歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – 網頁主題 檢測, 網頁內容 排版及製作必須了解的應用方法,在製作 WordPress 網站前,必須要決定的就是網站佈景主題的使用,這裡說的佈景主題跟 Line 通訊軟體中所販賣的主題有點類似,也就是網站所想要呈現的樣式或者該具備的功能,網站內容設計所需要的元素呈現方式,與佈景主題選用有莫大的關係,因此對於架站新手來說,參考別人網站佈局風格來製作網站是最快的學習方式,那麼要如何得知目標網站是以哪一種佈景主題做架設呢?
在本篇教學中將提供使用 WPThemeDetector.com 檢測網站的方式,只要在 WPThemeDetector.com 中輸入想要知道其佈景主題使用的網站網址,就會出現目標網站所使用的主題名稱、主題資訊、免費外掛、版本等等,並且會有主題購買的來源網站,是不是相當方便呢?另外如果說想要檢測網站使用了哪些 WordPress 外掛 ,或者是找出在架站時最常被使用的外掛名稱,可以參考這一篇文章:WordPress 架構分析實用工具教學,快速檢查網站架構 。那麼快速進入正題,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:鵠學苑的所有教學均是以 Apple Mac OS X 系統 做步驟示範!)
網站佈景主題檢測網址
https://www.wpthemedetector.com/
WordPress Taiwan 正體中文下載點
https://tw.wordpress.org/releases/
WordPress 佈景主題購買及下載
https://themeforest.net/
檢測網站所使用佈景主題的方法
第一步:進入到 WPThemeDetector.com 這個網站,在其首頁的搜尋框中輸入目標網站的網址,點選 Experience the magic of WPTD 的按鈕。
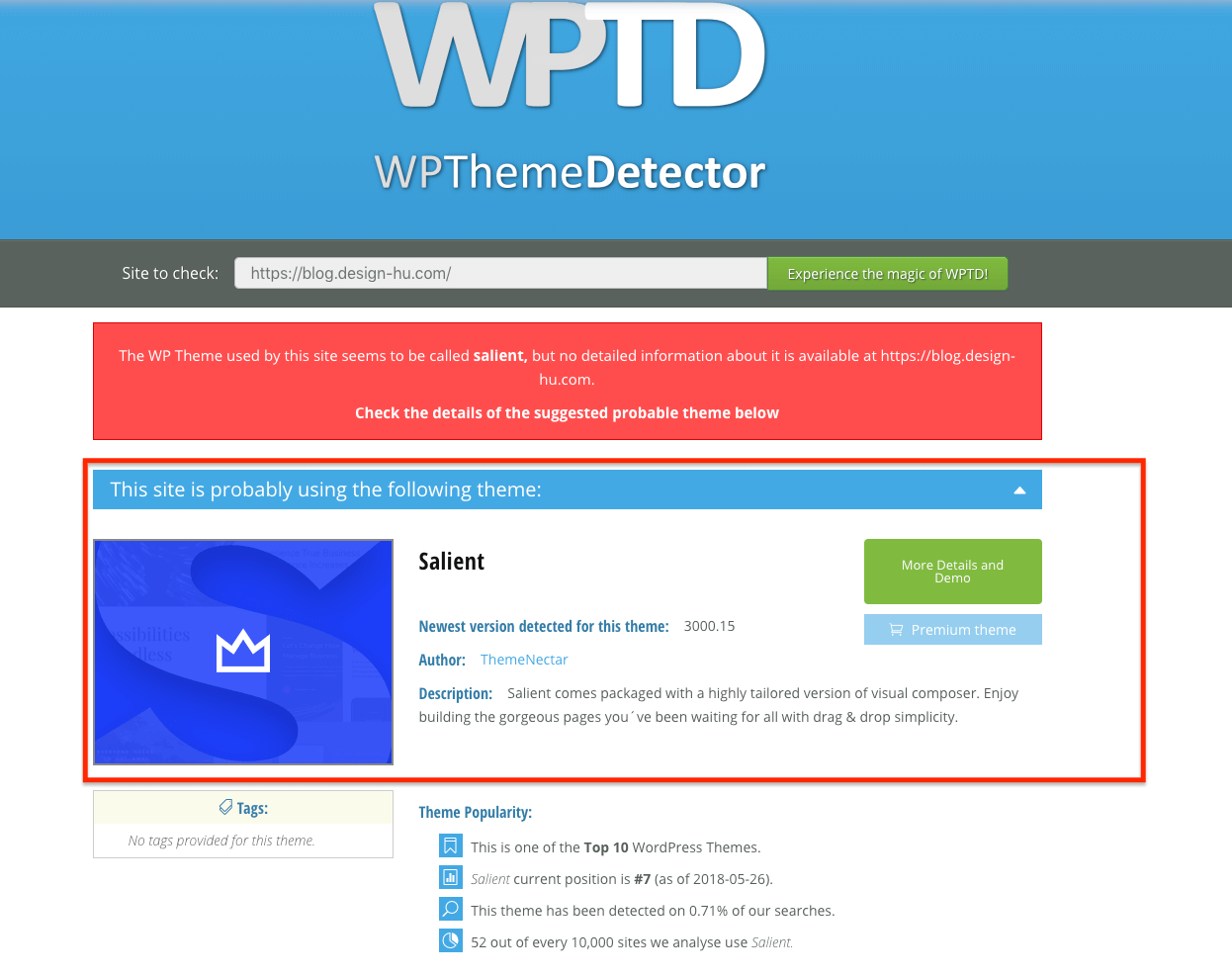
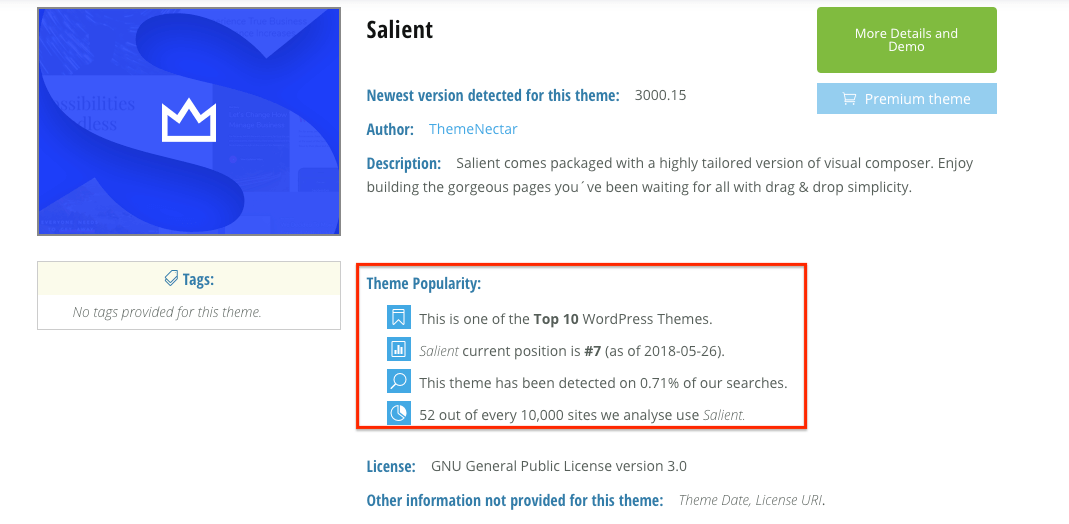
