歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。不管是文章或是頁面,甚至產品等等,在發布後會希望訪客能夠快速分享該頁面到社群,這邊有很多種外掛,今天介紹一個我常使用的「AddToAny Share Buttons」,接下來就跟著鵠學苑的腳步,我們一起學習吧!
AddToAny Share Buttons
AddToAny Share Buttons 算是我用過裡面比較輕而且速度快的,而且還是免費外掛!可以直接在WordPress後台搜尋看到:
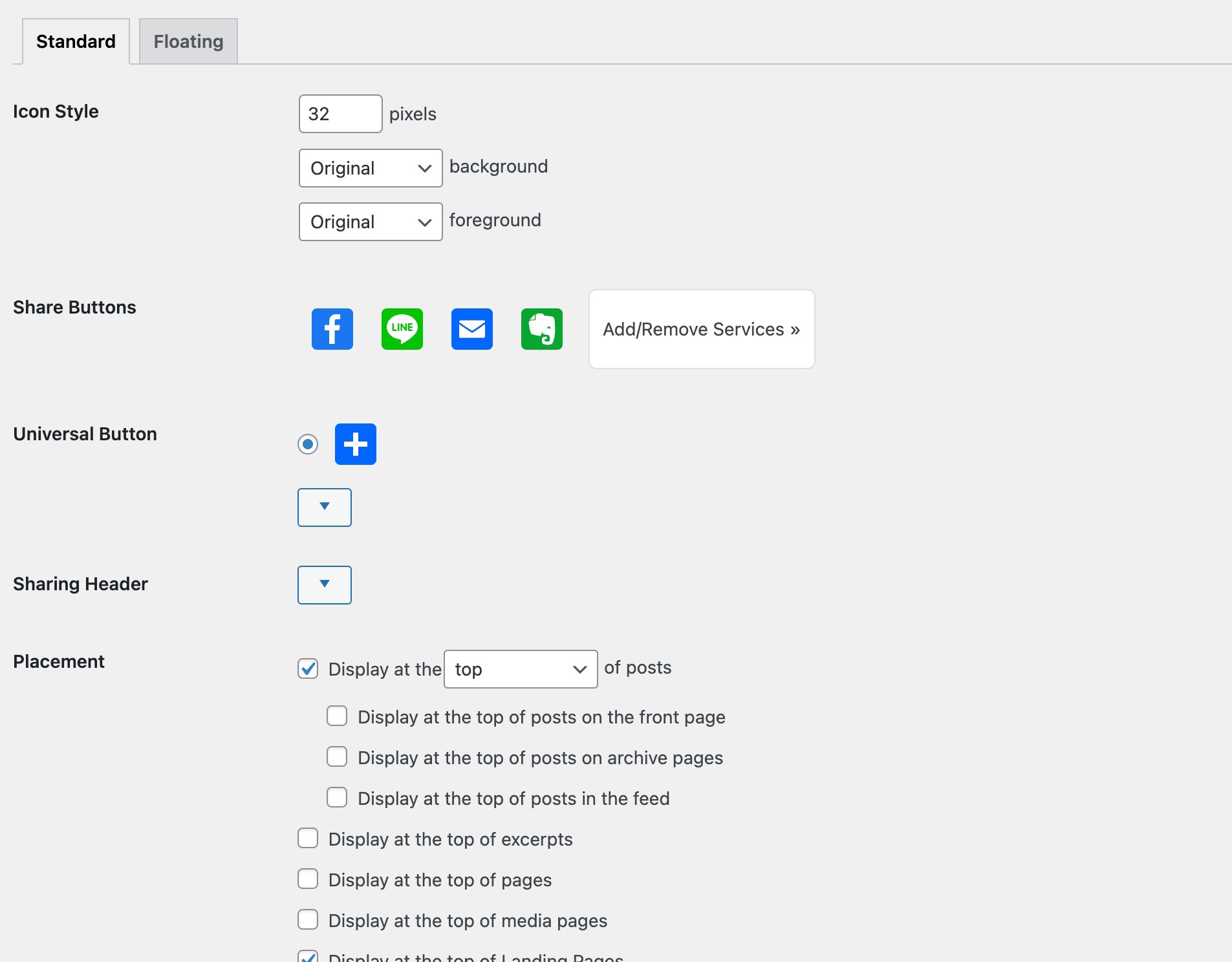
搜尋到後可以直接安裝並啟用,啟用後我們可以直接來到設外掛的定介面,可以看到有很多選項可以調整,這邊講常調整到的
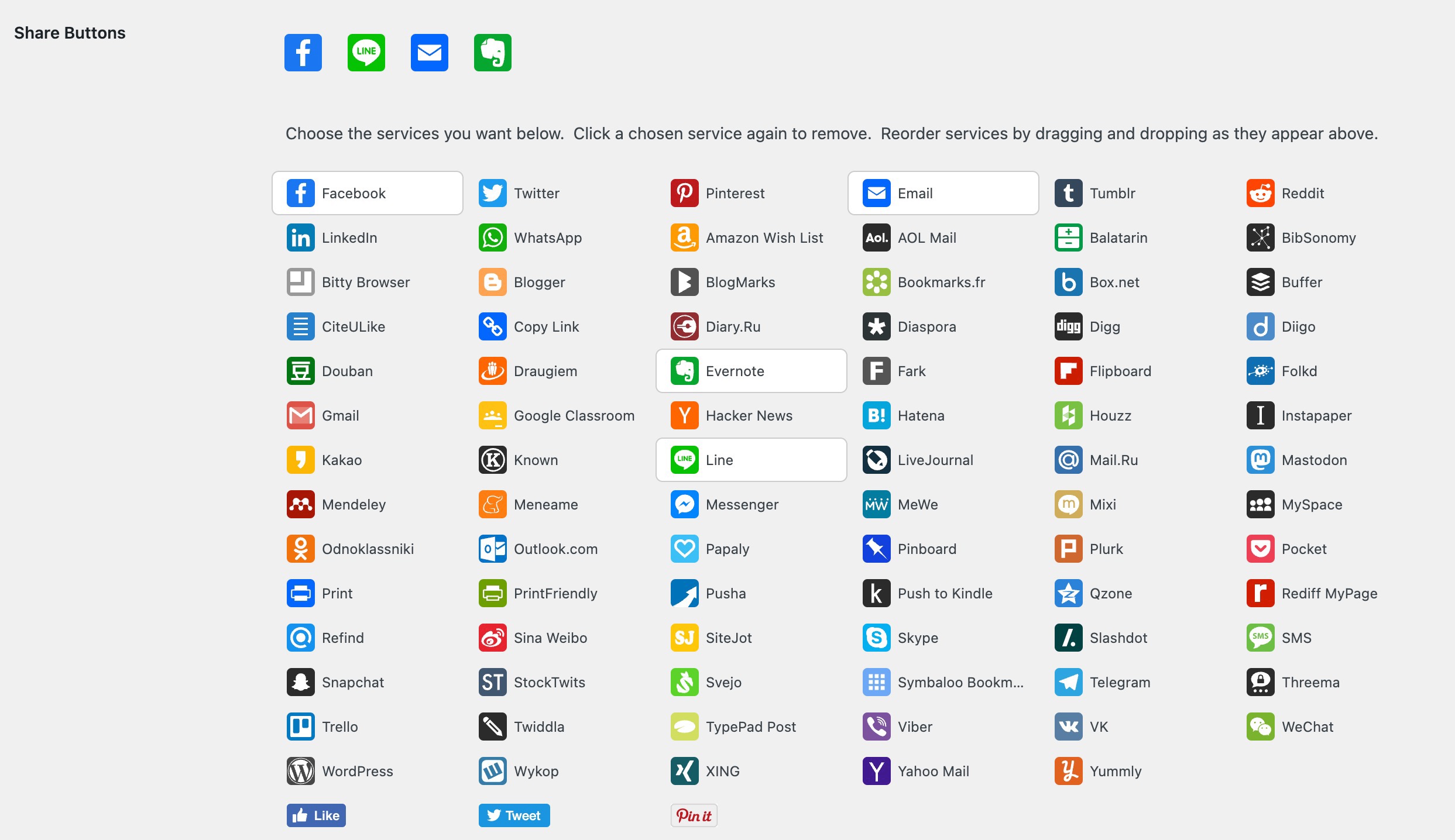
像是可以選擇要啟用/停用哪些社群,以台灣來說,常用的Line、Facebook等等也都有,基本上很夠大家使用
