歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,網站使用體驗的重要性應該大家都很明白,為了提升瀏覽者的使用體驗每個網站設計師可以說是下足了功夫!其中和瀏覽者有一個流暢的溝通平台是非常重要的,他能夠在第一時間給我們反應瀏覽者的需求。之前鵠學苑做過了有關於FB的線上客服平台,但是市面上不是只有FB這一個社交平台,特別是你的主要客戶在歐洲地區的時候! WhatsApp 就相當於他們的 LINE 所以我們要根據實際的狀況修改社交平台客服,今天就是利用 StackWhats 讓你使用 WhatsApp 和和瀏覽者進行溝通!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
StackWhats官方網站
https://stackwhats.com/
StackWhats是什麼
StackWhats 是可以將 WhatsApp 這個社交平台加入到網頁中的線上工具,將生成的代碼貼到網站上以後就可以看到網頁右下角出現一個 WhatsApp 對話框,只要瀏覽者點選後就能開啟WhatsApp的網站版或APP。選擇StackWhats的原因是因為它有很多的客製化選擇可以自己調整使用者名稱、描述、大頭貼、問候語甚至是視窗顏色!可以根據自己網站的主色調和對話框進行搭配。
最後必須強調,要不要選擇WhatsApp這個社交平台就取決於用戶族群,你的主要瀏覽者是否在 WhatsApp 使用率較高的地區。
StackWhats如何操作
點擊上方的網址進入StackWhats官方網站,往下滑看到 Customize the widget 就能自定義對話框的外觀樣式和文案!
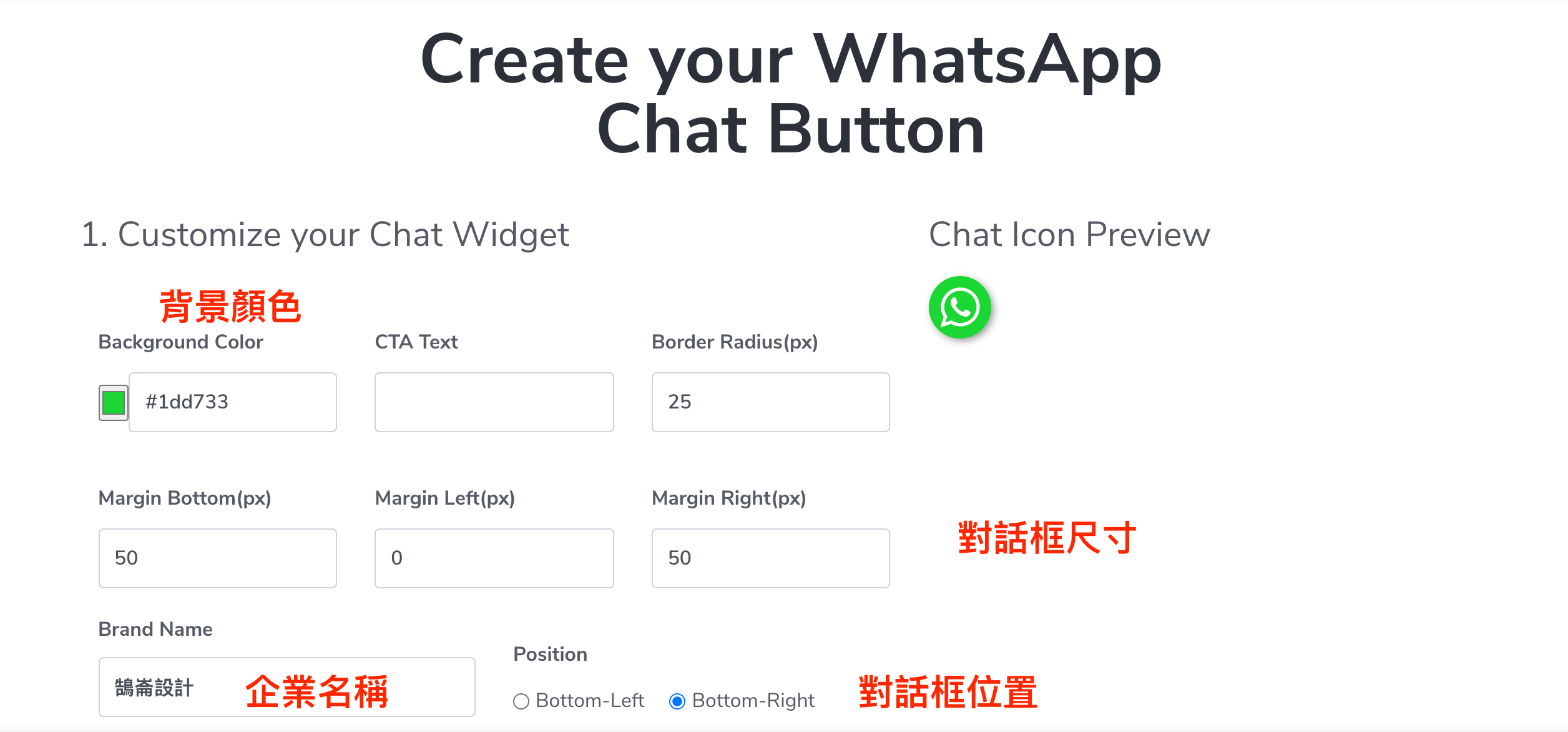
第一步:Customize your Chat Widget
進入網站以後向下滑找到Customize your Chat Widget能夠針對對話框的大小、位置、背景顏色進行調整。
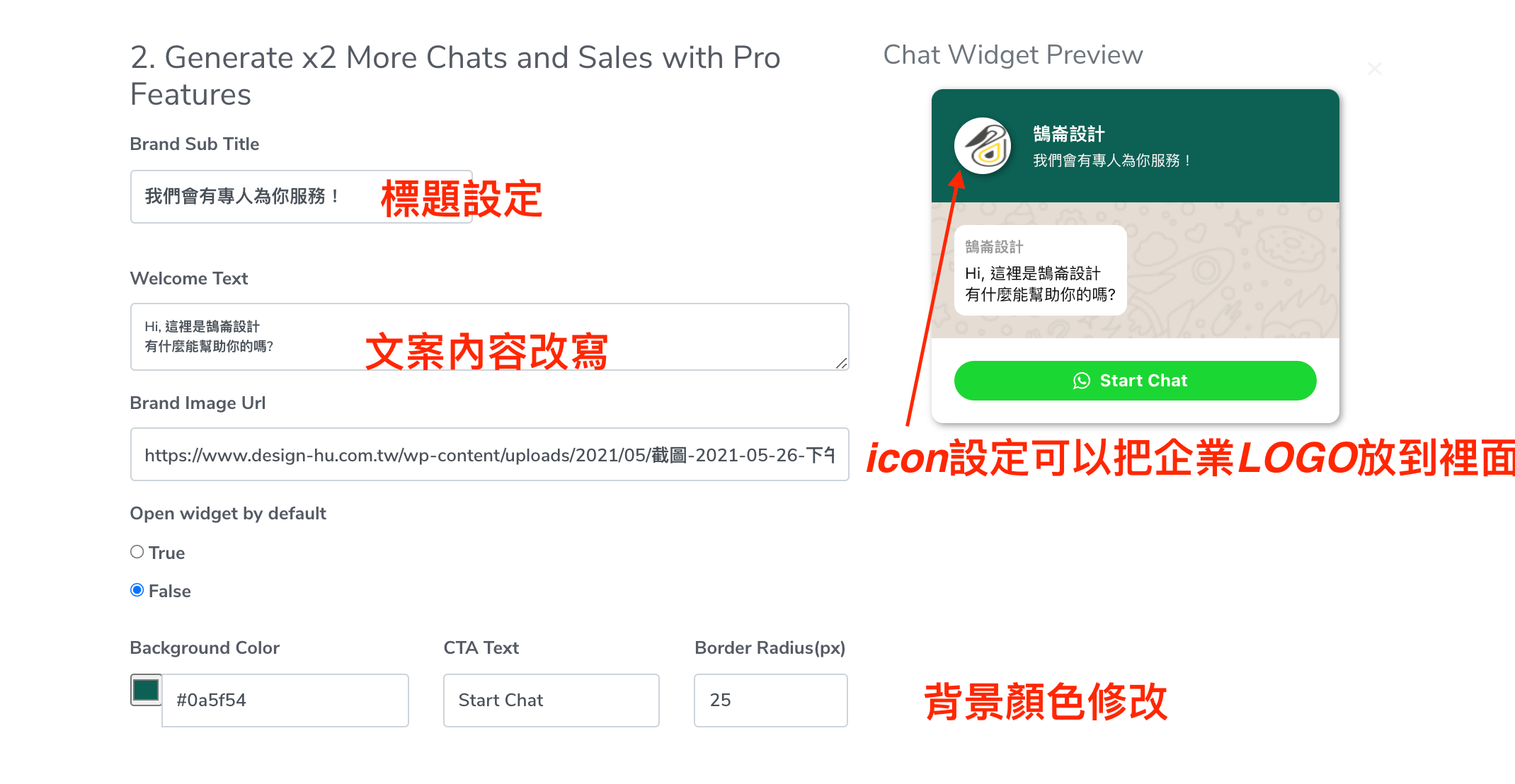
第二步:內容改寫
外觀設定完成以後就要來針對內容進行改寫!這個用文字解說比較抽象,請大家參考下面的圖解!
