歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。當我們想知道網頁上的圖片、影片的大小、長寬等資訊時,往往只能下載下來查看,對於工作上是一件非常耗時的一件事,因此今天小編要介紹一款免費的 chrome 外掛 – 「 Image Size Info」幫助大家在製作網站圖片或廣告banner時,可以利用最短的時間,得到更精確的資訊,接下來就跟著鵠學苑的腳步,我們一起學習吧!
Image Size Info 是什麼
Image Size Info 是一個免費 chrome 擴充功能,這款外掛可以用來查看圖片、影片的尺寸、名稱、大小資訊等,安裝完成後僅需在想查看圖片或影片的頁面點擊右鍵選擇「 Image Size Info 」,即可查看圖片或影片的完整資訊,接著就一起點開上方的連結一起來體驗吧!
Image Size Info 使用教學
點擊上方的網址就可以 進入 Chrome 線上應用程式商店,接下來就跟著小編一起學習,了解 Image Size Info 如何使用吧!
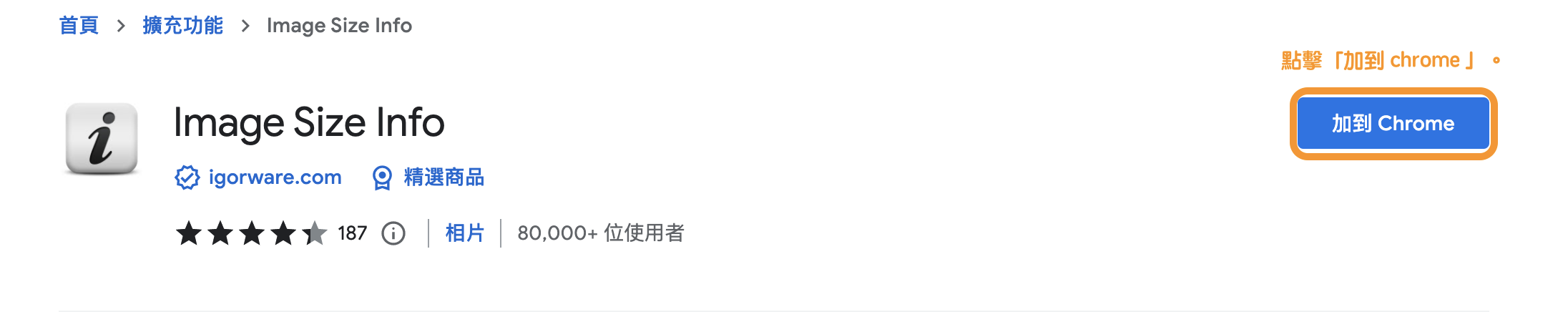
第一步:點擊「加到 chrome 」。
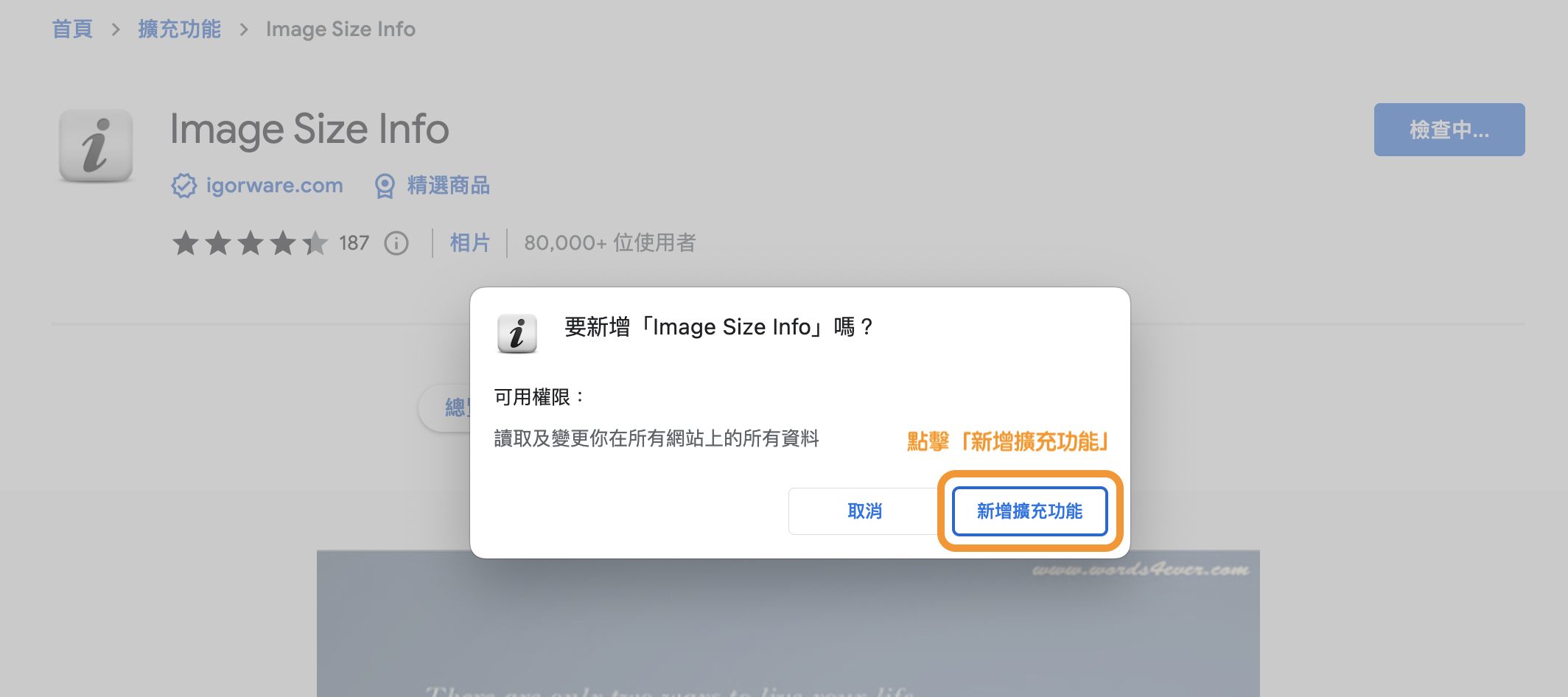
第二步:點擊「新增擴充功能」。
因為 Image Size Info 協助我們在網站上查找資料,會需要我們同意使用網站相關的權限,包含位置資訊、網頁記錄與網站內容(文字、圖片、音效、影片或超連結等),所以這邊會再提醒安裝時會需要這些資訊,這時候按下左邊的「新增擴充功能」按鍵。
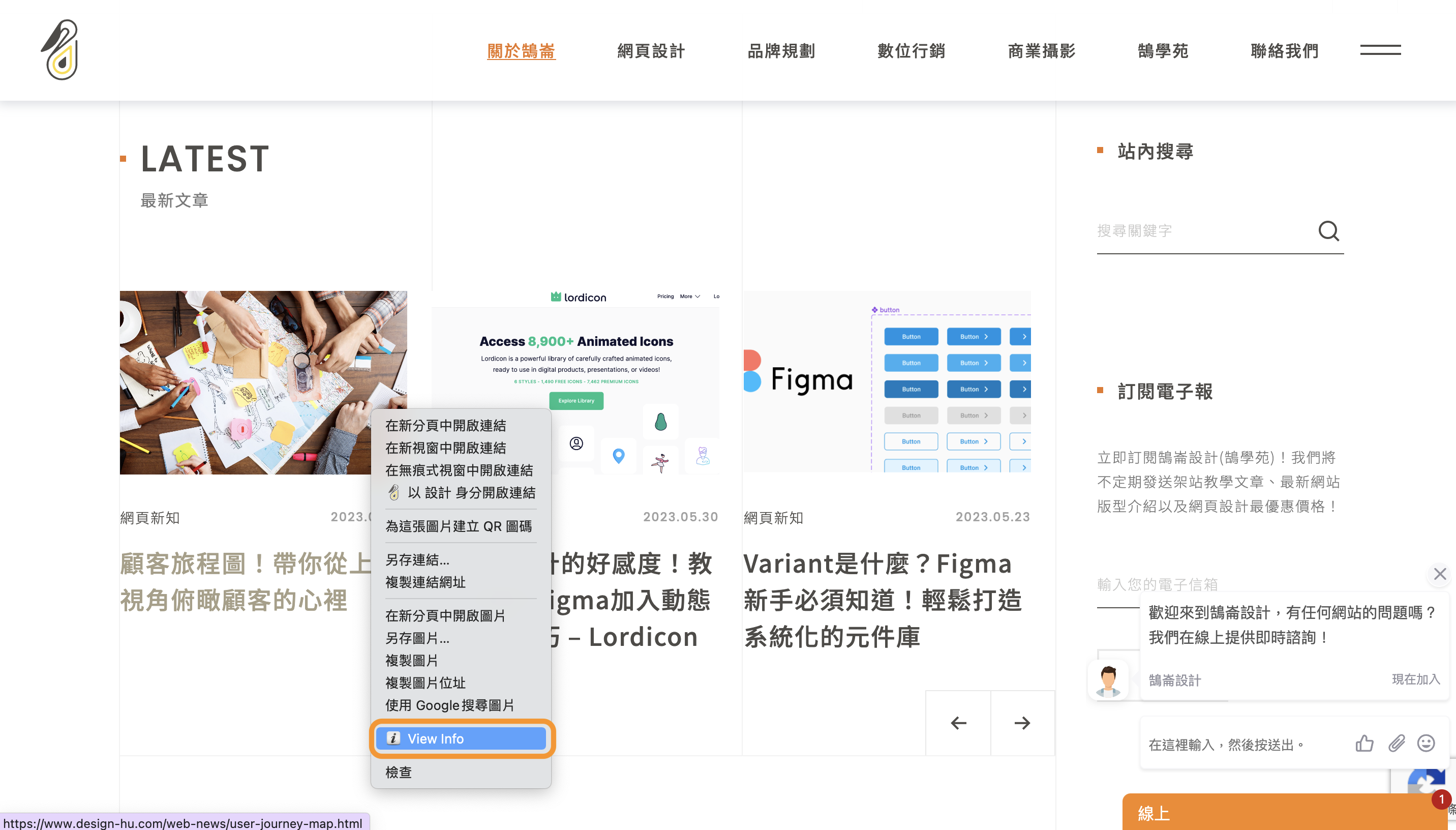
