歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,所有的WooCommerce外掛核心功能只有一個就是提高瀏覽者的使用體驗!為什麼這件這麼重要呢?原因很簡單瀏覽者從進入我們的電商平台開始我們就不斷的提供他們想要的內容,搭配上折扣優惠的宣傳吸引瀏覽者下單,最後能安全快速的結帳這樣一套下來就有效的提高轉換率。今天鵠學苑要分享的如何在電商首頁或尾頁加入產品輪放從而吸引瀏覽者的注意力!要利用的就是Product Slider for WooCommerce和 Elementor 這兩款外掛輕鬆製作商品輪放,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Product Slider for WooCommerce官方網站
https://wordpress.org/plugins/woo-product-slider/
Elementor
https://elementor.com/
Product Slider for WooCommerce
我們先從簡單的開始講解,他的操作比基礎只要網拍商店的商品數量足夠多就可以!
第一步:下載外掛
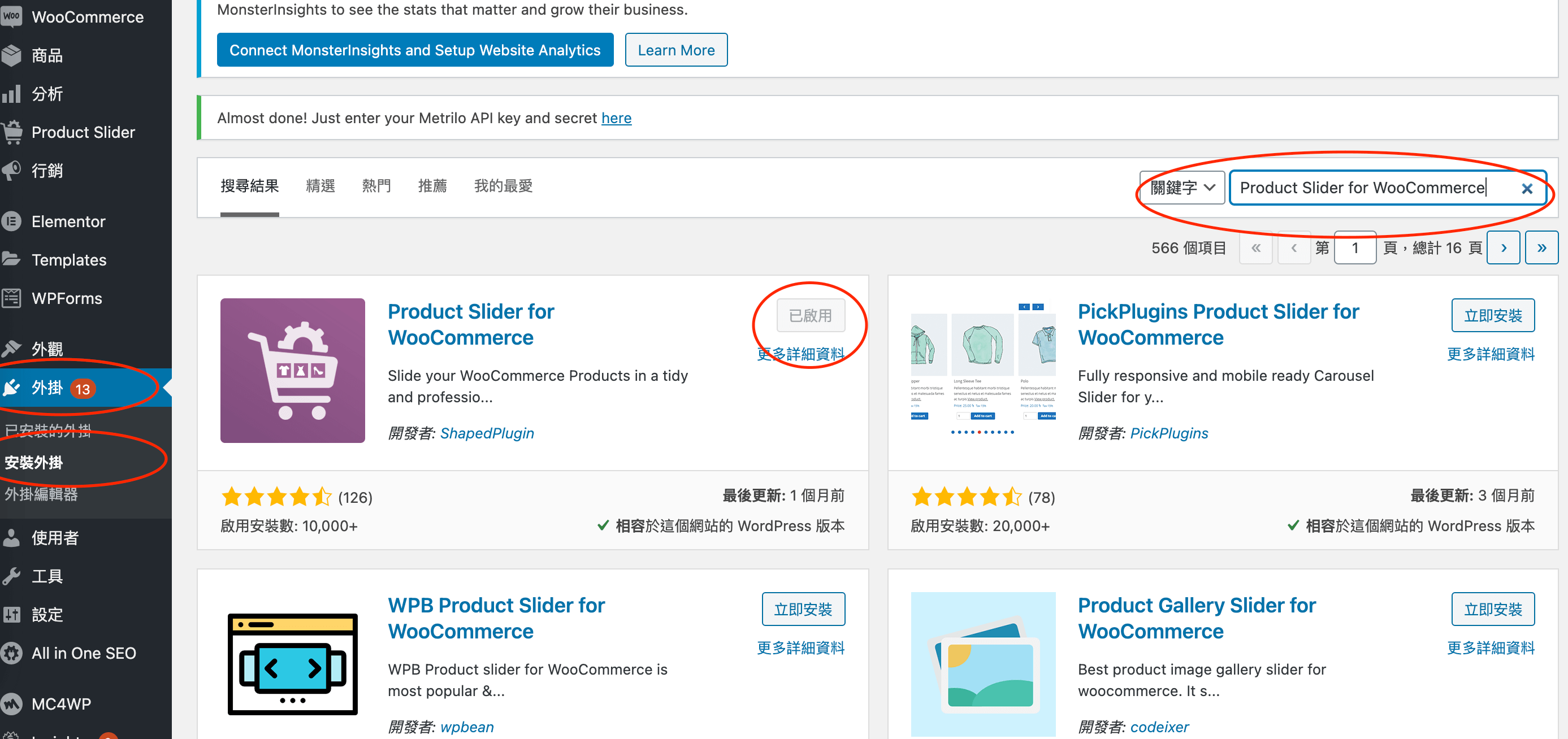
進入WordPress後台 – 在左邊的工具欄位 – 點擊外掛 -安裝外掛 – 在搜尋欄位中輸入Product Slider for WooCommerce – 點擊立即安裝即可
第二步:啟用外掛
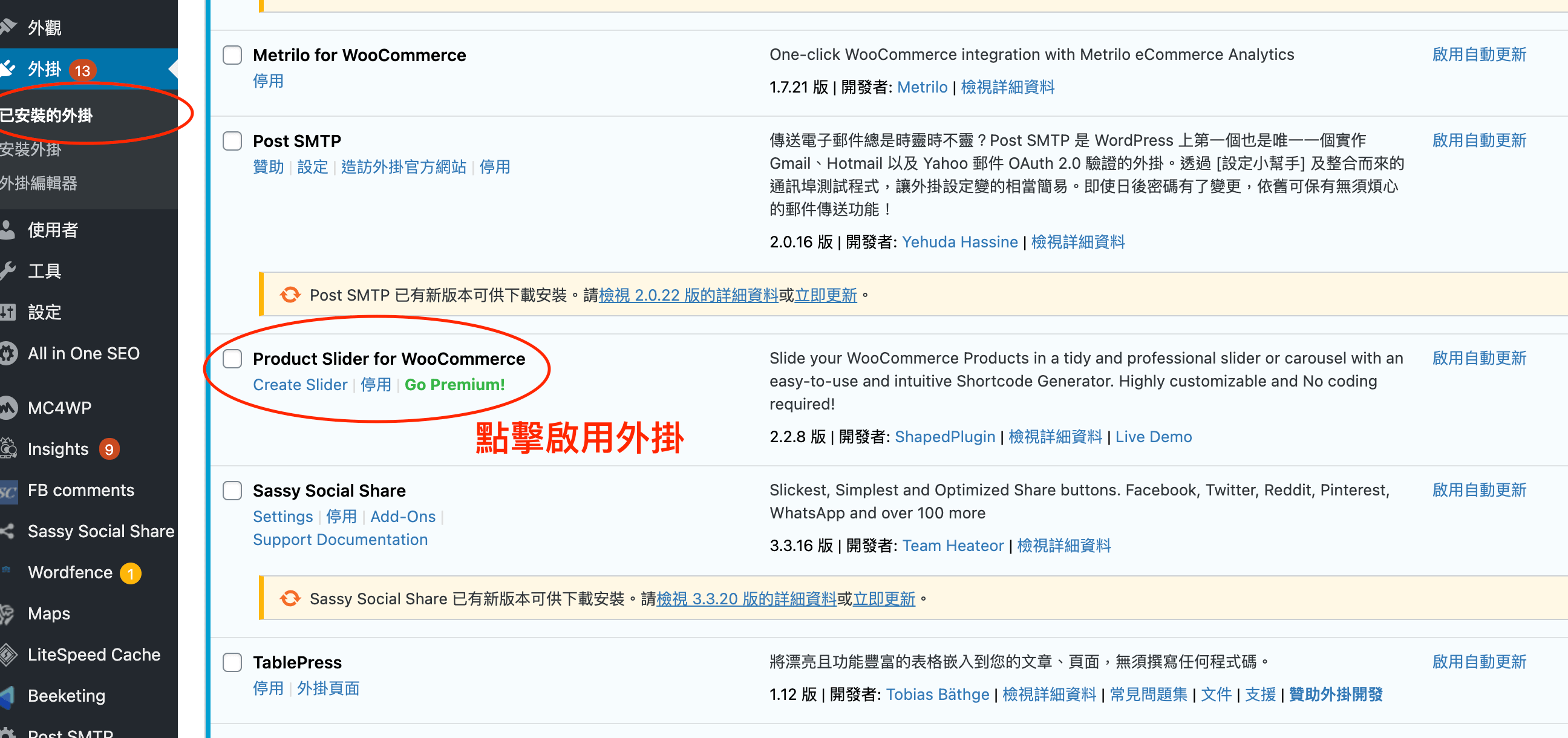
