歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WooCommerce 詢價車 主要是為網站加入商品詢價功能,通常用於客製化產品、大量產品訂購或著外銷網站產品諮詢,客戶可以在網站中選擇有興趣的產品,透過詢價表單發送產品資訊以及詢價內容給商家,再由商家做回覆,運作方式上與一般 WooCommerce 即時交易的方式只差了結帳步驟而已。
本篇教學將說明如何使用 YITH WooCommerce Request A Quote 為網站加入詢價頁面,建置完整的商品詢價流程,編輯詢價表單內容以及詢價時點擊動作的細節設定等。YITH 本身開發許多 WooCommerce 相關的附加外掛,功能都相當齊全,但缺點是 Request A Quote 是需要付費才能使用的外掛,鵠學苑也是透過付費才取的外掛的使用權限,如果說各位朋友有詢價功能增加的需求,可以自行考慮是否要購買使用。接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WooCommerce 下載點
https://tw.wordpress.org/plugins/woocommerce/
YITH WooCommerce Request A Quote 外掛購買與下載
https://yithemes.com/themes/plugins/yith-woocommerce-request-a-quote/
YITH 詢價車外掛功能說明
https://support.yithemes.com/hc/en-us/sections/360002303374-YITH-WOOCOMMERCE-REQUEST-A-QUOTE
YITH Request A Quote 外掛安裝、步驟設定、表格編輯
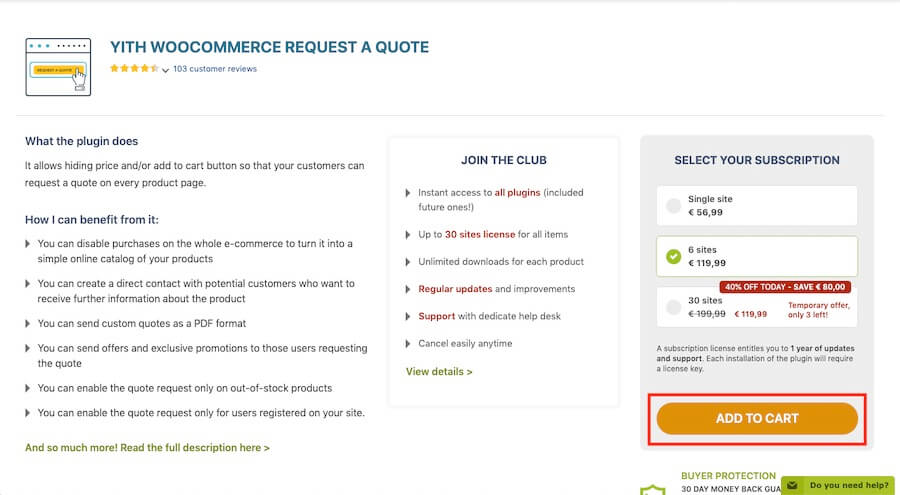
第一步:進入上方提供的購買連結,可以自行參考價位來決定是否要購買此外掛,當然如果是委託網站設計公司製作,大都有配套外掛可以新增功能。安裝方式是使用外掛上傳安裝 zip 檔後點選啟用就可以了。

