歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,Mailchimp 設定教學 去年鵠學苑有發表過 MailChimp 教學中文 訂閱電子報行銷工具 這篇文章,但由於 Mailchimp 今年做了操作介面改版,有一些讀者會來信反應找不到某些選項,導致無法操作發送電子報的功能,因此在本篇教學文章將針對 Mailchimp 改版後的設定流程做一次完整的介紹,包含指定訂閱電子報發送群組、建立電子報內容、發送電子報測試郵件等,另外在第二小節中也會說明如何在 Mailchimp 建立電子報模板,讓固定發送電子報的步驟可以省略重新製作電子報模板的動作。接下來跟著鵠學院的腳步,讓我們開始學習吧!
Mailchimp 官方網站
https://mailchimp.com/
Mailchimp 操作說明頁
https://mailchimp.com/help/
Mailchimp 設定電子報發送流程
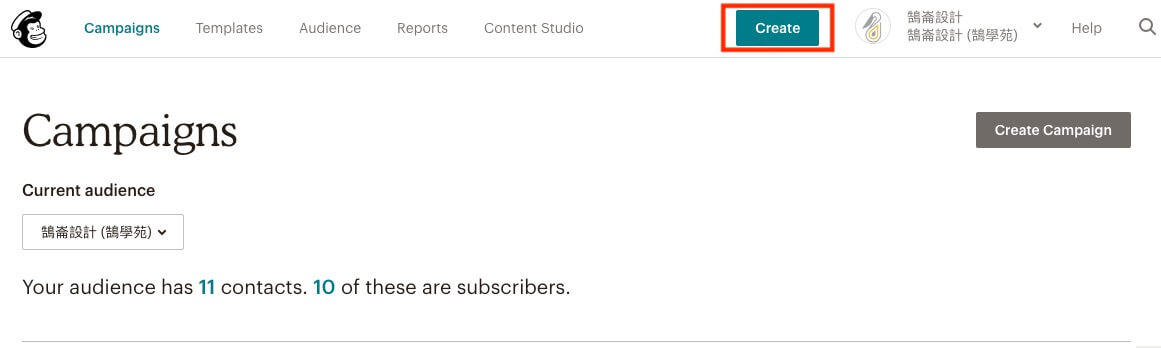
第一步:登入 Mailchimp 帳號,點選設定介面右上角 Create 按鈕。
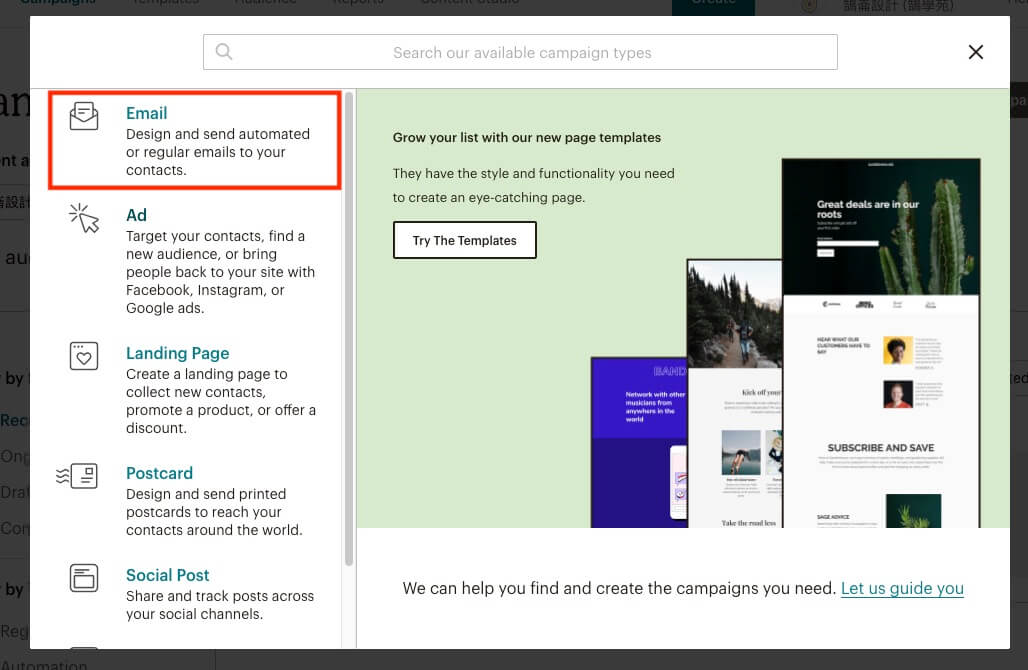
第二步:進入後在電子報類型中選擇 Email 。
