內容目錄
歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WooCommerce 結帳功能 是電子商務網站中的重點,無論是總金額計算、運費附加、稅金處理都是非常繁雜的操作,尤其大多數選擇以 WordPress 架站的朋友而言,都是不具有程式設計背景與經驗的,如果說想要讓結帳金額可以符合商店銷售需求,就必須要依靠外掛程式才能做到,但 WordPress 外掛有那麼多種,大多數又是英文,在選擇上是非常耗費時間的。
因此本篇教學要介紹一款 WooCommerce 官方所出的附加功能外掛 – Checkout Add-Ons ,可以在結帳時加入額外付費的選項,單位可以使用百分比或者直接輸入金額數字,也能夠客制化金額選項,以單選、多選、文字說明、附加檔案等方式呈現,甚至可以設定項目顯示條件,比如當使用者勾選需要發票時,就出現公司抬頭與統一編號的欄位提供使用者填寫,對於結帳流程的修改有很大的幫助。接下來跟著鵠學院的腳步,讓我們開始學習吧!
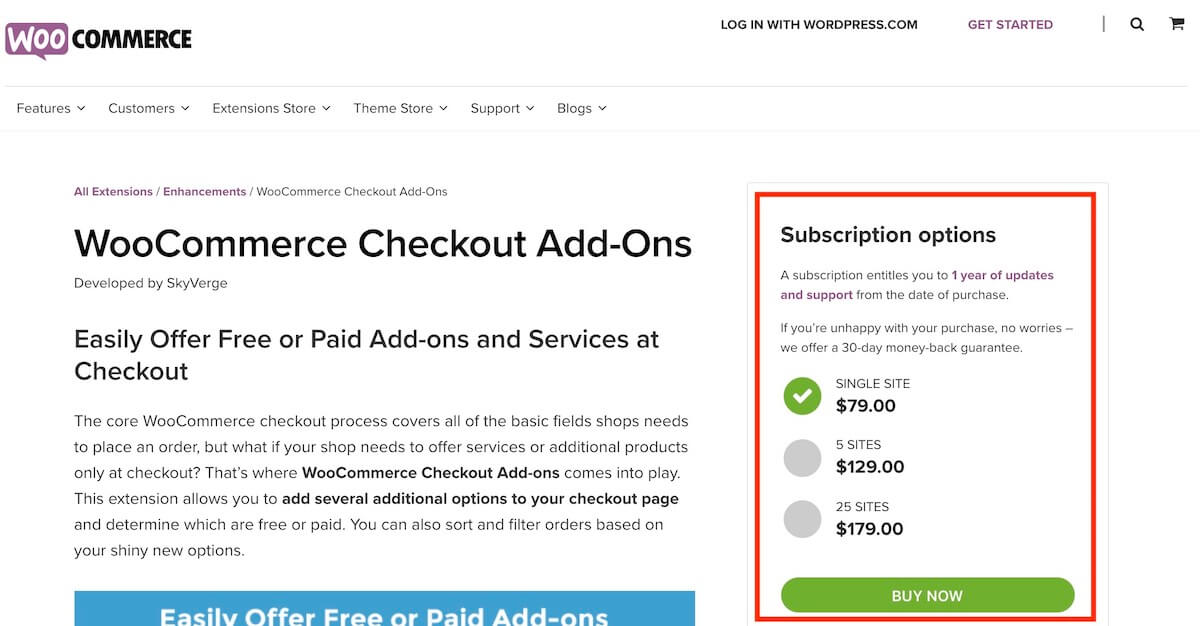
Checkout Add-Ons 官方購買頁
https://woocommerce.com/products/woocommerce-checkout-add-ons/
Checkout Add-Ons 官方說明文件
https://docs.woocommerce.com/document/woocommerce-checkout-add-ons/
