歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略!設計的網頁區塊太單調想加點陰影樣式嗎?今天要介紹給大家的是跟上次 CSS Background Patterns 很相似的網站,CSS box-shadow examples 是一個提供陰影效果樣式的網站,有興趣的話就跟著我們一起看下去吧!
CSS box-shadow examples 是什麼
CSS box-shadow examples 是一款集結超過80種以上陰影效果樣式的免費線上網站,特色是直接在網站內瀏覽樣式後,一鍵即可複製該樣式的 CSS碼方便又快速,
CSS box-shadow examples 使用教學
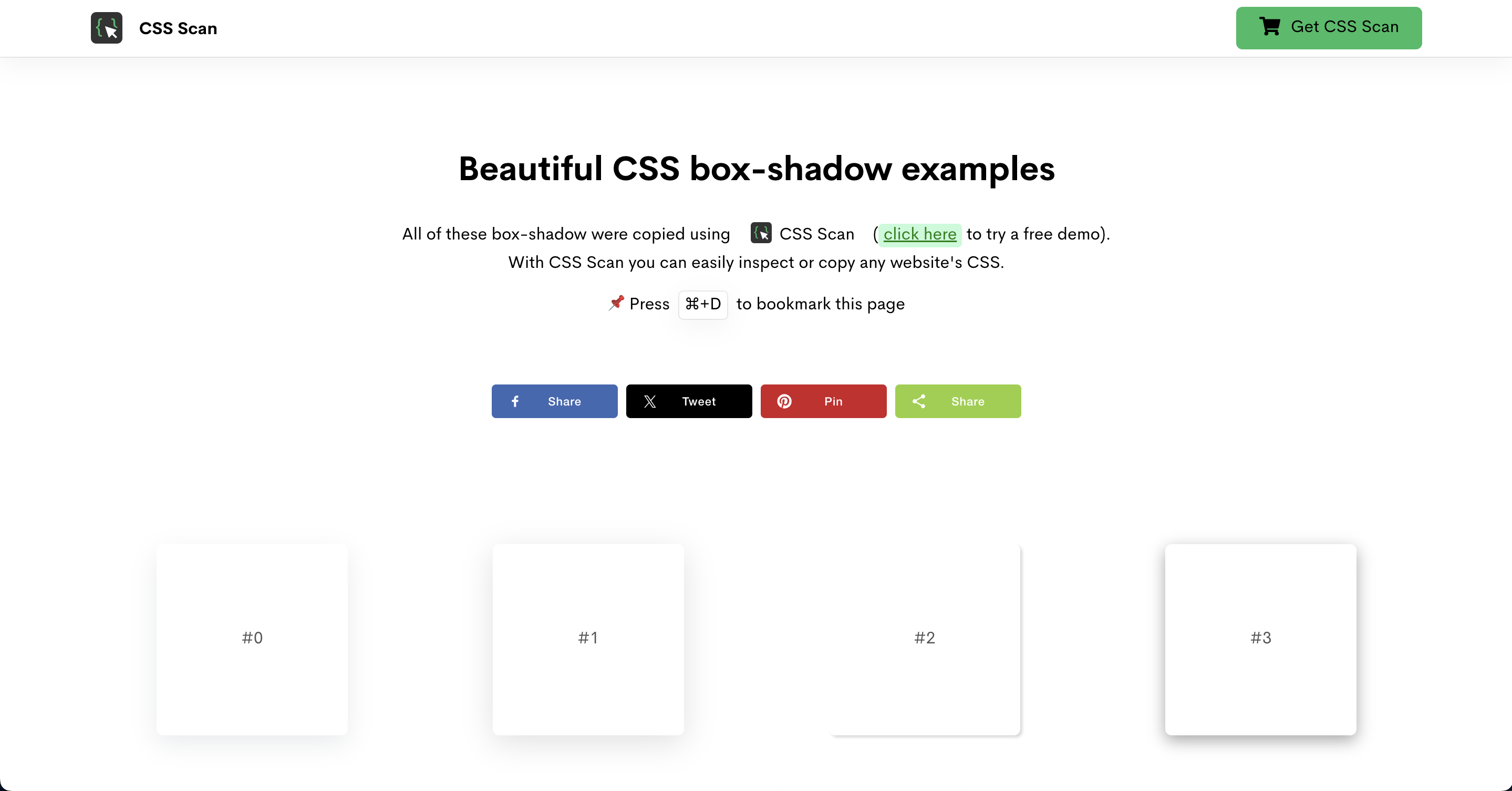
