歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,適當的使用icon能為你的版面帶來加分效果,還在愁著找不到喜歡、合適的icon嗎?先前文章向大家分享過IconStore 、iconbros 及 ElegantThemes,這次要向大家介紹的 Free Icons 收錄了各種開源圖示集,一次便能搜尋到多樣風格的圖示,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Free Icons免費開源圖示下載網站
https://www.iconshock.com/freeicons/
Free Icons 是什麼
Free Icons 是由 Iconshock 所開發,收集了超過70種開源圖示集的工具,內容一共收錄超過十萬個免費開放原始碼圖示,並將圖示重新標記,讓使用者方便更精確地找到所需要的icon圖示,此外透過 Free Icons 還能改變icon的顏色、選擇不同格式及尺寸大小。
Free Icons 使用教學
點擊上方的網址就可以進入 Free Icons 官方網站囉,接下來就跟著下方學習,了解 Free Icons 如何使用吧!
第一步:
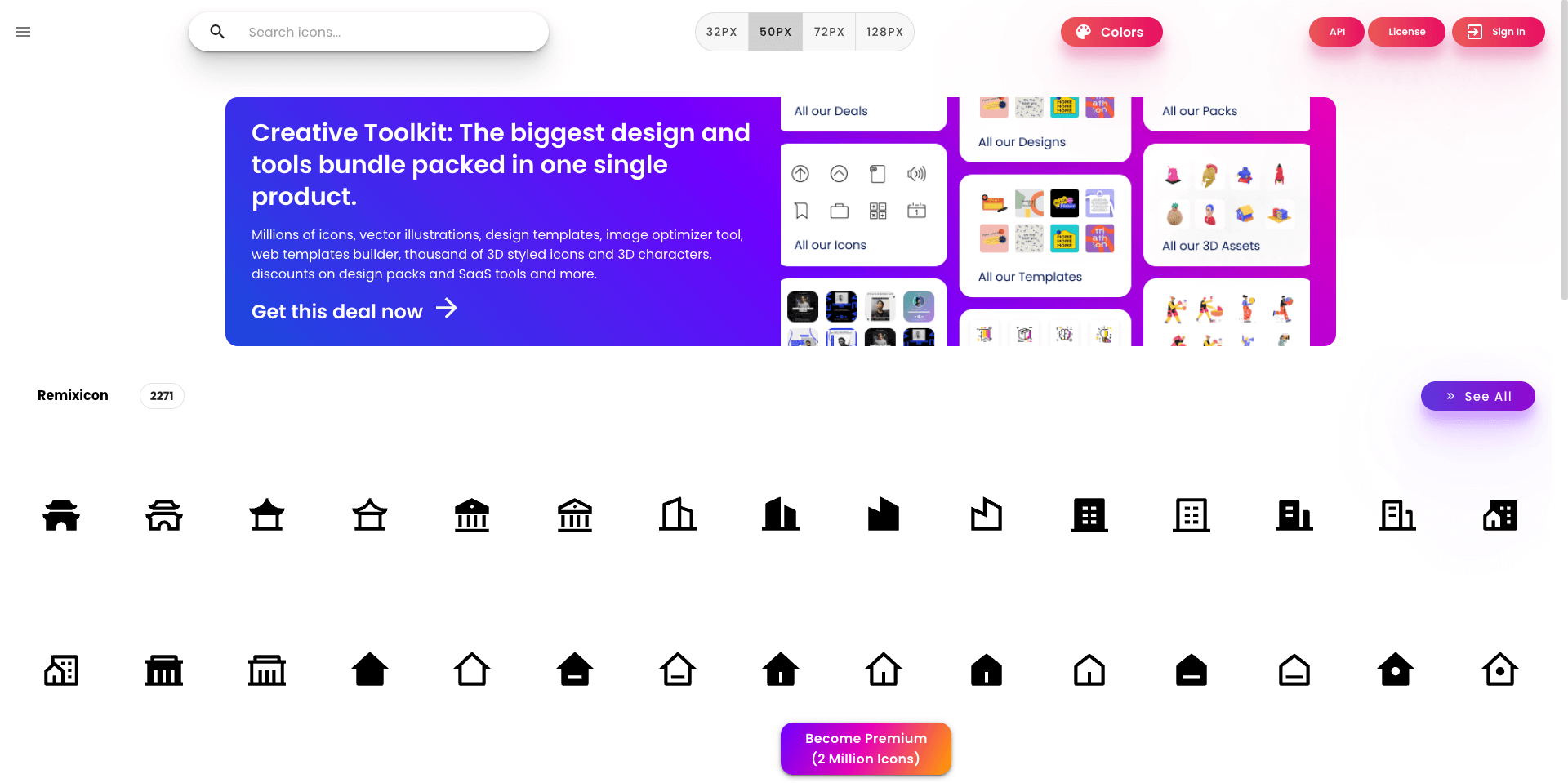
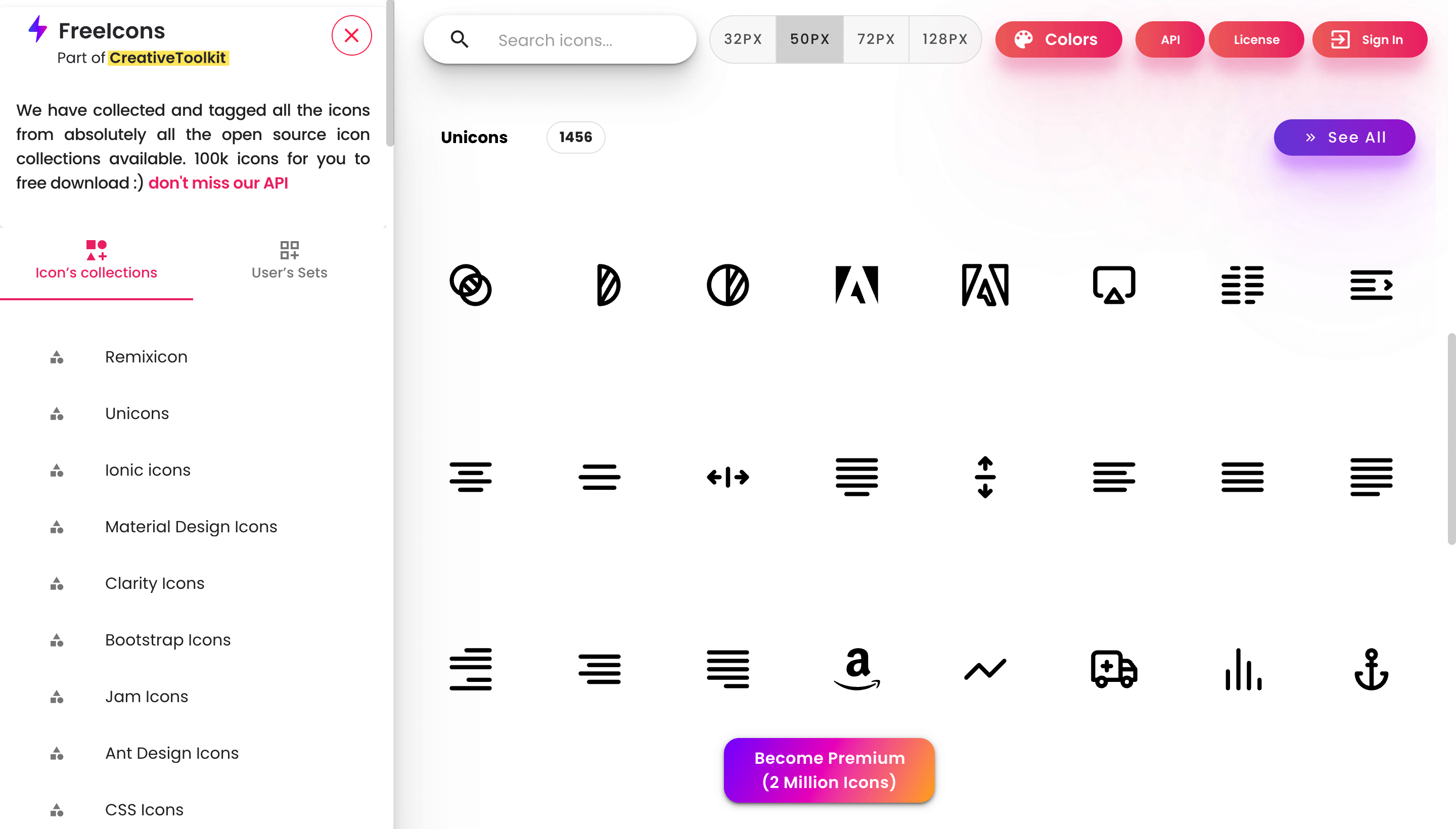
首頁下滑便能預覽網站內所有圖示集的部分圖示,找到喜歡的風格可以點選右上方「See All」按鈕瀏覽圖示集裡的所有icon,從左邊欄位也能選擇圖示集,或是透過上方搜尋欄直接搜尋關鍵字尋找icon,記得要輸入英文唷~
第二步:
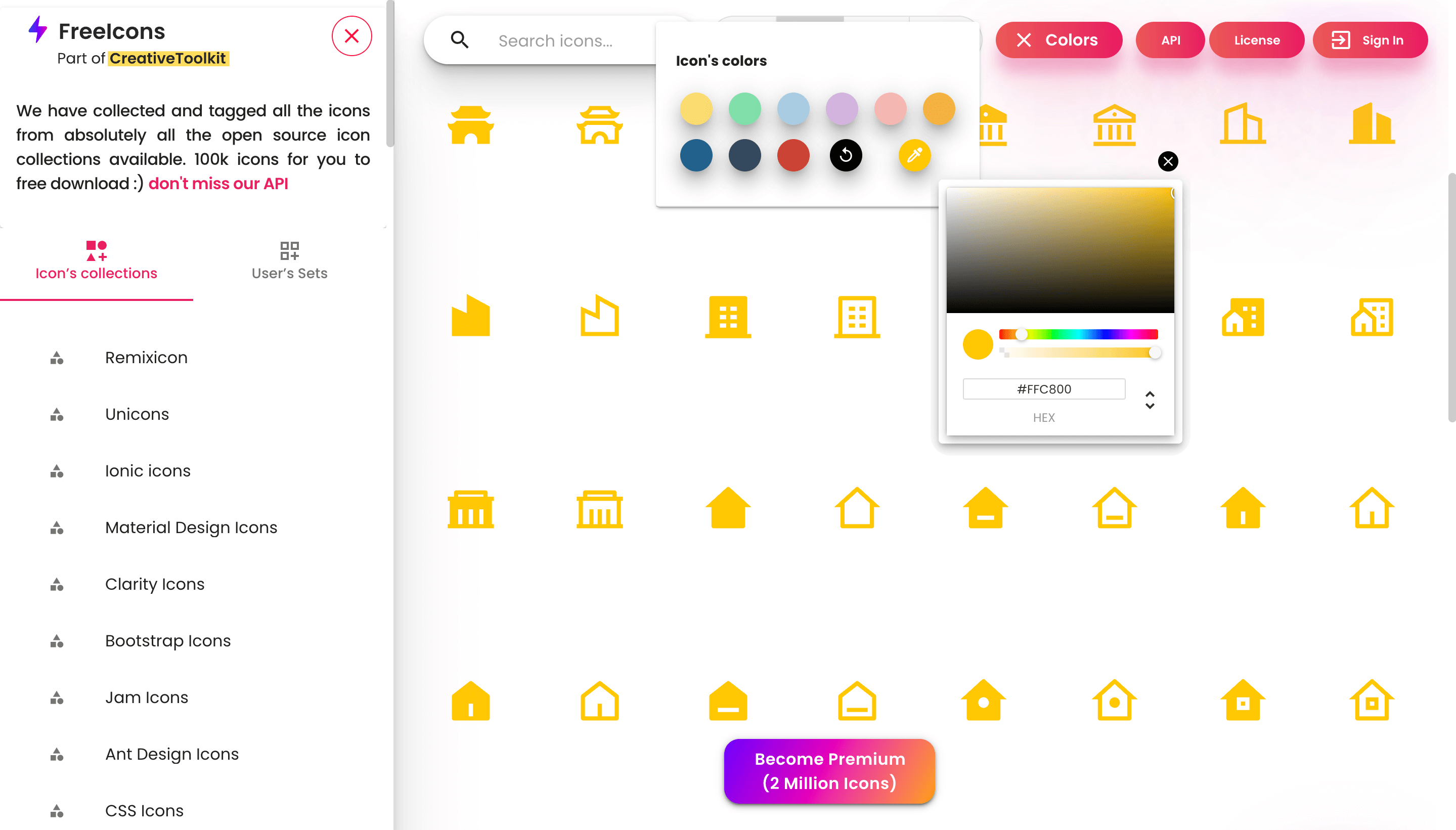
上方的按鈕可以選擇圖示大小或顏色,點選Colors裡右下角的滴管能開啟調色盤自由調整色彩,讓icon風格更貼合你的主題!點擊復原鈕即可變回預設色彩。
第三步:
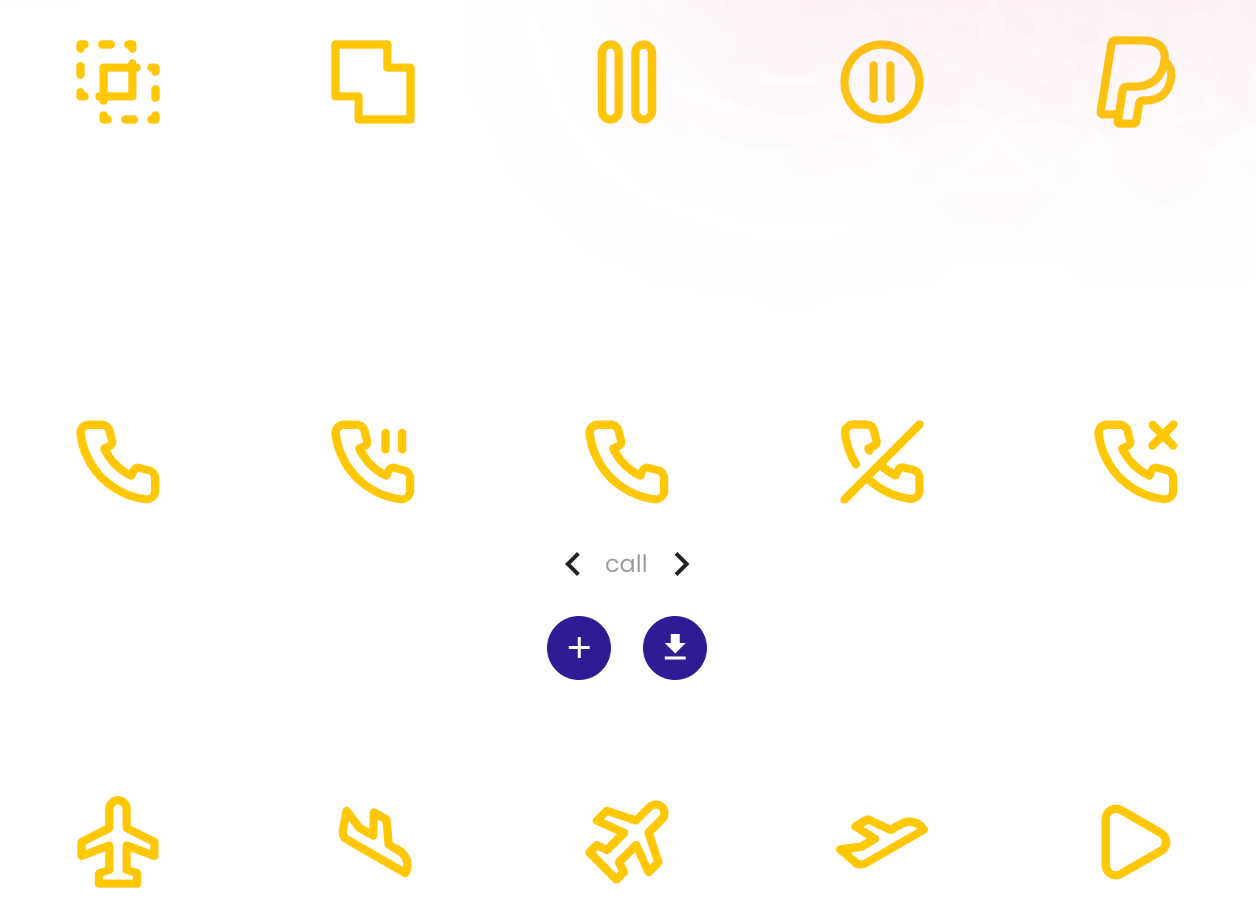
游標移到圖示上方時會出現收藏及下載的選項,多數圖示也會顯示icon的標籤,透過箭頭左右選擇,點選便可找到多種相關的icon。另外,如要將圖示加入收藏,需要先註冊帳號唷!
