歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略!若想知道某個網站內的配色方式,除了打開開發人員工具或是檢視原始碼,但對於非學習過程式碼的人來說相對困難,透過 Alwane 第三方網站,不僅貼上連結後即可取得網站配色分析,其中站內介面更是以視覺化方式分組呈現所有顏色,對於設計師或是正在學習配色的人來說是一個非常友善的線上工具,接下來就跟著我們一起看下去吧!
Alwane 是什麼
Alwane 是一個線上免費網站配色分析工具,當使用者輸入欲查詢的網站連結後,Alwane 會立即分析網站配色後,即可取得該網站使用的顏色代碼或相關描述,並在畫面中以視覺化方式分組呈現所有顏色資訊,讓使用者能夠一目瞭然,快速的複製與取得這些顏色的代碼,方便使用。
Alwane 使用教學
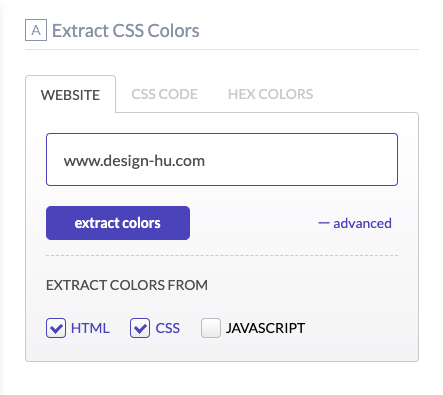
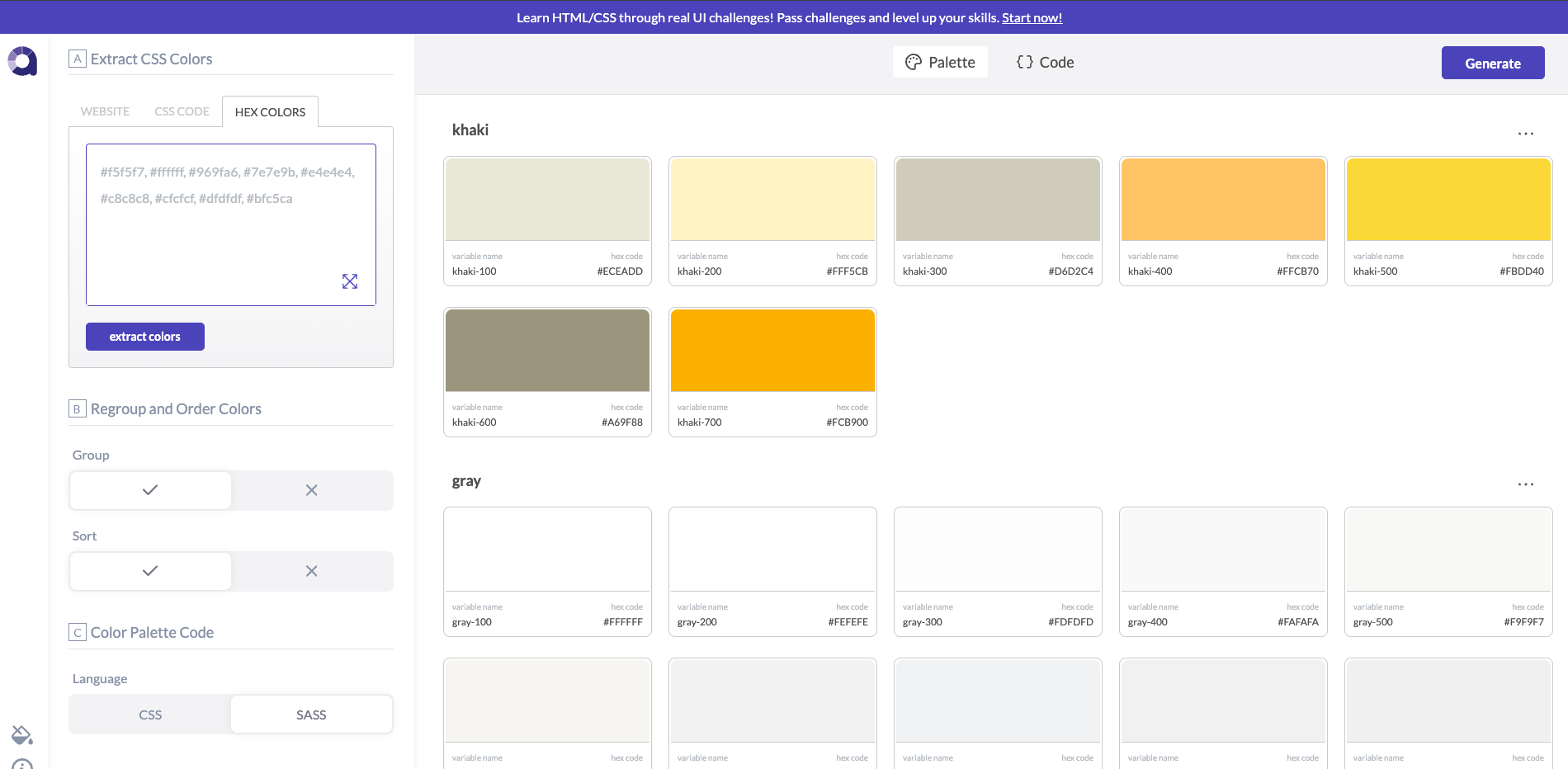
第一步:開啟 Alwane 網站後直接在左上角「Extract CSS Colors」的 「Website」輸入要擷取顏色的網址,在「advanced」內可以設定抓取方式,系統預設是以 HTML 和 CSS 樣式表取得顏色。
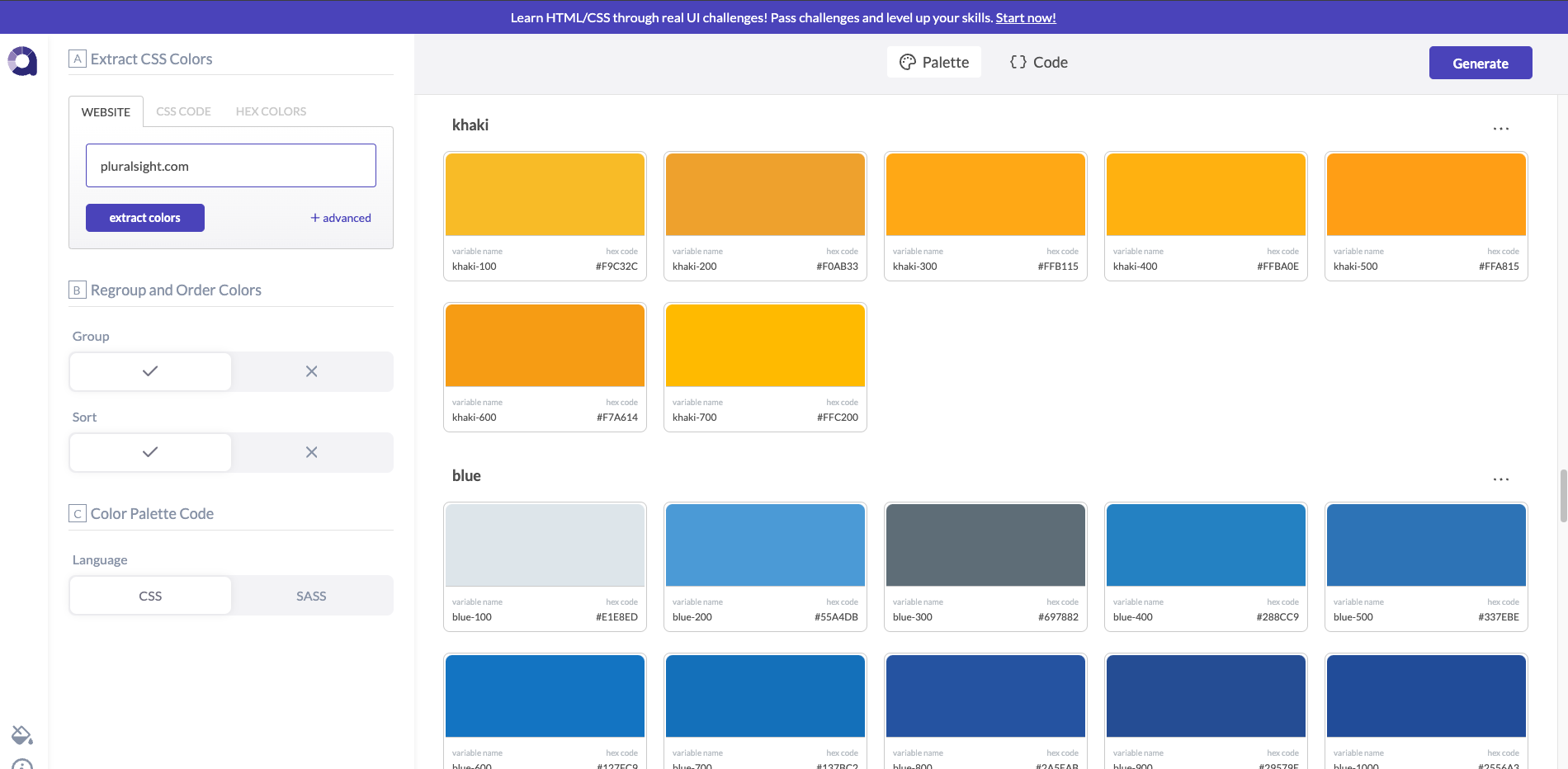
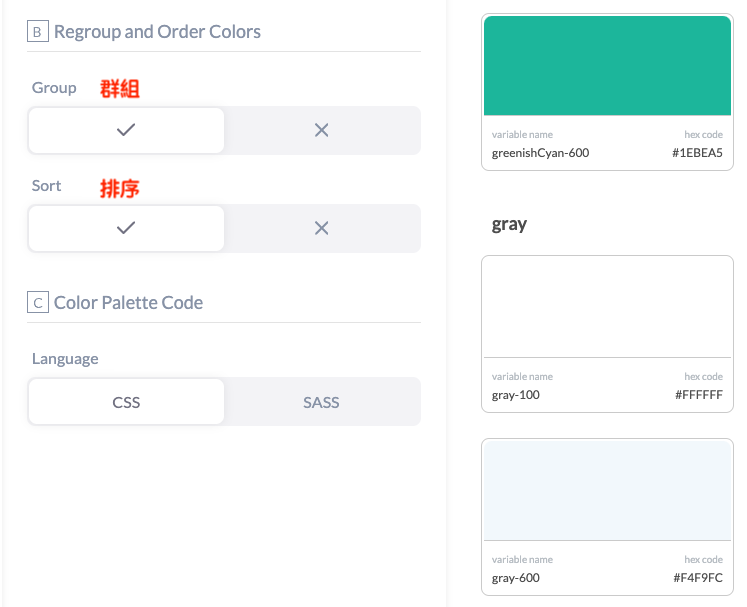
第二步:擷取顏色後,再介面中我們可以看到顏色是以視覺化的方式呈現,並以色系作為分組,其中我們可以清楚看見顏色、變數名稱和色碼(hex code)等顏色資訊,從左側可選擇為顏色重新分組、排序等。
