內容目錄
PB SEO Friendly Images 教學,本外掛是一個免費的 wordpress外掛,可以自動幫我們改善文章中圖像的 »alt« 和 »title« 屬性。有許多專業的SEO工會推薦我們給圖片加上»alt« 資訊,這樣可以更有利於搜索引擎收錄你的圖片,本文章將介紹完整的使用方法,接下來跟著鵠學院的腳步,讓我們開始學習吧!
PB SEO Friendly Images 下載介面
https://wordpress.org/plugins/pb-seo-friendly-images/
PB SEO Friendly Images 提供下列功能:
1. 同步 – 你可以將現有的 »alt« 同步到»title«,反之亦然。
2. 覆蓋 –你可以自定義 »alt« 和»title« 去覆蓋現有的方案。
3. 方案 –為你自己設定客製化的方案,來去完善圖片的SEO。 登錄失敗次數過多,則會被鎖定為不良用戶。
4. 所有圖像 – 該補丁非常適用於文章中所有的圖片和縮圖。
PB SEO Friendly Images 教學 – 下載並啟用
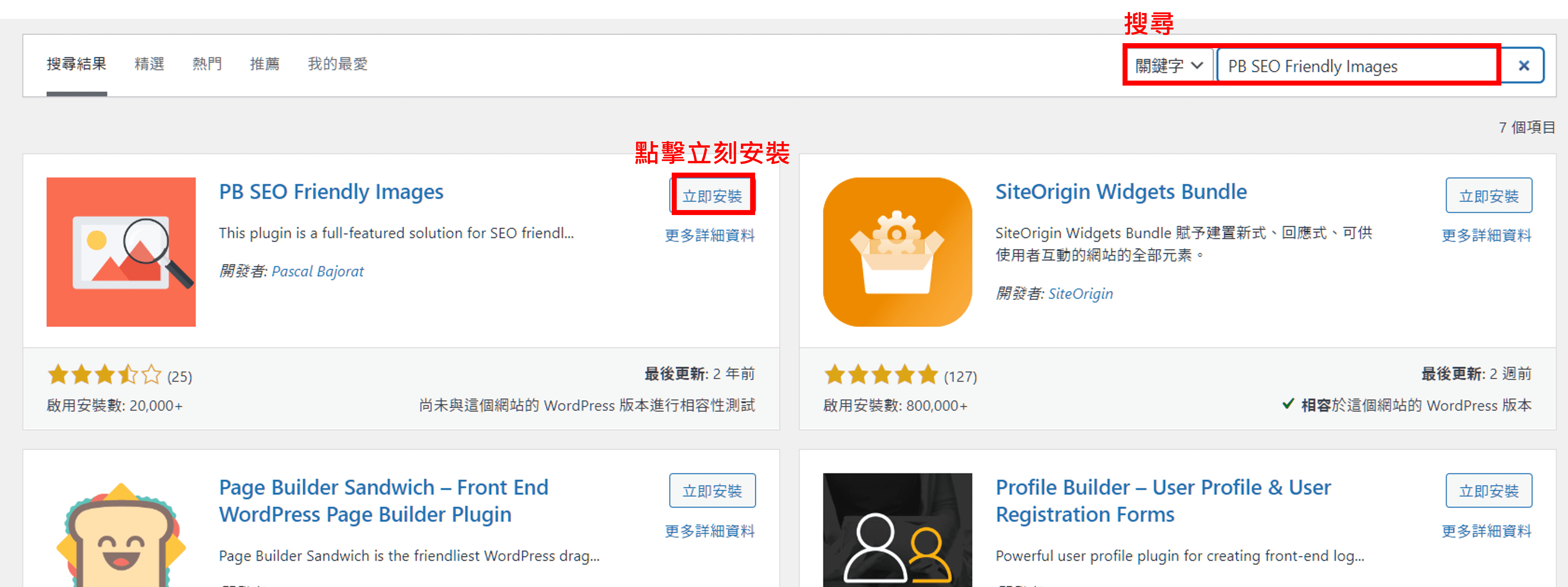
第一步:下載外掛
左側「外掛」>「安裝外掛 」>「搜尋 PB SEO Friendly Images」來進行下載。
