歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。相信Elrmentor在最近一系列的改版中,增加了不少實用的功能 ,今天來針對其中一個 widget:「Loop Grid」來介紹,接下來就跟著鵠學苑的腳步,我們一起學習吧!
Elrmentor – Loop Grid
一般我們在首頁或是靜態頁面想拉出文章列表,通常都是用 Posts這個小工具來解決,一般而言是沒問題的,也有一些預設的排版可以使用。
但若是想自訂呈現的排版,之前只能用其他的功能性外掛處理(例如 Elementor AE),不過這幾次的改版,Elementor終於也可以自訂排版了,來趕快看一下怎麼使用吧!
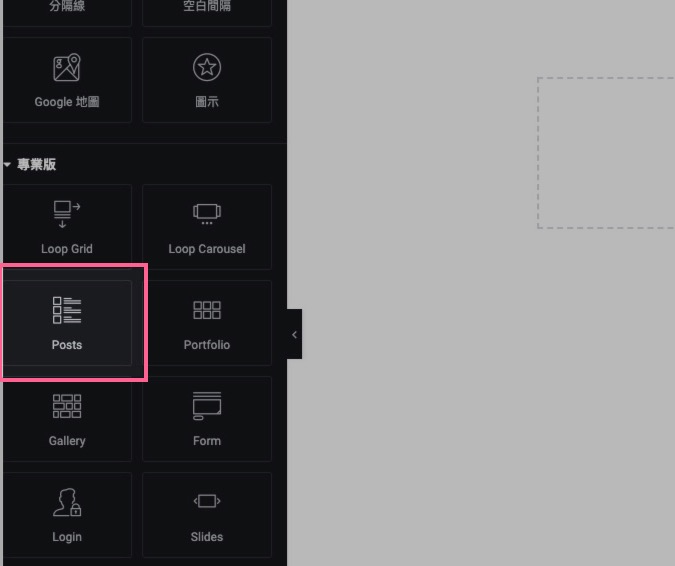
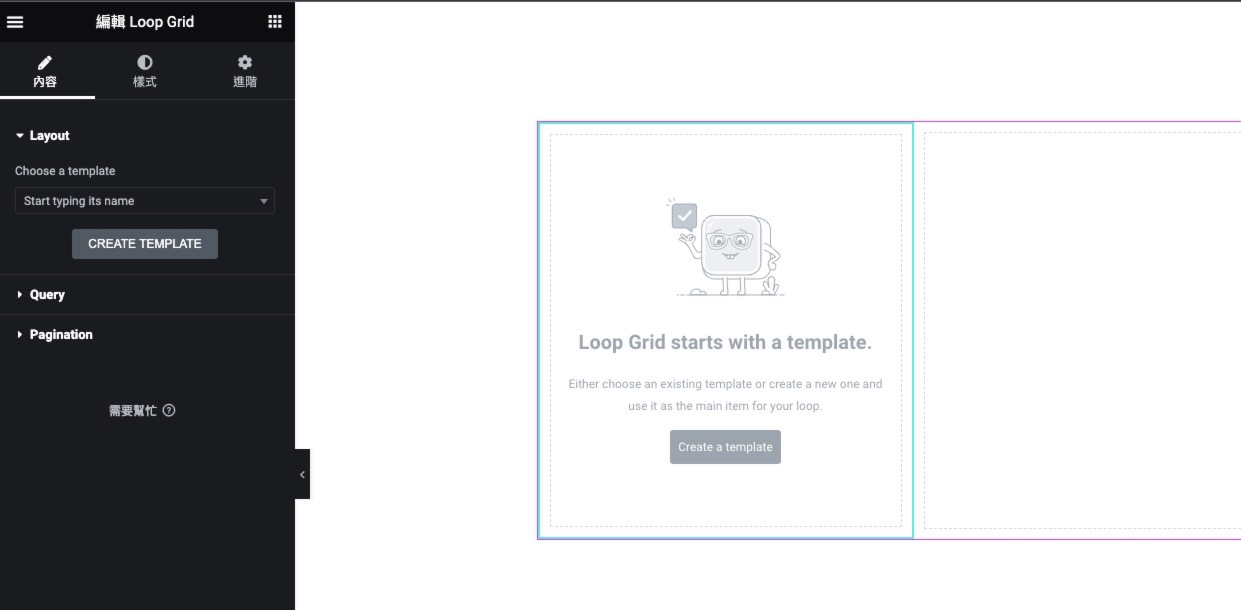
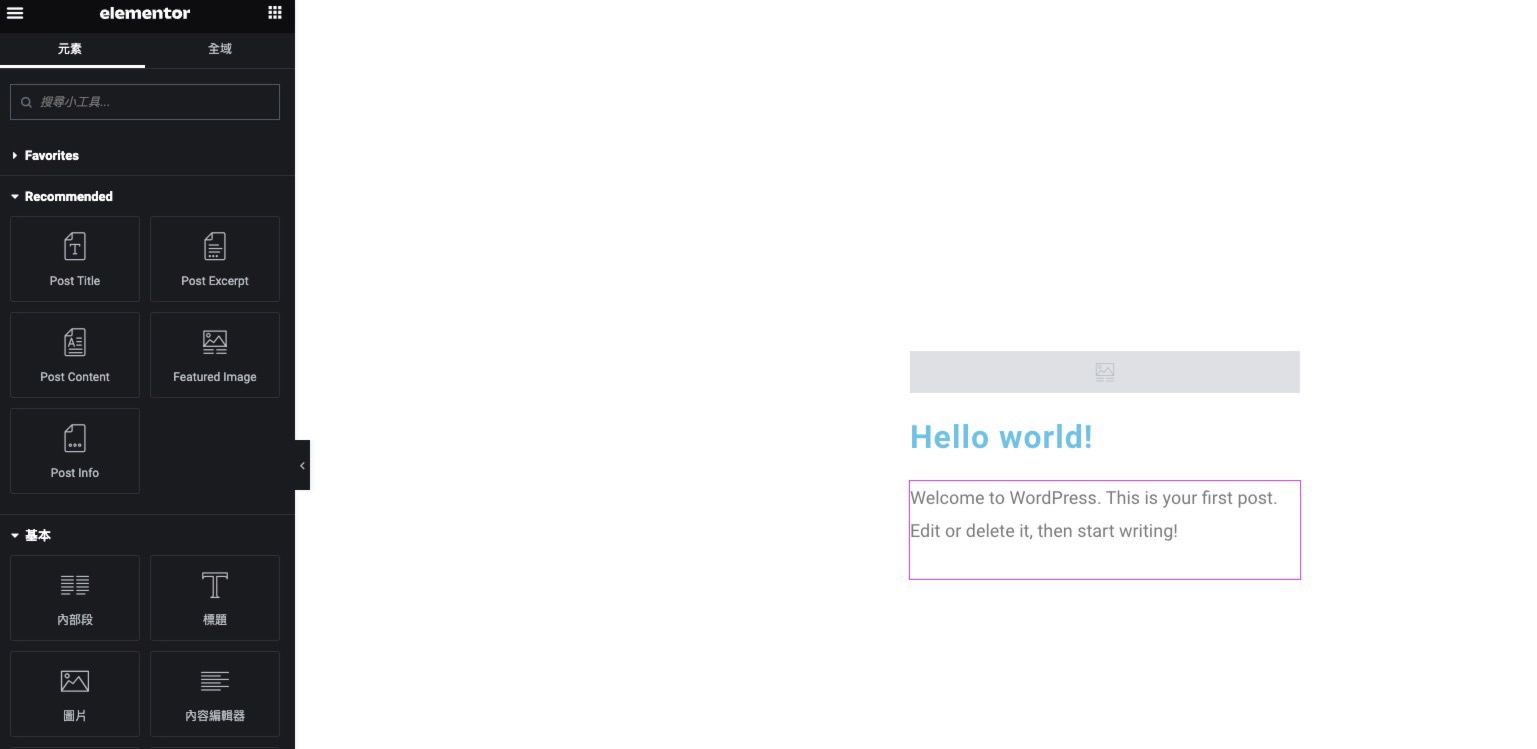
首先在頁面編輯的小工具,可以找到新的小工具: Loop Grid,拉進來之後會發現都沒有東西,這是因為我們要建立新的 template。
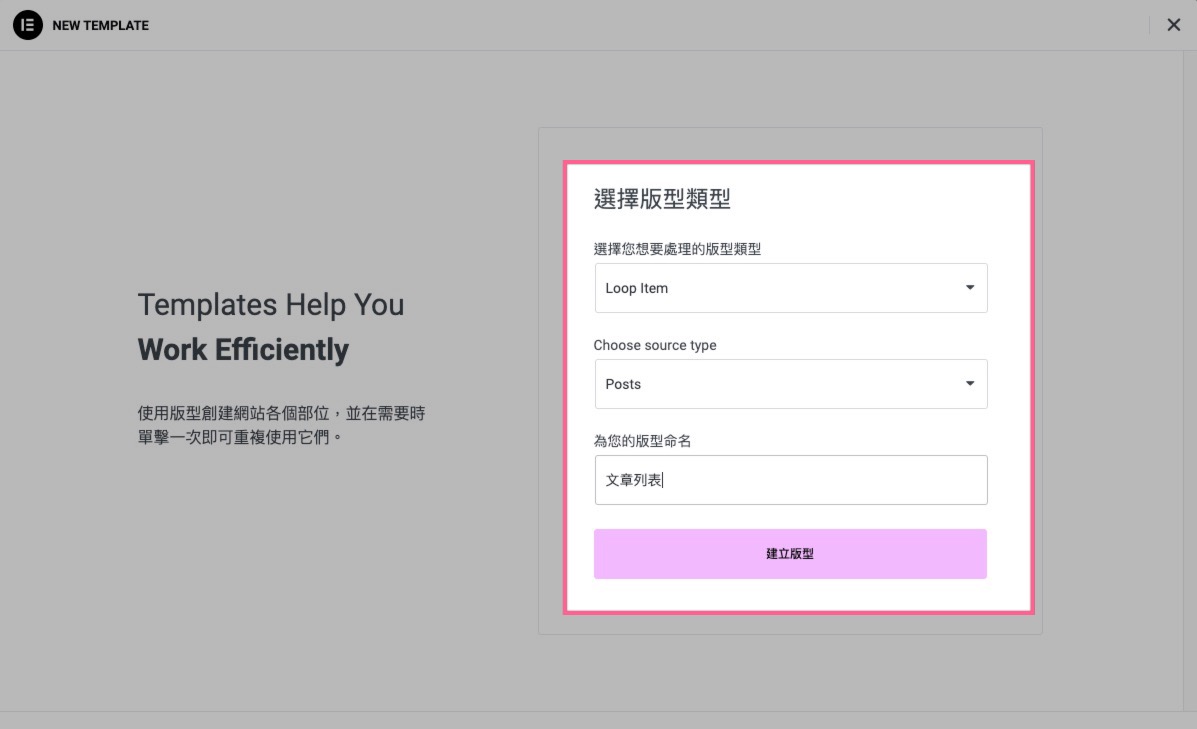
這時候我們切換到後台控制台的「範本」(Templates)-> 已存版型,直接點選「新增」。
