歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – hreflang 標記 是 HTML 定義的屬性,主要是使用在當網站具有不同的多國語言版本時,向搜尋引擎宣告網站不同語言版本之間的關聯性,而 Google Search Console 指定國際目標的項目就是在分析網站的 hreflang 是否有正確定義。對於多語系網站而言 hreflang 標記 非常重要,如果想要在不同國家的搜尋結果中顯示本地語言的網站版本,就必須重視 hreflang 語言代碼的宣告方式。
在本篇教學中將以一個 Google Search Console 指定國際目標項目中常見的錯誤作為範例,說明如何解決 hreflang 錯誤以及介紹定義 hreflang 屬性的基本觀念,在第二小節中也會介紹 WordPress 架設多國語言網站時最多人使用的外掛 – WPML 要如何設定 hreflang 標記中的語言代碼,在有了概念後,才能有效避免搜尋引擎對不同語言的網站版本產生混亂而無法將正確的網站內容呈現在使用者搜尋結果中的情況發生。接下來跟著鵠學院的腳步,讓我們開始學習吧!
(重要聲明:WPML 外掛是需要付費購買的,鵠學苑經過多個大型多語系外銷網站實測後無論是穩定度或者功能性上都是相當不錯的 WordPress 多語系外掛,因此推薦使用。鵠學苑也是透過購買後才得以使用,因此並沒有收取 WPML 官方任何費用或為其任何程式衝突問題背書,建議在安裝或操作 WPML 任何附加外掛時一定要為網站做好備份,以免導致網站出現任何問題!)
