歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略!在現在數字、流量主導的時代,數據視覺化已成為一種強大的溝通工具,但許多的視覺化編輯器內的系統、邏輯都太過生硬,今天小編頁介紹一款適合新手的圖表視覺話編輯器 – 「Graphy」,這款免費的線上圖表編輯器,能快速將生硬的數據資料,轉化成為人人收好吸收的視覺化圖表,接下來介根者小編一起看下去吧!
Graphy 是什麼
Graphy 是一款免費線上圖表編輯工具,他的特點之一就是擁有廣泛的圖表類型和視覺化選項,使用者可以創建各種圖表,如:長條圖、摺疊圖、圓餅圖等,並自由編輯其樣式和外觀,製作後匯出為 PNG 圖片格式或超連結。
另外 Graphy 還支持數據的導入和導出,讓使用者更方便地將現有的數據集集成到他們的圖表中,或者將圖表保存、導出為常見的圖像格式或嵌入到網頁中。這樣的靈活性使得使用者可以輕鬆地在不同平台上分享和展示他們的圖表。
Graphy 使用教學
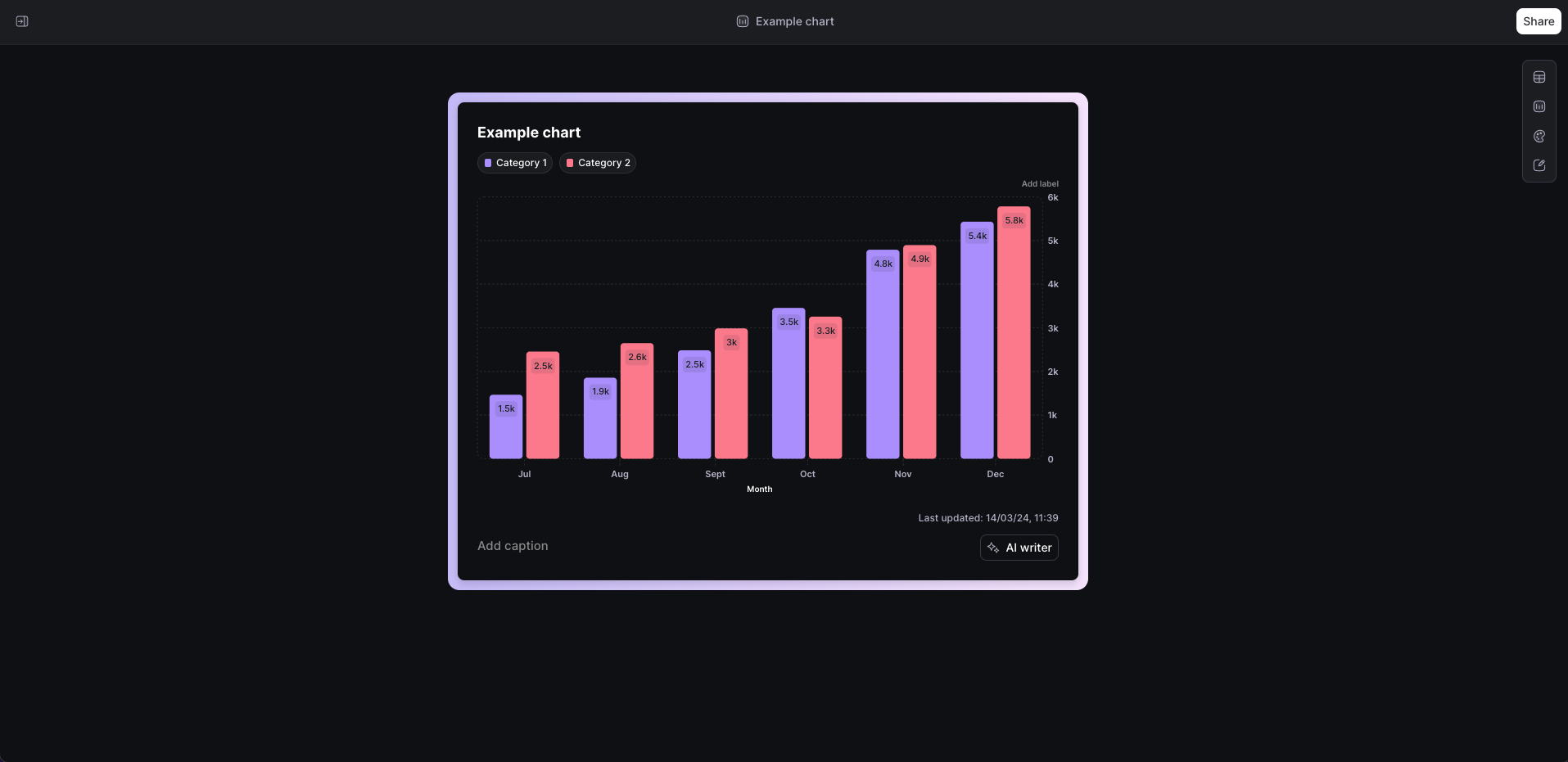
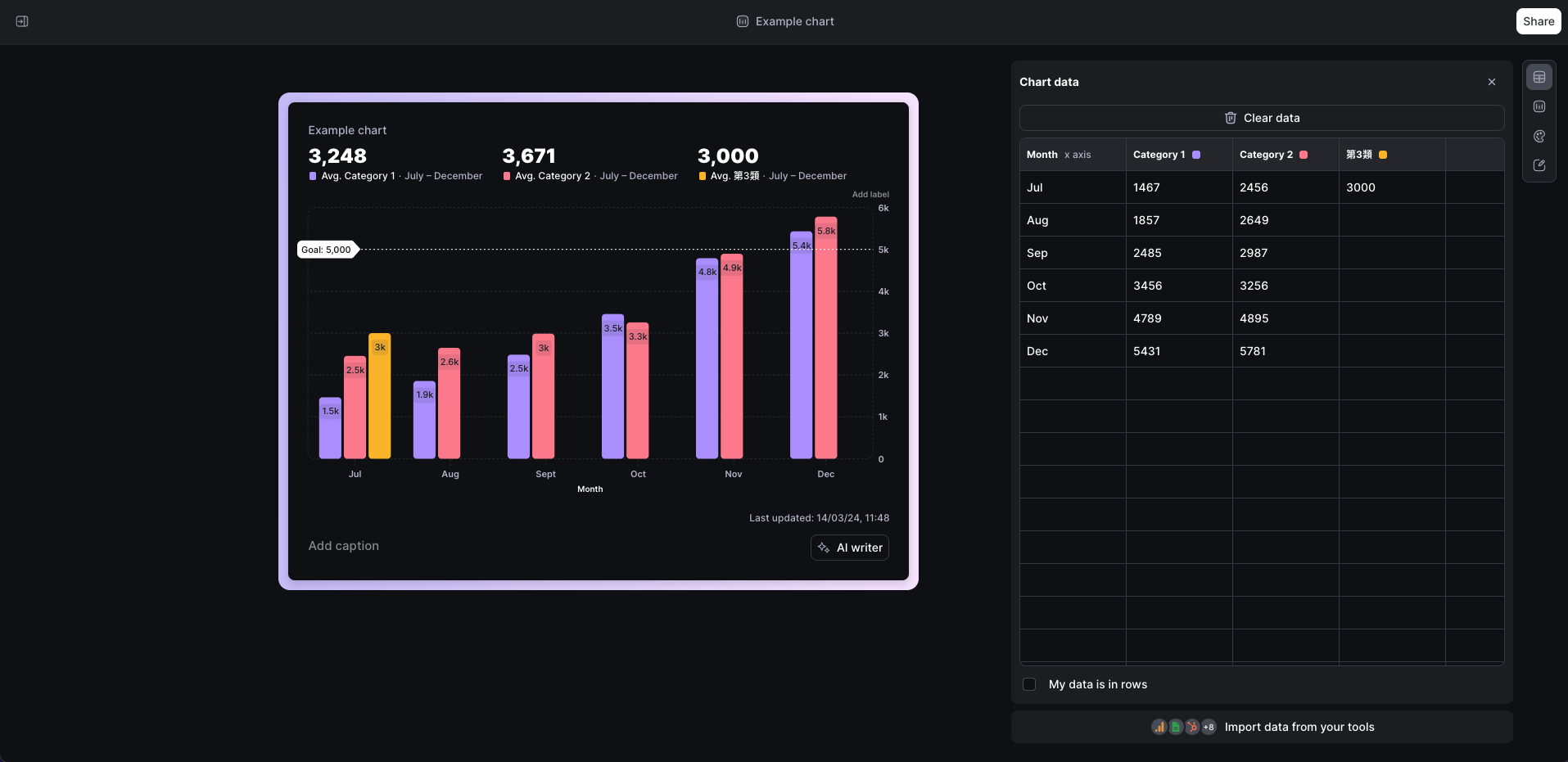
