歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – 網頁設計配色 分享介紹 – 設計網頁的時候,你是否常常因為網頁配色的緣故而被退稿?或是沒有色彩設計靈感,絞盡腦汁後配色結果也非常奇怪呢?色彩對於CIS企業識別、Logo設計與網站設計來說,是非常重要的一項工作,關乎整體視覺帶給觀賞者的感受,一不小心色彩沒搭配好,再精心的設計一瞬間也會從大師美感變成可怕的長輩圖,反之,好的色彩搭配,不僅讓人賞心悅目,更能輔助整體的視覺體驗。
既然配色這麼重要,對於設計老手或是沒有經驗的新手而言,有沒有什麼快速的工具協助顏色的搭配,讓你的設計更上一層樓,完成重要的色彩任務呢?別擔心,現在線上有多免費的配色網站與配色工具,可以提昇大家的配色技巧與激發創意,有許多專業設計師配好的顏色組合可以挑選,你只要動動手指頭,就能找到想要的配色組合囉。
在這麼多的配色網站裡,也許讓你眼花撩亂,不知道該怎麼使用與選用才好,因此鵠學苑精挑細選幾個既實用又好用的配色網站與大家分享,免去大家在茫茫資訊大海中搜尋的煩惱。今天分享的配色懶人包網站 LOL Color 與日本配色網站 NIPPON COLORS ,免費又好用的配色工具,讓你的網站視覺更上一個層次,也能有效地提升設計效率!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
LOL Color網站連結
https://www.webdesignrankings.com/resources/lolcolors/
NIPPON COLORS 網站連結
http://nipponcolors.com/
LOL Color 網站介紹
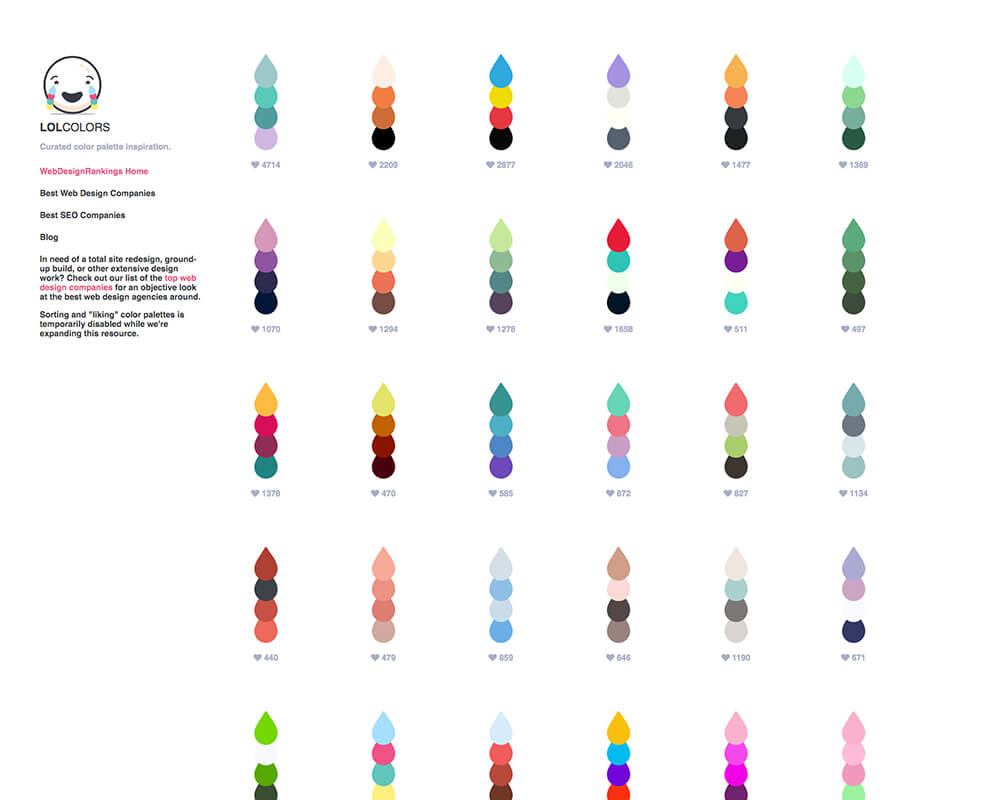
這是一個相當可愛與直接的配色網站,進到此網站無需動腦配色,也沒有複雜的選擇功能,有許多的現成品都幫你配好囉!藉由水滴狀的四組顏色排列加上白色背景,讓視覺非常的直觀,沒有其他介面干擾,能直接體驗色彩帶給瀏覽者的感受。在此網站沒有複雜的搜尋功能,雖然比起其他的配色網站, LOL Color 的配色方案不是很多,但是每一組顏色都是精心挑選,相當的好看、實用與易用,作為整體網站的配色都不成問題,是不是超級方便的!?
