歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略– ,網頁字體工具 – 識字體網站介紹,身為設計的夥伴們一定會遇到一個問題就是,參考別人做的網站,發現有喜歡的特殊字體,想要知道那字體到底是什麼,這樣在做其他設計像是網頁平面定稿或者 Logo設計 時就可以派上用場,現在這發現了一個超級方便的搜字網站“識字體”,可以執行以圖搜字的功能,另外也可以搜尋不同語言的字體,目前支援簡體、繁體中文、日文,是個相當實用的網站呢!以後不用慢慢找字體囉!接下來跟著鵠學院的腳步,讓我們開始學習吧!
識字體網站
https://hant.likefont.com/
在識字體網站上以網頁截圖搜尋字體
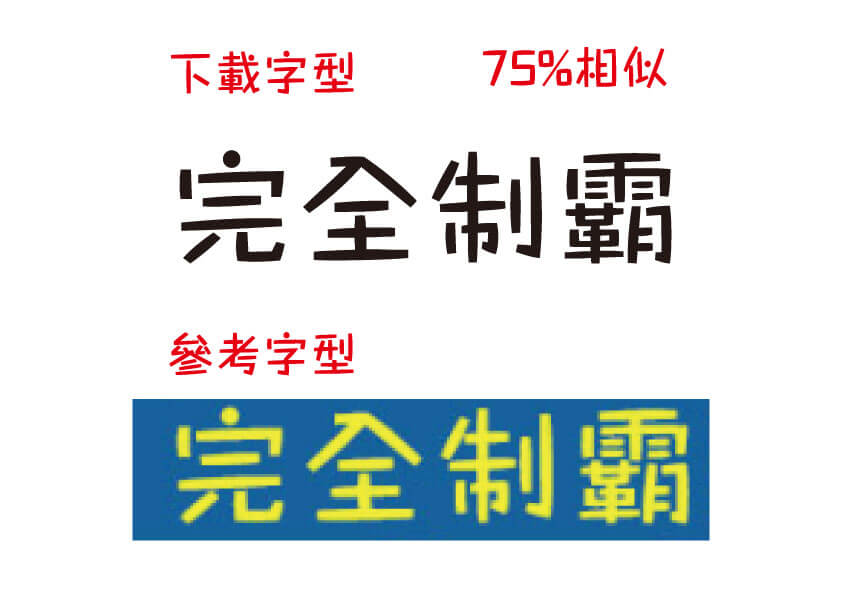
第一步:首先擷取你看上的字體,EX:完全制霸,假如你選的字體有傾斜變形可以試著把它調正,會更精準的搜到你要的字喔!
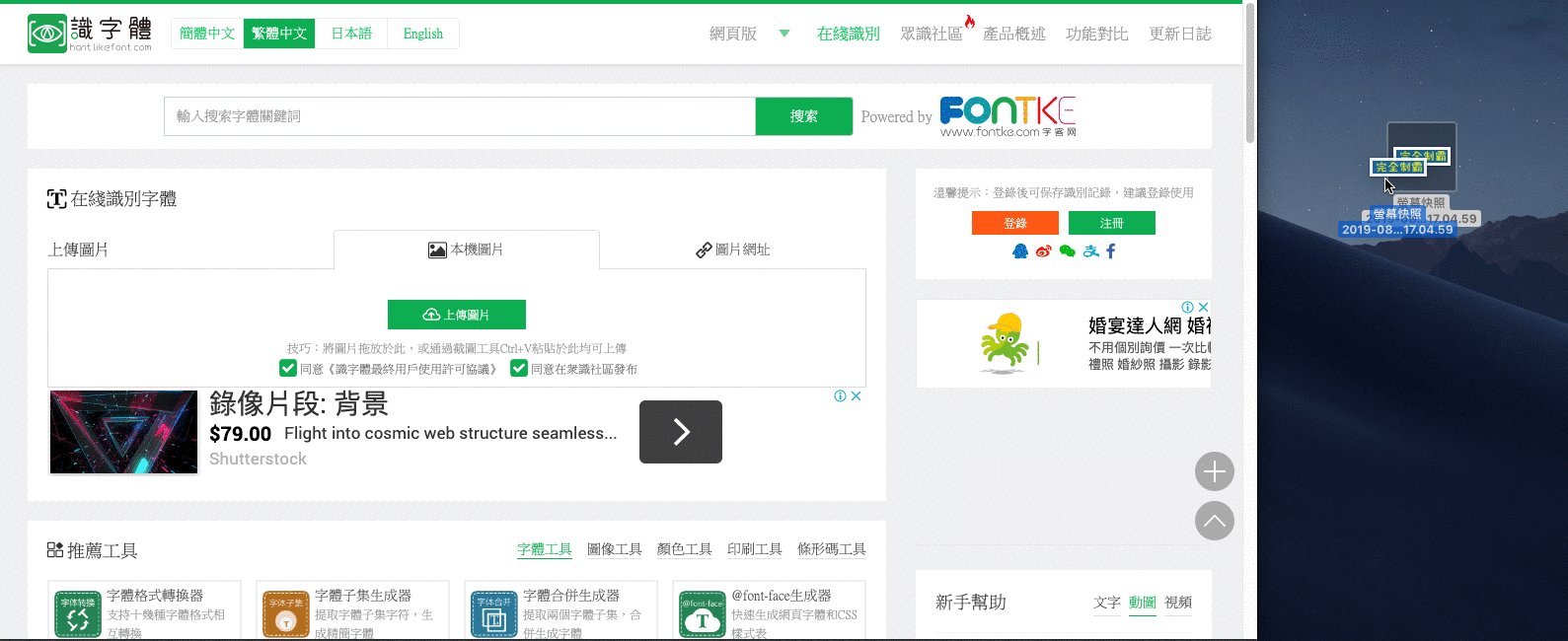
第二步:截圖時盡量排除不必要的圖形,只保留文字部分即可,如下圖所示。
