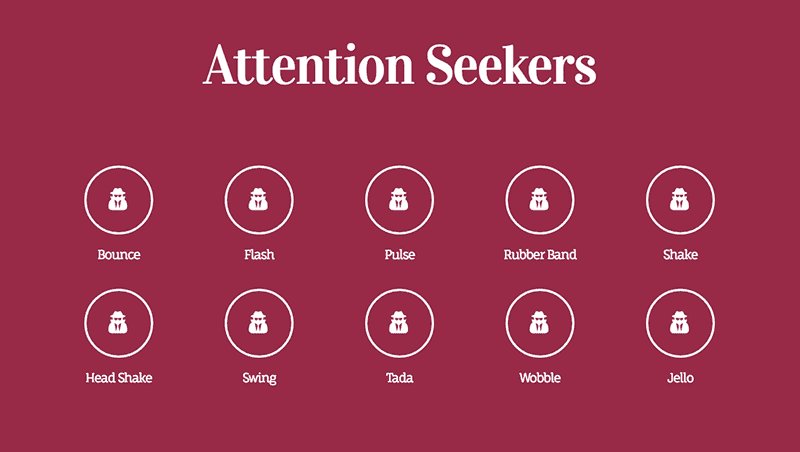
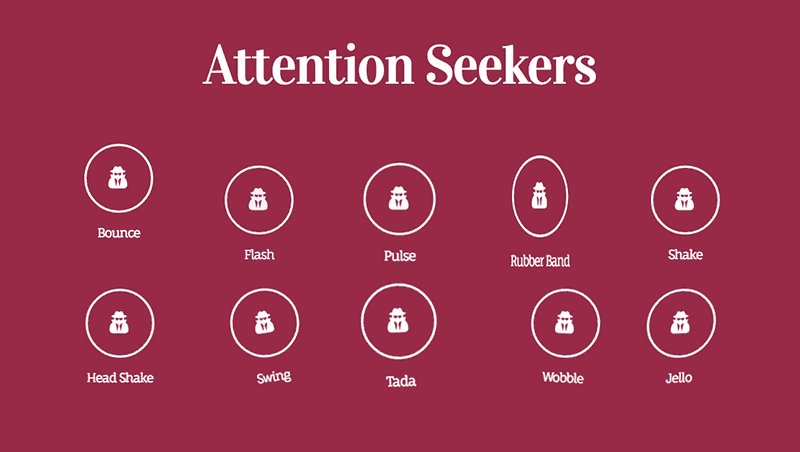
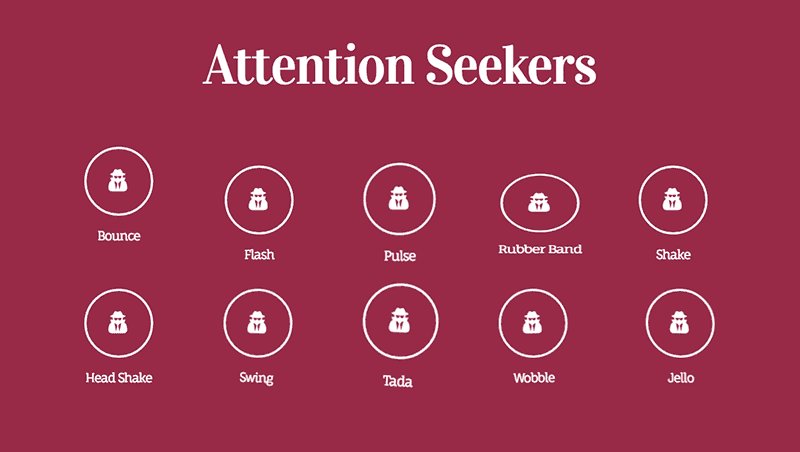
歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略– ,Elementor 網頁動畫教學 – Elementor 小工具除了可以快速建構網頁元素外,也可以在樣式中設定動態視覺效果,比如當網站載入時讓網頁元素以不同方式進場,像是淡入淡出、滑動、旋轉等,可以讓網站不會顯得過於死板,在整體視覺上能更加生動,根據官方資料可以選擇的進場動畫如下圖所示:
另外在這篇文章中也會介紹動態標題小工具,可以讓文字以打字的方式逐一出現,當網站中有需要宣傳的標語,或者是需要醒目提示的文字內容,使用打字特效呈現能讓網站訪客加深文字內容的印象。詳細的文字打字動畫可以參考 Elementor 官方影片:
Elementor 進場動畫說明
https://docs.elementor.com/article/57-entrance-animations
Elementor 動態標題介紹
https://elementor.com/widgets/animated-headlines/
Elementor 動態標題說明網頁
https://docs.elementor.com/article/231-animated-headline
進場動畫設定方式
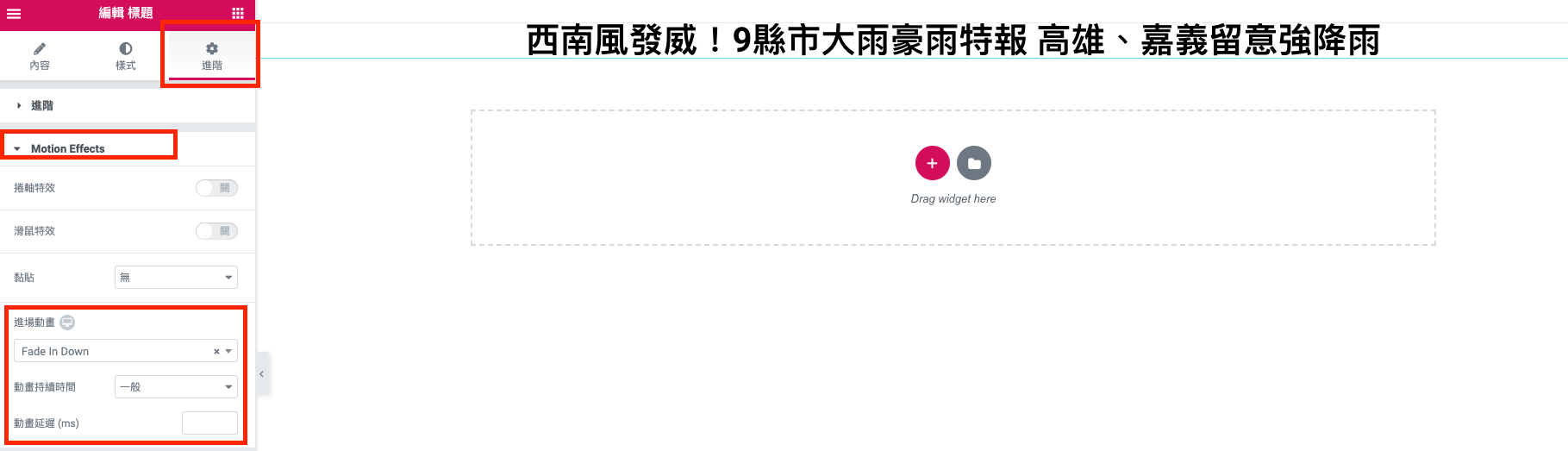
第一步:新增一個標題選到 ” 進階 ” 裡面的 Motion Effects。
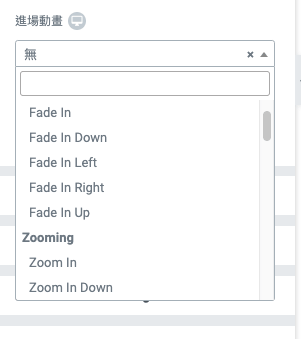
第二步:裡面有很多進場動畫效果,如果不懂字面意思可以直接選擇,在預覽畫面中會直接套用效果。
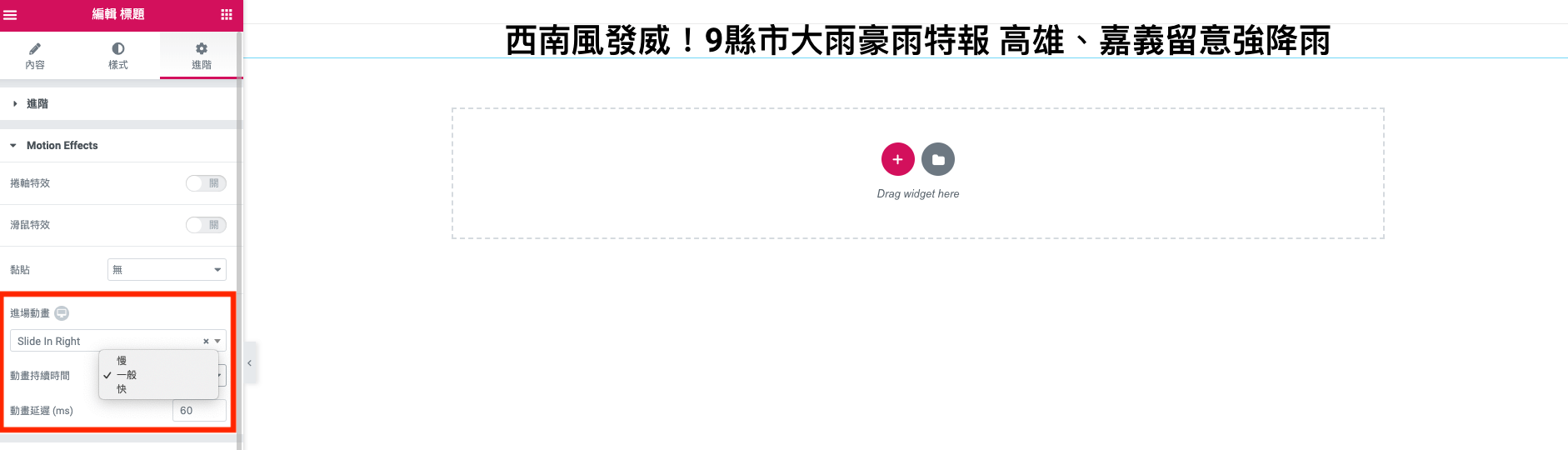
第三步:在下方選項可以針對動畫進場效果的持續時間與延遲時間做設定。
