歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,影像圖片太大跑檔太慢,要怎麼解決?可利用Photoshop功能『影像尺寸』將圖片檔案變小~那在我們改影像大小及解析度前會依目前做什麼案件決定,常遇到案件分為兩種 1.印刷 2.螢幕顯示,如果要『印刷』色彩模式會使用CMYK,單位公分、公釐、英吋,解析度最好在300dpi,印刷出品質會比較好。那如果是『網頁』用,色彩模式是用RGB,單位像素,解析度到72dpi就行囉,那我們來教大家怎麼將影像尺寸縮小,讓你在裝置上呈現時跑圖不會太慢。接下來跟著鵠學院的腳步,讓我們開始學習吧!
Photoshop 下載相關連結
https://www.adobe.com/tw/products/photoshop.html
Photoshop 修改圖片尺寸
第一步:使用 photoshop 打開圖檔。
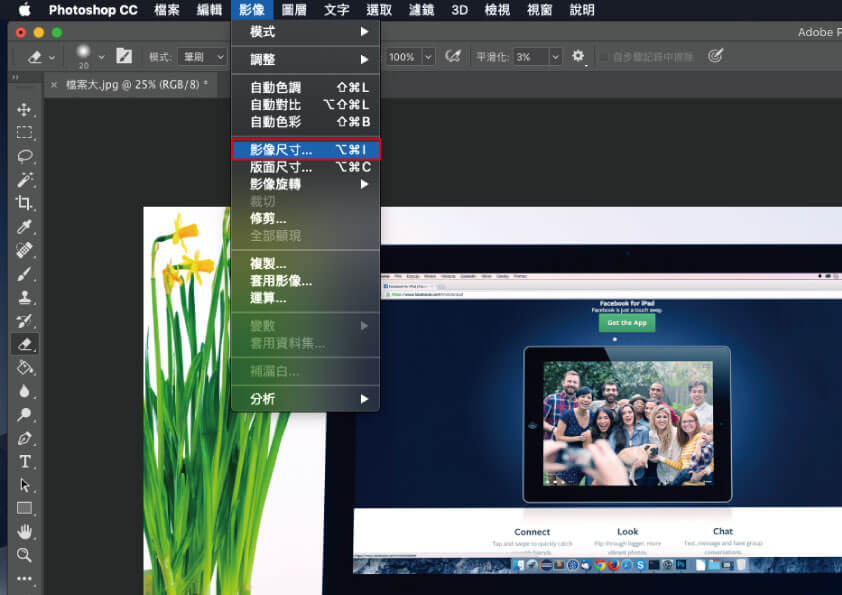
第二步:點選上方,影像>影像尺寸。
