歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,你還在找能方便製作表格的WordPress外掛嗎?今天鵠學苑要和大家分享 – Ninja Forms ,它的優點就是操作簡單就算是沒有網站製作經驗的網路小白也能輕鬆建立多功能的實用表單!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Ninja Forms官方網站
https://ninjaforms.com/
Ninja Forms的特點
鵠學苑在之前就介紹過很多製作表格的WordPress外掛包括: TinyMCE Advanced 和 TablePress。在基礎設定上上述的兩種外掛就很夠用了,但是沒辦法即時反饋出表格的樣式這樣其實對沒有網頁基礎的美編是很不友好的。所以今天要介紹的Ninja Forms外掛除了有多種功能來製作表單以外還有即時反饋的功能讓編輯者即時做到修改!
以下就是Ninja Forms的強大功能!(其中之一)
TablePress教學:讓你在網頁上製作出精美表單
https://www.design-hu.com.tw/wordpress/wordpress-plugin/tablepress.html
TinyMCE Advanced 教學 – WordPress 編輯器外掛,附加更多選項與功能!
https://www.design-hu.com.tw/wordpress/wordpress-plugin/tinymce-advanced.html
Ninja Forms 的下載和啟用
第一步:下載外掛
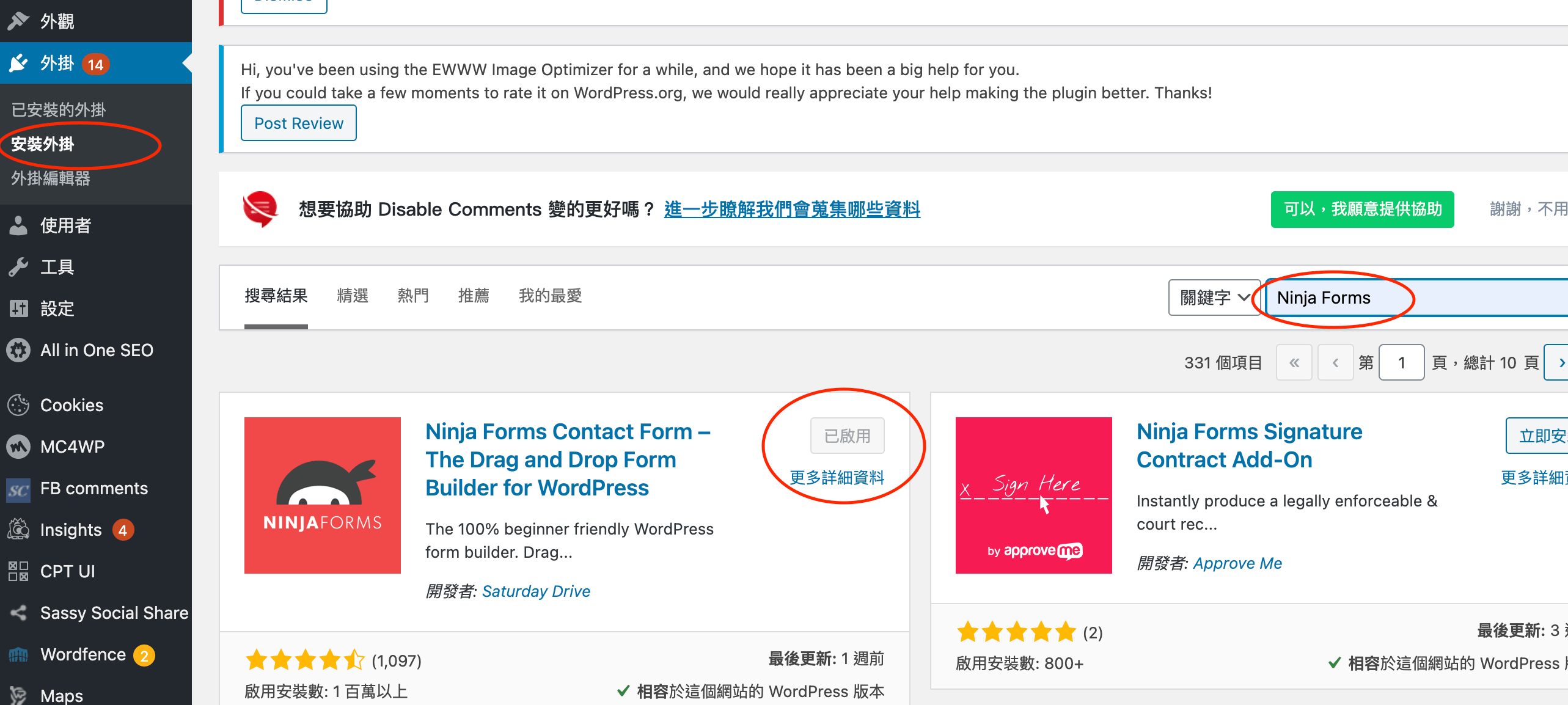
進入WordPress的後台 – 點擊外掛 – 安裝外掛 – 在搜尋欄位上搜尋Ninja Forms – 點擊立即安裝 即可
第二步:啟用外掛
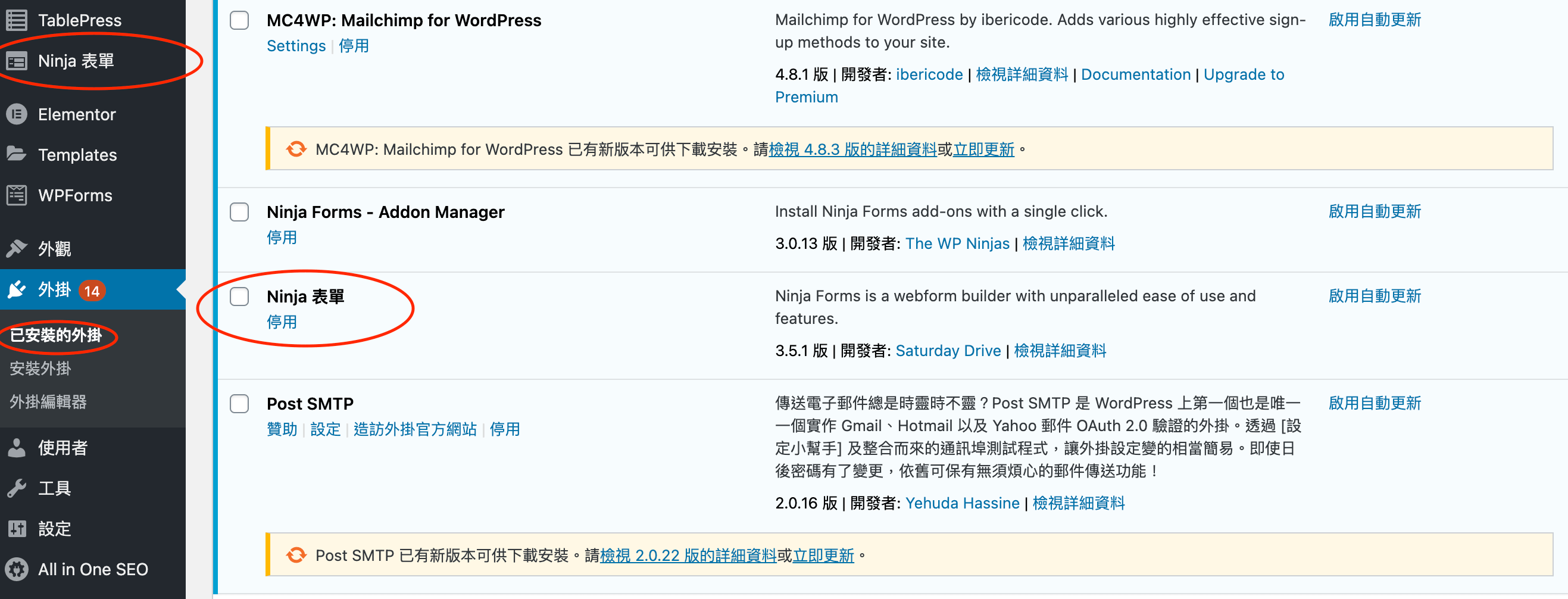
下載完成後在左邊的工具欄點擊外掛 – 已安裝外掛 – 找到Ninja Forms – 點擊啟用即可(點擊啟用後就可以在左邊的工具欄找到Ninja表單)
Ninja Forms的基礎操作
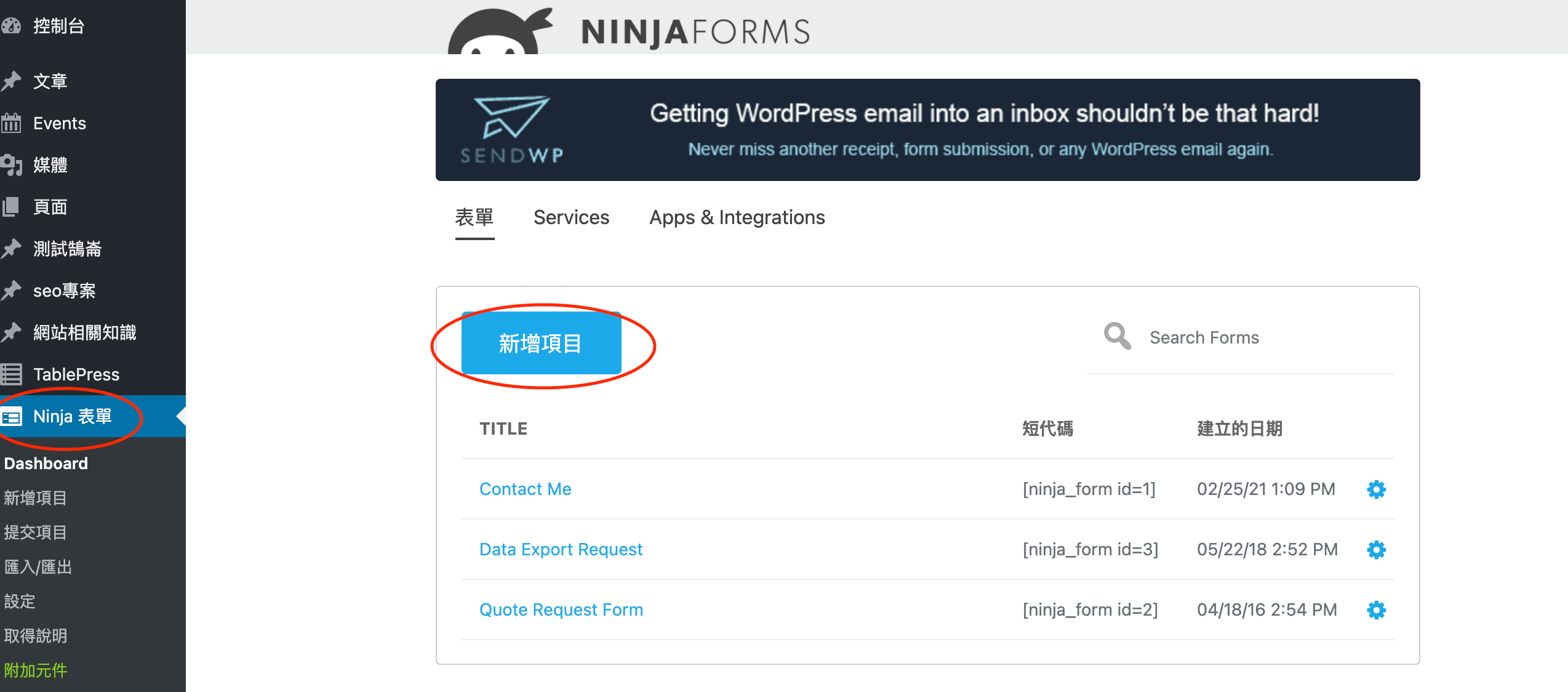
下載完成後就可以開製作屬於你自己的專屬表格了!在啟用外掛後左邊的工具欄就會出現Ninja表單,點擊進入後就可以開始設定了!
