歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Hotjar 線上調查 ( Surveys ) 教學項目 - 網站使用回饋填寫表單工具,在上一篇 Hotjar-Polls 意見統計-網站訪客瀏覽體驗調查工具教學 的教學文章中,提到了如何 在 Polls 意見統計,這個功能中將想調查的問題與答案設計成不同形式的表格,讓使用者可以自由的給予分數、星等、或直接針對是非題的答案做選擇。而在今天的教學中要介紹的是 Hotjar feedback 中第三個使用者調查功能 Surveys 線上調查,這個功能與 Polls 有點類似但 Surveys 比就偏向的是正式的問卷調查,Polls 是直接以是非問答的方式給予使用者選擇,而 Surveys 則可以加入更多的說明文字,引導使用者做出比較完整的網站體驗結果。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:鵠學苑的所有教學均是以 Apple Mac OS X 系統 做步驟示範!)
Hotjar網址
https://insights.hotjar.com/
Surveys (線上調查)設定方式
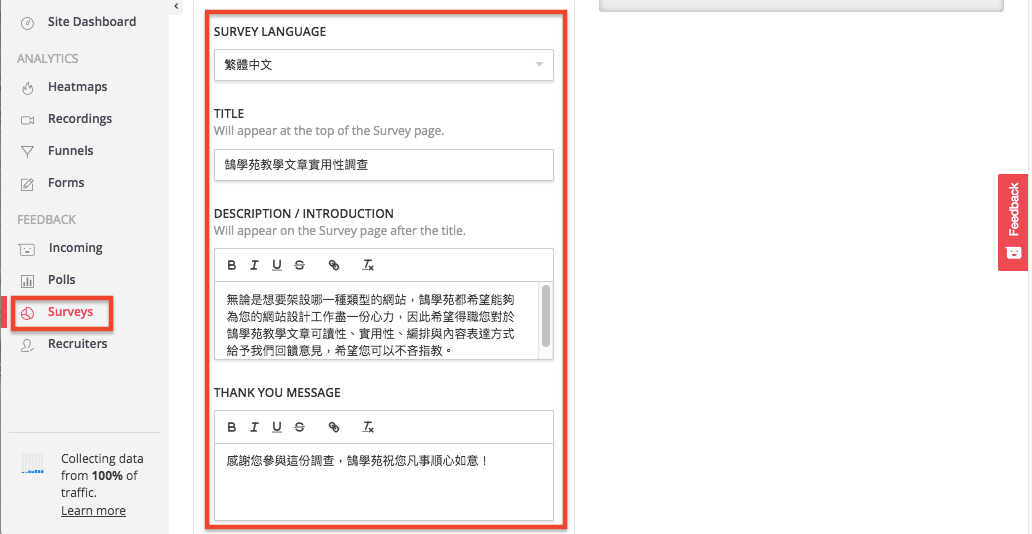
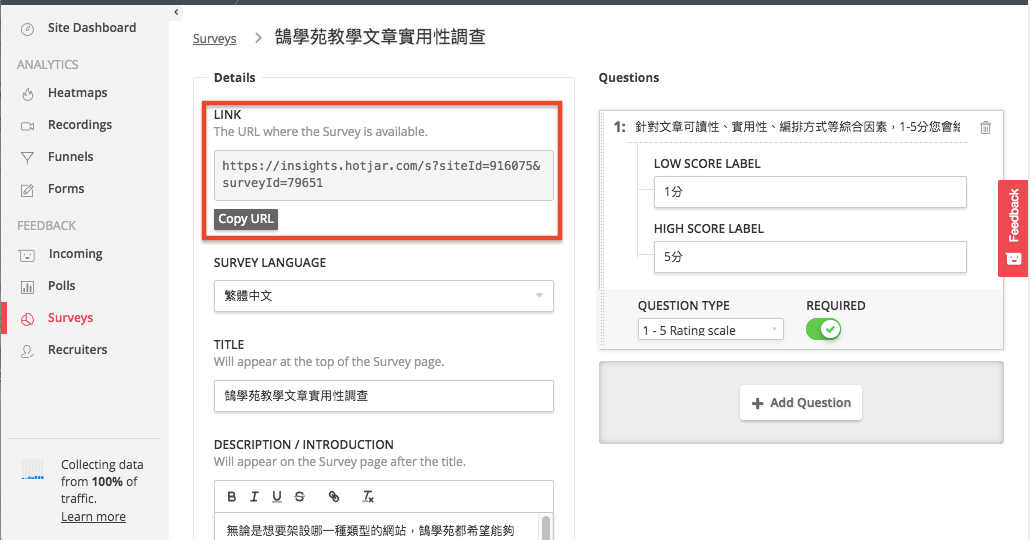