第一步:開啟「CSS box-shadow examples」網站後,往下捲動即可看到各種陰影效果樣式。
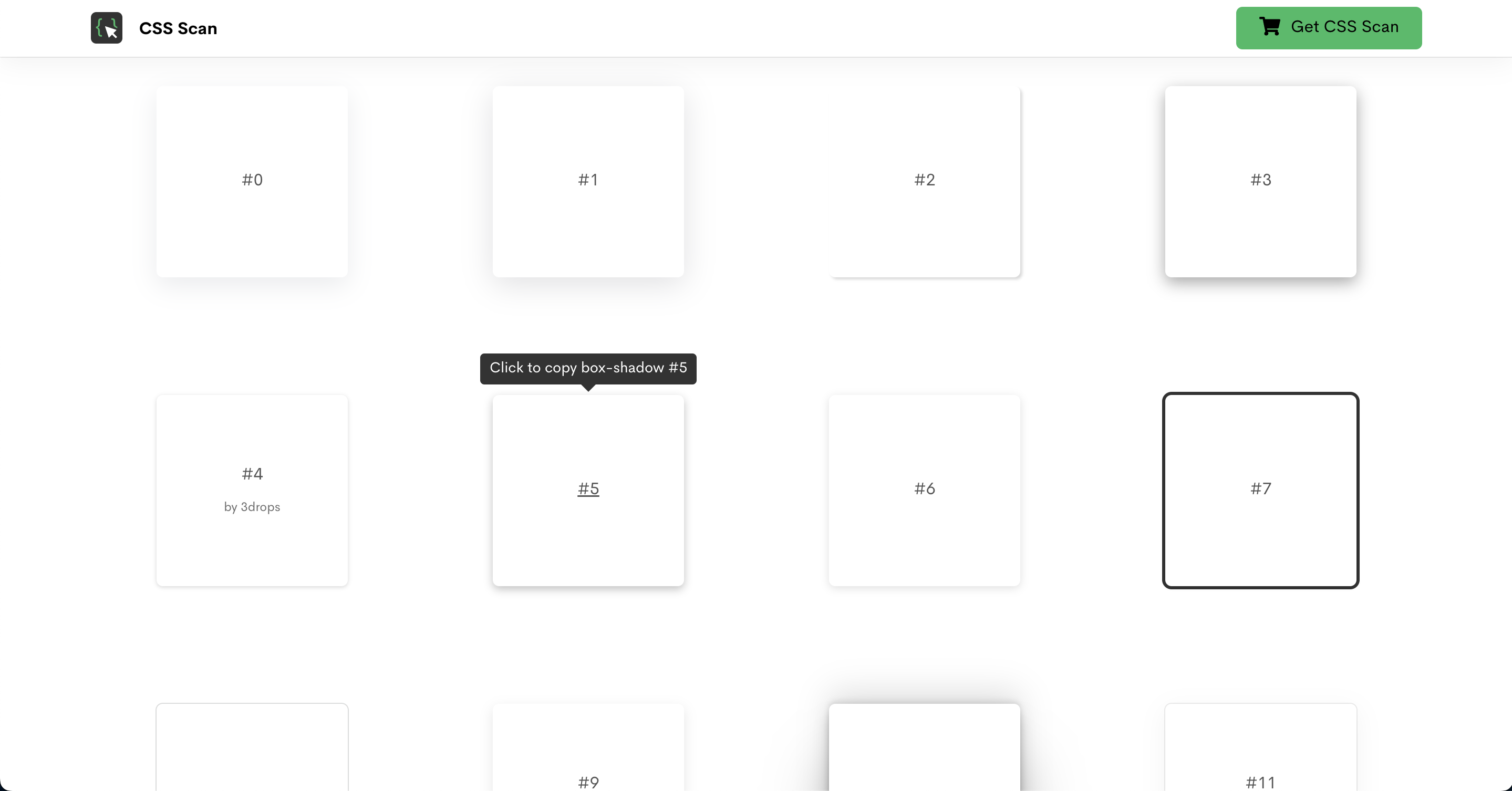
第二步:選擇陰影效果樣式,並點擊即可複製該樣式的 CSS 程式碼。
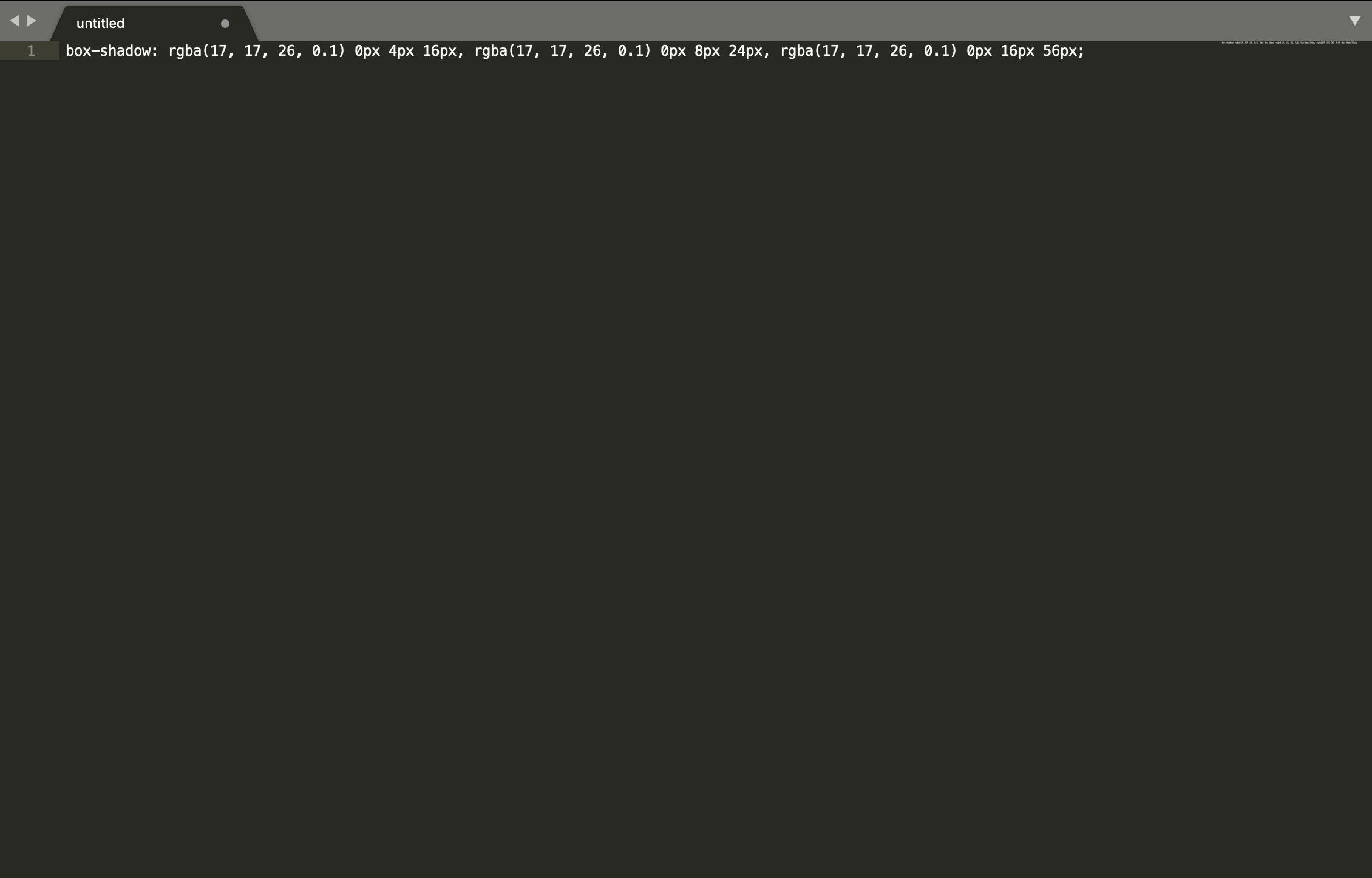
第三步:點擊複製後的CSS碼會長下面這樣
ChatPDF 免費線上 PDF 學習神器,你不想看的文件讓AI幫你看!
https://www.design-hu.com.tw/webmaster-tools/chatpdf.html
UI Buttons 免費網頁動態按鈕素材,輕鬆踏入網頁設計CSS 的世界!
https://www.design-hu.com.tw/webmaster-tools/iconbros-elegantthemes.html
結語
若你是想要設計網站的工程師,或是不會寫程式的設計師,亦或是正在學習階段的使用者,CSS box-shadow examples 都是我們非常好的夥伴,不但可以加快工作的腳步,更可以省去設計及撰寫的時間,一鍵複製 CSS Code ,即可獲得獲得好看的陰影樣式。
那今天的分享就到這裡告一段落了,如果想了解最新網站知識,也可以到 鵠崙設計 官網看看,我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
通用 Google Analytics 即將停止服務,快來確認資源有沒有影響!
CTR、CPM、CPC、CPA是什麼?一次搞懂20個網路廣告用語!
行銷組合4P到4C?擬定行銷策略前必須了解的消費者觀點!