第三步:打開欲查看圖片、影片的網頁,並於圖片、影片上點擊「右鍵」,選擇「Image Size Info 」即可查看圖片、影片的詳細資訊。
第四步:Image Size Info 除了支援各種的圖片格式外,也可查看 webm、gifv 格式的影片資訊,不過 CSS 的背景圖片就無法適用了。
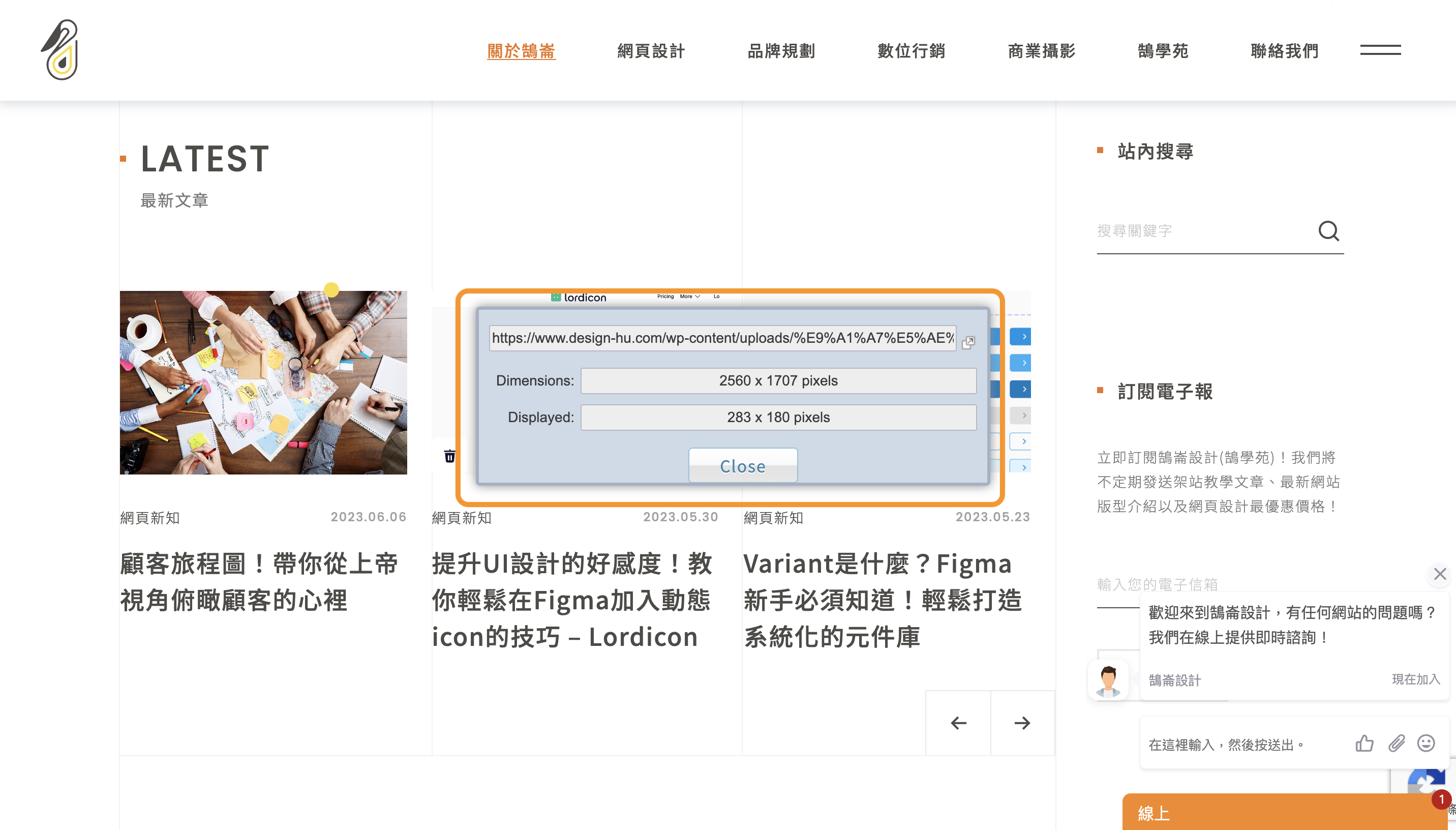
我們以鵠學院上的文章作為示範,打開鵠學苑的架站資源,將滑鼠游標放在任意你想觀看的文章標題上,等他跑一下,就會跳出浮動式預覽視窗,視窗的右上角也有複製及開啟的選項視窗的右上角也有複製及開啟的選項提供給使用者。
Happy Hues 設計師的靈感補給站!網站調色盤提升你的配色美學
https://www.design-hu.com.tw/wordpress/wordpress-tools/animated-icons.html
UI Buttons 免費網頁動態按鈕素材,輕鬆踏入網頁設計CSS 的世界!
https://www.design-hu.com.tw/webmaster-tools/iconbros-elegantthemes.html
結語
如果你經常需要池看網頁上圖片、影片的詳細資訊,那 Image Size Info 一定非常適合你,僅需點擊右僅需點擊右鍵,即可一窺圖片的身世之謎。
那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
通用 Google Analytics 即將停止服務,快來確認資源有沒有影響!
CTR、CPM、CPC、CPA是什麼?一次搞懂20個網路廣告用語!
行銷組合4P到4C?擬定行銷策略前必須了解的消費者觀點!