注意事項:本篇教學所介紹的外掛是 Woocommerce 官方販售的 WordPress 外掛,如果要使用本篇文章所說明的功能,必須要到 Woocommerce 官網購買下載並安裝在網站上,鵠學苑本身也是自行購買使用才寫出此篇教學,如果你選擇購買外掛,鵠學苑不會得到任何分潤或費用,也沒有為此外掛做任何背書與保證。
結帳功能單一費用設定
第一步:進入到 Checkout Add-Ons 外掛購買頁,在右側選擇方案後就能夠透過線上刷卡的方式購買外掛,完成後就能下載外掛程式壓縮檔。
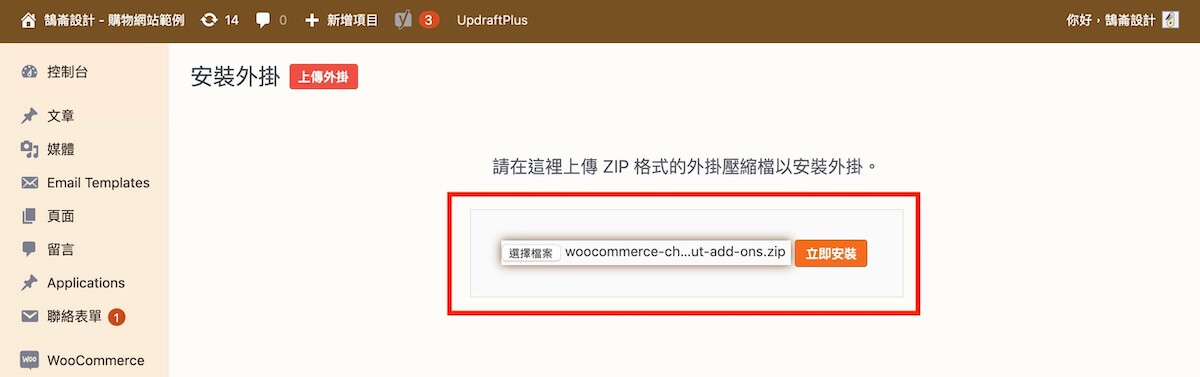
第二步:在安裝外掛中直接上傳壓縮檔並點選立即安裝。
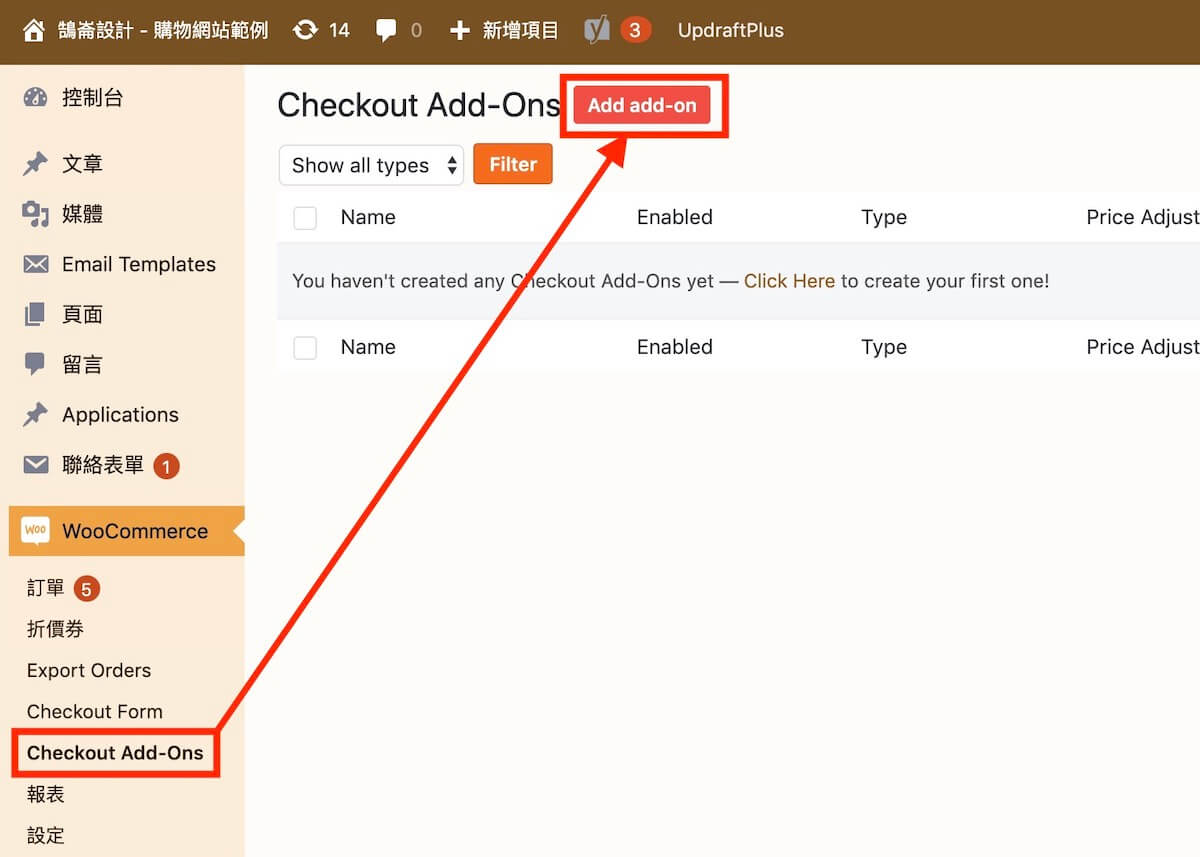