在下載完成後還需要啟用外掛才能開始使用 – 一樣在WordPress後台 – 點擊外掛 – 已安裝外掛 – 找到剛剛下載的外掛 -點擊啟用
第三步:基礎設定
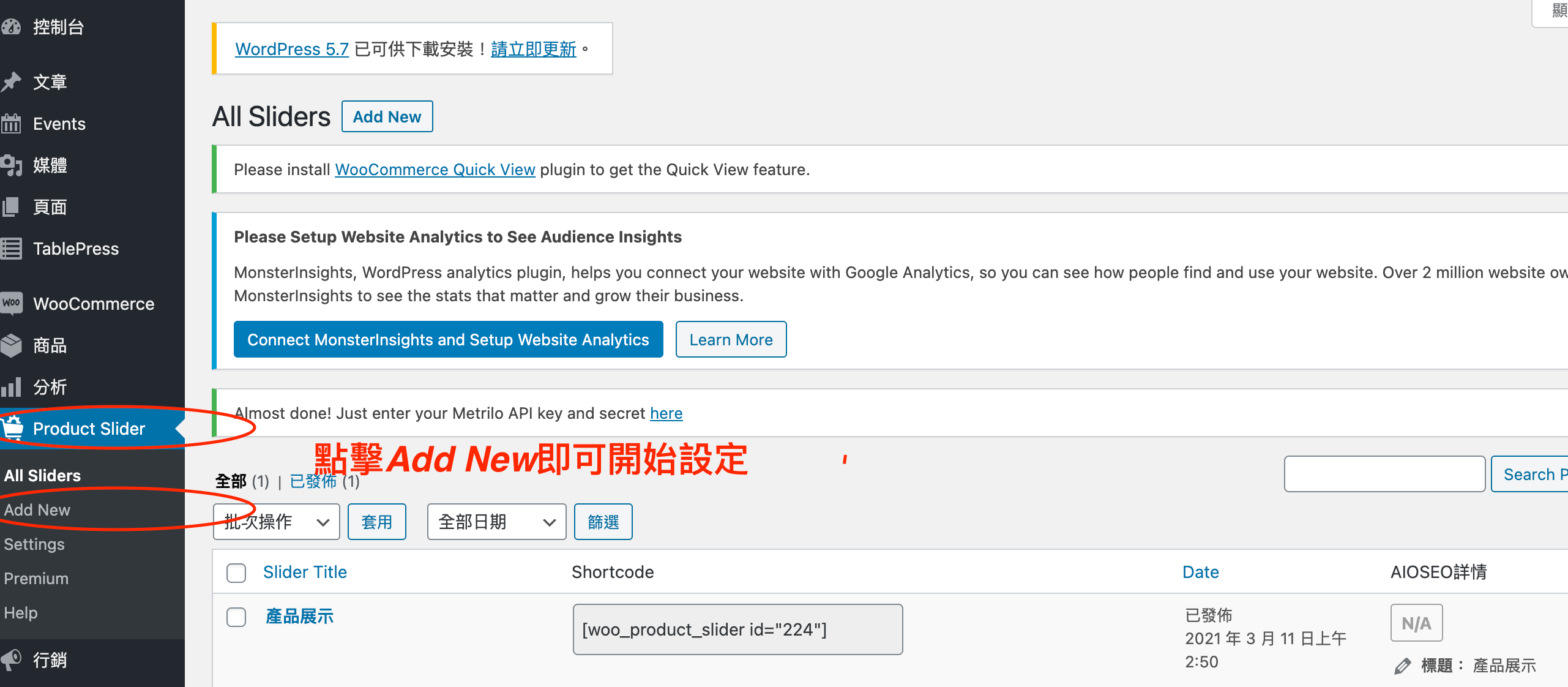
啟用完成後在左邊的工具欄位中就能找到ProductSlider點擊進入後就可以創建新的Slider
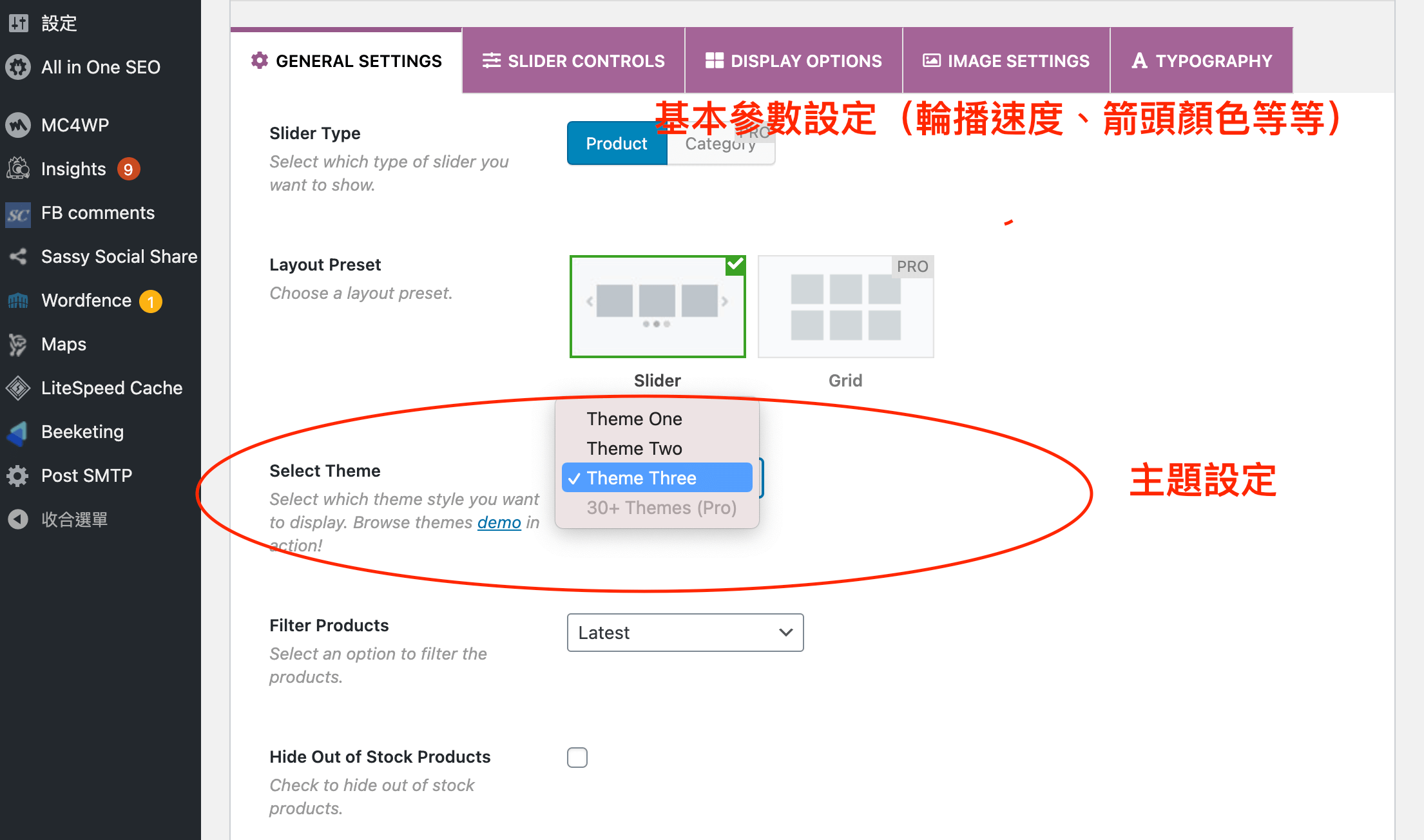
