歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Elementor 小工具教學 在這篇文章中將說明如何使用 Elementor 為網頁加入標題、圖片以及影片,Elementor 是一套網站前端視覺編輯器,裡面具有許多已經完成程式碼建構的 widget (小工具) ,只需要在網頁模板上建立網頁區塊,再將小工具以拖曳的方式加入到網頁中,就能完成網頁編輯的動作,與 WordPress 原本只能輸入程式碼的編輯器相比,Elementor 在架設網站的速度上是非常有效率的。
如果你懂一些網頁程式碼,就會知道要修改網頁元素樣式,必須要寫入 CSS 才能控制位置、顏色等外觀,但使用 Elementor 小工具只需要在視覺化編輯器上提供的選項中做簡易操作,就能達到修改網頁樣式的目的。另外建議可以在自己的網站上先安裝 Elementor ,照著本文教學操作會更快上手喔!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Elementor Page Builder 外掛下載點
https://wordpress.org/plugins/elementor/
Elementor 官方網站
https://elementor.com/
Elementor 操作說明手冊
https://docs.elementor.com/article/226-getting-started
使用 Elementor 加入網頁標題
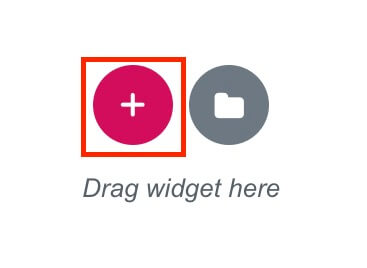
第一步:以 Elementor 開啟頁面後,在畫面中央按下圖標,新增區域
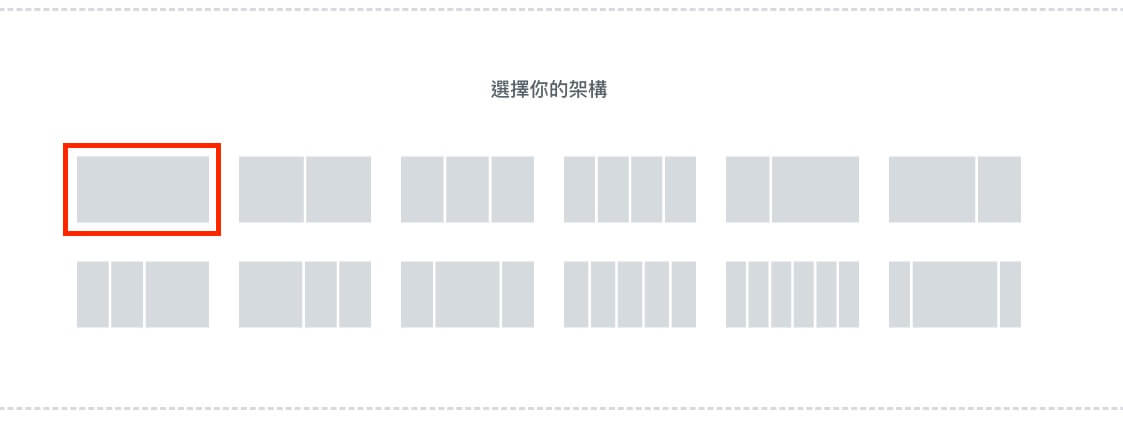
