歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,我們在網站正式上線前或是日常維修的時候總是有一段過度期,這段過度期要這麼度過呢?總不能讓瀏覽者看到我們的網站 DEMO吧!這個時候我們就使用一個 COMING SOON PAGE 讓瀏覽者知道網站即將上架或網站正在維修!聽起來好像很困難還要多加一個網頁,別擔心今天鵠學苑就要利用 WordPress外掛 Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd 輕鬆製作出好看的過渡頁面,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd中文官網
https://wordpress.org/plugins/coming-soon/
網站未正式上線前的必要工作
網站在上線前的最後階段都是在對功能進行測試,通常我們都會上傳很多的 Demo 文章到網站上,當然這些測試文章都內容都是隨便打的為了不讓Google的爬蟲機器人認定我們的網站是無意義的網站還是有先工作要先做的!
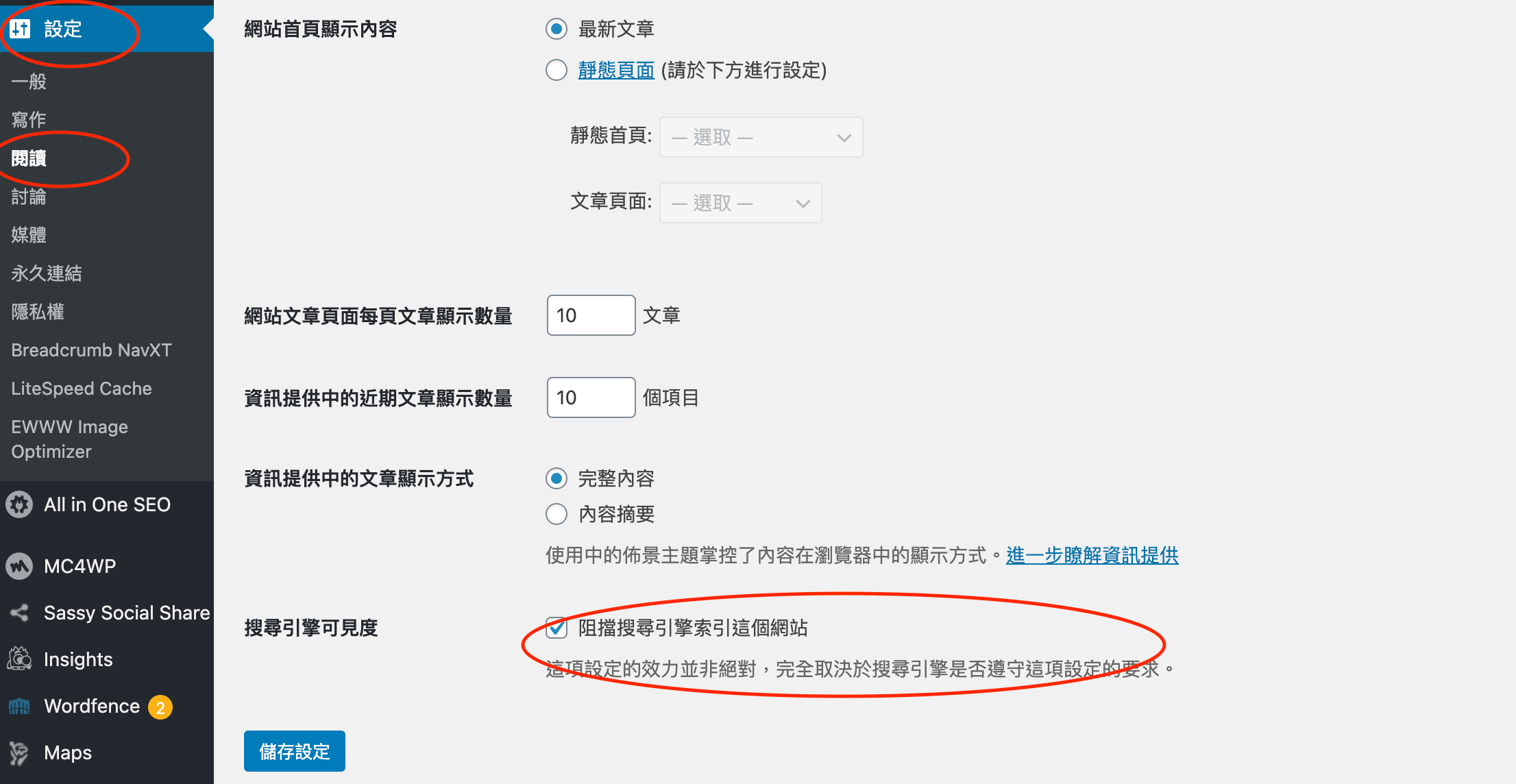
第一步:搜尋引擎可見度
我們要先關閉搜尋引擎可見度告訴Google先不用讓爬蟲機器人看我們的網站內容!我們在網站的後台點擊左邊的工具欄找到設定就可以開始進行設定的!
