歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。有時候想跟朋友分享某個網站、應用程式的功能的時候,通常我們會使用截圖加上劃記標註,這樣朋友就能很快找到相應的位置,這個編輯的動作對於手機來說不會花費太多時間,但是如果這時候我們使用的是電腦,那在執行這些操作時就會變得更複雜、麻煩,這時我們就能透過 Snippyly ,不僅能截圖網頁畫面,還提供編輯功能,可自行加上文字與框線,最後還能產生線上連結,快速將資訊分享給其他人!下來跟著鵠學苑的腳步,讓我們開始學習吧!
Snippyly 官方網站
https://snippyly.com/
Snippyly是什麼
Snippyly是一個免費 Chrome 擴充功能,能透過Snippyly將網頁畫面截圖、編輯和分享,讓分享資訊的過程變簡單,不用花費太多時間,而Snippyly除了可以分享一般僅供檢視的連結以外,比較特別的是可以分享線上多人編輯連結給其他人,對方開啟後就能透過線上編輯器對圖片加入更多的標註,這樣就能透過連結直接在上面與他人進行交流、分享。
如何使用Snippyly
點擊網站上的連結就可以進入Snippyly的官方網站!接下來就是跟著下面的步驟學習如何使用吧~
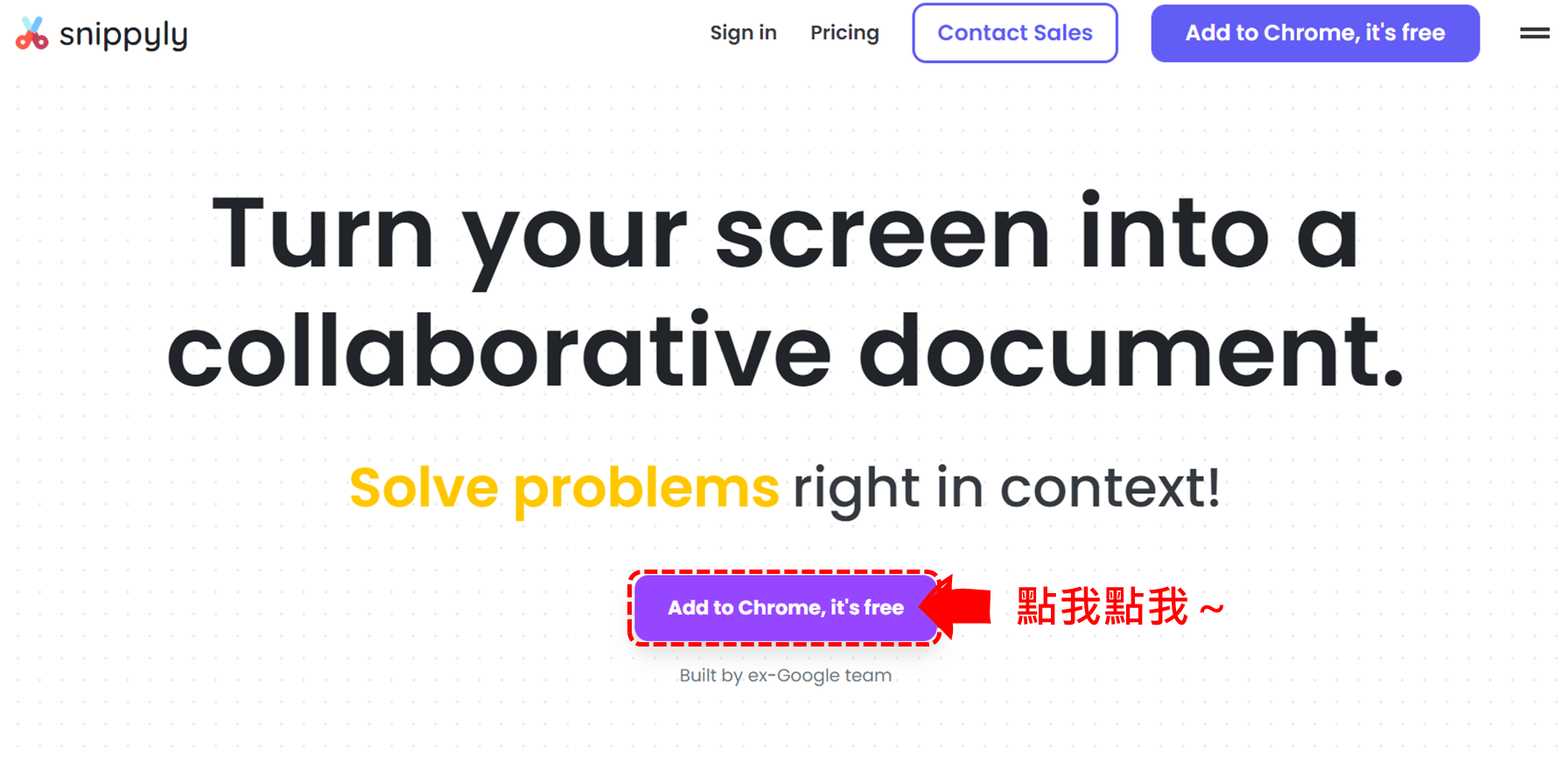