第三步:完成後在 WooCommerce 清單中就會出現 Checkout Add-Ons 項目,按照下圖指示點選 Add add-on 按鈕。
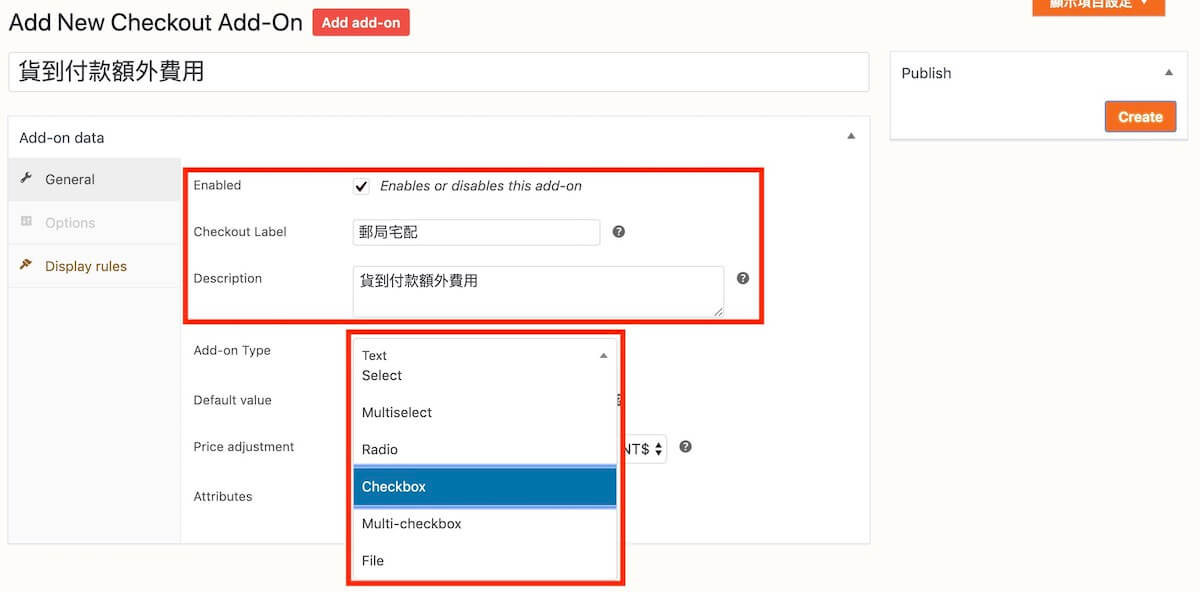
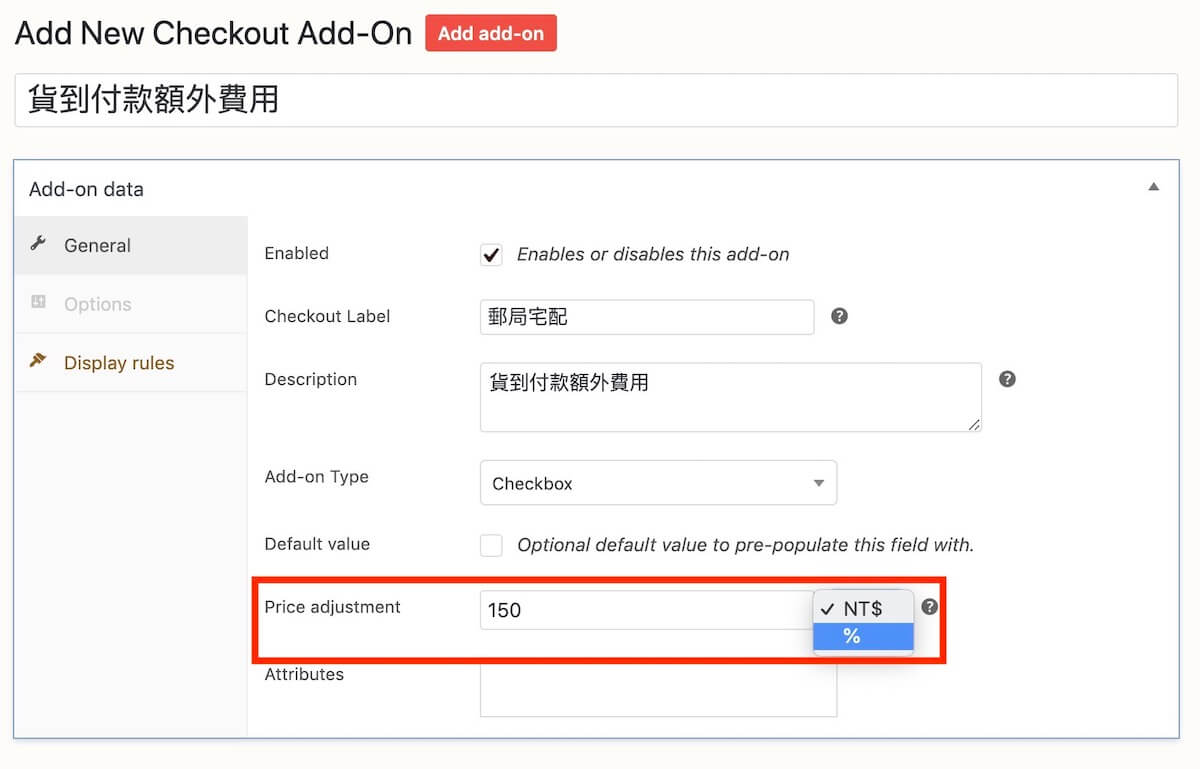
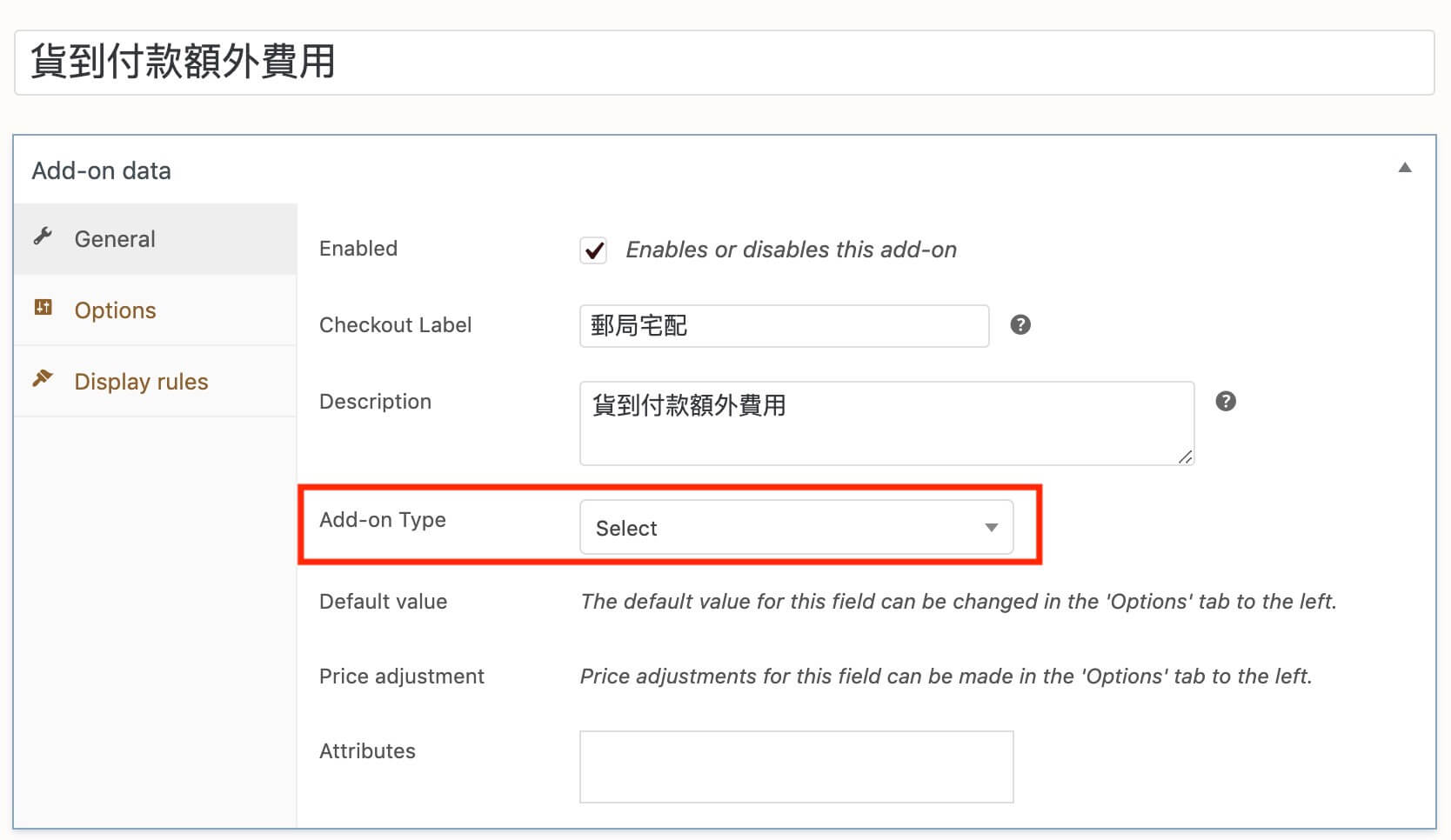
第四步:為附加費用輸入標題、標籤文字、詳細說明等,記得 Enabled 要勾選此費用項目才會生效。下方 Add-on Typle 可以選擇額外費用項目的表達方式,筆者在後面教學會以單選 Checkbox 做示範。
第五步:Price adjustment 可以選擇金額要以數字直接顯示或者使用百分比,在台灣通常都是稅金部分才會以 % 計算。