第二步:下圖中就是分析完網站後會呈現的畫面,筆者是以鵠學院的網址去做分析,可以看到結果呈現就是鵠學院所使用的佈景主題 Salient。
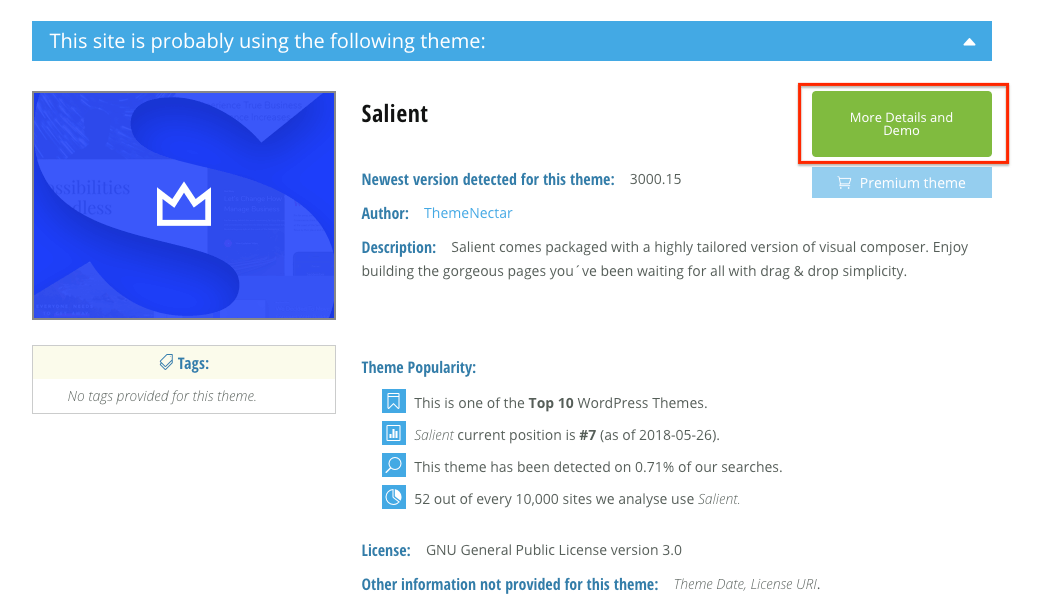
第三步:那要如何知道主題購買的來源?如下圖中點選 More Details and Demo 的按鈕。
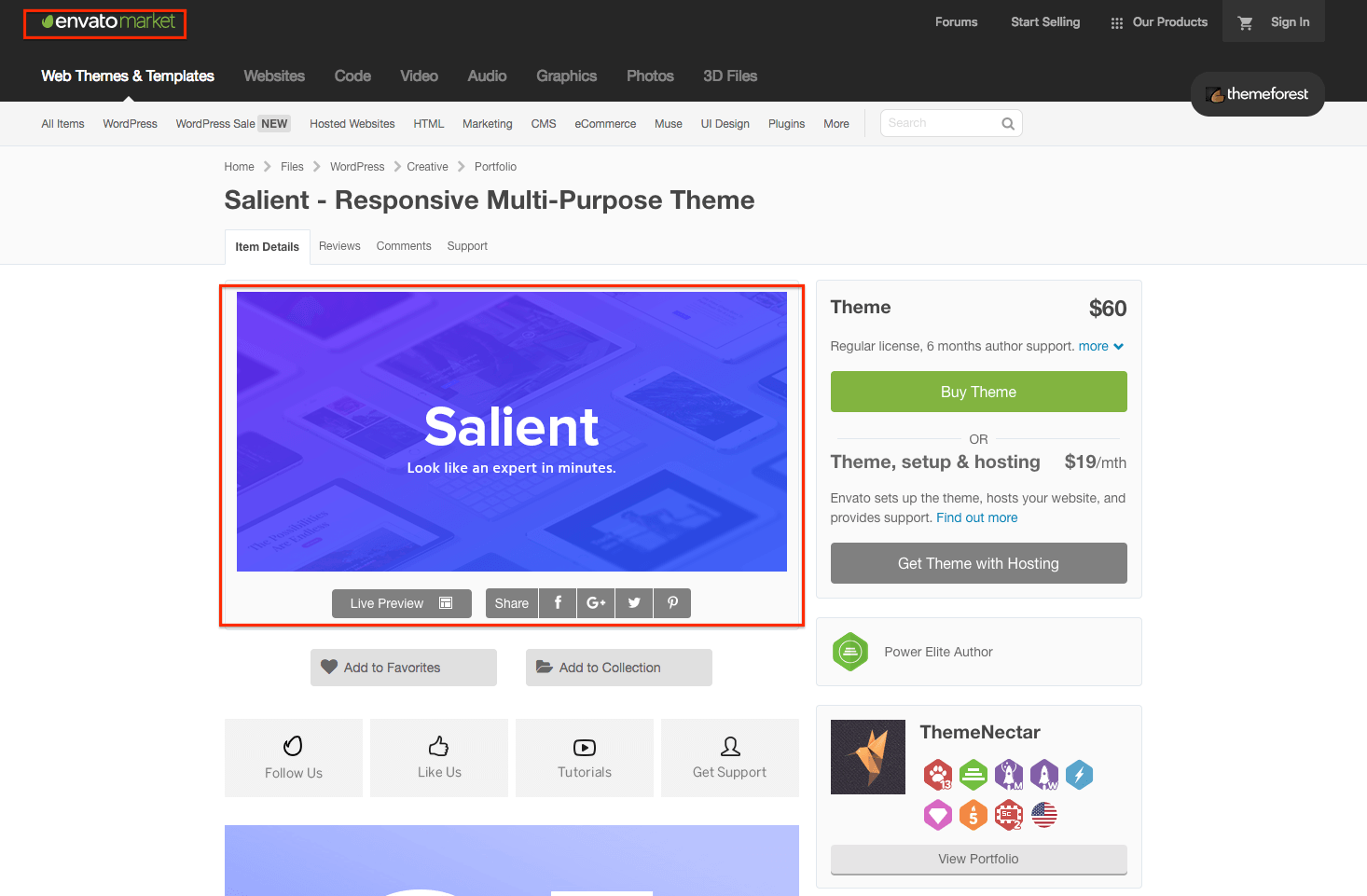
第四步:會進入到 envato 這個網站,在點擊中間藍底具有 Salient 文字的區塊,就可以進入查看該佈景主題的 Demo 網站,進而了解到更多主題的細節,而在畫面右邊也有主題購買的價位,佈景主題更新的歷程、所支援的外掛種類以及主題最主要的特色等等,可以自行參考這些資訊是否與自己要架設的網站所需內容有所符合。鵠學院也有介紹主題的相關文章,可以參考:Salient|WordPress主題教學,如果想看其它主題介紹:WordPress主題。
檢測網站佈景主題結果分析