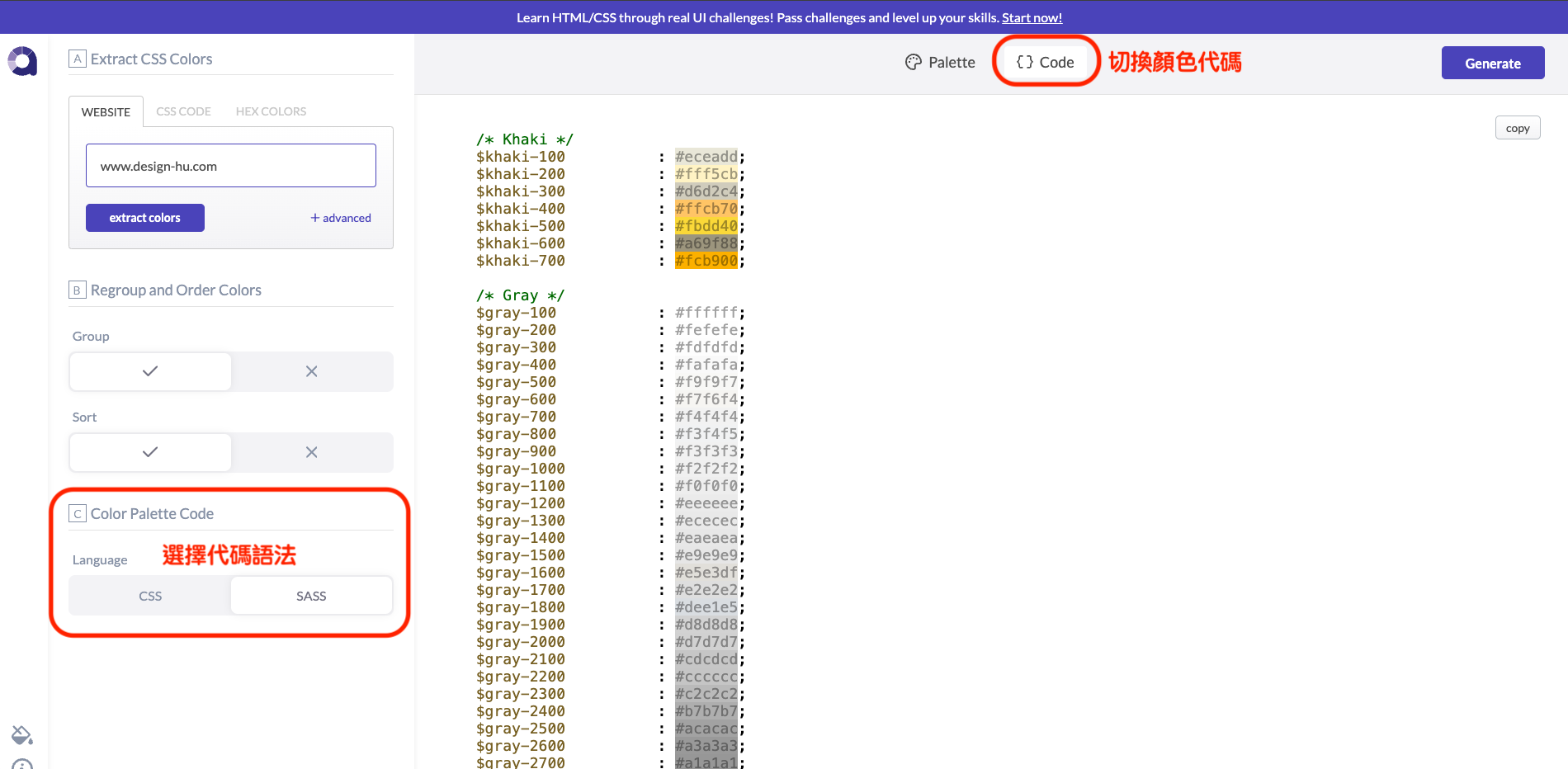
第三步:在上方可以切換程式碼模式,並透過左側的「Color Palette Code」選擇顯示語言。
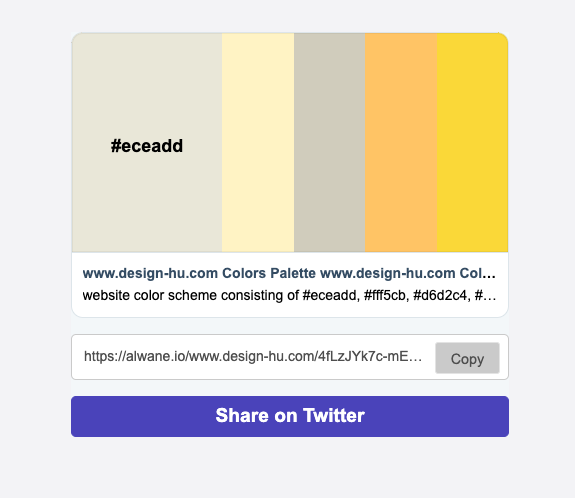
第四步:若想要保存或分享網站配色、調色盤、CSS 等,可以點選右上角「Generate」,取得顏色資訊。
AI Irasutoya – AI 生成免費日式插圖!
https://www.design-hu.com.tw/webmaster-tools/ai-irasutoya.html
Soco-st 可商用的日式免費插圖素材,支援日、英文及多種檔案格式
https://www.design-hu.com.tw/webmaster-tools/soco-st.html
結語
透過免費的第三方工具 Alwane 來取得網站配色,對於看不懂網站原始碼的人來說,是非常有效率的方式,不管你是想要了解一個網站的配色方式,或是在網路世界中找尋一點顏色靈感的人,Alwane 都是非常好用的工具。
那今天的分享就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
Free Icons 可商用免費開源圖示下載網站,找到你理想的icon!
Animated icons 2.0 動態圖標Icon-提高你的網站豐富度!
Free Icons 可商用免費開源圖示下載網站,找到你理想的icon!
Health icons 可商用免費圖示下載網站,找到你的工作小幫手!
CMYK 色碼 Freepik 免費素材 免費工具 免費調色盤 網站色碼查詢