進到網站後,所有的配色組合一目瞭然,滾動滑鼠,你可以快速又方便的選擇你所需的組合。
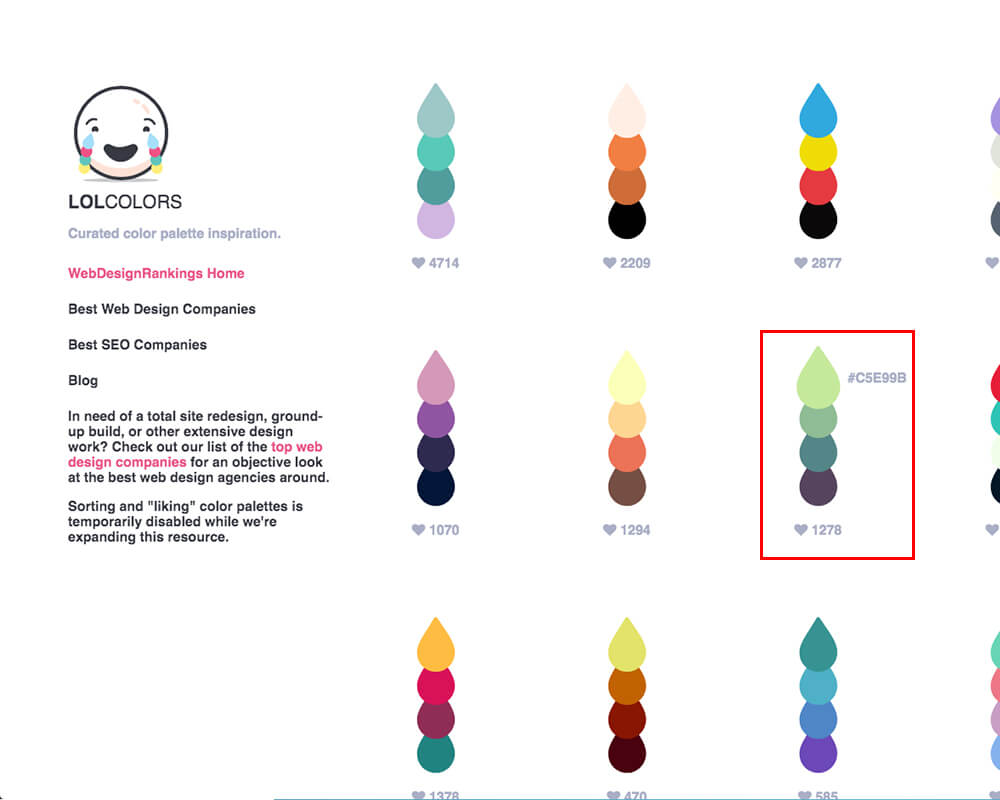
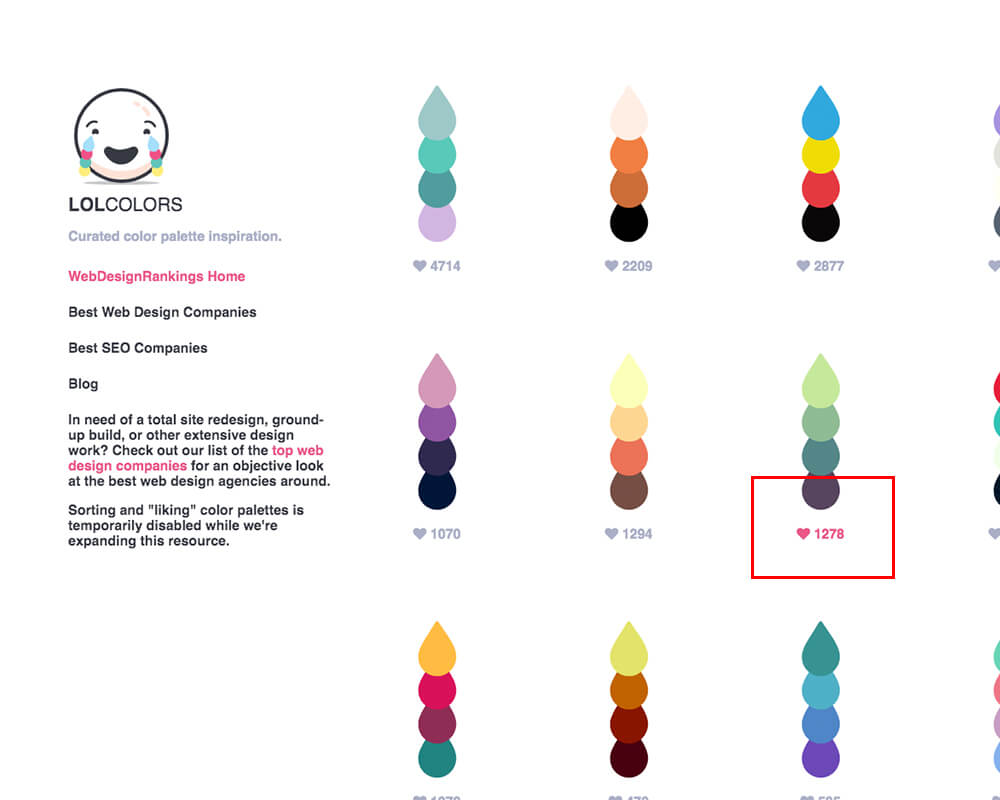
看到喜歡的顏色組合,將滑鼠移到該顏色上,就會出現對應的色碼。下方的投票按讚系統,可以看到熱門的顏色組合(按讚投票的功能目前暫停使用中)。