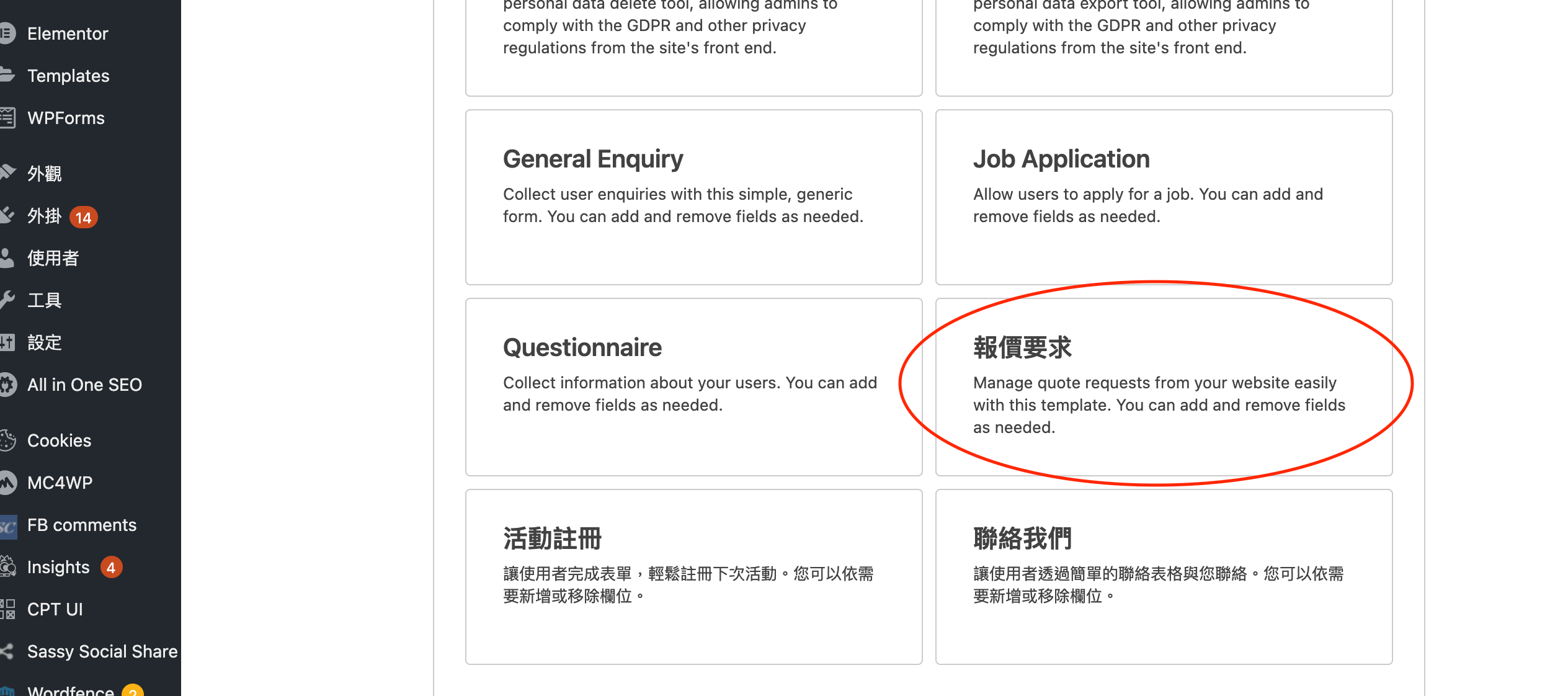
第一步:新增項目
點擊新增項目 – 選擇表單類型 (這邊我們就使用詢價表單來作為示範)
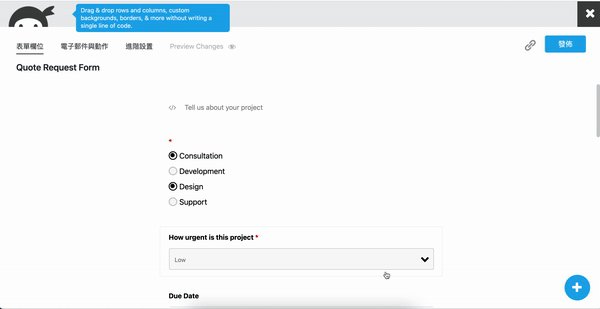
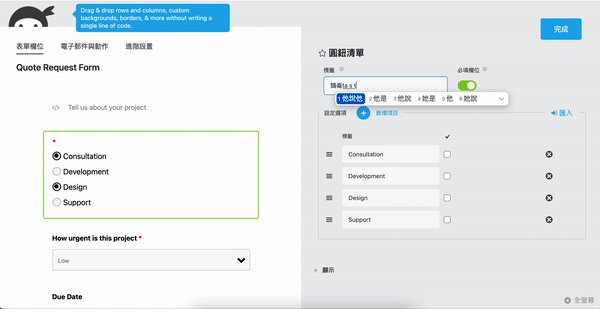
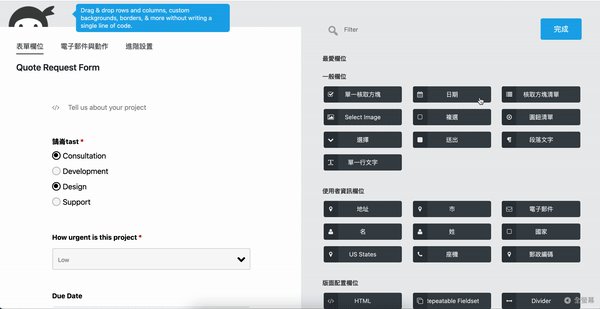