第一步「Chart data」:點擊「Graphy 」進入網登入帳號後,會先看到一個預設表,右側的資料欄位已有系統預先設定的數據範例,Chart data 部分可向左拖曳放大表格,以便使用者編輯。
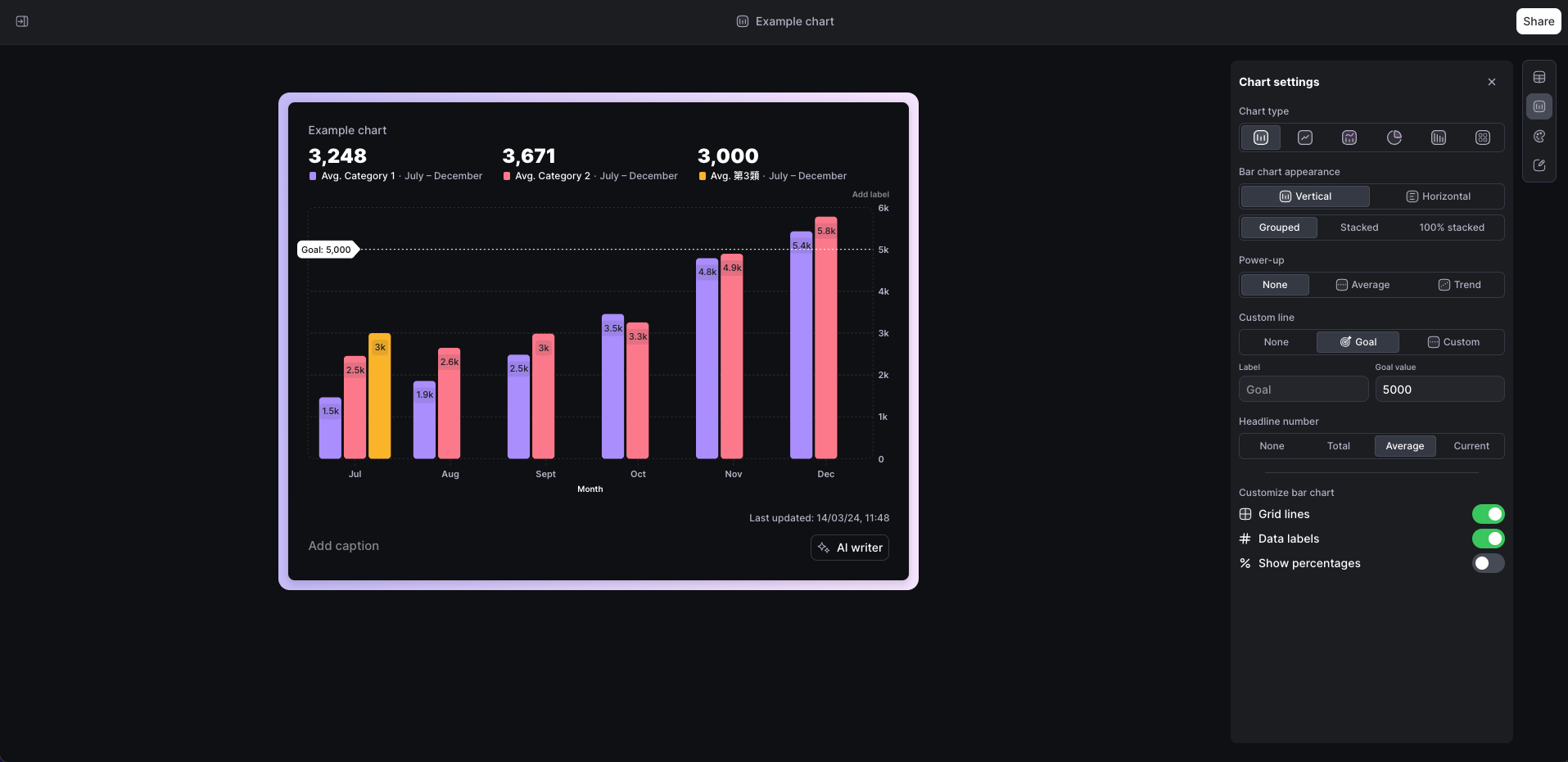
第二步「Chart settings」:Graphy 有提供 7 種不同的圖表類型,分別為:Bar Chart、Stacked Bar Chart、Line Chart (Smooth Lines)、Line Chart (Straight Lines)、Pie Chart、Donut Chart、Funnel…等等,使用者可以自由切換圖表類型與呈現方式。
