歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WordPress 自訂後台 是客制網站必備的功能之一,由於 WordPress 開源程式碼的特性,可以使用簡單的程式碼變更網站後台的操作方式,讓編輯網站內容的動作更容易被執行。在這一次教學中,鵠學苑將分享加入 jQuery function 限制文章編輯時可輸入的標題字數的方法,只需要在主題編輯器中加入 jQuery ,並輸入想要限制的字數,過程相當簡單。
而限制字數功能主要用於當網站具有多人編輯時,可以讓每一位作者在決定標題內容時不會寫的過於冗長,另一方面標題字數也會影響到網站前台顯示文章列表時的樣式、對齊、高低等,也不再需要人工計算字數,加入 jQuery 後會自動顯示當前標題字數。由於每個網站所使用的主題與外掛都不相同,建議在加入任何程式碼前都請先為網站做備份,以免造成網站錯誤。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
jQuery 說明
https://api.jquery.com/
注意事項:適用 WordPress 5.0 ( Beta )或以上版本
加入 jQuery function 至主題編輯器
第一步:下方是使用 jQuery 建立的函式,首先在 post 型態的編輯畫面中,標題欄位的下方加入自動計算當前標題字數的功能,接者在加入限制字數的 if 條件式,以下方定義的數字來說,就是當字串長度大於 30 字元時,將禁止繼續輸入數字的操作。