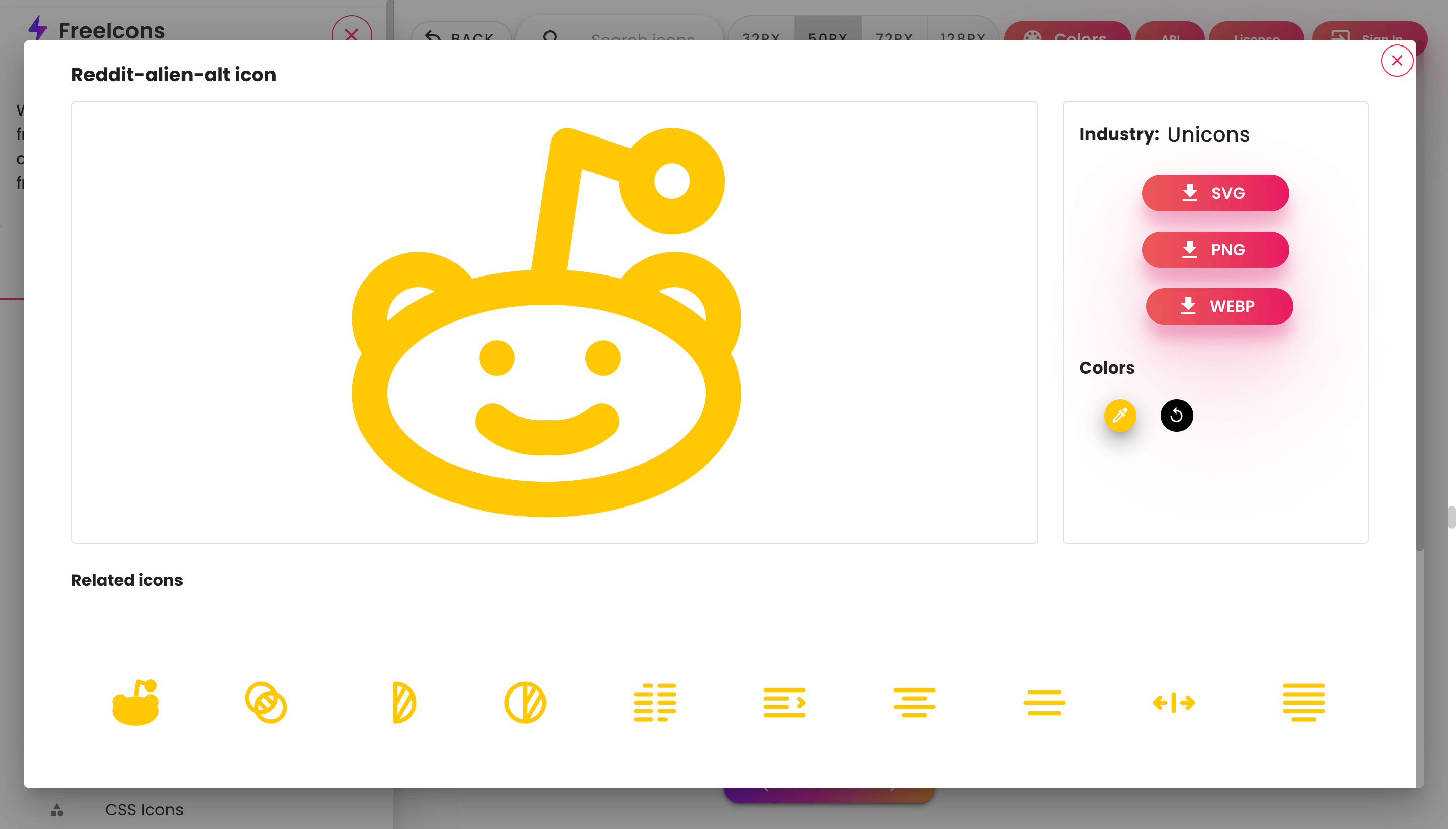
第四步:
點選圖示可以看見更大的預覽圖,右方Industry為icon所歸屬的圖示集,這邊也能於下載前再次調整icon顏色唷,可供下載的格式一共有三種:SVG、PNG、WEBP,其中PNG在下載前會讓你選擇圖示大小。
Animated icons 2.0 動態圖標Icon-提高你的網站豐富度!
https://www.design-hu.com.tw/wordpress/wordpress-tools/animated-icons.html
網頁 icon 資源分享 (一) – iconbros 及 ElegantThemes 介紹與使用方式
https://www.design-hu.com.tw/webmaster-tools/iconbros-elegantthemes.html
結語
除了標記了premium的圖示以外,其餘icon皆為可直接下載的開源圖示,並能自由的使用於個人或商業用途,想要了解更多詳細資訊,也能點選每個圖示集右上方的「License」,以查看更多授權相關說明及官方連結唷!
那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
通用 Google Analytics 即將停止服務,快來確認資源有沒有影響!
CTR、CPM、CPC、CPA是什麼?一次搞懂20個網路廣告用語!
行銷組合4P到4C?擬定行銷策略前必須了解的消費者觀點!