歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,在WooCommerce基礎教學 (一) 的教學中我們成功完成了基礎設定並且上架了第一件商品!不過還有很多的細節沒有完成像是商品分類管理以及產品可變量的設定!這些都是今天要分享學習的內容。接下來跟著鵠學苑的腳步,一起學習WooCommerce中的商品分類管理以及可變化商品吧!
WooCommerce官方網站
https://woocommerce.com/
什麼是商品分類管理
網拍中的分類管理就像是實體商店的產品陳列一樣,如果管理的好可以提高瀏覽者的使用體驗甚至創造額外的營收!
我還是用網拍來舉例子:現在是夏天我想要到網拍平台買一件短袖,我進入網站開始選購的時候看到分類表單中有夏季穿搭這個分類我就會點擊進入看看還有什麼時候夏天的衣服,如購物我們在搭配上滿額免運或者是滿千送百的活動我就有可能為了達成折扣條件在購買一些衣服。
商品分類管理設定
商品分類功能可以幫助瀏覽者找到喜歡的商品,也幫我們整理歸納商品。來看看如何進行設定吧!
第一步:設定商品分類
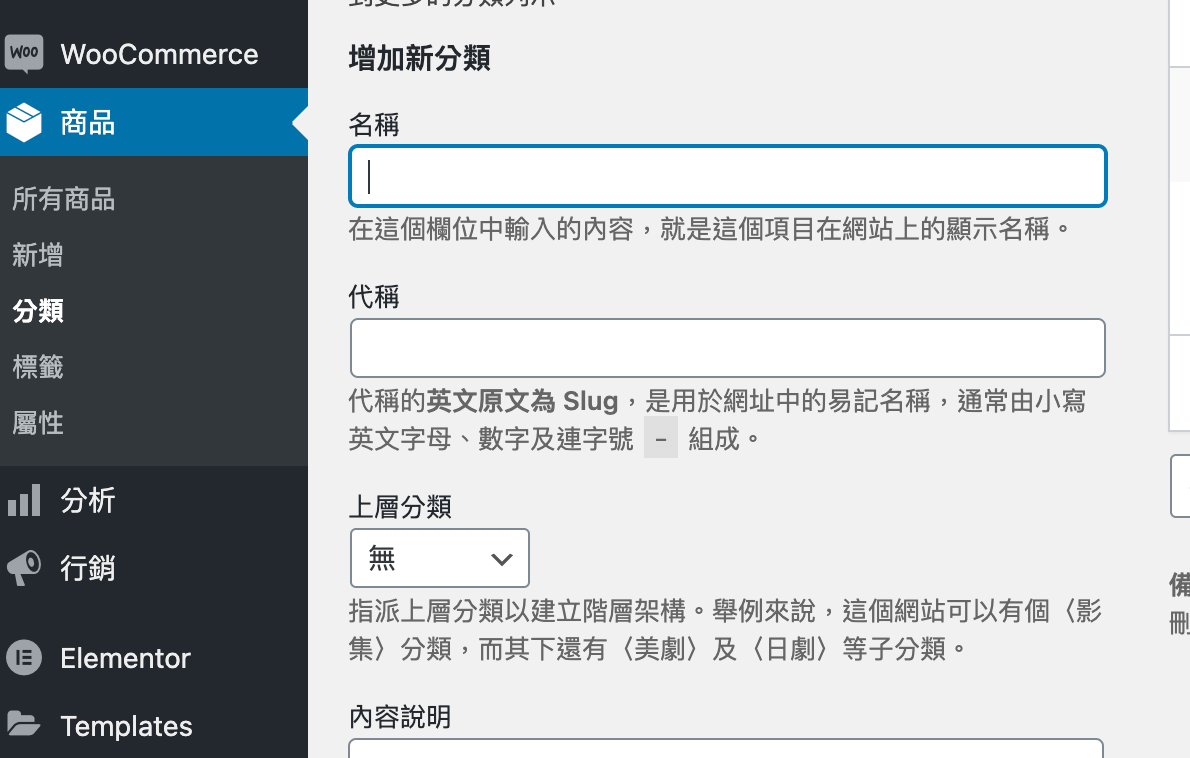