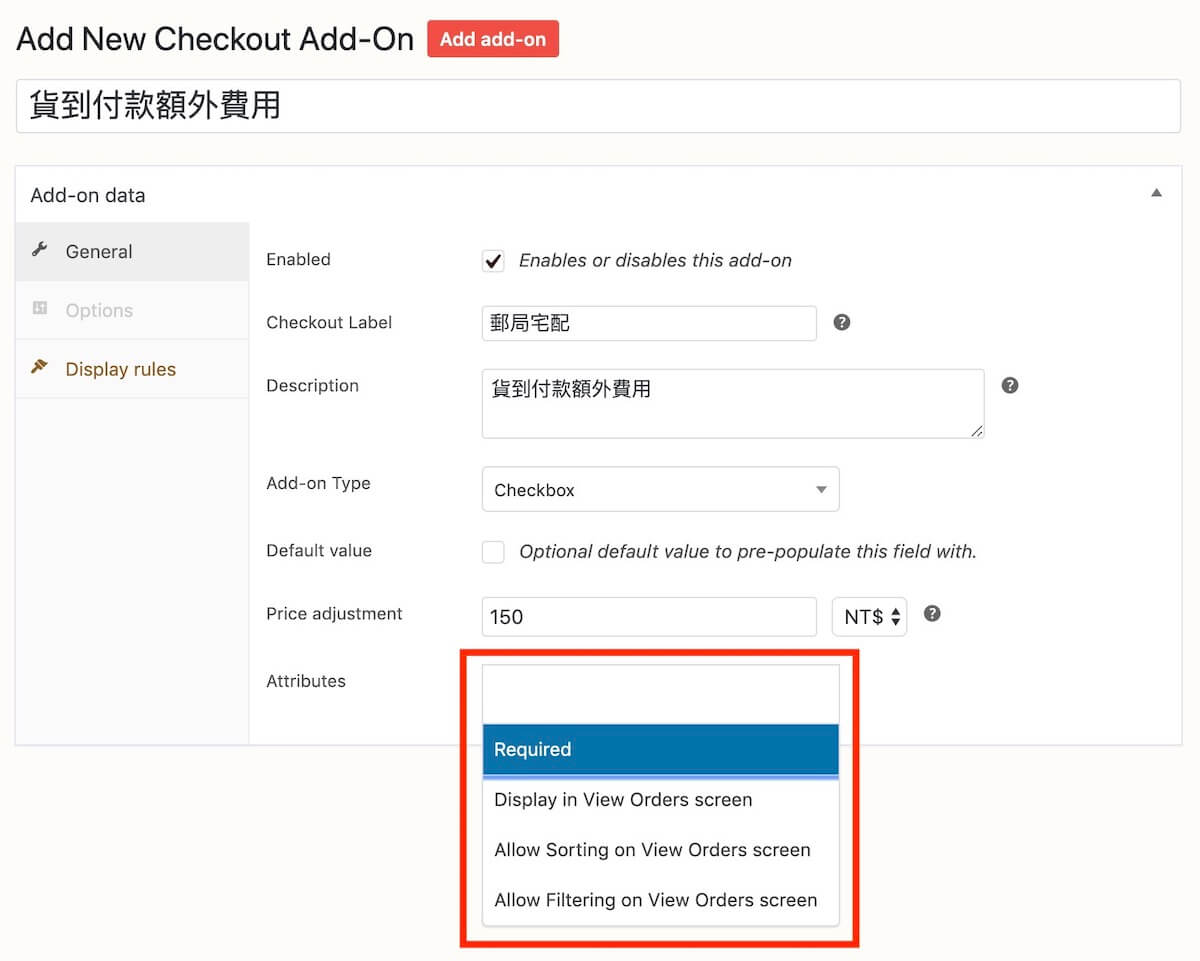
第六步:Attributes 是設定此費用選項的屬性,能設定的項目與意義以下說明:
- Required:設定此選項為必填,如果沒有勾選將無法完成結帳。
- Display in View Orders screen:在訂單畫面中顯示此選項。
- Allow Sorting on View Orders screen:允許在訂單畫面中排序所有選項,無法影響多重選擇的類型。
- Allow Filtering on View Orders screen:允許在訂單畫面中篩選所有選項,無法影響文字、文字區域的類型。
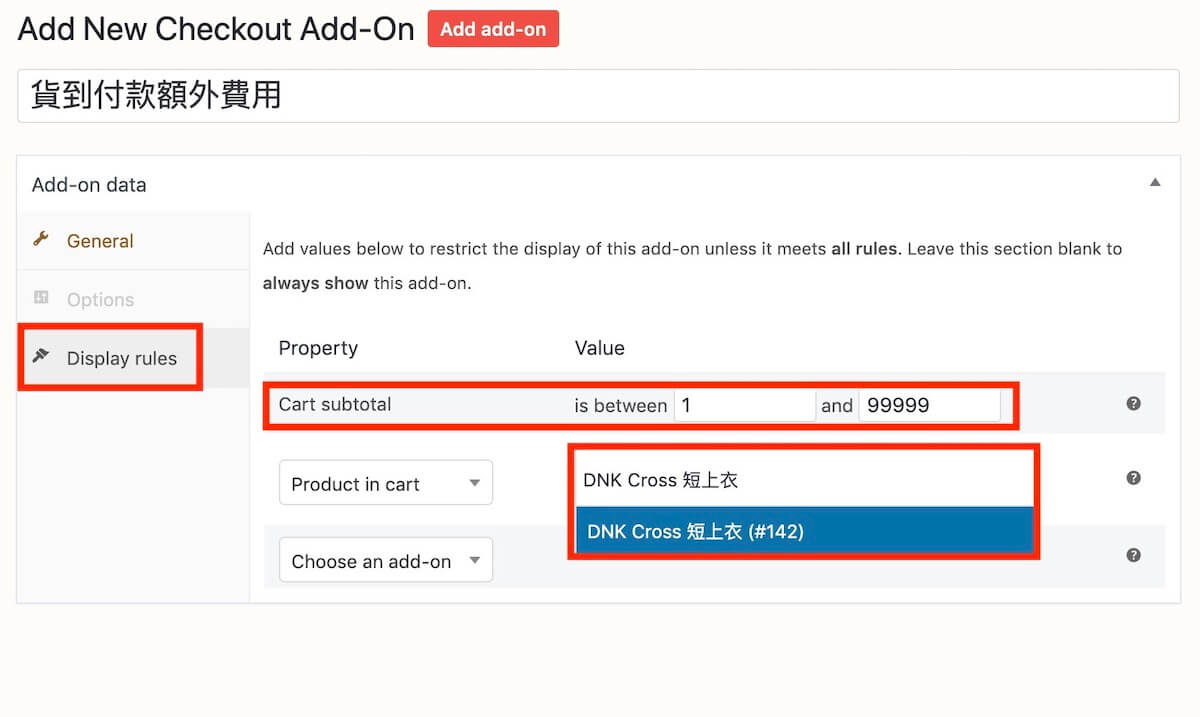