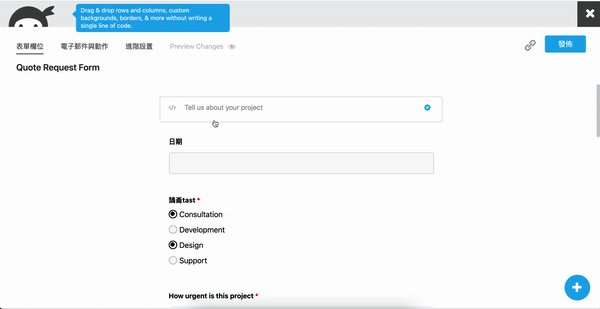
第二步:撰寫表單
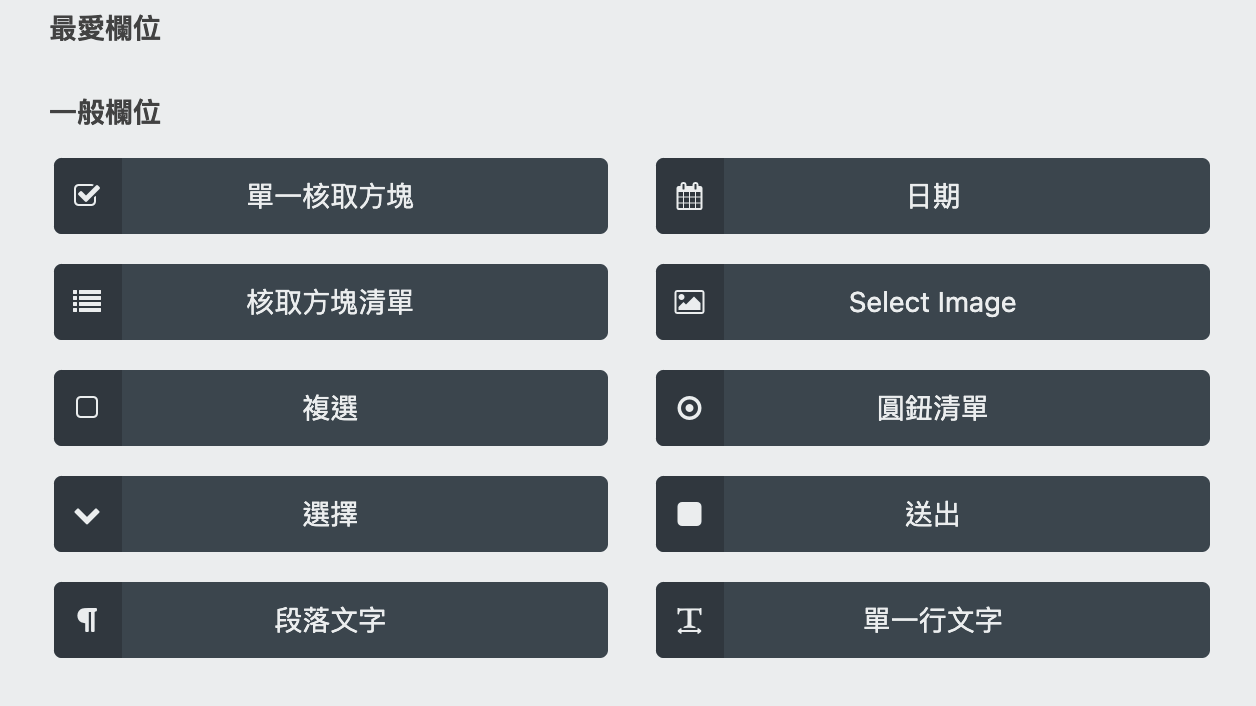
表單標頭的文字可以自由改動,也可以添加其他功能到表單當中(如日期、Button、複選、文字段落、、、、、、)要想點添加功能只需點擊功能模組拖放到表單中即可。