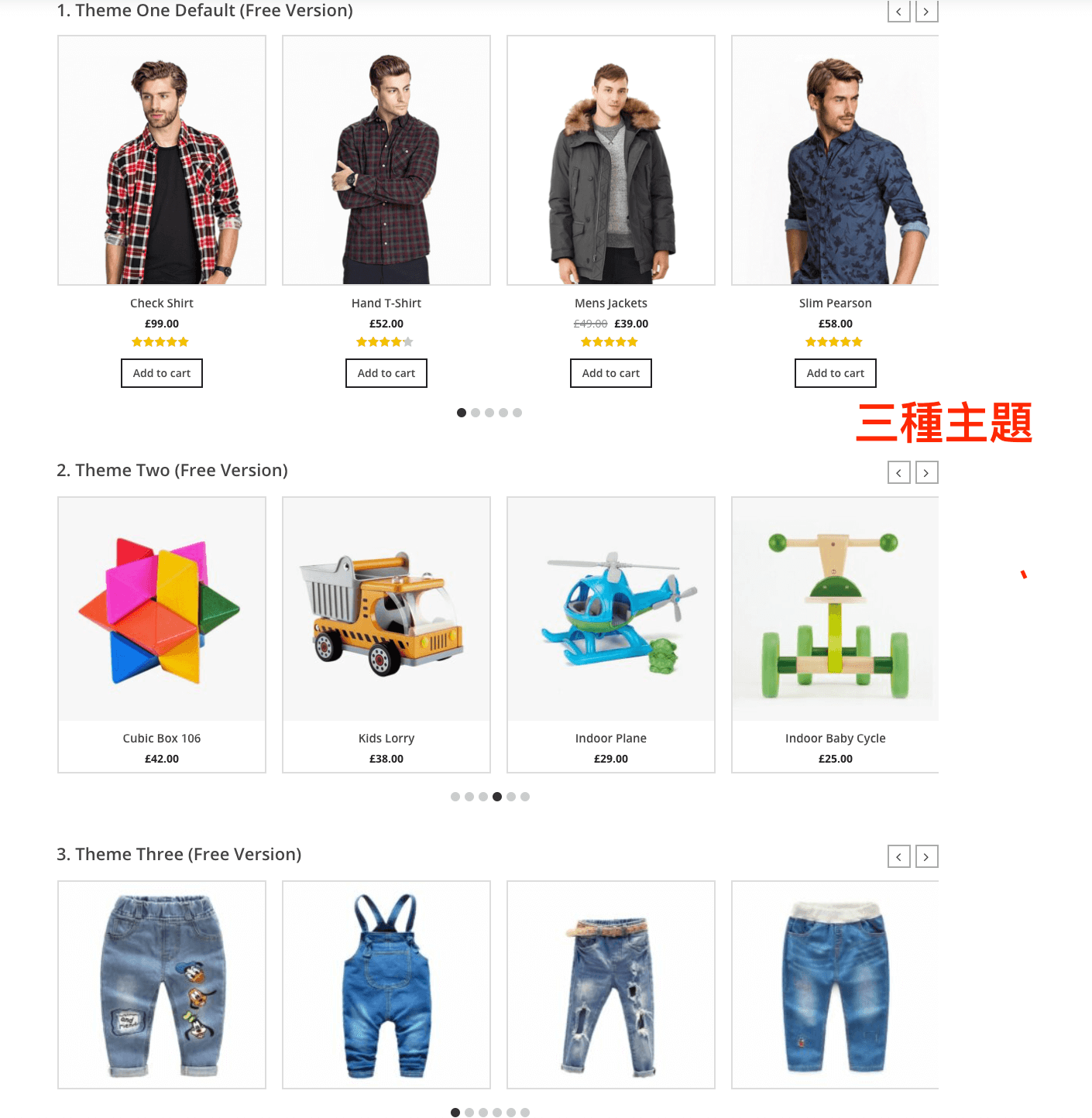
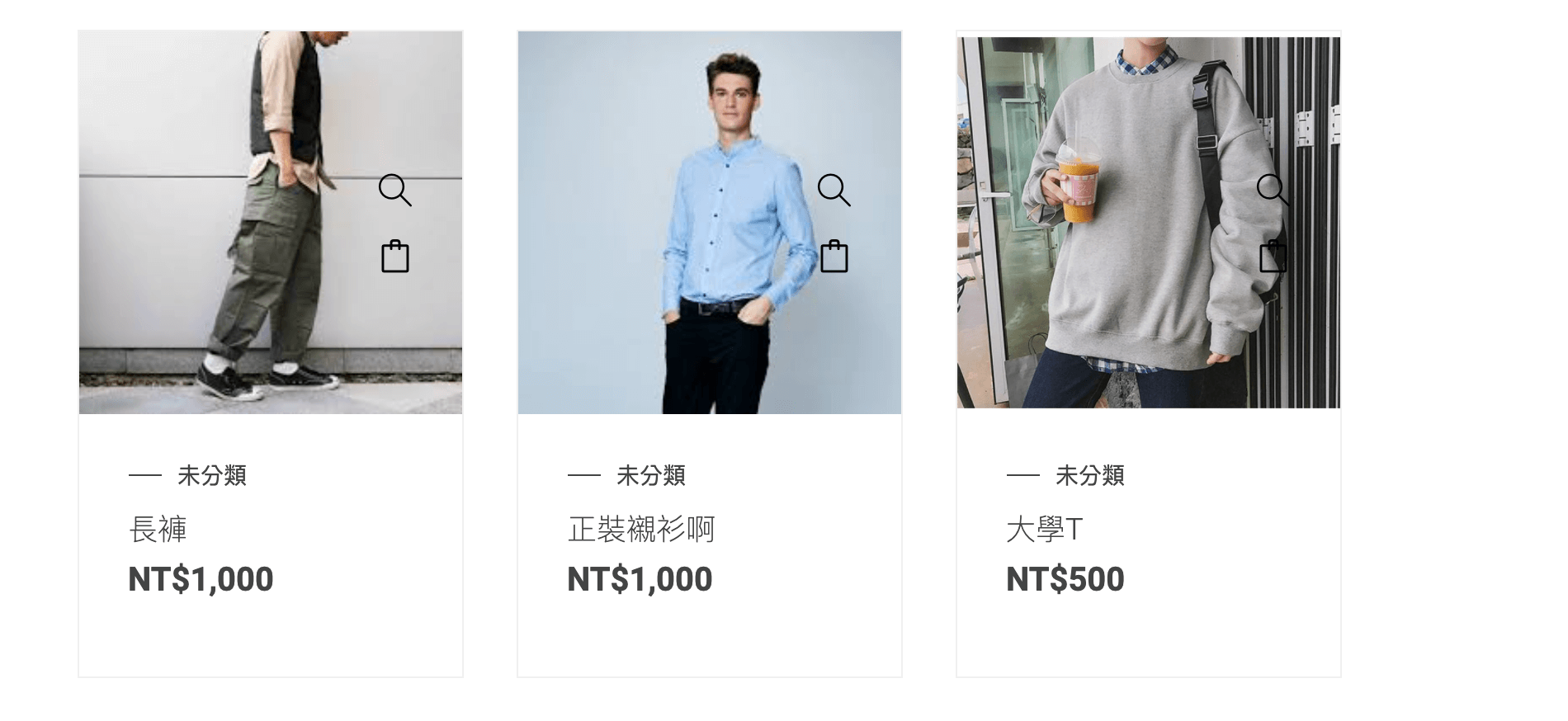
開始製作商品輪換連結時我們要先點選主題和一些基本參數(參數我們在這邊就不多做解釋了,你直接使用預設值也是完全沒有問題的。)我們重要來講解主題的部分!現在免費的版本中有三個主題可以選擇,我會把三個主題的Banner給大家看一下!至於要使用那種主題就是要看是否適合你的網站
第四步:添加到網站當中