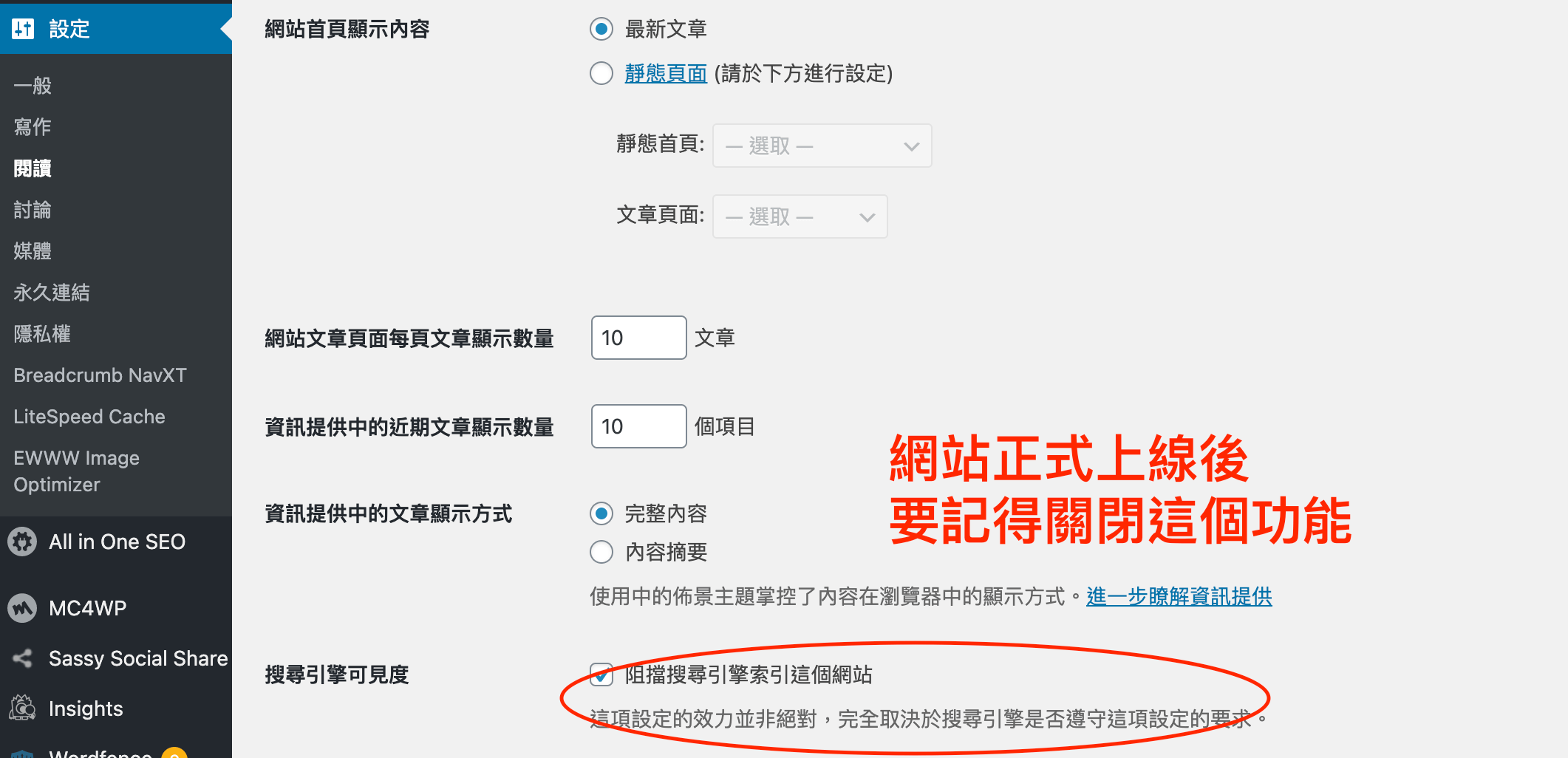
第二步:記得解除搜尋引擎可見度
在網站正式上線後記得!一定要解除搜尋引擎可見度不讓你的SEO做的在好都不會被Google檢視到。
如何下載和啟用外掛
開啟了搜尋引擎可見度還是不夠的還需要架設一個 COMING SOON PAGE 我們要先下載外掛!外掛的步驟我們簡單帶過。
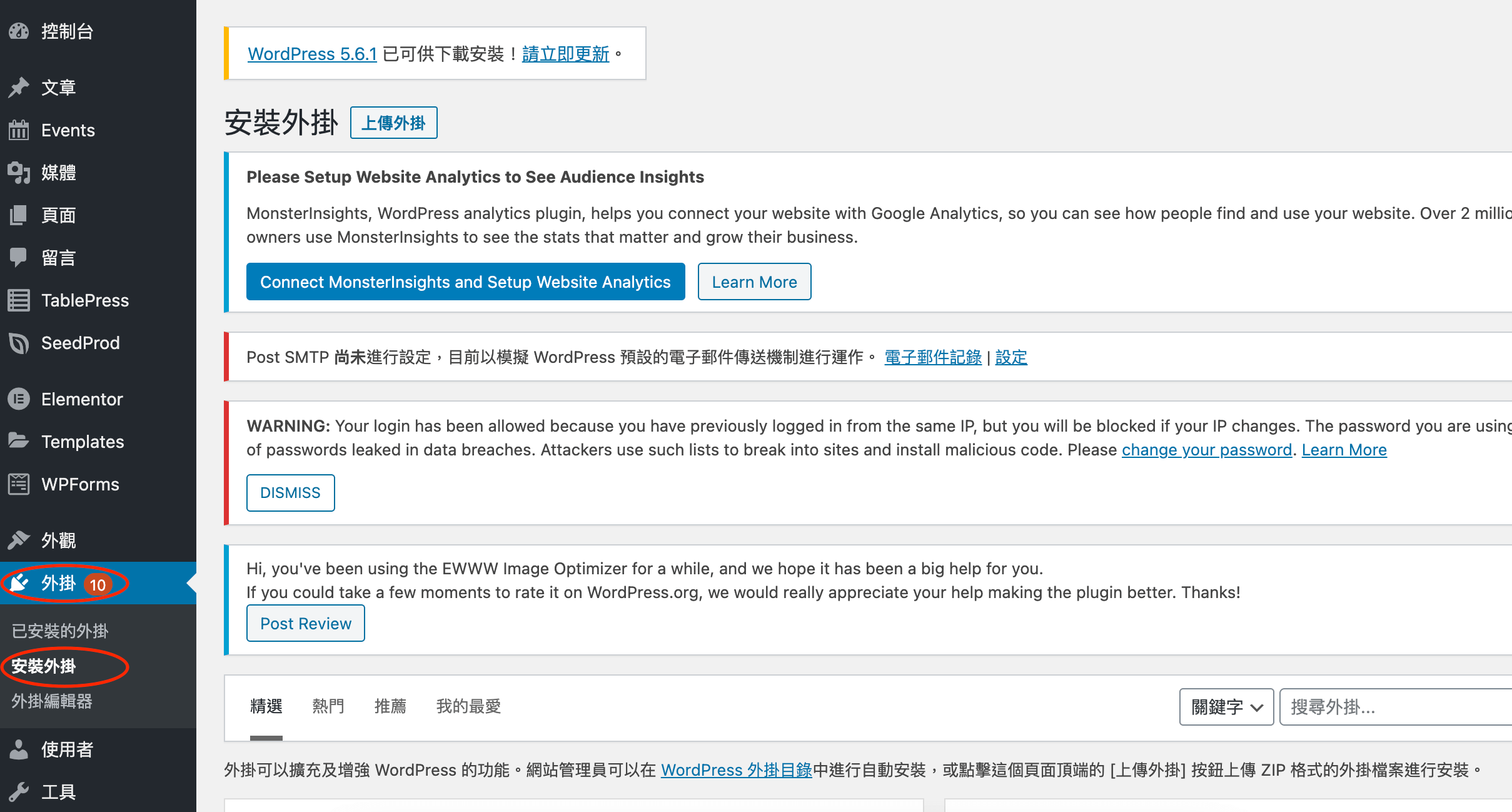
第一步:下載Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd
進入後台點擊左邊的工具欄 – 點擊安裝外掛
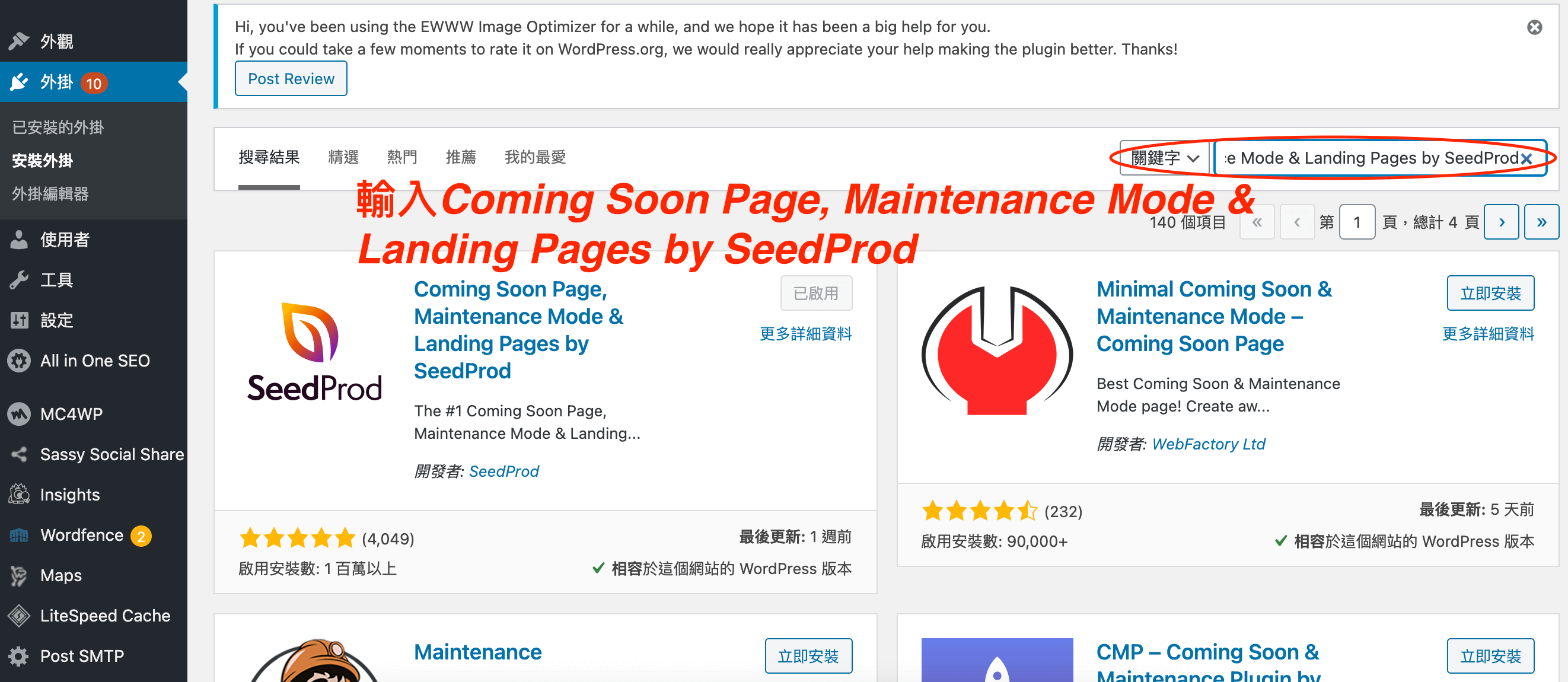
第二步:搜尋Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd
在外掛商店的搜尋欄位上搜尋Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd點擊下載外掛即可下載。
第三步:啟用外掛
完成下載後在旁邊的已安裝外掛可以找到下載的外掛!點擊啟用即可開始使用。
Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd的基本設定
下載與啟用外掛後就可以開始製作 COMING SOON PAGE了!製作起來算是簡單的,不過今天的少的軟件和大多數的外掛一樣不是完全免費的有些進階功能要付費解鎖才行,不過靠著基礎功能就可以做出好看的COMING SOON PAGE了!
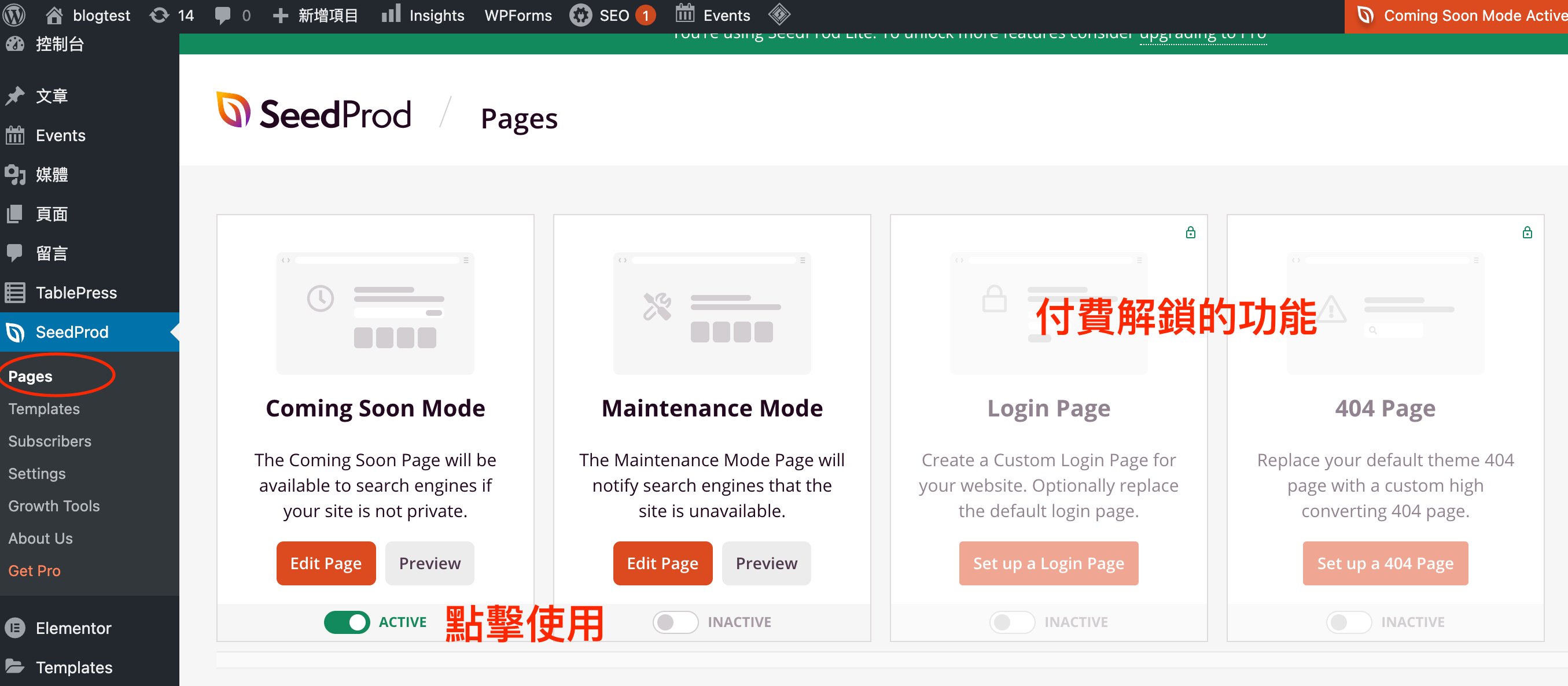
第一步:選擇要哪種網站
外掛中有提供兩種網站 Coming Soon Mode 和 Maintenance Mode 這邊先介紹一下兩個類別的不同吧!