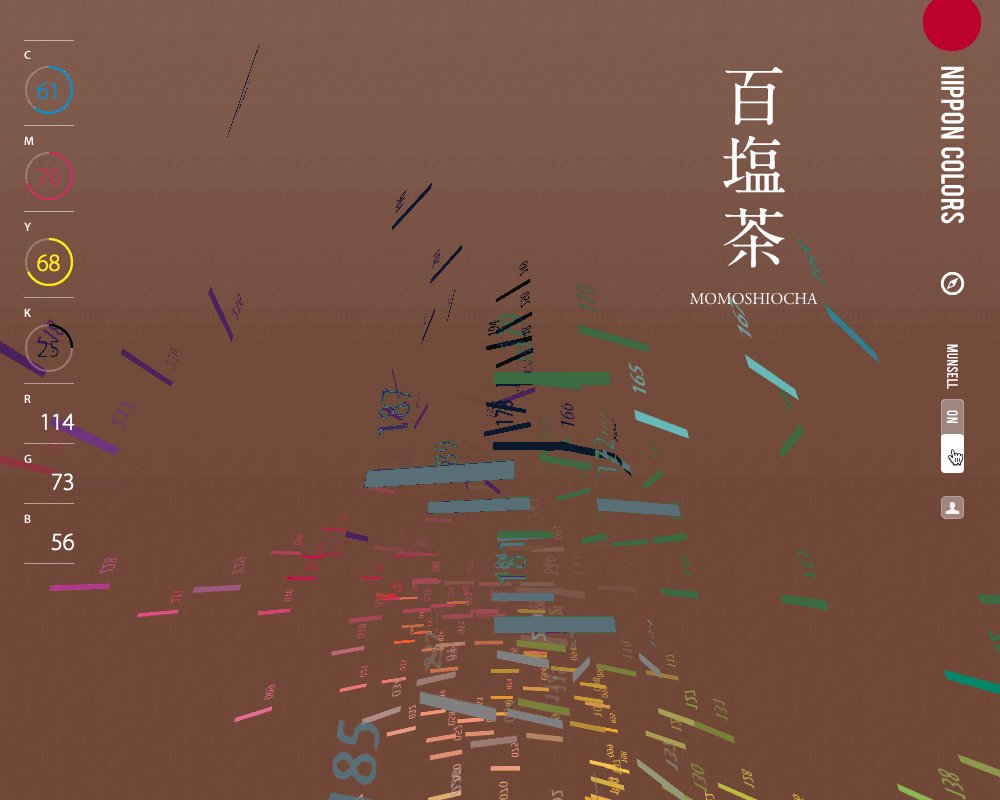
NIPPON COLORS 網站介紹
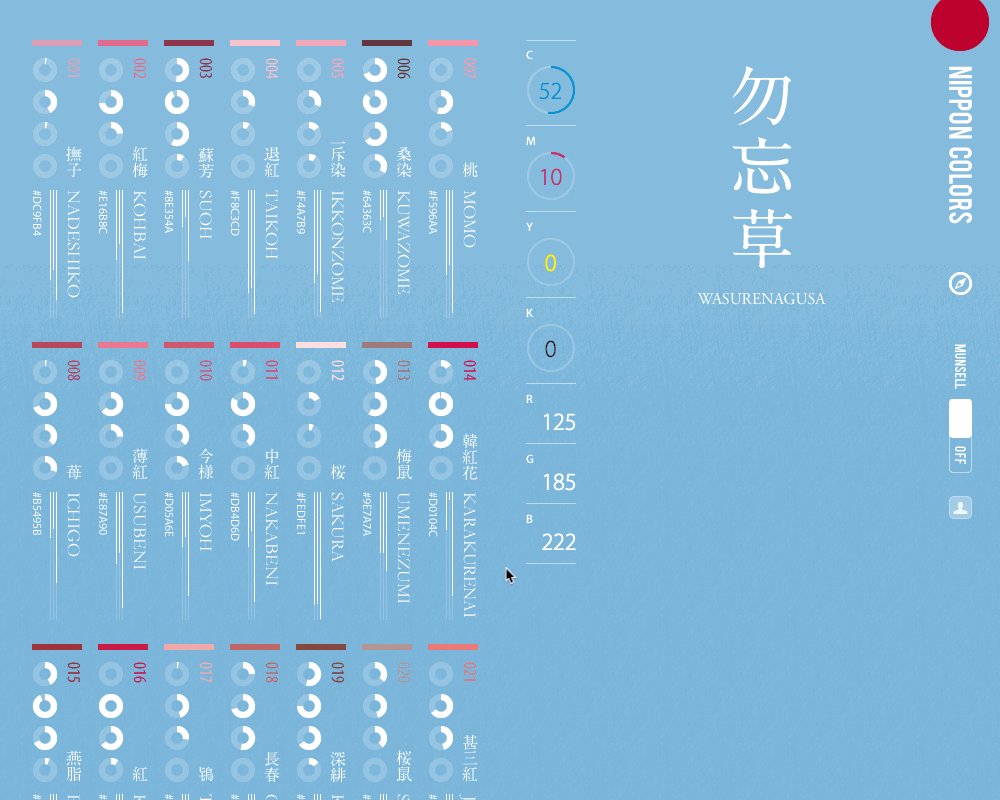
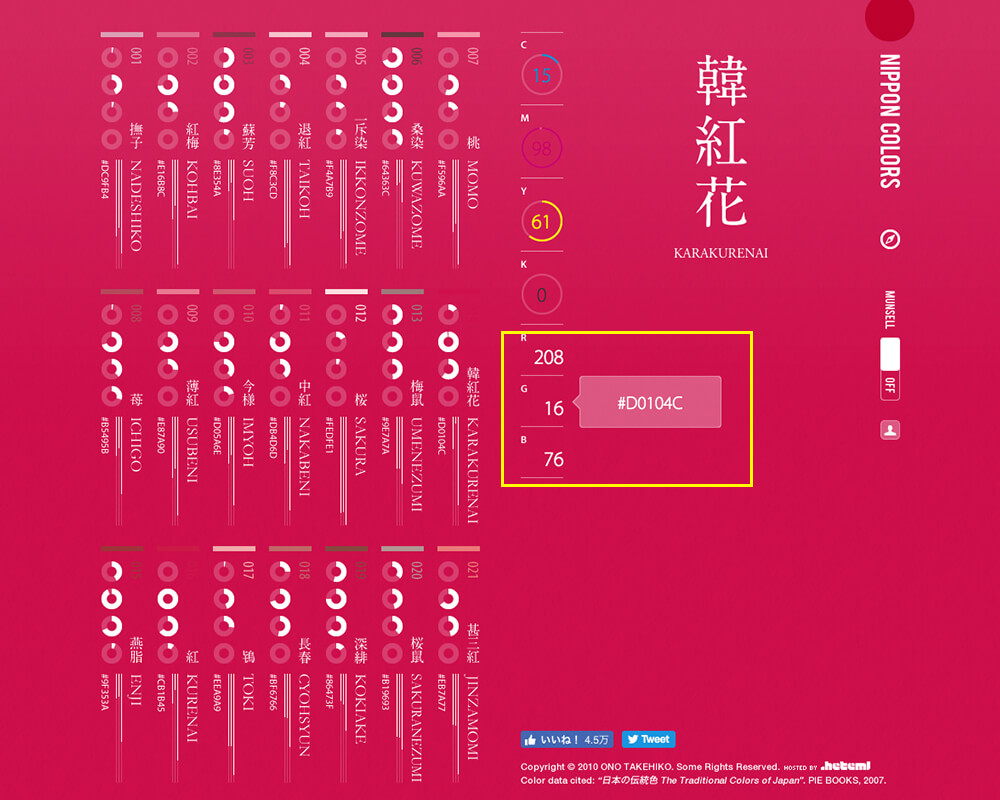
NIPPON COLORS 是一個日本配色網站,裡面搜羅了 250 色的日本的傳統色,附上 RGB 、 CMYK 和色碼方便大家複製使用。顏色千變萬化,雖然沒有方便的組合懶人包,但是網站中的每種顏色都是好看與細膩的顏色,可以選用網站中的合適顏色做為主色的搭配,不用看著色彩盤猶豫不決,不知道該選哪一個才好看。另外,網站的整體設計也相當細膩,不論是字型的搭配、互動效果都有著自己獨特的設計韻味,喜愛和風配色的朋友們絕對不能錯過!貼心提醒各位,若要參考配色,不要只看小方框的顏色顯示,可以點選該顏色讓背景整體呈現,比較能了解這個顏色所帶來的完整風貌!