第一步:Surveys 與 Polls 的差別在於 Surveys 會單獨創立一個頁面,網址是由 hotjar 所控制,對與使用者的提問會可以更加詳盡與全面。設定內容如下圖,換上想要顯示給使用者的標題、描述、感謝言即可。
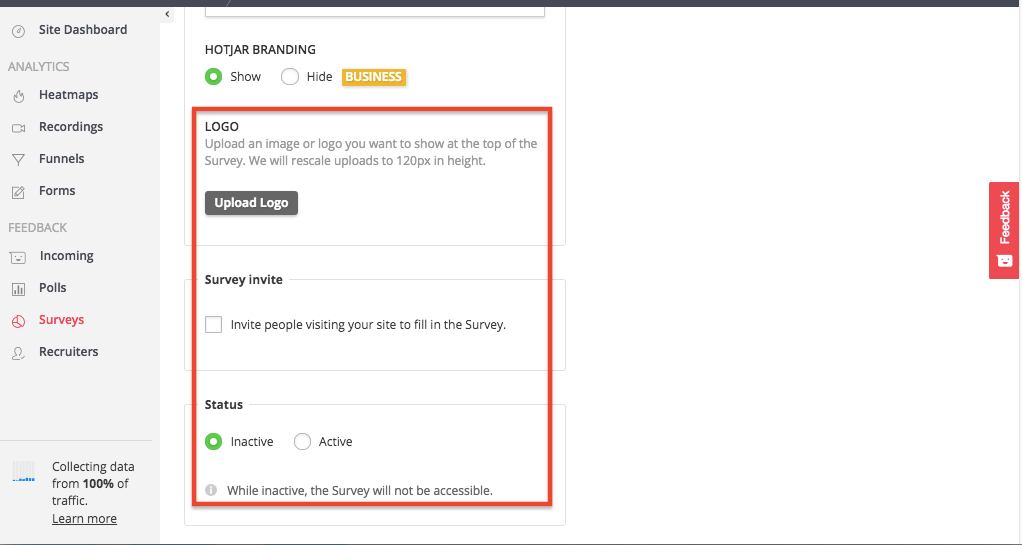
第二步:可以自定義調查表單的標誌,建議使用網站 logo 以保持一致性。
第三步:Survey invite 中設定項目如下:
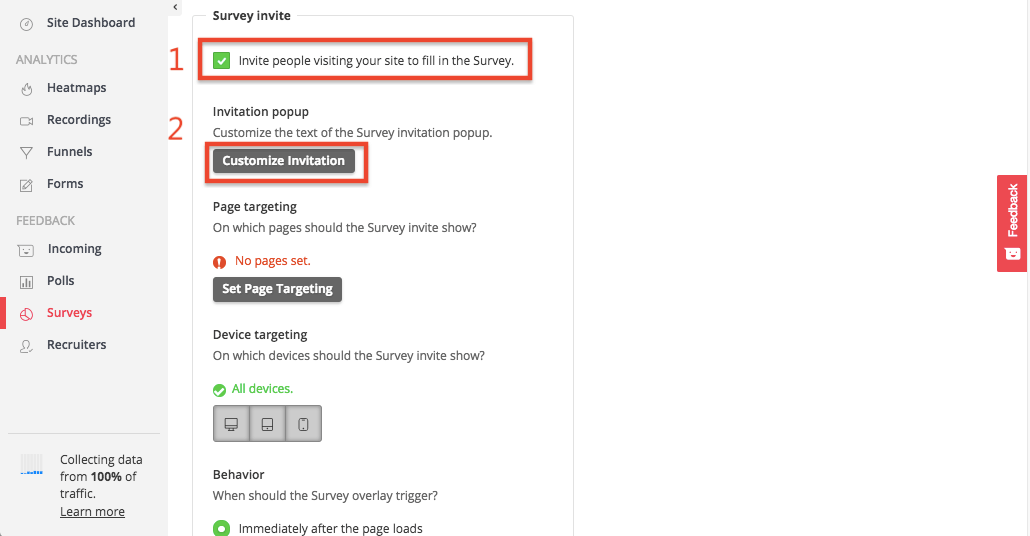
1.Invite people visiting your site to fill in the Survey.:打勾代表邀請網站造訪者填寫線上調查表單。