第一步:點擊「Add to Chrome, it’s free」按鍵。
點擊「Add to Chrome, it’s free」按鍵就會跳轉到Chrome線上應用程式商店頁面。
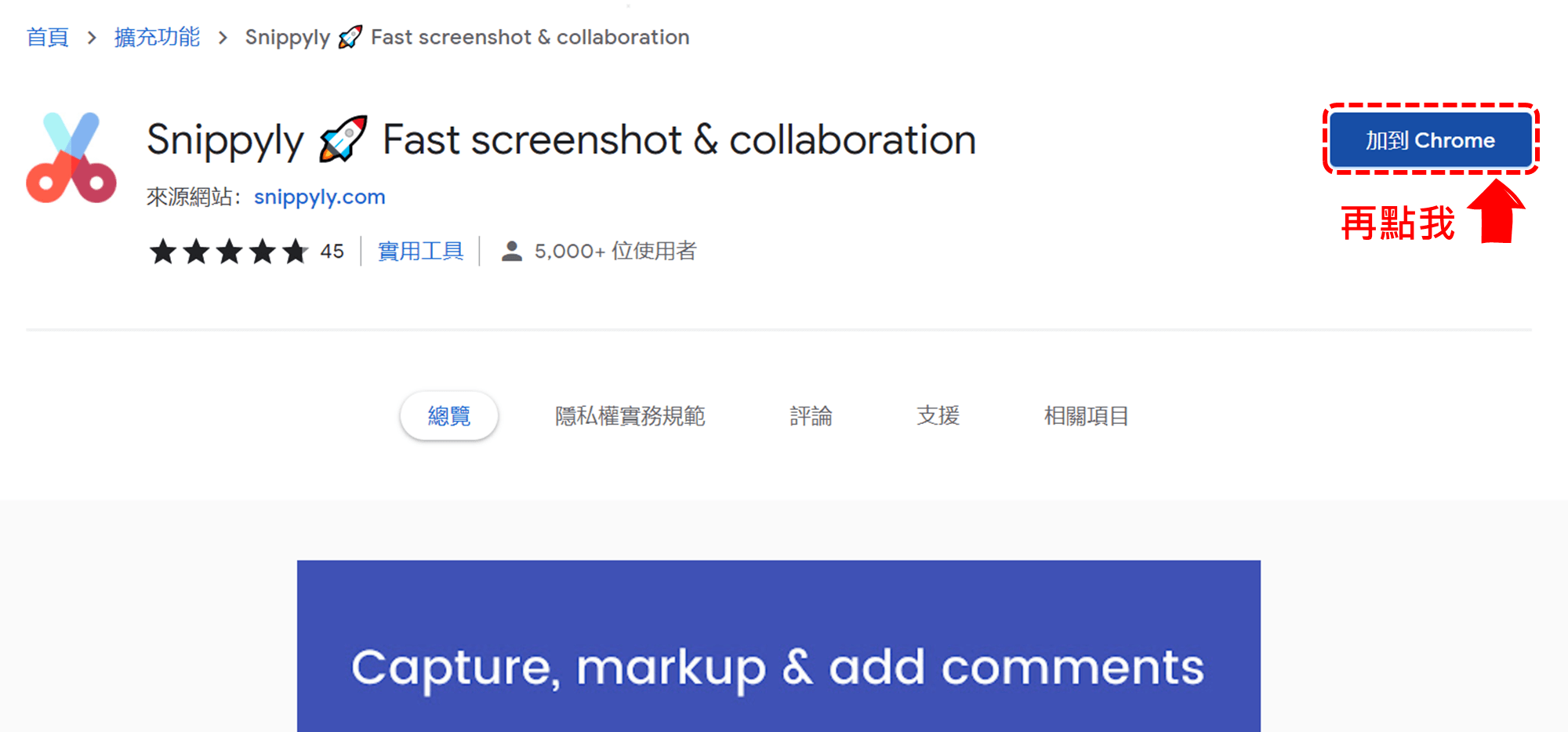
第二步:點擊「加到Chrome」按鍵。
點擊按鍵後Chrome就可以有這個擴充功能囉(會出現在畫面的右上方,有個拼圖的icon)。
第三步:點擊右上方剪刀符號或是按 Control + Shift + 4。
點擊右上方剪刀符號是可以自己選擇截圖的範圍,如果是按 Control + Shift + 