歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,我們繼續介紹WooCommerce系列外掛!這邊在強調一下為什麼鵠學苑不斷強調外掛的重要性並且不斷的介紹新的外掛,明明架設一個網拍平台只需要利用Woocommerce就能完成大多數功能為什麼還需要下載那麼多的外掛?原因只有一個就是要讓瀏覽者在逛我們的網拍時有好的瀏覽體驗!Woocommerce的確什麼功能都有但是都有些過分的簡陋了,所以需要外掛讓特定功能的使用更方便簡單!今天我們要介紹的是YITH WooCommerce Zoom Magnifier一個能夠放大你網拍圖片的外掛!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
YITH WooCommerce Zoom Magnifier
https://tw.wordpress.org/plugins/yith-woocommerce-zoom-magnifier/
圖片放大鏡的作用
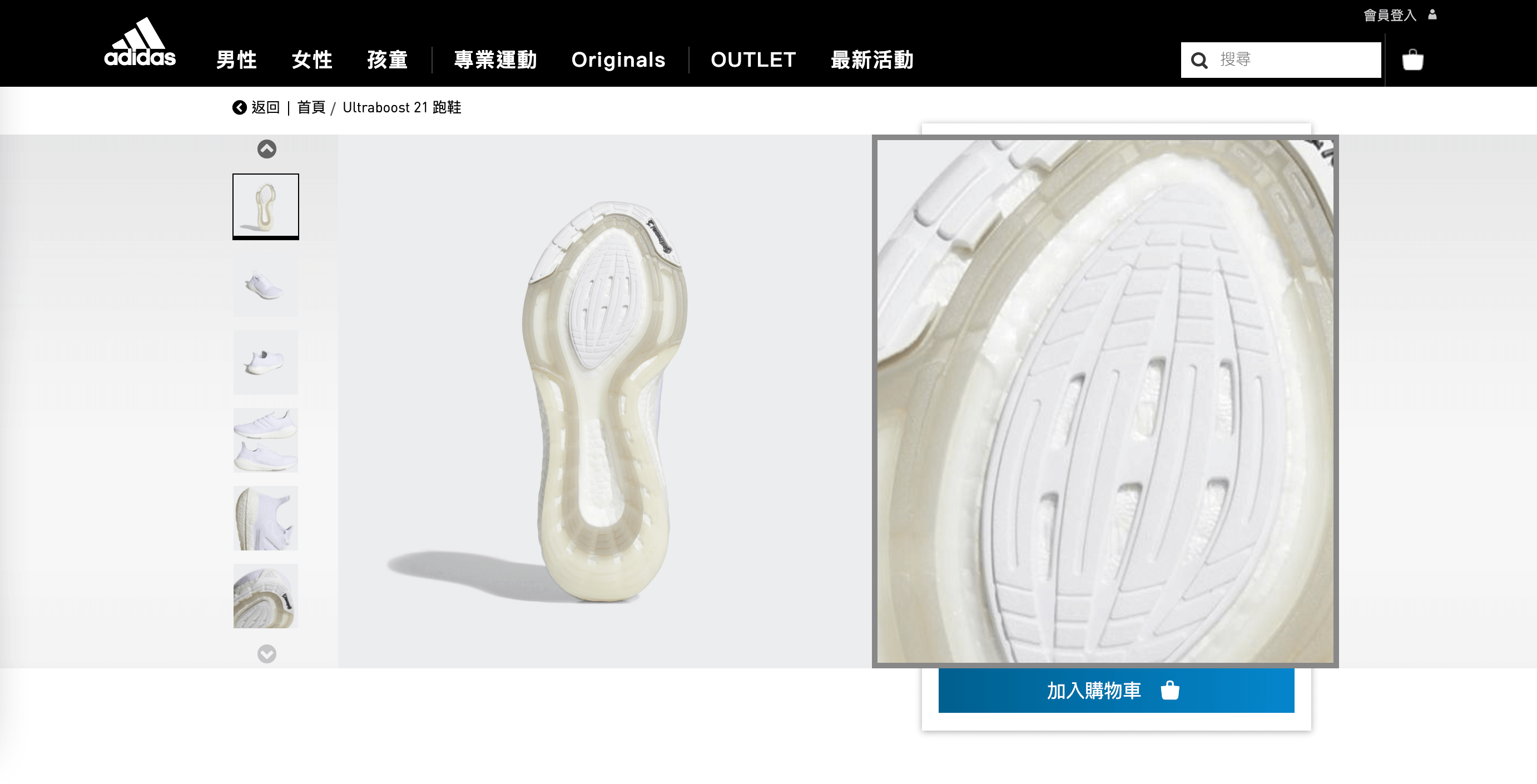
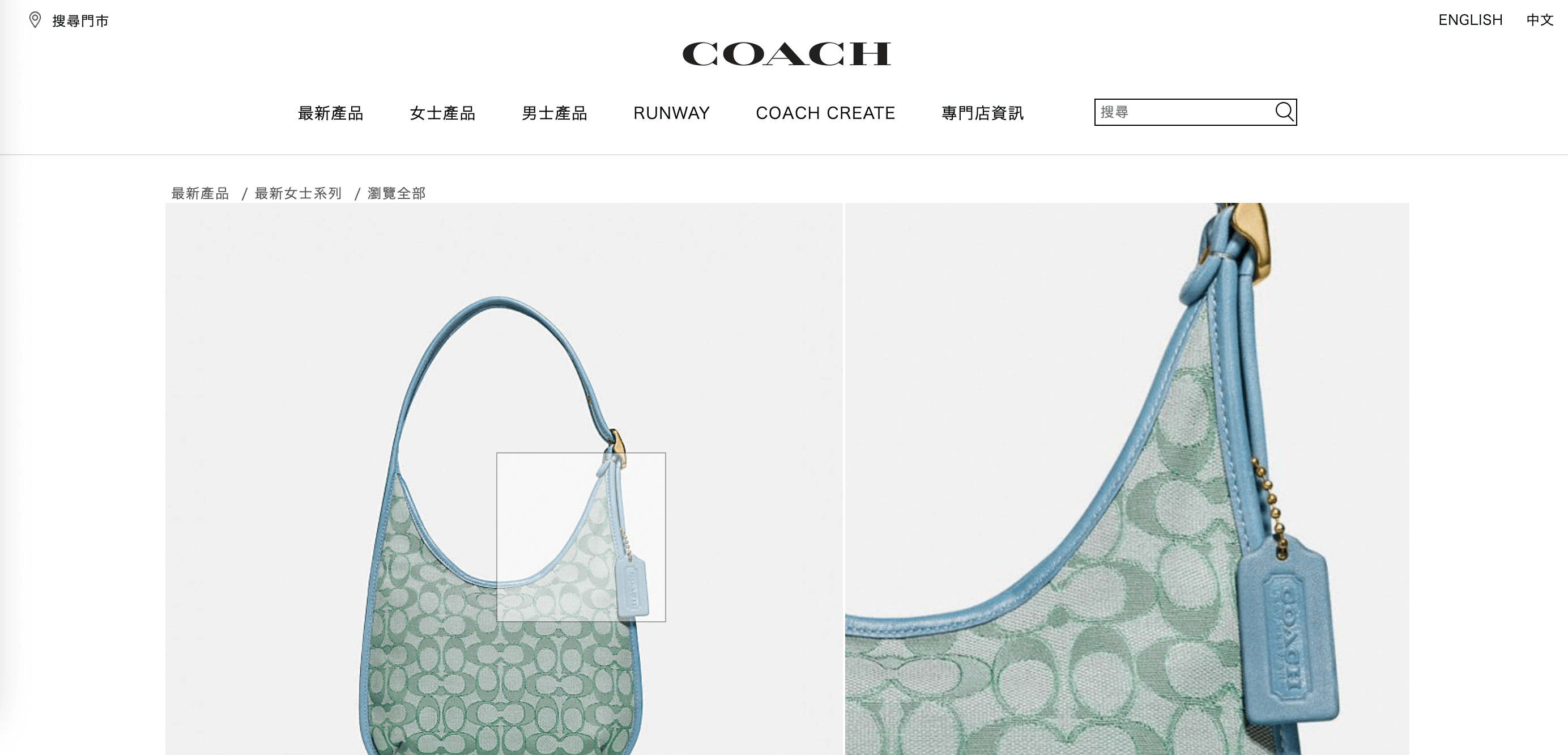
網拍平台為了排版需要圖篇往往不會使用太大的圖片,但是做為消費者我們需要了解產品的細節才能安心的購買!特別是我們在購買單價較高的東西時,畢竟要買單價高的產品不好好了解一下產品細節解接買到和預期不符合的東西換來差評對我們網拍店主來說絕多不是一件好事!(差評無法刪除要想解決差評帶來的影響需要花大量的時間!所以我們要不斷提高瀏覽者的瀏覽體驗最大限度的減少收到差評的可能!)這個時候放大鏡就很重要了,通過放大商品圖片讓瀏覽者了解產品細節,取得消費者的信任才能提高商品的轉換率!
