歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略。你是不是和一樣每次做簡報時都會為了配色而苦惱美多時間呢!今天小編要推薦大家一個連設計師都愛用的配色網站,但和以往最不同的是這個網站不只告訴你色碼,教你如何將這些顏色運用於網站中,如果你已經迫不及待想知道的話,接下來就跟著鵠學苑的腳步,我們一起學習吧!
Happy Hues 官方網站
https://www.happyhues.co/
Happy Hues 是什麼
Happy Hues 是一個配色教學網站,目前共收錄的 17 種調色組合,在 Happy Hues的網站裡有實際示範套用顏色的網站的按鈕、文字、圖示、資訊卡的效果,同時 Happy Hues 網站哪也介紹了各種顏色心理學在生活中的應用及經常連結的關鍵字。
Happy Hues 使用教學
點擊上方的網址就可以進入 Happy Hues 官方網站 ,接下來就跟著小編一起學習,了解 Happy Hues 如何使用吧!
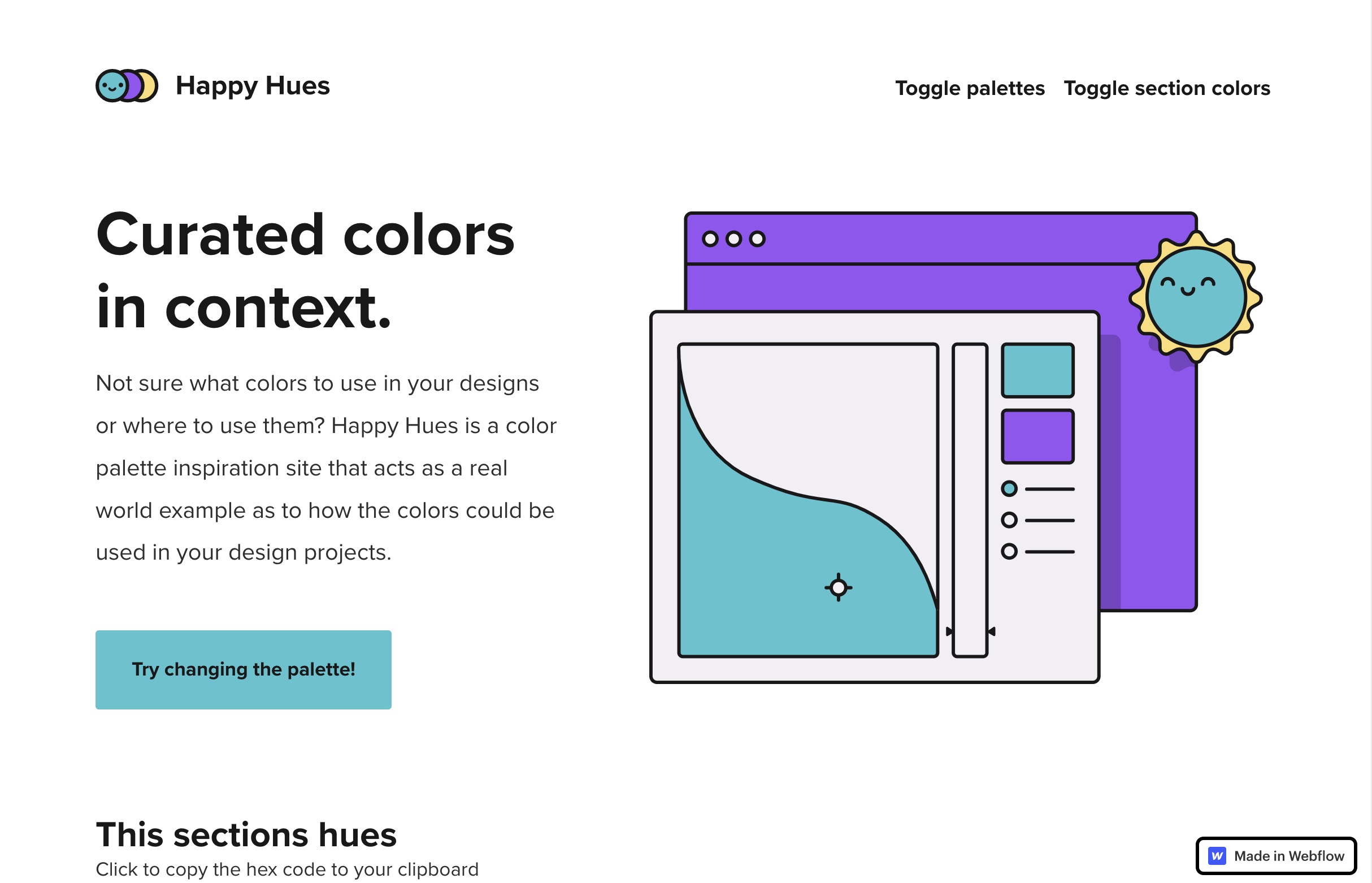