第一步:在下圖中紅色方框標示處是 Salient 這個主題的簡單資訊,主要是說 Salient 是 WordPress 網站使用主題排名在前 10 名中的第 7 名,也就是説這個主題被使用的程度相當熱門。另外在 WPThemeDetector.com 中被分析每1000網站中就有52個網站是使用 Salient 作為網站的佈景主題,這些數據可以作為是否使用本主題的參考,原因是越多人使用的主題,其更新的效率會必較高,相對的在網站中使用其主題發生錯誤的機率也會降低,穩定性較佳,而熱門的主題如果說在操作上遇到問題,在網路上也比較容易找到解決的方法。
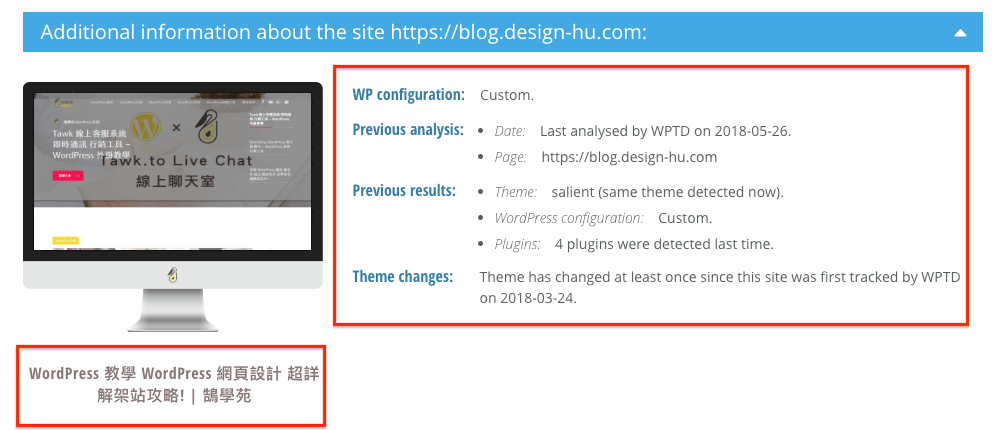
第二步:這裡的訊息是會針對不同的時間點對同一網站分析所得到的結果做比較,比如說目標網站更換主題做了改版,這裡會列出上一次檢測網站對比本次檢測的變化,比如說使用的主題、分析時間、抓取的外掛種類、主題更新時間等等,能夠掌握目標參照網站的一些細節。
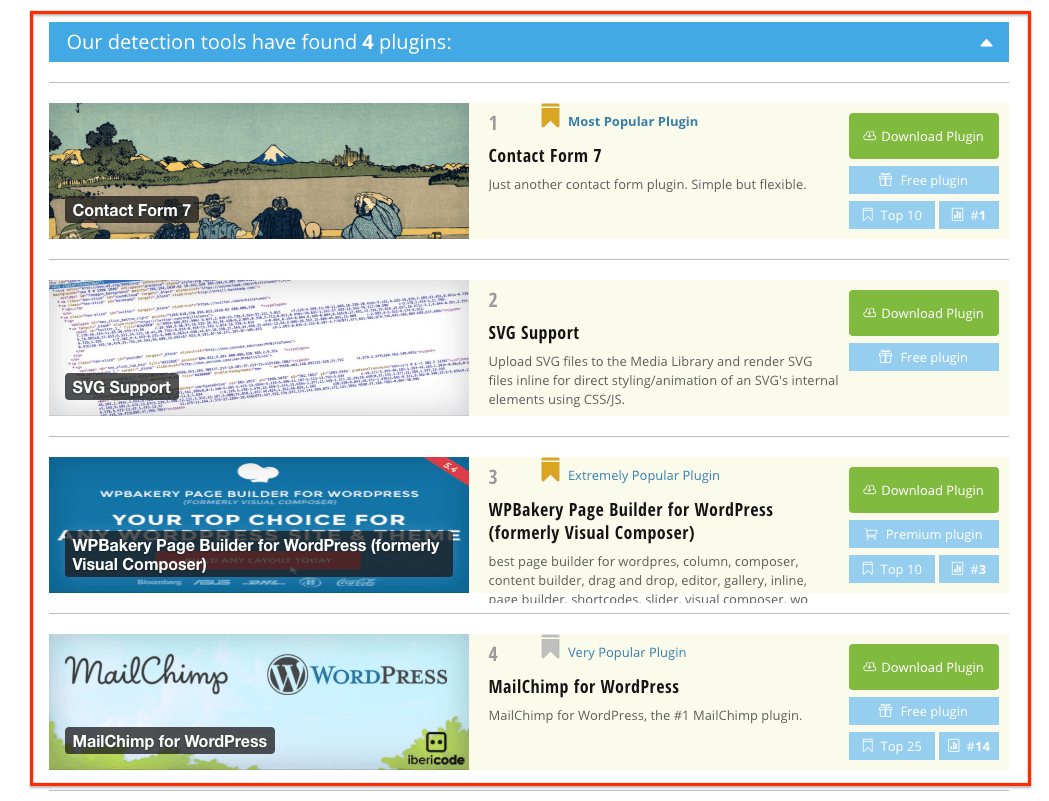