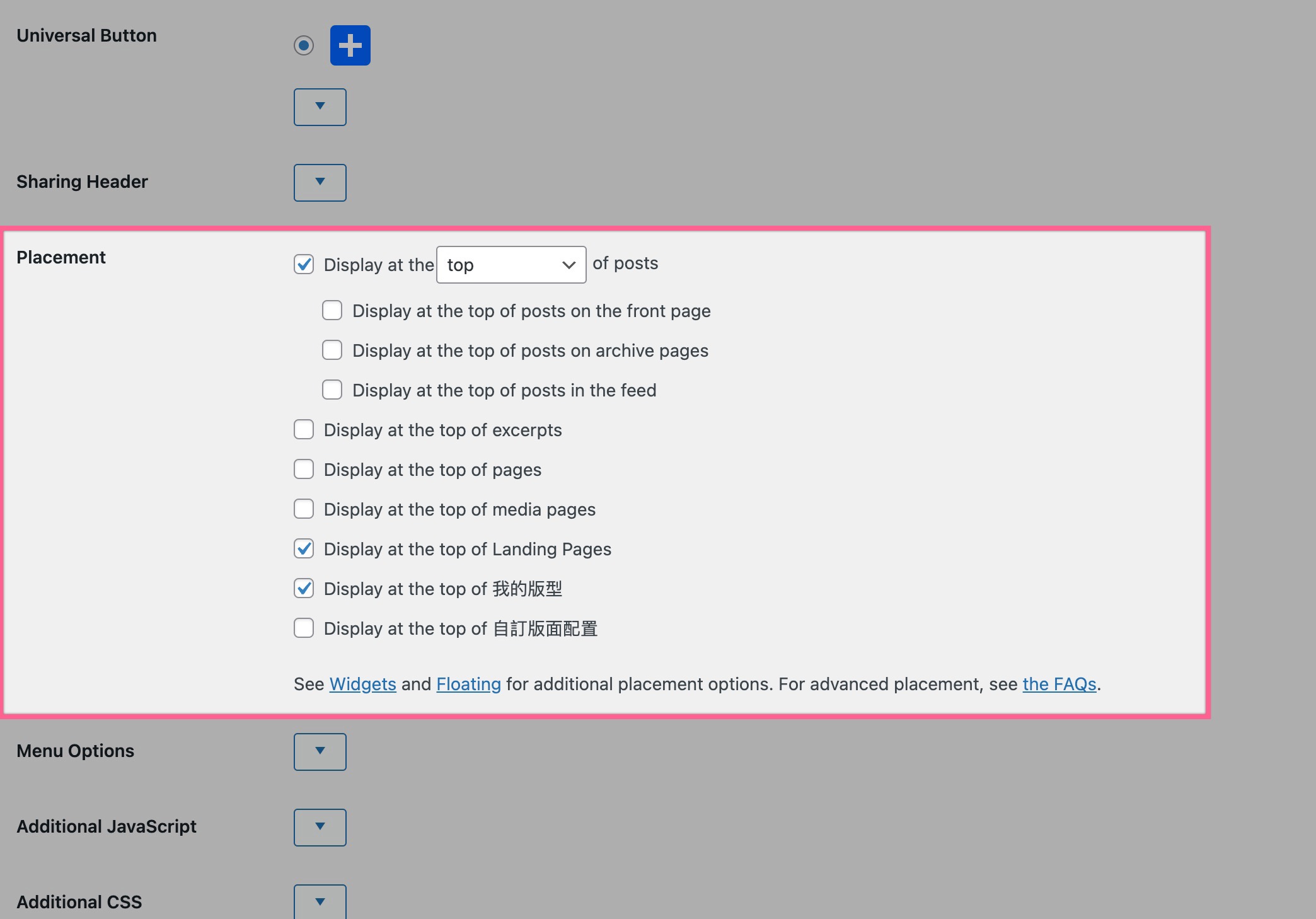
接著可以在下圖中選擇要顯示的位置,一般來說只會在「文章」、「產品」類啟用,頁面會比較少。
如果預設的這幾個位置都不是你想要的,或是你的版面是自己建置,就可以使用短代碼 [addtoany] ,來放到你想要的位置。
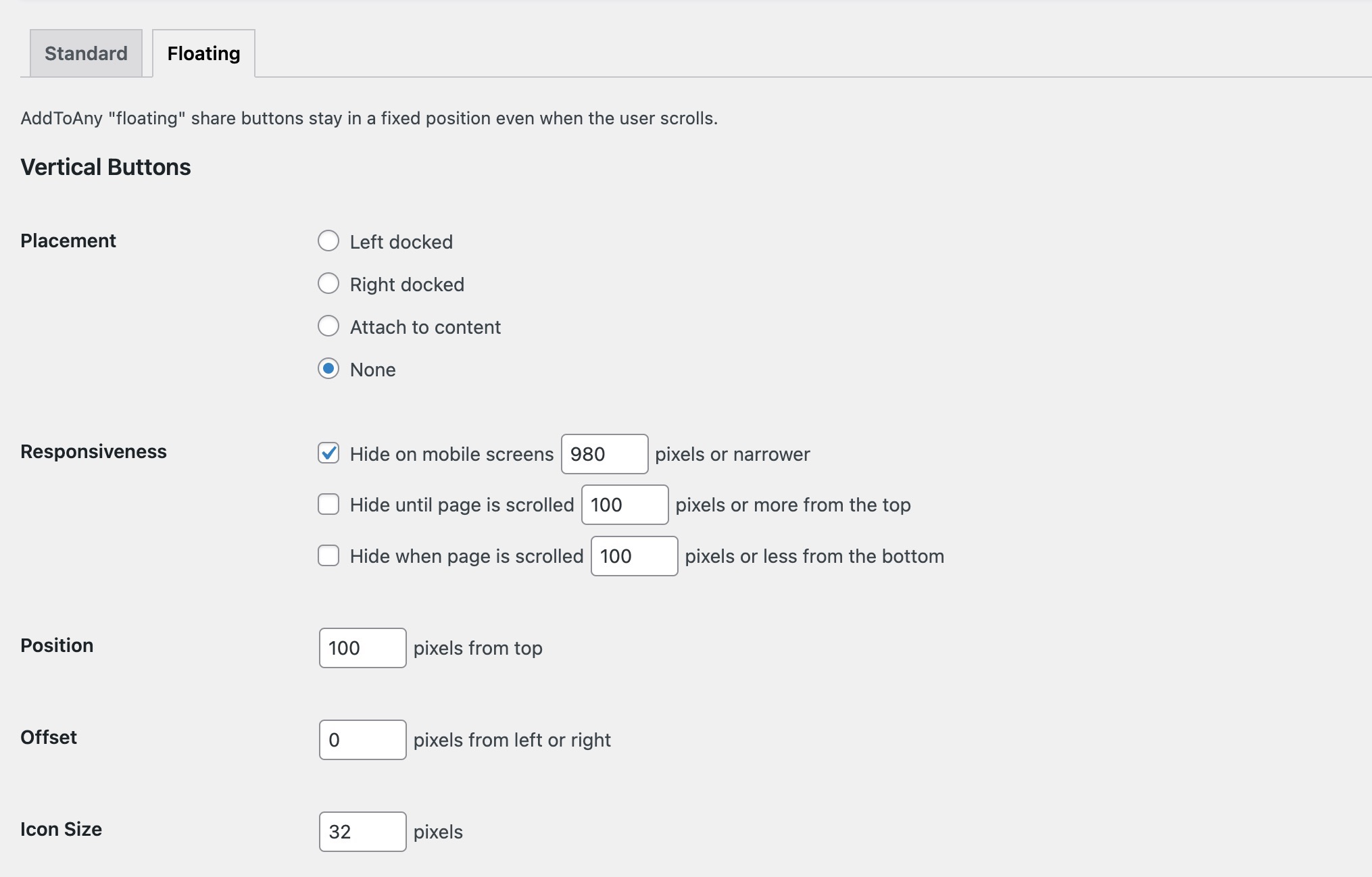
除了一般顯示的位置,也可以固定在螢幕上的某一側,切換到「Floating」就可以選擇了。
結語
以上就是社群分享外掛「AddToAny Share Buttons」的使用教學,未來也會分享其他社群外掛給大家參考。
那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~


























![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)

