歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。不同設備與瀏覽器顯示的視窗大小都會有所差異,想要快速得知確切的畫面解析度,How Big Is My Browser? 會是你的好幫手。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
How Big Is My Browser?免費線上工具
http://howbigismybrowser.com/
How Big Is My Browser? 是什麼
How Big Is My Browser? 是個能夠為你顯示瀏覽器畫面解析度的免費線上工具,只需要打開網頁,就能輕易知道目前瀏覽器的畫面大小,並且能夠隨著調整視窗即時計算出當前數值,無論是需要做特定視窗範圍的測試或是截圖都是非常簡單方便的好工具!
How Big Is My Browser? 使用教學
點擊上方的網址就可以進入 How Big Is My Browser? 官方網站囉,接下來就跟著下方學習,了解 How Big Is My Browser? 如何使用吧!
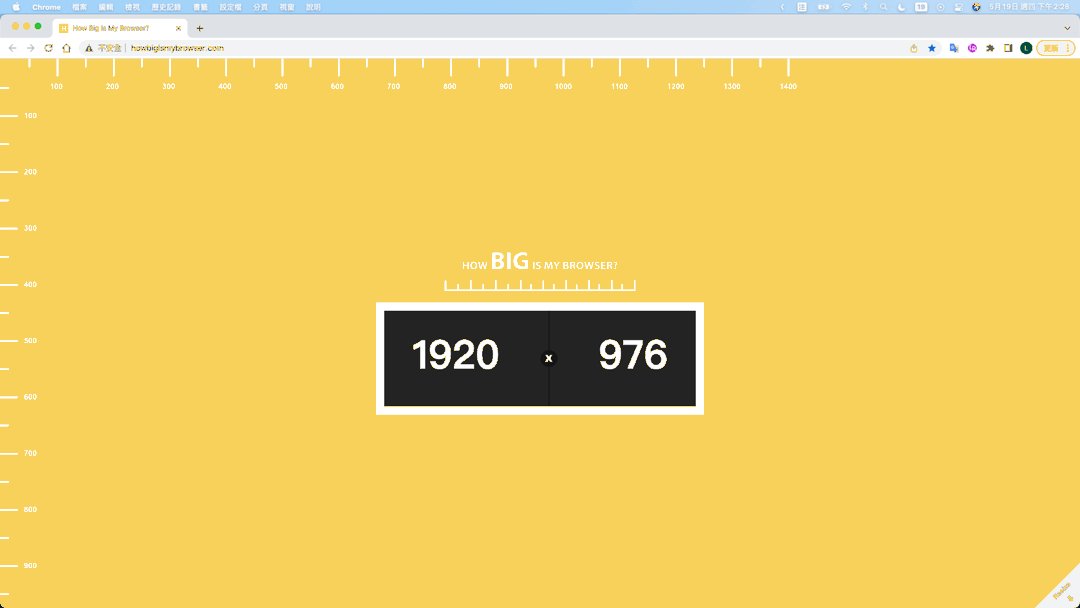
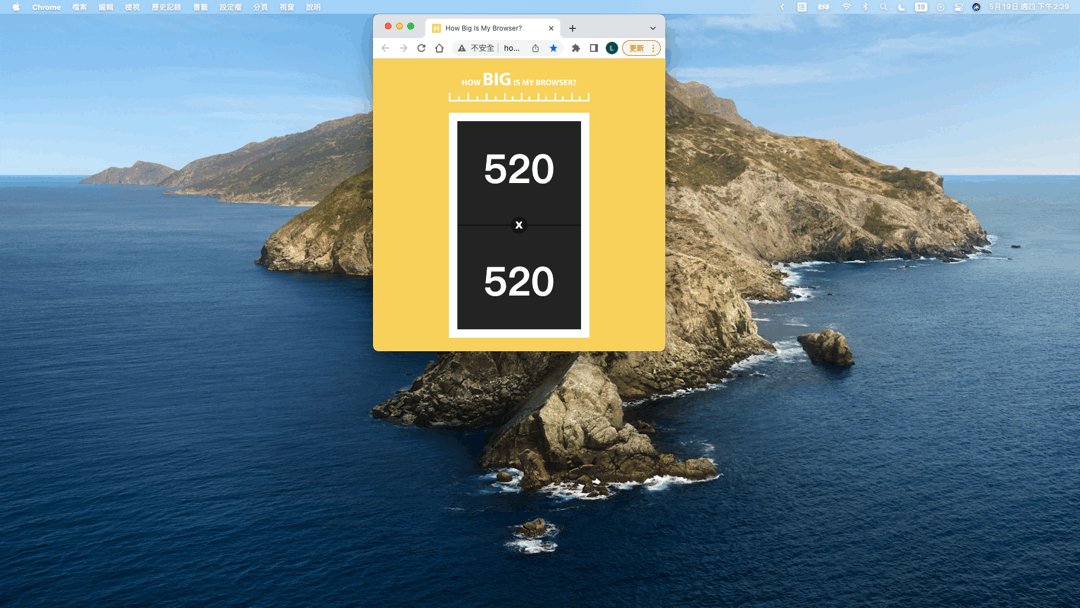
第一步:只要打開網頁便會直接顯示目前瀏覽器的畫面尺寸了,完全不需要進行其他操作。
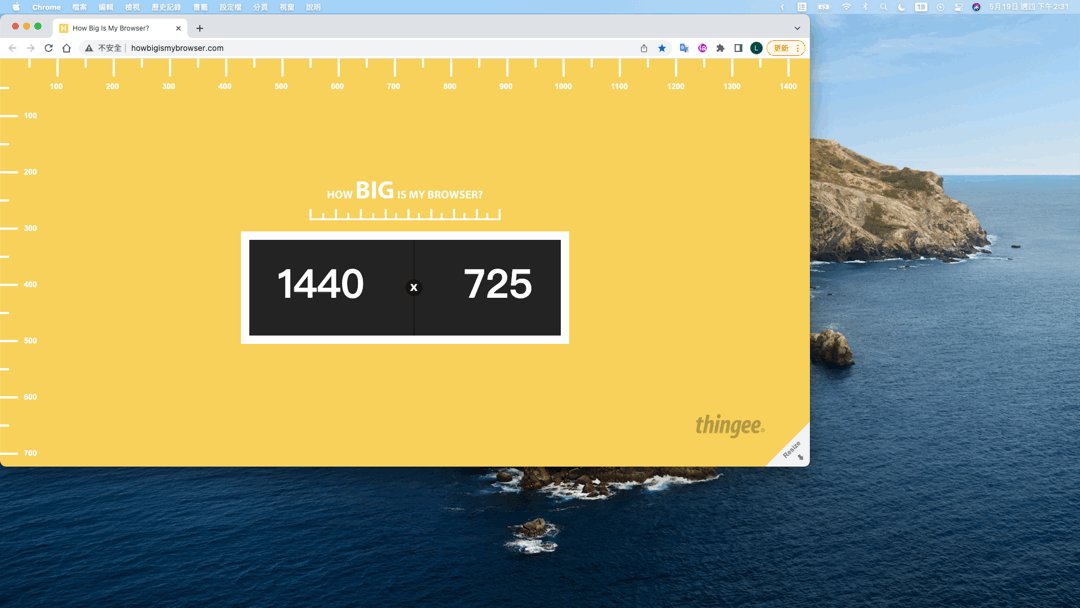