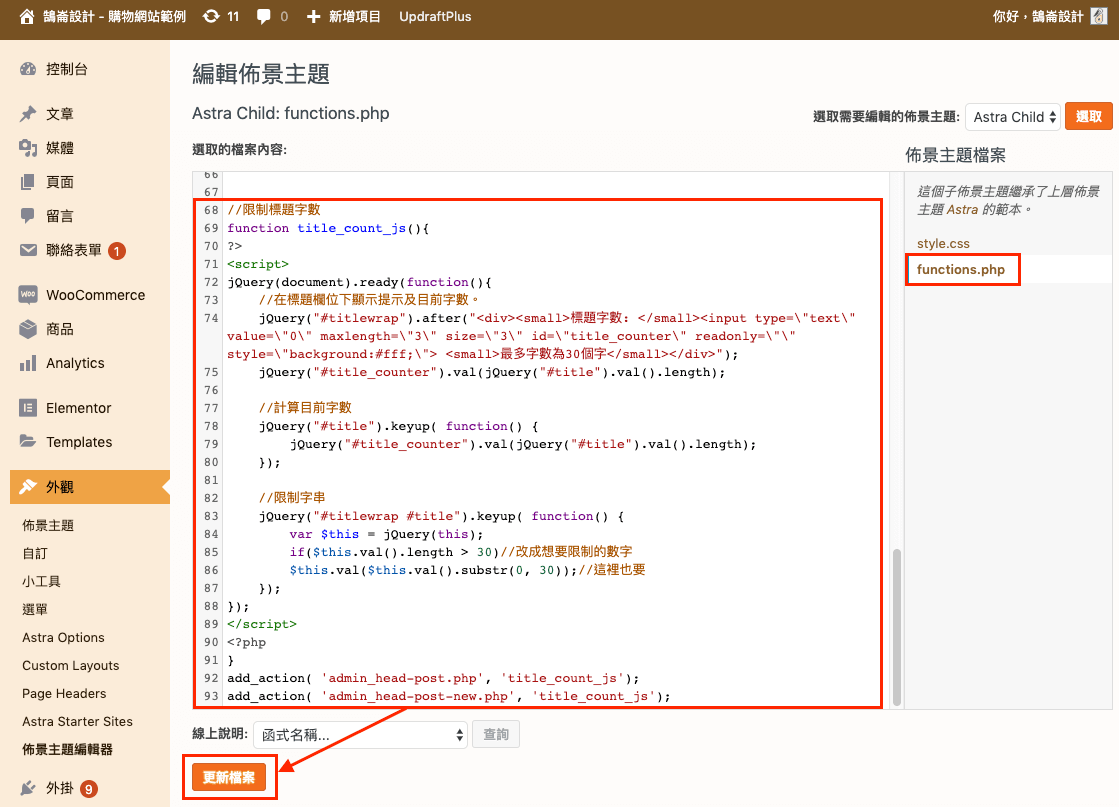
第二步:加入方式很簡單,在主題編輯器中的 functions.php 檔案結尾處加入此段函式,並修改想要限制的字數即可,記得要在子主題模板加入,如下圖所示。
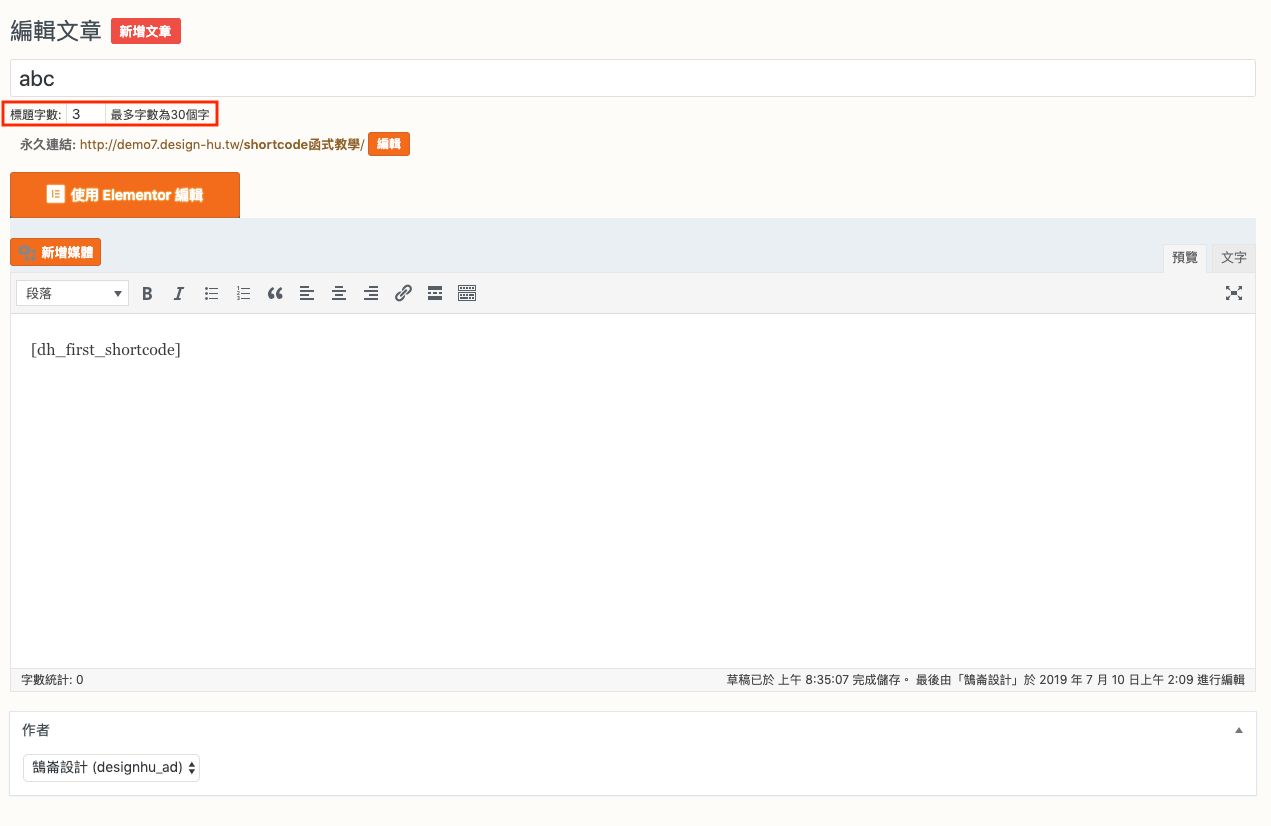
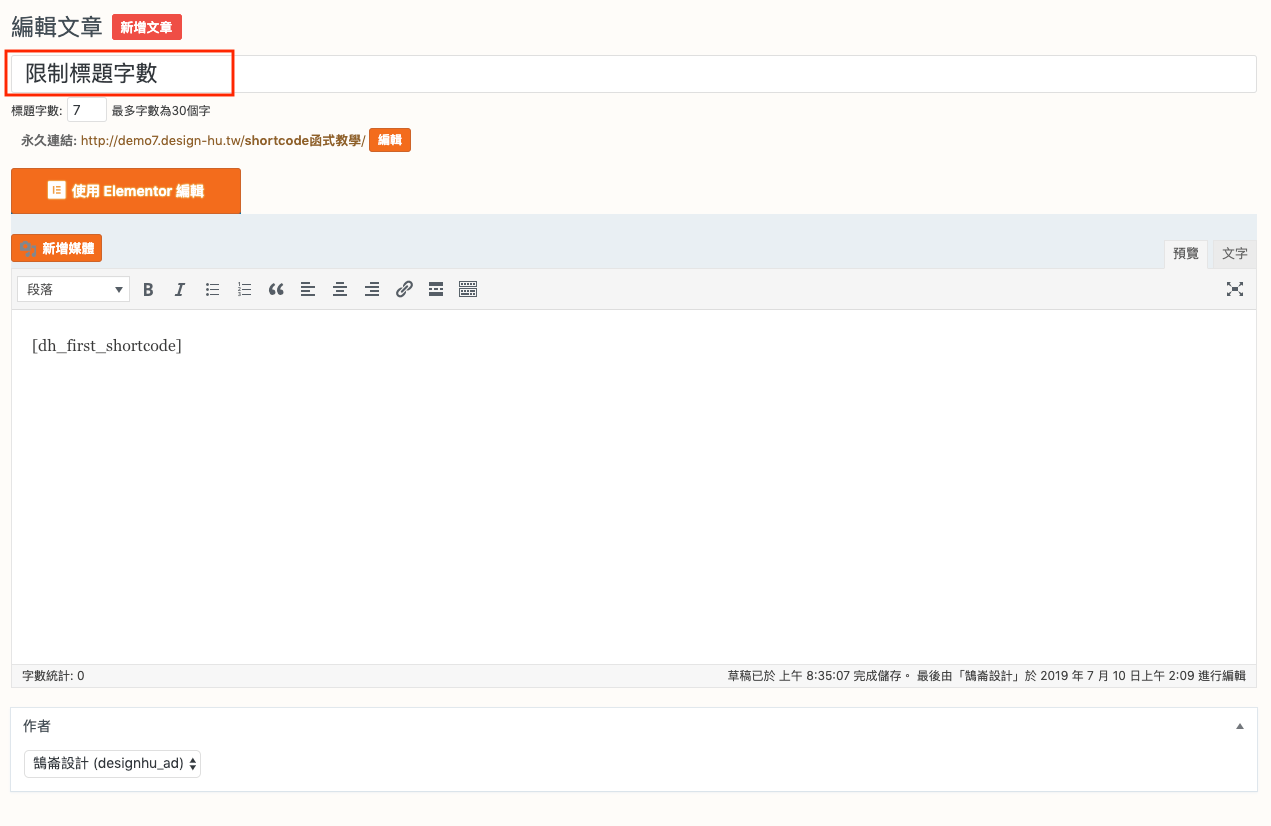
第三步:完成後在編輯頁面中標題部分就會顯示當前標題字數以及限制字數。
第四步:要特別注意的是英文字計算方式與中文字相同,一個字母就算一個字,與常見的計算方式不同。
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?