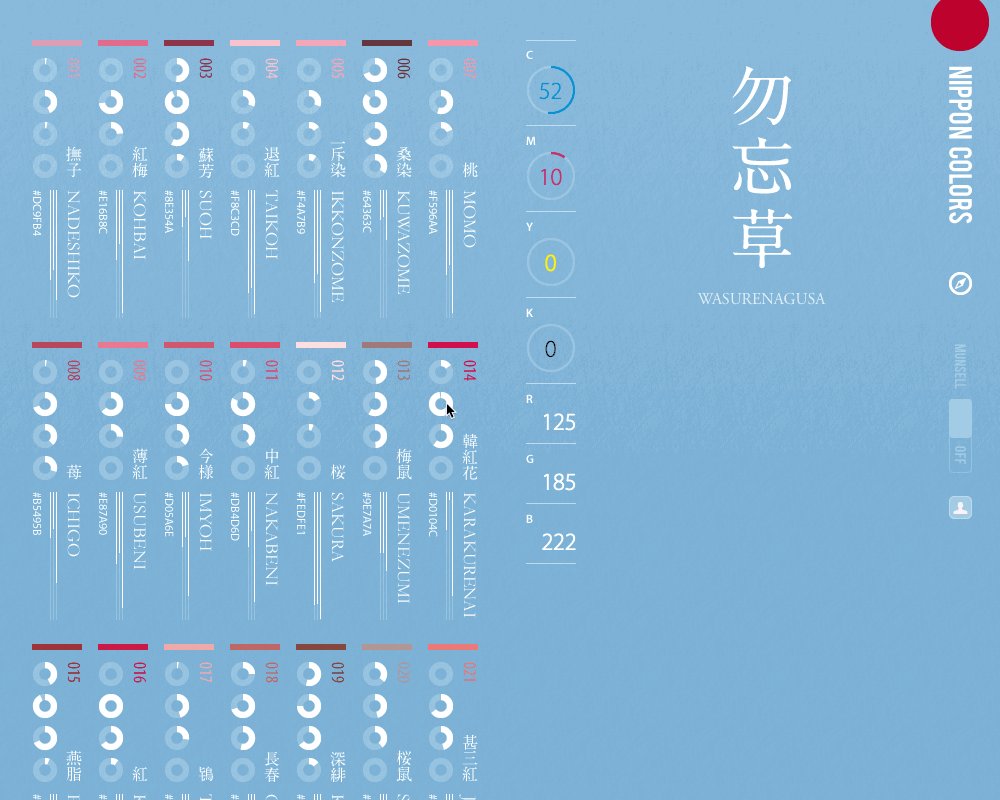
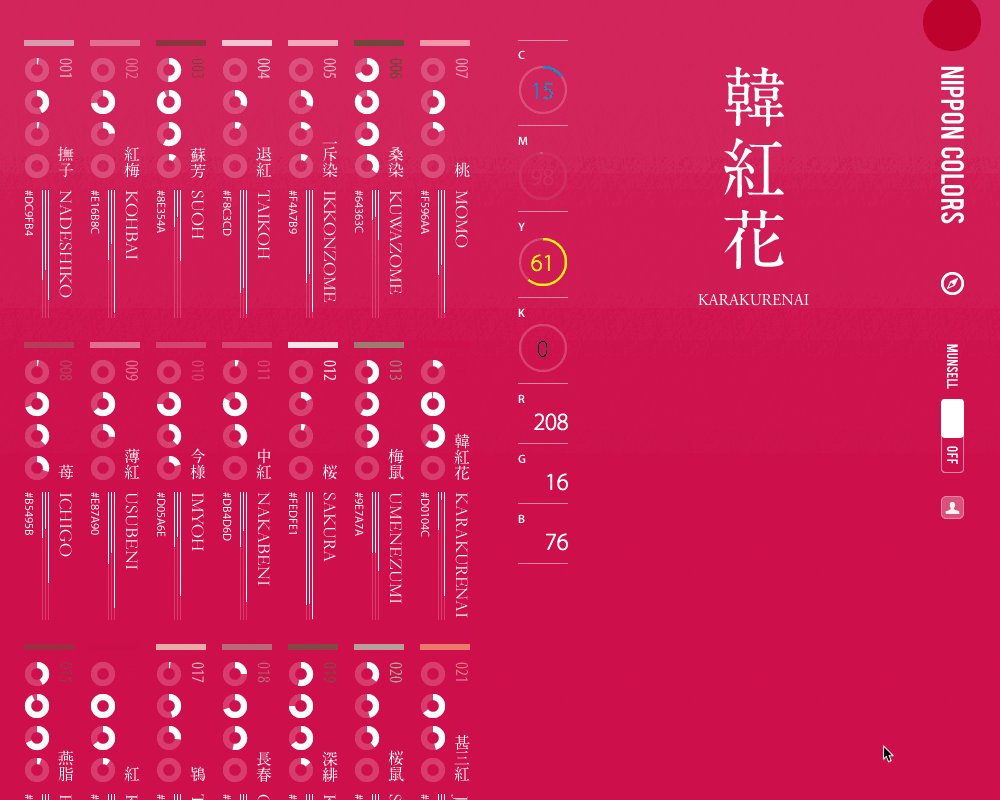
進入網站後,左邊為所有日本色顯示、名稱、色碼的列表,中間顯示 RGB 、CMYK的數值,右邊則是目前你所選擇的顏色主題。