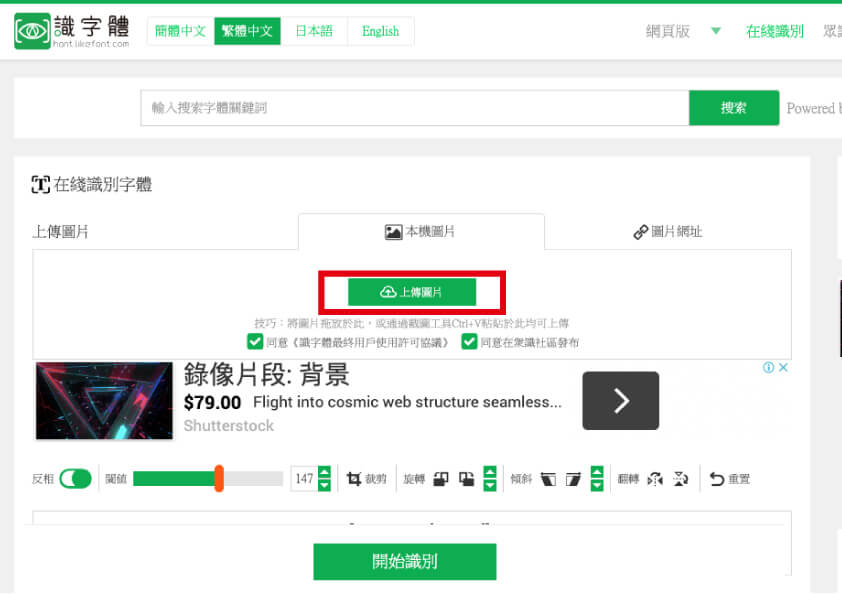
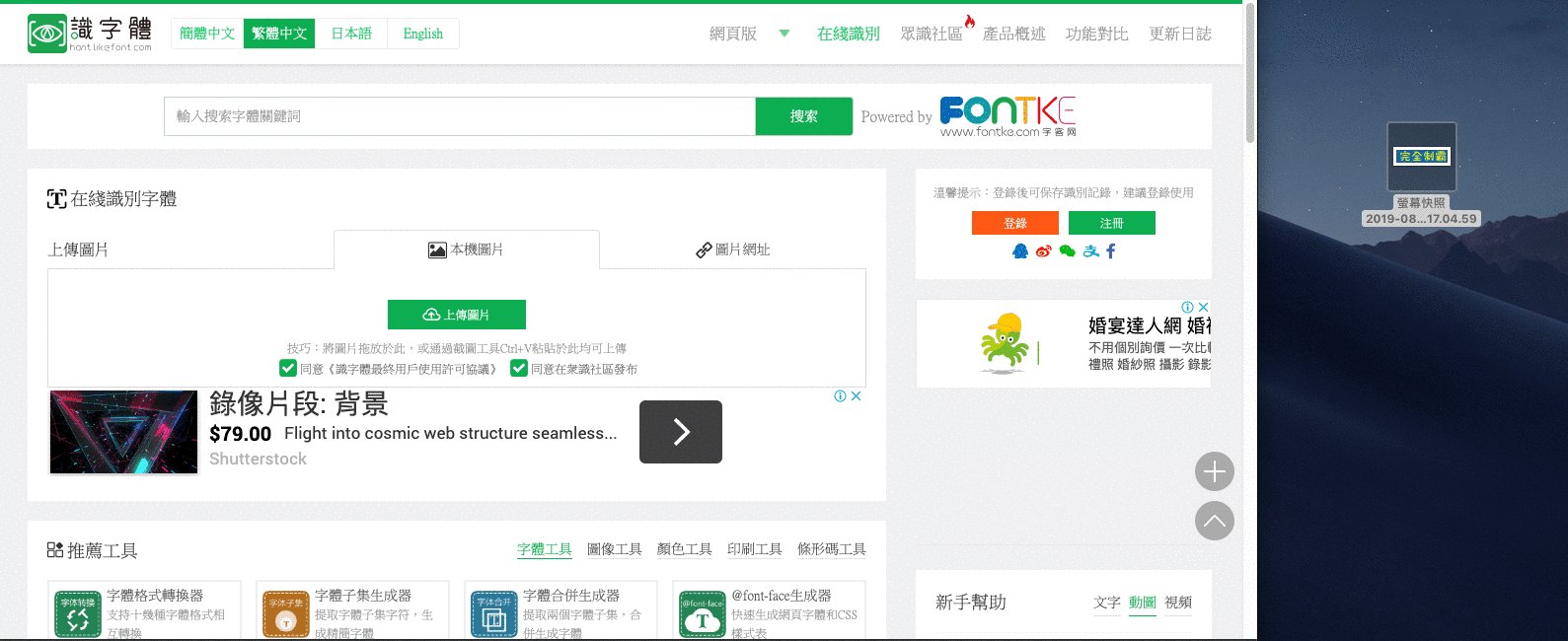
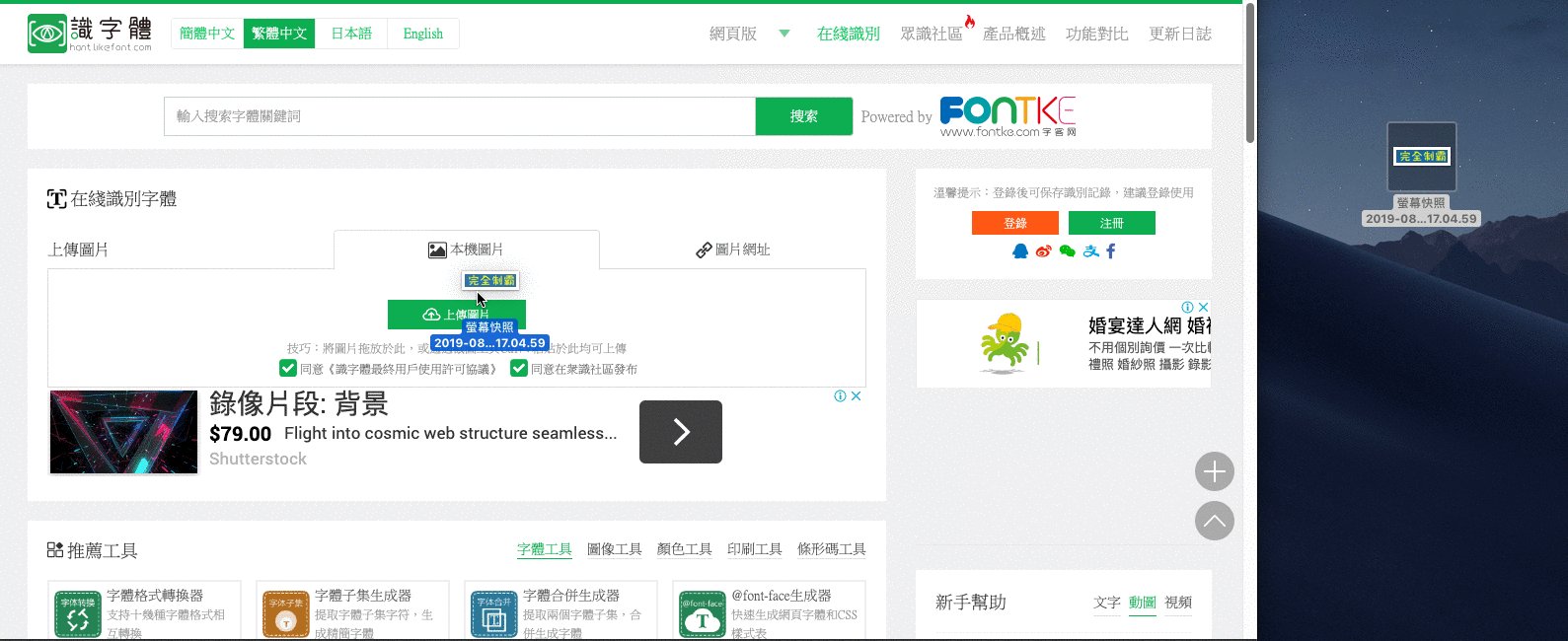
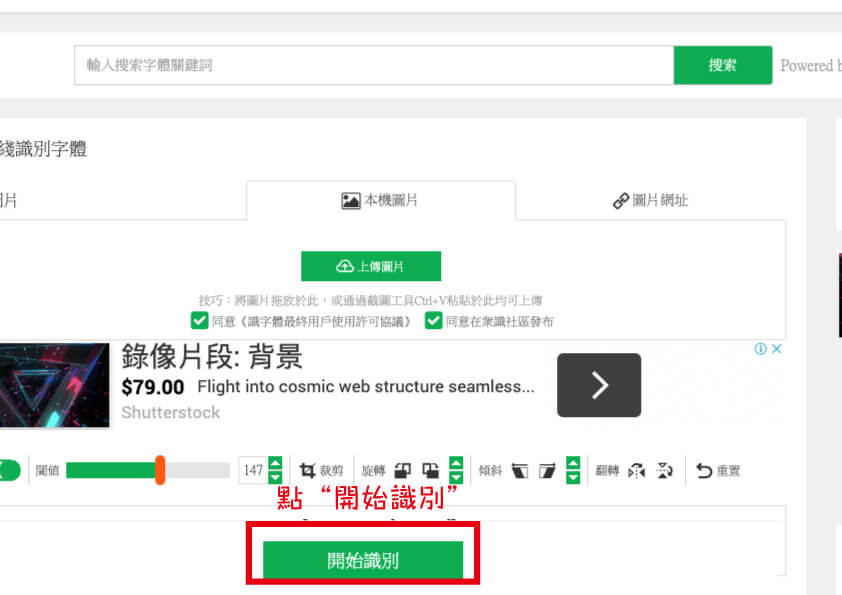