4的話會將使用者看到的網頁完整畫面直接轉為圖片,截圖後會跳轉至下方線上編輯器畫面,之後就可以進行截圖編輯~
第四步:利用編輯工具增加說明劃記。
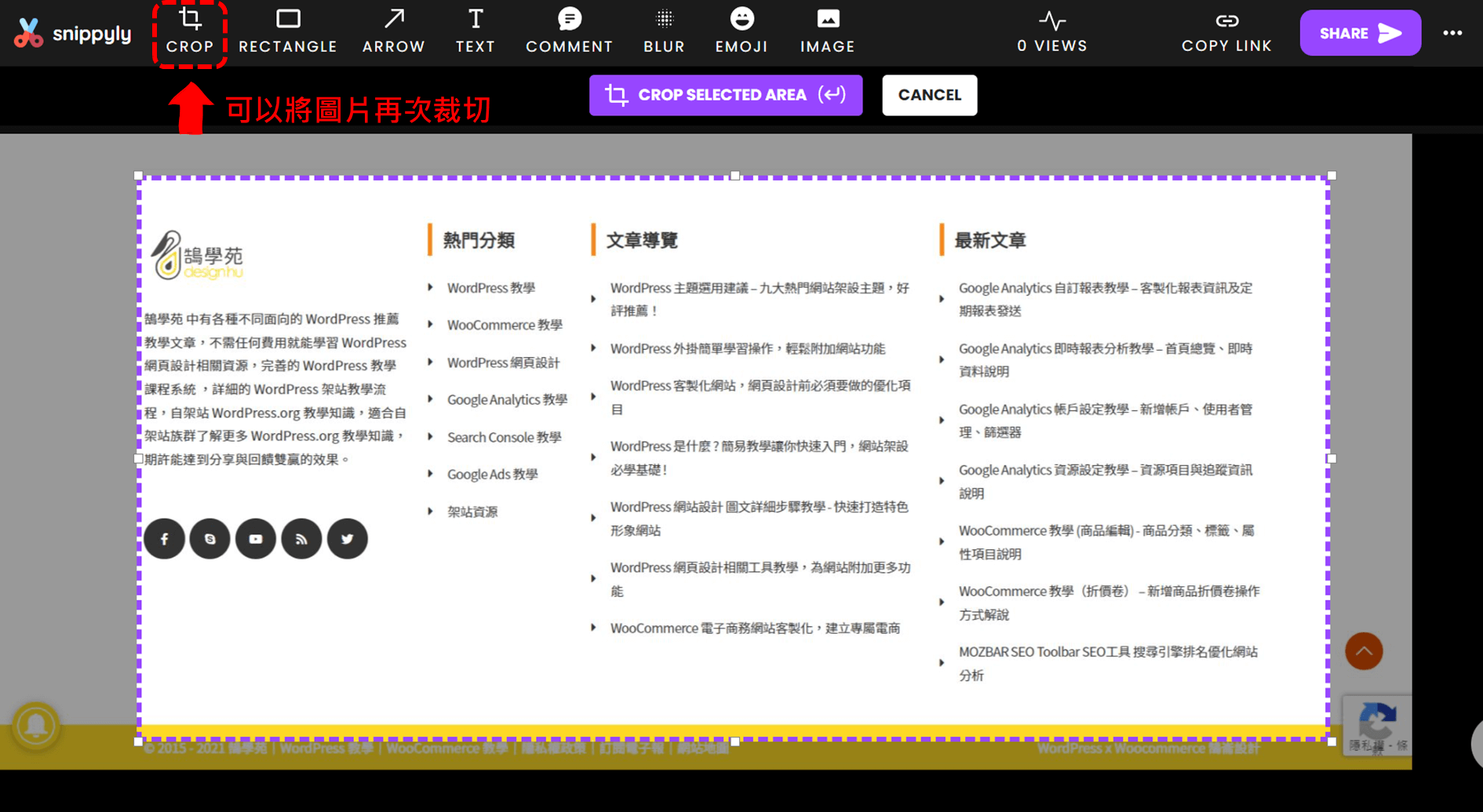
- Snippyly編輯工具1:CROP(裁切),如果個人對於畫面的大小不滿意,或是你覺得重點資訊的區域需要集中,可以透過這個功能,將畫面再進行一次裁切。
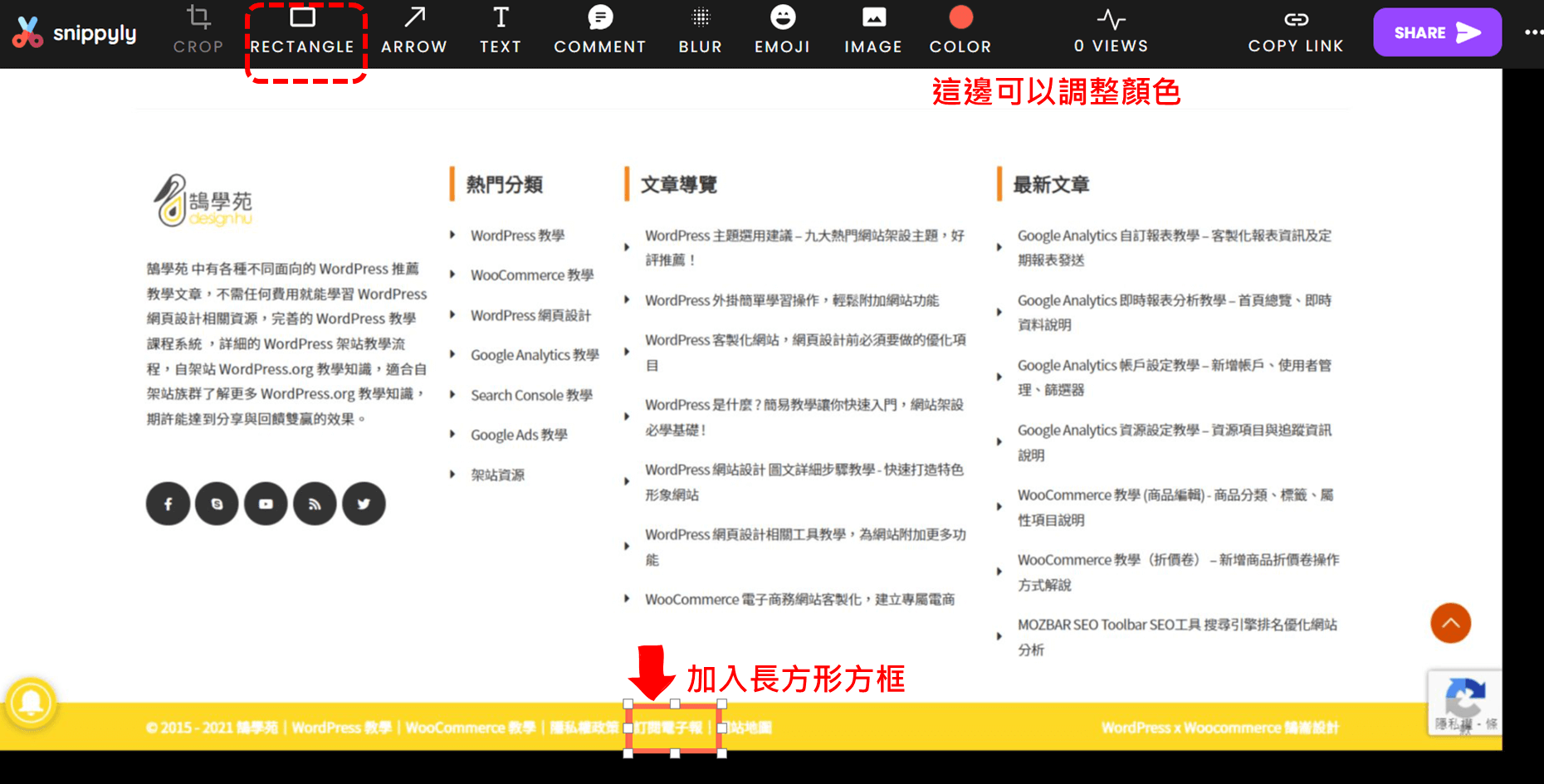
- Snippyly編輯工具2:RECTANGLE(長方形),可以加入長方形的框框,像畫面上我在訂閱電子報的部分加入長方形框線,另外上方靠右是有按鍵可以進行顏色的調整。