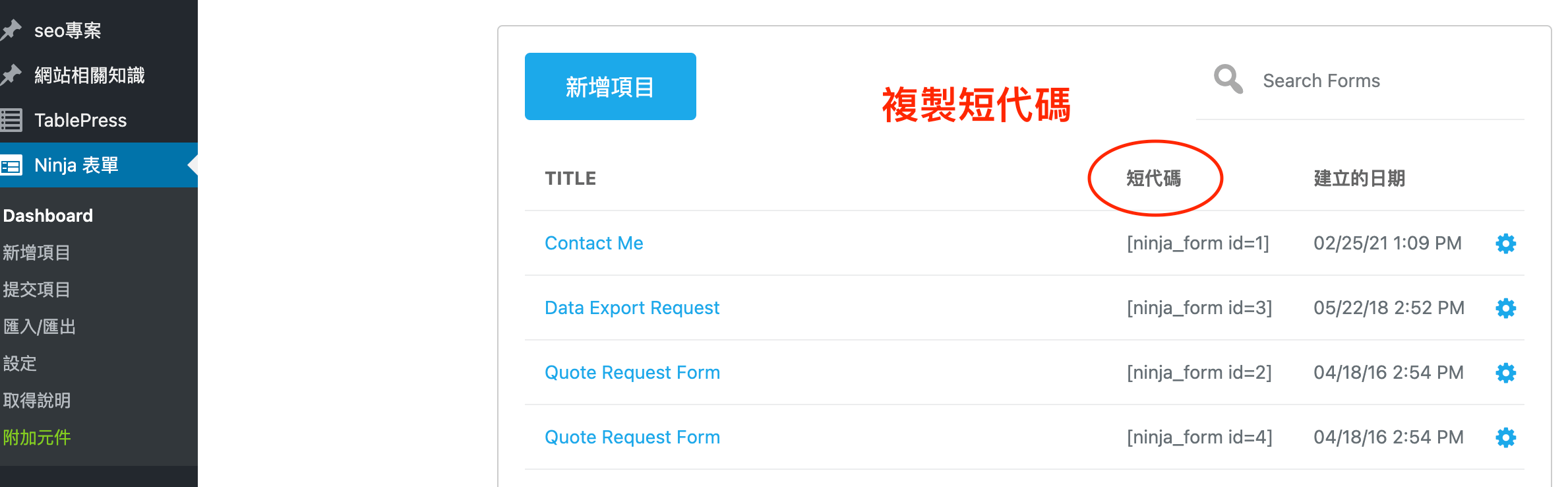
第三步:上傳表單
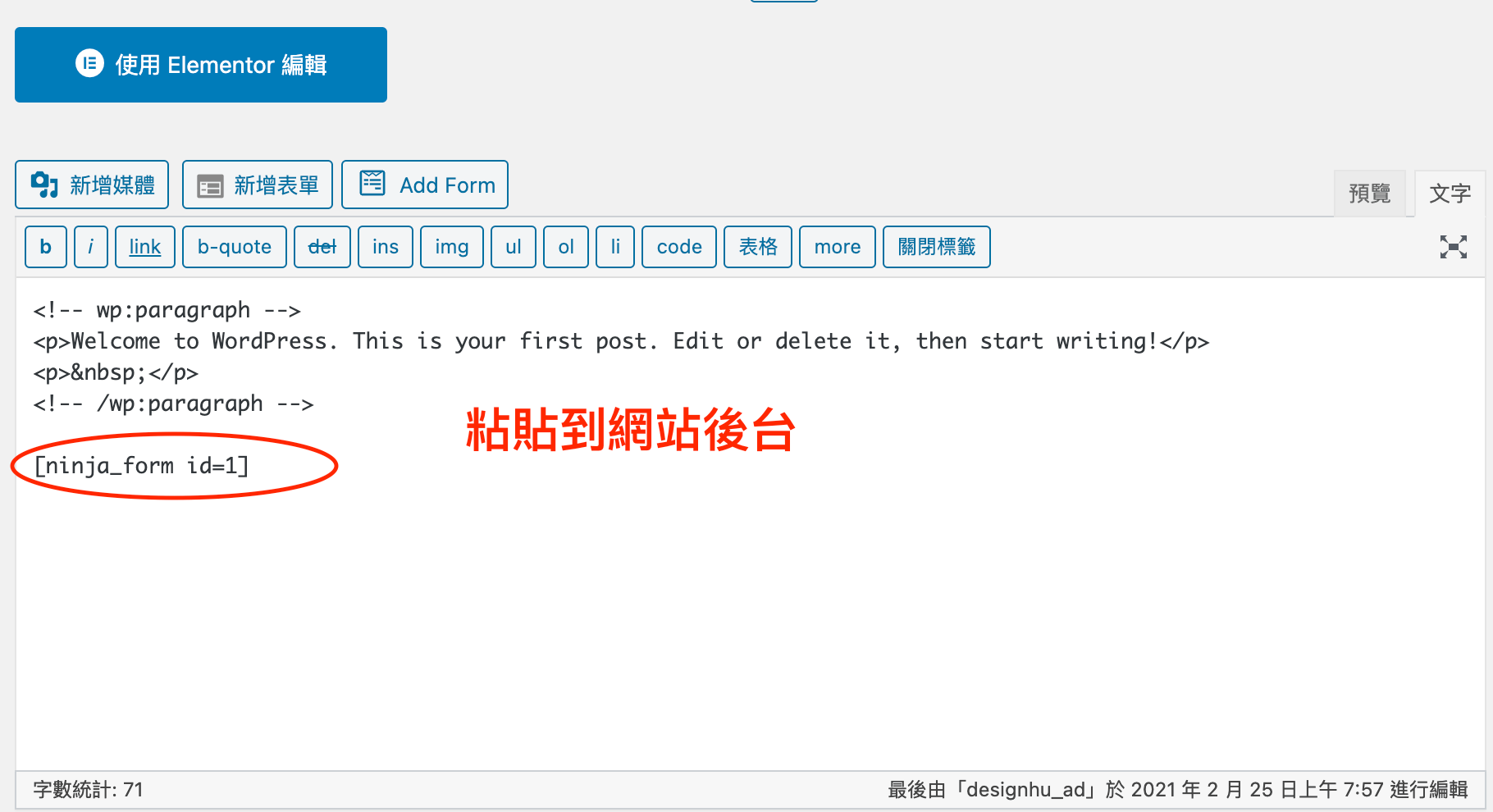
在製作完表單以後點擊完成 – 回到Ninja Forms – 複製短代碼 – 粘貼到你想放置表單的地方
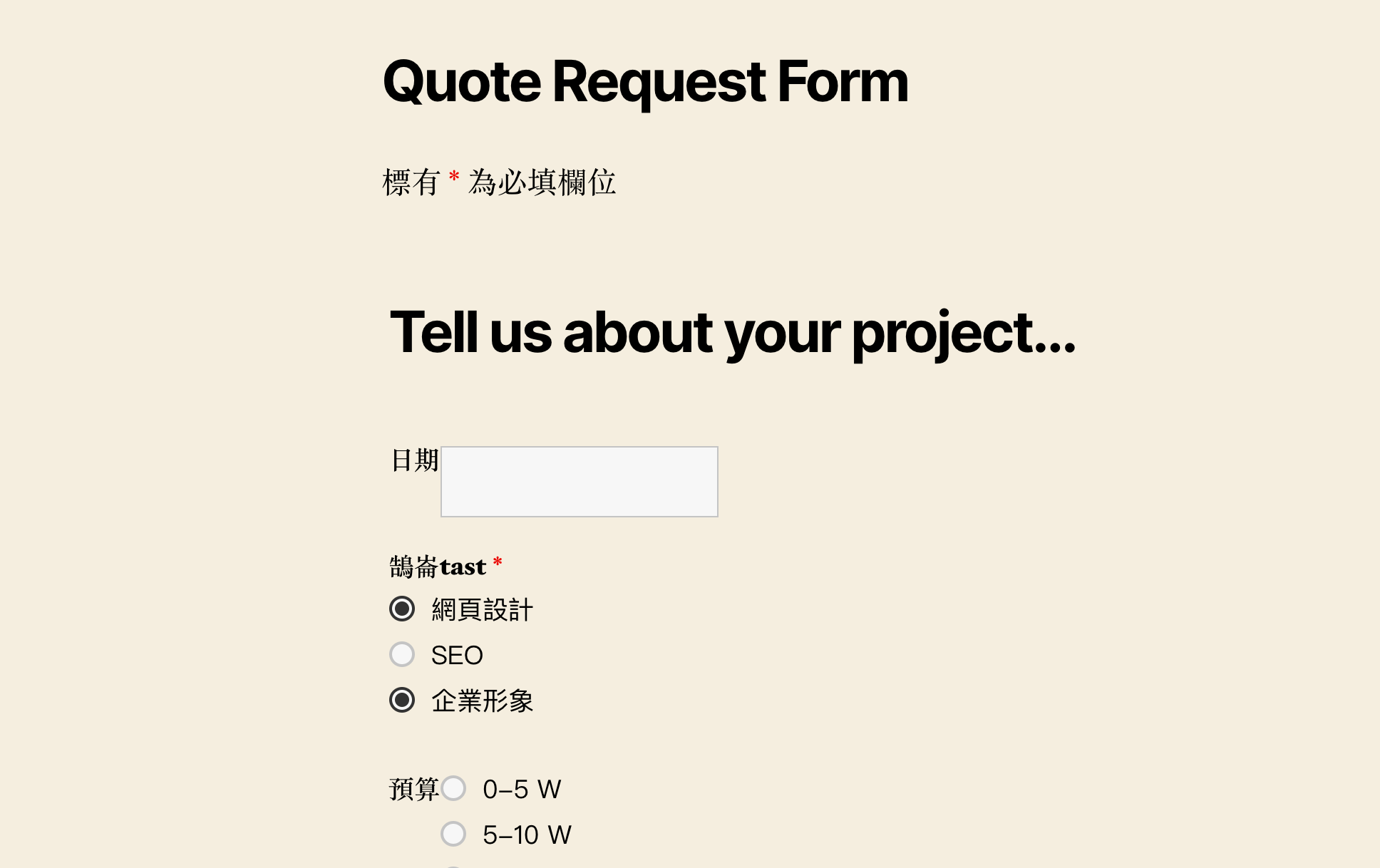
成品展示:
Ninja Forms的進階設定
剛剛介紹完了Ninja Forms的基礎功能接下來就來說說進階功能!當然是付費解鎖的,但是進階版本的功能就更加強大了!進階功能主要是能夠和第三方軟件整合,可以加入第三方支付和Mailchimp等,想要了解請留言讓我們知道!我們會在做關於Ninja Forms的進階版教學!
結語:
表單的設計其實比我們想像的更加重要,要讓瀏覽者能夠簡單快速的留下資料是我們設計表單的目的,當然其中還有很多學問,問題的設計和那些問題要設為必添等等,Ninja Forms的功能也不只有在表格上開通進階功能以後還能連結第三方外掛做到更好的內容整合!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress外掛相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?