在左邊的工具欄位中找到WooCommerce – 點擊商品 – 點擊分類
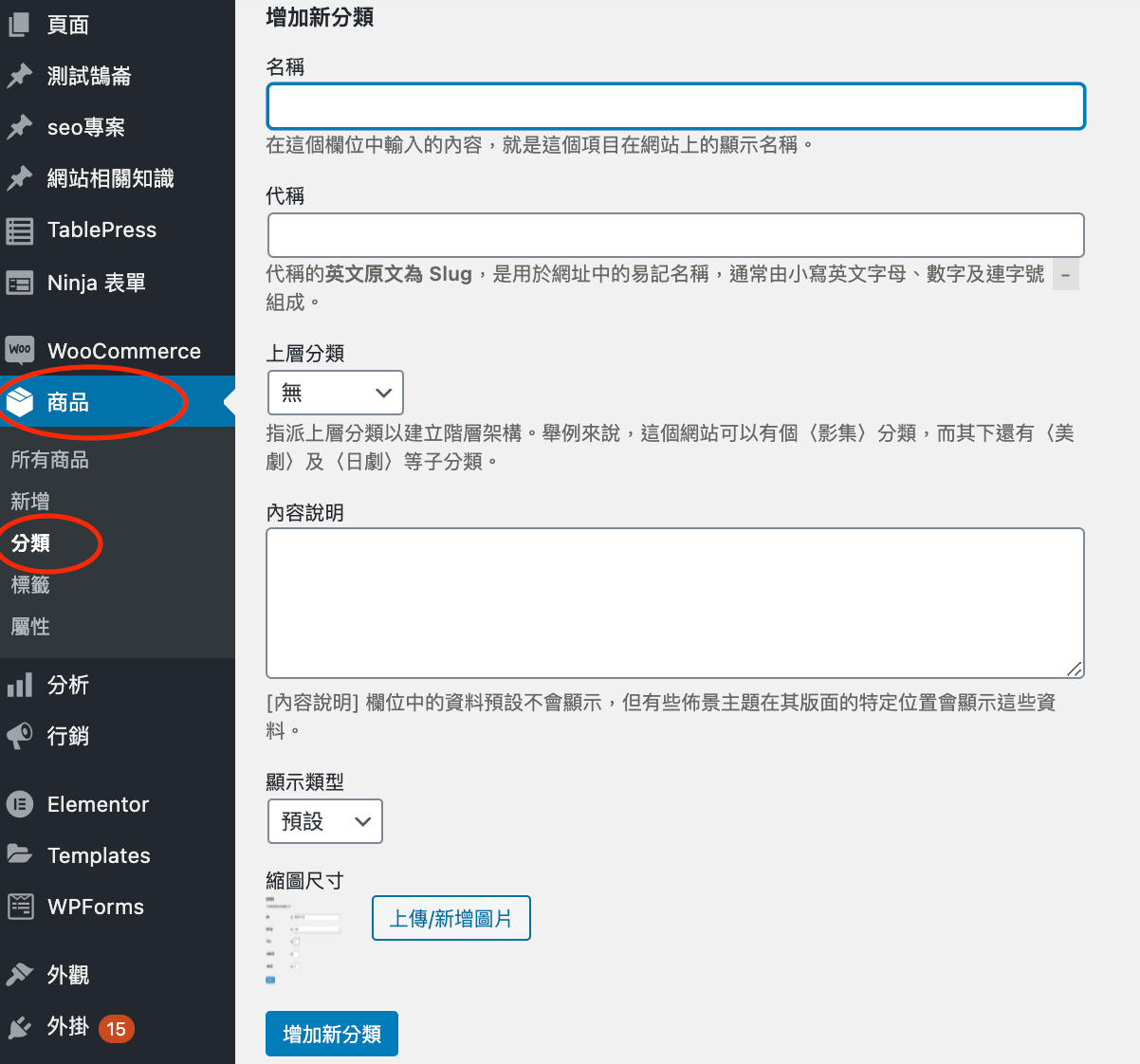
第二步:新增產品分類
進入分類選點後我們可以看到左邊的地方 “增加新分類”。這邊有4個選項要填寫,我在這邊就解釋以下四個選項的意識:
- 名稱:分類保單的命名中文英文皆可。
- 代碼:分類網址,建議填寫英文(中文會出現亂碼影響SEO)。
- 上層分類:設定從屬階層。
- 縮圖:這個和你的網站模板有關有的會顯示有的不會。