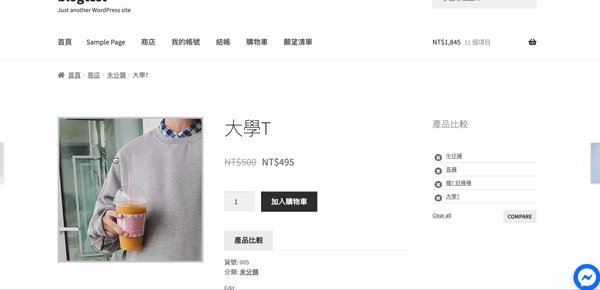
在很多的網拍平台上都能看到這樣的功能!特別是在單價較高的商品頁面!
下載與啟用
如何下載外掛呢?和一般的WordPress一樣需要兩個步驟下載和啟用,我們先登入WordPress後台跟著接下來的教學一步步完成設定吧!
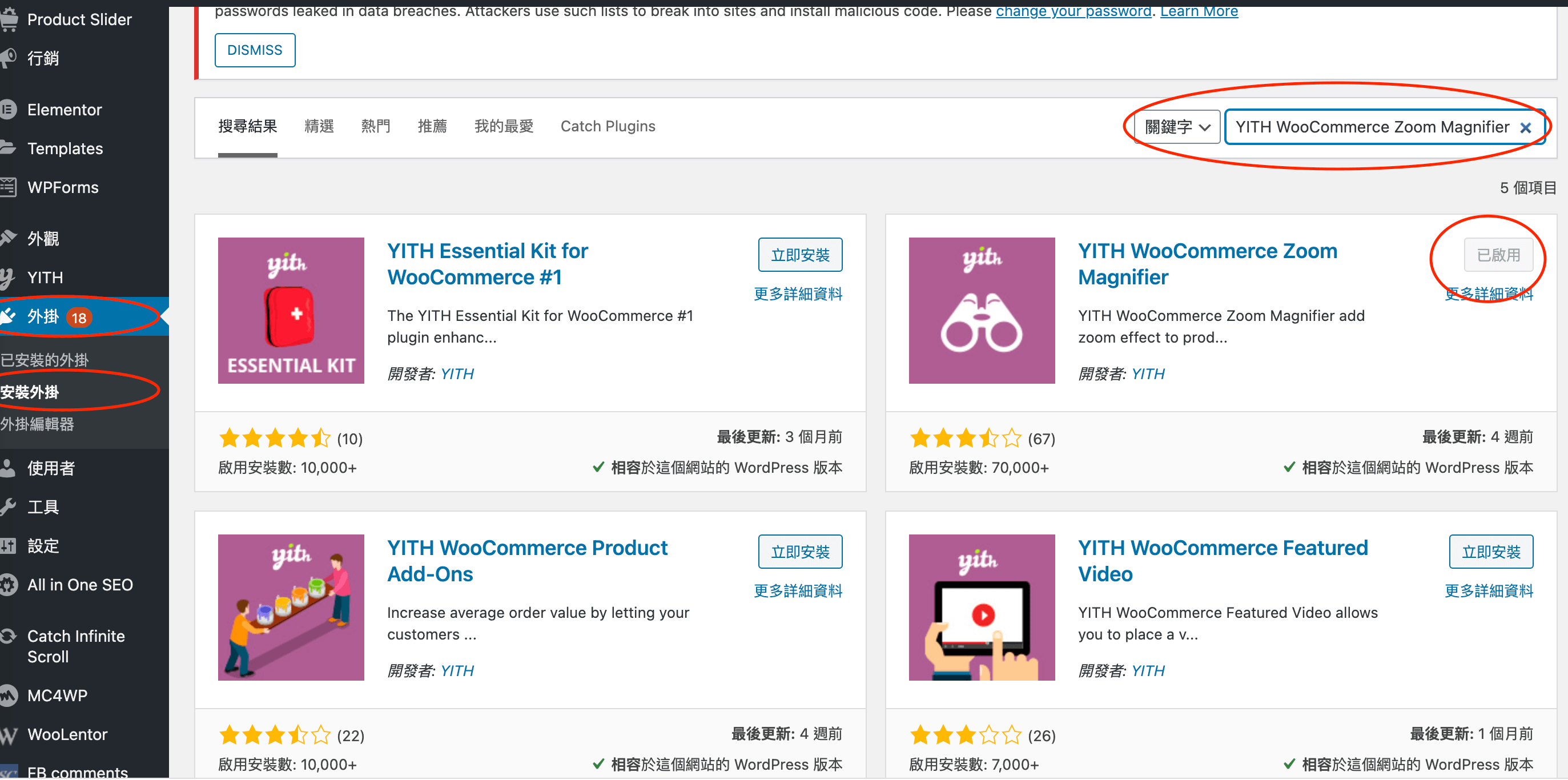
第一步:下載外掛
先進入WordPress後台 – 在左邊的工具欄找到外掛 – 點擊安裝外掛 – 在搜尋引擎中輸入外掛名稱 – 點擊下載