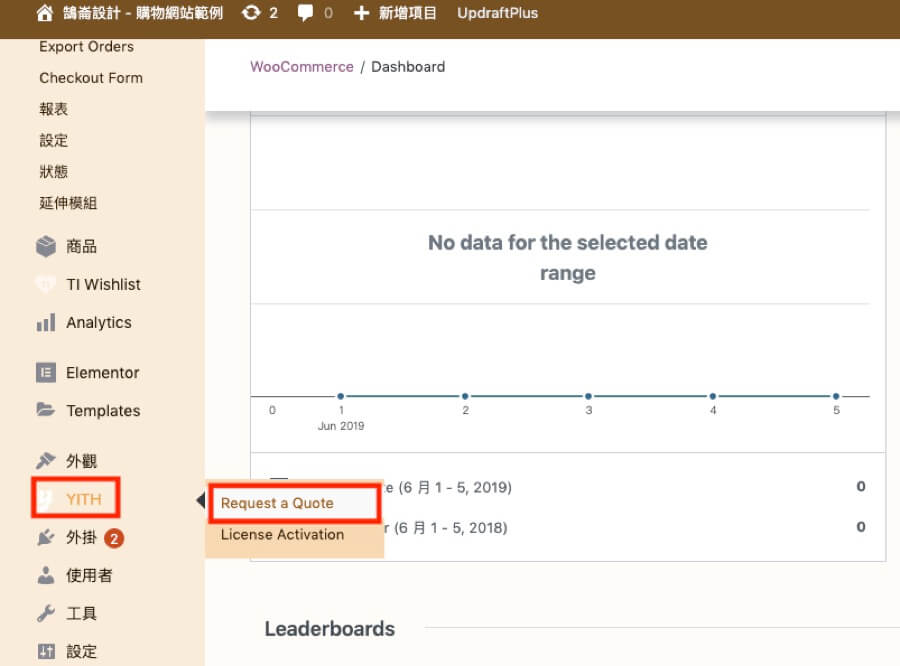
第二步:安裝完成後在工具列可以找到 YITH 項目,如圖所示點選 Request A Quote 就能進入設定頁面。

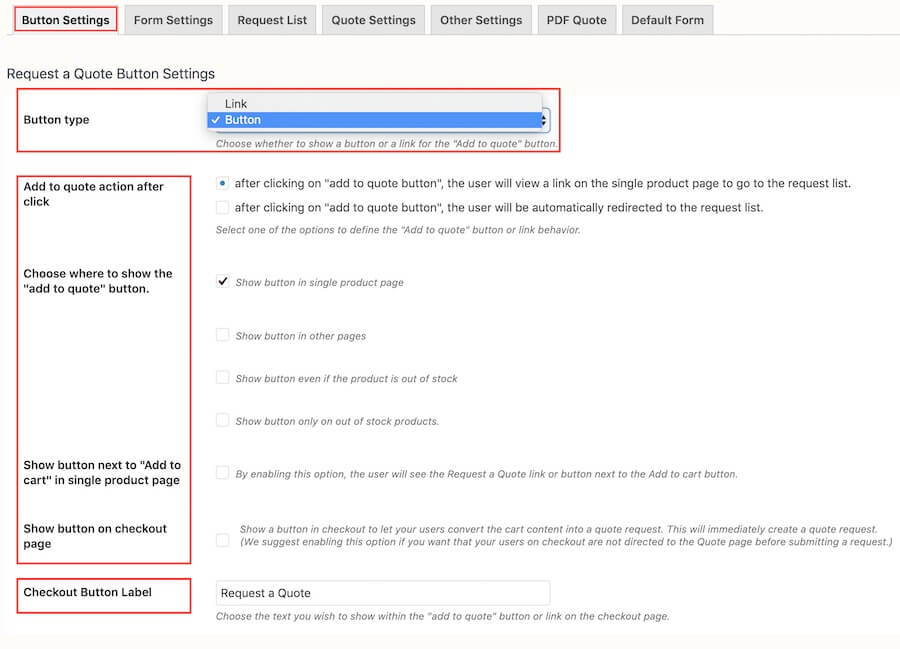
第三步:在第一個 Button Settings 頁籤中主要是設定按鈕文字、外觀樣式、按鈕動作等, Button type 是決定加入詢價車按鈕是以按鈕還是連結的方式顯示,下方的四個項目簡易說明設定內容:
- Add to quote action after click:決定按鈕點擊後的動作,分別是在單一頁面上顯示詢價車連結以及自動跳轉到詢價車
- Choose where to show the “add to quote” button.:決定加入詢價車按鈕顯示的頁面,勾選代表顯示。
- Show button next to “Add to cart” in single product page:在單一商品頁加入購物車按鈕的下方顯示加入詢價車按鈕。