- Coming Soon Mode:網站還未正式上線
- Maintenance Mode:網站正在進行維修
這邊就根據大家的實際情況進行選擇吧!在後台的上當然看的出差異Google爬蟲機器人是看的出來的使用在選擇上還是要看一下!(今天我們就示範COMING SOON PAGE的製作)
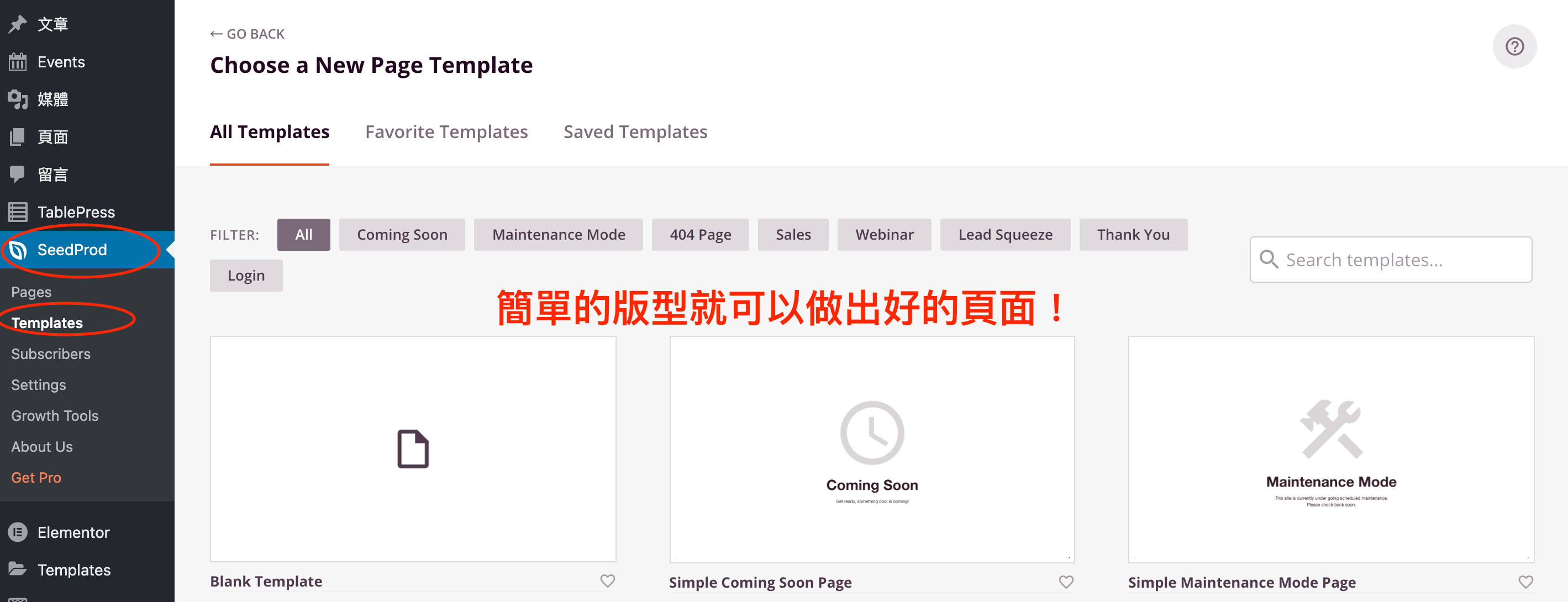
第二步:製作網頁
首先要選擇版型不過大部分的版型都是付費才能使用,所以我們就自己DIY一個吧!Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd的使用方法和Elementor很像所以操作起來對新手來說是相當友好了!我們點擊編輯頁面就可以開製作了!
