歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略– ,是不是覺得網站上只有圖片和文章不夠吸引人,想要加入一些影片更加直觀的介紹自己的產品或服務,現在插入 Youtube 網址就可以直接在網站上看到影片當然這樣的操作是有一些麻煩的就是每一次都需要點擊播放才能觀看,Youtube 的廣告也不會略過,站在瀏覽者的角度去思考觀看產品消息還要的多看一個廣告體驗著實不太好,所以今天如果你的影片很短鵠學苑教你另外一個辦法就是“Gif “將Youtube影片的片段擷取生成為Gif就能夠插入網站方法和插入圖片一樣,今天會用到的工具是FreeGifMaker 不用安裝軟件而且全部免費,快和鵠崙設計一起用幾分鐘的時間來豐富你的網站吧!話不多說跟著鵠學院的腳步,讓我們開始學習吧!
FreeGifMaker官方網站
http://freegifmaker.me/youtube-to-gif/
如何生成Gif
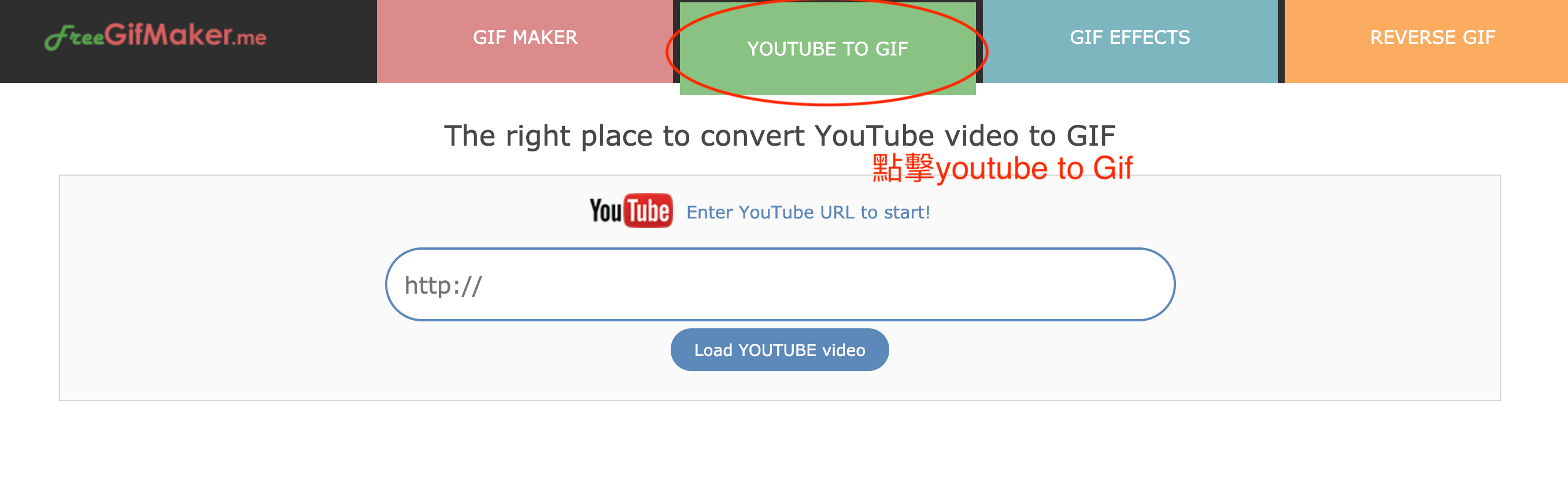
第一步:進入網站點選 Youtube to Gif
如果今天是想要從自己家的Youtube影片擷取為Gif進入官網後直接點選 Youtube to Gif 就可以了!