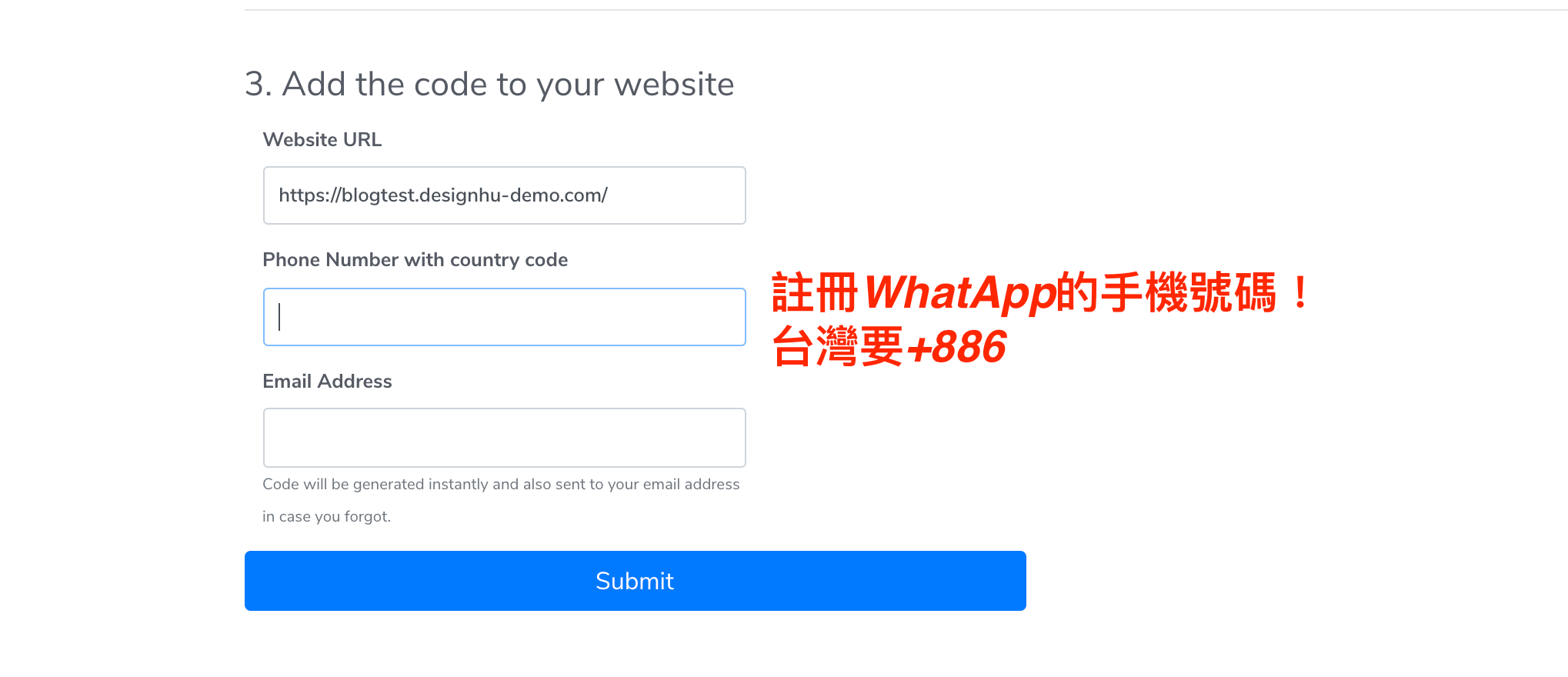
第三步:電話設定
外觀設定完成以後就要填寫你的WhatApp訊息了!這邊要請大家特別注意 Phone Number with country code 這一欄對話框!我們在輸入電話號碼時要輸入你的 WhatsApp 電話號碼並且在最前面加上國碼,台灣是 886。(EX:8869101234567)
Tawk 線上客服系統 即時通訊 行銷工具 – WordPress 外掛教學
https://www.design-hu.com.tw/wordpress/wordpress-plugin/wp-tawk-to-live-chat.html
如何在 WordPress中置入FB粉絲專頁 – 建立網站社交訊號
https://www.design-hu.com.tw/wordpress/elementor-teaching/add-fb-in-page.html
