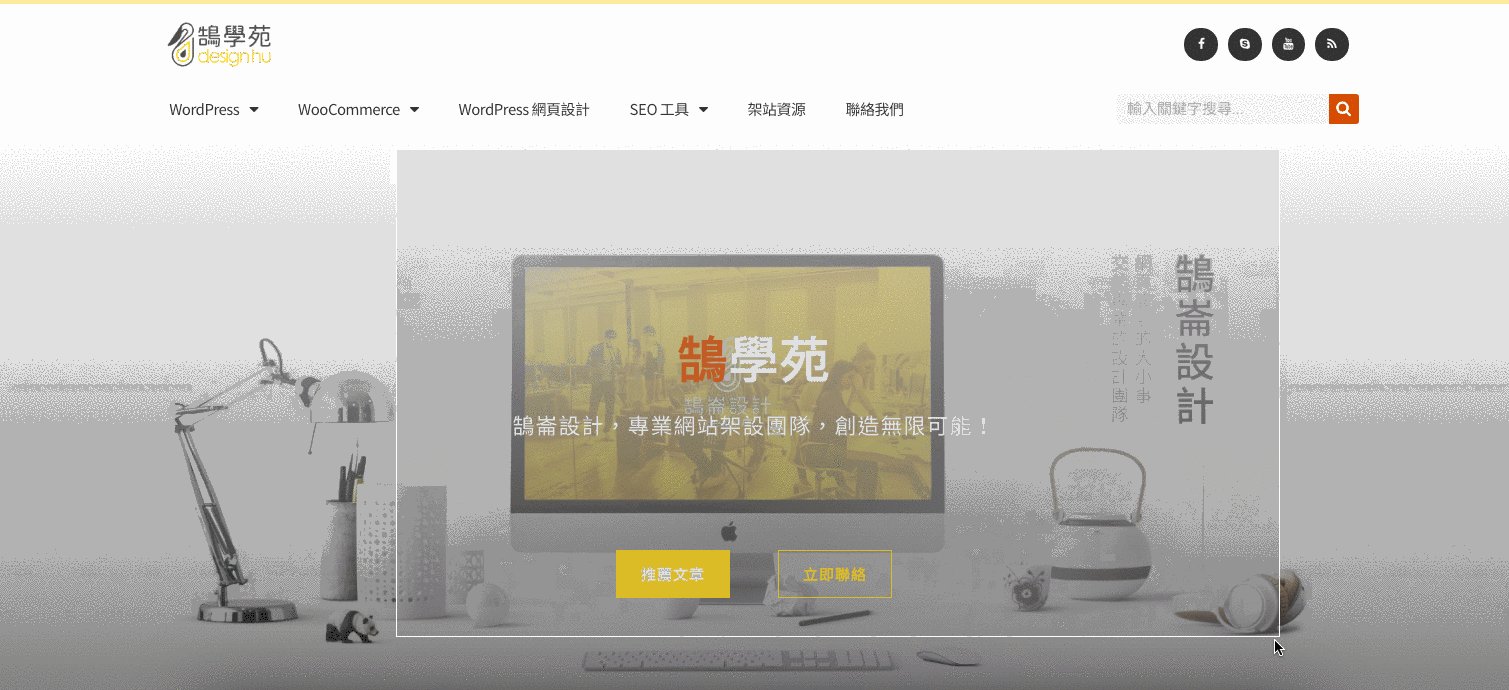
(7)設定截取範圍,再移動位置:先按下快捷鍵Command( ⌘)+ Shift + 4,滑鼠變成十字圖示後先選取截圖範圍不放,這時按著空白鍵不放然後拖曳位置。
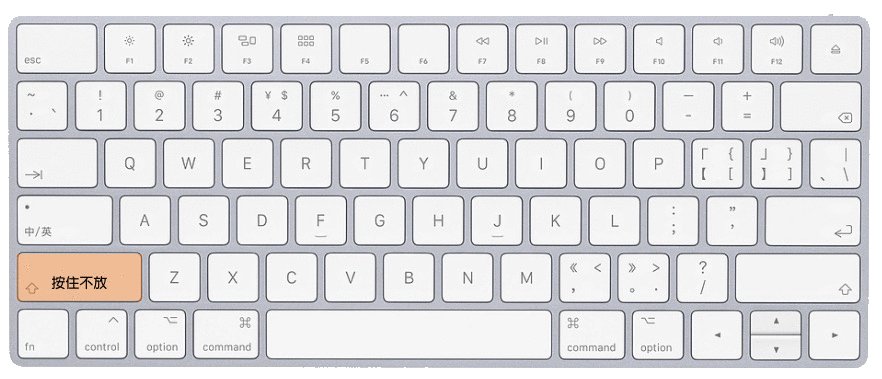
(8)先鎖定截取範圍的長度或寬度,再調整範圍長寬:先按下快捷鍵 Command( ⌘)+ Shift + 4,滑鼠變成十字圖示後先選取截圖範圍不放,這時按著 shift 不放然後左右上下拖曳位置。
結語:
在截圖的過程中不管哪種快捷鍵,若對選取範圍不滿意想重來,按下Esc就可以取消了呦,每一種方式都趕快來試試看吧!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
多國語言 功能對外銷網站的重要性,為何要建立多語系網站?
SEO到底追不追的完?文章怎麼寫!
購物網站架設 – 電子商務網站建置的細節與項目