Google Console 指定國際目標報告說明
https://support.google.com/webmasters/answer/6059209
Google Console hreflang 網站使用指南
https://support.google.com/webmasters/answer/189077
WordPress 多語系外掛 WPML 官方網站 (簡體中文)
https://wpml.org/zh-hans/purchase/
Search Console hreflang 介面說明與錯誤解決範例
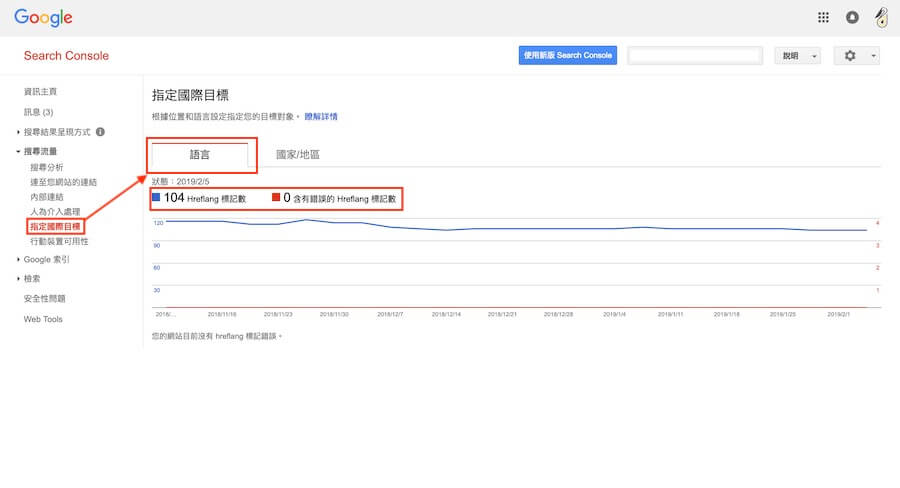
第一步:登入 Search Console 後在搜尋流量的分類下選擇指定國際目標,在語言的頁籤中會顯示 hreflang 的標記數,在數據上必須要先了解的是假設網站具有三個不同語言的版本,那麼在每一個具有不同語言版本的網站頁面中,就要有三個宣告不同語言的 hreflang 標記,以下圖為例,104 hreflang 標記數指的是網站中每一個網頁所具有的 hreflang 標記總數,而不是具有多語言版本網頁的 hreflang 標記數,這一點要先有所認知。
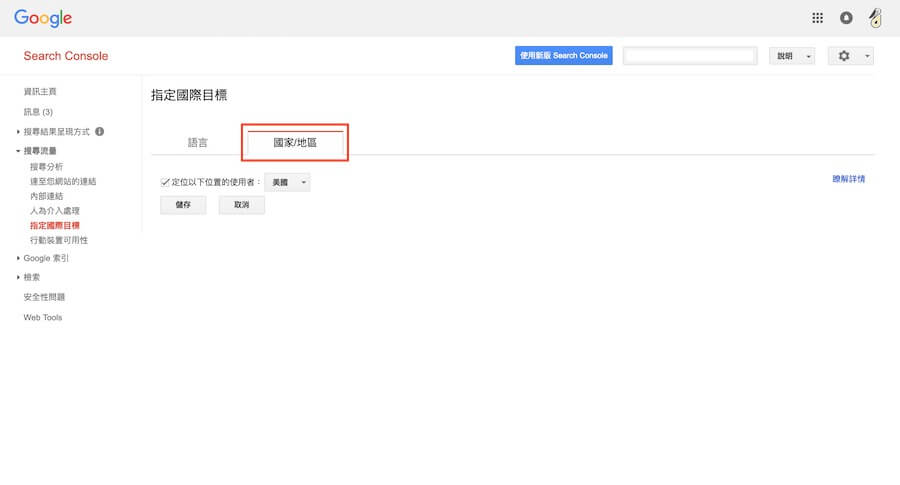