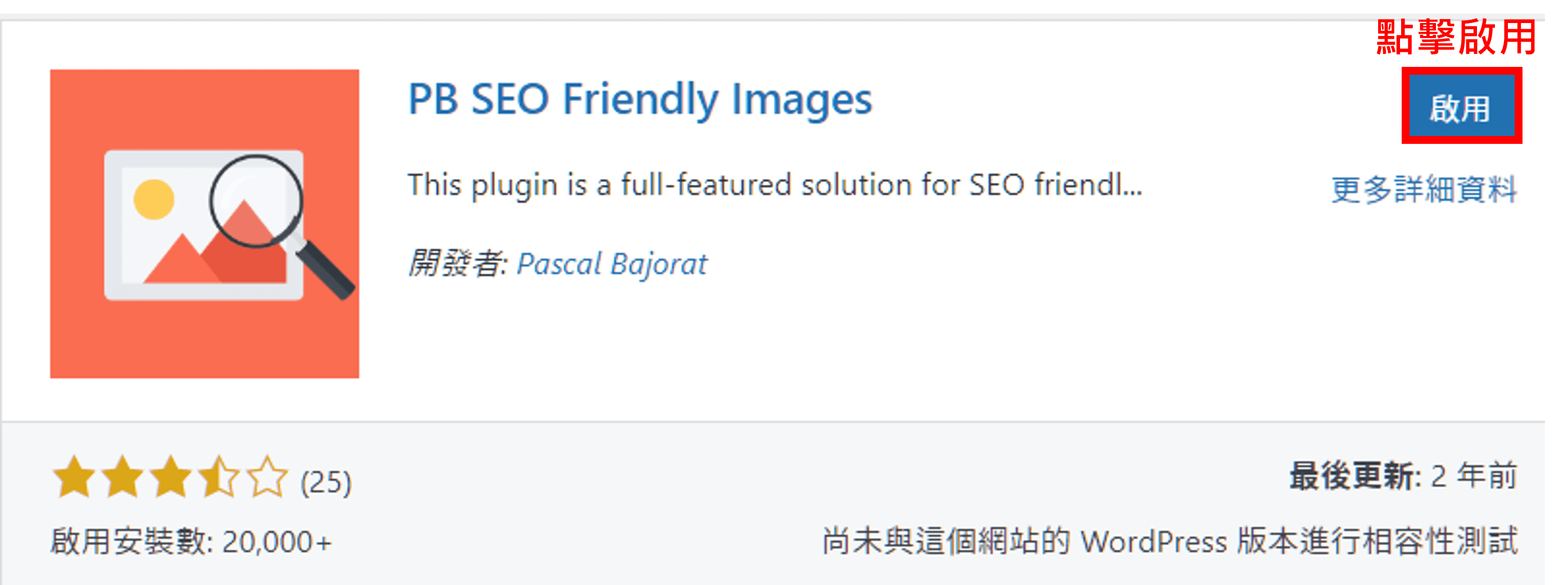
第二步:啟用外掛
點擊「啟用」。
PB SEO Friendly Images 教學 – 外掛設定流程
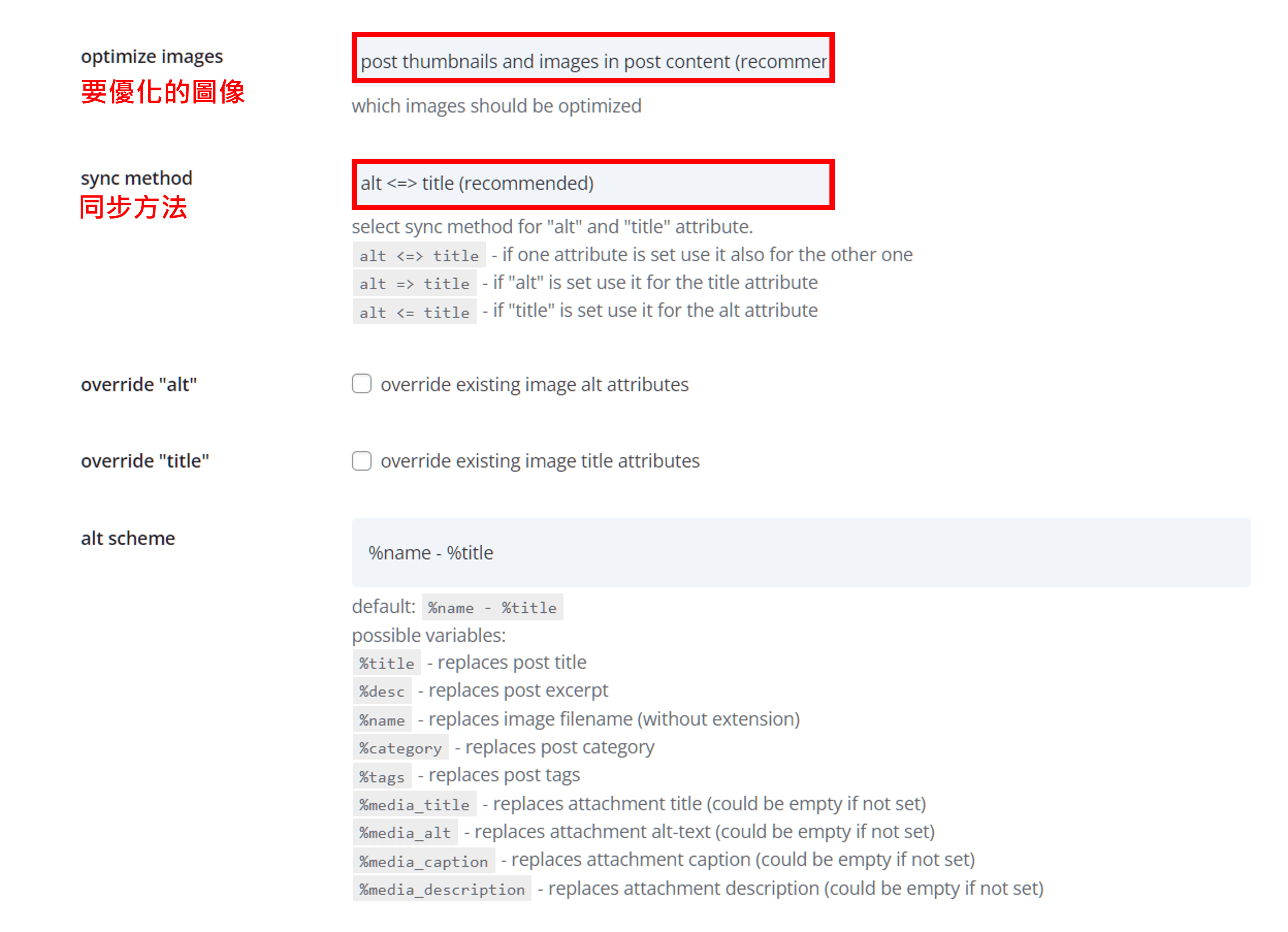
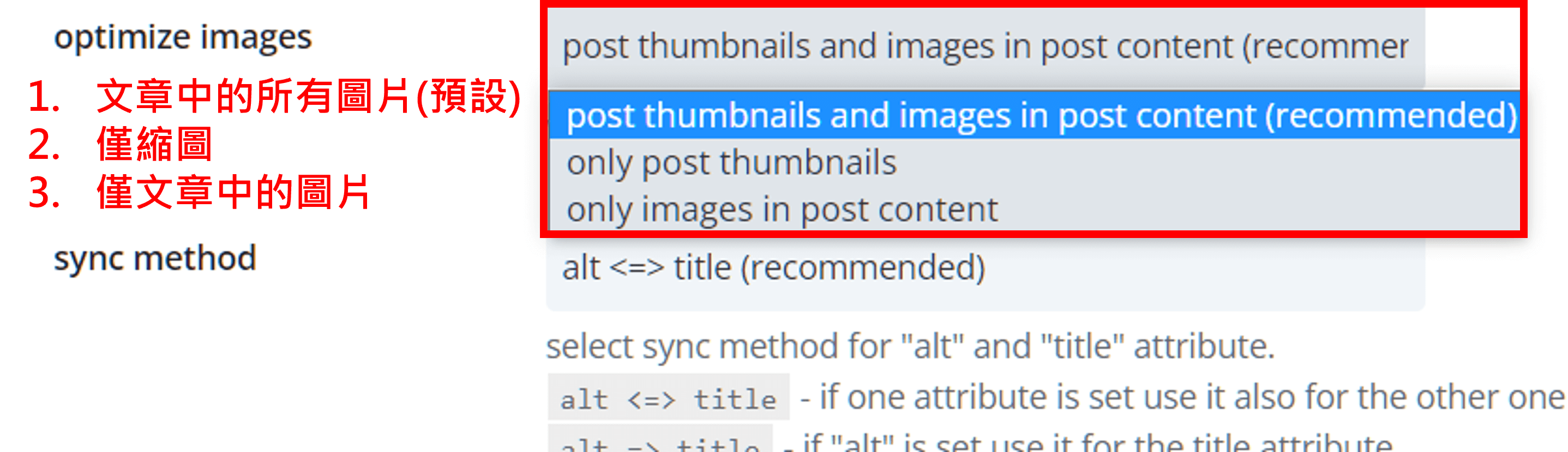
第一步:選擇要優化的圖片
除了默認的也可以看看其他的選項。
要優化的圖片可以看個人需求選擇,這裡示範選擇默認的。
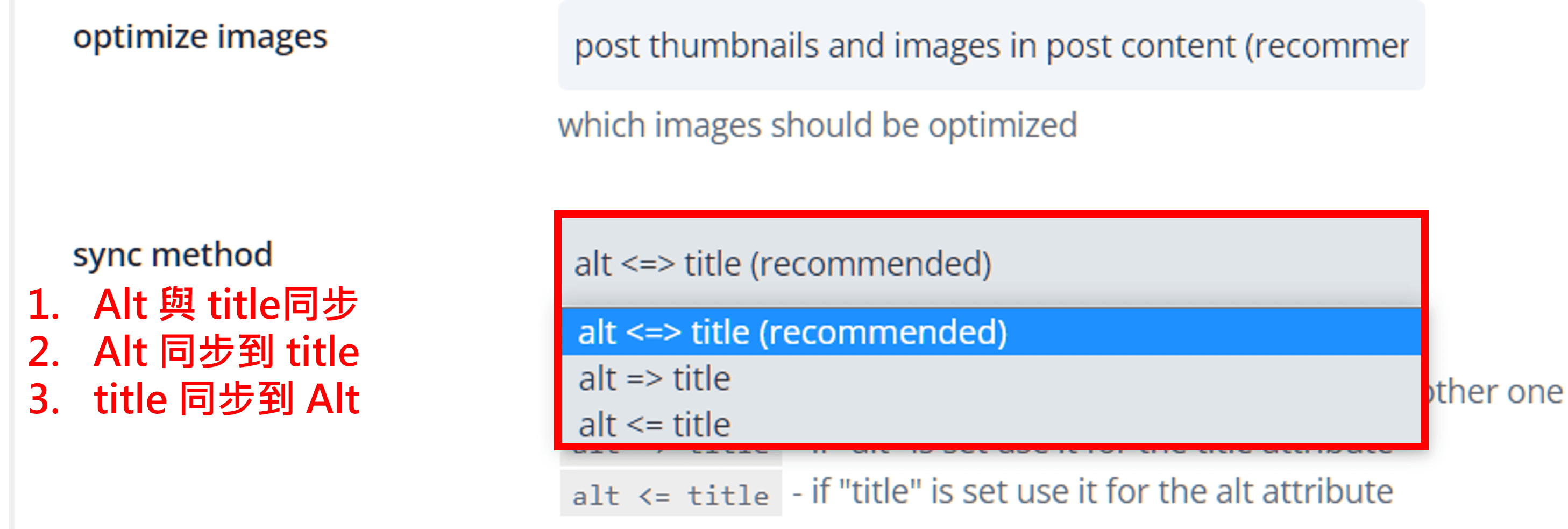
第二步:選擇同步方法
如果沒有特殊的習慣,可以用默認的選項讓 Alt 與 title 同步就可以了,十分的方便。
