歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,背景工具在最近真的是越來越多。今天就要來和大家介紹 VISIWIG 這個線上工具能線上預覽、客制化圖形細節,最後產生 CSS 、 SVG 檔案,重點是能在不用下載任何檔案的情況下直接複製程式碼,能直接加入網頁即可,兼具品質和效能。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
VISIWIG網站
https://www.visiwig.com/patterns/
VISIWIG介紹
今天介紹的VISIWIG是整合圖示、背景、紋理的免費線上生產器。重點就是只需要複製貼上就能取用圖片工具!VISIWIG的絕大部分圖片都是免費的,向量圖背景有 30 種免費選項(還有另外70種可以付費購買,量圖背景的特色是可以無限縮放,產生更為清晰的效果,匯出為 SVG 檔案很小,對於網頁載入來說不會造成延遲問題。)VISIWIG 提供的素材允許使用於商業用途,無需標示出處。
VISIWIG的基本使用
第一步:進入網站
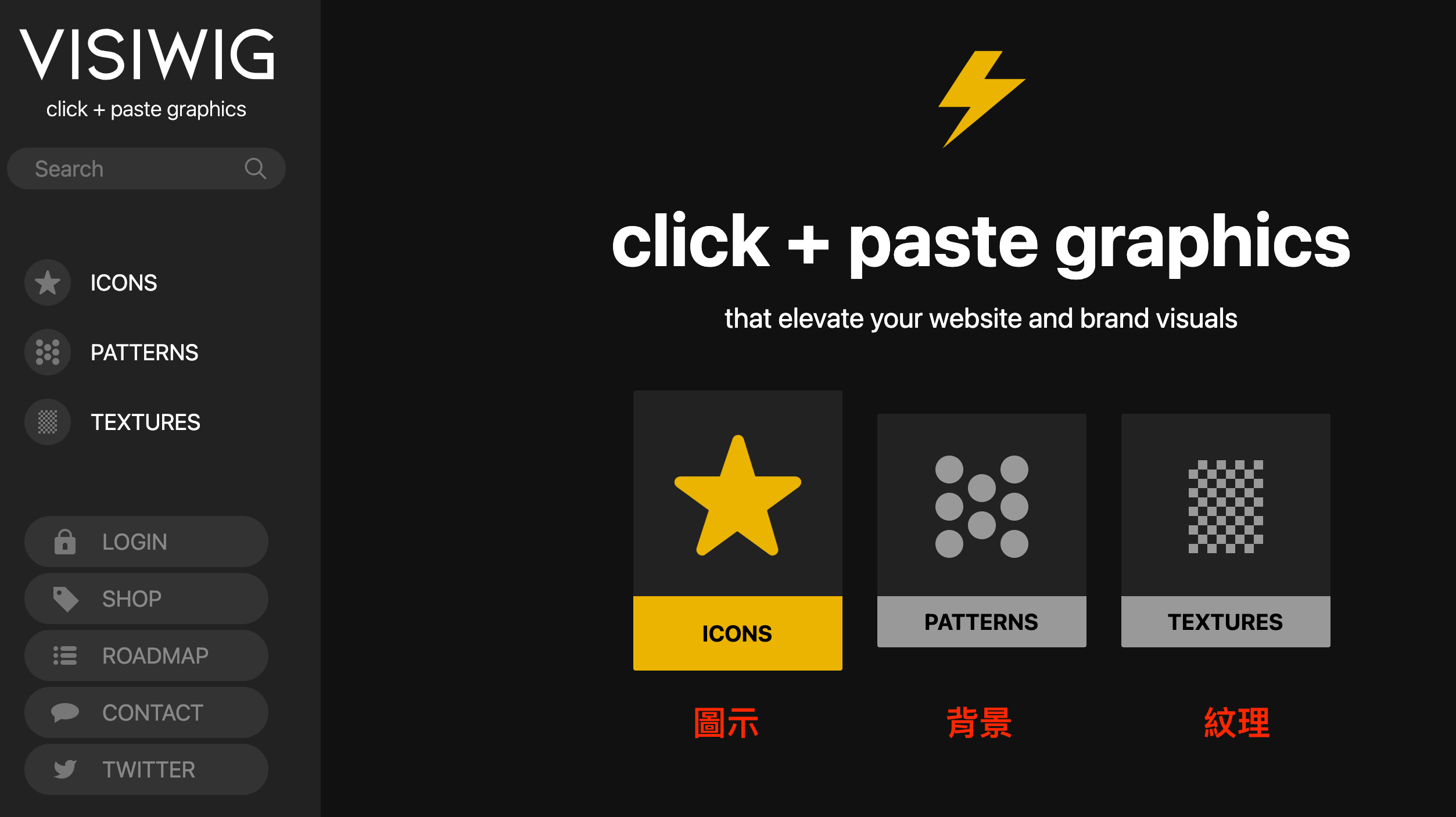
點擊上面的連結就可以直接進入VISIWIG,進入網站以後就會看到免費圖示、背景以及紋理三個選項。
第二步:選擇你想要的圖標
裡面的圖標和樣式很多可以慢慢選擇,右邊就是工具欄位圖標的大小、顏色、下載方式(CSS or SVG)都可自己選擇!