第二步:第二個頁籤是可以指定網站想要定位給哪一個國家的使用者,假設網站網址中已經具有國家的頂級域名(比如 .com .tw),則不需要在此指定國家/地區,如果說只使用 .com 的全球資訊網域名,則可以在此指定國家,讓搜尋引擎知道你的網站要在哪一個國家的搜尋結果中優先顯示。網址選擇相關知識可參考:網域查詢及網址申請教學 流程,快速申請專屬網址名稱,架站必學知識!
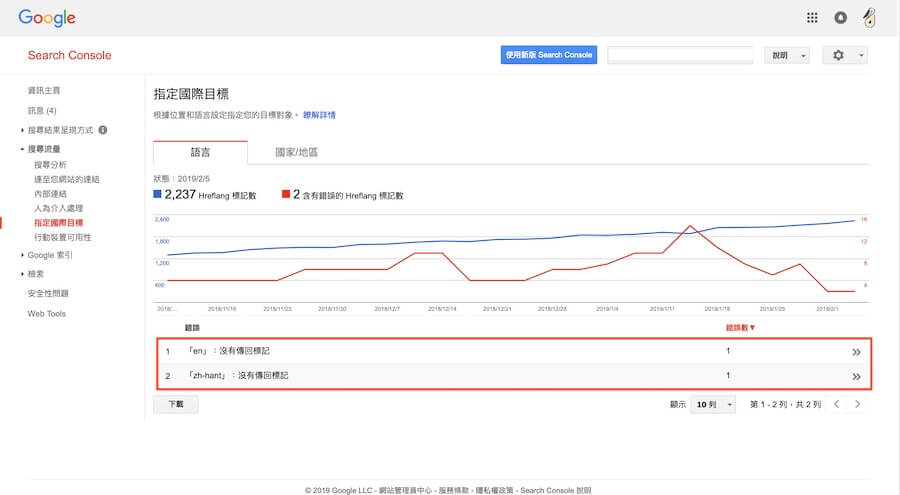
第三步:下圖是網站較常出現的 hreflang 標記錯誤,也就是在 HTML <head> 的部分中不具有其它語言版本的 hreflang 標記,因此被 Google 搜尋引擎判定為沒有傳回標記。
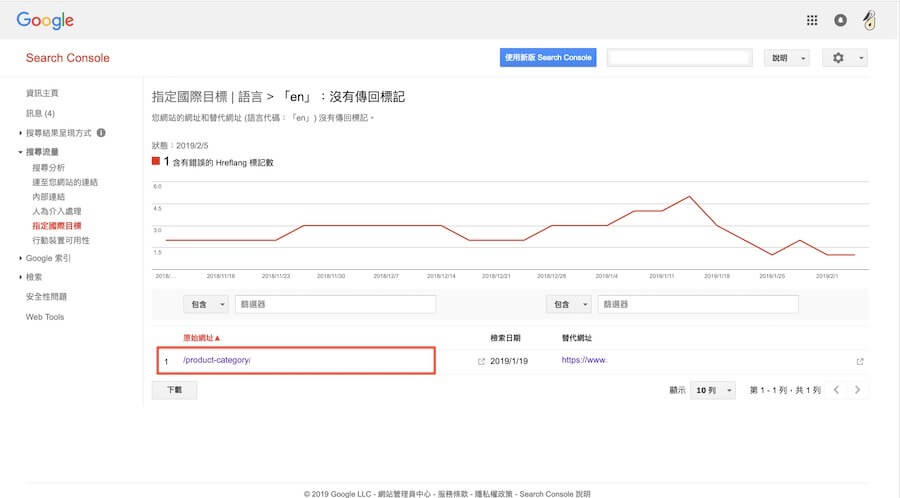
進入到 en :沒有傳回標記的項目中,在原始網址中可以看到發生問題的網頁,點擊欄位最右側箭頭標誌可以連結到該頁面。
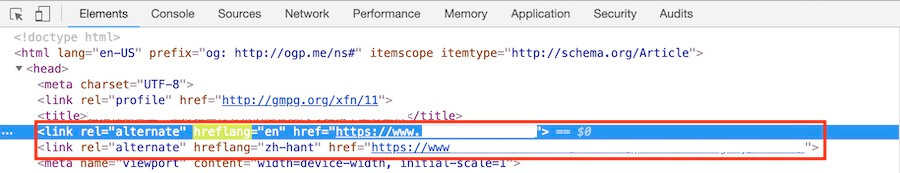
第四步:在 Chrome 瀏覽器中點選右鍵檢查,進入到開發人員工具中,使用搜尋功能(control+f 或者 command+f )搜尋 hreflang ,如果網頁有建立多語版本,會在 head 標記之間找到如下圖所示的位置,也就是 hreflang 的完整表達式:<link rel=”alternate” hreflang=”en” href=”https://www.example.com”>,此網頁會發錯誤的原因在於網站中的英文版本的分類頁面修改網址名稱後沒有正確轉址,導致舊的英文分類頁面在 Google 索引中 hreflang 宣告的網址是網站首頁,而非中文版分類頁面(zh-hant)所對應的英文頁面。以下說明:
錯誤版本:
<link rel=”alternate” hreflang=”en” href=”https://www.example.com”>
<link rel=”alternate” hreflang=”zh-hant” href=”https://www.example.com/zh-hant/product-category/name”>
正確版本:
<link rel=”alternate” hreflang=”en” href=”https://www.example.com/en/product-category/name”>
<link rel=”alternate” hreflang=”zh-hant” href=”https://www.example.com/zh-hant/product-category/name”>
看到上方的範例一定會覺得奇怪,為什麼 hreflang 宣告中的網址是首頁,而不是 Search Console 中顯示的錯誤網址,這是因為在 WordPress 多語系外掛 WPML 的設定中,只要某一網頁缺少語言版本,就會自動轉向到替代網址,也就是當前語言的首頁,因此當舊的網頁無法判別語言版本時,就會在 hreflang 標記中以首頁網址替代。
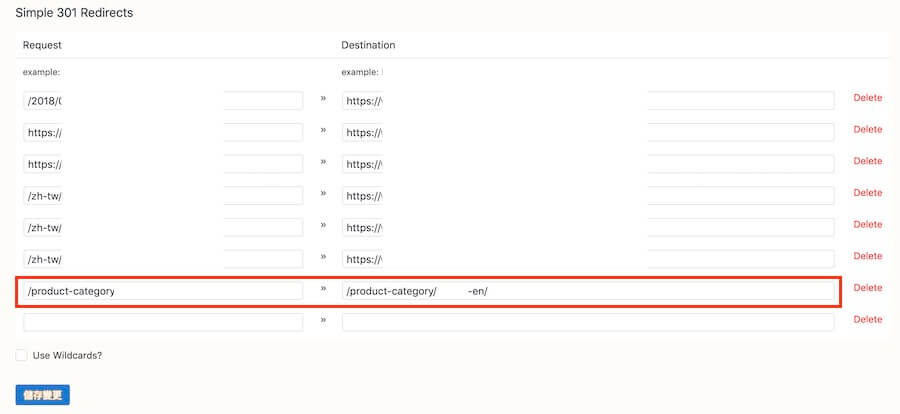