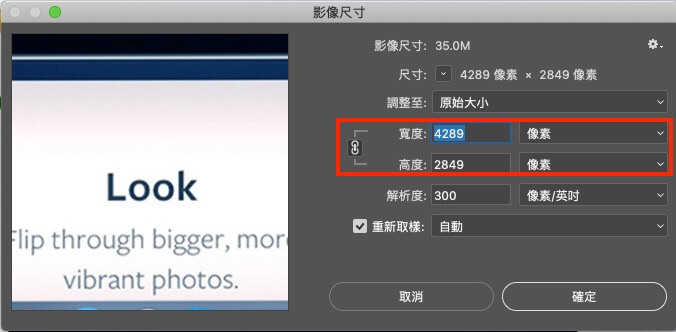
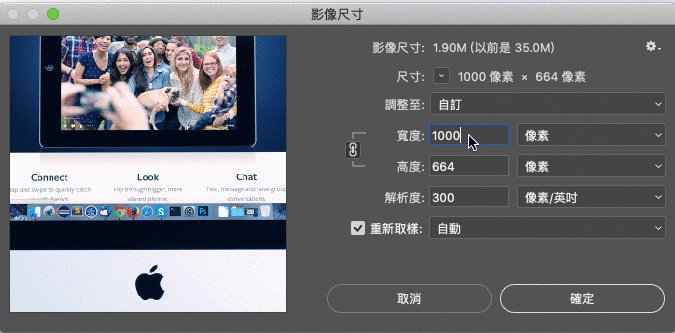
第三步:在跳出尺寸變更視窗中,原始尺寸為4289像素X2849像素
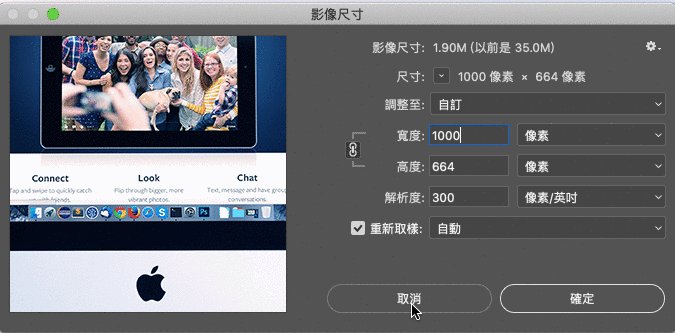
第四步:圖片要等比縮放記得點擊鎖將其鎖上,在尺寸位子更改需要的尺寸大小。
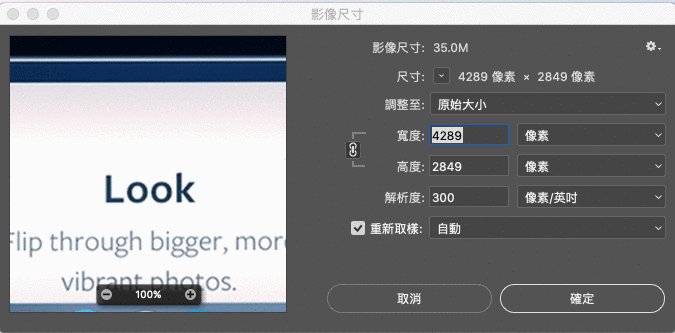
第五步:修改操作方式可參考下方。
第六步:沒有點擊鎖頭就修改長度或寬度,圖片將會變形,如下圖所示。
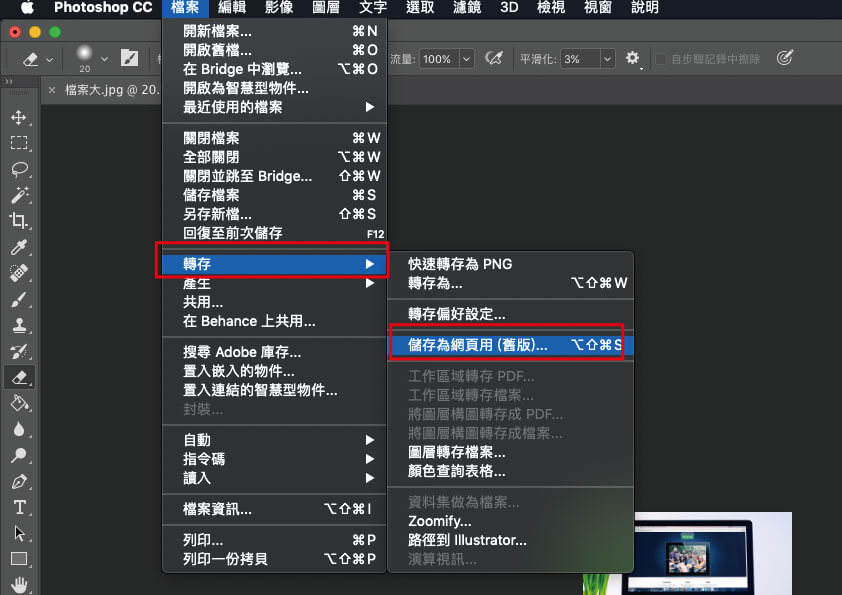
第七步:更改好要的尺寸就將其儲存網頁用,轉存>儲存為網頁用。
第八步:最後來看看原圖跟尺寸改變後圖的容量大小,檔案由 1.4MB 變成 416KB ,是不是縮小很多呢~
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?