歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,Elementor Templates 教學 – Elementor Saved Templates 是一項非常方便的功能,具體來說,就是可以將我們已經製作過的網頁元素儲存成版型,當其它頁面需要同樣格式的元素時,就可以在版型庫中快速加入元素區段,讓所有頁面的同一區域具有相同的外觀樣式。
在實際應用上像是網頁 Title 區域、社群分享、立即聯絡按鈕、側邊欄、站內搜尋框等,在希望網站具有統一性與整齊性的前提下,Elementor Template 能快速建構具有上述特性的網頁。另外 Elementor 版型庫中也具有已經建立好的網頁模版與元素,即使是對網站完全不熟悉的新手,也能直接套版編輯完成網頁內容建立。
另外,Elementor 版型庫分為 Saved Templates 與主題建構器,前者是可以重複利用的網頁版型,後者是建立好一個版型,並且指定網站中哪個頁面將套用此版型的外觀樣式。比如說文章分類、標籤頁、商品彙整頁、404 頁面、感謝頁等,Elementor 真正做到不需要程式碼,也能自行建構一個完整的網頁。接下來跟著鵠學院的腳步,讓我們開始學習吧!
Elementor Page Builder 外掛下載點
https://wordpress.org/plugins/elementor/
Elementor 官方網站
https://elementor.com/
Saved Templates 版型庫說明與操作
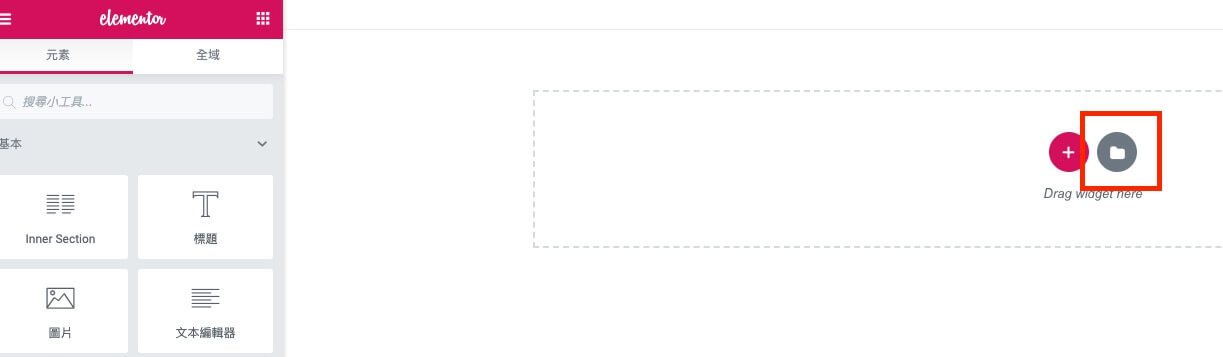
第一步:單擊下圖標示的位置可以從編輯屏幕添加頁面模板。
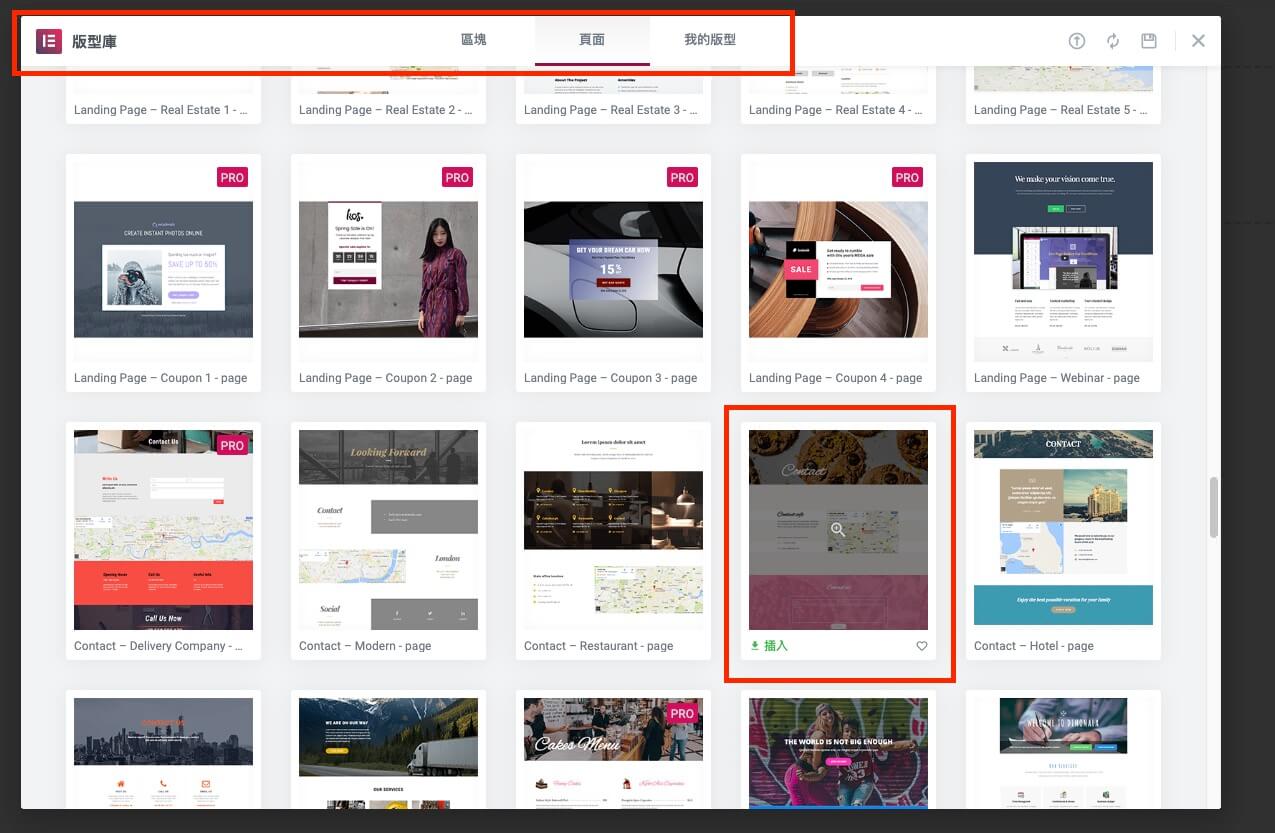