第二步:選擇需要的架構,按照圖形比例點選後插入即可。
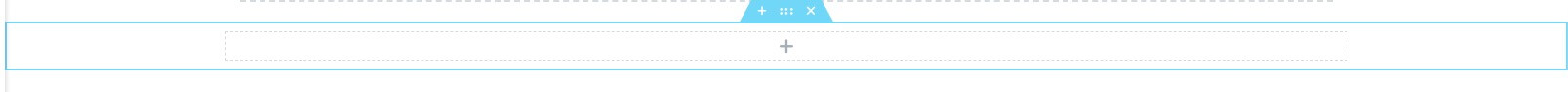
第三步:在畫面右側網頁編輯區域就會出現藍框,代表已經加入單一欄位的區塊。
第四步:從左邊工具欄拖拉標題圖樣到剛剛新增的藍色框區域裡。
第五步:會如果希望此標題可以套用既定的主題格式,可以選擇 HTML 標籤讓此小工具有相同屬性,如果對 HTML 沒有概念,在一般網頁編輯時選擇預設值即可。
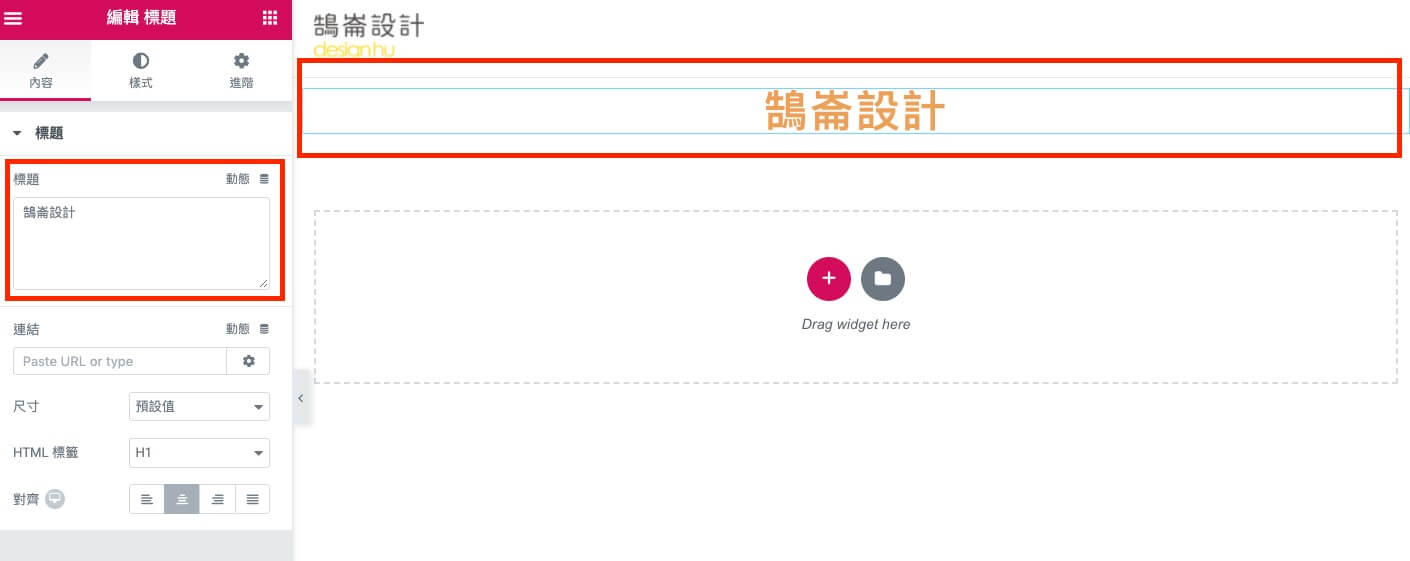
第六步:在左邊工具欄輸入標題、尺寸 (小提醒:h1標籤每頁僅使用一次)。
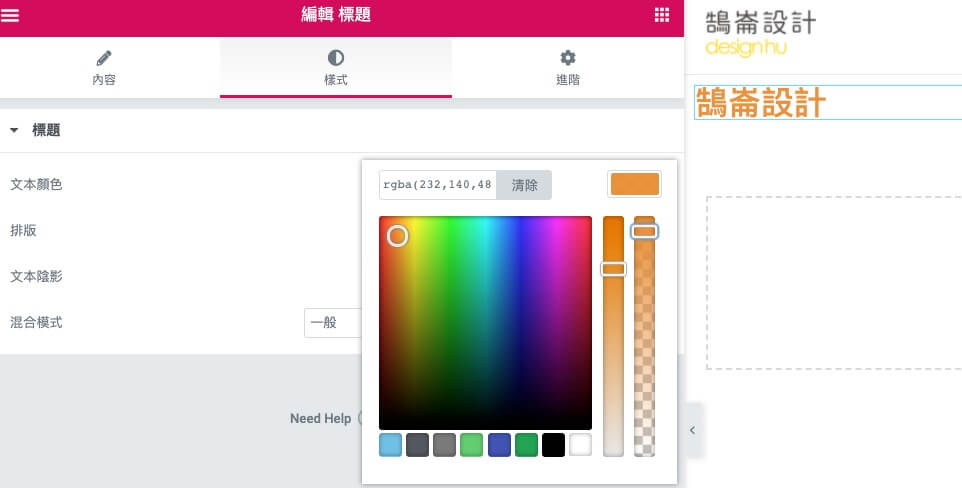
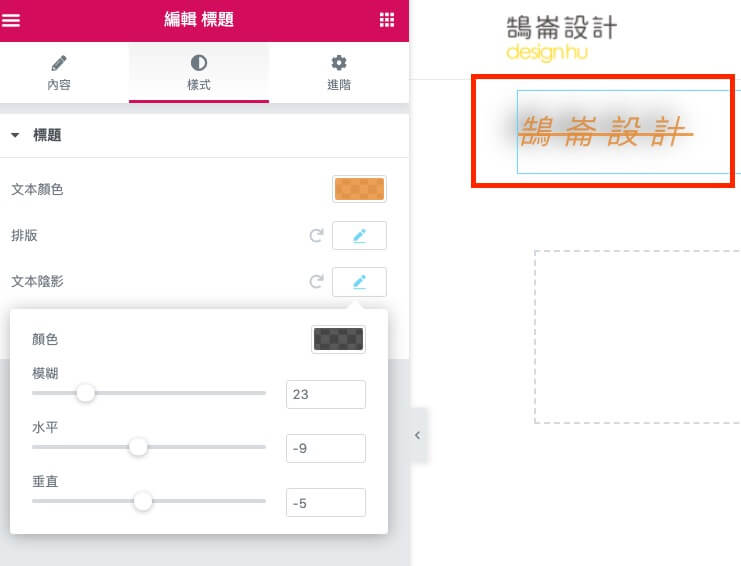
