內容目錄
你的貝茲曲線畫得漂亮嗎?是否每次在設計圓弧圖形時總覺得弧線看起來非常奇怪呢?身為設計師,作圖時一定都會使用貝茲曲線,貝茲曲線是作圖的基礎,不論是平面設計、 Logo 、插畫或是字體設計都會需要用到。若想要在網站中加入裝飾元素或是設計背景豐富網站的整體品牌視覺,常要仰賴設計師的美感與執行製作能力,一個完美的圖形設計,除了創意構想外,也需要設計師對於弧形有良好的掌握度。
Shap Type 這個網站整理了十種字母,每個字母都是不同的英文字型,藉由紅點的拖拉測驗你對貝茲曲線的敏銳度,同時也提供原始字母的圖像與你所拖拉的貝茲曲線比對圖,讓你了解的你貝茲曲線應該再做些什麼樣的調整。雖然這是個簡單的測試網站,但相信藉由這些小練習,有助於提升設計師對於貝茲曲線與圓弧的繪製能力,若是想要從事平面設計的朋友也可以增加練習機會。
貝茲曲線測驗網站
https://shape.method.ac/?again
貝茲曲線測驗網站使用方式
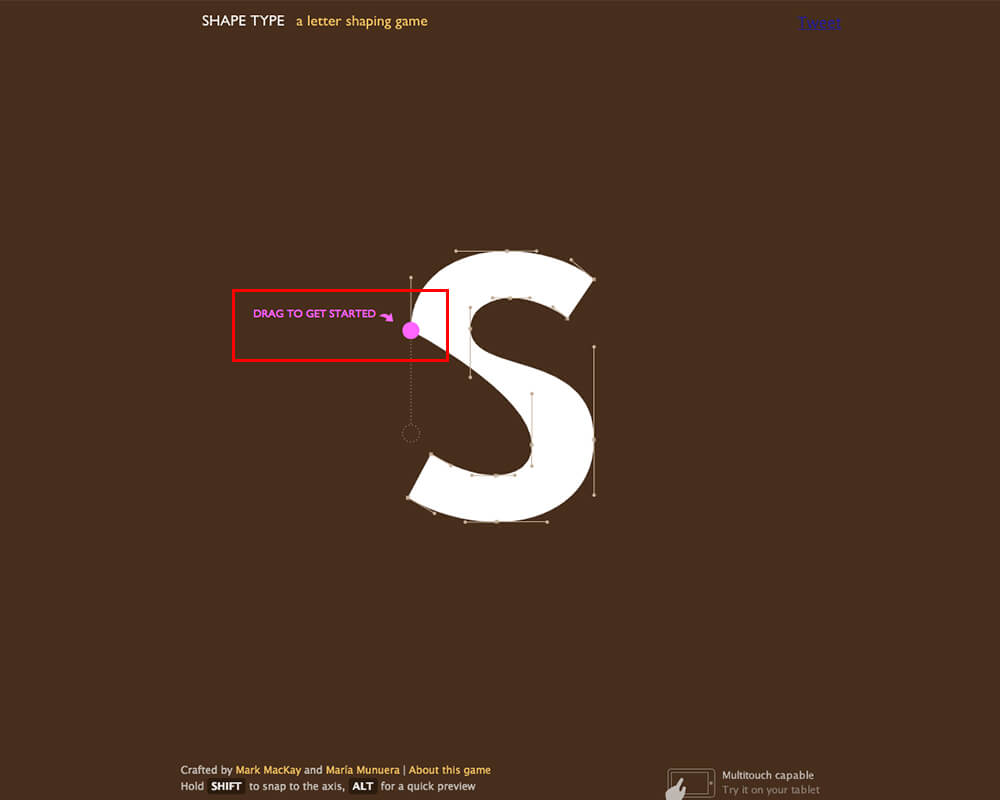
第一步:進入網站,藉由輕鬆簡單的使用教學開始,只要拖拉紅色的點到對應位置後就能進入測驗,所有貝茲曲線的測試就靠拖拉就能完成。
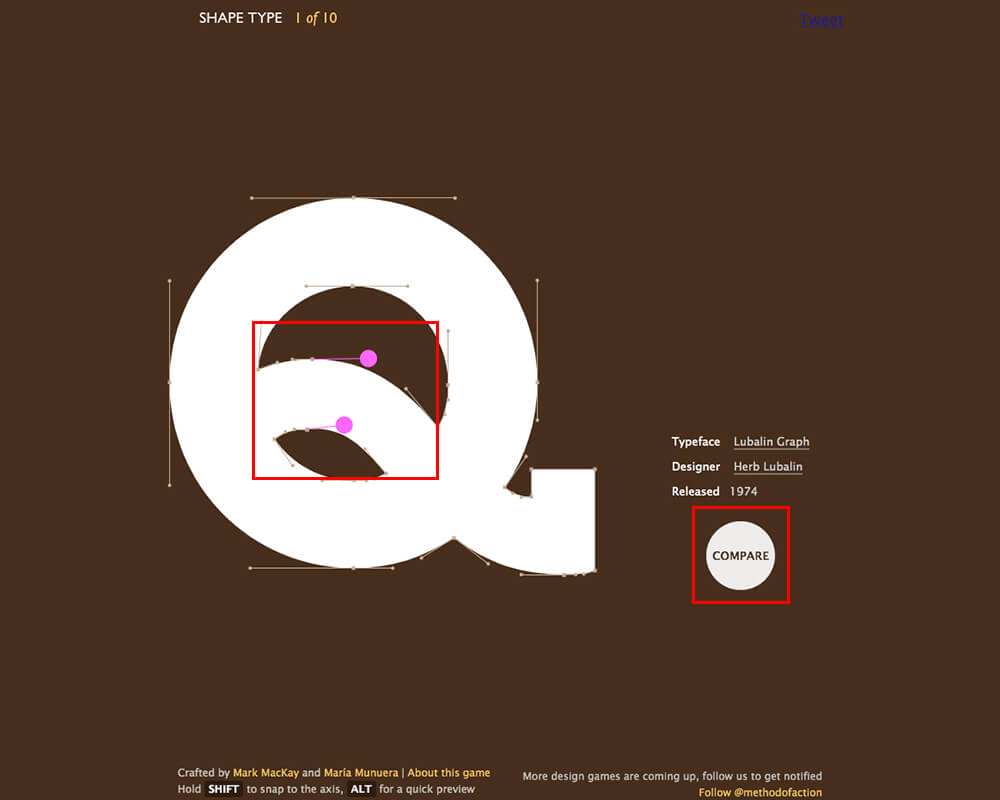
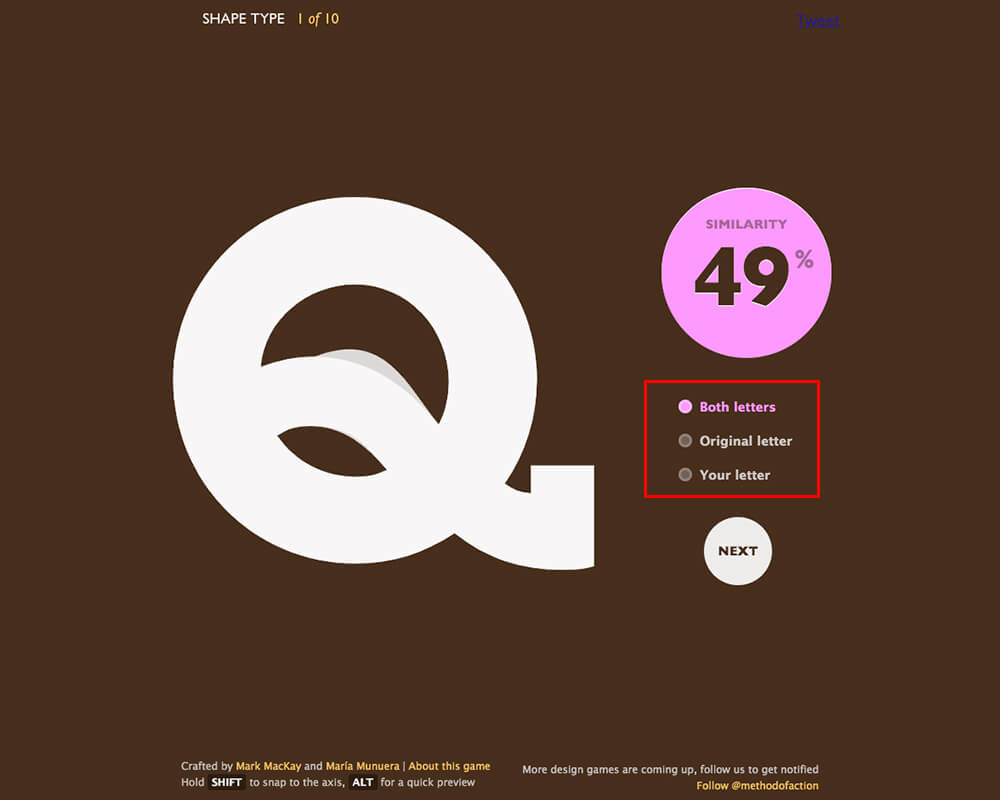
第二步:進入測驗後,移動紅色的點調整白色圖形的外圍輪廓,確認後可按下右邊按鈕Compare,會跳出分數及貝茲曲線正確的位置。
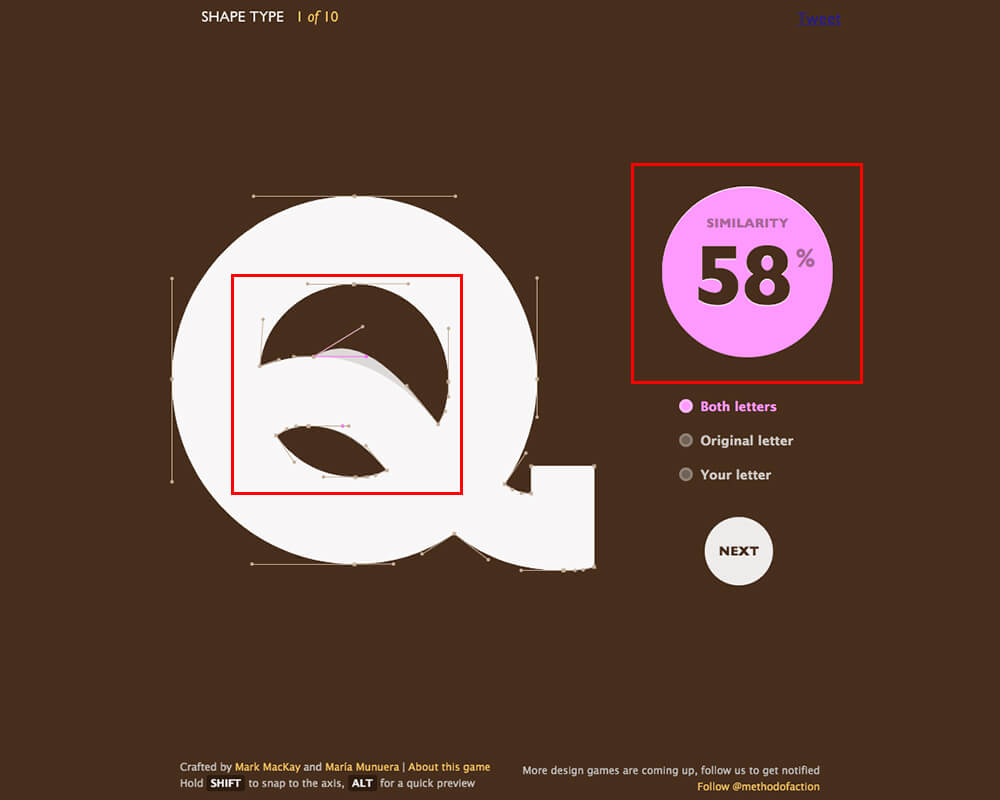
第三步:分數下方共有三種選擇模式可以比對你所繪製與原始的貝茲曲線。確認圖像後,可點選下方的 NEXT 按鈕進入下一個測驗。
-
- Both letter – 可同時比對原始圖與你所拖拉的結果
- Original letter – 原始字型的輪廓
- Your letter – 你所拖拉的字型結果
結語:
雖然貝茲曲線對於剛踏入設計領域的朋友來說可能稍微困難,只要經過多次的練習,相信對於貝茲曲線的掌握度一定會大躍進。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
wordpress相關文章:
網站資訊文章推薦
Chrome 76 版更新項目介紹,破解網址隱藏 WWW 與子網域名稱
SEO到底追不追的完?文章怎麼寫!
購物網站架設 – 電子商務網站建置的細節與項目