第二步:在版型庫選擇需要的版型。
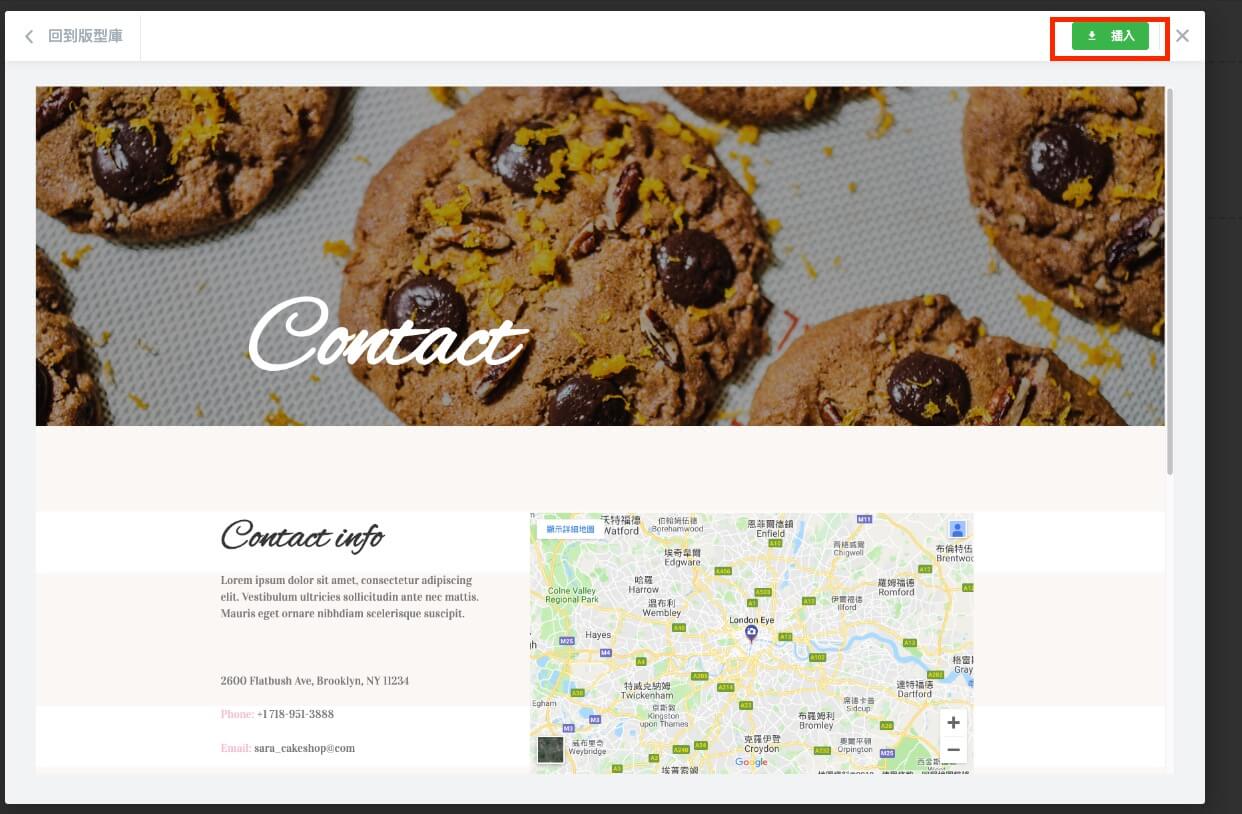
第三步:版型選擇完成後點選插入。
第四步:接下來就會將所選版型匯入到編輯版面,就可以開始進行修改。
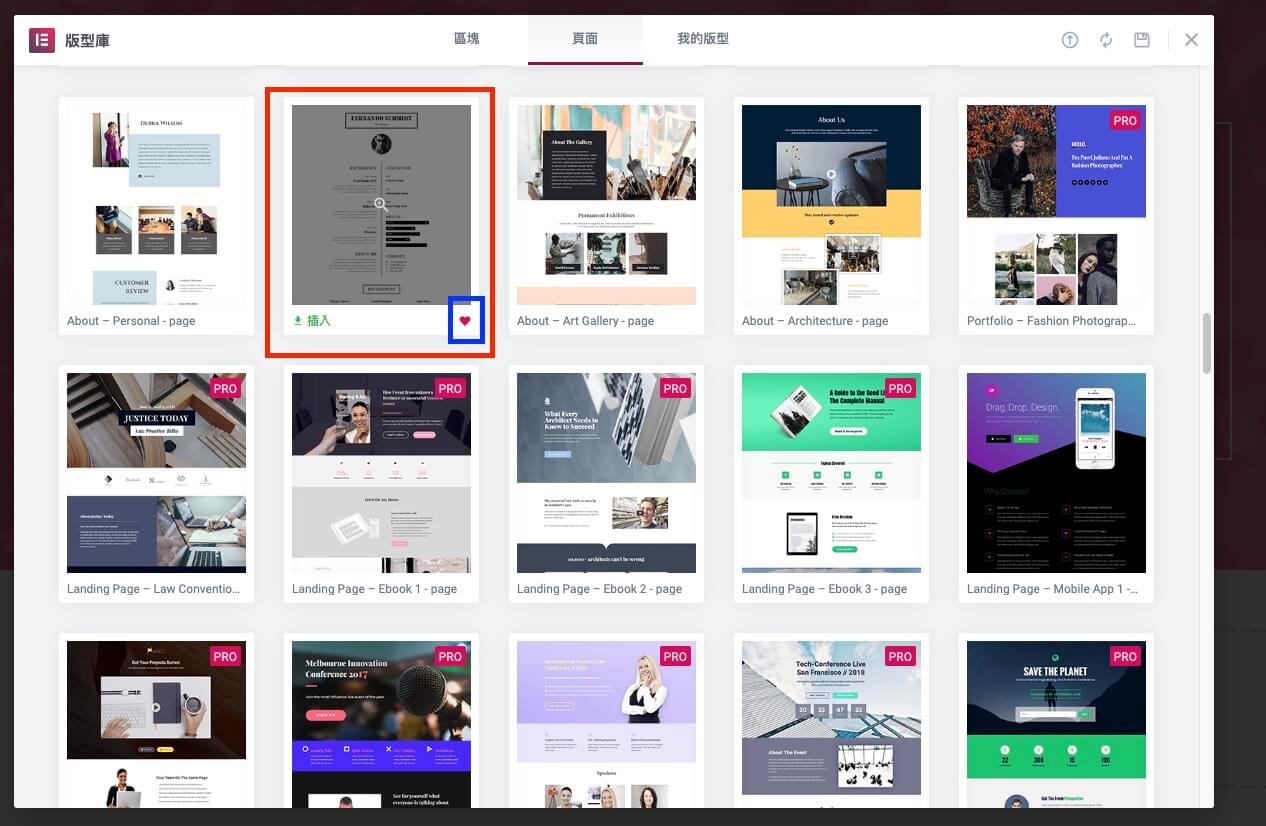
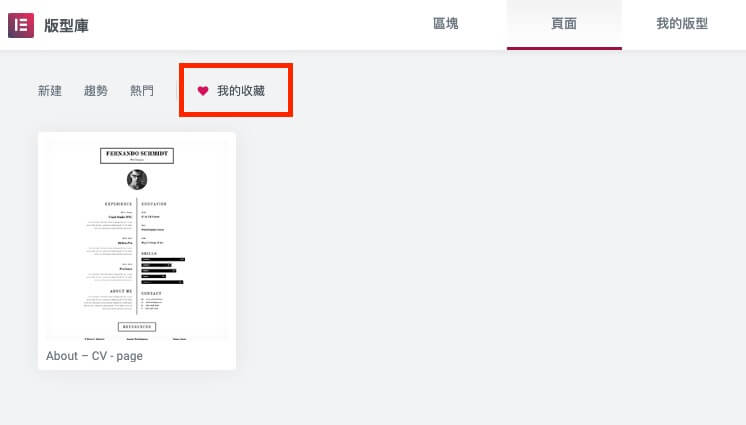
第五步:若是常用的版型可以在該版型右下角加入收藏。
第六步:可以在我的收藏裡看到剛加入的版型。
Elementor 版型庫操作流程詳解