第七步:Display rule 可以設定根據購物車小計金額範圍來顯示,筆者在下圖中設定最小為 1 最大為 99999 就是讓無論多少金額都會顯示此費用選項,各位朋友可以按照自家需求來改變數字,另外在 Product in cart 則是當特定商品結帳時才會出現此費用選項,也可以設定當某一個分類下的所有商品被加入購物車時才顯示,如果要讓所有商品都顯示,將欄位留空即可(下圖中標示短上衣的欄位)。
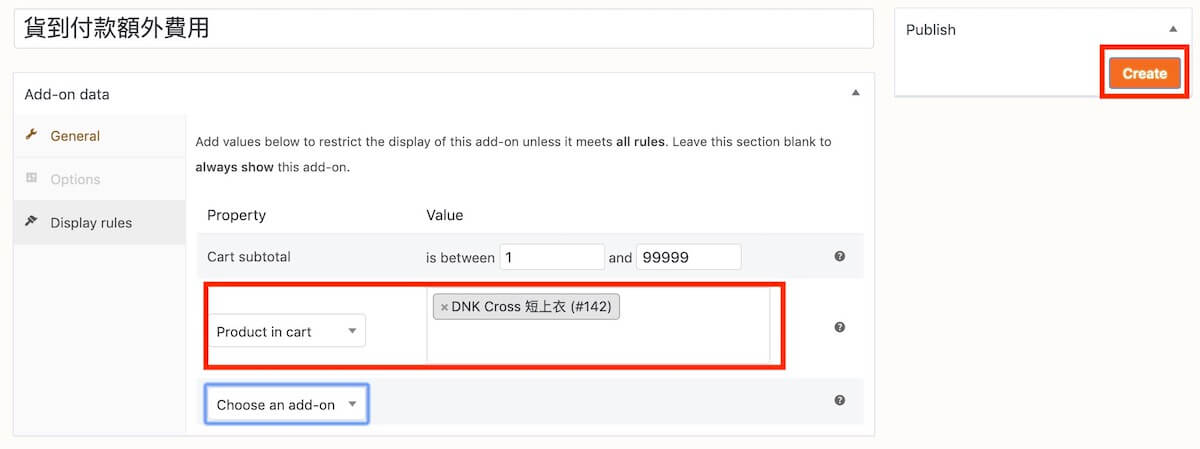
第八步:完成後店選右上角的 Create 就完成選項建立了。
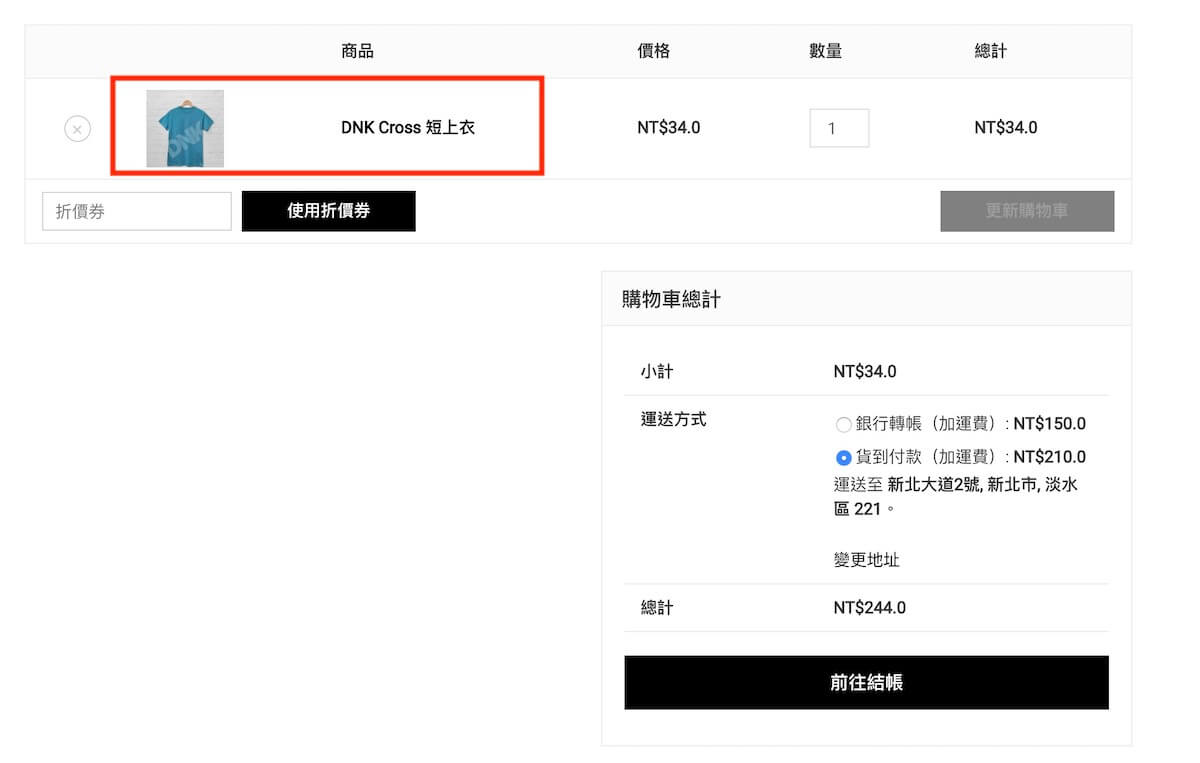