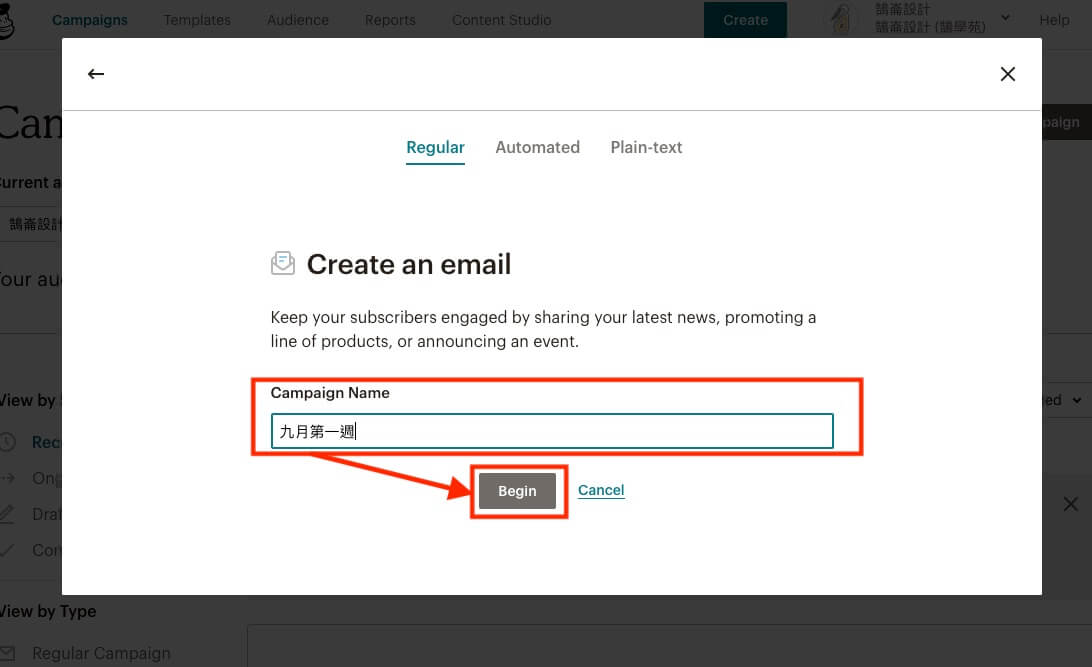
第三步:為這一次發送的電子報專案給定名稱,按照個人喜好輸入即可。
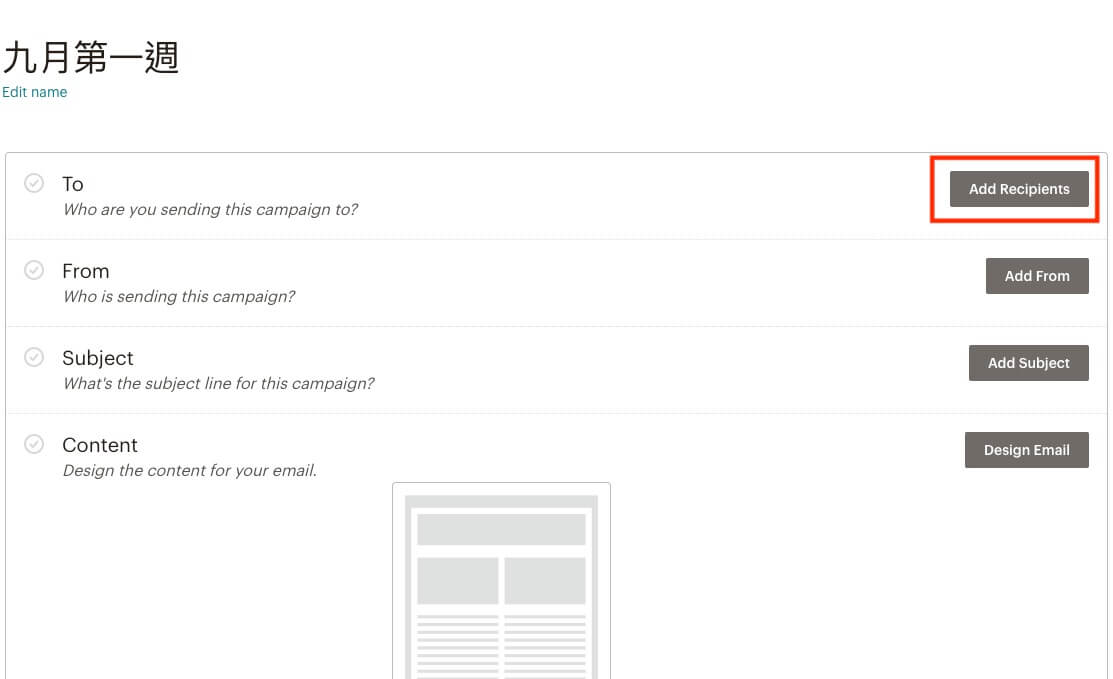
第四步:接下來需分別設定四個項目,1.要發送群組、2.要從哪一個帳戶發送、3.主旨、4.內容,首先點選第一項。
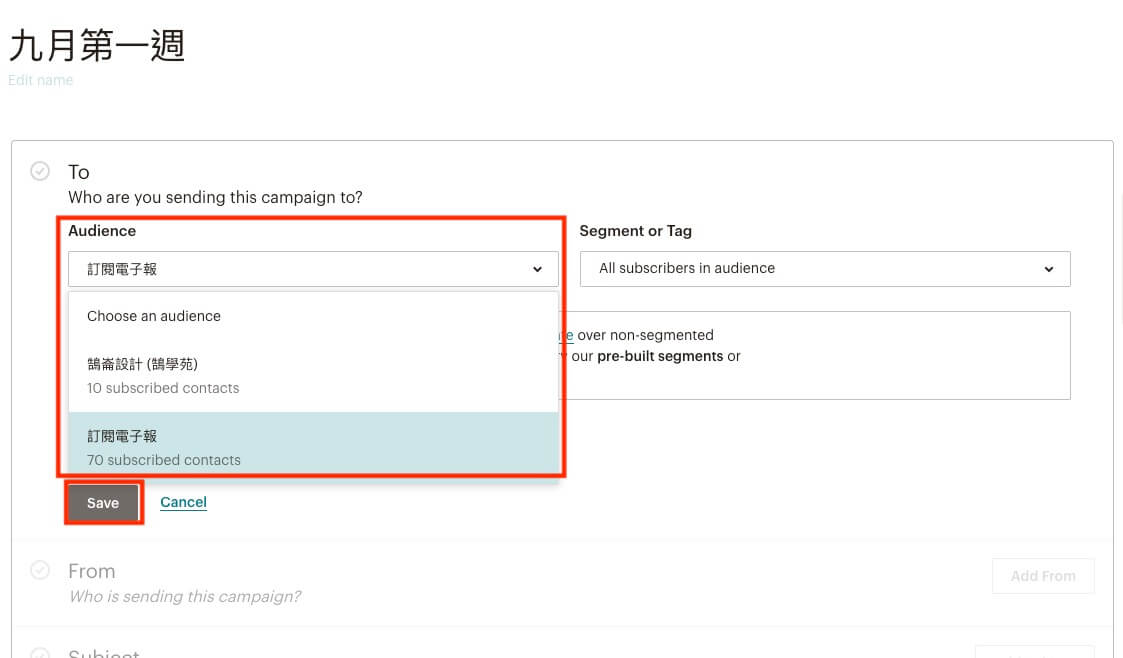
第五步:選擇要向哪一個訂閱者群組發送電子報,如果你有多個網站或者不同的行銷對象,在這一步驟才需要選擇,完成後點選 Save。
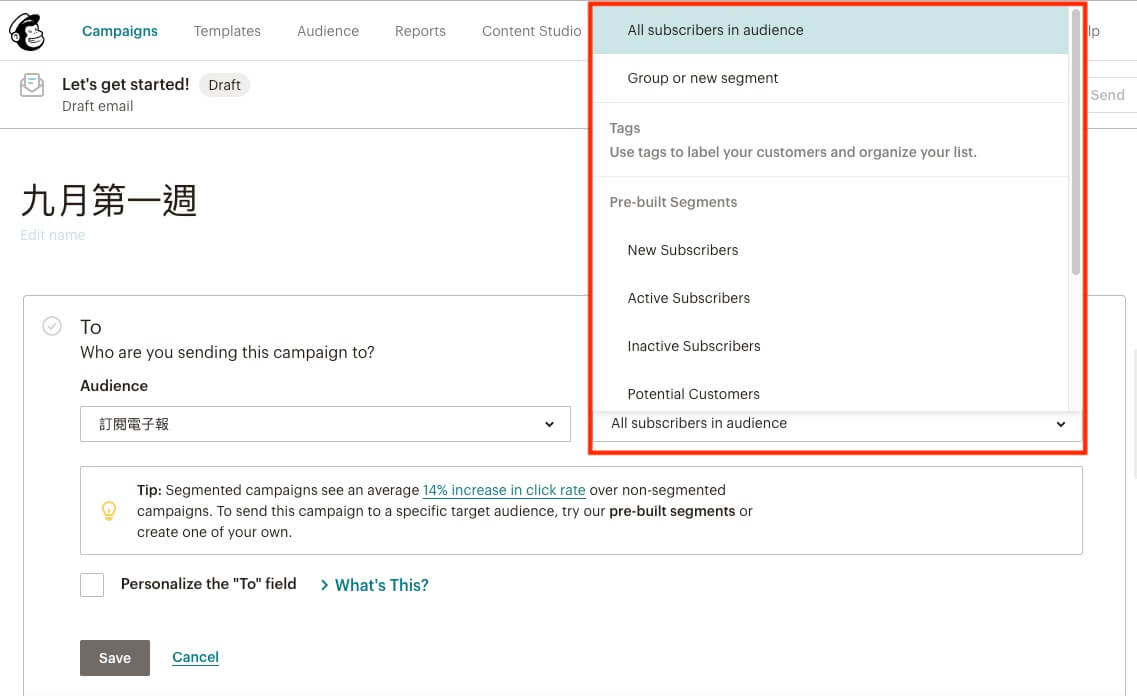