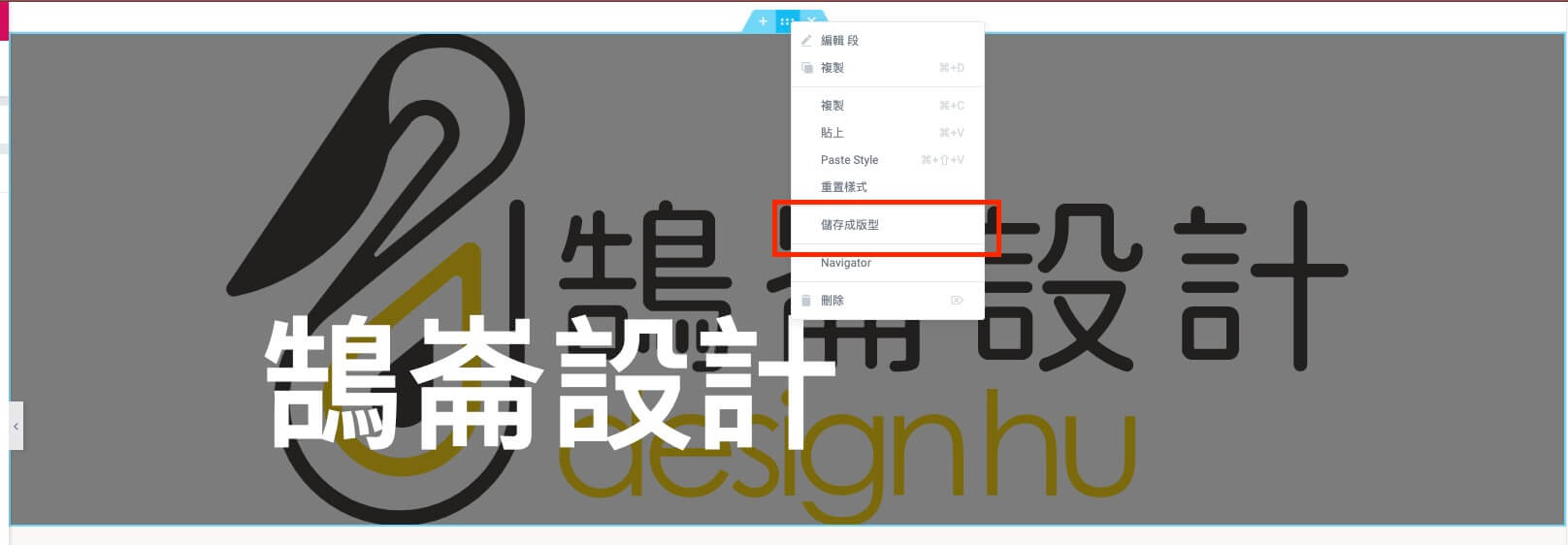
第一步:進在「段」上中央的多點圖示點選右鍵,選擇儲存成版型
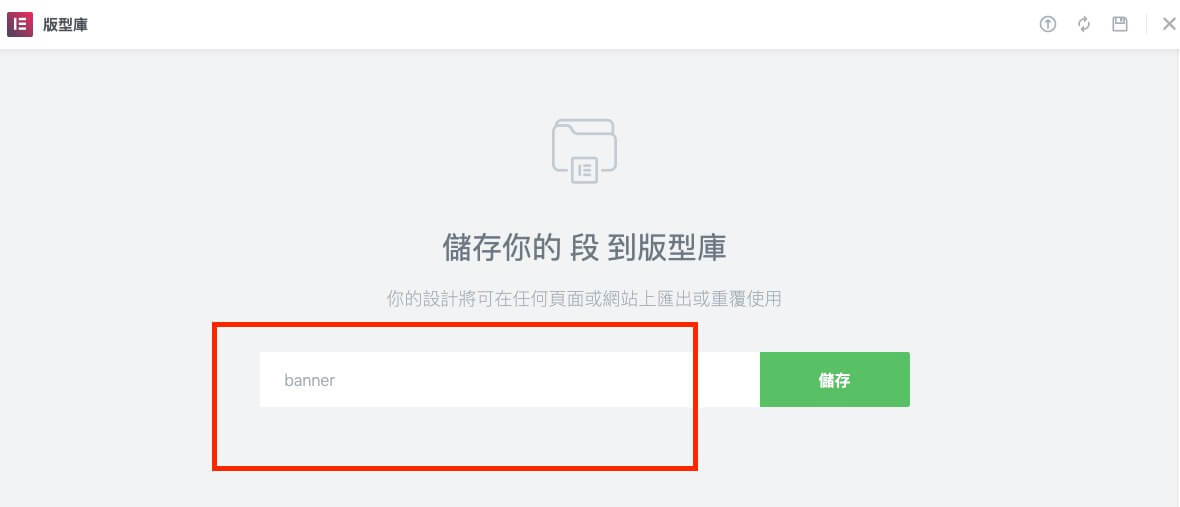
第二步:在紅框裡可以自定義要儲存的版型名稱,最好具有較高的可識別性,完成後點選儲存。
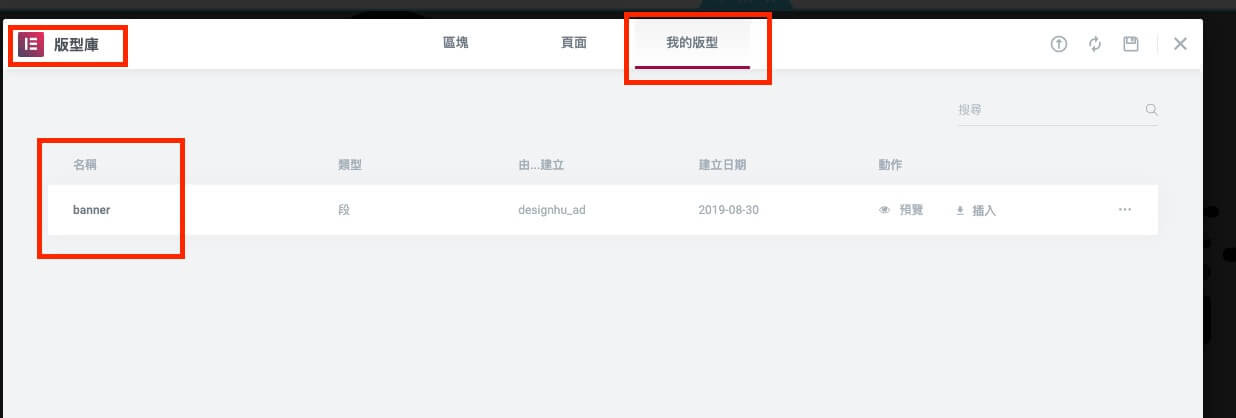
第三步:儲存的版型可以在我的版型中找到,當之後有其他頁面要使用時,就可以按照上述步驟來加入已儲存的版型。