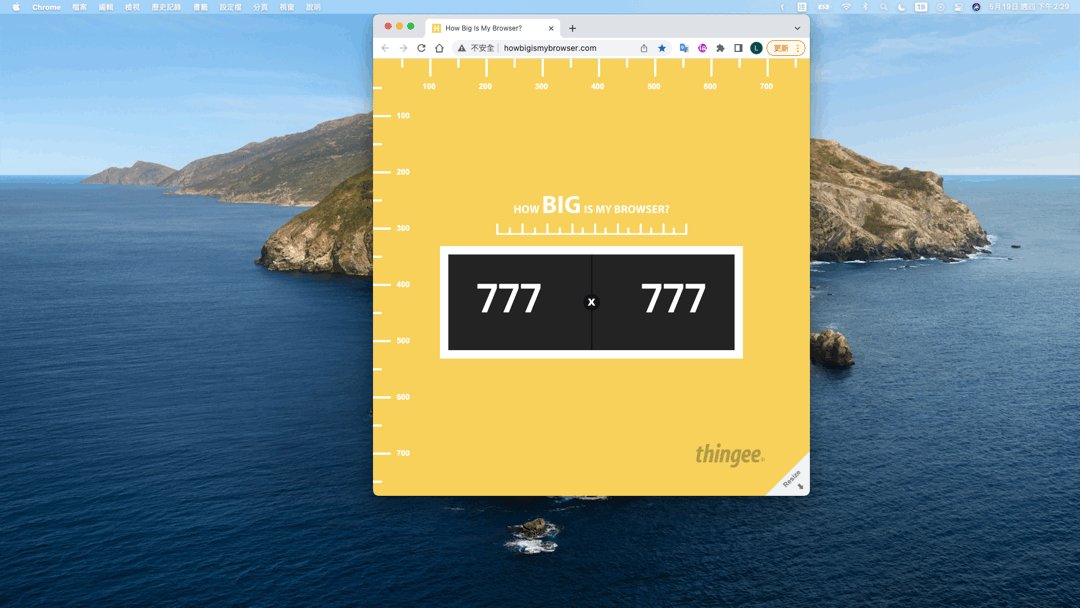
第二步:調整視窗大小數值都會隨著改變唷~
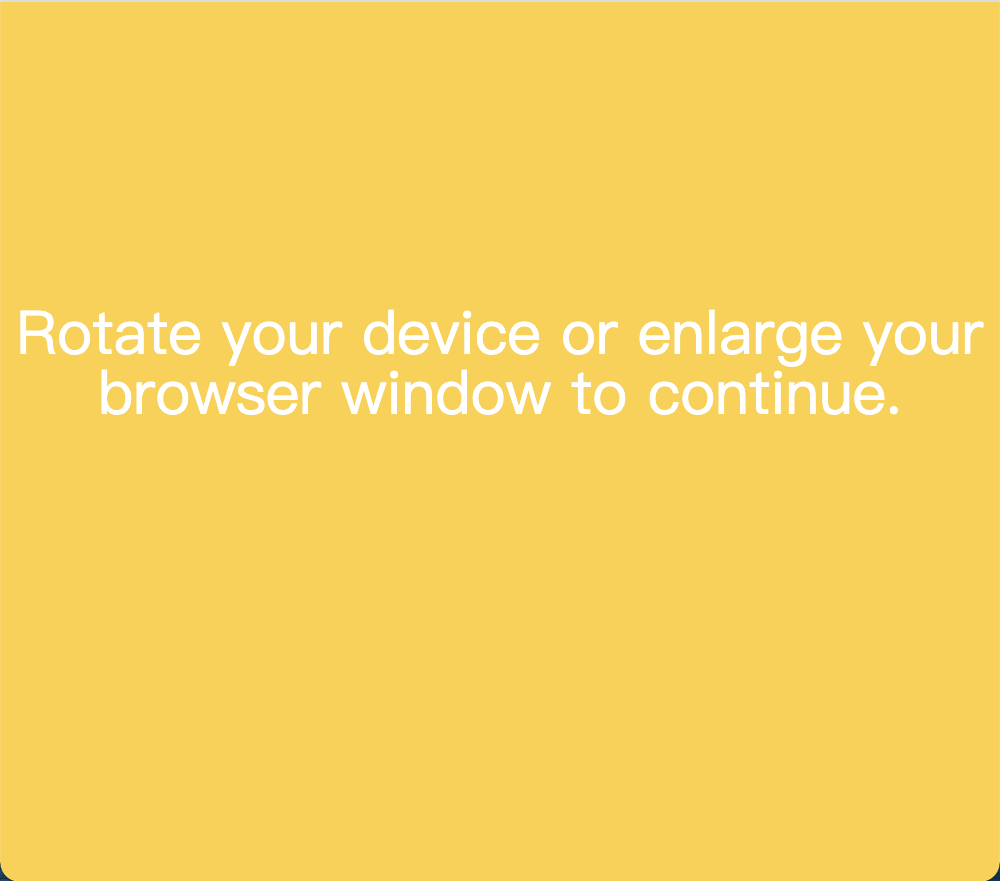
第三步:需要留意的是視窗太小的話會顯示要求調整瀏覽器大小。
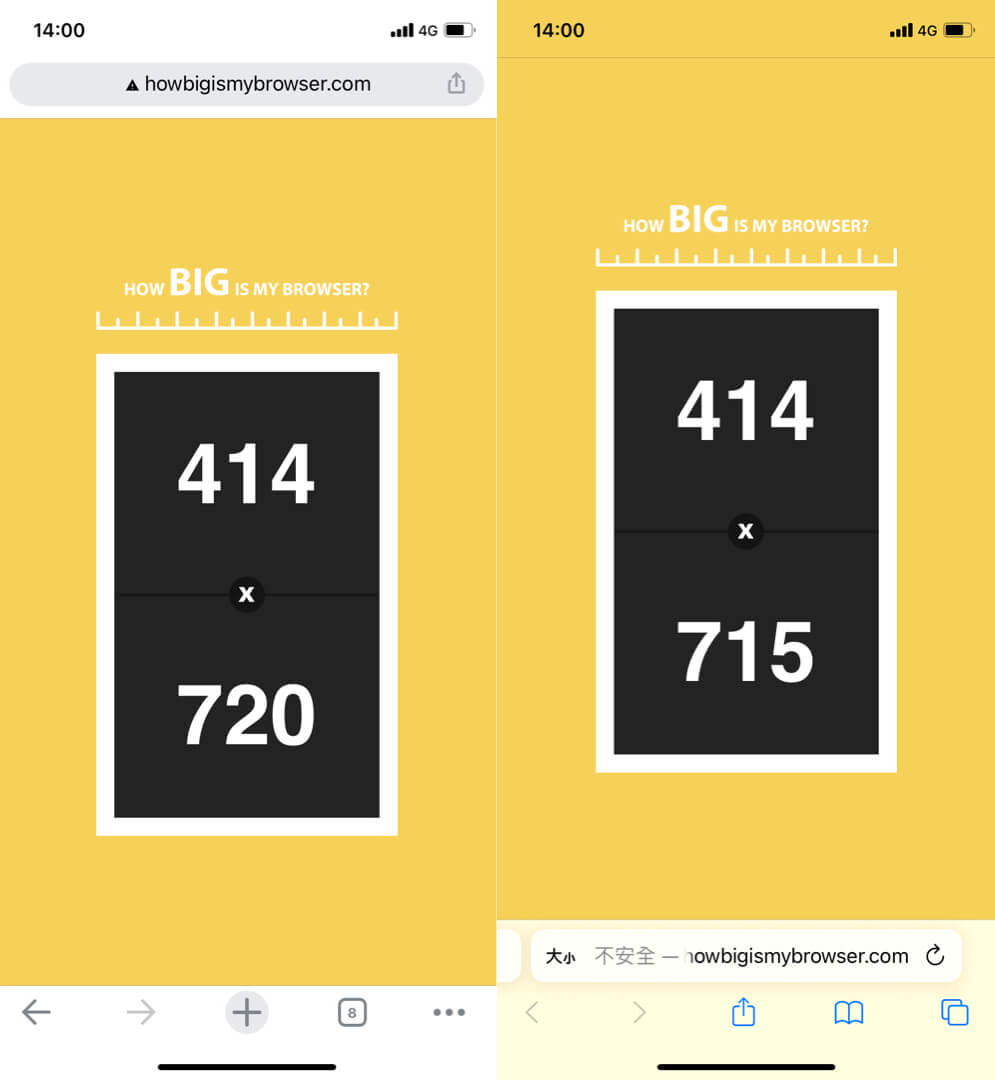
第四步:手機的瀏覽器也是可以使用的哦,很方便就能對照出不同瀏覽器的尺寸差異!
Window Resizer 工具介紹 – 縮放瀏覽器視窗比例檢查網頁排版
https://www.design-hu.com.tw/webmaster-tools/window-resizer-tool-introduce.html
Snippyly免費Chrome擴充功能,網頁截圖分享超簡單!還可多人線上編輯!
https://www.design-hu.com.tw/webmaster-tools/snippyly.html
結語
不論是進行介面開發或是設計作業,當需要設定明確的視窗範圍時,打開 How Big Is My Browser? 一秒就能協助你做測試使用,不妨將它加入書籤,隨時都能快速使用這個免費便利的小工具。
那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
AIDA、AIDMA、AISAS 傻傻搞不清楚嗎?一張圖搞懂三者間的關聯
企業形象網站的視覺設計和網站架構需要注意什麼才能提高瀏覽體驗?!
網站設計細節有那些?換位思考來優化你的網頁設計!