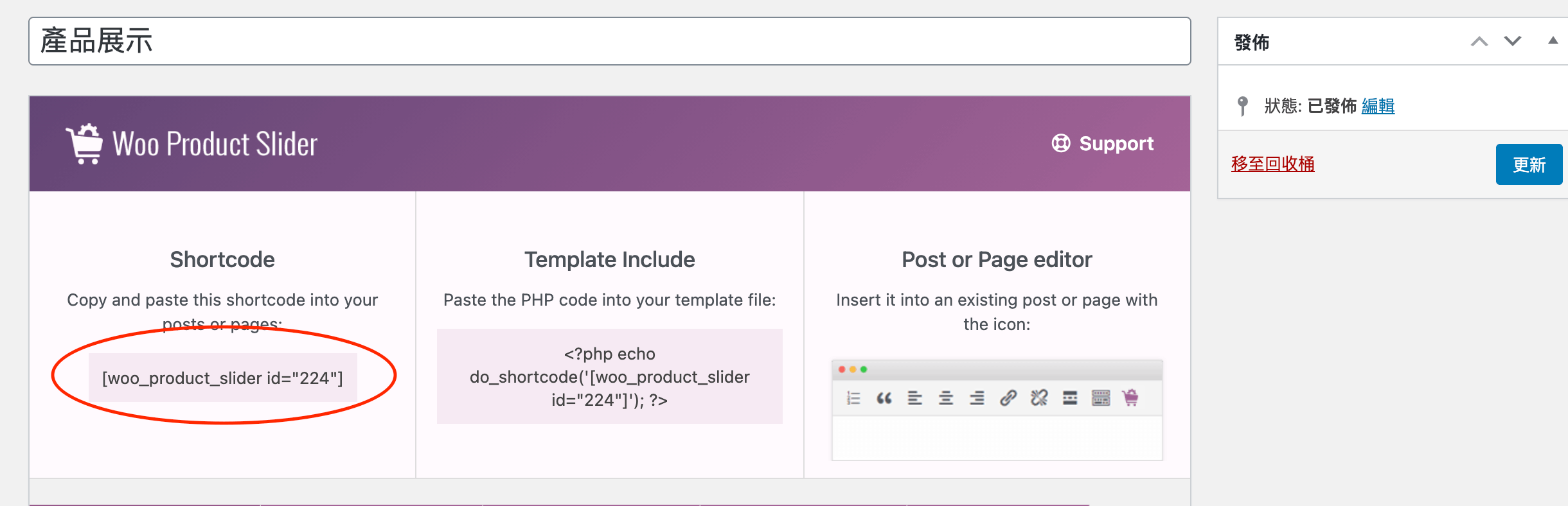
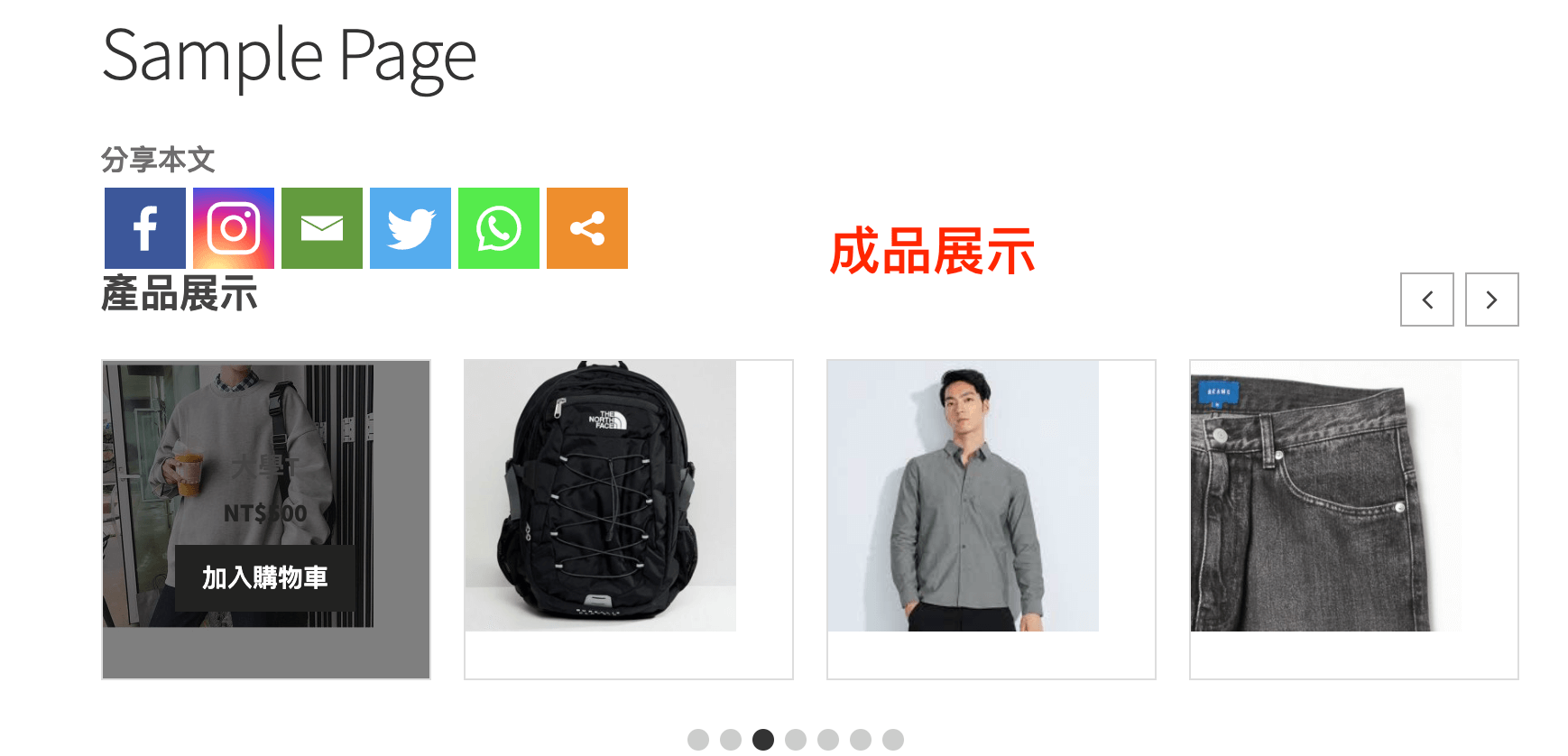
在所有的設定完成後就只需要把短網址貼到網站上即可,短網址就在設定頁面的上方
WooLentor – WooCommerce Elementor Addon的使用方法
有了基礎的認知我們接著介紹第二種方法利用WooLentor來添加Product Slider 。
第一步:WooLentor的使用方法