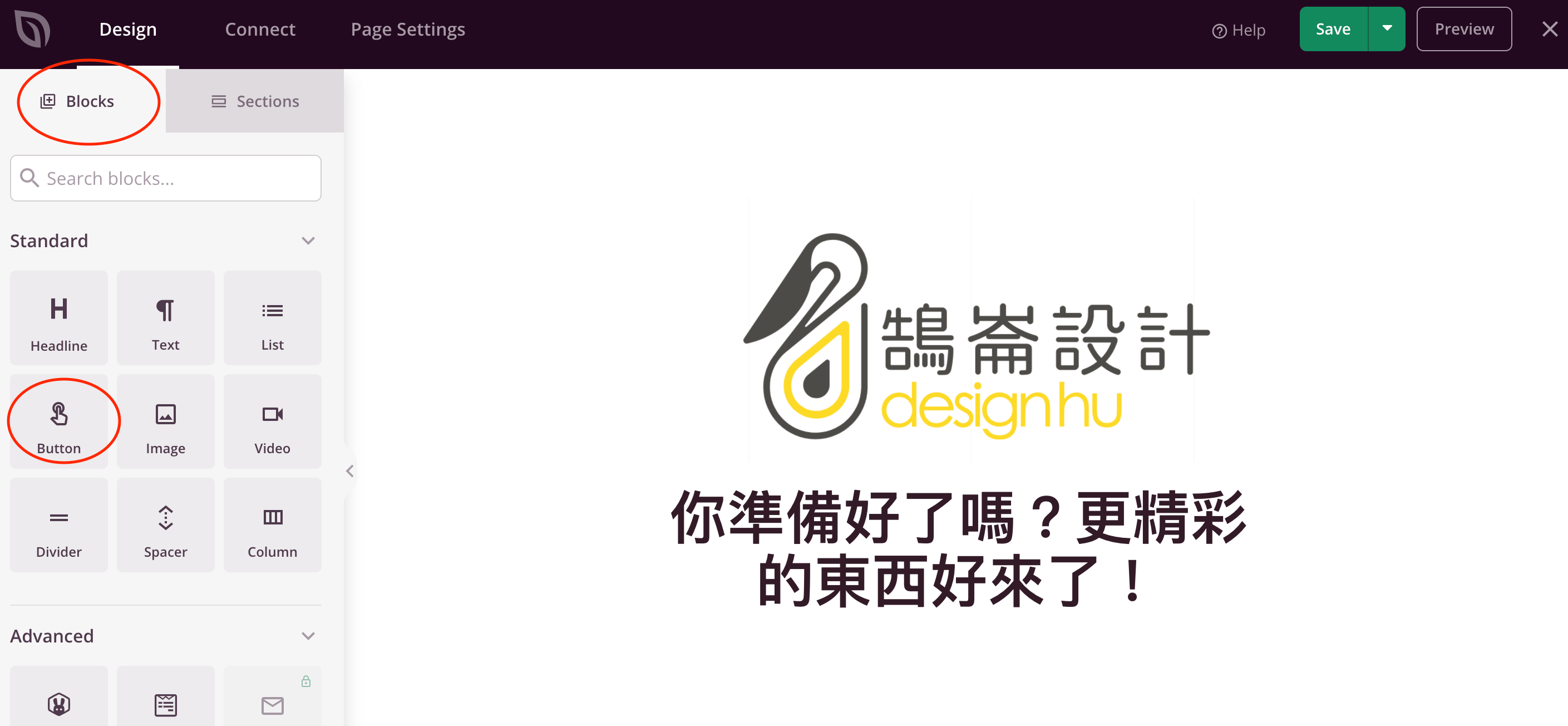
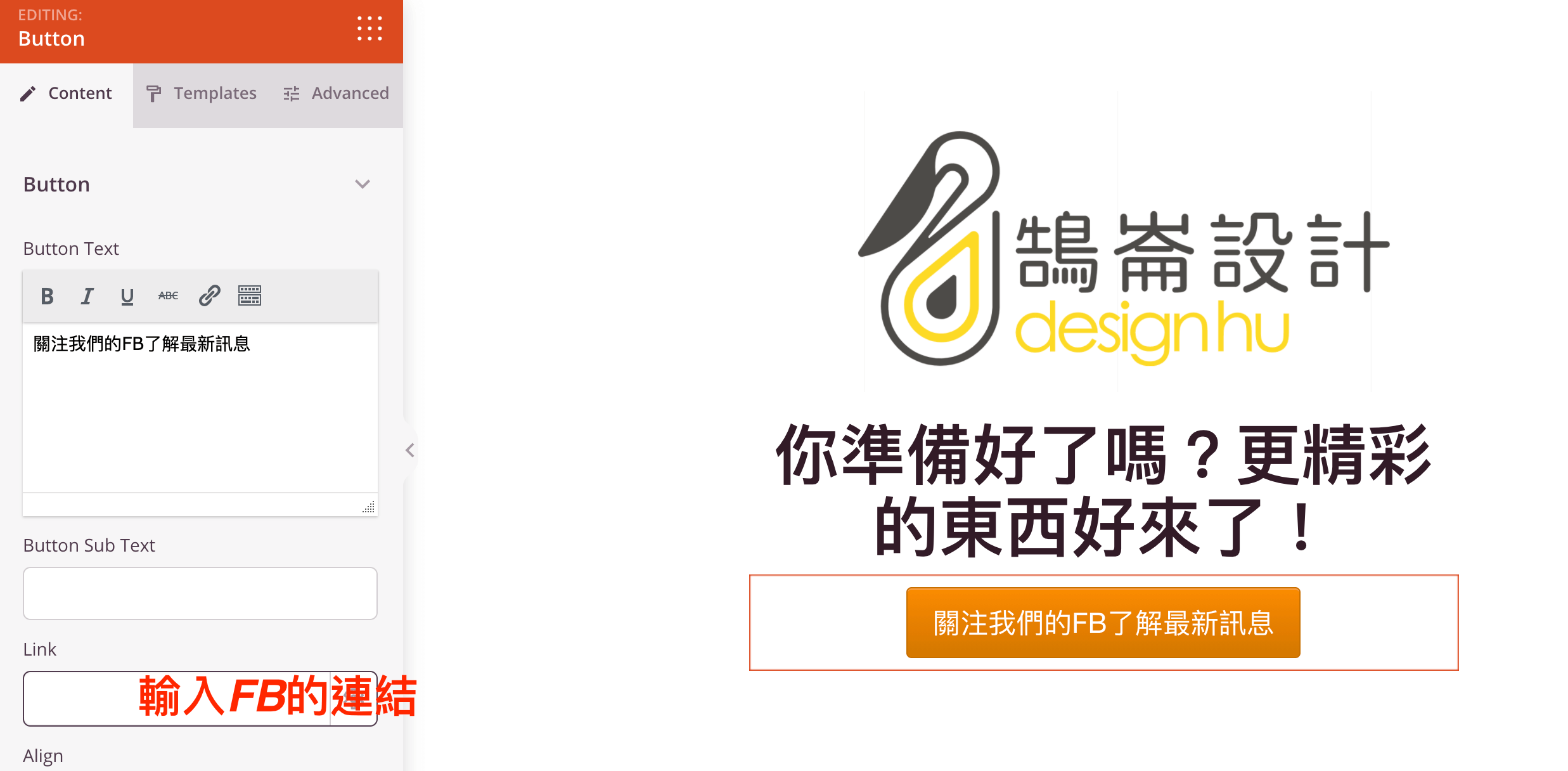
第三步:添加Butten
這邊和大家分享一個我自己覺得的 COMING SOON PAGE 重點:留下公司的額外訊息,這邊除了製作網頁以外通常我們就在放一個FB連結,讓瀏覽者可以取得我們的最新動態(網頁還在製作也可以先看FB的資訊嘛~)