除了基本還有更多的功能也可以自己去嘗試看看喔。
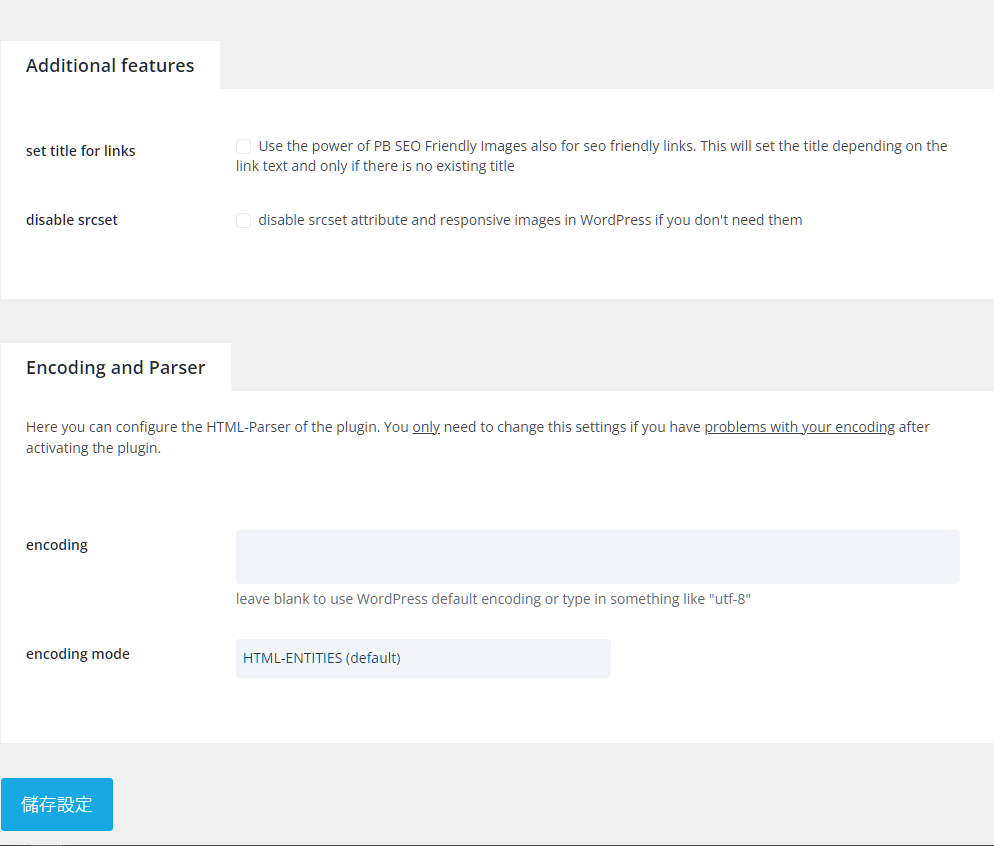
PB SEO Friendly Images 教學 – 設定完成
設定完成,最後要記得按下儲存喔。
Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-teaching.html
Q2W3 Fixed Widget 小工具 固定側邊欄掛
https://www.design-hu.com.tw/wordpress/wordpress-plugin/how-to-use-q2w3-fixed-widget.html
結語:
PB SEO Friendly Images 的相關教學就此結束,是不是簡單又快速呢,如果需要一個幫助你完善圖片 SEO 的外掛是一個很好選擇,而且如果有需要還有專業版的付費功能可以選擇,有了這個外掛一鍵下載簡單又快速,輕鬆便可以達到的成果,是不是超棒的呀!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~

































![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)