第七步:可在左側工具欄樣式裡調整所需要的樣式,諸如顏色、大小等,因為介面是中文,在此就不多做說明。
Elementor 圖片、影音小工具操作說明
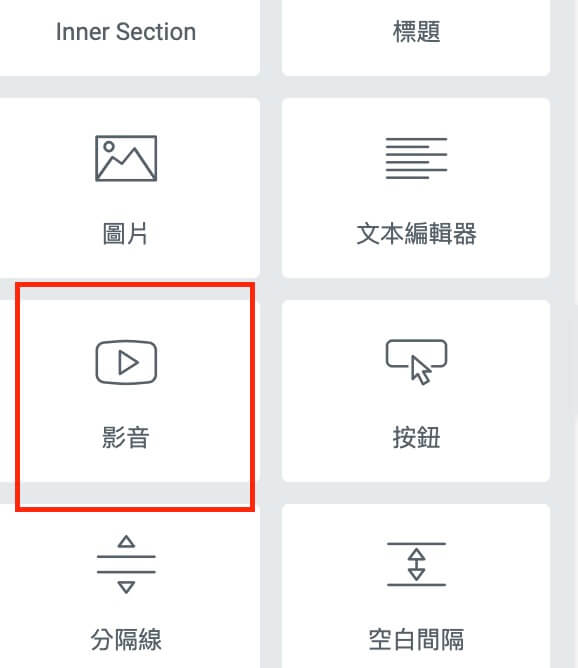
第一步:和標題一樣從左側工具欄拖拉出圖片小工具。
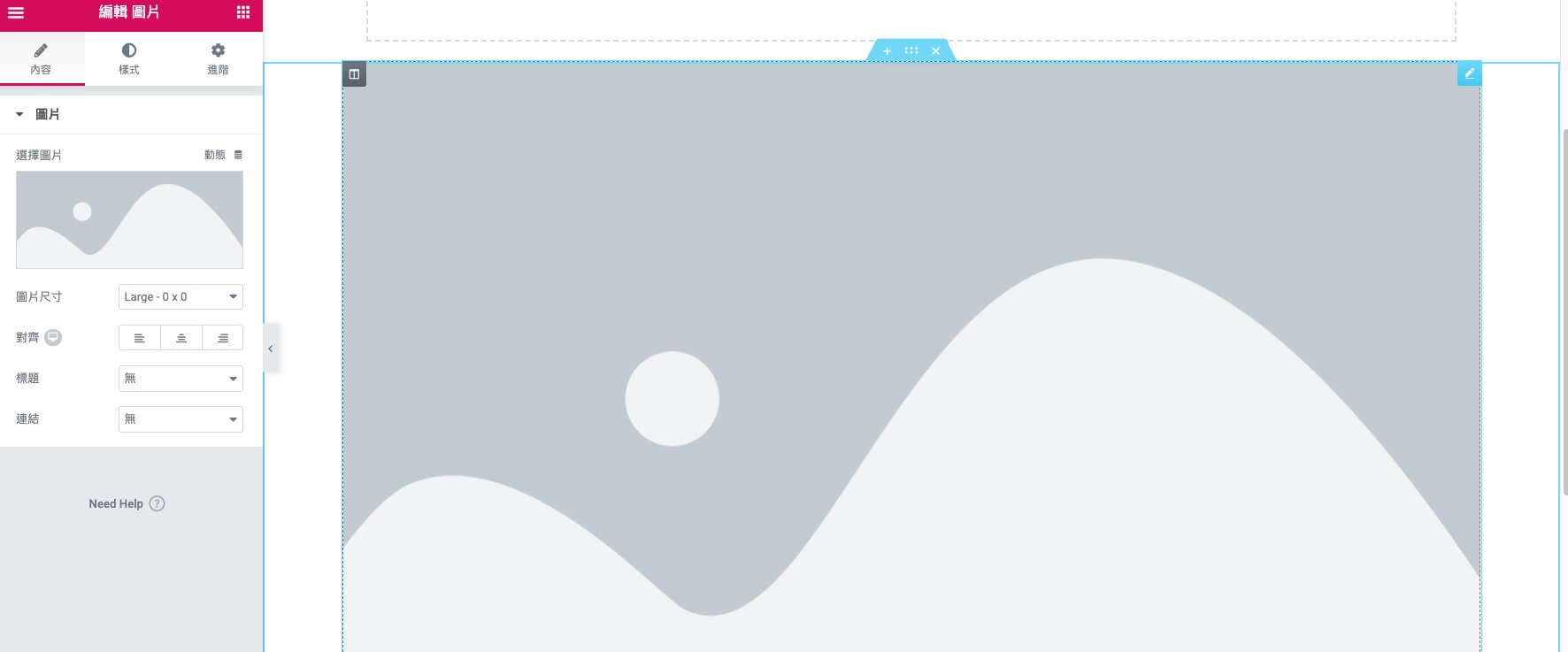
第二步:像畫面這樣,突然出現大圖像也不要驚慌,可以在樣式裡調整大小。
第三步:點選左側工具列上的選擇圖片欄位。
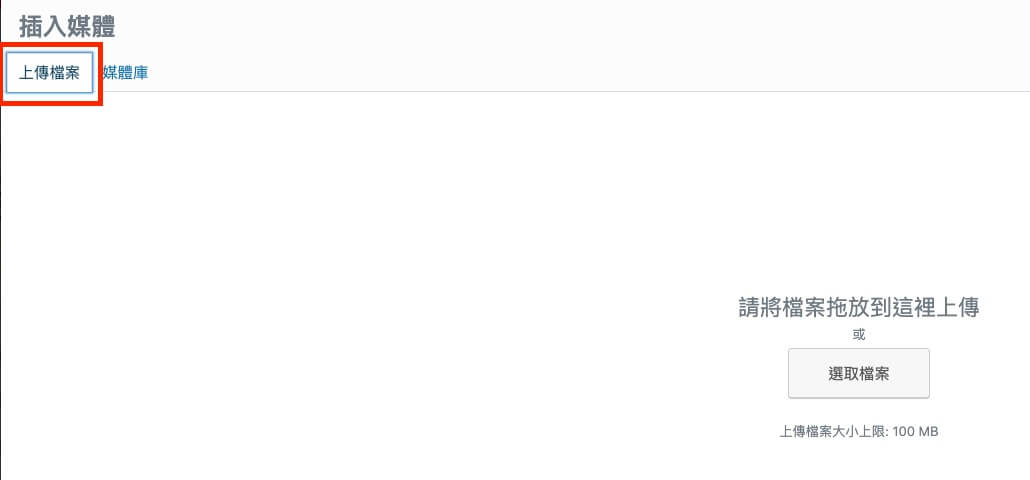
第四步:就會跳出媒體庫上傳圖片的畫面。
第五步:上傳後按右下角插入媒體的按鈕。
第六步:在樣式裡拉可以使用拉桿調整圖片大小。
第七步:加入影音的做法與圖片相同。
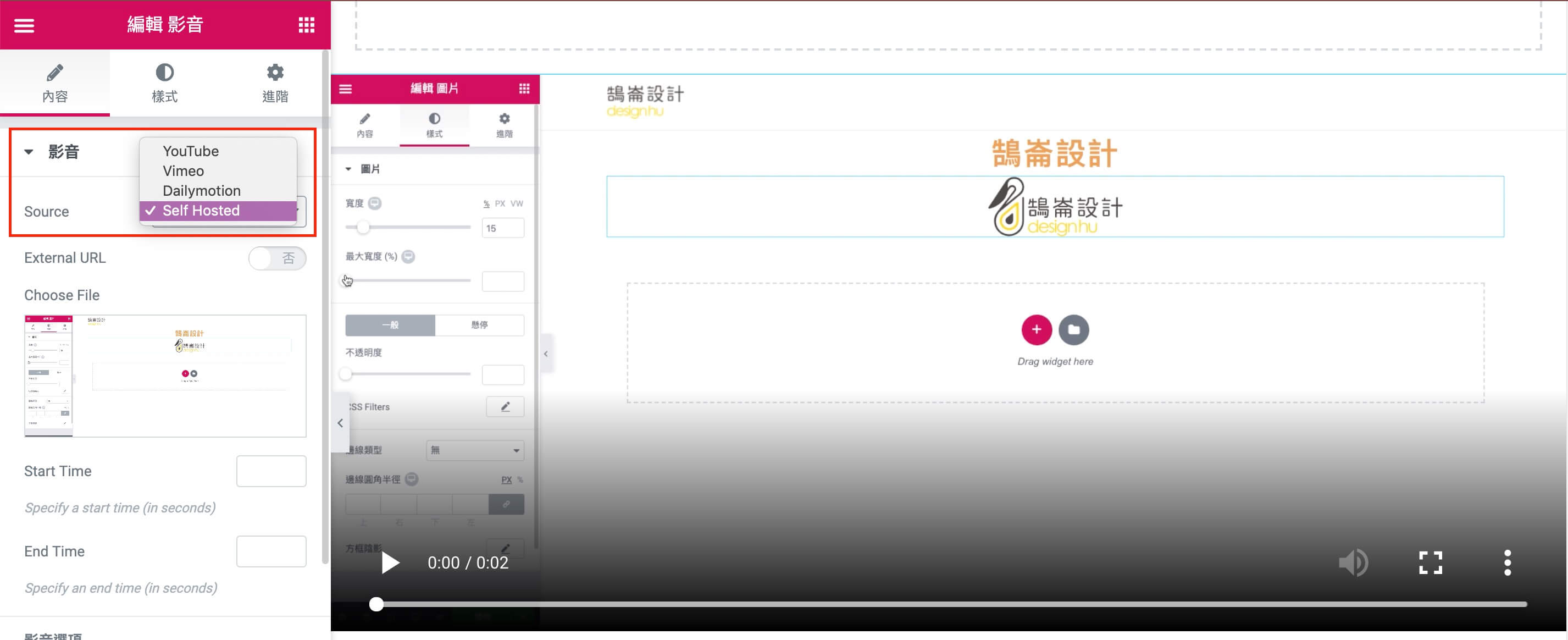