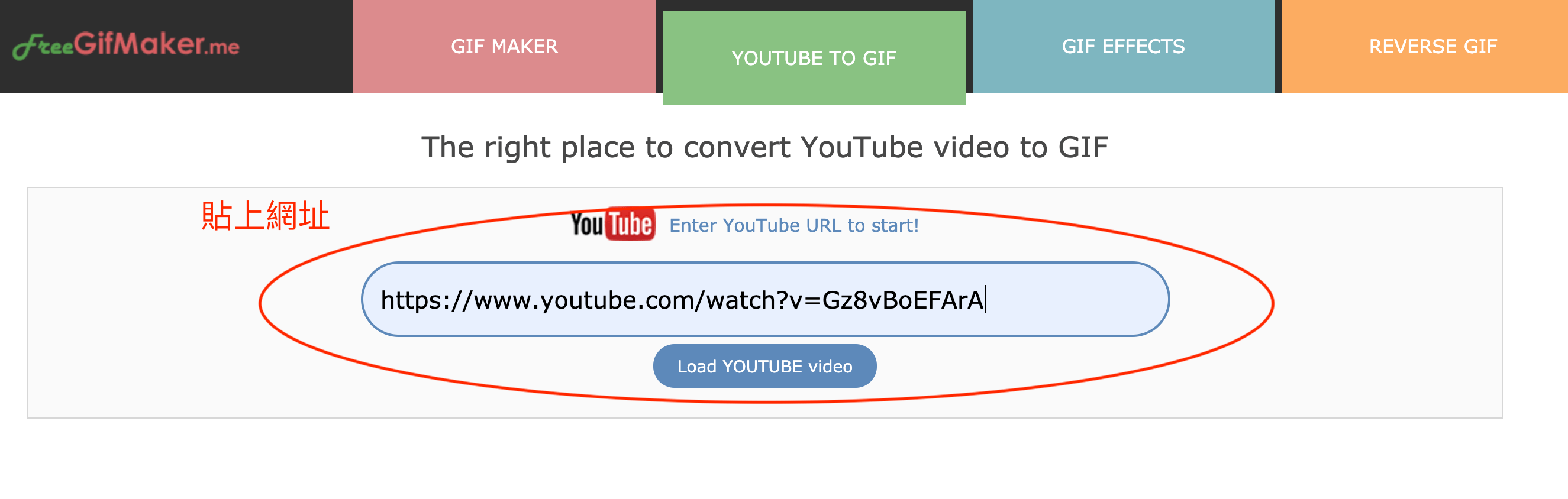
第二步:填入Youtube名稱
點擊 Youtube to Gif 後在把你想要使用的 YouTube影片網址貼上就可以了。
(鵠學苑這邊就先拿Iphone12的宣傳影片來做示範)
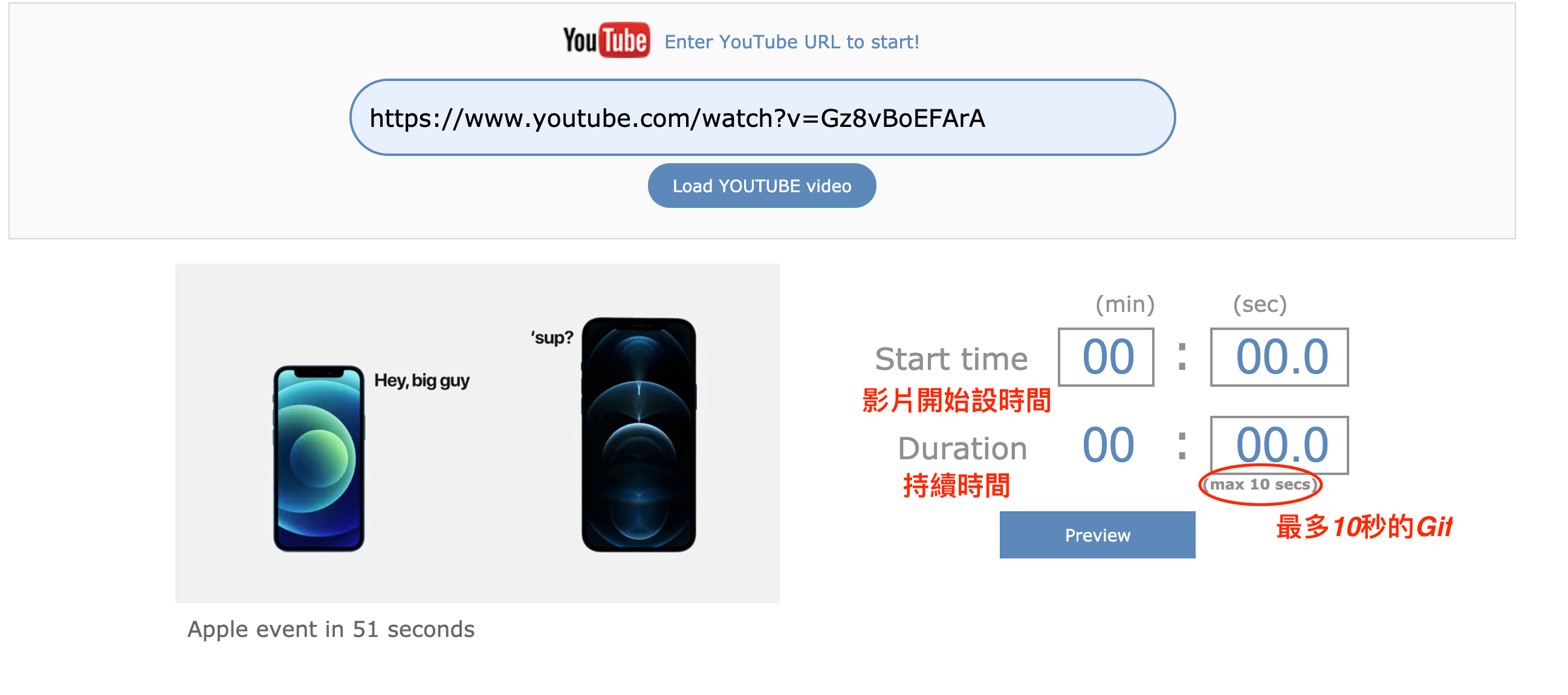
第三步:擷取Gif
有了影片的素材剩下的就是要把想要的內容擷取出來製作成Gif了,這邊先提一下FreeGifmaker最多只能生成10秒的Gif所以在擷取上要先注意一下,當然他是沒有次數限制的。所以可以分段把你覺得重要的部分擷取出來做產品or服務介紹了。
第四步:下載Gif
點擊下載就可以完成了!