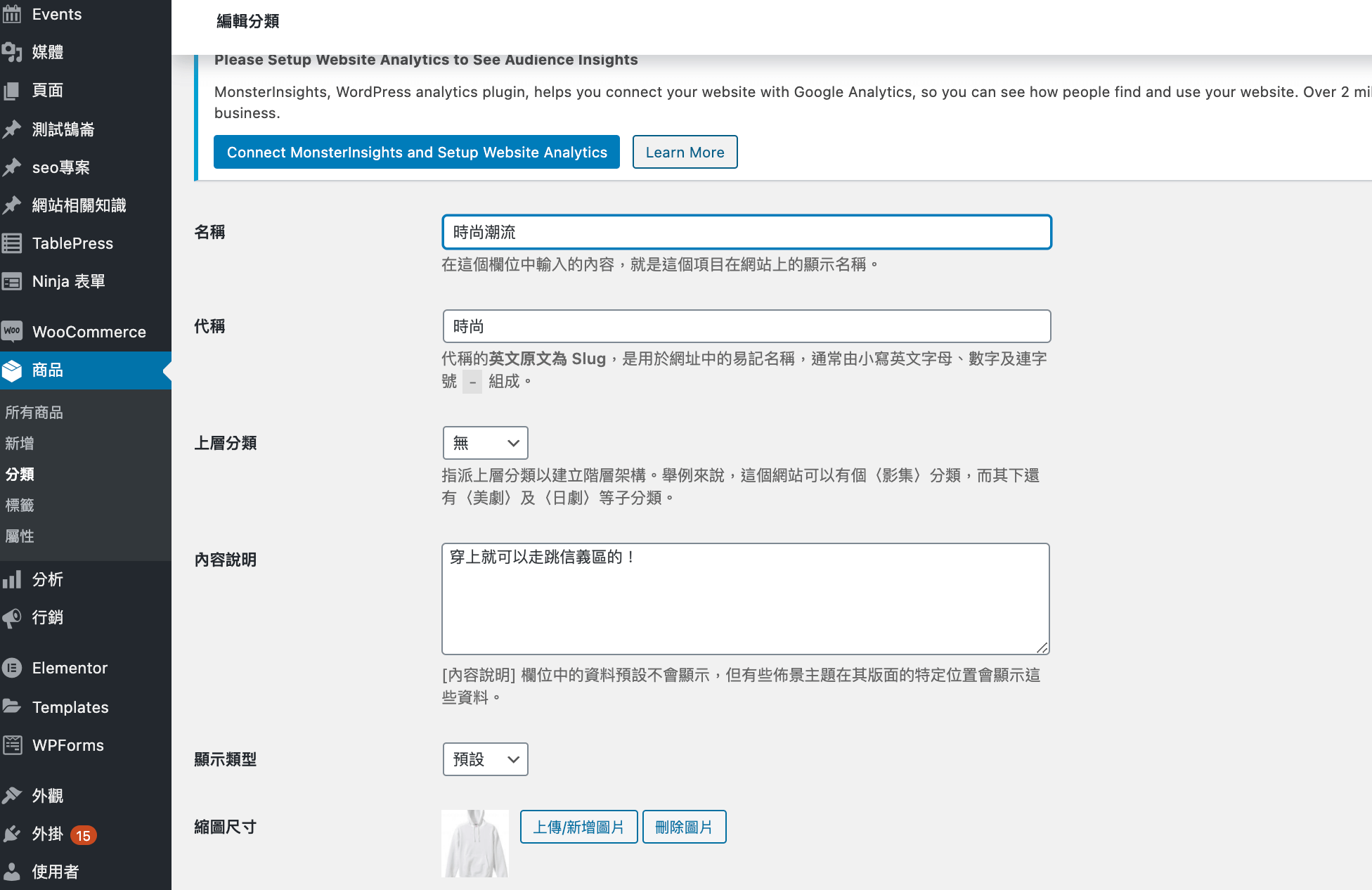
第三步:填寫分類
只要按照剛剛講解的步驟填寫分類就沒有問題了,填寫完成記得保存。
可變商品是什麼
完成分類管理後就來解決可變商品的問題,在教學(一)中我們是用簡單商品來上架的,這樣就會有一個問題無法選擇商品的變量!我們還是用網購衣服來舉例:一件帽T同一個版型有三種顏色四總尺寸就會有12種不同的選擇,如果我們都用人工來統計會很麻煩畢竟網拍還有庫存的因素要考量。這個時候我們就要利用可變商品讓瀏覽者自己點選自己想要的尺寸和顏色,在提高購買體驗的同時也方便了我們的後台操作。