第三步:在檢測結果頁面的最後一項,就是目標網站所安裝的外掛,但只會列出比較多人次使用的熱門外掛,並不會將該網站所有的外掛都列出,這個部分筆者認為參考就好,因為其實在 WordPress 中安裝完主題後,該主題就會提供需要使用及配合的外掛,除非在這個分析結果中有列出剛好需要的外掛,就可以點擊綠色的下載外掛按鈕來使用,但要注意到這些外掛有些是需要付費的,只有標記 Free plugin 才是免費使用。
結語:
在分析完目標網站的主題之後,就可以在其主題下載安裝來源的位置先了解該主題詳細介紹,筆者在這裡建議要分析的參照網站,最好是與自己想架設的網站內容相近的,因為 WordPress 佈景主題並不是適合全部種類的網站,每一個主題所側重的功能都不太一樣,如果説是想建立購物網站,但卻拿了形象網站的網址來做分析參照,那麼分析出來的佈景主題說不定無法支援購物網站的一些功能或者無法與銷售外掛系統相容,那麼就真的是白忙一場了!今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
Google FAQ 結構化資料啟用,讓問與答在搜尋結果中直接呈現
無障礙網站介紹-規範說明、檢測工具與操作影片
Google 演算法更新,使用者搜尋後將出現多樣性的網站內容