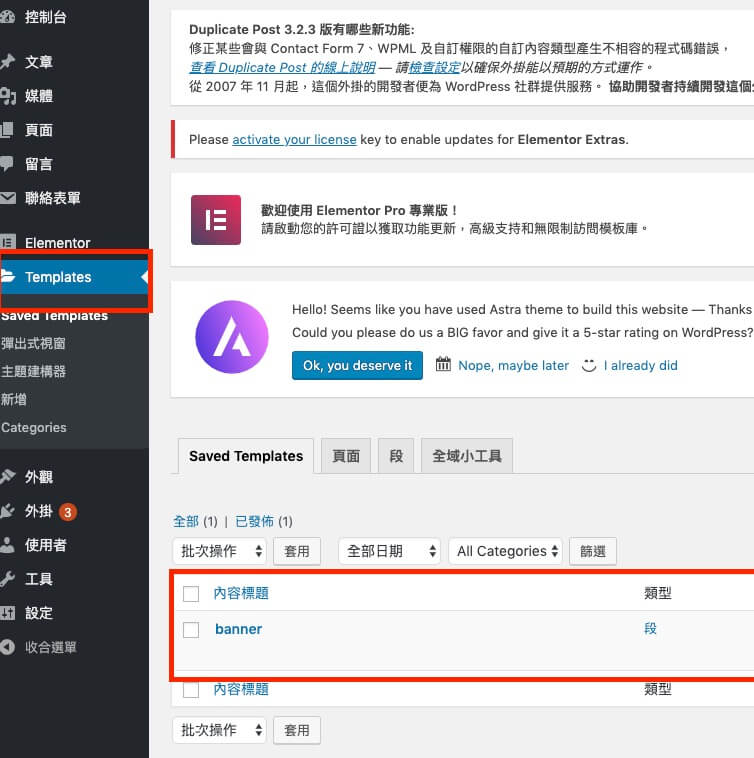
第四步:在網站後台→Templates可以找到剛剛儲存的banner版型
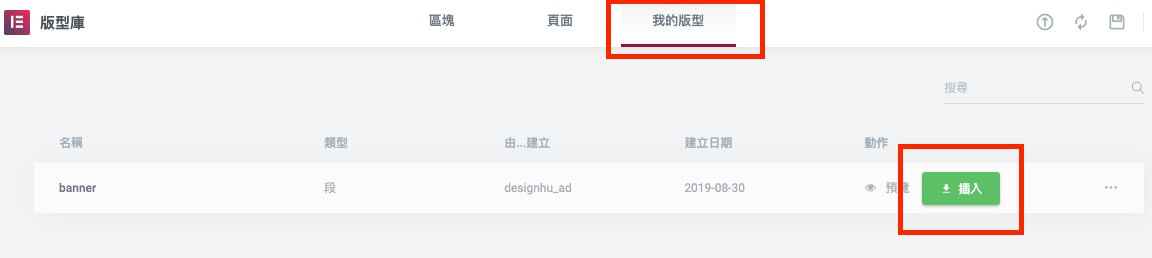
第五步:新增頁面時可以點選下圖標示的位置插入自己所新增的版型。
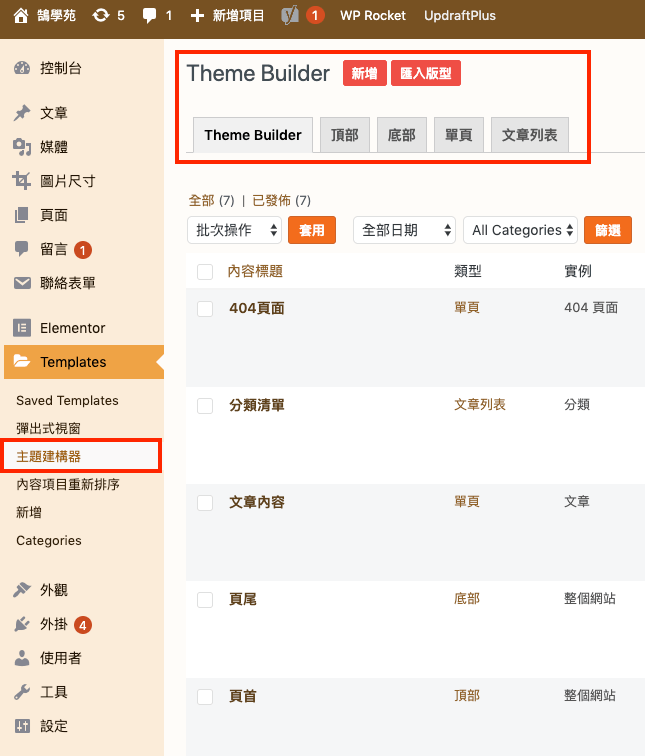
第六步:若是需要建立讓指定頁面自動套用的版型,就必須在 Elementor→主題建構器中新增。
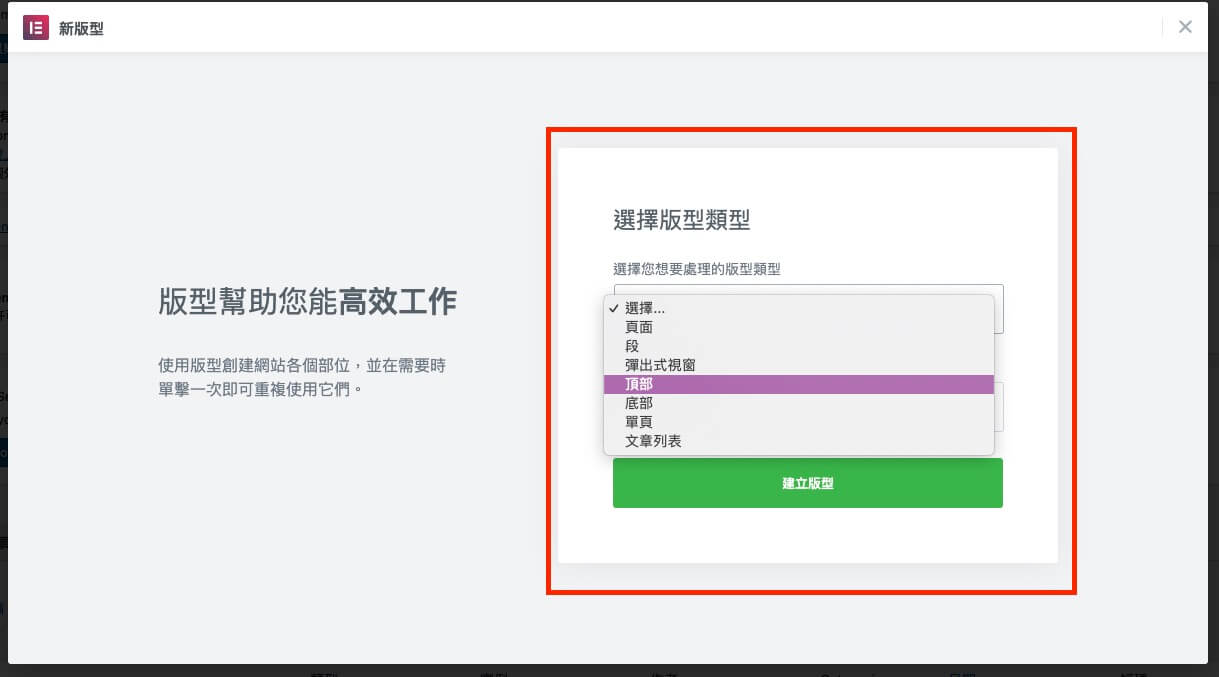