第五步:為了要解決網址問題,筆者使用 301 轉址將舊的分類頁面轉址到新的分類頁面,讓搜尋引擎知道正確的網站語言對應版本。請參考:301 轉址 – Redirection 外掛教學,WordPress 轉址設定。
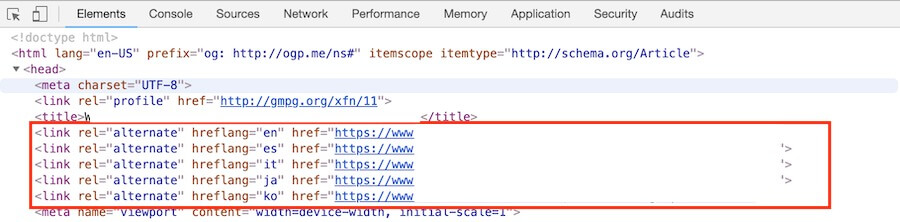
第六步:下圖中才是正確的 hreflang 標記宣告樣式,也就是在英文版本中列出自己以及其他所有語言版本的對應網址。
WPML 多語系 WordPress 外掛 簡介
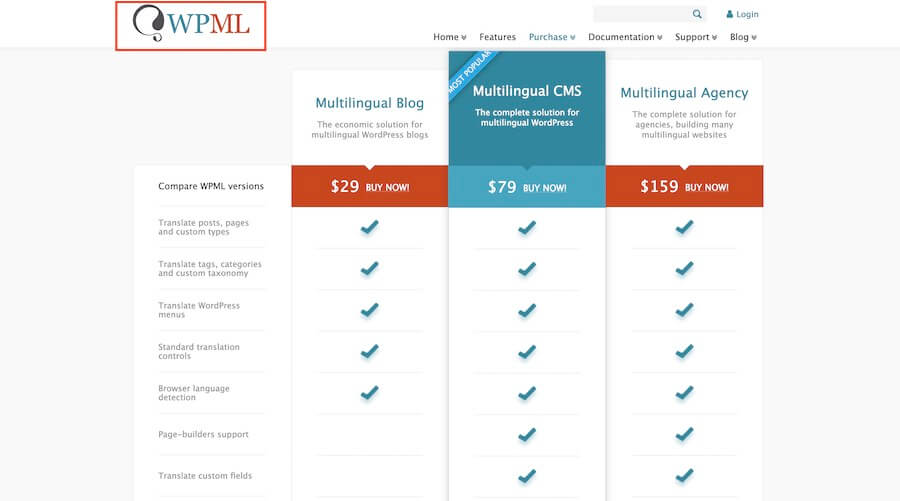
第一步:WPML 是 WordPress 製作多國語系網站時使用的外掛,除了基本的網站前端語言翻譯外,也有支援 WooCommerce 商品內容翻譯、批次匯入匯出網站資料翻譯、特殊字串翻譯等,功能上非常齊全,下圖是 WPML 的定價,目前的方案來說只要購買一次,可以在多個不同網站上建立多語言版本。
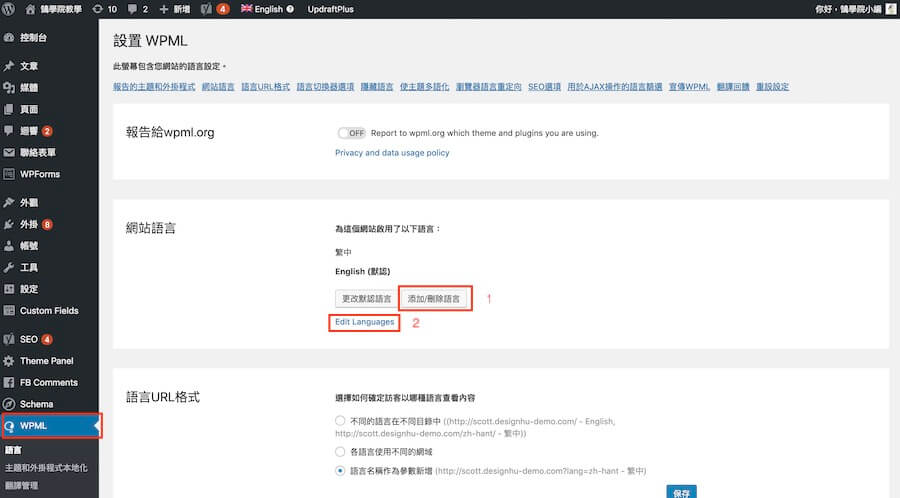
第二步:購買後安裝完成,可以在側邊工具欄中找到 WPML 語言項目,下圖標註一的添加刪除語言可以自行啟用想要的語言版本。
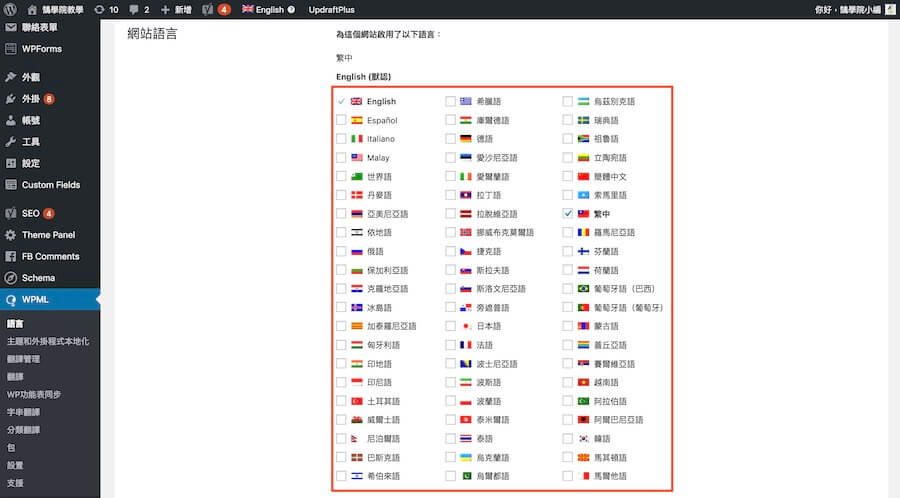
第三步:下圖是 WPML 可以選擇的國家本地語言,幾乎囊括了世界上所有的主語言。
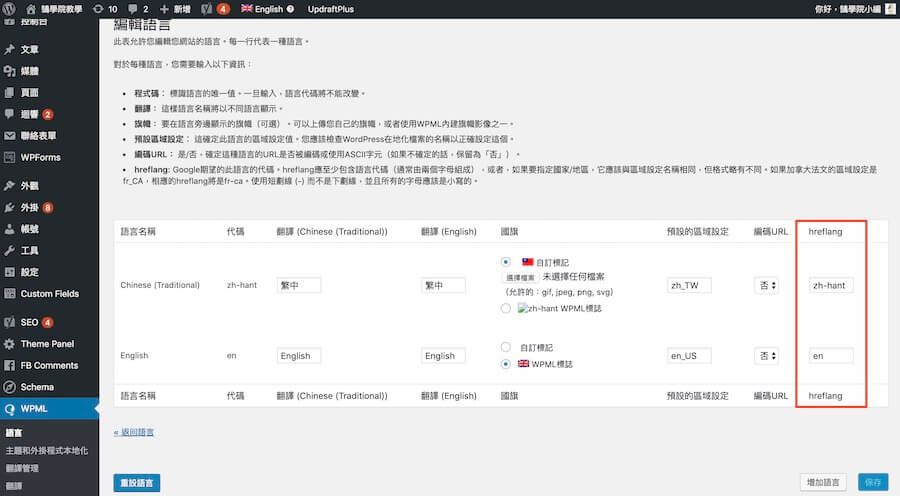
