歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Hotjar 志願測試 ( Recruiters ) 教學介紹- 邀請網站功能測試及使用回饋人員,在上一篇 Hotjar-Surveys 線上調查-網站使用回饋填寫表單工具教學 的教學文章中,提到了如何在 Surveys 線上調查做出完整的調查表格,與 Polls 是使用是非問答的方式給予使用者選擇不同,Surveys 可以加入更多的說明文字,引導使用者給予更詳細的網站操作經驗反饋 ;而這一篇教學所要講的則是 hotjar 網站中最後一個 feedback (反饋)功能,Recruiters 志願測試,這一個網站經驗反饋的模式是給予使用者一些誘因或條件,讓其加入到網站體驗測試,以作出使用經驗報告,這個方式是需要與受測者直接面談,詳細說明測試計畫後以遠端控制方式查看使用者直接操作模式,紀錄後同樣可以作為網站改進方向的參考。
(小提醒:鵠學苑的所有教學均是以 Apple Mac OS X 系統 做步驟示範!)
hotjat 網站(控制台)網址
https://insights.hotjar.com/
Recruiters (志願測試)設定方式及網頁介紹
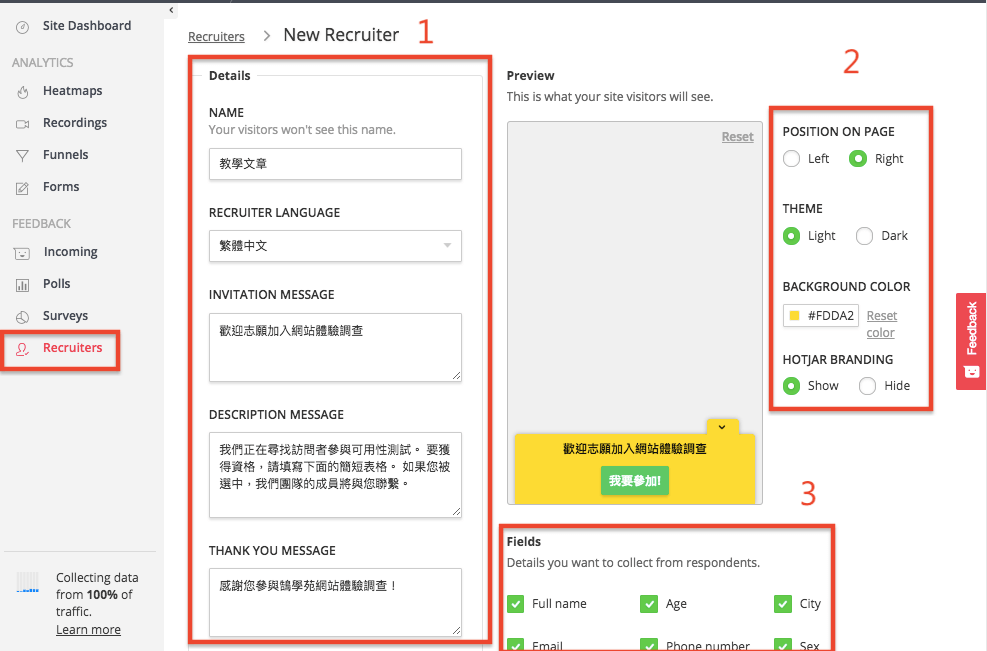