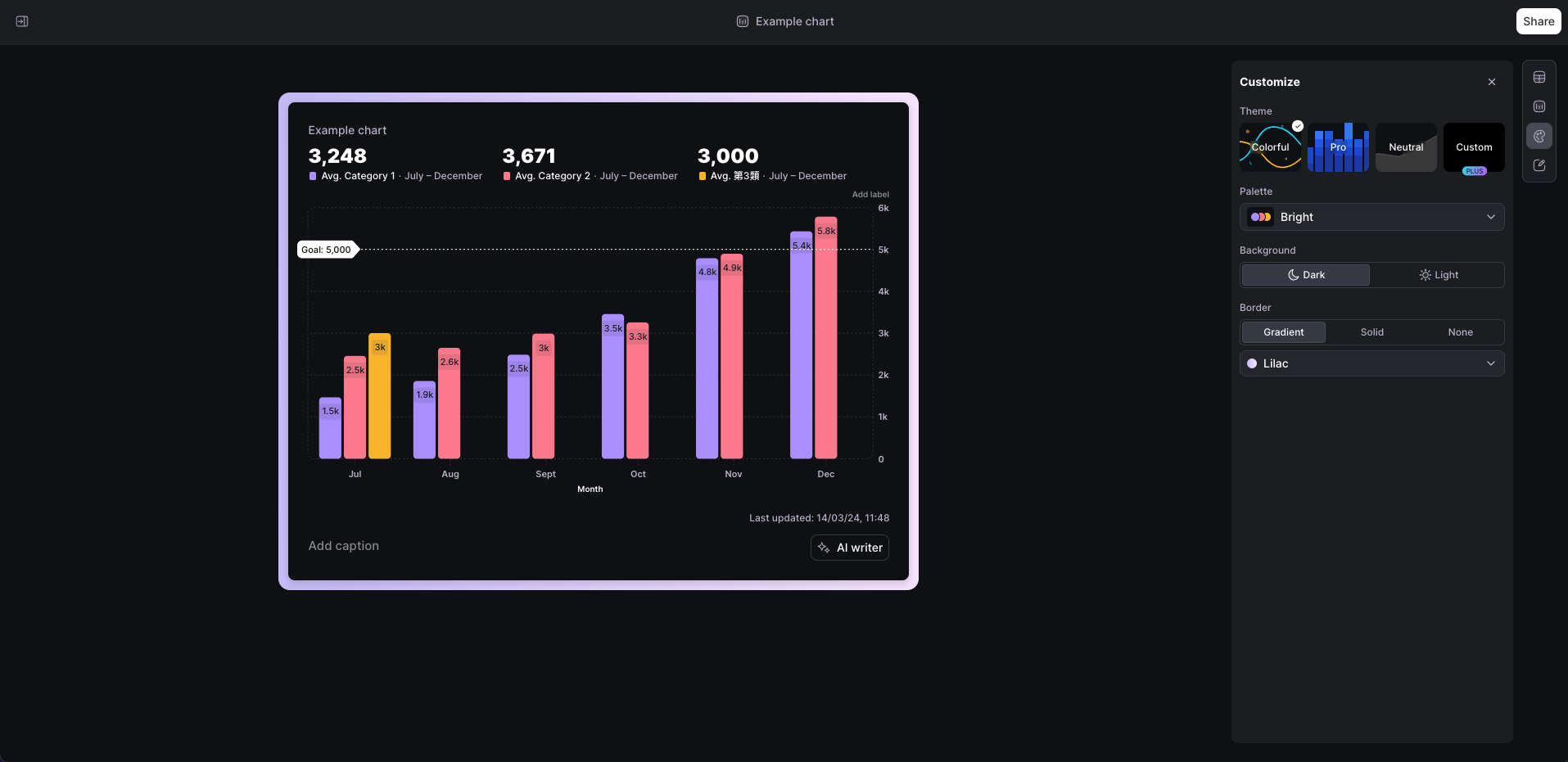
第三步「Customize」:Customize 可讓使用者自訂圖表顏色,目前內建共12種不同顏色組合。
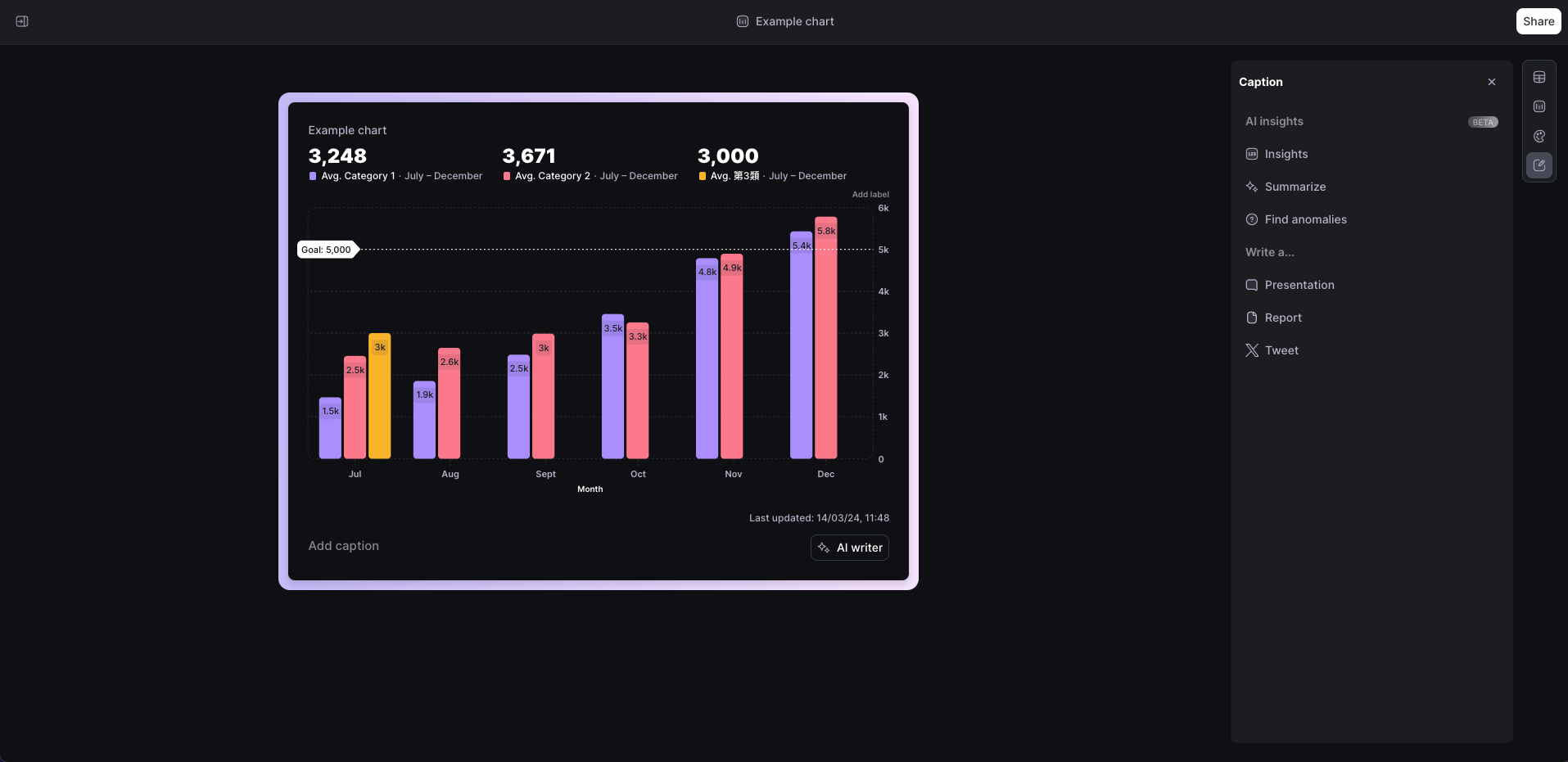
第四步「Caption」:可透過 AI 對圖表進行分析,會撰寫內容。
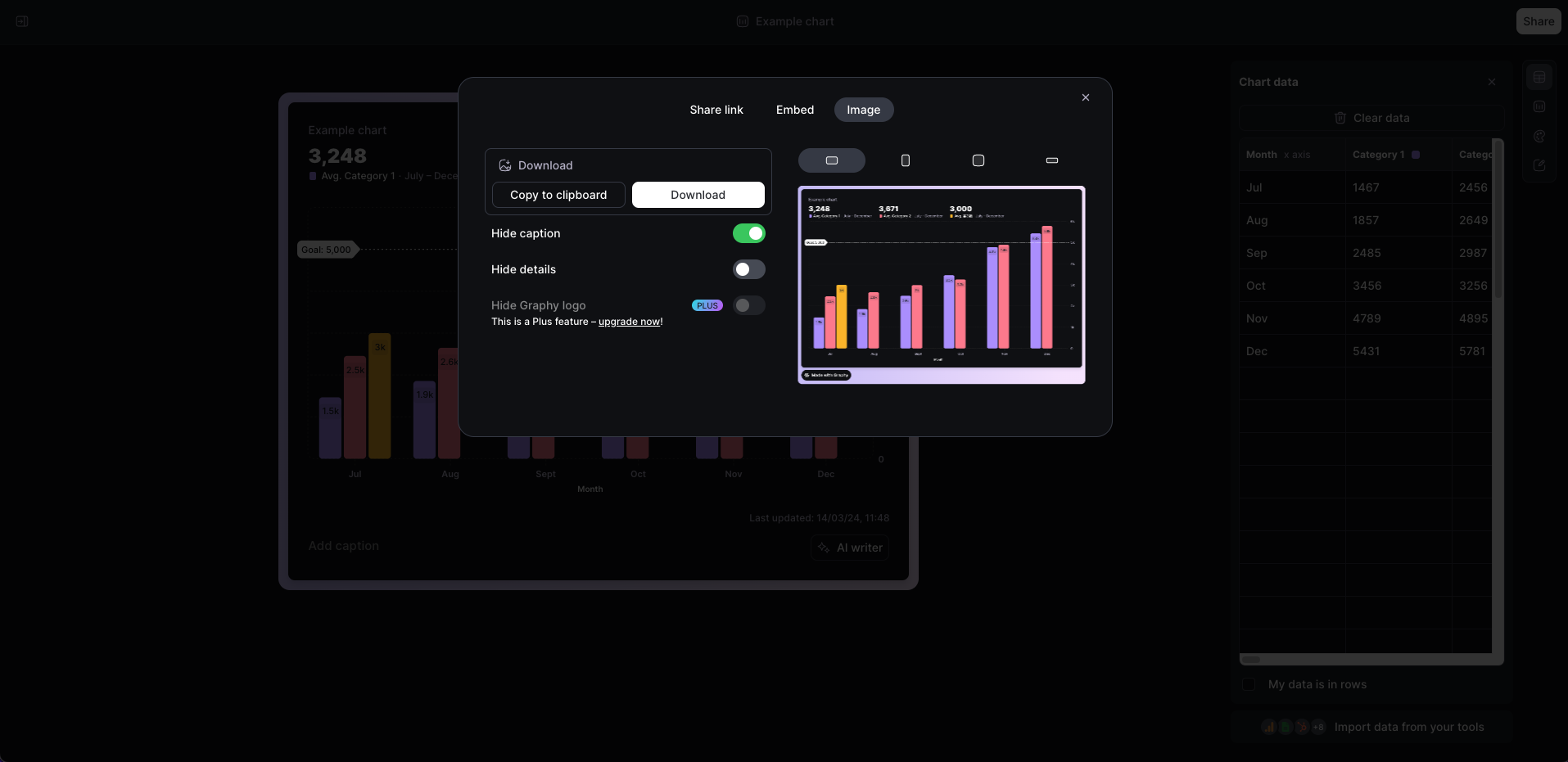
第五步「Share」:可選擇分享連結、崁入其他軟體、以png檔案輸出。
AI Irasutoya – AI 生成免費日式插圖!
https://www.design-hu.com.tw/webmaster-tools/ai-irasutoya.html
Soco-st 可商用的日式免費插圖素材,支援日、英文及多種檔案格式
https://www.design-hu.com.tw/webmaster-tools/soco-st.html
結語
今天介紹的「Graphy 」是一款結合 AI 的免費線上圖表製作工具,他不僅提供非常多樣的圖表類型與顏色風格設計,同時提供非常簡便的儲存格輸入模式,並自動產生圖表。同時還具備 AI 功能,可以一鍵讓 AI 幫你總結圖表的重點數據。
那今天的分享就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
Free Icons 可商用免費開源圖示下載網站,找到你理想的icon!
Animated icons 2.0 動態圖標Icon-提高你的網站豐富度!
Free Icons 可商用免費開源圖示下載網站,找到你理想的icon!
Health icons 可商用免費圖示下載網站,找到你的工作小幫手!
Freepik 免費素材 免費工具 網站色碼查詢 線上圖表 視覺話圖表