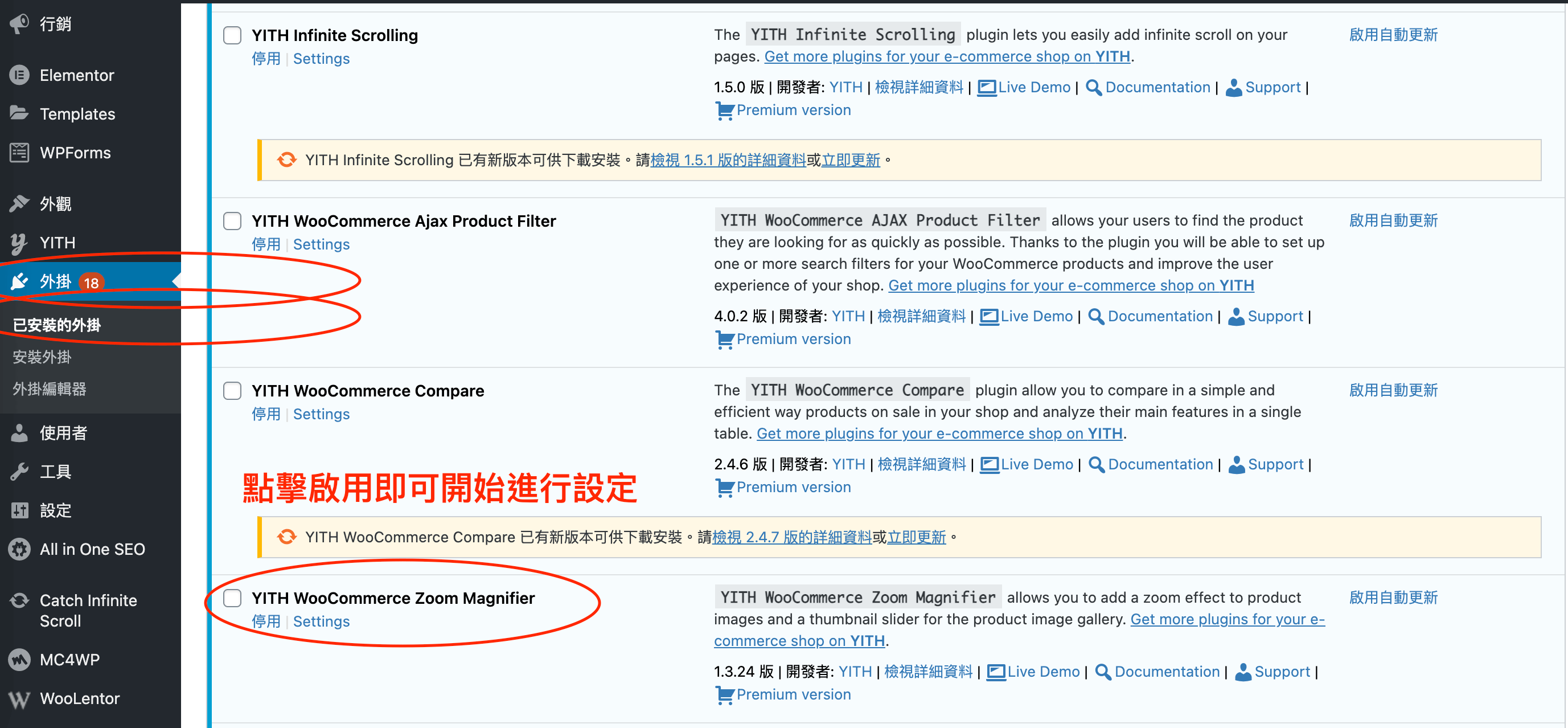
第二步:啟用外掛
WordPress的外掛在下載完成後還不能直接使用需要多一個啟用的動作!一樣在網站的後台 – 點擊左邊工具欄中的外掛 – 點擊已安裝外掛 – 點擊啟用即可
WooCommerce Shortcode 產品教學 – 以短代碼呈現產品列表
https://www.design-hu.com.tw/woocommerce/woocommerce-indro/woocommerce-shortcode-products.html