- Show button on checkout page:在結帳頁面顯示加入詢價車按鈕。
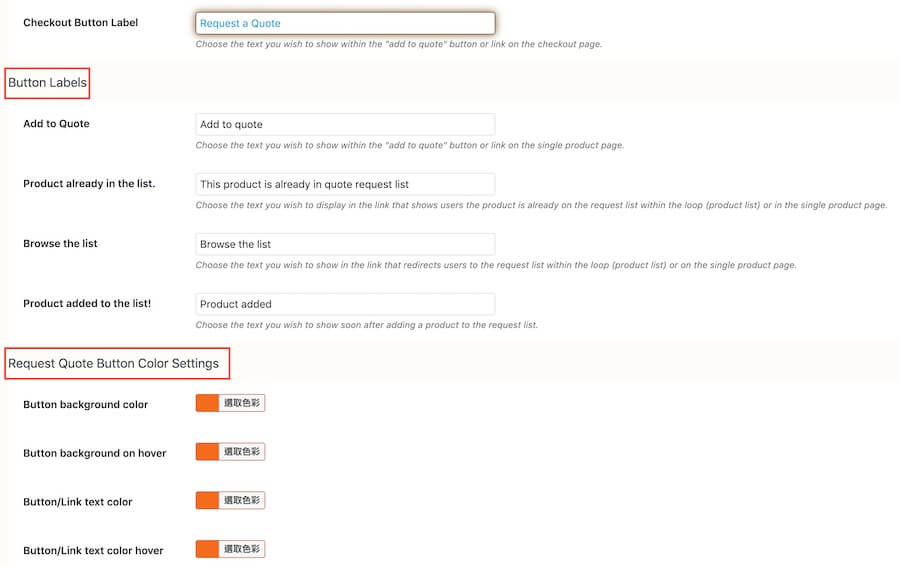
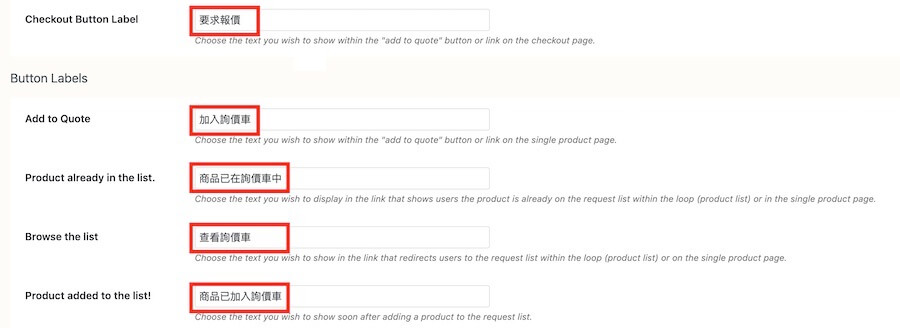
第四步:Button Labels 是替換各按鈕的文字,可直接參考第二張圖。Request Quote Button Color Settings 是設定按鈕顏色,點擊可以直接選擇顏色。
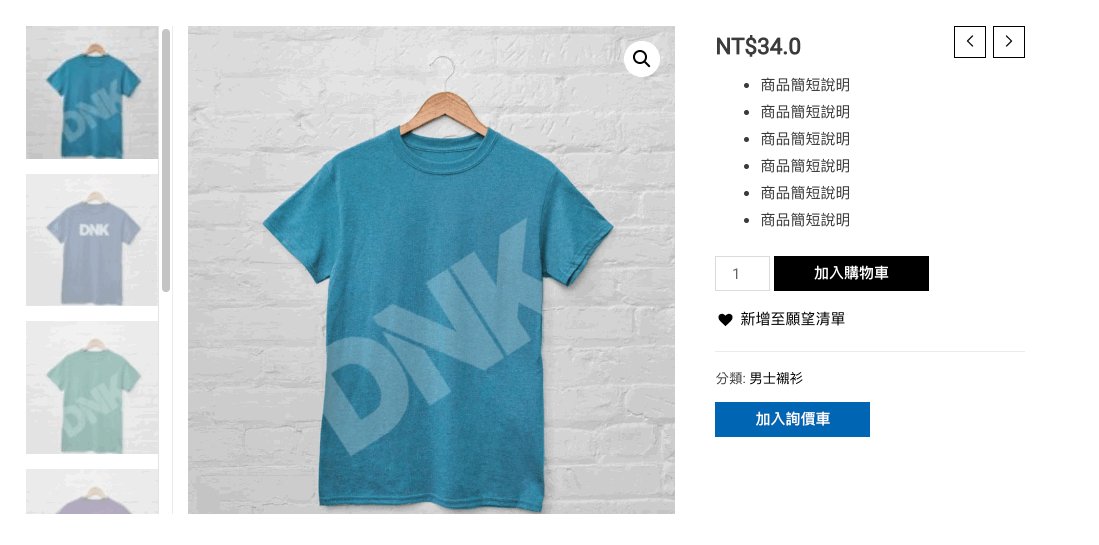
下圖是修改按鈕文字後在單一商品頁上對應的位置。
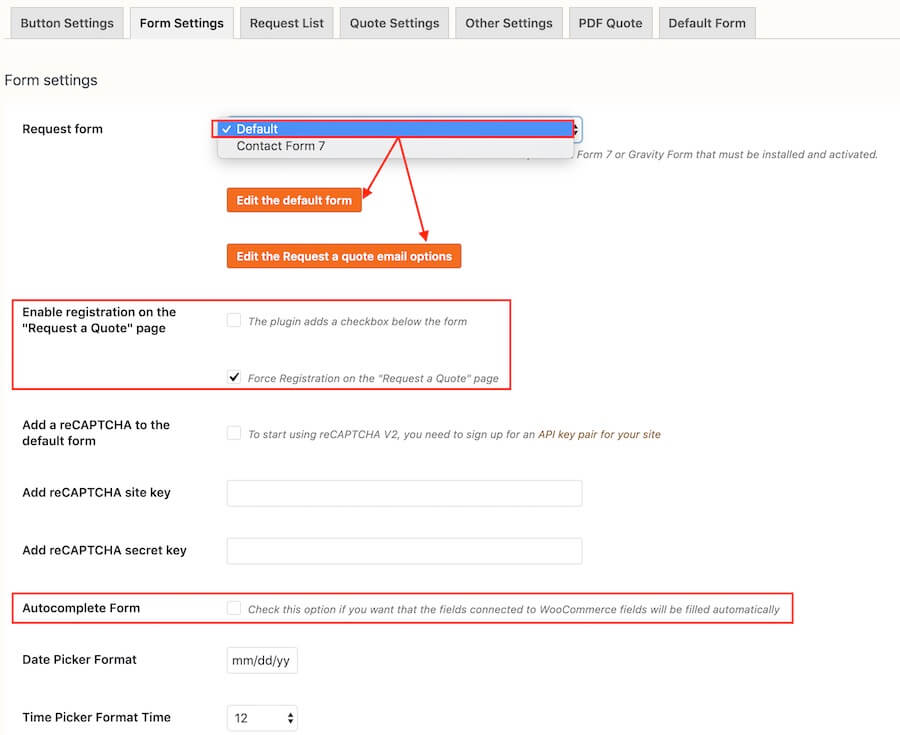
第五步:第二頁籤 Form Settings 是在設定詢價表單內容,可以自行決定要使用外掛內建表單,如果在 Contact From 7 中已經有建置好的表單,也可以直接選擇使用。Contact From 7 設定方式可參考:Contact Form 7 教學 WordPress 表單 – 架站必學外掛。