網站的編排很有趣,顏色小方框的下方排列CMYK與RGB的數值圖,HOVER效果出現相對應的顏色。
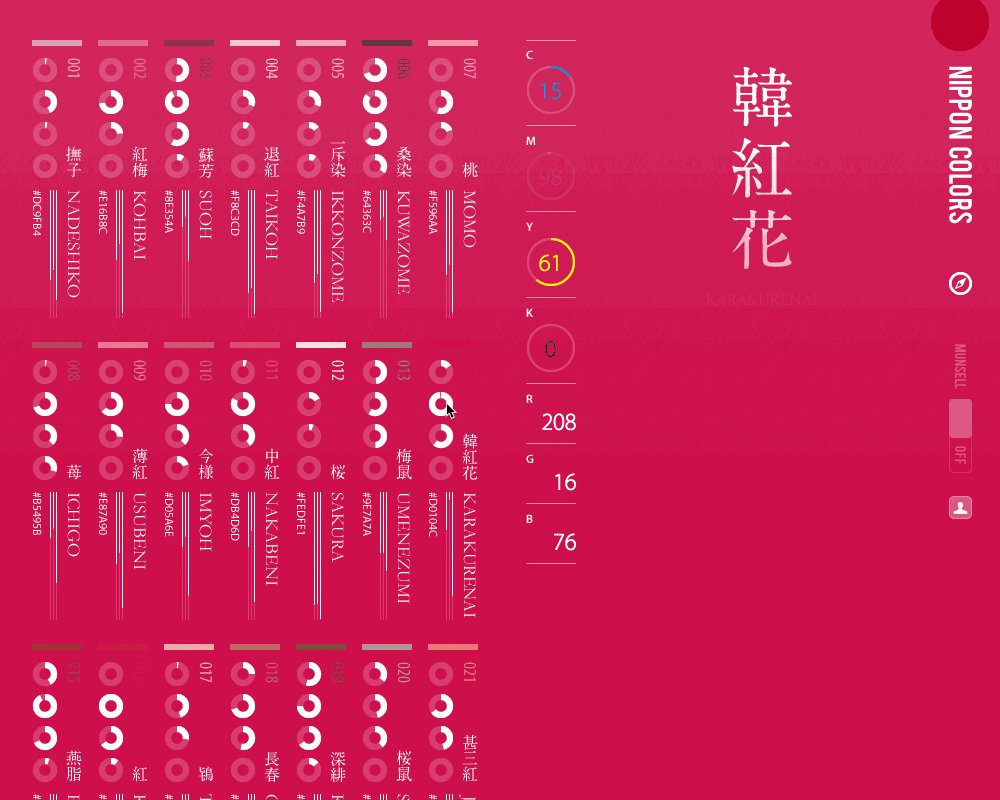
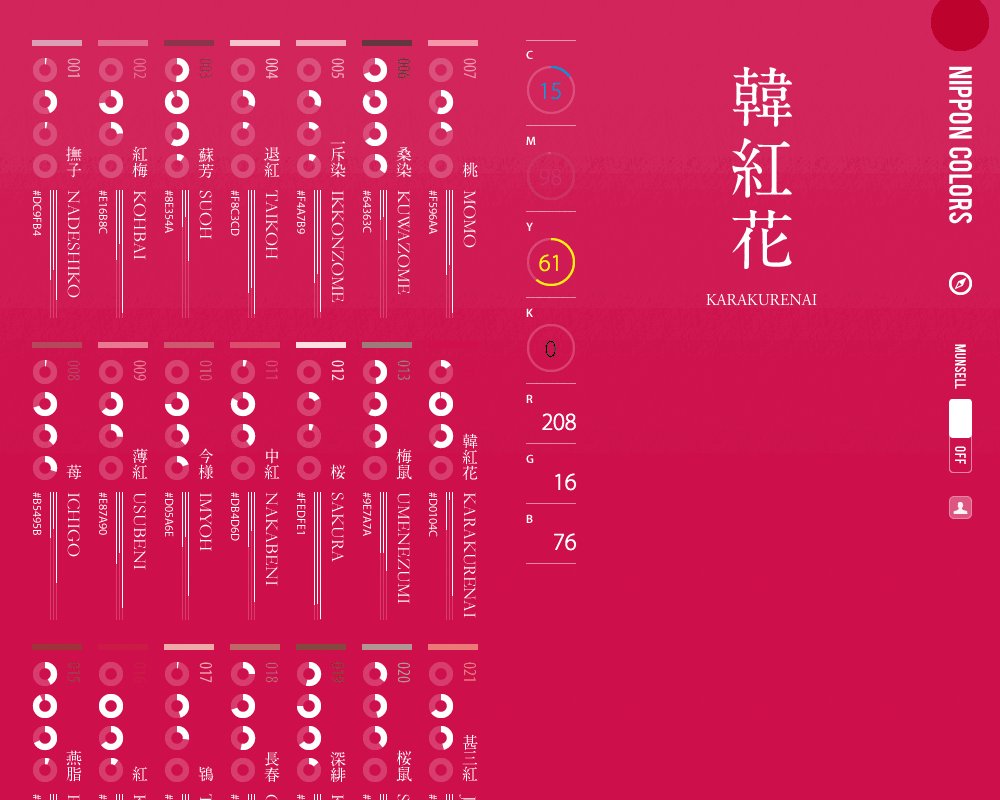
點選你需要的顏色後,右邊的主題文字與背景會隨著變化。