Recordit Mac 教學 – 免費製作 GIF 圖片功能及在錄製螢幕操作影片
https://www.design-hu.com.tw/webmaster-toos/recordit-mac-gif-recording-screen.html
如何將Gif添加到網站內
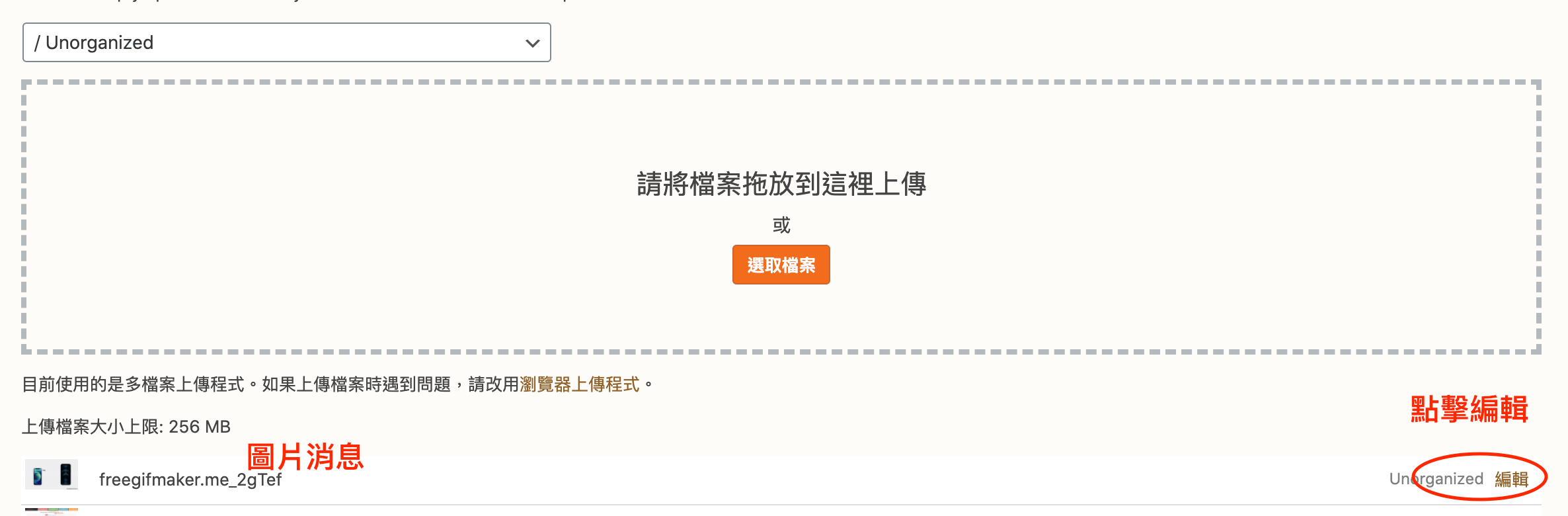
第一步:在WordPress加入Gif
這個其實就很簡單和在WordPress裡插入圖片是一樣的,我這邊還是在做一次隨便給大家看看WordPress網站編寫的基本操作。將下載下來的Gif丟到WordPress網站後台的媒體櫃。
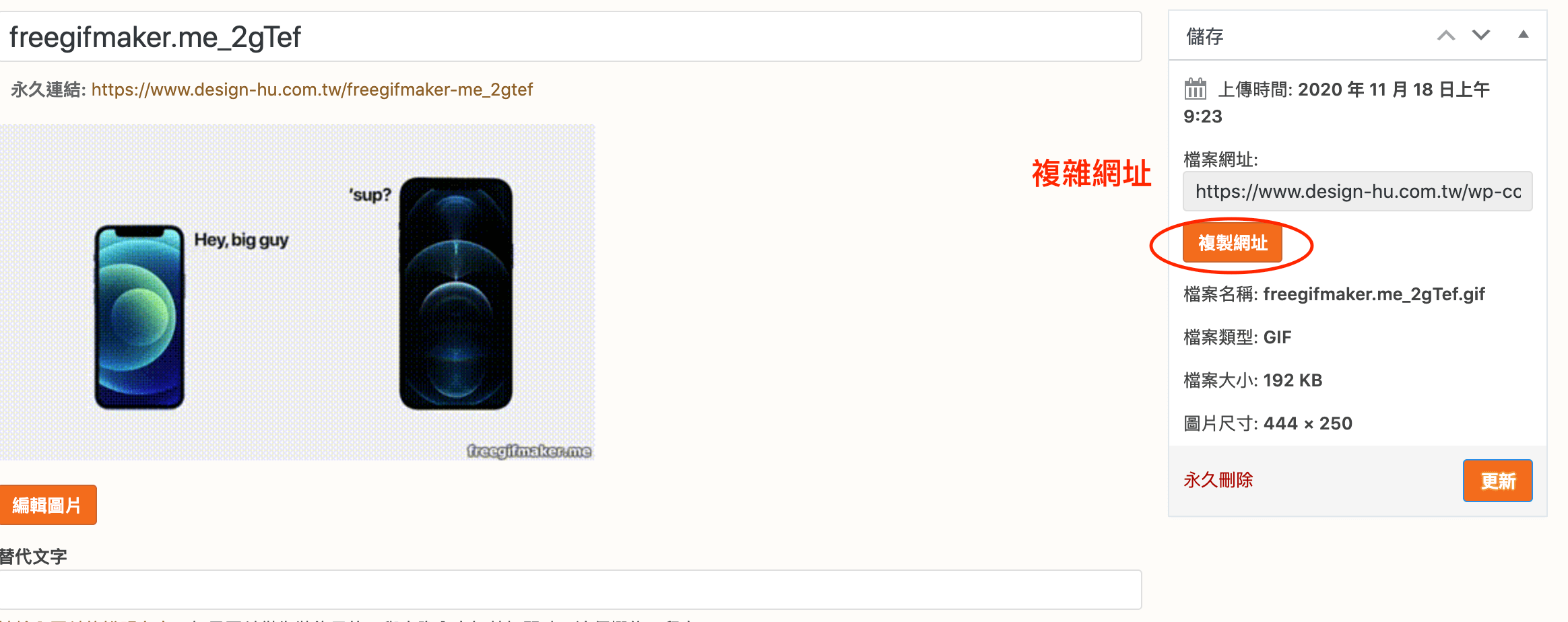
第二步:插入圖片檔案
複雜圖片網站後就可以插入到WordPress。
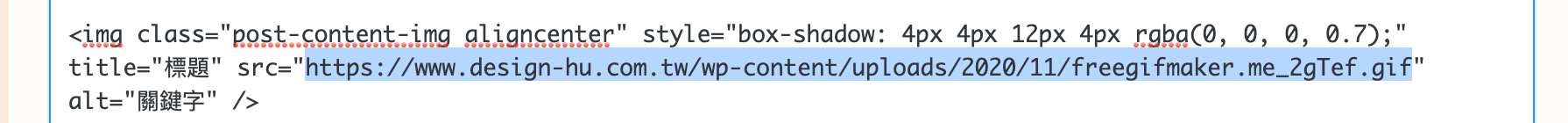
第三步:插入
插入網址就可把Gif放到網站上了。
Photoshop 版面尺寸 – 修改圖片比例讓網頁圖片具有整齊統一樣式
https://www.design-hu.com.tw/wordpress/wordpress-tools/photoshop-edit-canvas-size.html
結語:
今天和大家介紹了FreeGifMaker一款免費的線上 GIF 產生器,讓你輕輕鬆鬆的把Youtube影片片段擷取下來製作成Gif,看上去很棒對吧?操作方式也很簡單,只要有 YouTube 影片的連結直接貼上就可以生成網站了,只需要設定影片的時間長度,就有 GIF 動態圖片,完全不用下載安裝軟體!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
相關架站資源
網站資訊文章推薦
Google One 介紹 – 全新雲端硬碟方案,擴充更多儲存空間!
形象網站介紹 – 企業官方網站架設功能介紹與架構分析
網頁設計公司挑選參考?架設網站時應該具備的基礎功能分析