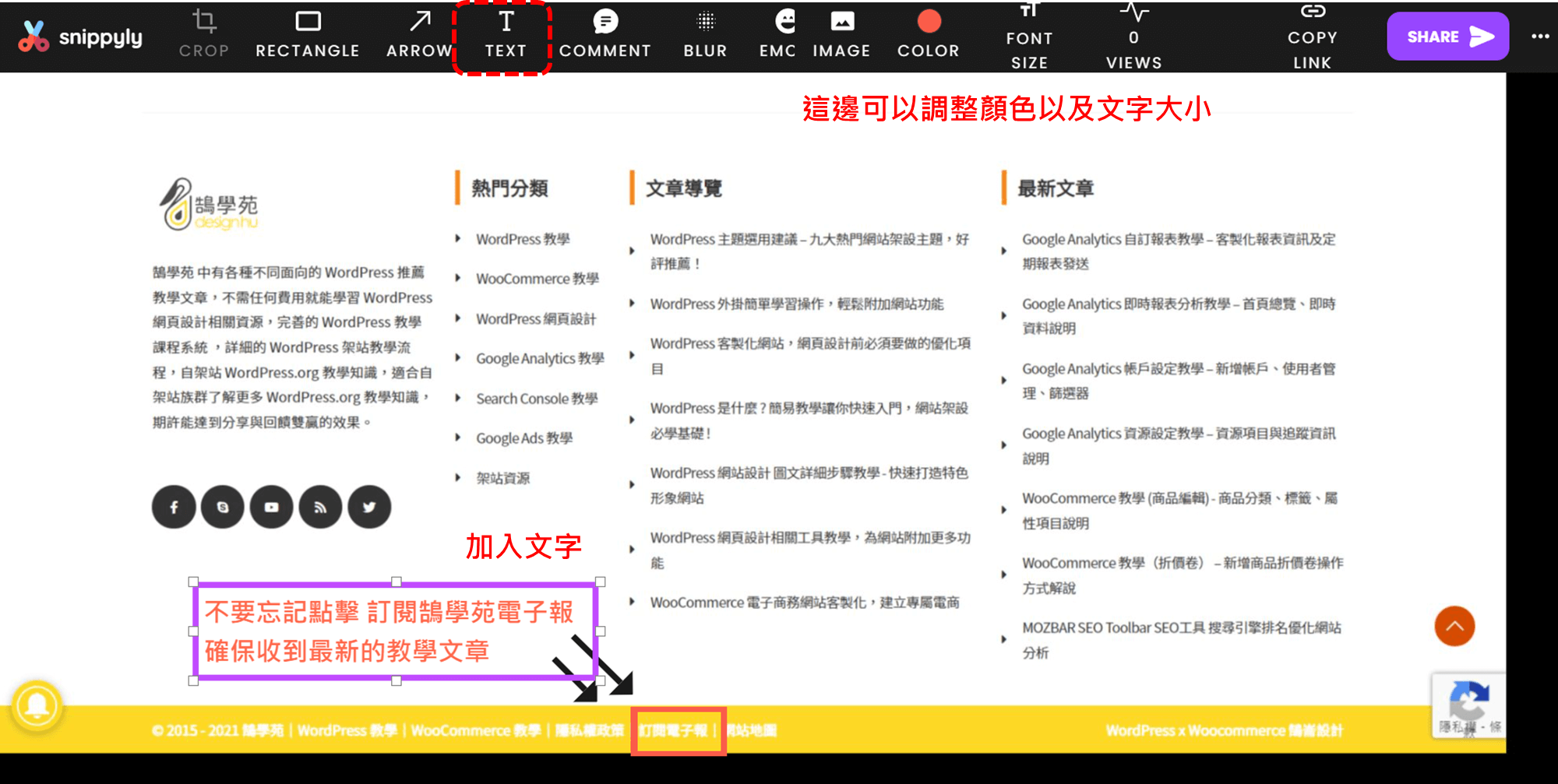
- Snippyly編輯工具3:ARROW(箭頭),可以插入箭頭符號,除了長方形框的工具以外,還可以透過加上箭頭符號增加強調的效果。
- Snippyly編輯工具4:TEXT(文字),可以插入文字內容,圖中紫色方框就是進行示範的結果,當確定好文字後紫色框就會自己消失囉。
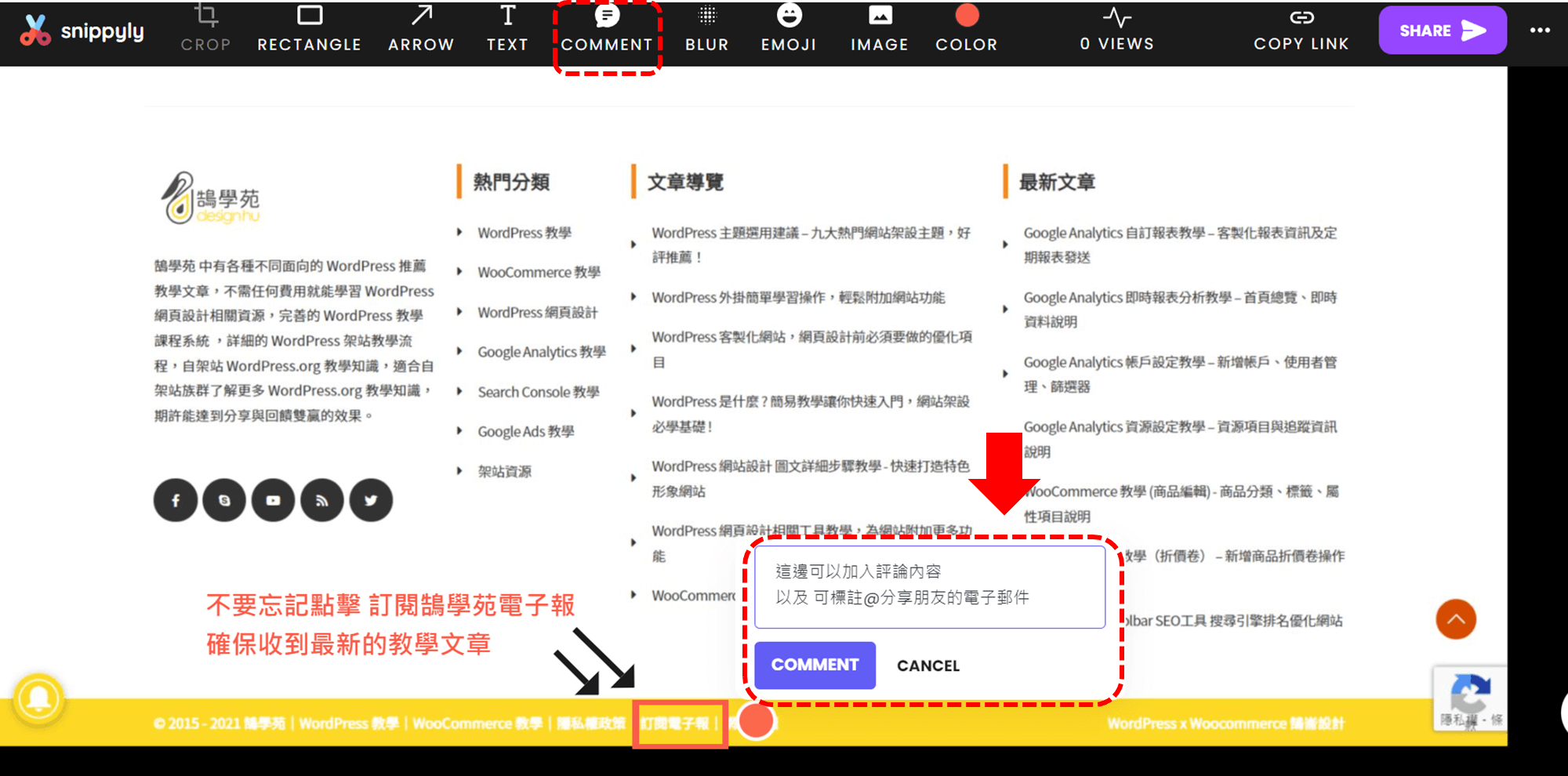
- Snippyly編輯工具5:COMMENT(文字),這邊可以加入評論內容,或者也可以直接標註@分享朋友的電子郵件。