第六步:選擇群組中要發送對象的篩選條件,在一般狀況下的是發送給所有訂閱者,因此選擇 All subscribers in audience 就可以了。
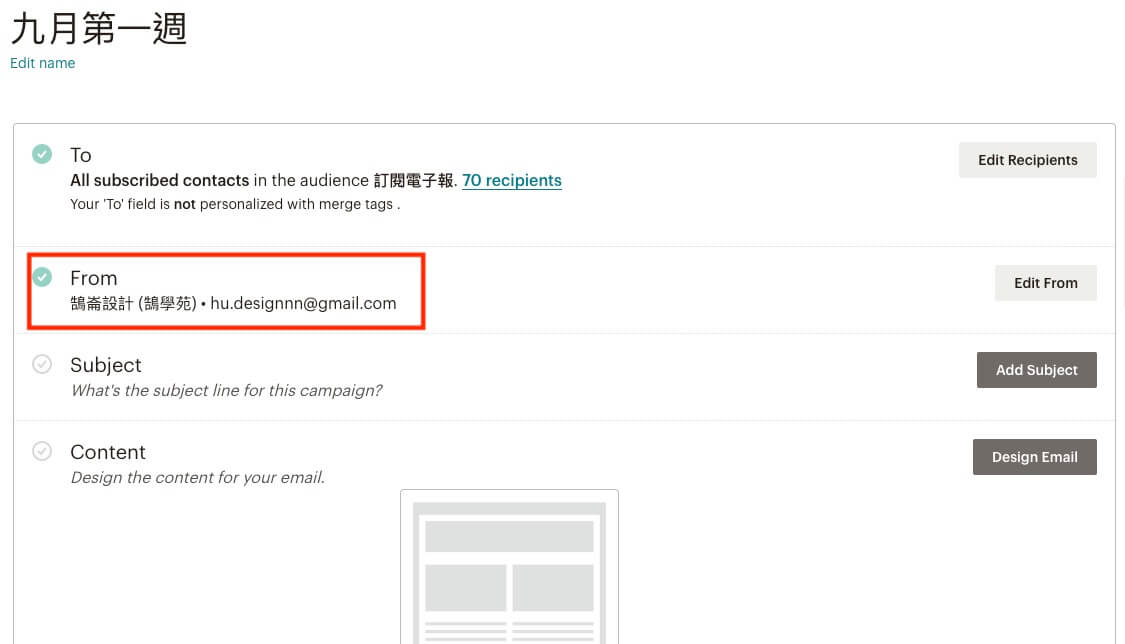
第七步:From 發送者不需要設定,預設會自動帶入此帳戶註冊的名稱與電子郵件。
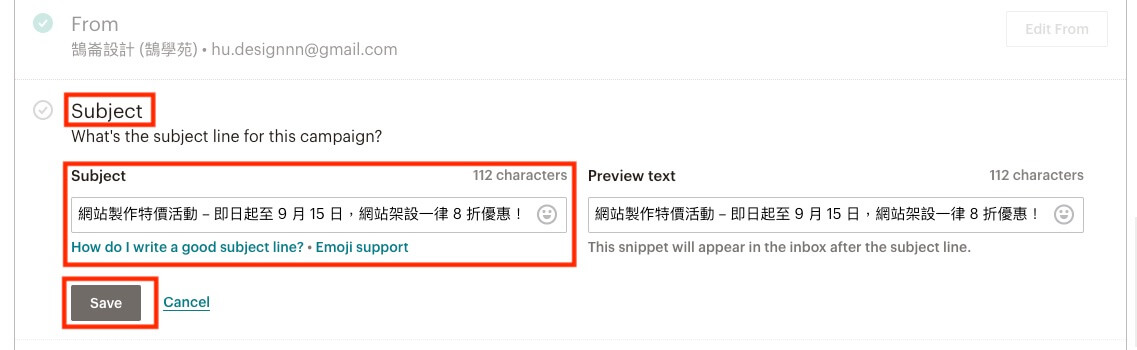
第八步:主旨(Subject)中輸入此次電子報的主要標題即可。
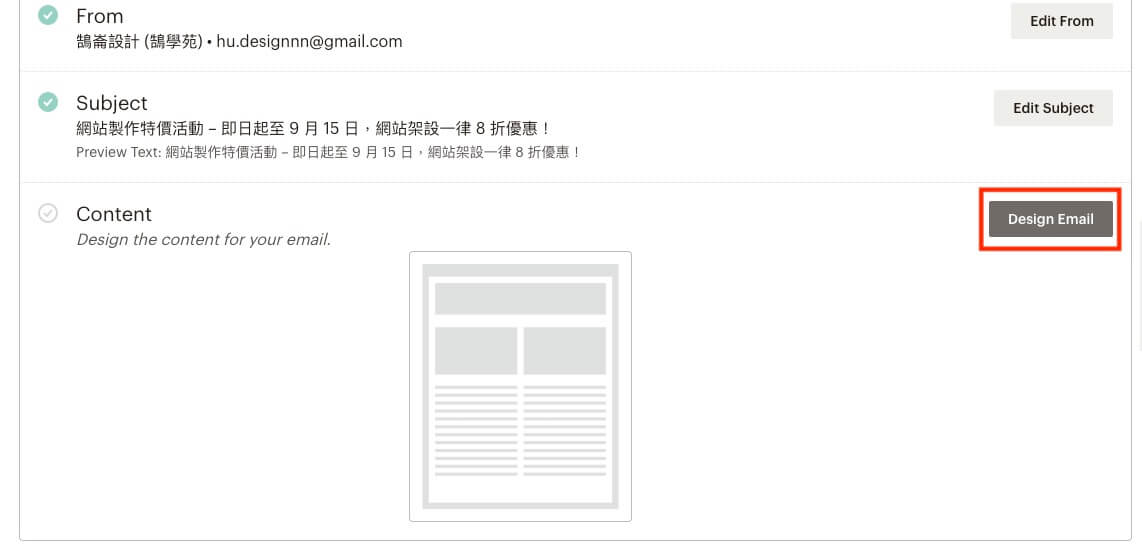