在跳出來的視窗中,下拉選到「Loop item」,然後根據需求選擇 Posts或是 Products再命名一下。
接著就像一般使用elementor的後台,拖曳、調整你想要顯示的版型,完成後記得要按發布。
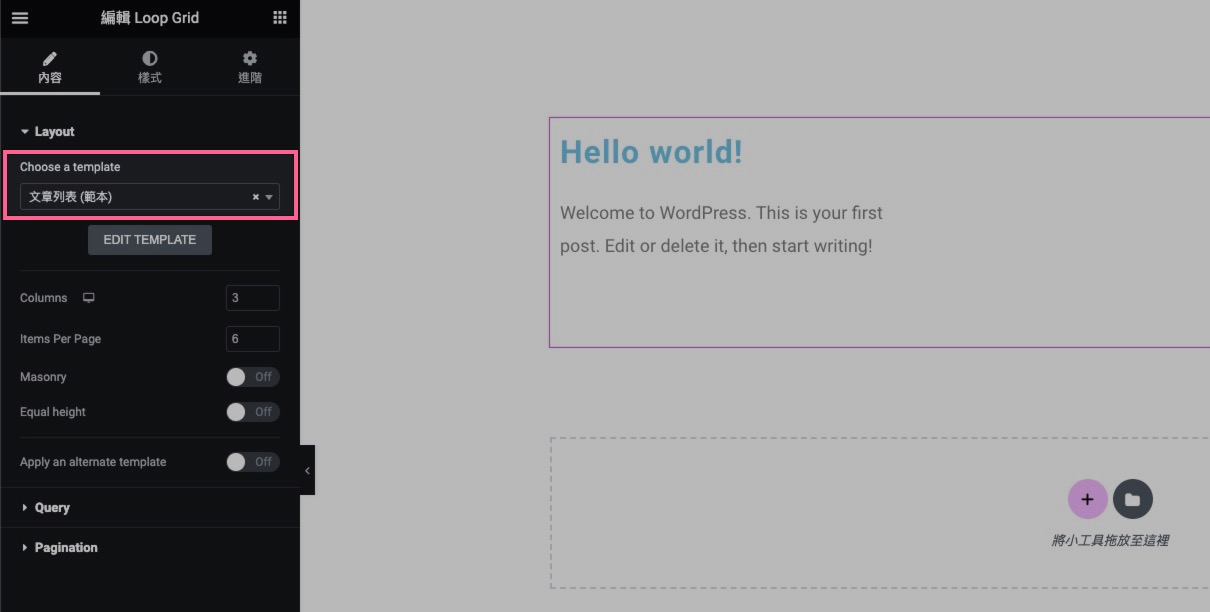
最後我們回到剛剛拉「Loop Grid」這個小工具的頁面,可以下拉搜尋我們剛剛新增的 loop item 名稱,套用後再照著以前使用 Posts 的方式,就可以呈現剛剛的版型了!
結語
那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~