2.Invitation popup:在網站頁面中跳出邀請填寫調查表單的方框。
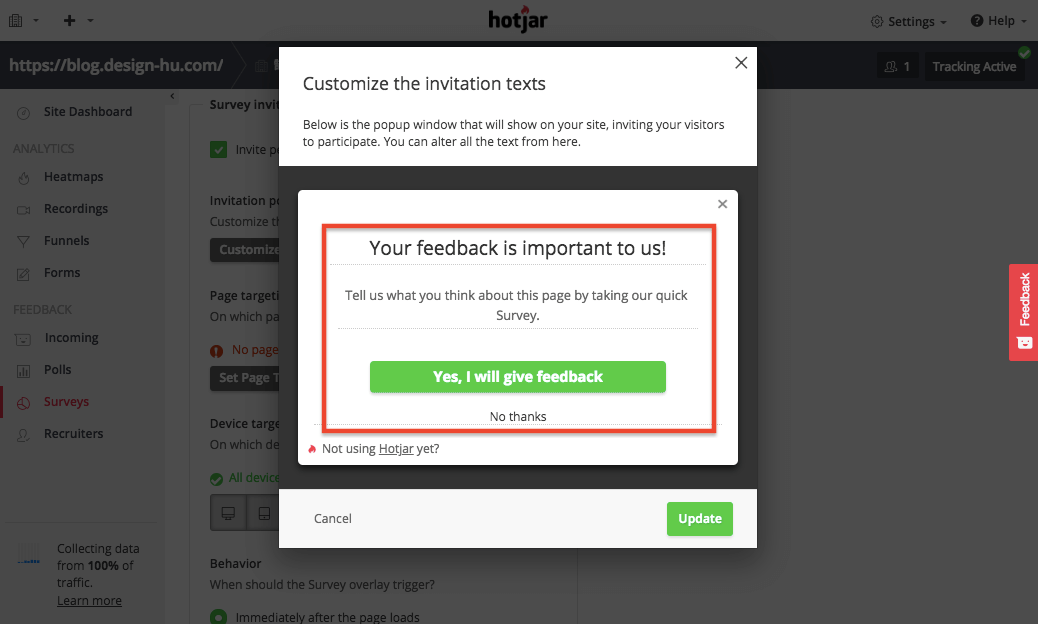
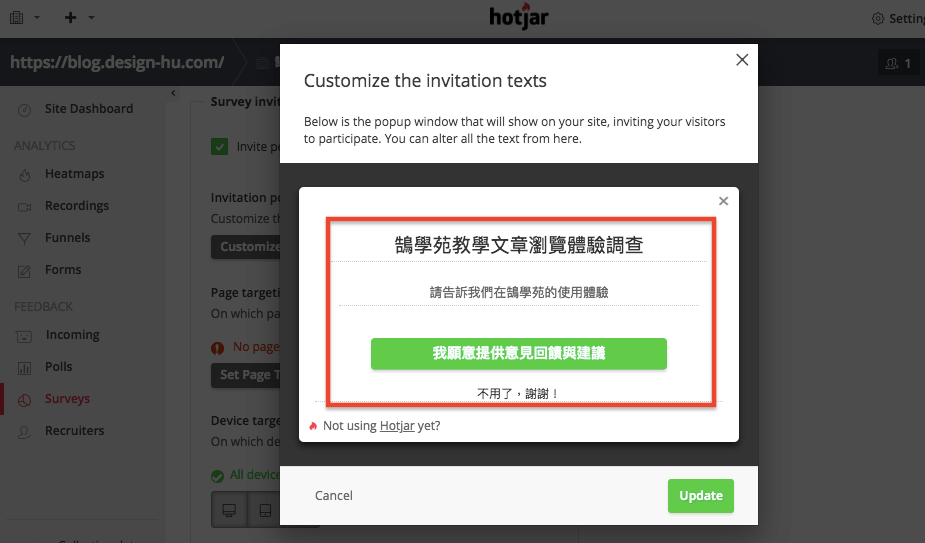
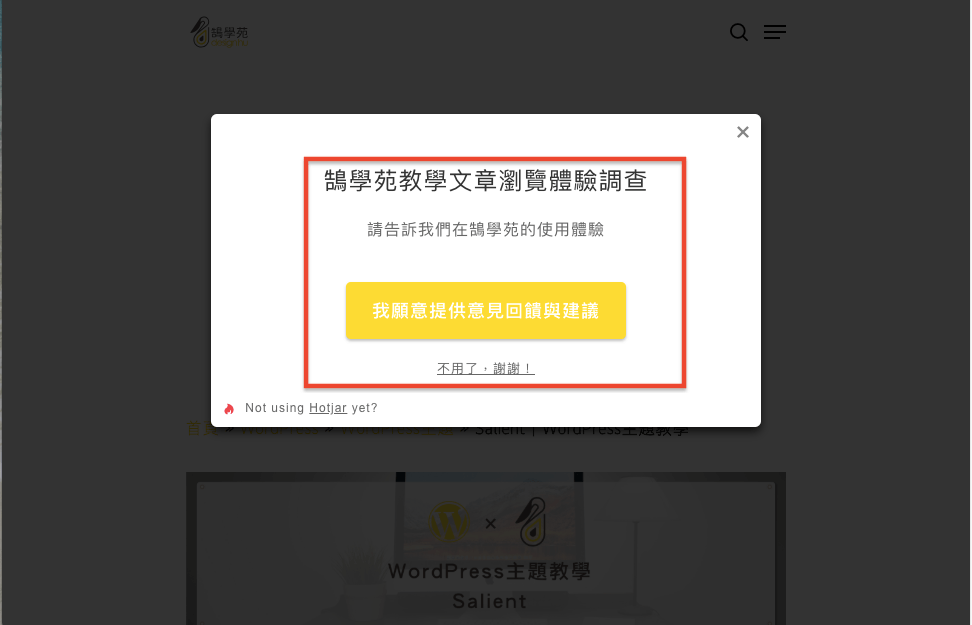
第四步:在上圖中點選 Customize Invitation 就會進入到下圖編輯邀請方框文字的畫面,直接在欄位中替換文字即可。
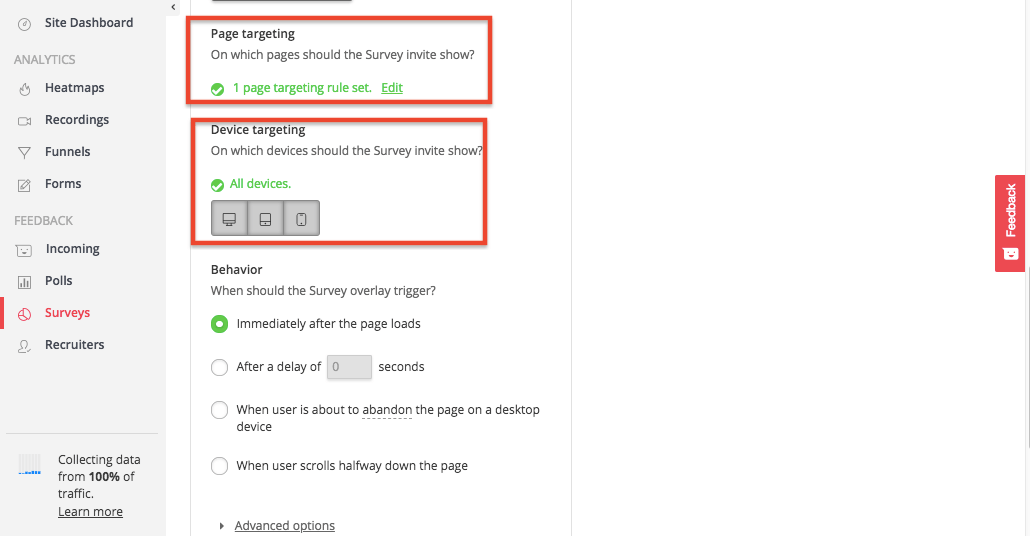