如果在 Request form 選擇 Default ,就可以點選下面的按鈕來編輯表單,短按鈕是編輯表單欄位,長按鈕是編輯表單電子郵件設定,在後續第七、八、九的步驟中會說明表單及電子郵件的設定欄位。接續說明下圖中其他項目:
- Enable registration on the “Request a Quote” page:在詢價車頁面的表單下方加入建立帳戶按鈕,或者強制只有已註冊會員才能填寫發送詢價單。
- Autocomplete Form:自動在詢價表格中加入顧客註冊時填寫的資料,只對已登入會員有效。
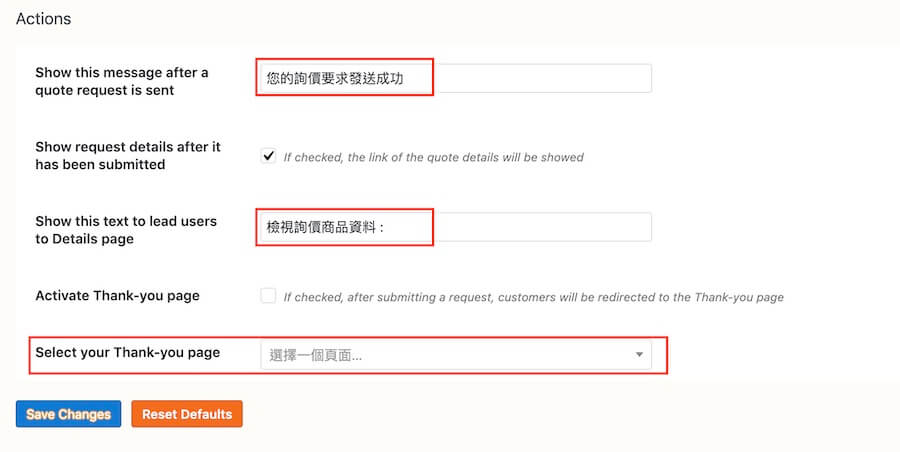
第六步:同樣在 Form Settings 頁面的下方,可以決定發送詢價表單後顯示的提示文字,圖中最下方的 Activate Thank-you page 勾選會在使用者發送表單後跳轉到感謝頁,而 Select