第九步:會筆者在剛剛為額外費用顯示規則加入了 DNK Cross 短上衣 這項商品,當購物車加入DNK Cross 短上衣,在結帳頁面就會出現額外費用的選項。
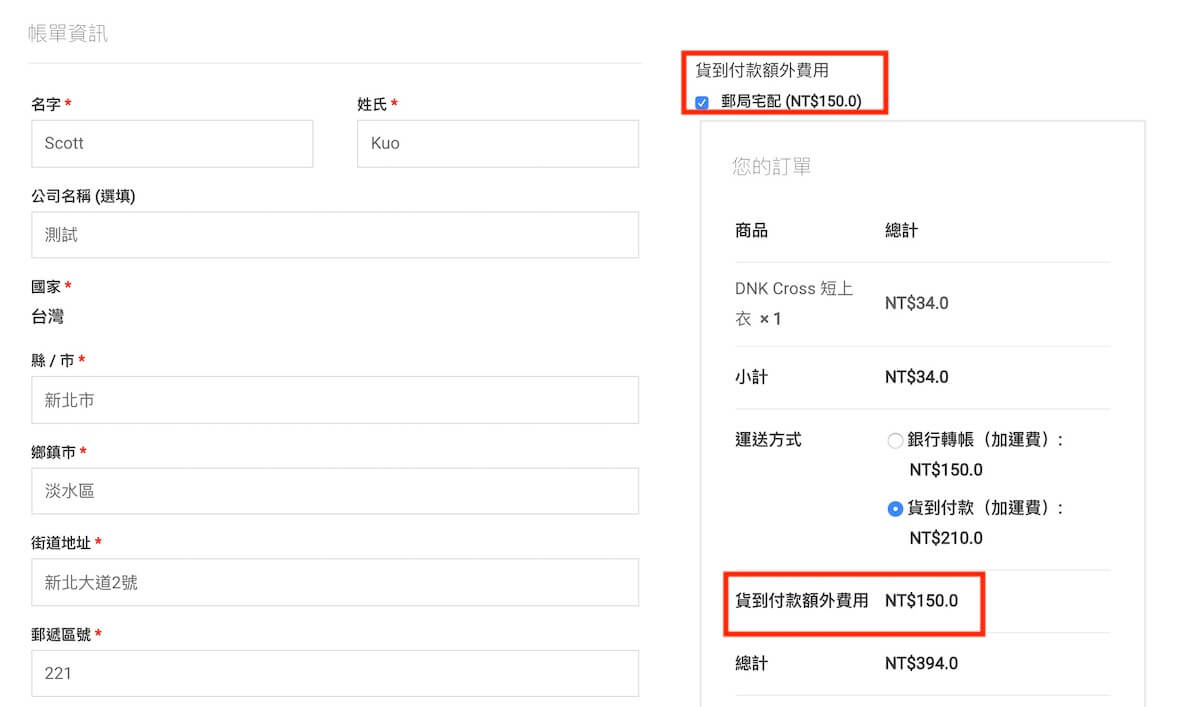
第十步:如下圖所示,在訂單資訊中會將費用描述欄位的文字套用到表格明細中。
• 結帳功能多選項費用設定
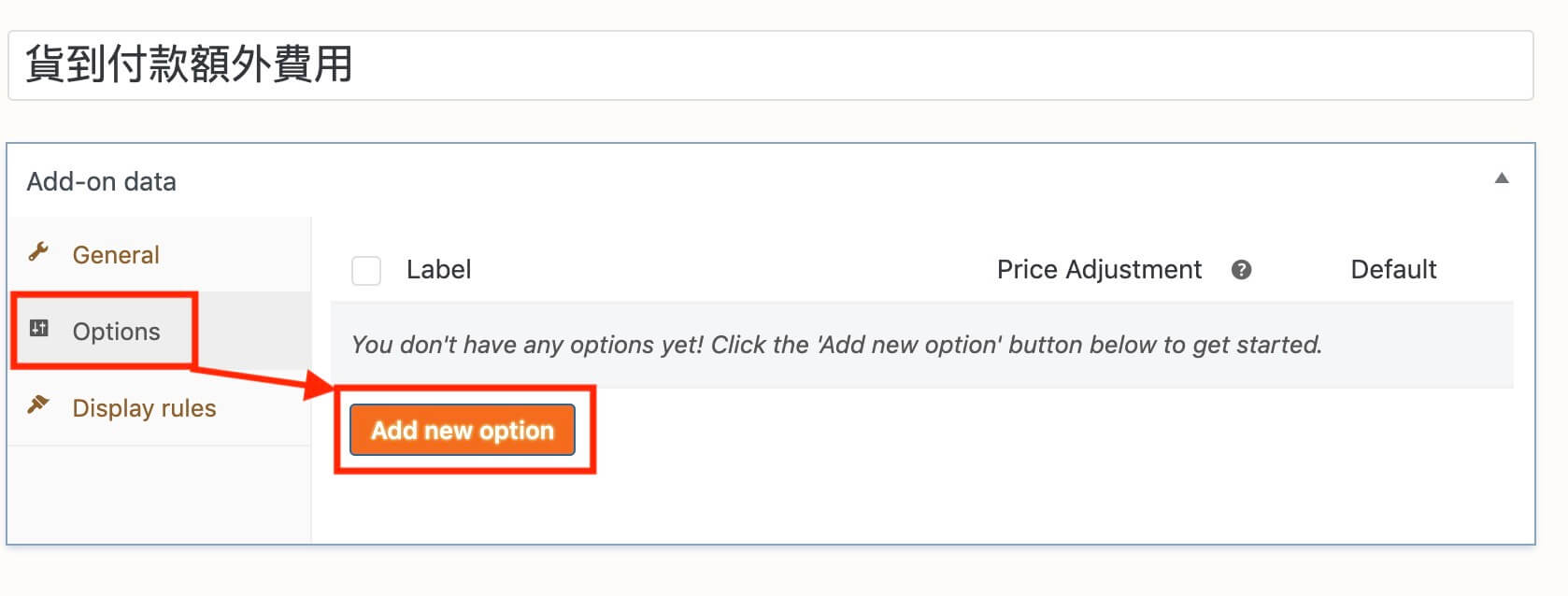
第一步:第二小節將示範如何設定多選項費用,在 Add-on Type 選擇 Select ,左側 Options 標籤文字就會變成可點選的顏色。
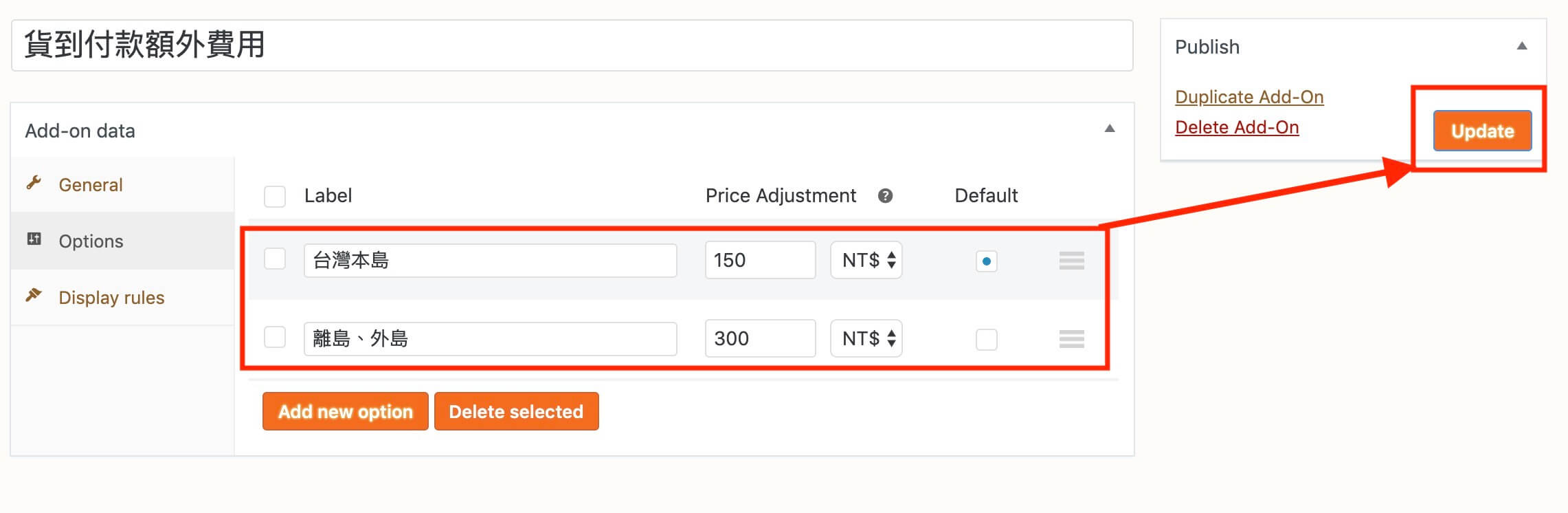
第二步:點擊進入 Options 標籤,按照下圖指示點擊新增選項按鈕。