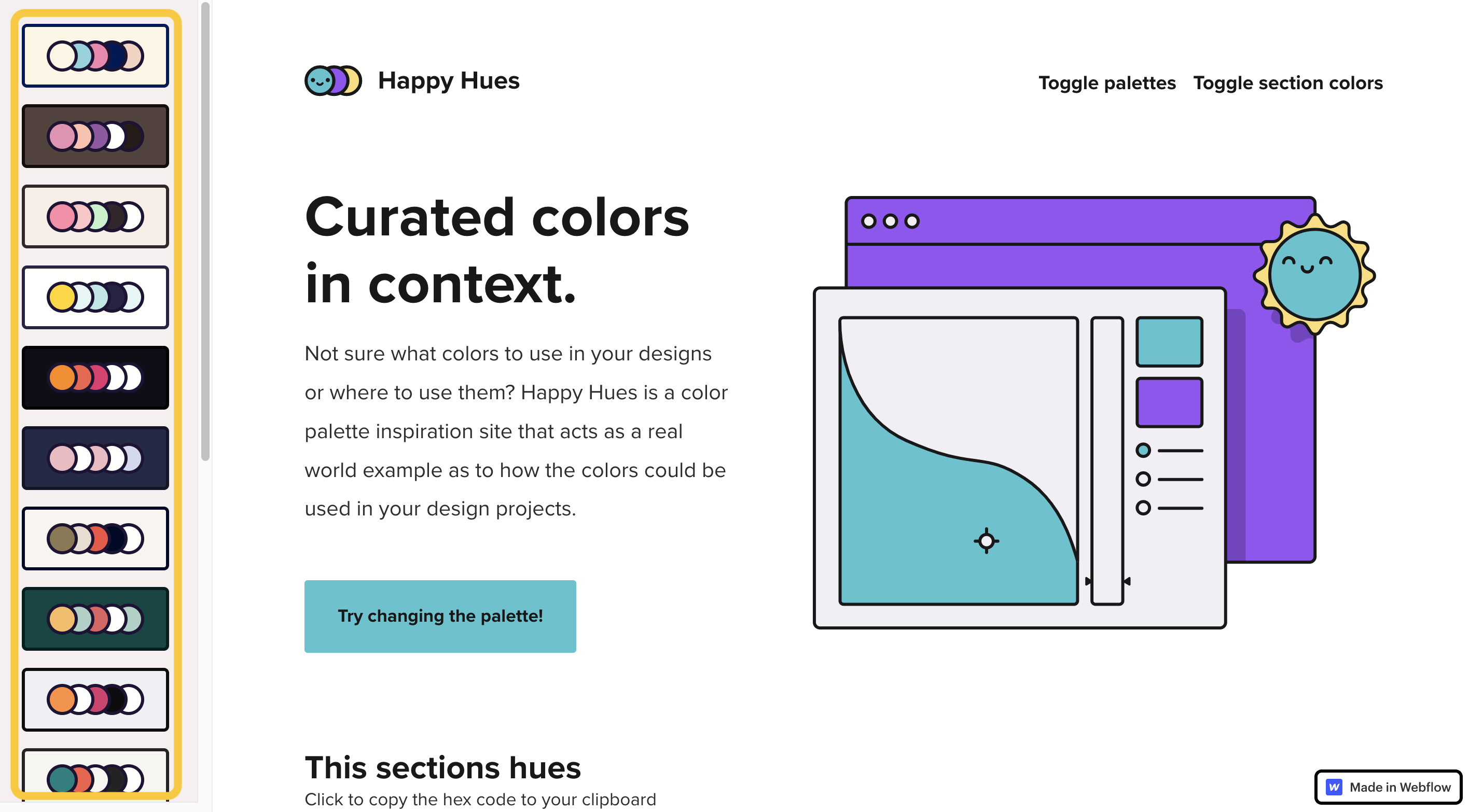
第一步:點擊「Happy Hues 」進入網站後,左側是可以選擇的顏色版型,右側則是實際套用在網頁個區塊的案例。
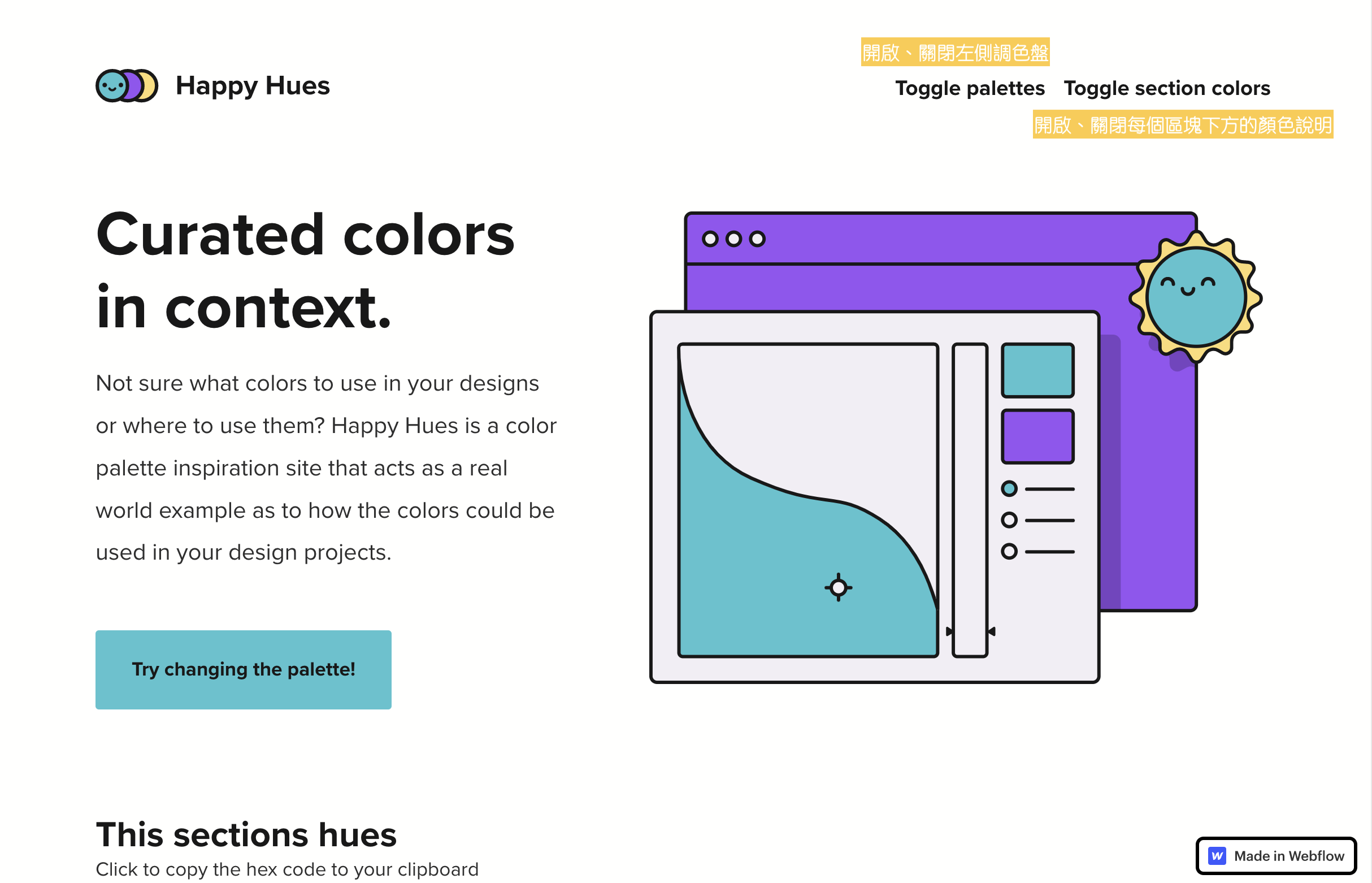
第二步:從右上角的「Toggle paletters」是開啟、關閉左側調色盤的按鈕,而點選「Toggle section colors」會開啟、關閉每個區塊下方的顏色說明。