第三步:到“識文字”網頁中,直接把截圖拉至上傳圖片裡面~
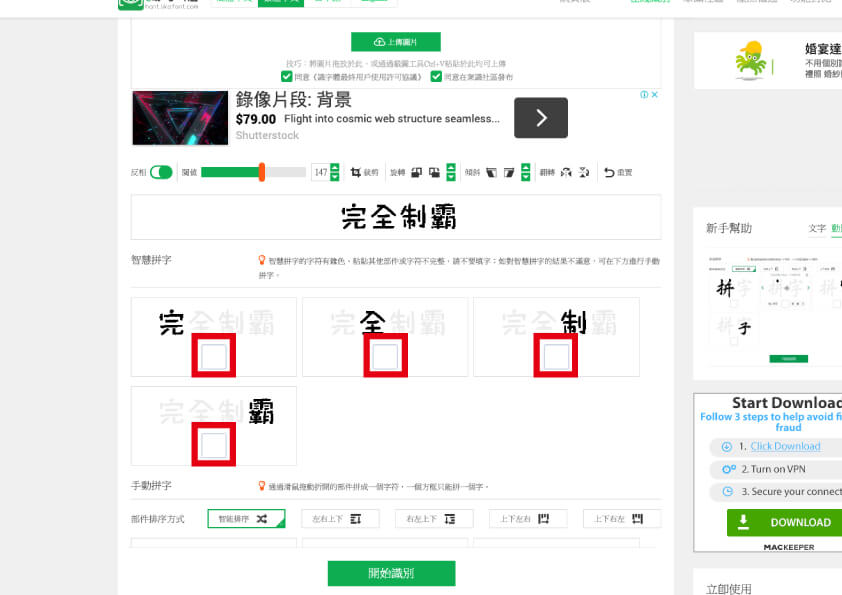
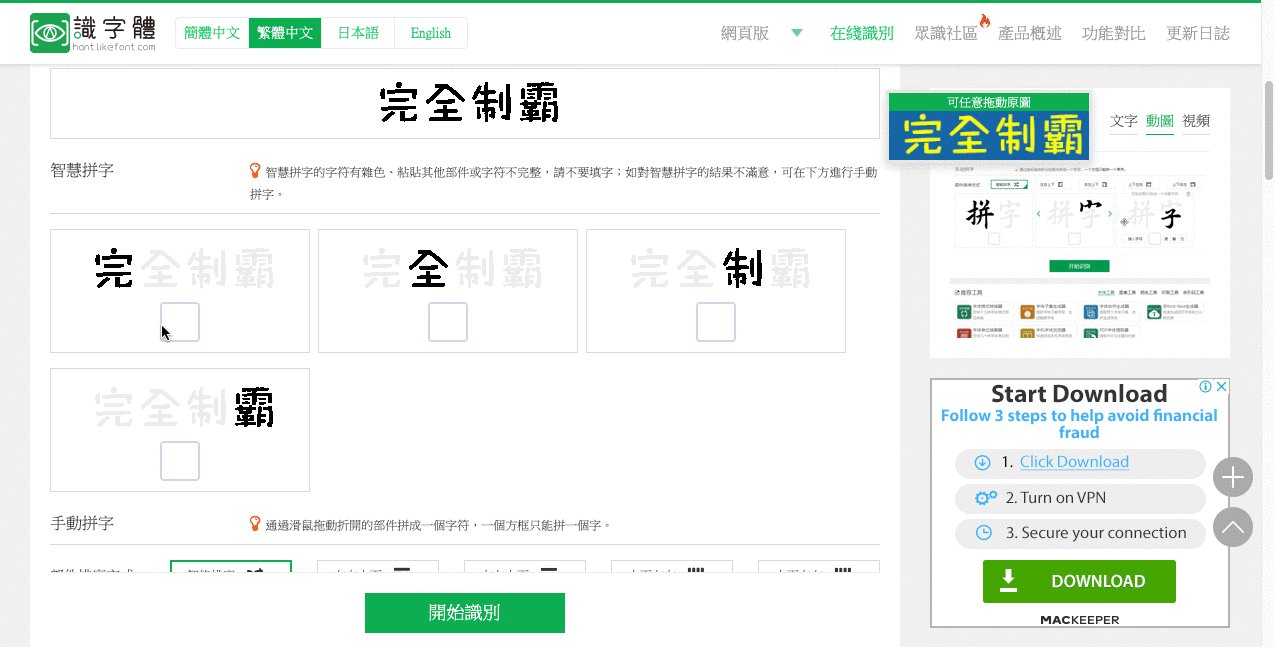
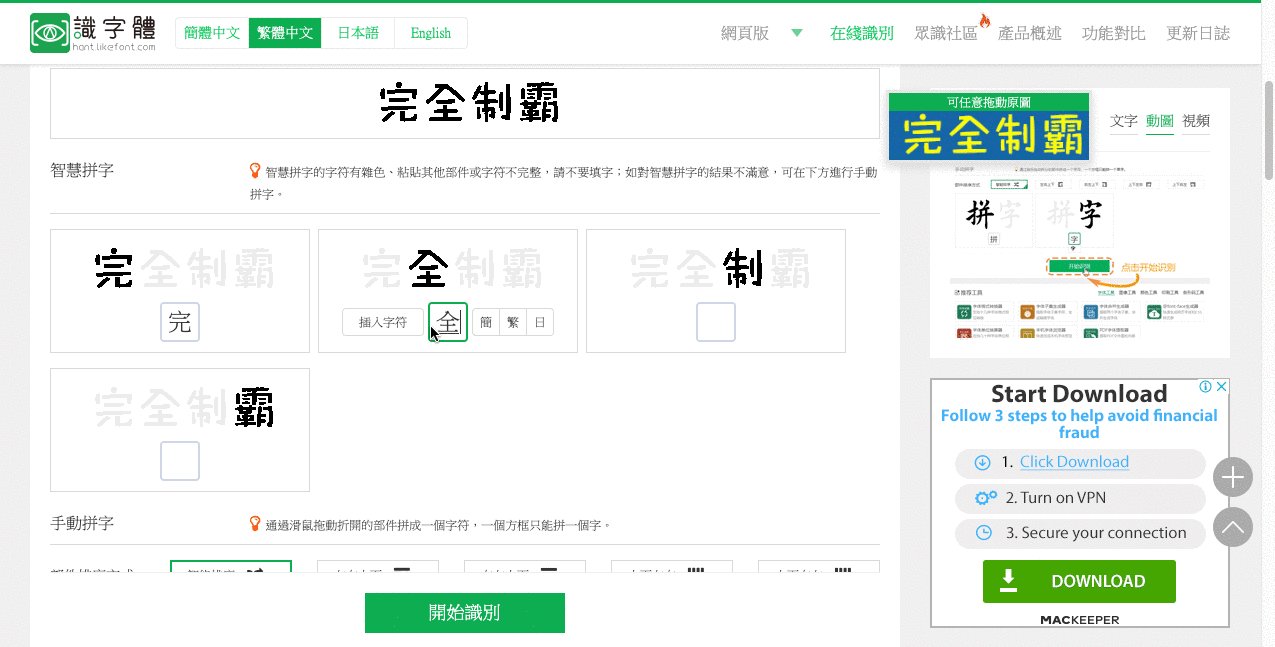
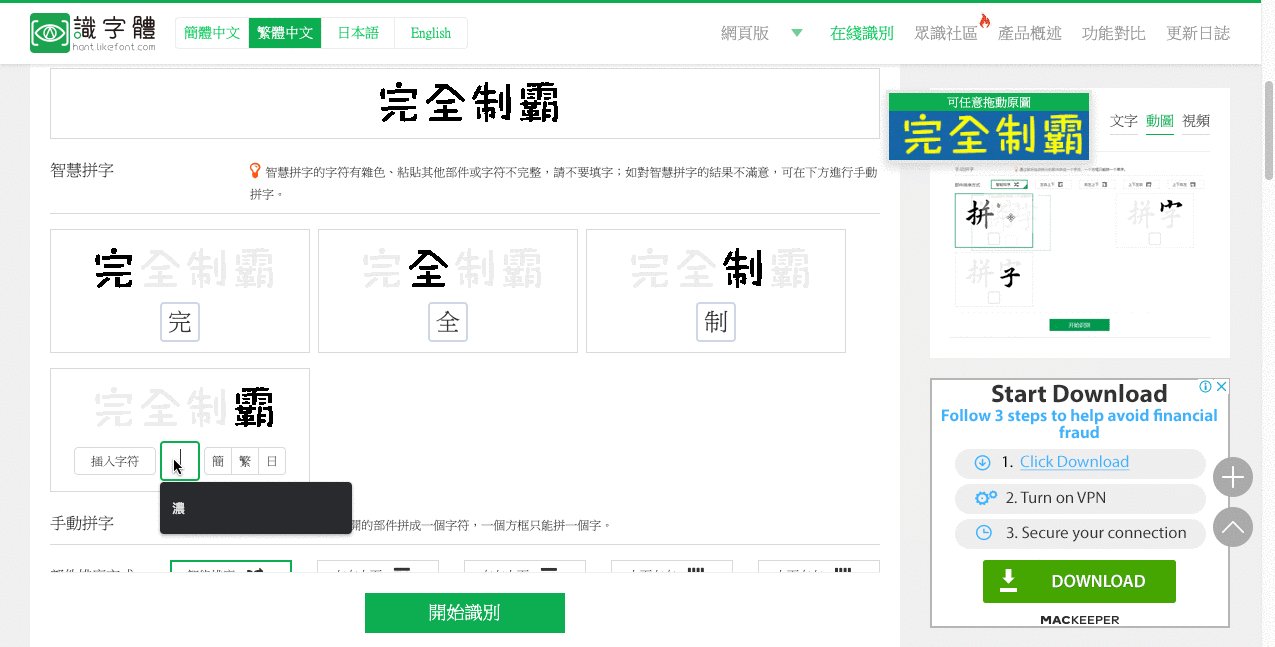