WooCommerce 教學(稅金設定) – 啟用商品及運費稅金計算功能
https://www.design-hu.com.tw/woocommerce/woocommerce-indro/woocommerce-tax-setting.html
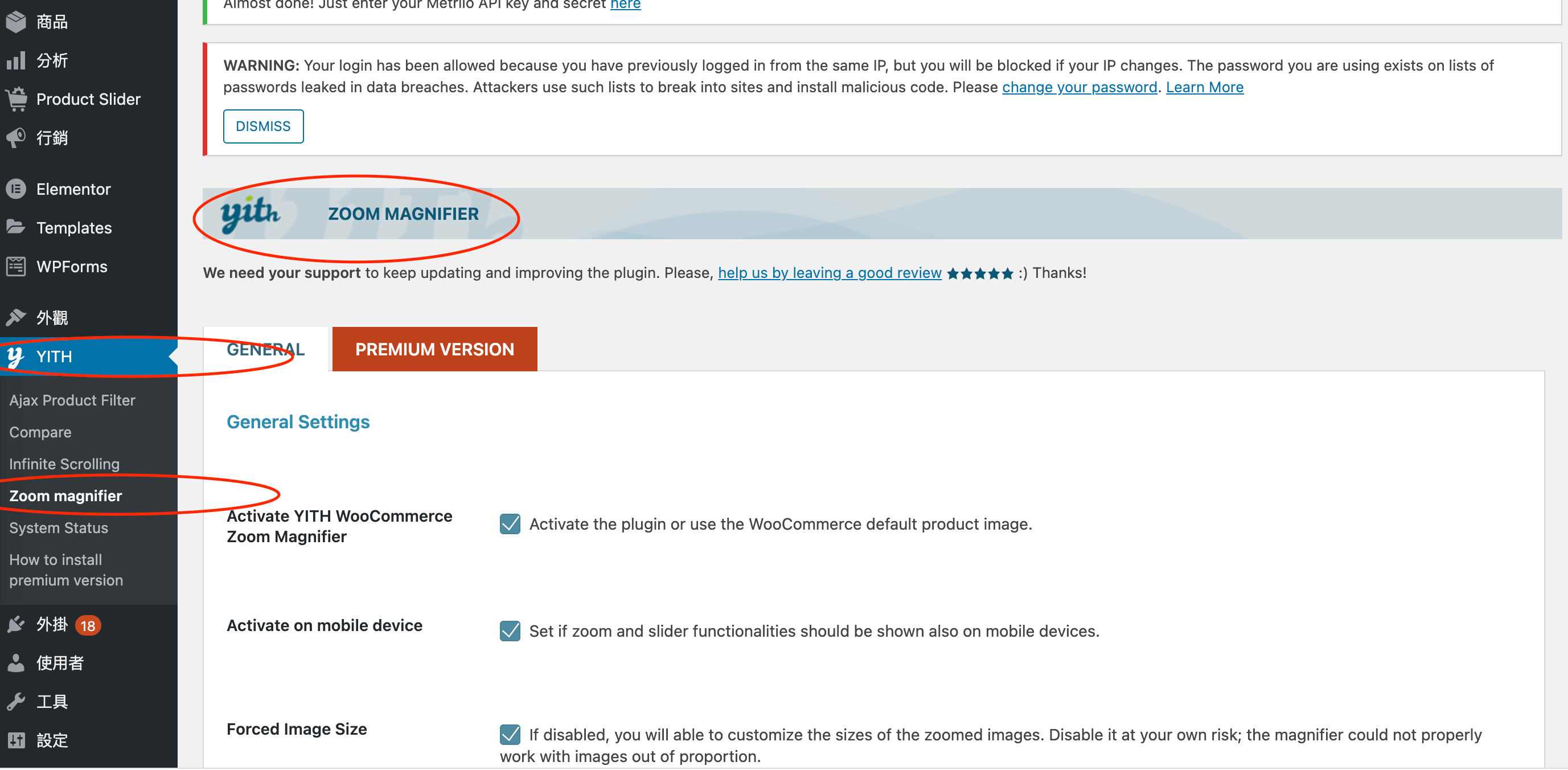
YITH WooCommerce Zoom Magnifier設定
在安裝並啟用後就可以開始開始進行設定了,放大鏡的功能其實很簡單就是按照瀏覽者滑鼠的位置放大圖片而已,所以設定起來沒有難度!