第九步:點選最後一步 Design Email 開始編輯電子報內容。
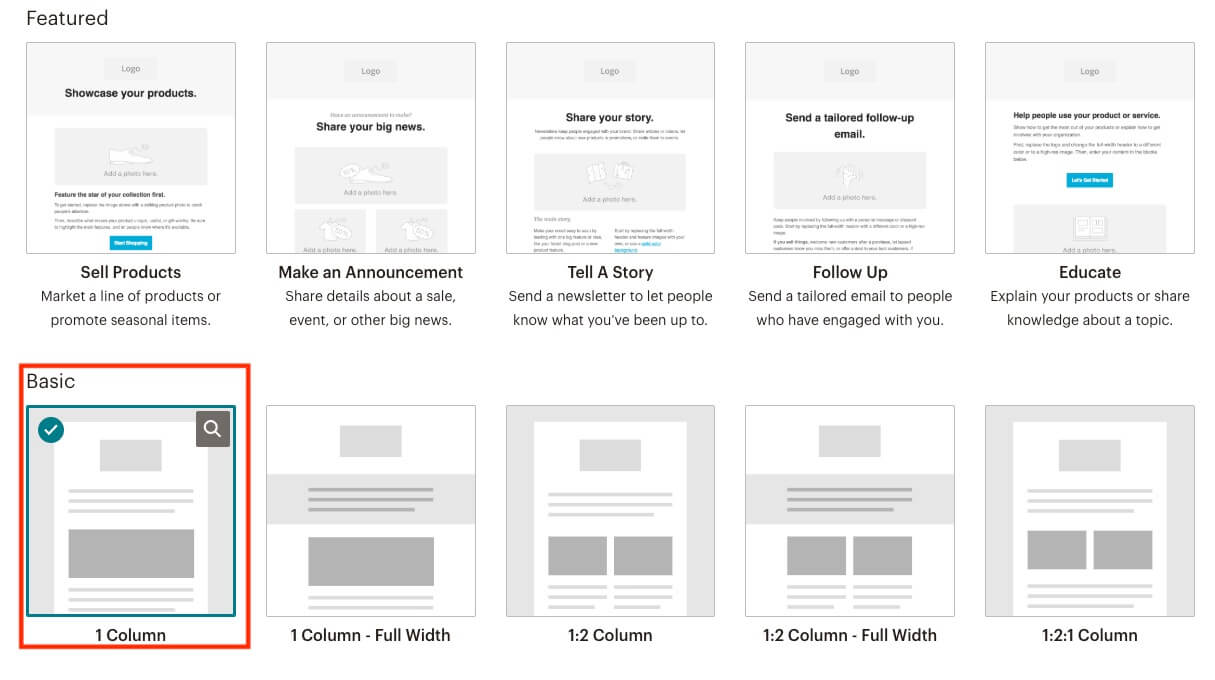
第十步:選擇電子報要套用的基本格式模板,可以自行選擇符合內容的排版,筆者在此以 Basic 模板作為示範。
第十一步:電子報內容編輯方式可以參考下方影片。
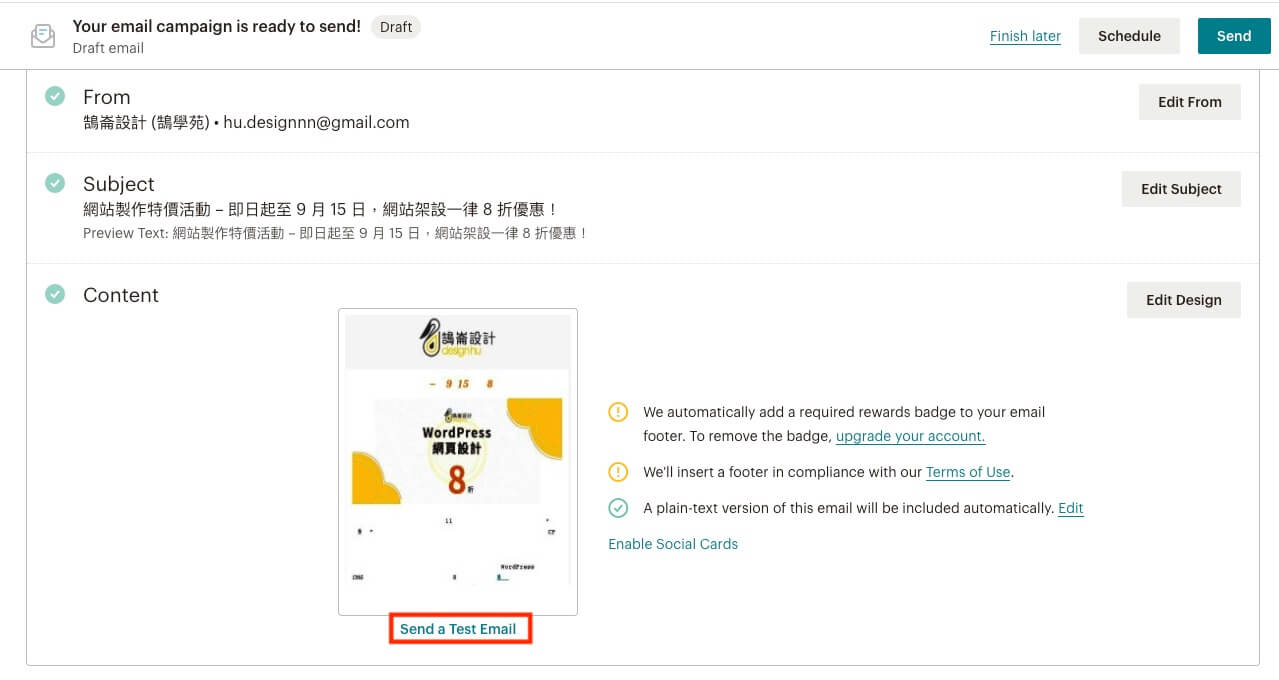
第十二步:完成後重點是電子報發送後會在郵件中顯示樣式,因此在發送前可以使用下圖標示的 Send a Test Email ,先在自己的電子信箱中先查看電子報外觀樣式。
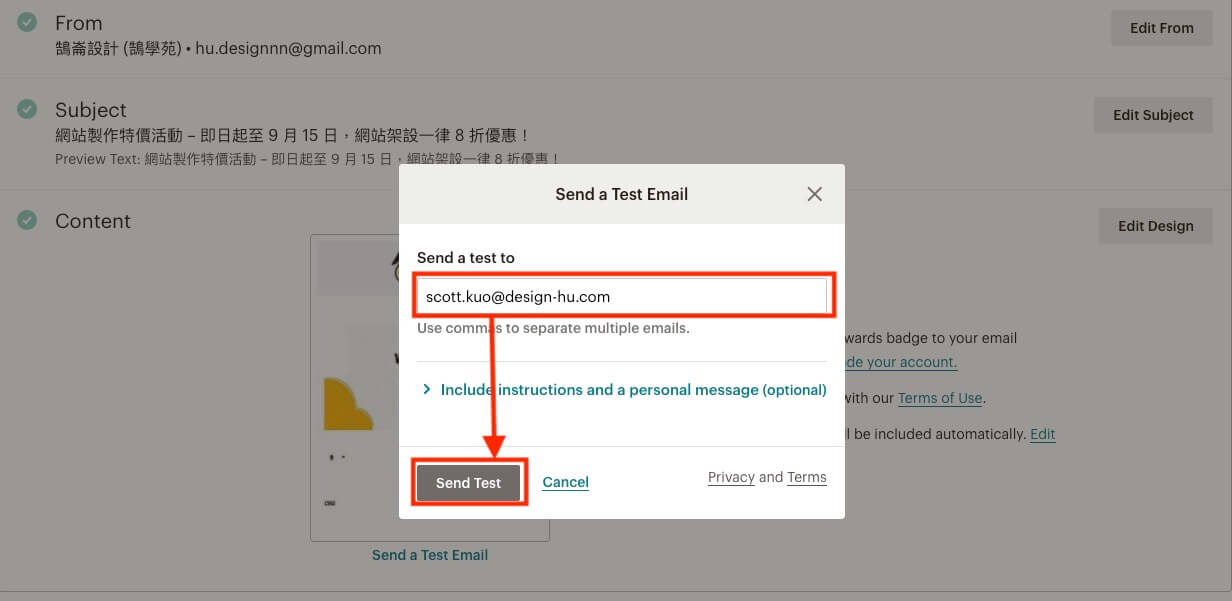