第四步:在第二步圖中如果點選標註2 的 Eidt Language ,就會進入到下圖的畫面,可以自行編輯 hreflang 語言標記,但要注意到的是必須與代碼、區域設定所設定值要有所對應,國家語言代碼可以自行上網搜尋,有相當多的資料可參考,比如:維基百科-語言代碼。
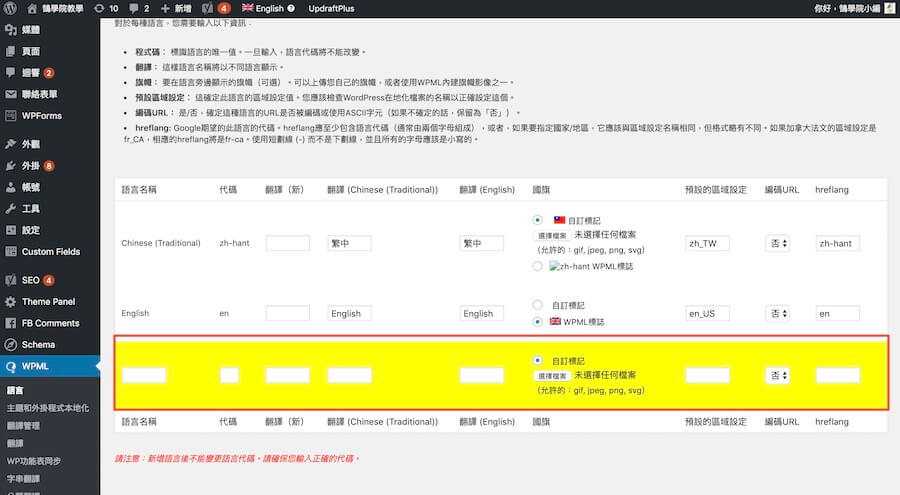
第五步:如果找不到想要增加的語言,也可以使用增加語言的功能(右下角),自行定義語言標記與內容。
結語:
WordPress 網站架構是以 php 語法為基礎,因此在使用 hreflang 標記宣告語言版本時無法像手寫 HTML 時單獨為各別網站頁面一一加入,如果網站頁面多達上百頁,使用手動加入的方式也相當耗時費工,因此建議以附加外掛的方式,自動為網頁對應語言版本中加入應該有的 hreflang 宣告標記,也比較不容易出錯的做法,這也是為什麼本篇教學中會推薦使用 WPML 多語系外掛的原因,除了省略自行設定程式語言的步驟,也能夠好的將心思放在使用者會觀看的網站前端語言顯示內容上,更能讓搜尋引擎能更精準的將正確的網站語言版本呈現在使用者面前。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站 相關教學文章
網站架設知識推薦閱讀
GDPR 歐盟 個人資料保護 法規發佈,網站必須建立 隱私 政策 !
B2B 外銷網站 – 網站設計與規劃的五大面向
Elementor 網頁編輯器 突破 300 萬下載次數,最受歡迎的外掛!