如果你覺得麻煩甚至不需要進行設定直接使用也安全沒有問題!(我自己在使用放大鏡這個功能的時候比起外掛的設定來所真正困難的地方是在保證商品圖片的高品質!)
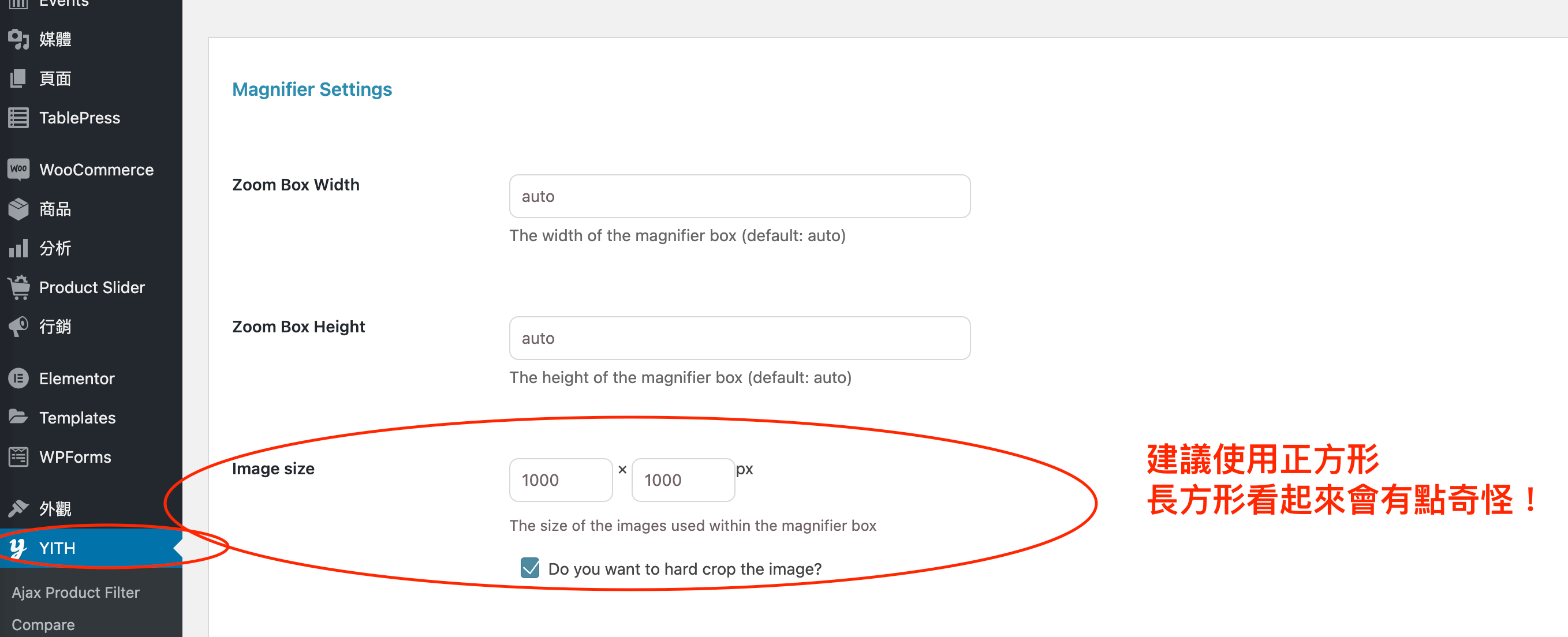
第一步:放大比例的設定
這個應該是唯一一個需要特別設定的地方!我們想要圖片可以放多大?(這邊要事先提醒一下圖片放的越大對圖片的要求也越高!)
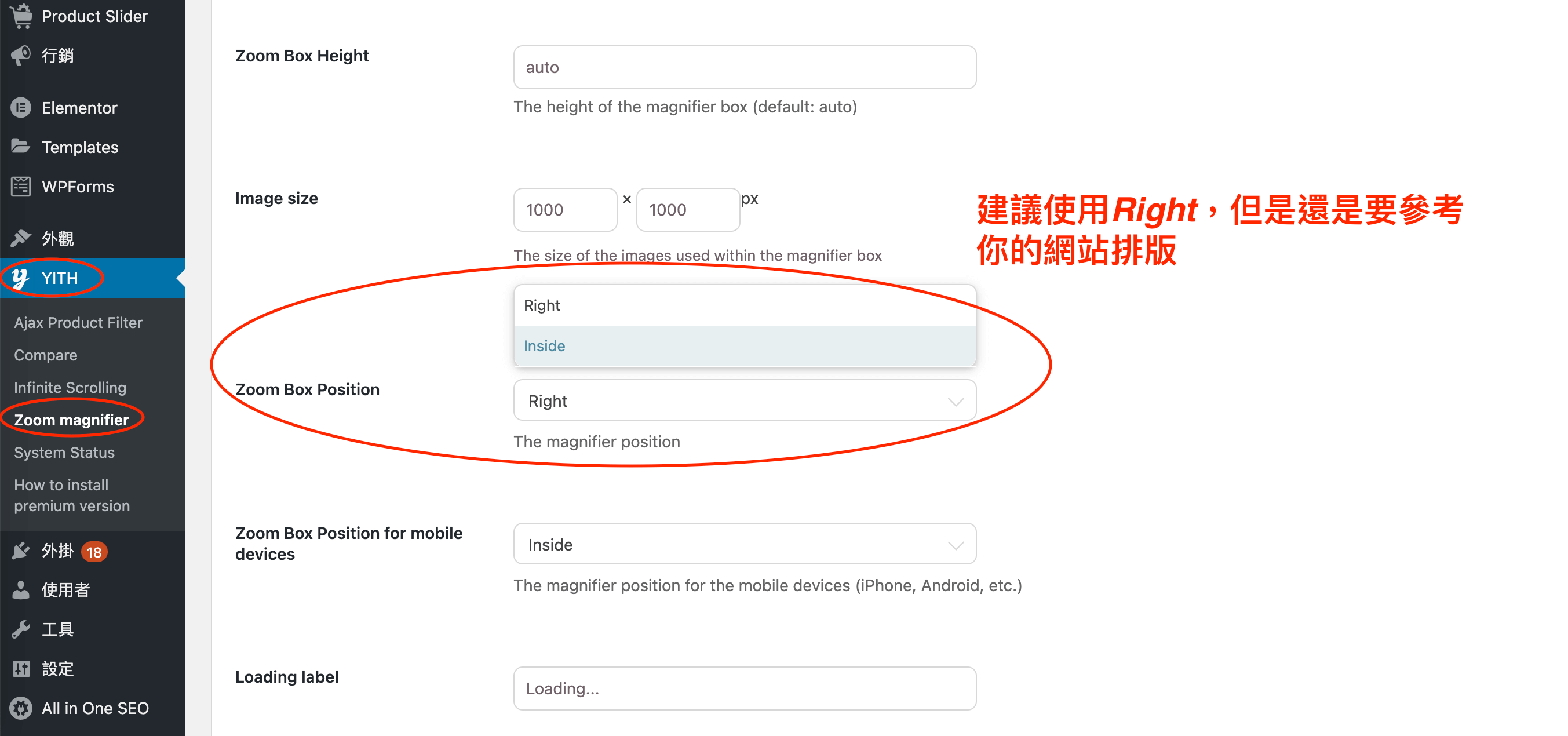
第二步:放大圖片位置
這個其實我不建議大家更改,但是還是要依據你的網頁排版!為了示範我設定為inside給大家看看效果。