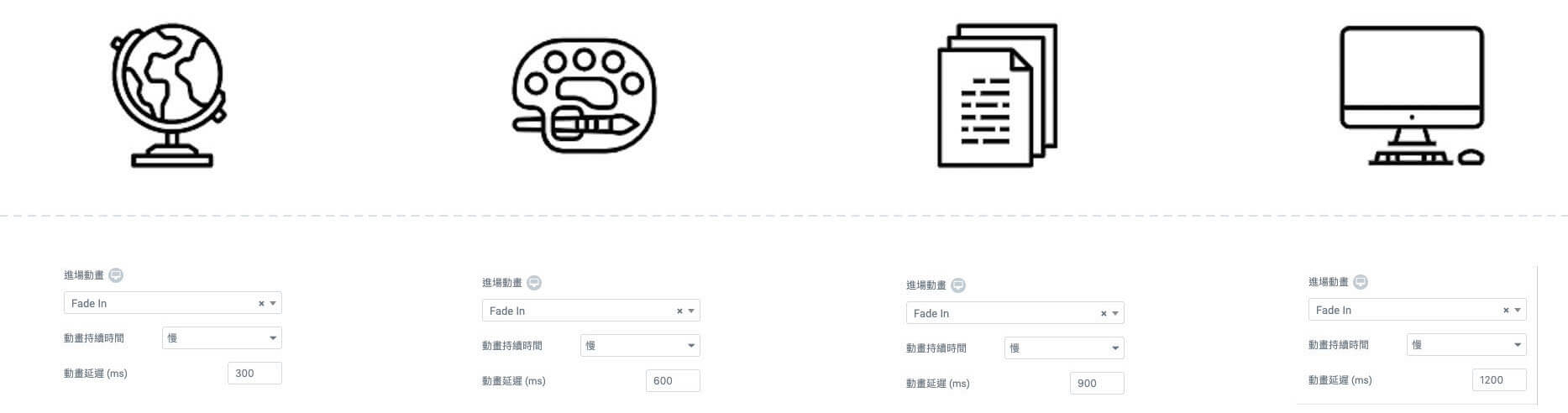
第四步:動畫延遲的部分可以做成依序進場的感覺,你可以如下圖這樣設置。
第五步:以上一步驟圖片中所設置的範例,動畫延遲分別設定為300、600、900、1200ms,就會像下面影片一樣呈現
標題小工具動態打字效果
第一步:選擇動畫頭條工具。
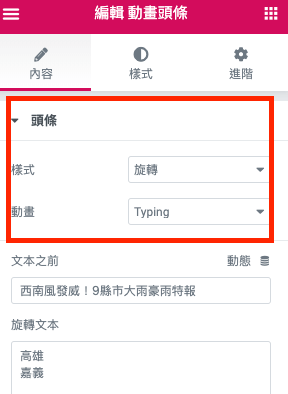
第二步:打字機樣式在內容頭條的選項,樣式選擇旋轉,動畫選擇 Typing 。
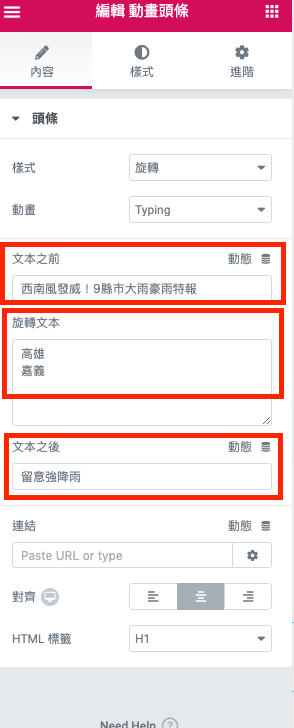
第三步:讓顧固定的文字打在”文本之前”及”文本之前後”,範例打的是「西南風發威!9縣市大雨豪雨特報」、「留意強降雨」。”旋轉文本”欄位是要輸入要動畫效果的文字 範例:嘉義、高雄。
第四步:結果如下方範例影片。
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?