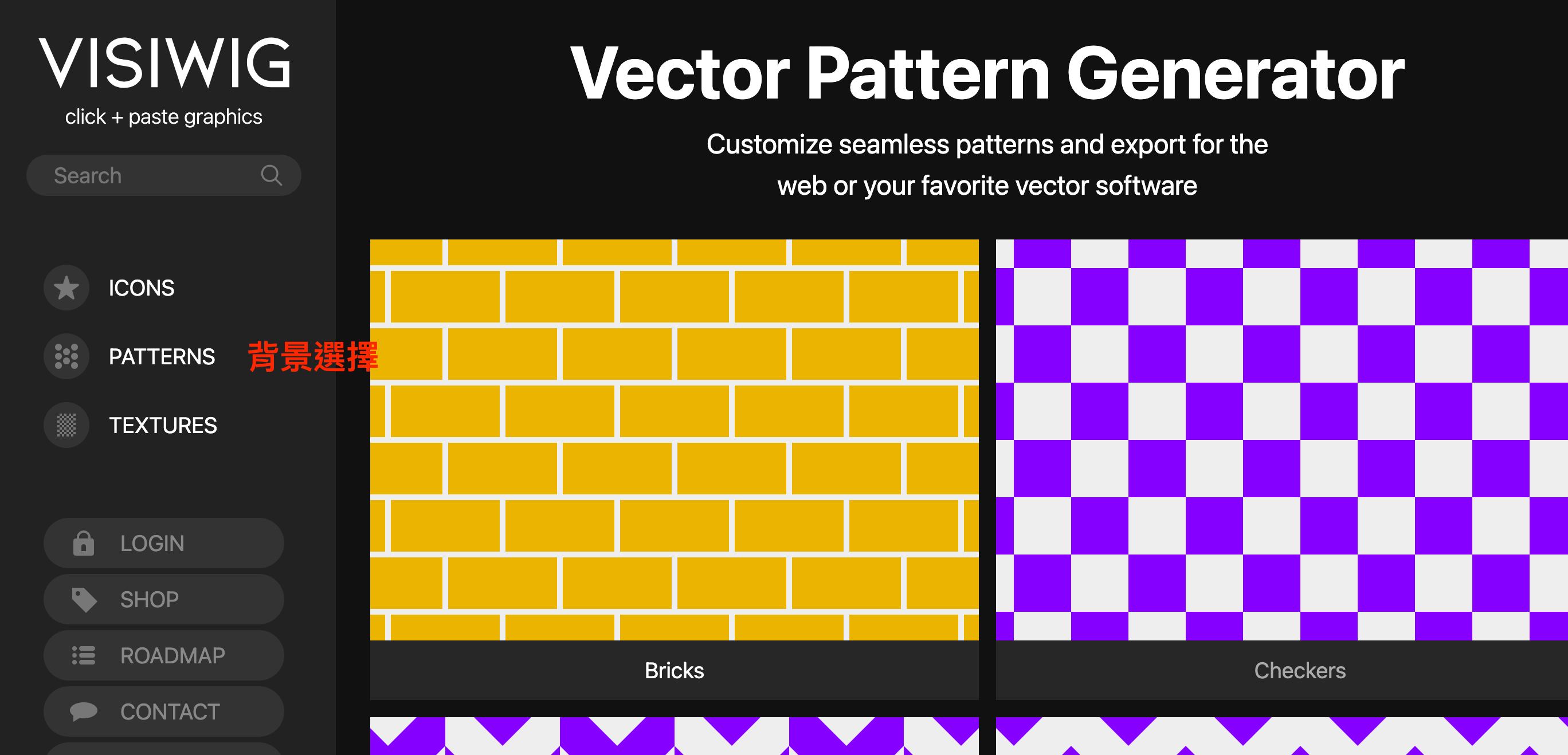
第三步:背景製作
點擊Patterns後就可以開始選擇背景,大概有30種的免費背景可以選者還有其他的就需要付費解鎖了!當然這些背景圖片都可以進行自訂義讓他們跟加符合你的需求!