your Thank-you page 就是選擇要使用網站中哪一個頁面作為感謝頁,另外要提醒,感謝頁面必須另外製作,外掛並沒有附加。
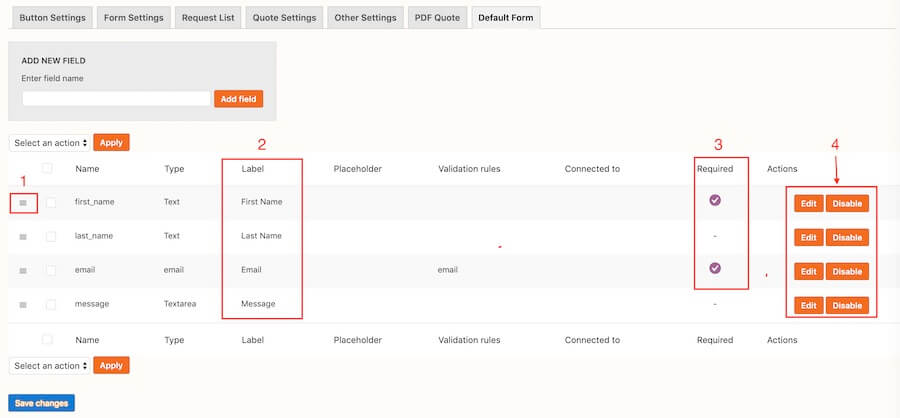
第七步:會圖是編輯詢價表單的介面,以下說明:
- 使用滑鼠選中標示位置點住不放,上下拖曳可改變表單欄位的順序。
- 設定表單欄位顯示的名稱,將英文翻譯成中文。
- 如果有打勾圖示代表此欄位是必填項目。
- 編輯表單欄位內容或禁止顯示此欄位。
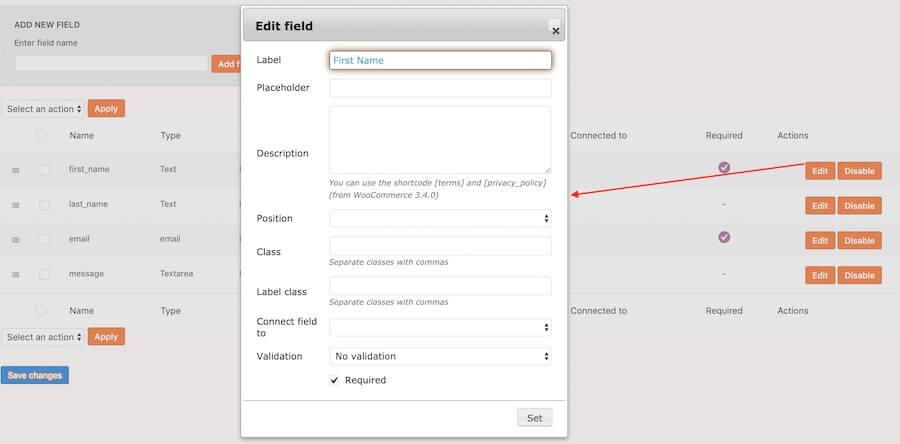
第八步:點選 Edit 按鈕會跳出欄位細節設定小視窗,編輯方式與 WooCommerce 自訂結帳表單 一樣,可參考這一篇教學。
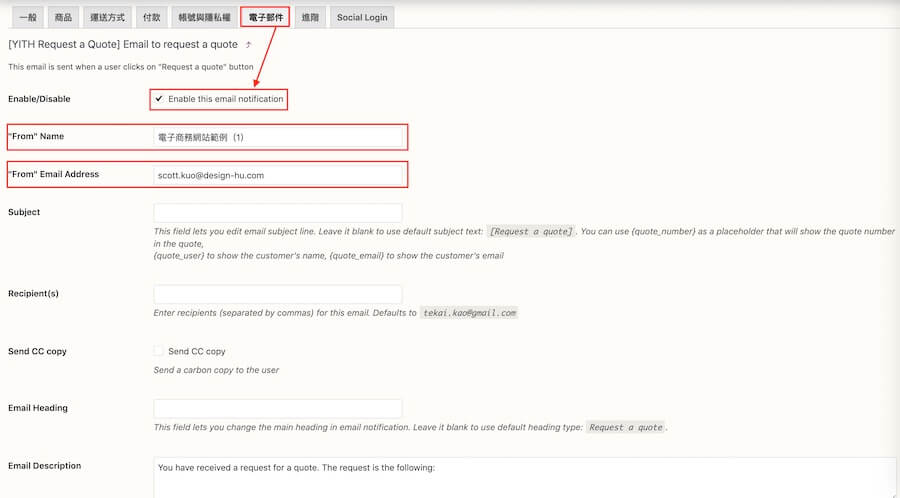
第九步:編輯詢價表單電子郵件設定,必須要勾選 Enable 才能正常收信,”From” Name 可以是企業或網站名稱,”From” Email Address 則是企業客服信箱或者自訂,未標示的項目可參考:WooCommerce 電子郵件設定 這一篇的教學內容。