第三步:那重複操作新增選項欄位的動作,將名稱、數字、單位、預設選項等分別填入後,點選更新按鈕。單一項目最右側的三線圖式,點擊不放上下拖曳可以改變選項順序。
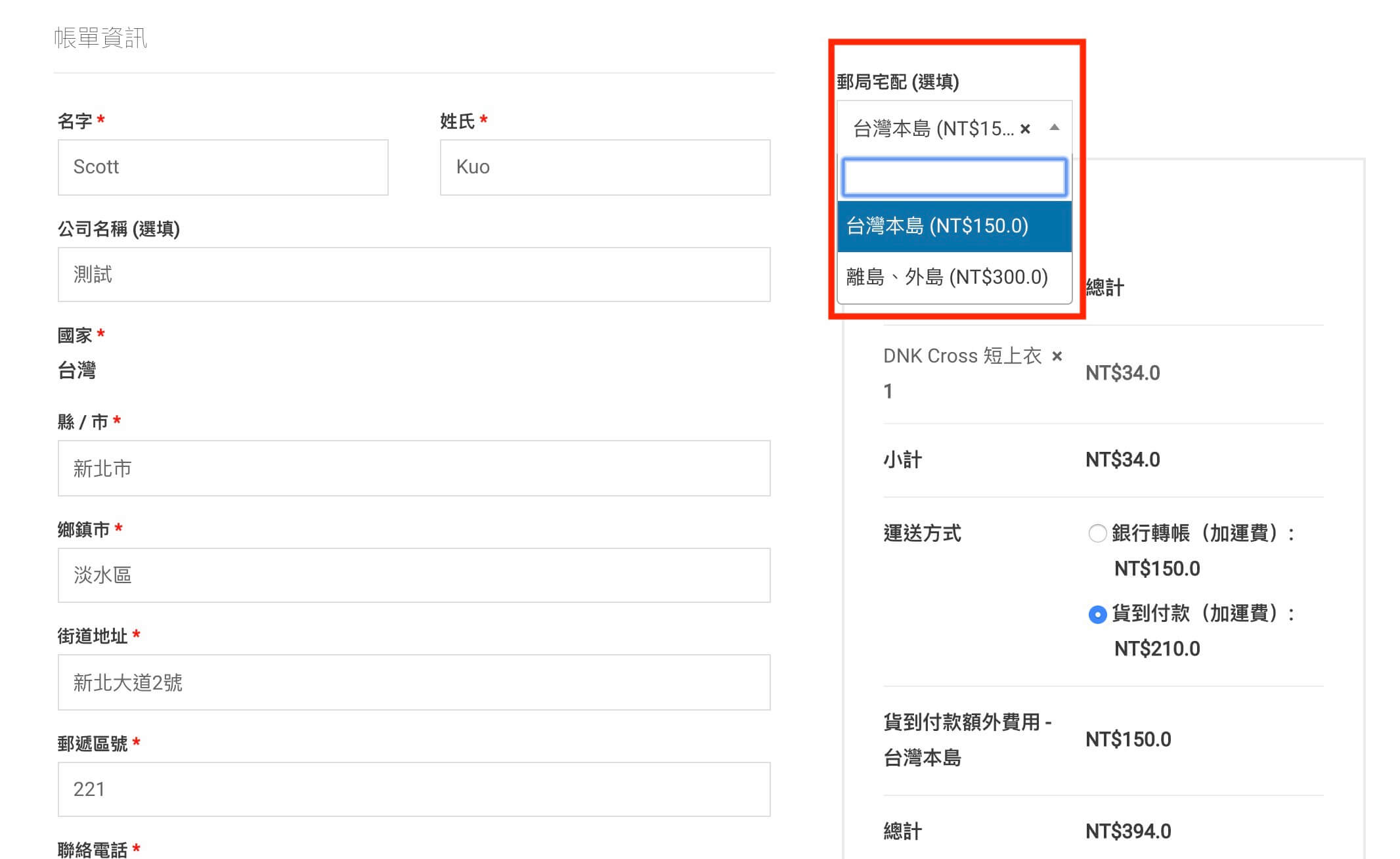
第四步:完成後就會顯示多選項費用,訂單資訊會根據使用者不同選項來更新總計費用。
結語:
最後補充說明,如果額外費用設定是以百分比計算,Checkout Add-Ons 只會以商品價格的總和來乘以百分比,而不會將運費也納入計算,如果説想要收取的金額是需要將購物車總計金額乘以百分比,那麼建議使用 WooCommerce 稅金計算功能,才有辦法做到收取額外總金額百分比費的功能喔!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?