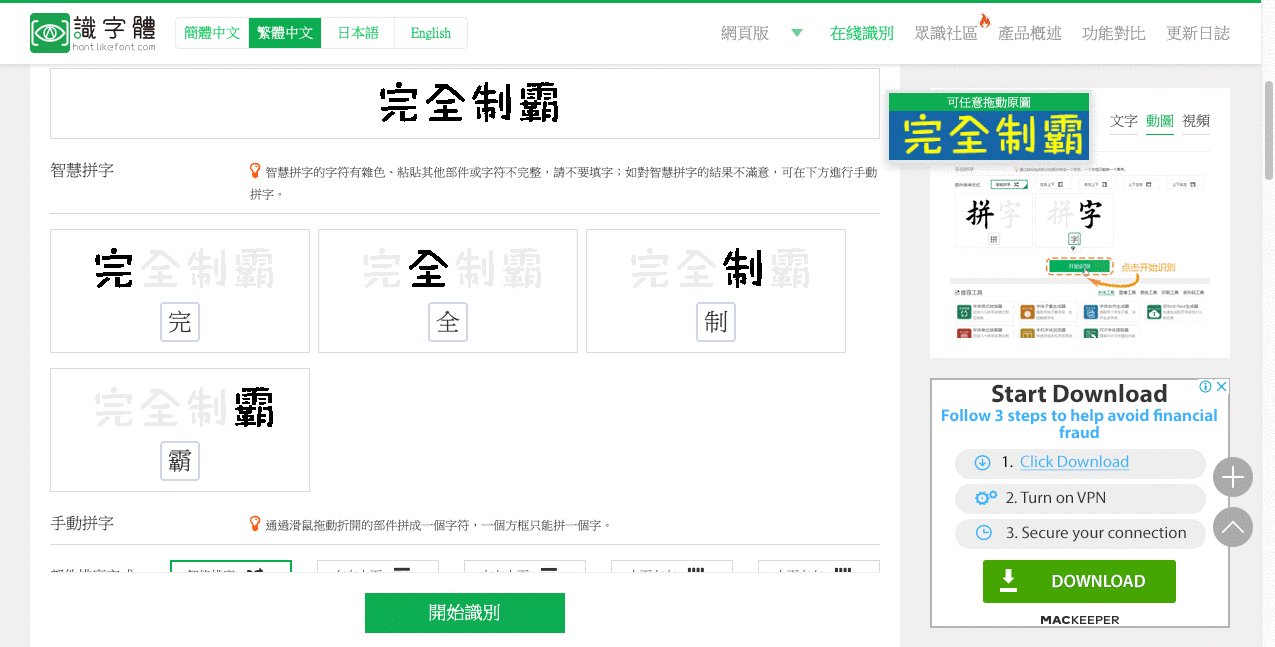
第四步:會接著會請你在紅框標示內填寫每個文字的字做確認。
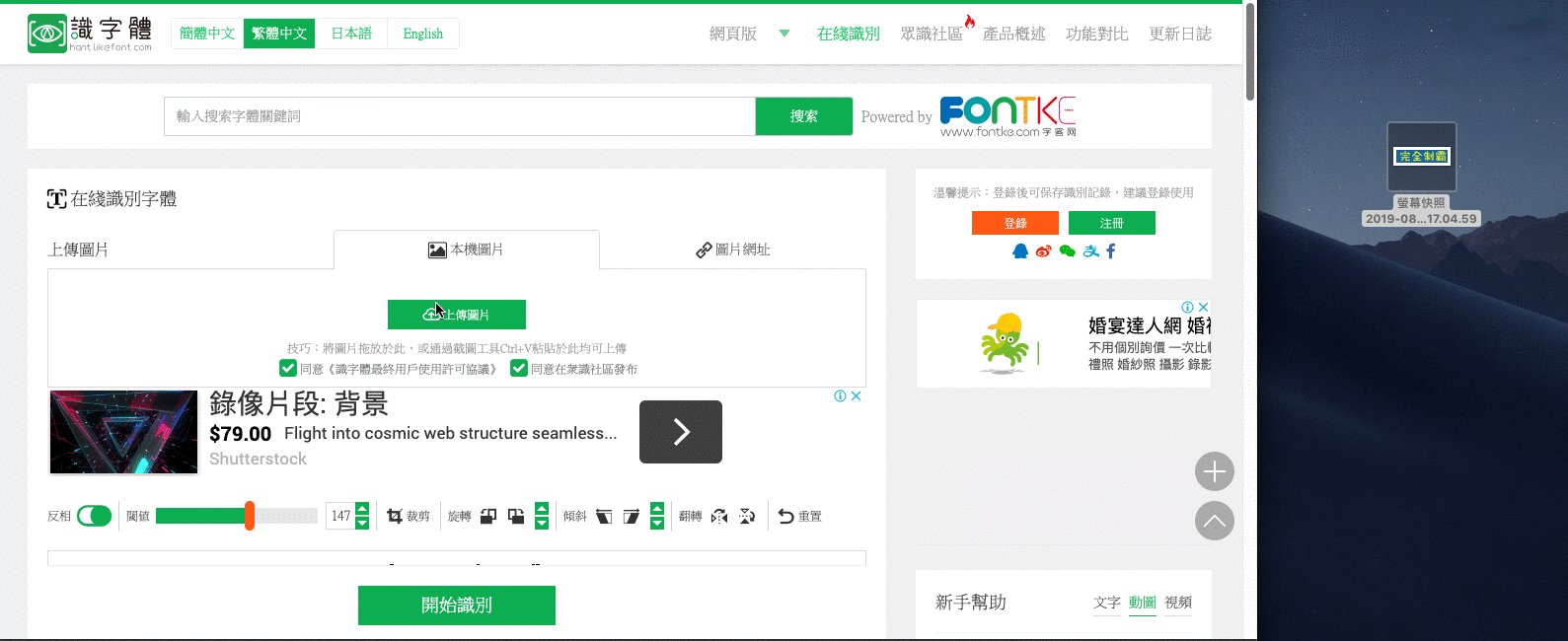
第五步:點擊“開始識別“以搜尋圖片中文字的字體。