可變商品如何設定
想要做到可變商品要先設定商品的屬性!在今天的分享中我們示範如何建立 color 及 size 兩個項目。
第一步:商品屬性
在左邊的工具欄中點擊商品 – 點擊屬性
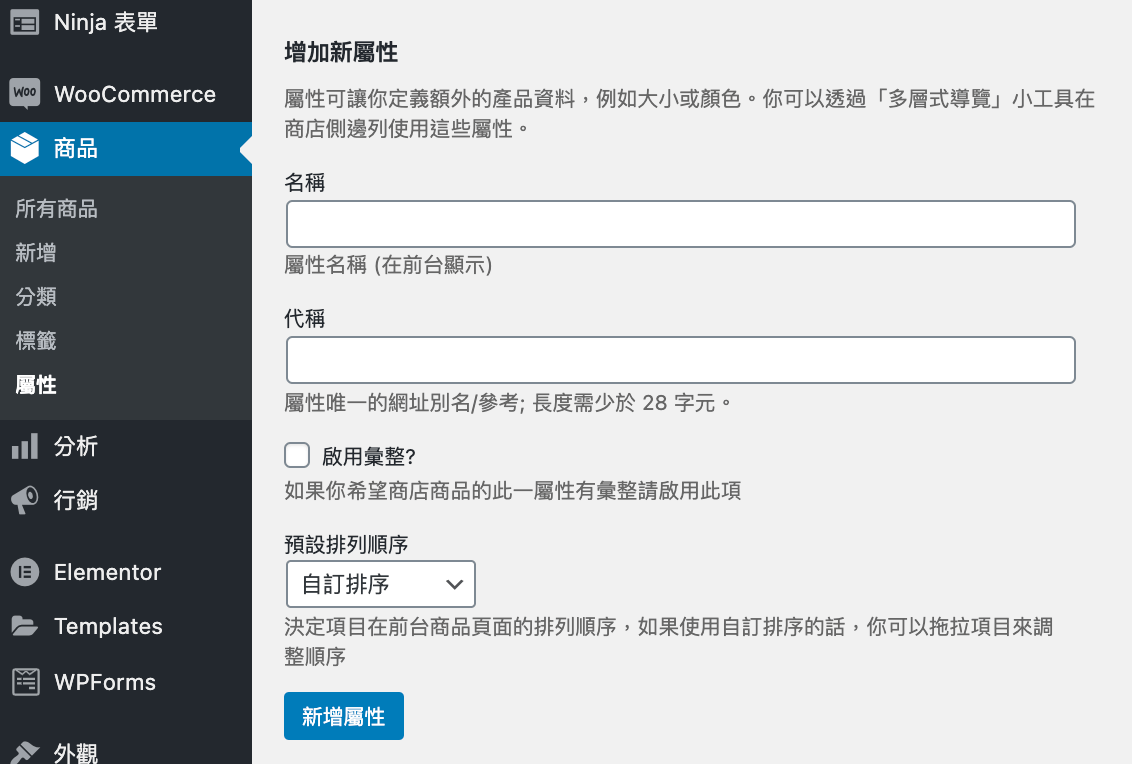
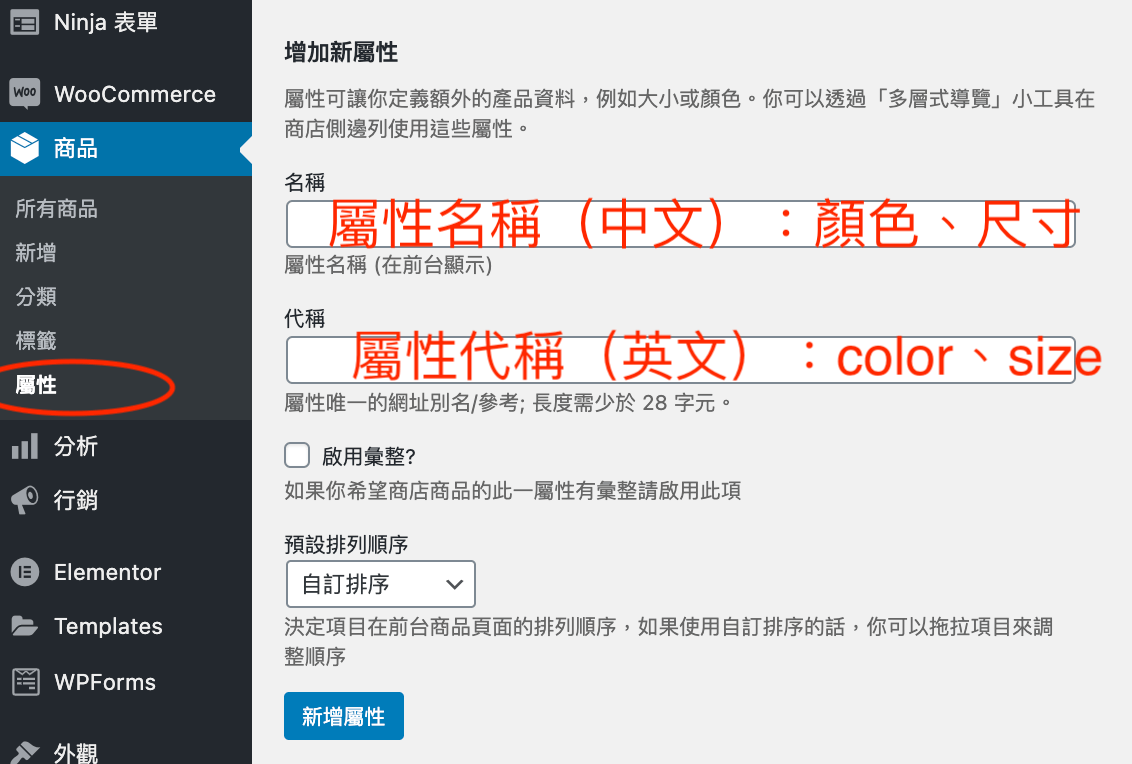
第二步:屬性設定
到屬性設定的表單後就要開始填寫表單,和商品分類的填寫方式一樣,我有在圖片中標記。
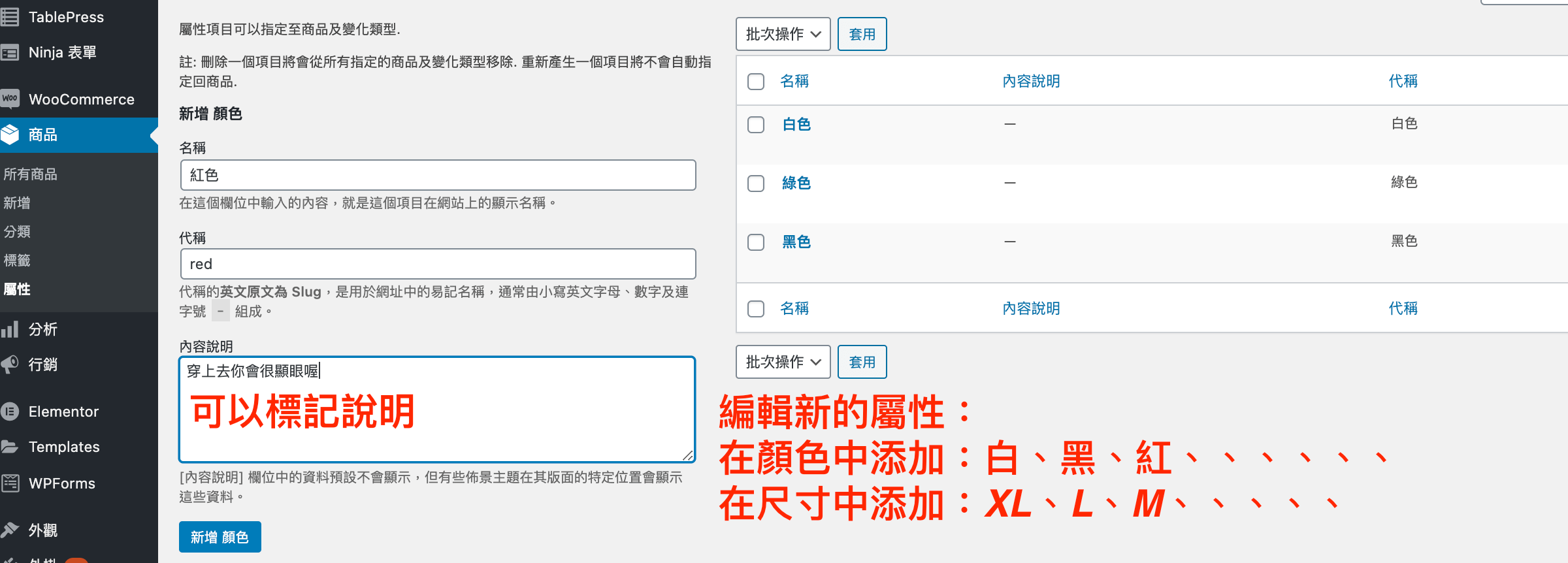