第十三步:輸入電子信箱,點擊 Send Test。
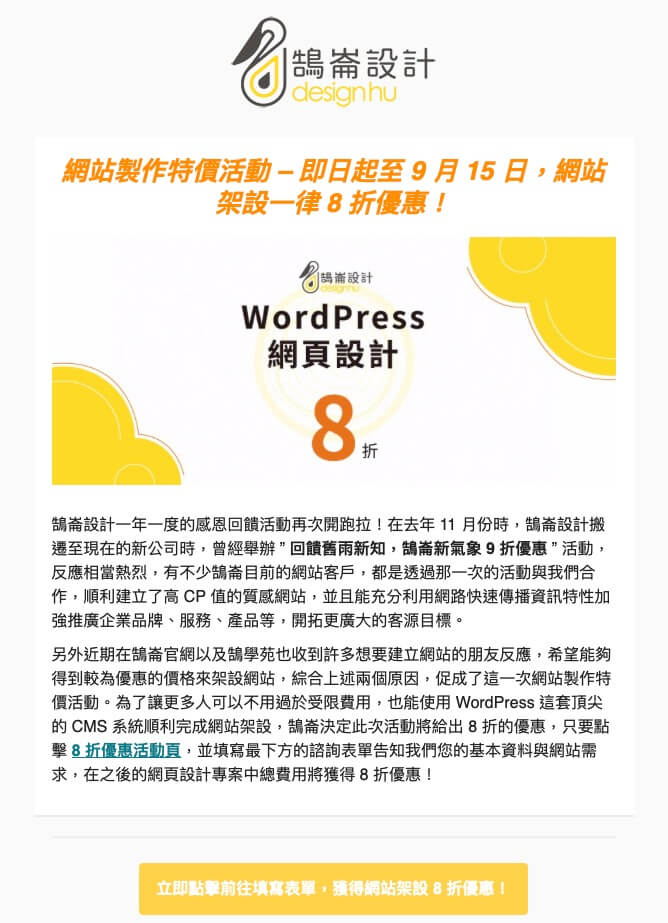
第十四步:下圖是筆者製作的電子報在電子信箱中顯示的外觀,如果你按照上述步驟操作,在你的電子信箱中也會顯示自己製作的的測試郵件。
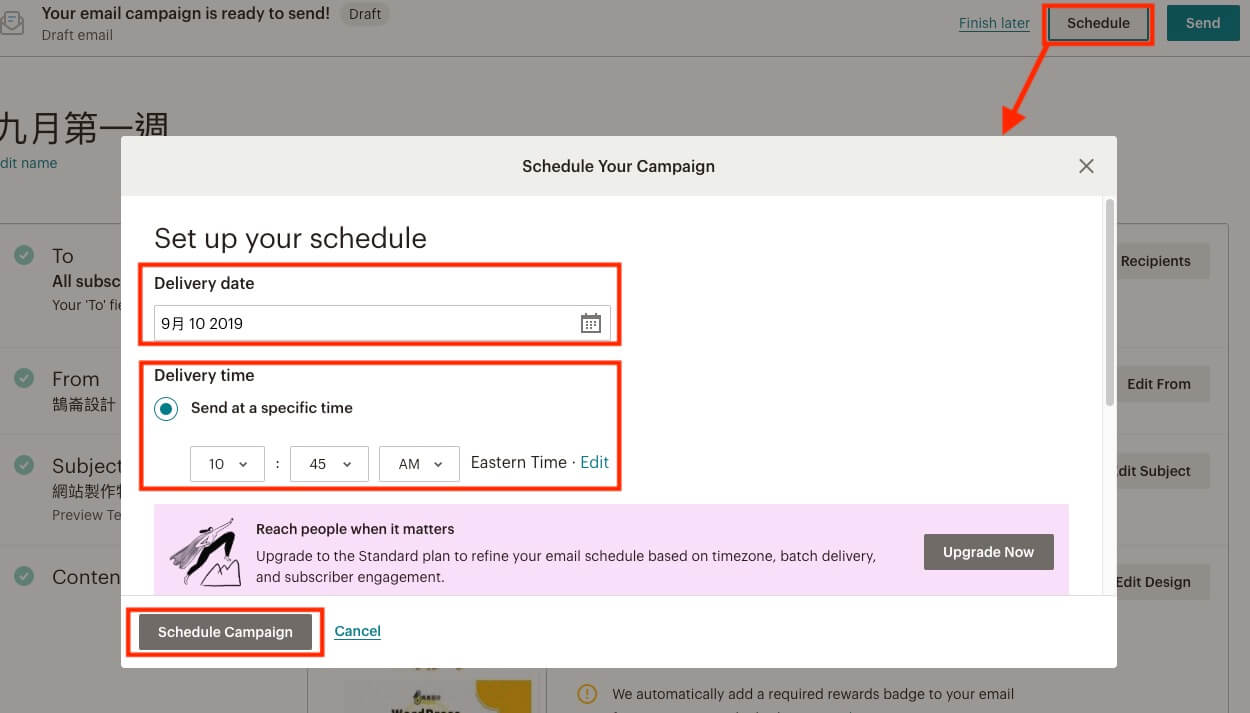
第十五步:如果説想要設定電子報在特定時間發送,可以點選右上角的 Schedule 設定日期與時間,再點擊 Schedule Campagin 按鈕就完成了。
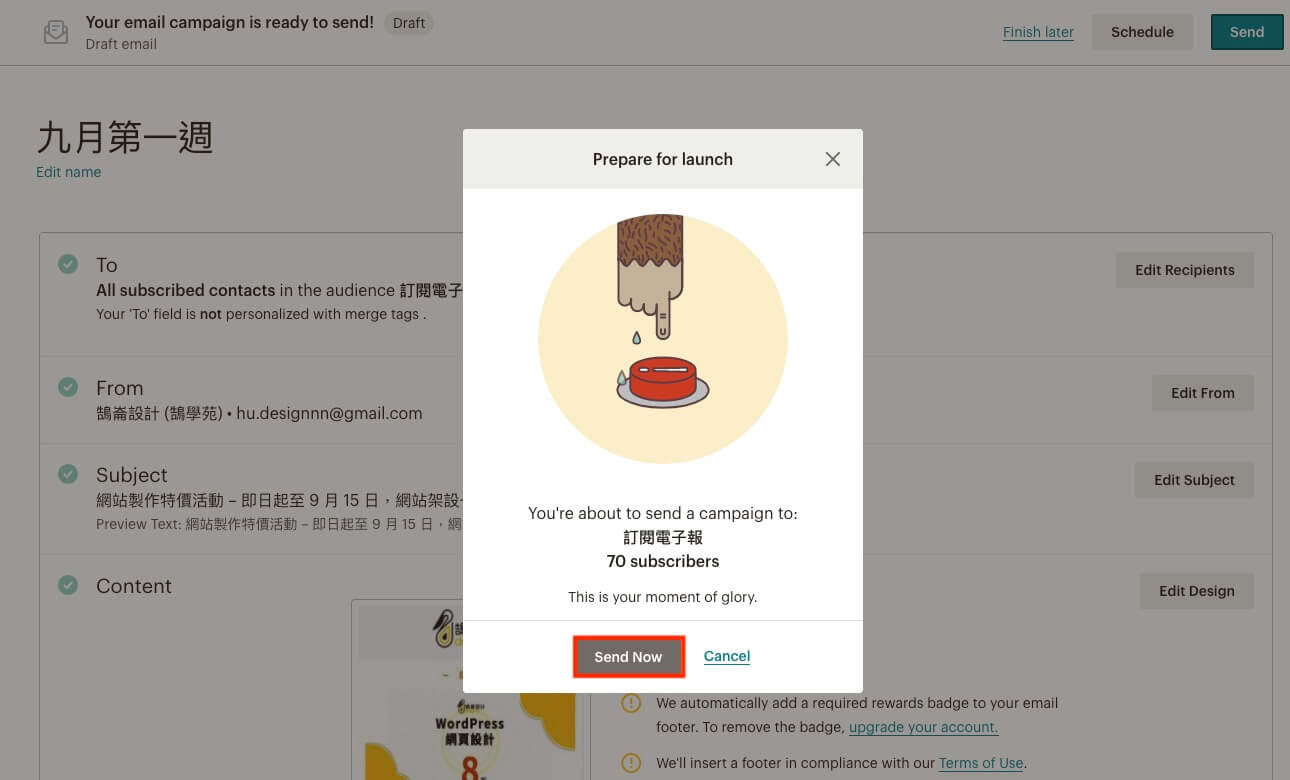