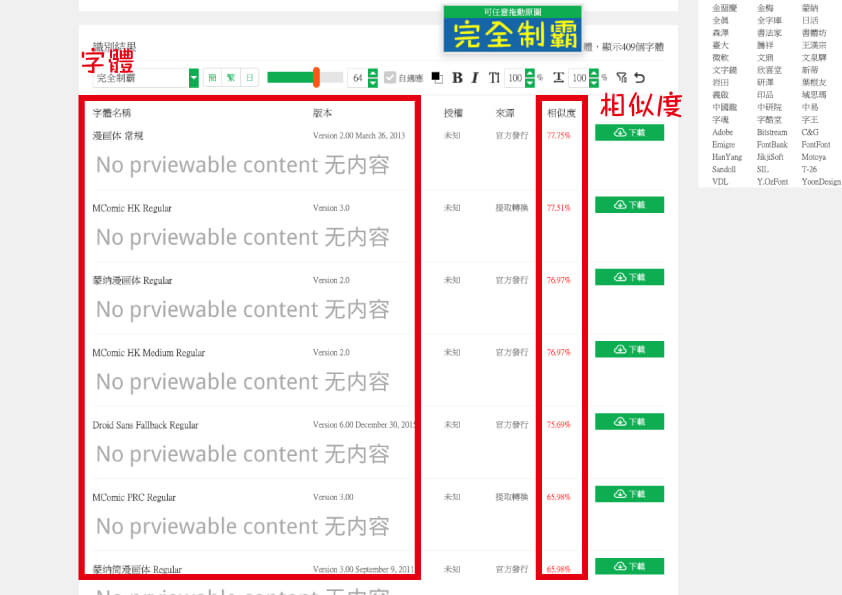
第六步:分析完文字後,將會列出以下相似字體以及右手邊文字相似度。
• 下載字體以及在電腦中安裝字體
第一步:進點選字體下載後,到下方點擊立即下載按鈕。
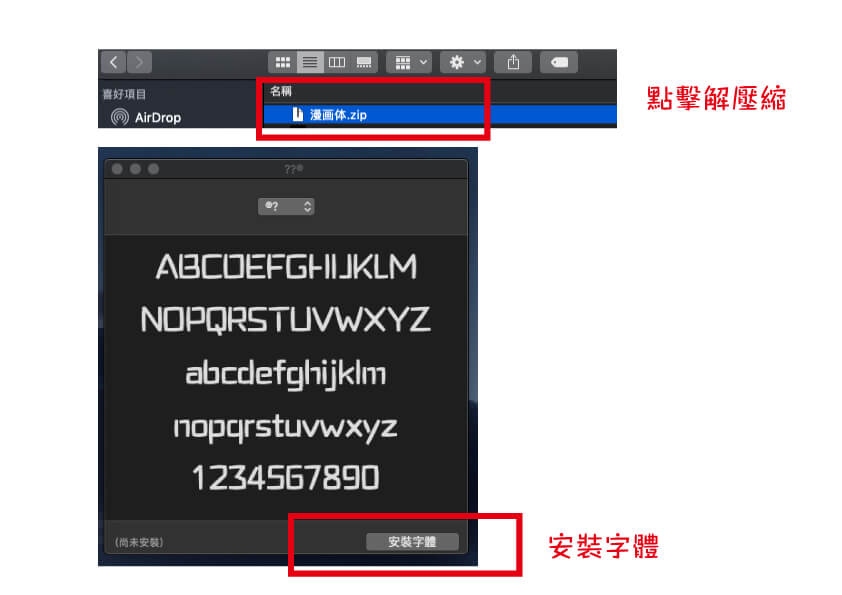
第二步:到下載項目裡解壓縮檔並安裝字體,這樣就完成囉~可以開始使用字體囉。
第三步:現在我們來比對剛才下載字體是否與想要字體相似~
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
行銷漏斗:如何找到最適合你的行銷方式
購物網站架設 – 電子商務網站建置的細節與項目
Google Search2020再進化,如何提升網頁品質?