第八步:特別要注意的是影音必須要選擇正確的來源,以網址加入影片會是比較好的做法。
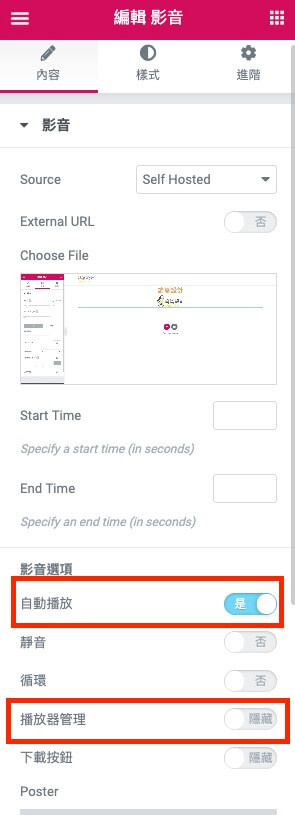
第九步:若要關閉影音播放控制器,要記得開啟自動播放,當然都是可以按照個人想法做調整的,另外在內容設定的地方也可以自己選擇影片開始及結束的時間。
結語:
Elementor 小工具有很多種類,在之後的教學中鵠學苑會由淺入深逐一介紹常用小工具的特色與做法,希望讓想要架設網站的朋友們可以熟練的運用這套網頁編輯外掛,加快網頁編輯效率!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress外掛相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
行銷漏斗:如何找到最適合你的行銷方式