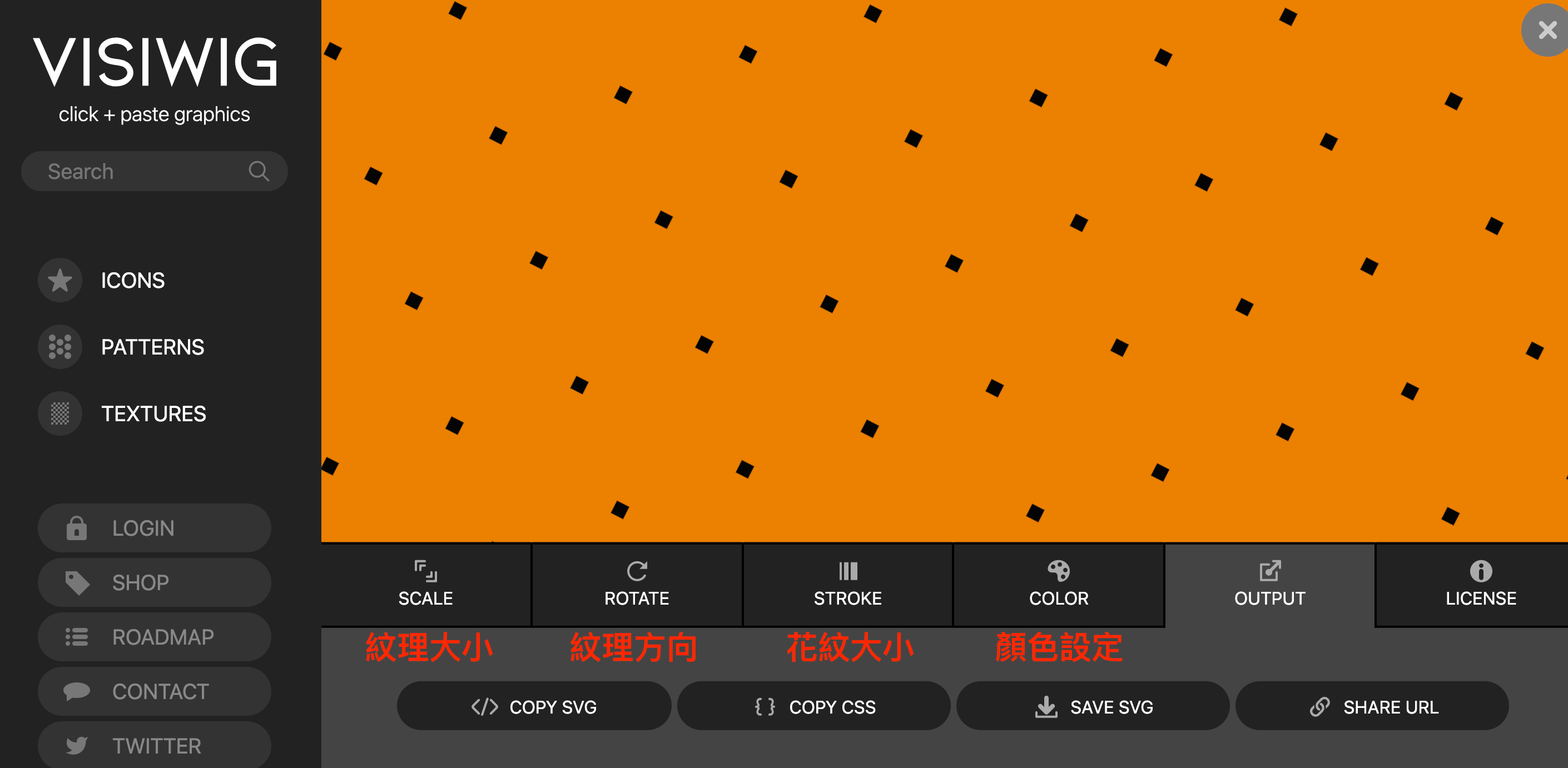
第四步:背景設定
進入背景功能以後就可以開始進行客製化的調整!紋理的大小縮放、顏色設定和翻轉!