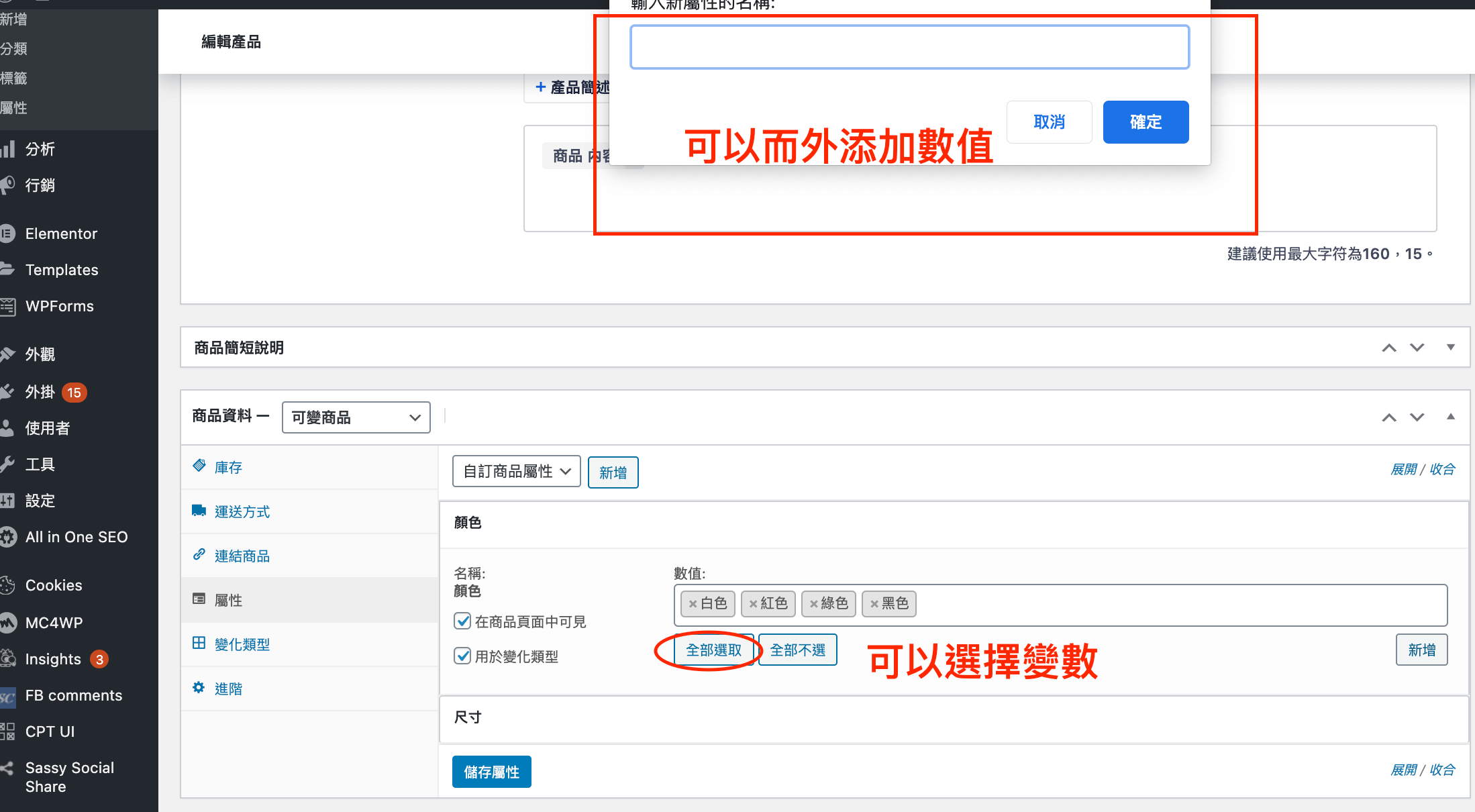
第三步:新增屬性內容
把添加屬性以後就可以編輯裡面的內容,就是在顏色中添加:紅色、白色、黑色、、、、一樣我會在圖片裡面註解。
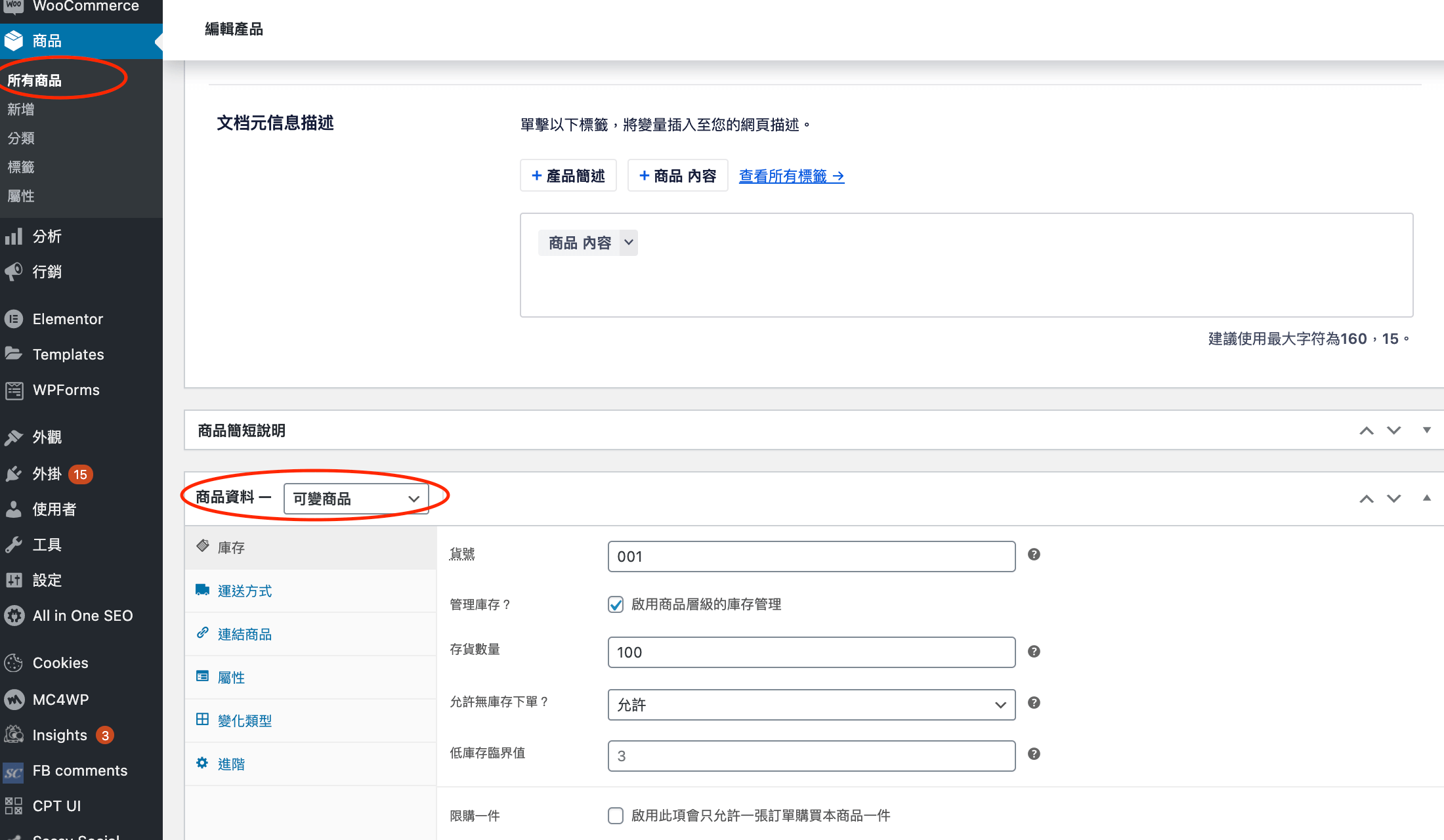
第四步:設定產品資料
完成屬性的添加後就是要在產品中設定產品資料了!
先在左邊的工具欄 – 點擊WooCommerce – 點擊所有產品 – 選擇特定產品 – 設定產品資料
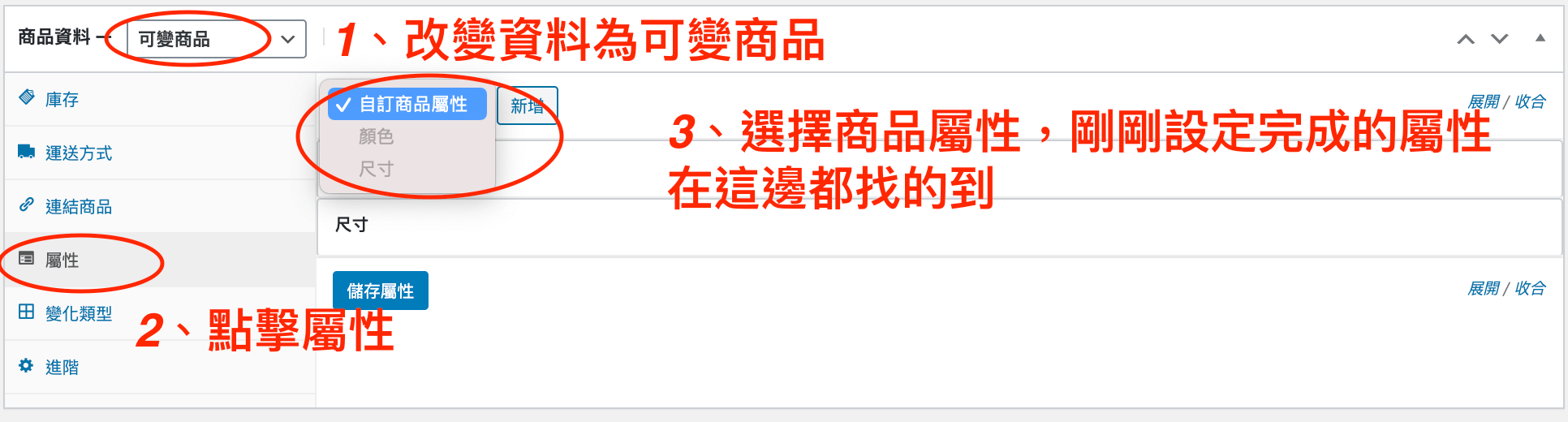