第五步:Page targeting 與前面步驟一樣是設定要在哪些頁面上顯示調查表格給使用者,Device targeting 是決定要在哪些裝置上顯示。
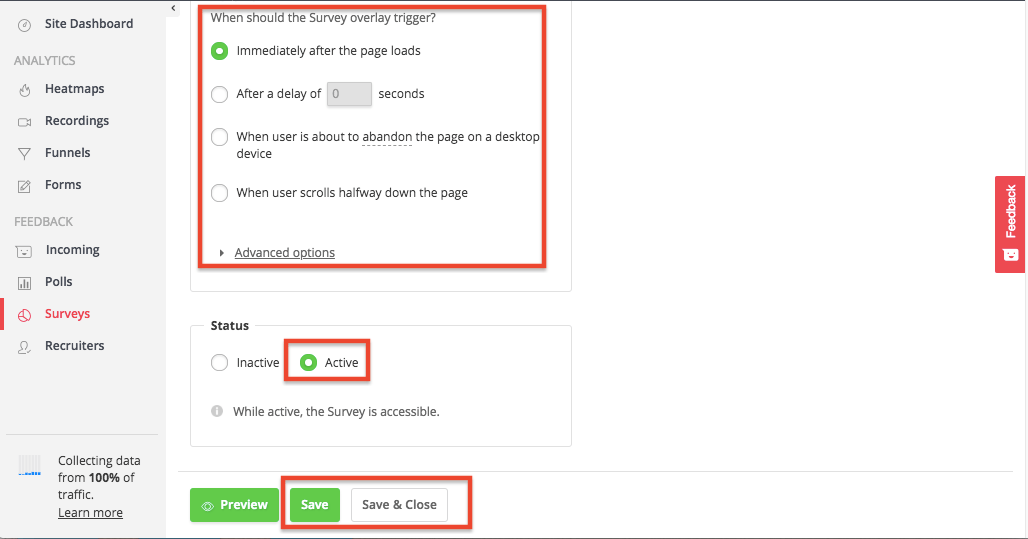
第六步:此處設定請參照第二小節第四步驟。同樣選擇 Active 並點選 Save。
Surveys 測試範例及資料分析
第一步:在全部設定完成後 hotjar 會為這份線上調查表單創建單獨的頁面網址,可以自行在網站中設計表單顯示位置。
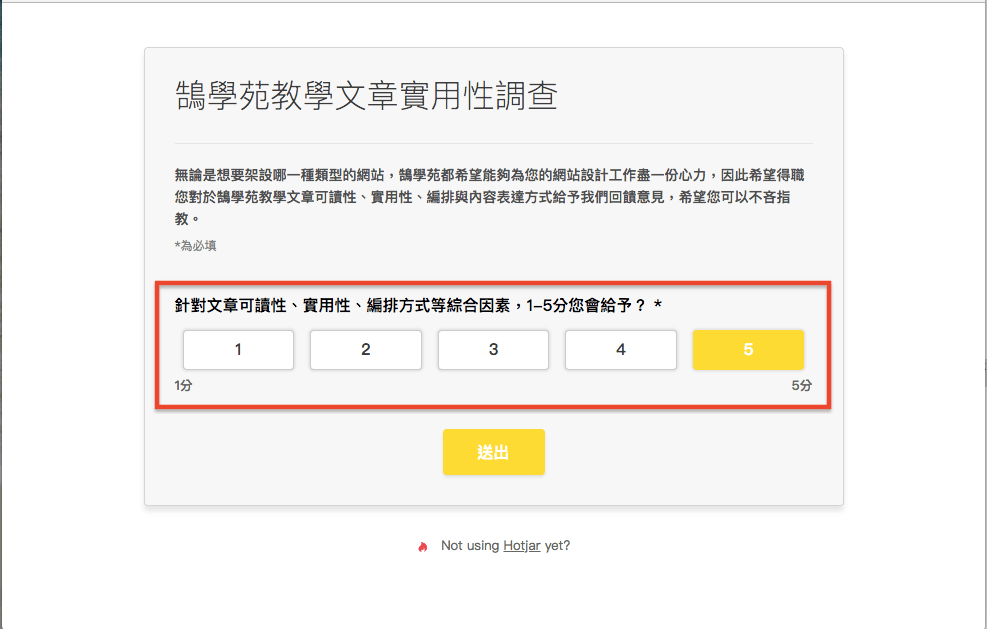
第二步:下圖就是設定完成後顯示的頁面跳出的線上調查表單,筆者創建的是評分表格,提供給大家做參考。