第一步: Recruiters 是可以設定邀請使用者參與網站操作體驗測試,透過實驗對比方式來了解不同使用者對於網站的優點與缺點評比。下圖中標示 1 的區塊是設定邀請表格所要顯示的文字,標示 2 的區塊是邀請表格的樣式設定,標示3 的區塊是表格中要顯示哪些欄位給予使用者填寫。
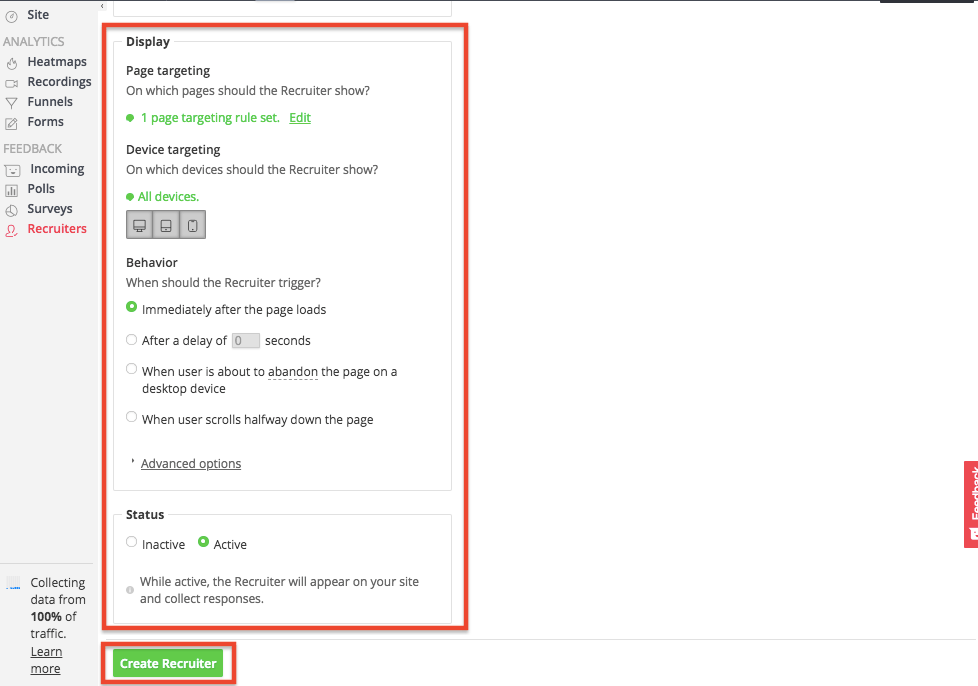
第二步:下圖同樣是設定邀請表格顯示的頁面、在哪些裝置上顯示、顯示表格的規則,在之前的 hotjar 相關教學文章均有做過說明,為避免重複性內容,筆者在此就不做太多說明。同樣選擇 Active 並點選 Create Recruiter 按鈕啟用邀請表格功能。
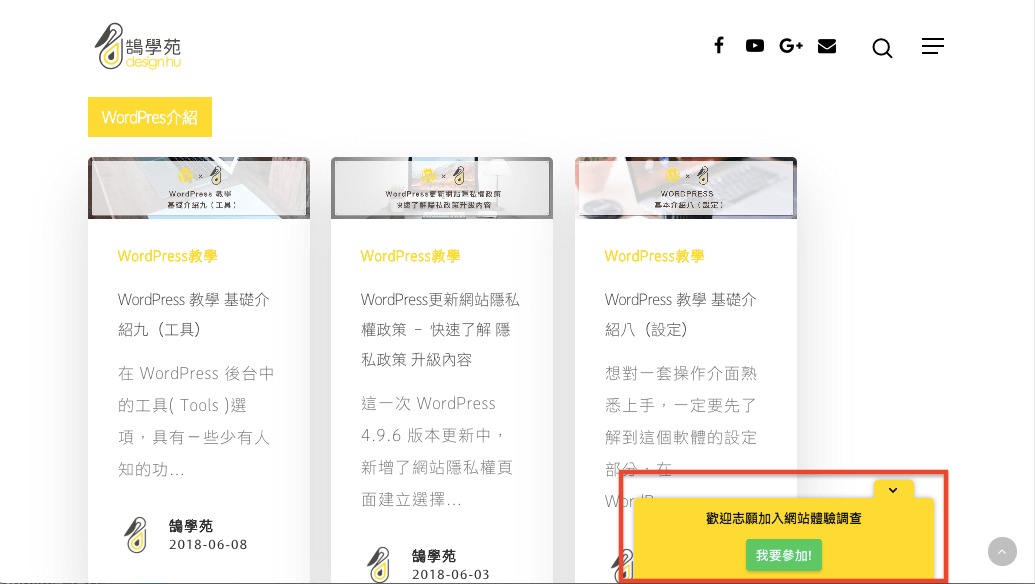
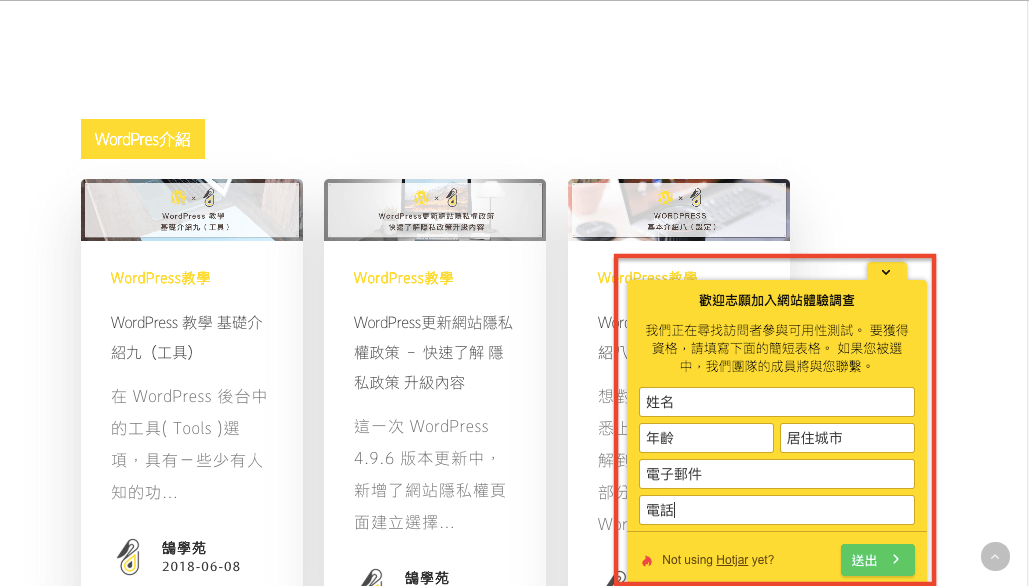
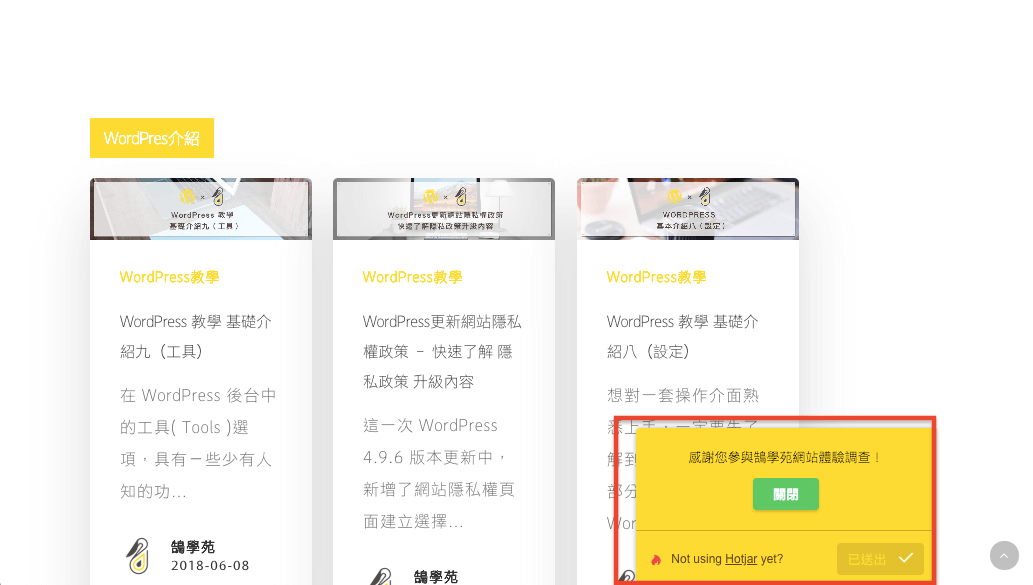
第三步:下圖中就是筆者設定完成後所顯示的樣式,提供給大家參考。
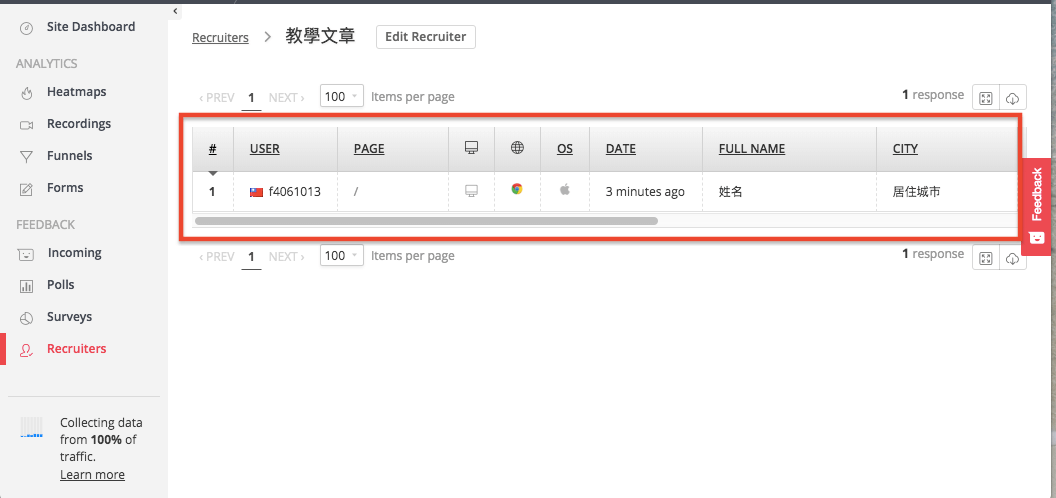
第四步:在 Recruiters 選項中就可以找到志願參加測試人員所填寫的聯絡資訊。
Hotjar 瀏覽分析 ( Funnels )、聯絡表單 ( From ) 設定教學介紹
https://www.design-hu.com.tw/wordpress/wordpress-tools/hotjar-funnels.html
Hotjar 錄影模式 (Recordings) 介紹教學,紀錄網站訪客網頁使用軌跡
https://www.design-hu.com.tw/wordpress/wordpress-tools/hotjar-recordings.html
結語:
在 feedback 中所供的四種功能都可以對網站運作情形與使用者體驗部分給予有效的統計資料,就筆者實際測試與操作的心得來講,最後一個反饋功能 Recruiters 雖然邀請使用者來做測試的結過是最精確也最有參考價值的,但是必須要具備一些參與測試的誘因,否則要找到願意花時間參與測試的志願者,是有些困難的,Recruiters 這個功能,值不值得花費精神與費用成本去做統計,就端看各位站長們如何取捨了。
今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的 WordPress 攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
WordPress 介紹 – 全球市佔率達三成,遠超其他CMS管理系統
免費網頁空間 架站平台比較 – WordPress,Wix,Weebly,Blogger
WordPress 市佔率再創新高,2019 年成長至 33.4%!