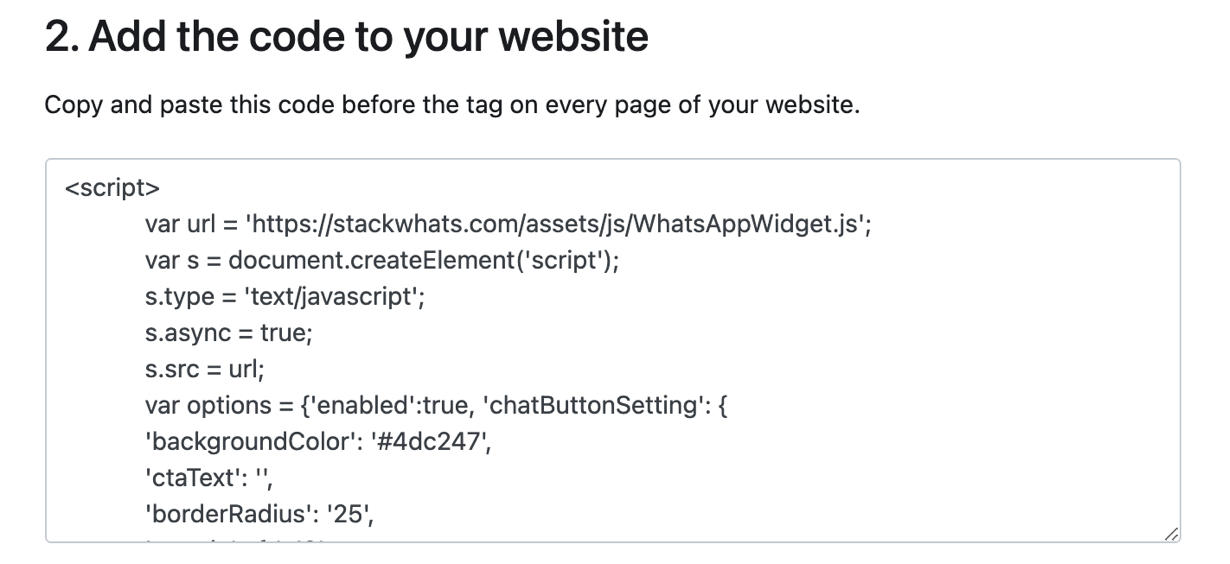
代碼生成
填寫完所有的訊息以後網站就會顯示產生的程式碼,將這段程式碼貼到網站中記住是在 </body>的前面,就可以了。同時這段程式碼也會以 Email 寄到你的信箱。不過因為翻譯的問題所以中文會呈現出亂碼的狀態!
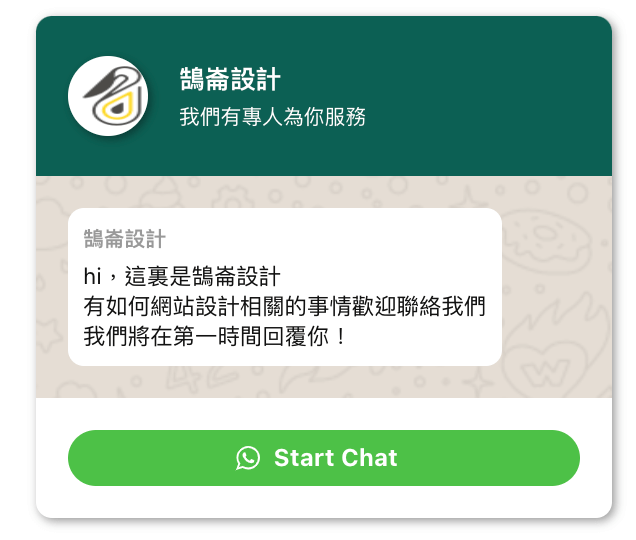
成果展示
結語:
和瀏覽者保持一個良好的溝通管道是想提高網站瀏覽品質的第一步!現在市面上有很多的社交平台到底要選用哪一個呢?這個就可以看看GA後台了解網站主要瀏覽者來自那個區域,使用那個區域最流行的社交平台會有比較好的效果!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?