第十六步:如果要立即發送電子報,點選右上角綠色的 Send 按鈕,在跳出的視窗中點選 Send Now 就完成了。
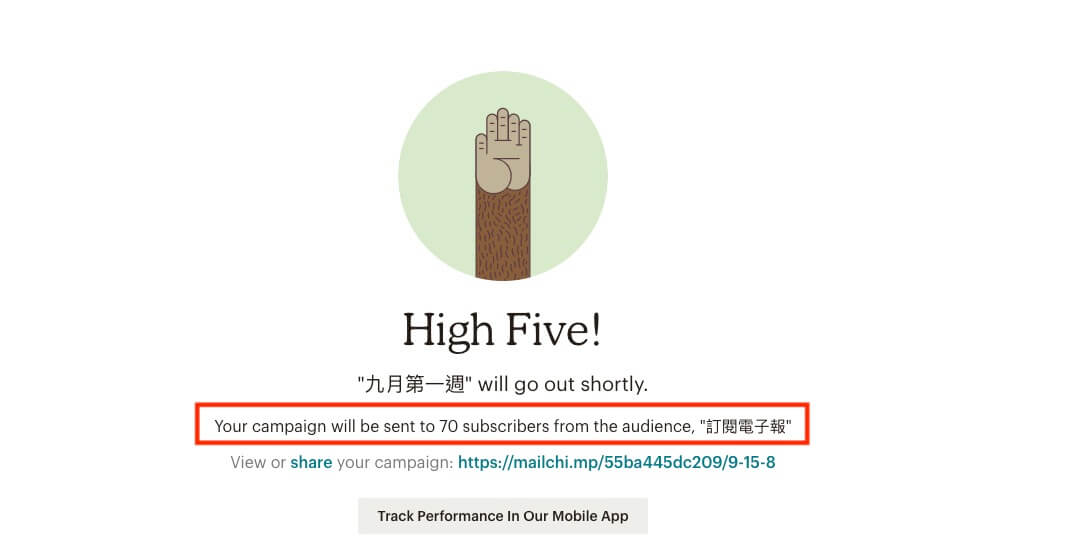
第十七步:會下圖是發送成功的畫面,會有發送給群組中總共多少訂閱者的說明文字。
建立電子報通用模板
第一步:在 Templates 頁面中點選 Create Templates。
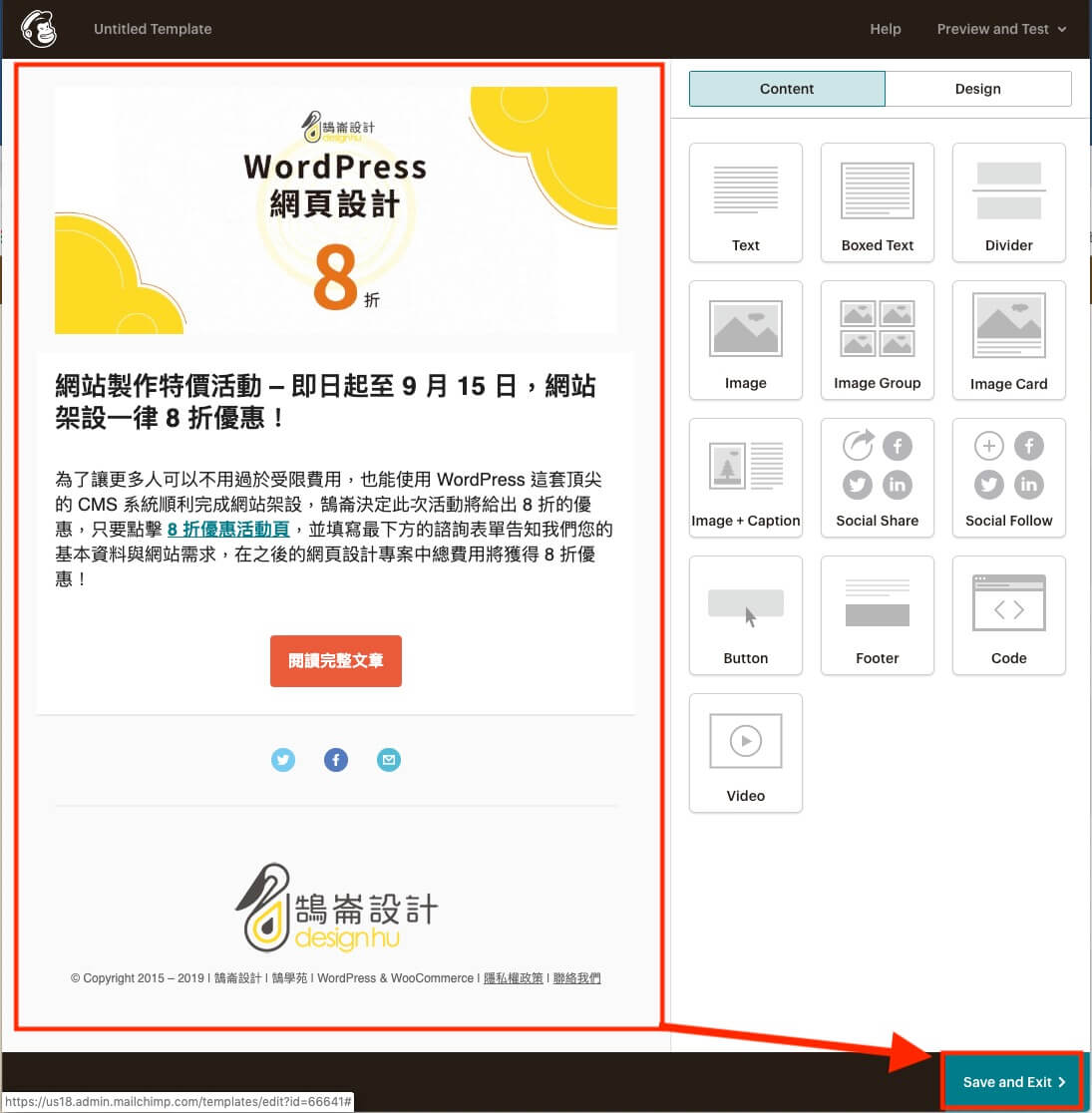
第二步:按照第一小節的教學完成電子報版面配置後點選儲存。