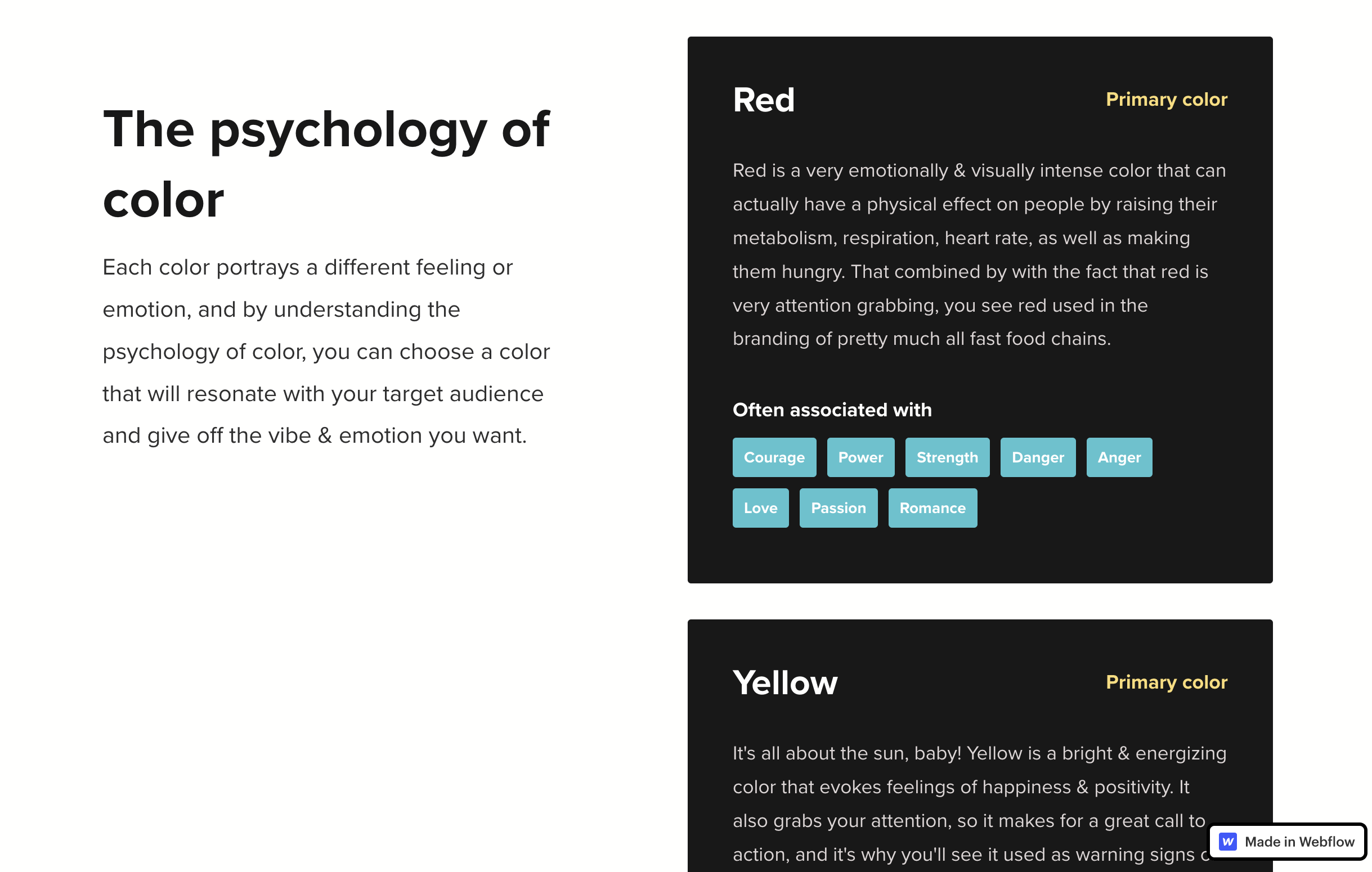
第三步:色彩心理學提供使用者學習如何正確及有效的使用色彩於日常生活中。
結語
關於 Happy Hues 的介面是不是精美呢?不會有過多不重要的資訊,既有清楚的配色還有色彩心裡的版面,可以讓使用者學習如何正確使用色彩讓大眾產生共鳴,趕快跟著小編的腳步一起來體驗吧!
那今天的教學就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~