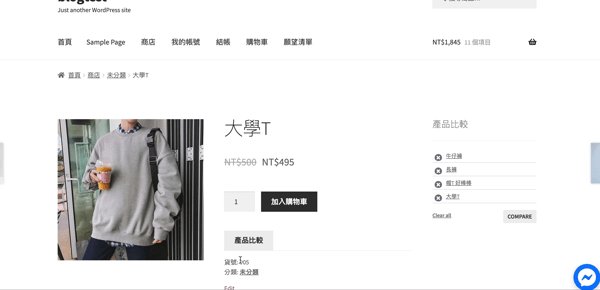
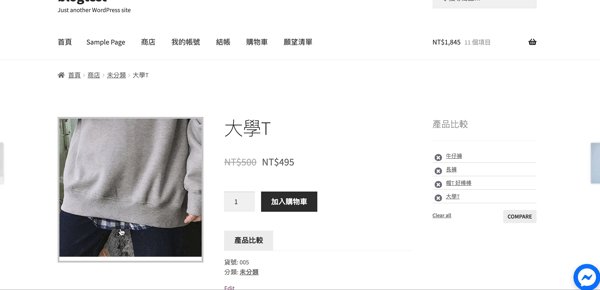
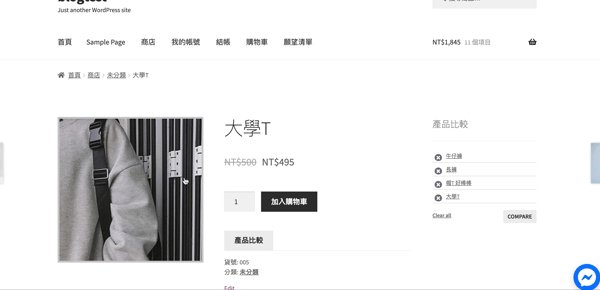
第三步:成果展示
電商客服設定!通過Messenger Customer Chat與顧客即時溝通!
https://www.design-hu.com.tw/wordpress/wordpress-plugin/messenger-customer-chat.html
Product Filter:在網店中加入產品篩選器讓瀏覽者更快找到商品
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/product-filter.html
結語:
YITH WooCommerce Zoom Magnifier – 網拍放大鏡的教學就差不多到這邊結束了,實際上的操作很簡單基本上就按照預設來設定就可以開始使用了。今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?