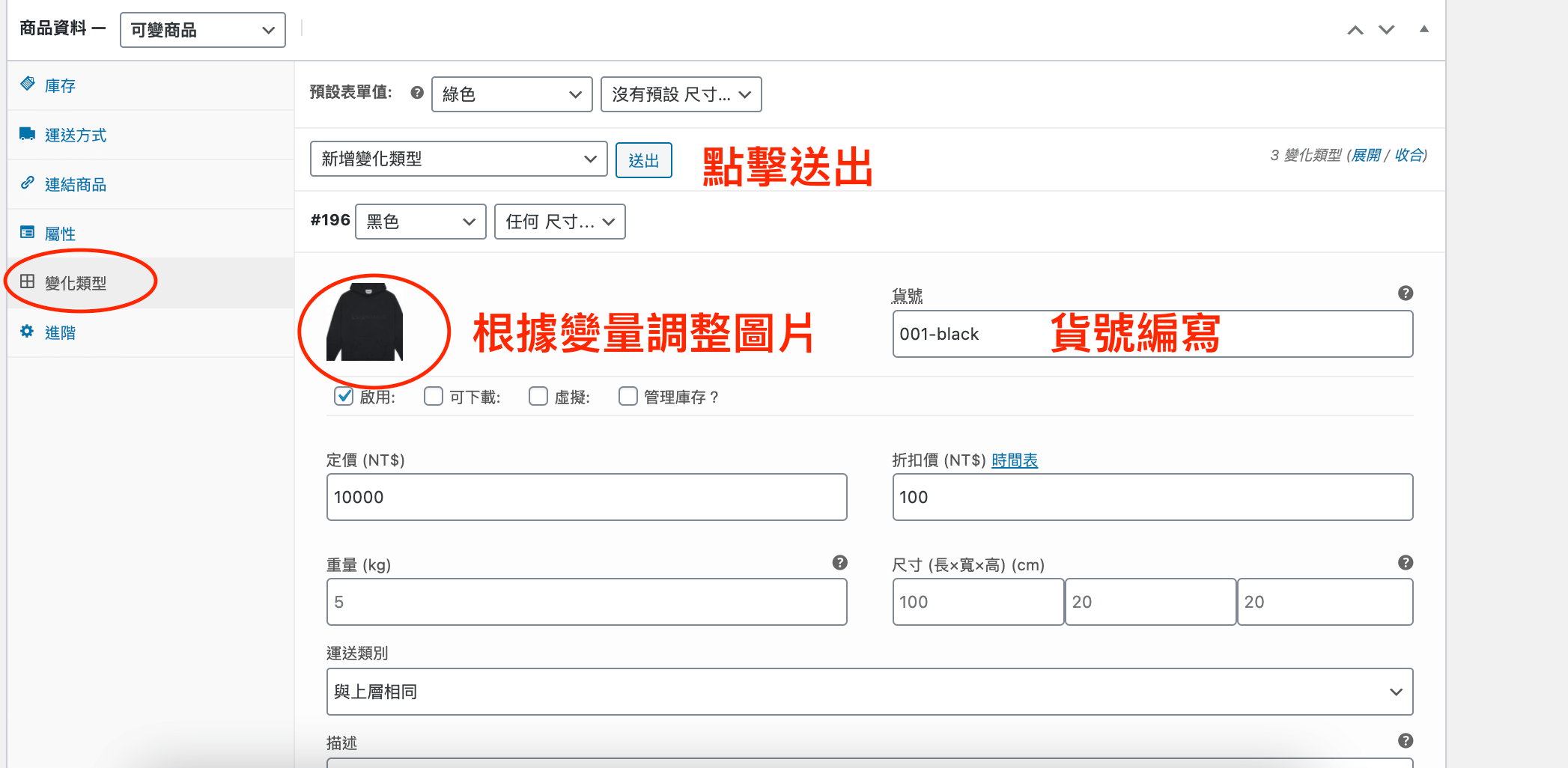
第五步:編輯產品資料
這邊不太好用文字來解釋,我就用圖解的方式來帶大家了解如何編輯產品資料
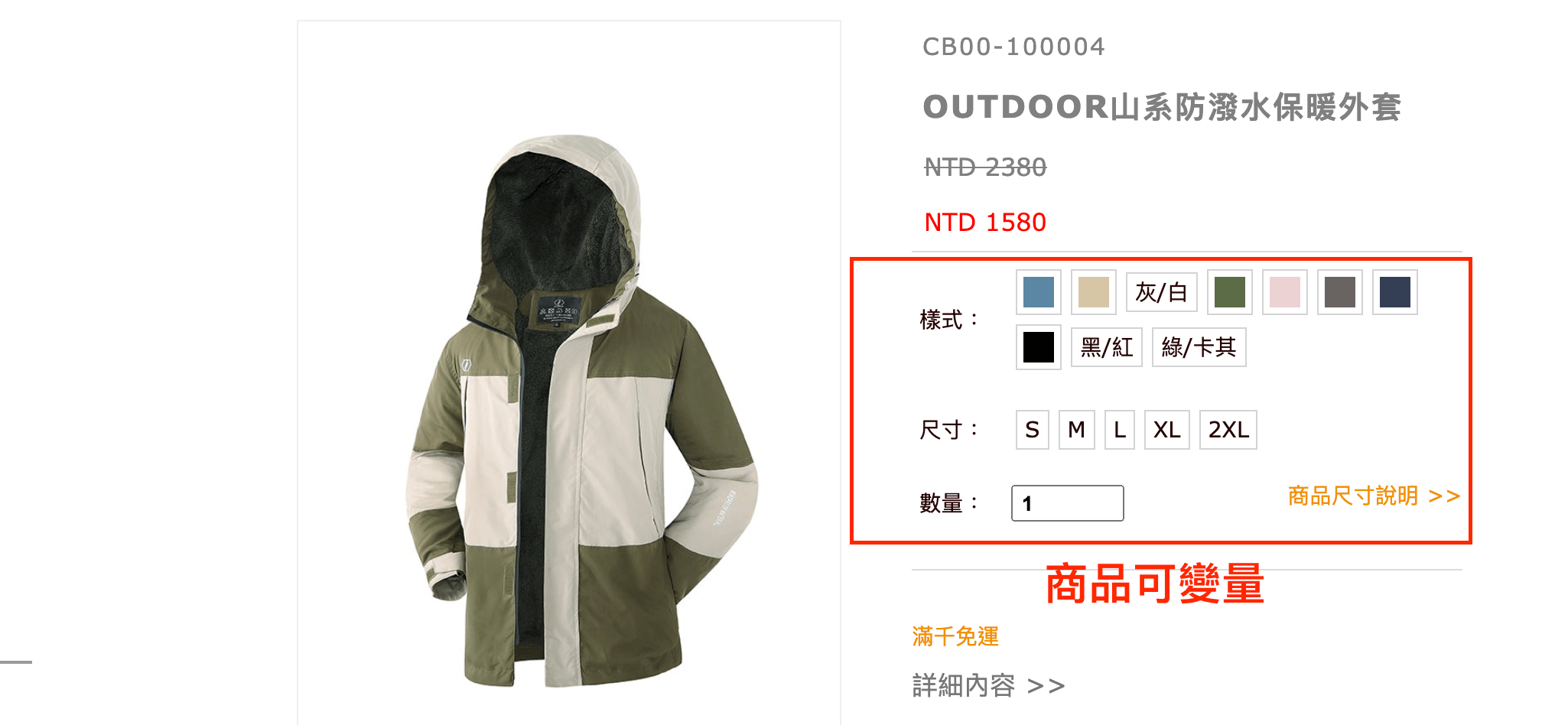
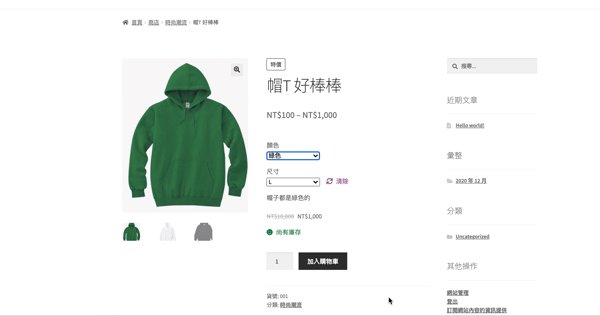
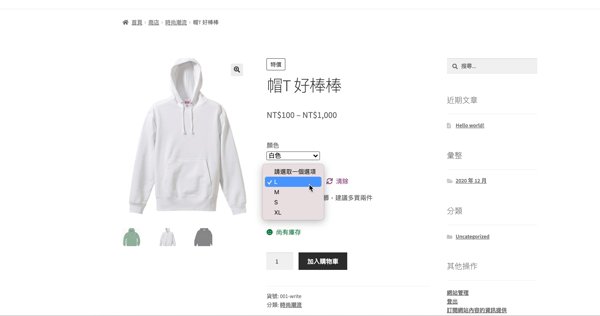
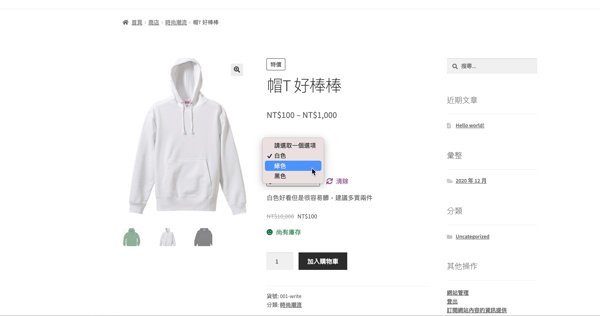
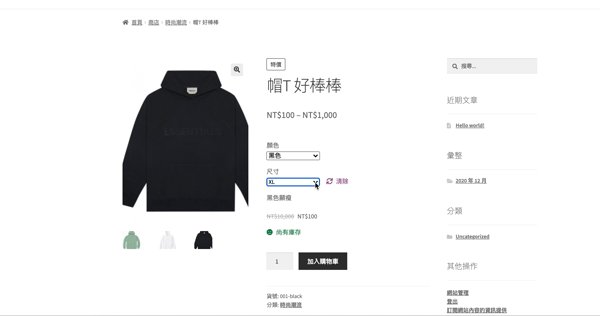
第六步:效果測試
設定完成後看看儲存設定回到網站首頁看看效果!
結語:
經過今天的分享我想大家應該都能豐富自己的拍賣網站結構,讓產品能夠更加好的呈現給瀏覽者同時也提高瀏覽者的使用體驗。今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
企業形象網站的視覺設計和網站架構需要注意什麼才能提高瀏覽體驗?!
行銷漏斗:如何找到最適合你的行銷方式
什麼是病毒行銷?如何讓消費者變成你行銷的一環?