一樣需要下載 WooLentor – WooCommerce Elementor Addon 下載外掛的方式和之前的一模一樣我們這邊就不在多說一次了。
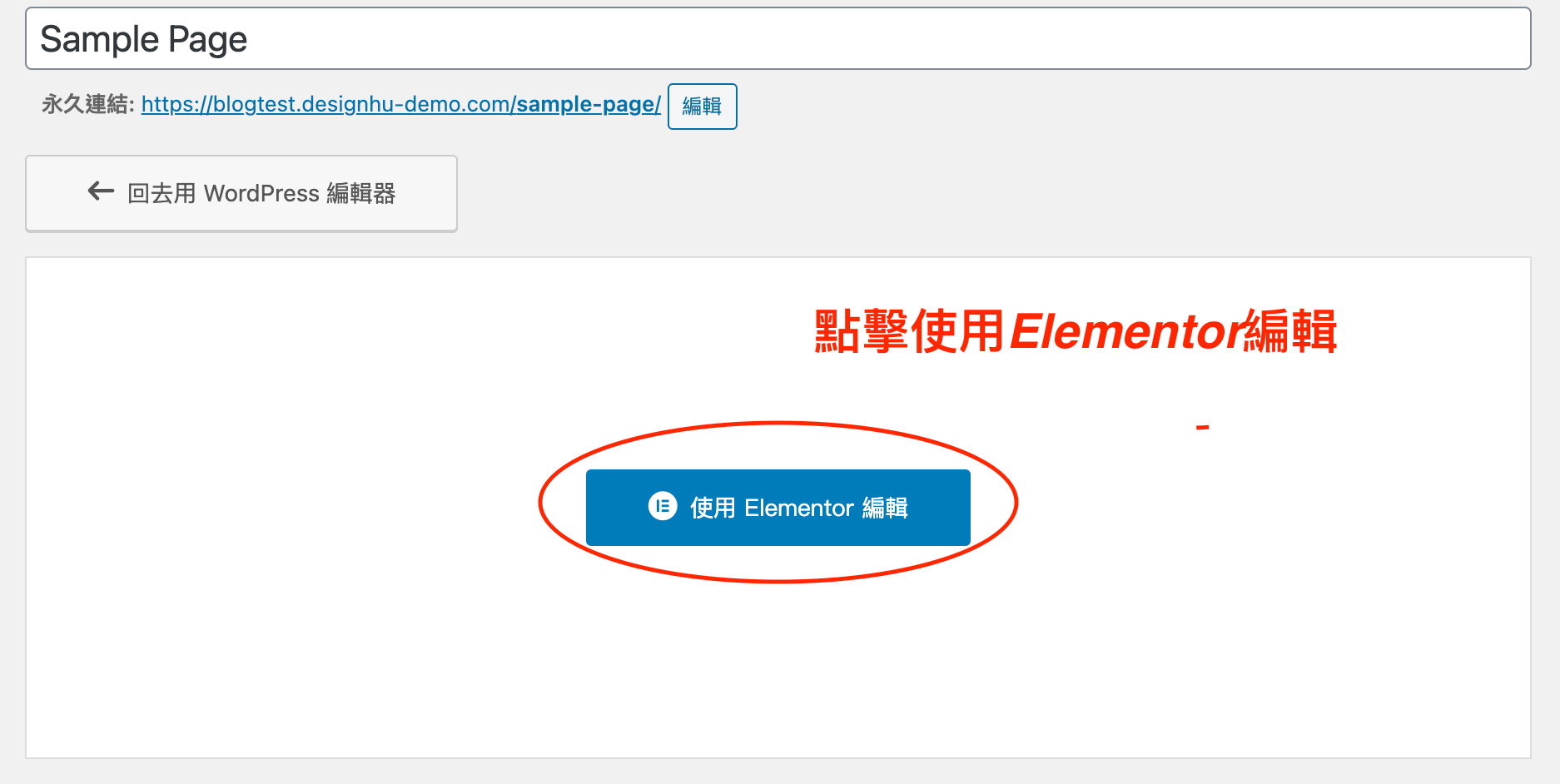
我們直接來介紹他的使用方法,在左邊的工具欄位中點擊頁面 – 在產品頁面中點擊Elementor編輯
第二步:Product Layout設定
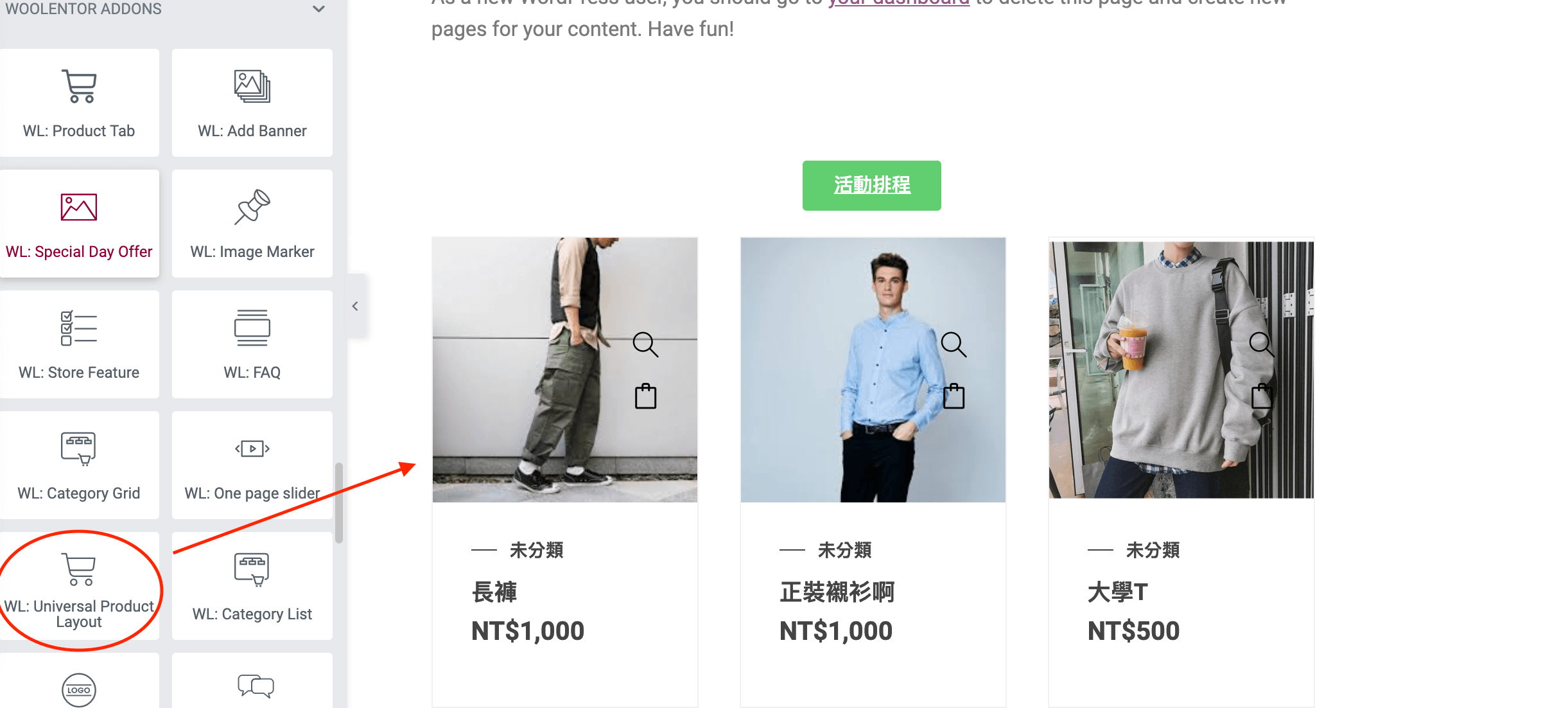