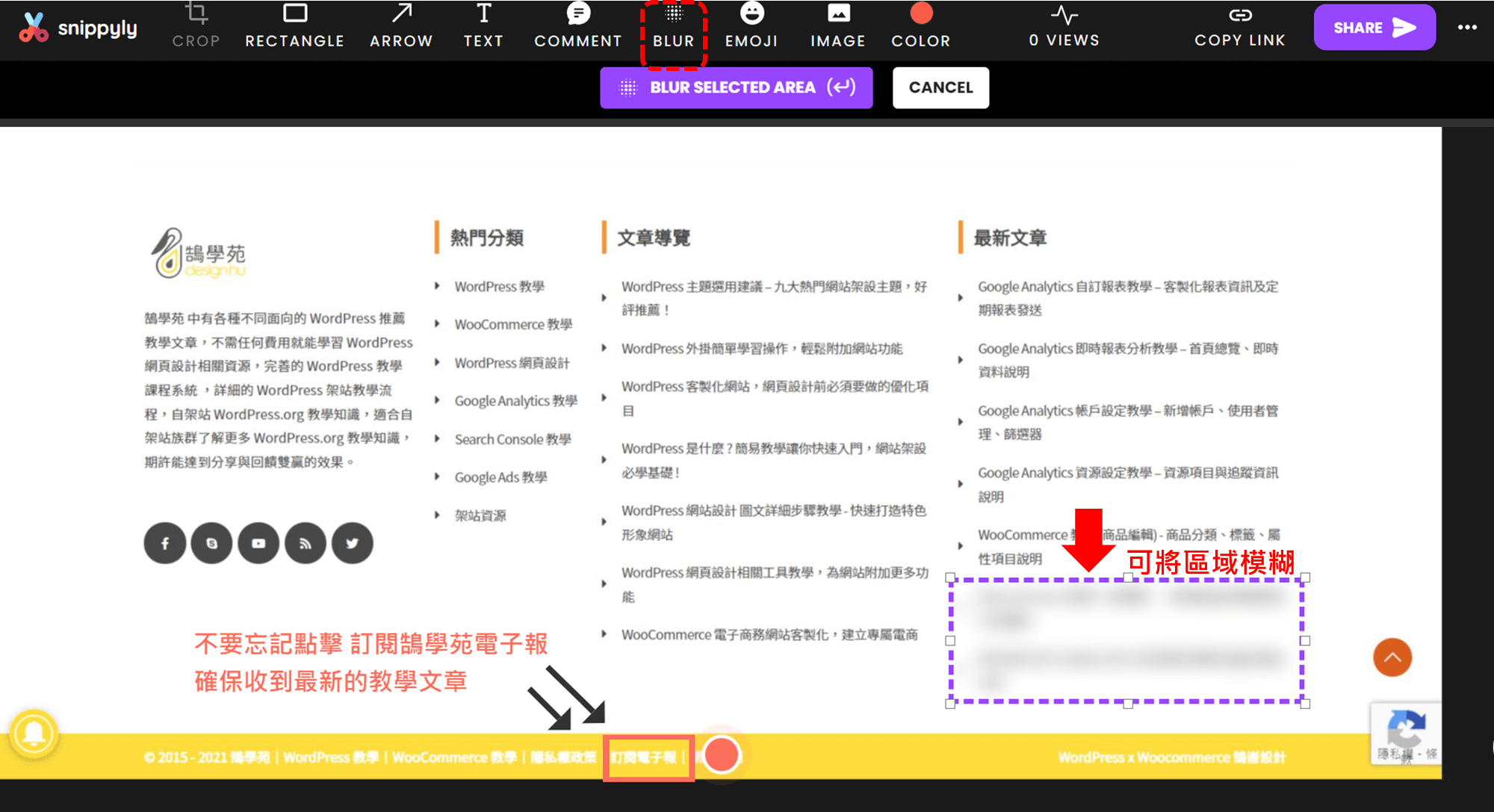
- Snippyly編輯工具6:BLUR(模糊),可以將畫面的某個區塊或是自己覺得不重要的部分模糊。
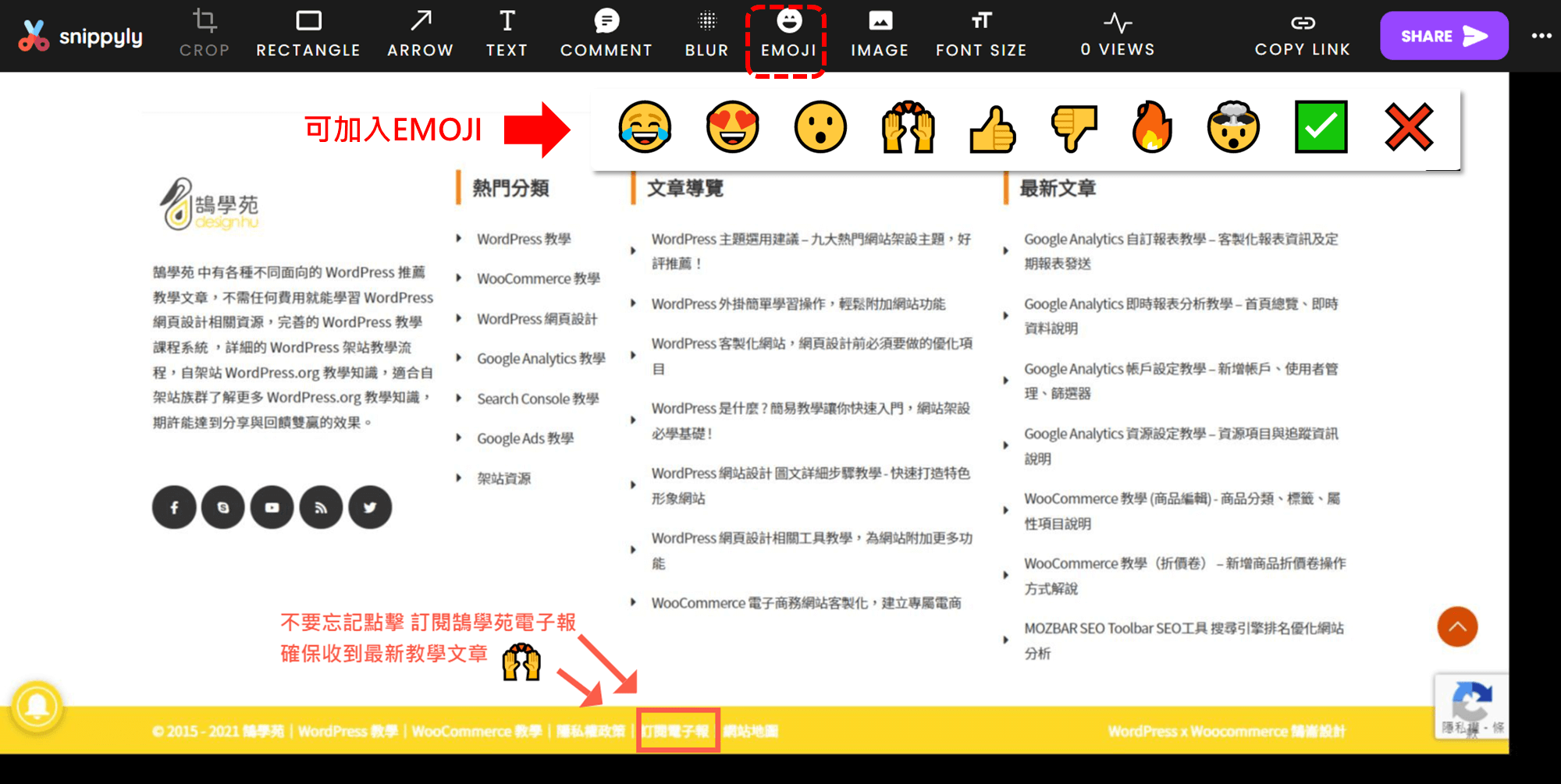
- Snippyly編輯工具7:EMOJI,可以插入EMOJI,像圖中就插入萬歲的舉手符號,感覺增加了畫面的活潑感~
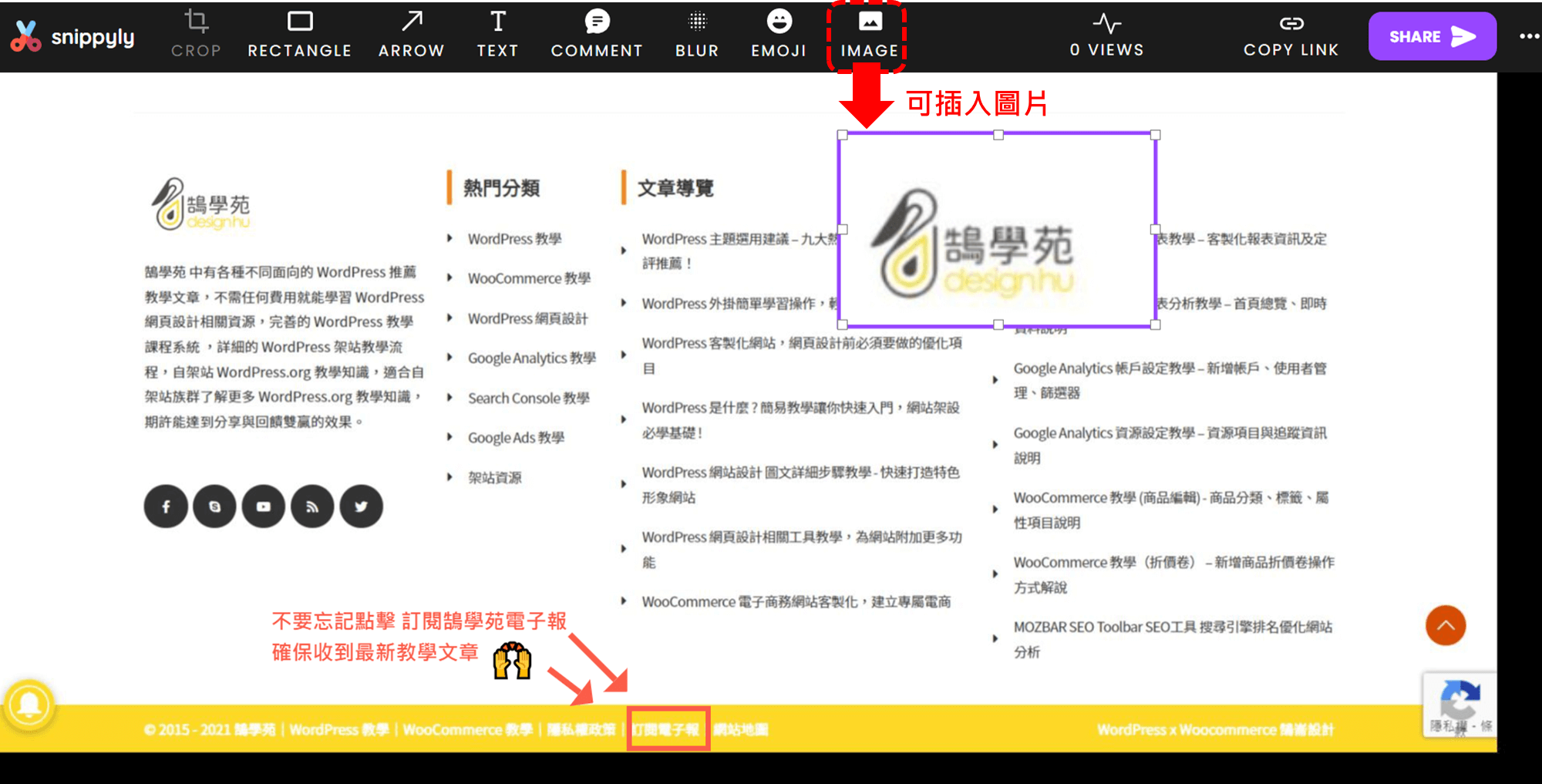
- Snippyly編輯工具8:IMAGE(圖片),可以插入圖片,說不定還能用這個功能惡搞朋友呢。