第八步:版型類型選擇「頂部」,也就是網站頁首(header)的位置,點選建立版型。
第九步:加入以前儲存的版型,或者自行完成建立後,點選左下角發布按鈕右邊的小選單圖示,可以選擇當前版型的顯示條件。
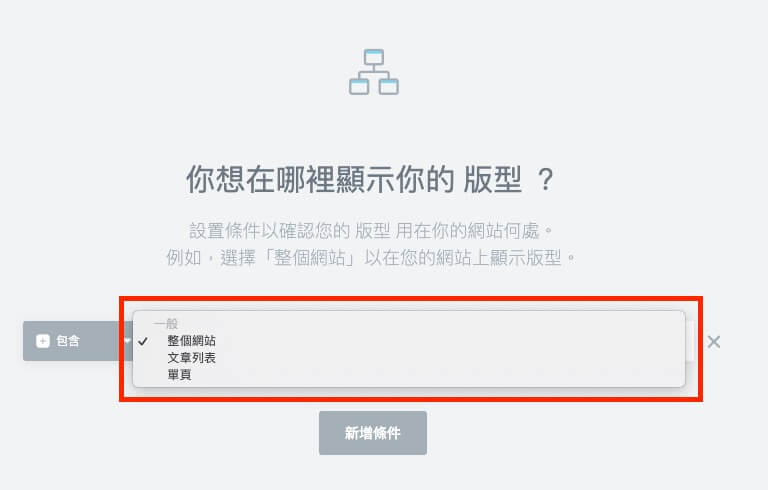
第十步:如下圖所示,選擇在整個網站顯示,如果説只有單一頁面需要此版型,就選擇單頁然後指定頁面即可。
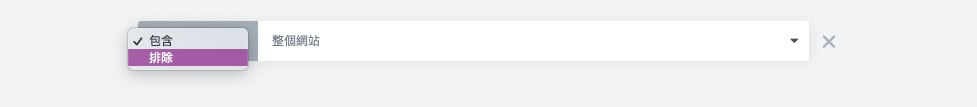
第十一步:可以設定多組條件,比如包含整個網站,但排除指定頁面。
第十二步:完成後所有頁面就套用我們所製作的頁首版型。
結語:
Elementor 版型庫有許多使用方法,設定不同的顯示條件會有更多不同的變化,如果你覺得這篇文章說得無法理解,可以在下方留言告訴我們,鵠學苑將會對多數人想要了解的部分來寫出更詳細的操作流程喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
Elementor相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?