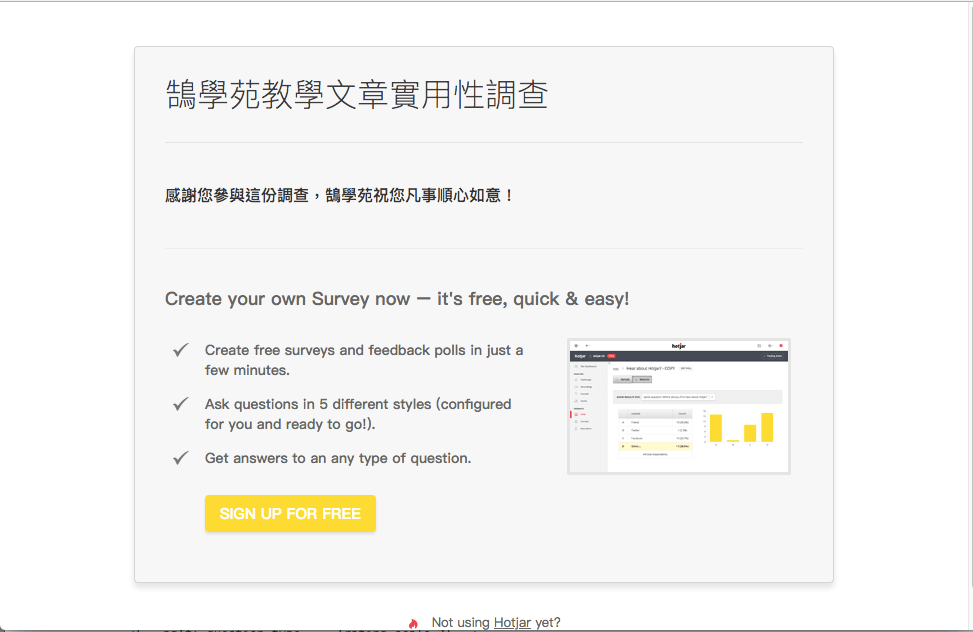
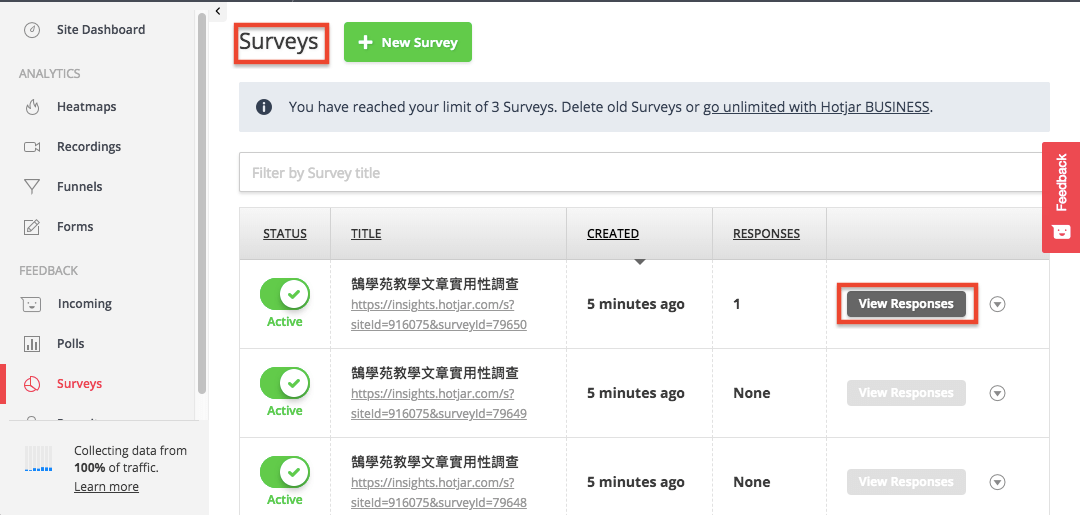
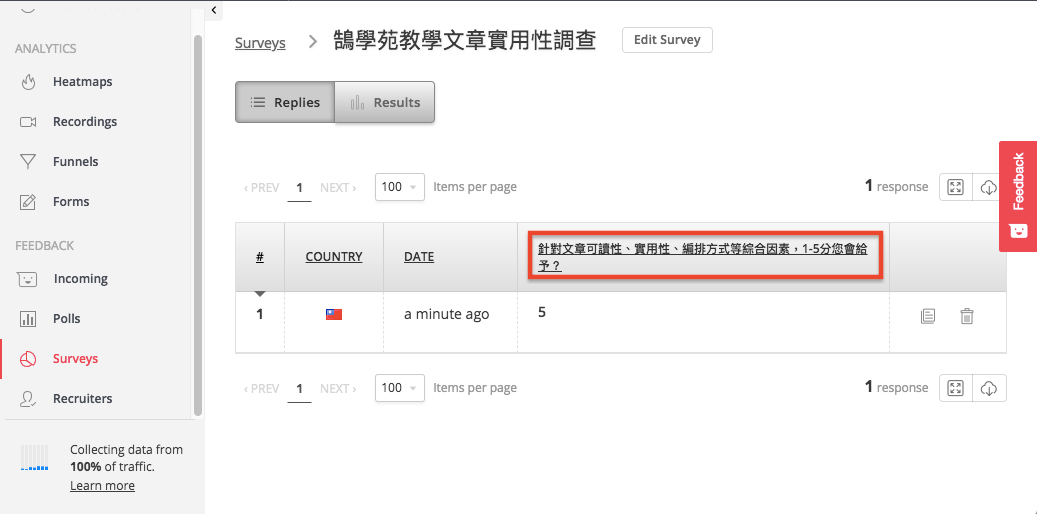
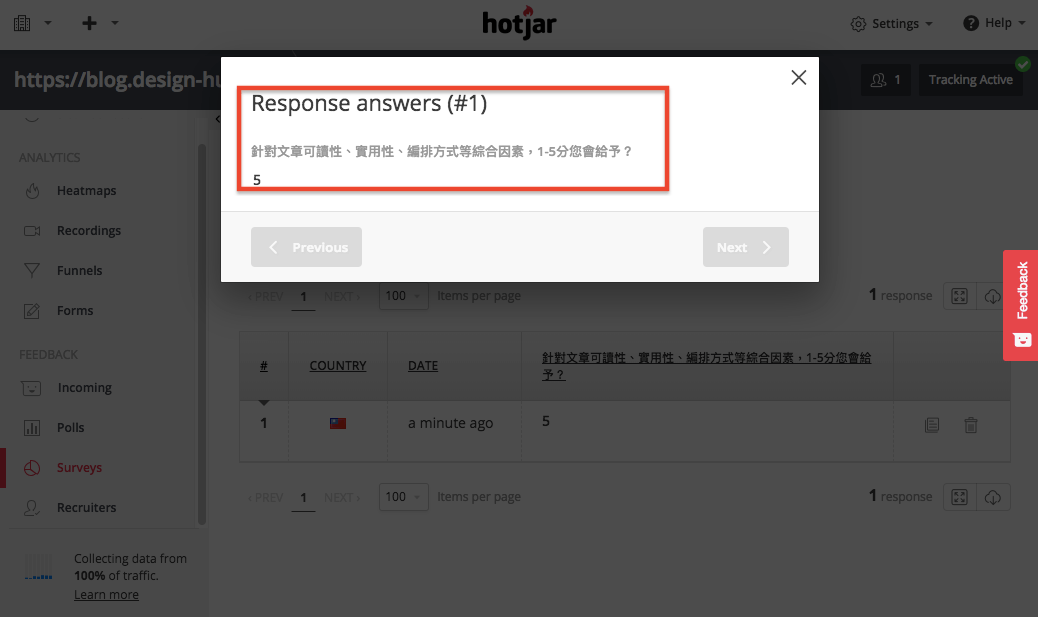
第三步:同樣回到 Surveys 點擊 View Responses 可以看到使用者做完線上調查的結果,點選Results 標籤可以顯示統計表格。
Hotjar 瀏覽分析 ( Funnels )、聯絡表單 ( From ) 設定教學介紹