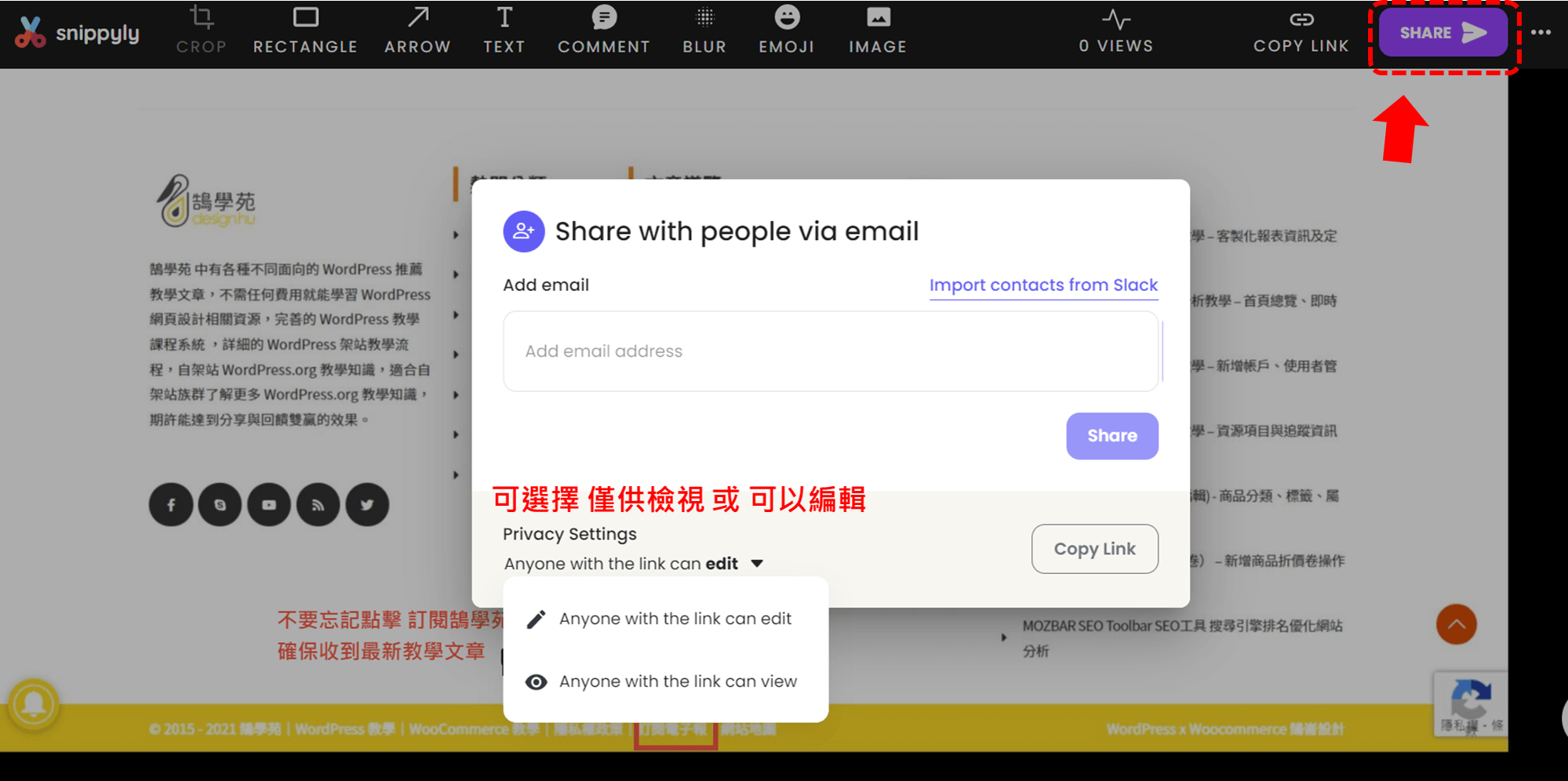
第五步:分享出去!
點擊右上方分享,就可以將連結分享出去囉,另外可以選擇內容是僅供檢視或可以編輯,這樣就能透過連結直接在上面與他人進行交流、分享。
Shar.ec 共享螢幕錄製工具!快速產生連結簡單分享內容~
https://www.design-hu.com.tw/webmaster-tools/shar-ec.html
ProductShot 給你的圖片來個重點聚焦!讓你的截圖更豐富!
https://www.design-hu.com.tw/webmaster-tools/productshot.html
結語
Snippyly 不僅能截圖網頁畫面,還提供編輯功能,最大的特點是還能產生線上連結,快速將資訊分享給其他人!而Snippyly的缺點是編輯錯誤的話,超過兩步驟沒有辦法取消還原,就必須全部重來,但就線上的截圖編輯軟體來說,算是功能多且上手快的好用工具。
今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
如何抓住瀏覽者的心?制定內容行銷策略為品牌打造良好基礎
企業形象網站的視覺設計和網站架構,需要注意什麼才能提高瀏覽體驗?!
疫情時代消費者行為回不去?電商為何興起?數據懶人包給你!