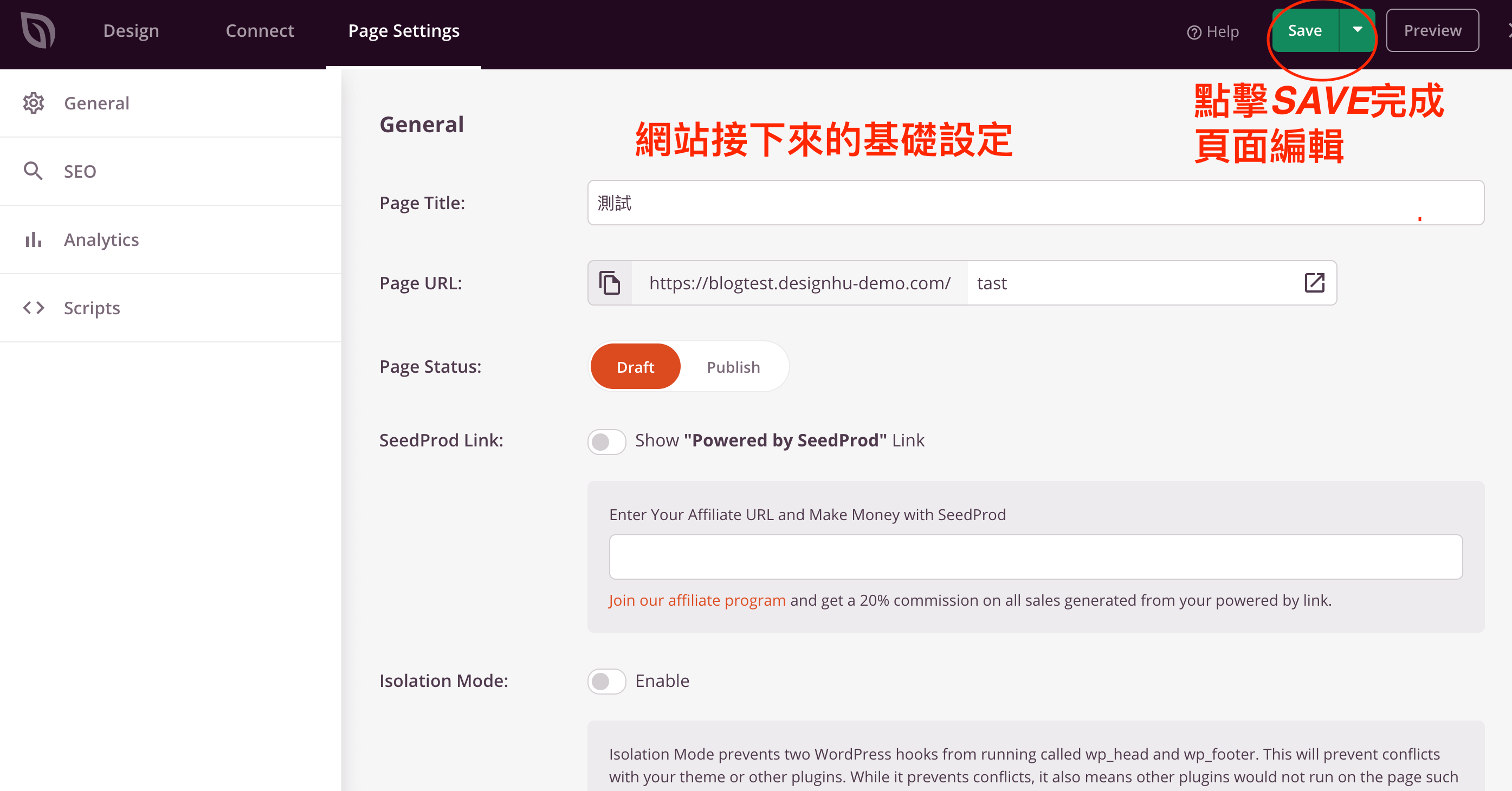
第三步:設定
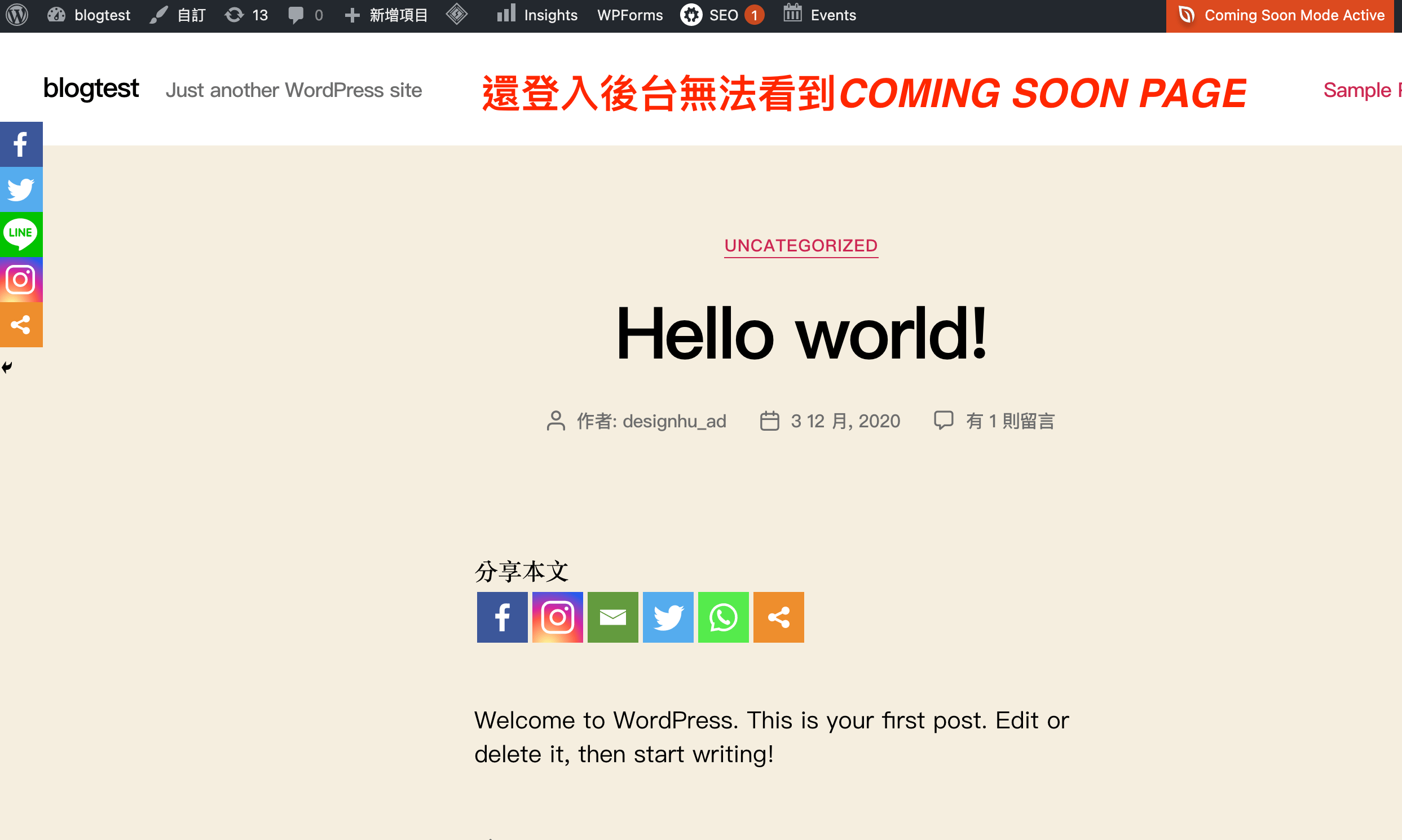
完成設定後重新載入網站是沒有辦法看到COMING SOONING PAGE的,原因很簡單因為你目前還登入WordPress後台,只要先登出使用者帳號在刷新網站就能進入COMING SOON PAGE了!
結語:
網站從開始設計到上架需要很多的製作流程,特別是在上架前的測試階段,為了不讓瀏覽者看到測試網站影響瀏覽體驗留下不好的影響製作一個 COMING SOON PAGE 還是很有必要的!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress外掛相關文章:
網站資訊文章推薦
網站設計細節有那些?換位思考來優化你的網頁設計!
S中小型企業如何數位化轉型?Google:從行動網路入手!
Google Search2020再進化,如何提升網頁品質?