https://www.design-hu.com.tw/wordpress/wordpress-tools/hotjar-funnels.html
Hotjar 意見統計 ( Polls ) 設定教學 -網站訪客瀏覽體驗調查工具
https://www.design-hu.com.tw/wordpress/wordpress-tools/hotjar-polls.html
結語:
在 feedback 中所供的四種工具都可以對網站運作情形與使用者體驗部分給予有效的統計資料,Surveys 的功能就筆者自己的觀點而言,不是比較好的做法,因為 Surveys 的調查表格在顯示邀請時是以全螢幕覆蓋的方式,這樣的模式跟一些部落格的廣告顯示一樣,當使用者想要多了解網站時,跳出來的邀請卻阻擋了所有網站內容,第一很容易被使用者誤認是廣告而直接關閉,第二對使用者而言瀏覽的流暢度不足,很容易造成高跳出率,讓網站流量減少。因此在使用 Surveys 做線上調查的跳出時機與持續時間是很重要的設定,如果為了調查而導致使用者網站體驗不佳,那就本末倒置了。今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
WordPress 介紹 – 全球市佔率達三成,遠超其他CMS管理系統
免費網頁空間 架站平台比較 – WordPress,Wix,Weebly,Blogger
WordPress 市佔率再創新高,2019 年成長至 33.4%!