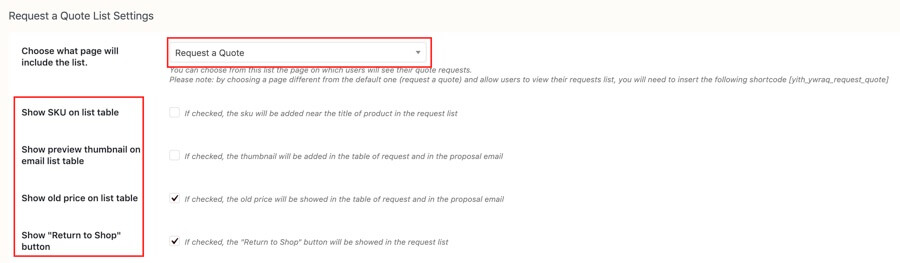
第十步:下圖說明的是頁籤 Request List 詢價頁面的設定,Request a Quote 這個頁面是安裝外掛時自訂建立的,如果沒有特殊需求,請不要隨意更動,以下說明其他項目:
- Show SKU on list table:在詢價頁面加入商品貨號(SKU)
- Show preview thumbnail on email list table:在詢價頁面及電子郵件中顯示詢價產品縮圖。
- Show old price on list table:在詢價頁面顯示產品原本價格,如果說網站商品有標示價錢並提供議價服務,此項目勾選才有用。
- Show “Return to Shop” button:在詢價頁面顯示回到商店按鈕。
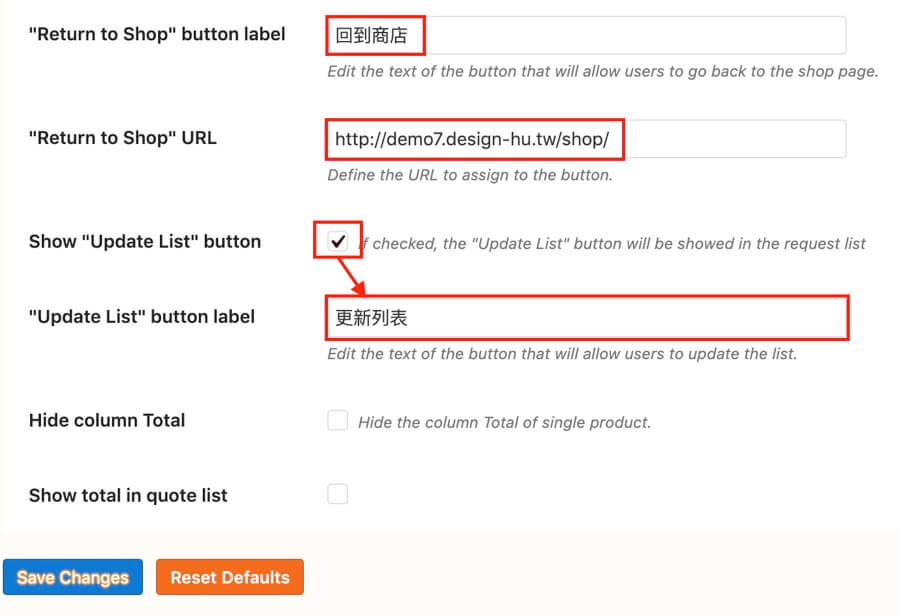