進入Elementor後在左邊就能看到所有的模板,拖放Product Layout到相應的位置
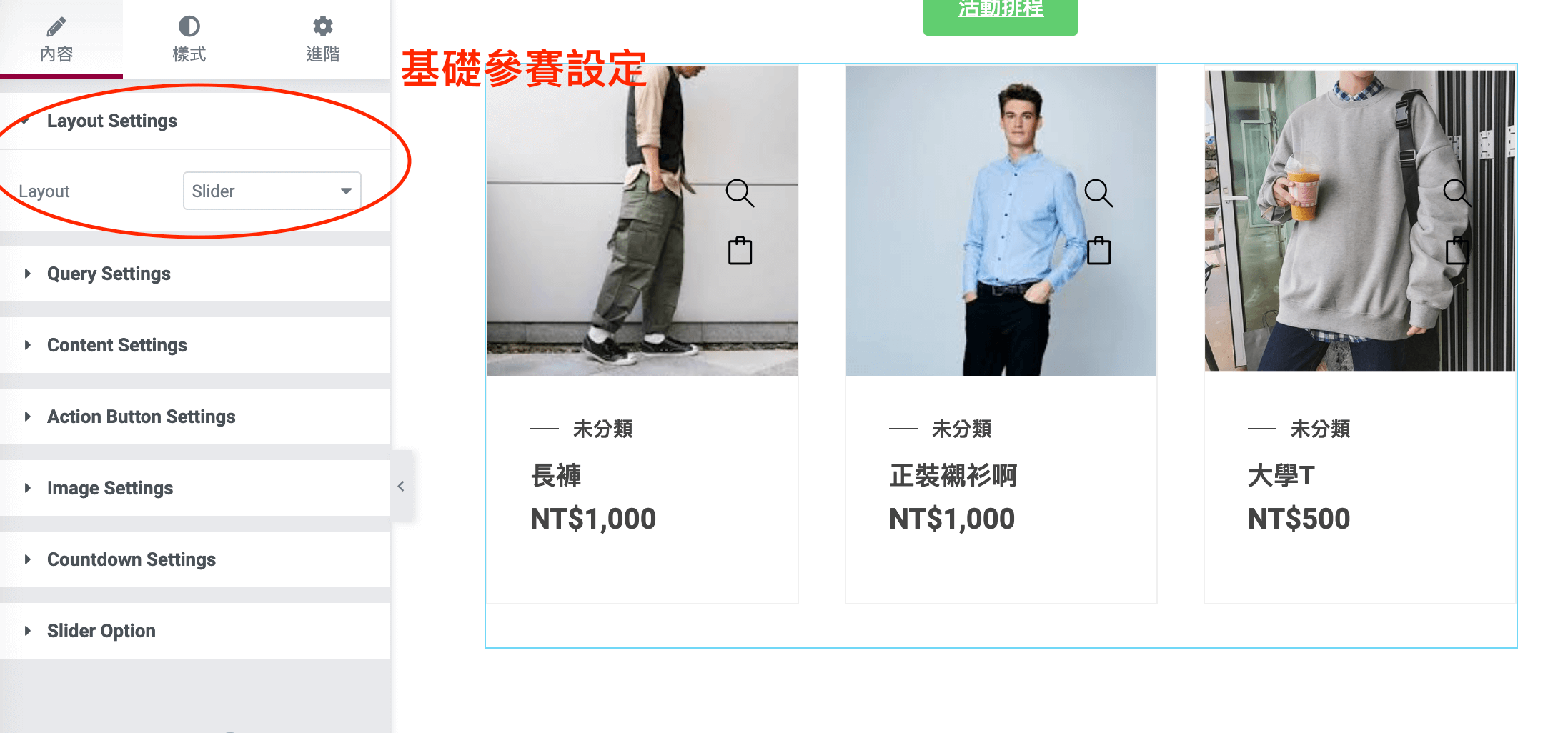
第三步:參數設定
接下來就根據自己的需求調整商品輪換連結。
結語:
以上就是製作Product Slider的兩種方式,讓瀏覽者看到更多的商品就是今天分享的重點,大家都可以嘗試添加到網站當中!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?