將滑鼠移至 RGB 的數值上,會出現該顏色的色碼,可以直接複製使用。
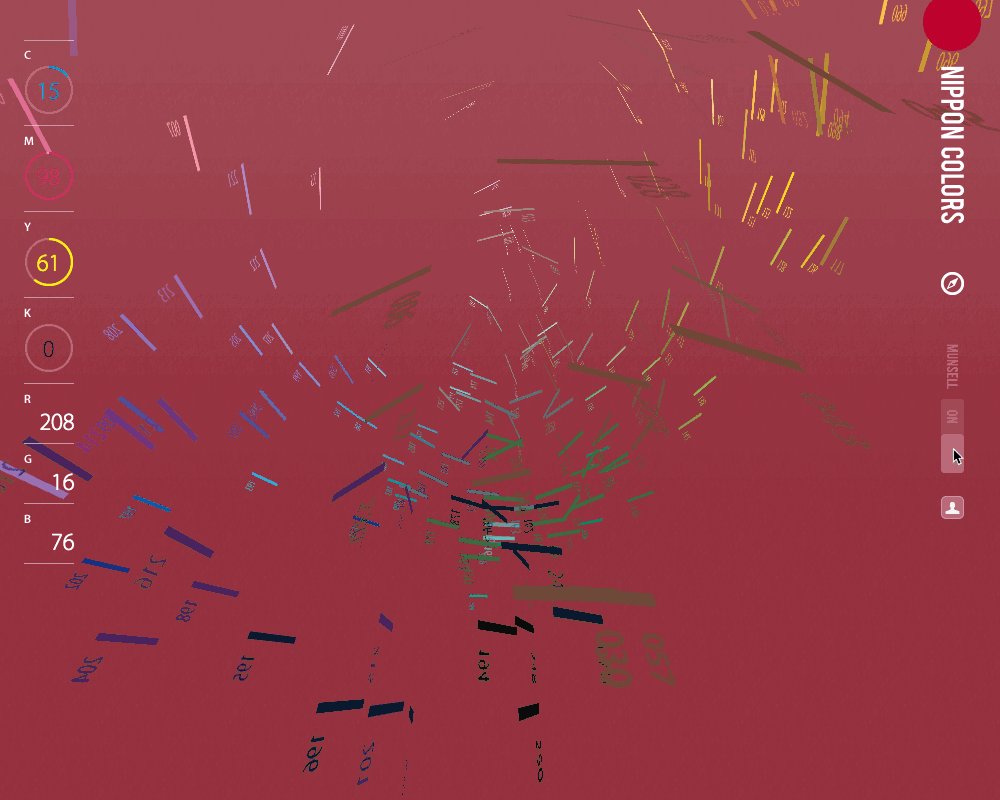
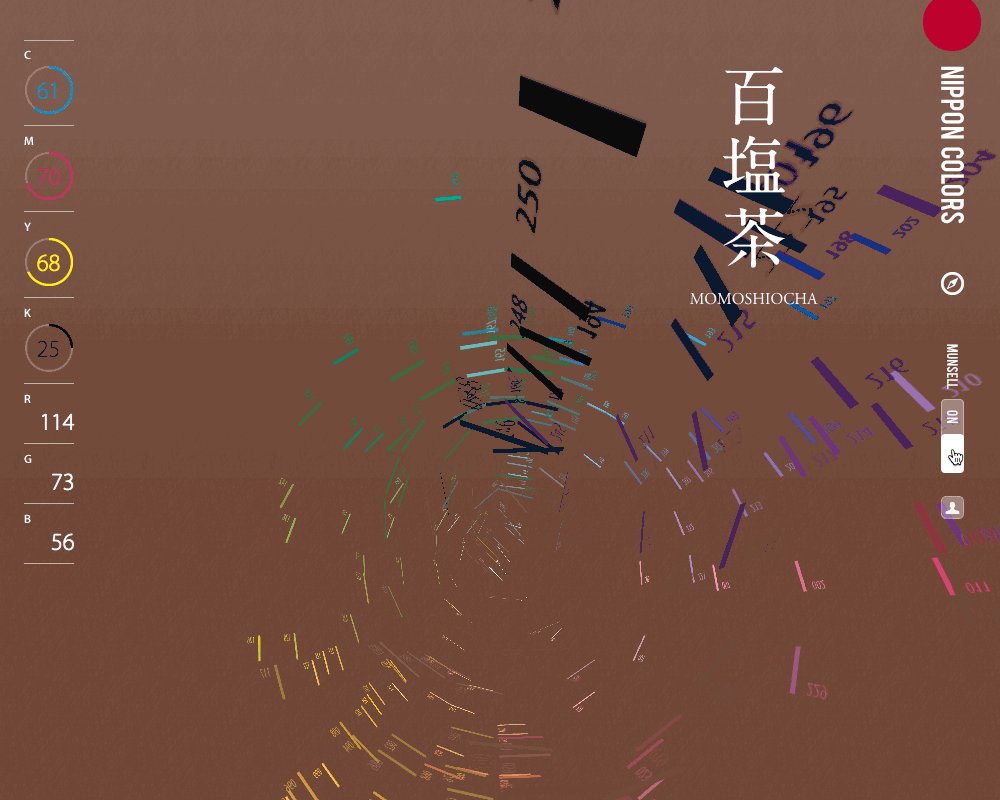
另外,此網站有一個特別的功能,開啟右邊的 Munsell 功能,會轉成特別的動畫模式,所有主題顏色為一起轉動,每隔幾秒會換一個顏色主題,非常有趣。
結語:
分享了兩個精彩又好用的配色網站,希望能夠幫助大家在顏色上的選用能夠更上一層樓,提升視覺的美學素養。今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?