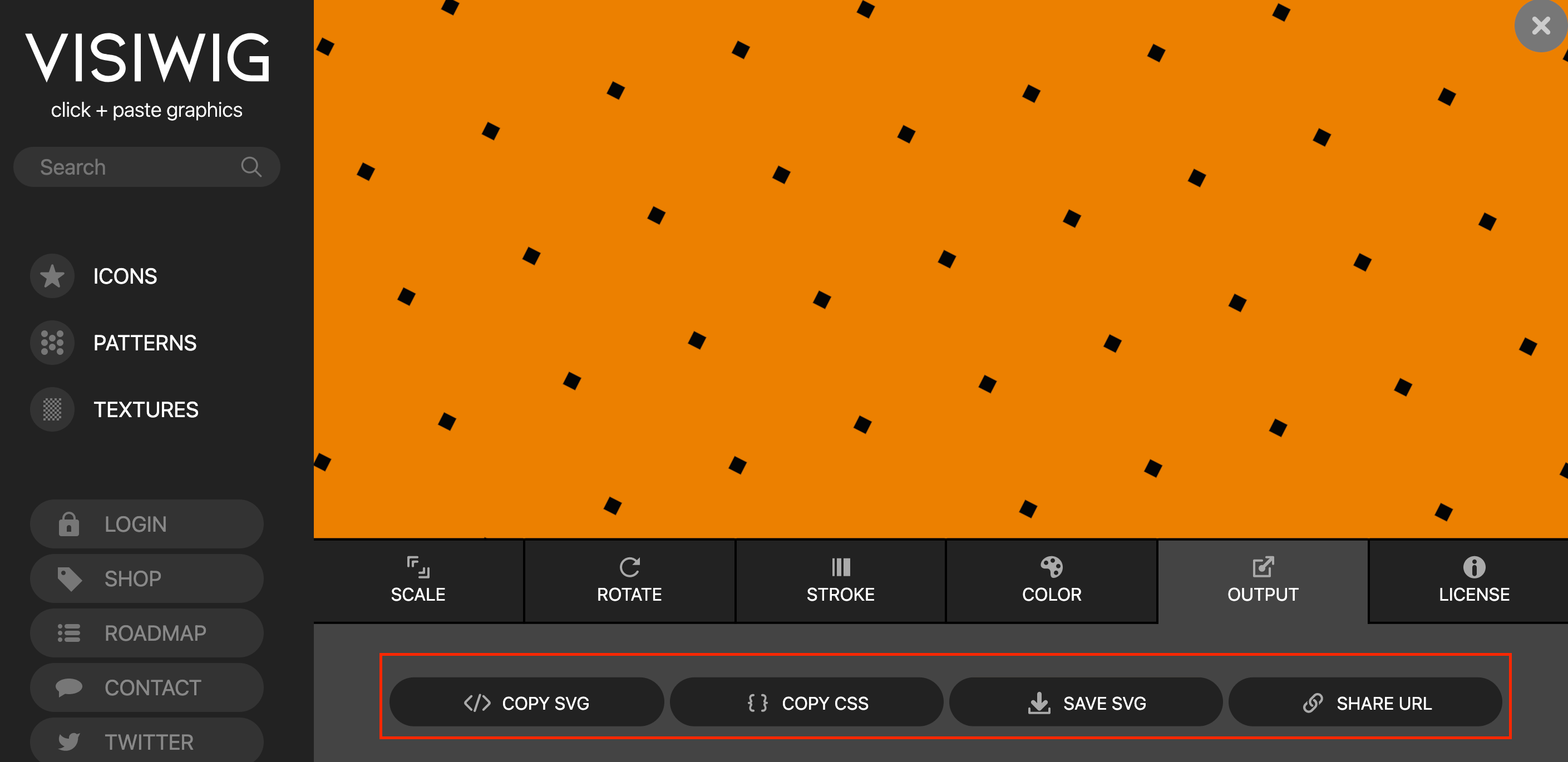
第五步:Output
完成所有的操作以後點擊Output就可以選擇要負責SVG還是CSS,或是點選「Save SVG」將圖片保存為 SVG 格式。
oDownloader 幫助你免費轉檔YouTube、FB 和 IG 影片
https://www.design-hu.com.tw/webmaster-tools/odownloader.html
實用Keyword Tool!Google插件 Trend Everywhere 帶你看關鍵字熱度!
https://www.design-hu.com.tw/webmaster-tools/keyword-tool-trendeverywhere.html
結語:
今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?