第三步:在 Templates 中可以找到剛剛建立的電子報範本,如果想要修改可以在這裡點選右方 Edit 來重新編輯。
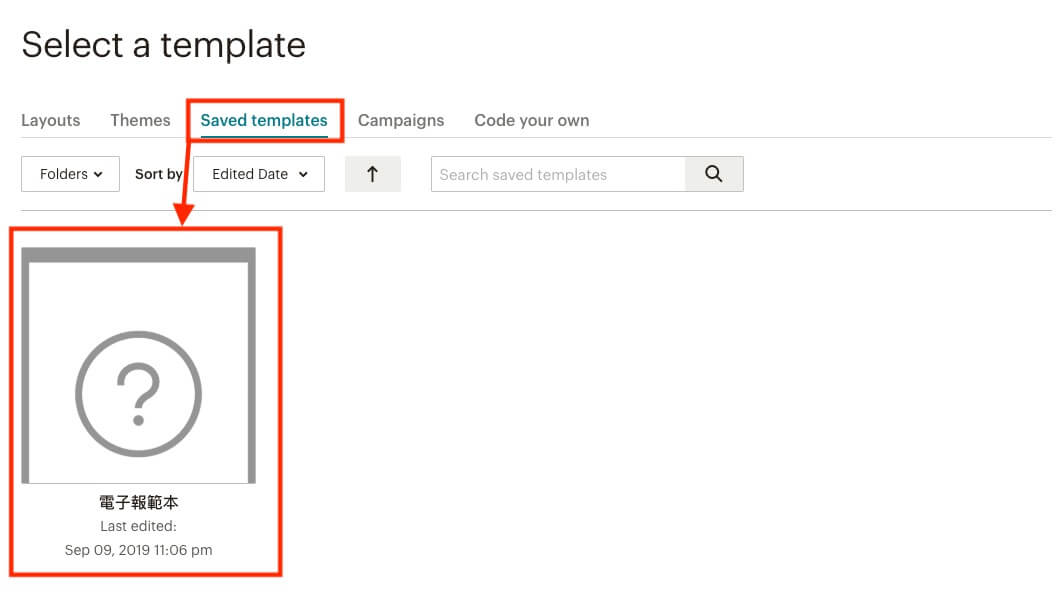
第四步:下圖是發送電子報第四步驟的編輯內容。
第五步:進入後點選 Saved templates ,就可以快速套用已經做好的電子報模板。
結語:
如果説對 Mailchimp 其他設定方式有不了解的地方,歡迎在本文下方提出問題,鵠學苑會根據發問人數來決定是否要針對 Mailchimp 特定功能製作教學文章喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?