下圖是詢價頁面的按鈕文字設定,也可以設定點擊回到商店所要跳轉的頁面,其實這裡就將英文翻譯成中文即可,其他保持外掛本來的設定即可。
網站詢價流程測試
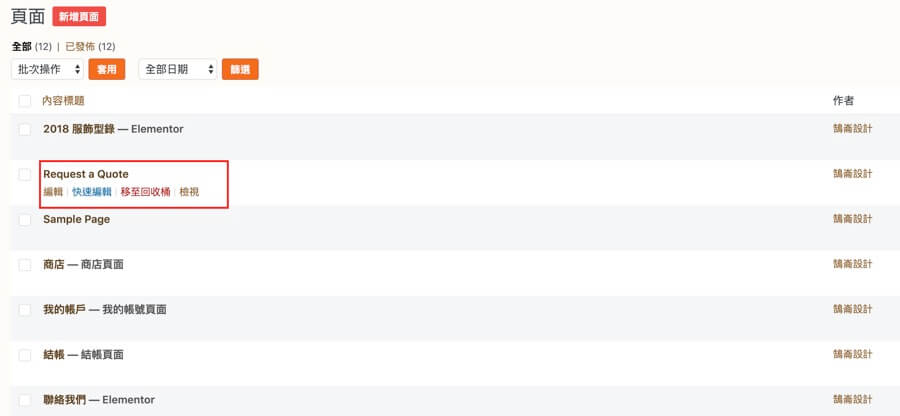
第一步:下圖是安裝外掛時自動建立的詢價頁面,也就是加入詢價車後使用者觀看所有詢價商品列表的位置,如果有客製化選項在設定中找不到,可以在此頁面中以程式碼寫入做變更。
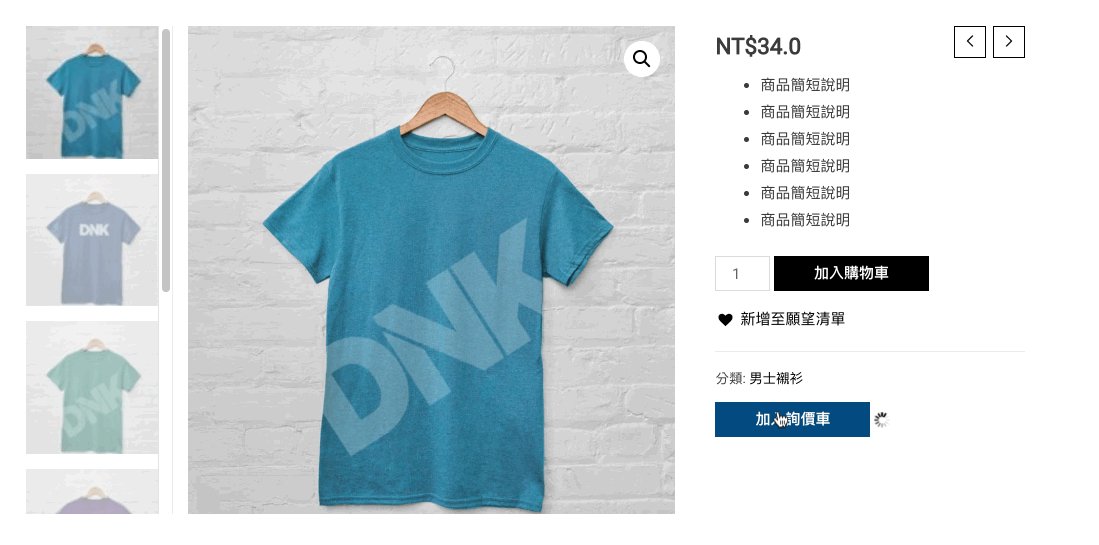
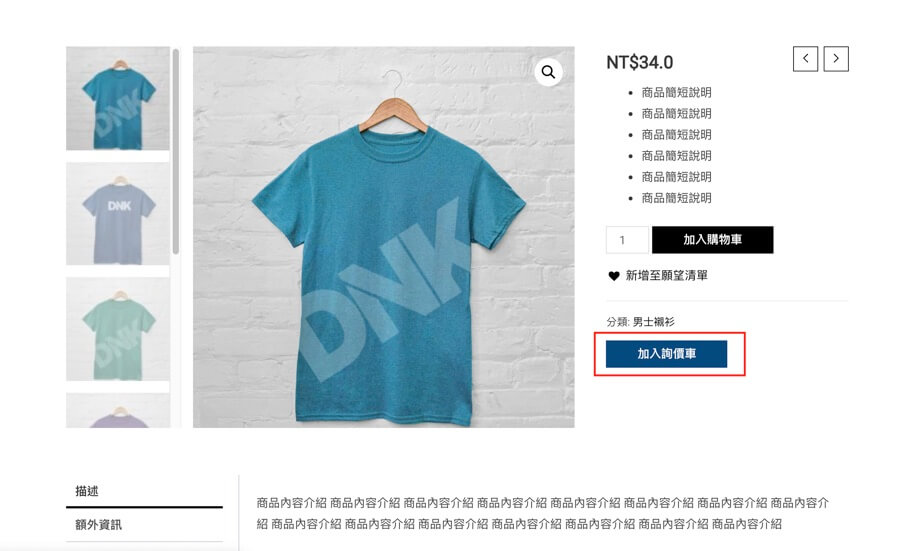
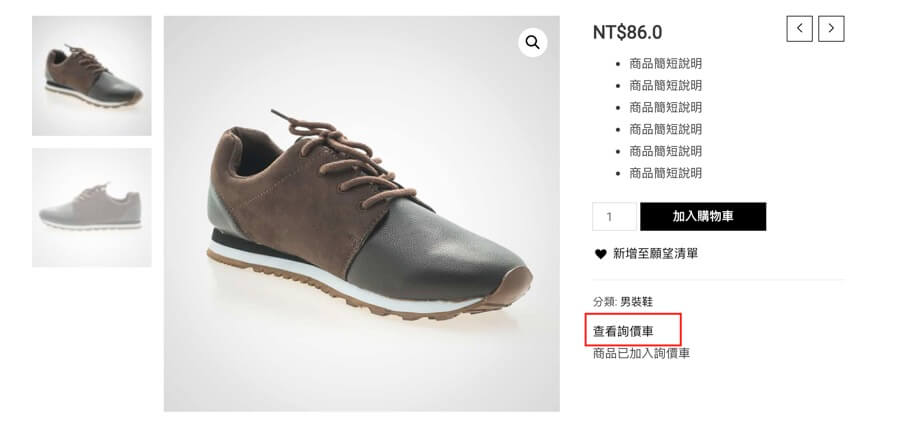
第二步:第一小節外掛基本設定完成後,接下來介紹商品詢價流程,在單一商品中將顯示加入詢價車的按鈕,如果商品只提供詢價,想要隱藏加入購物車按鈕的話,只要將商品價格設定為零,就不會顯示了。
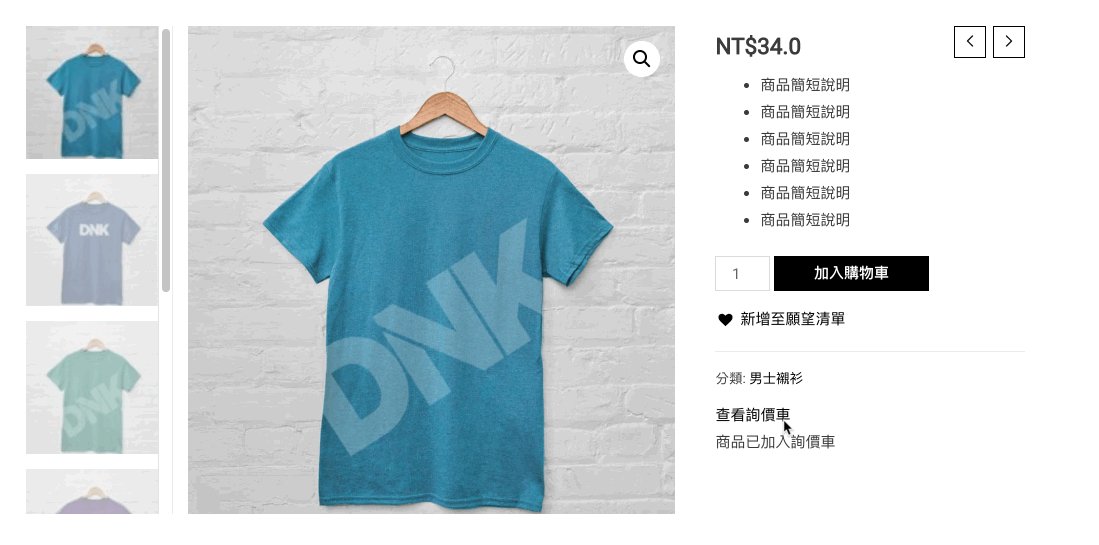
第三步:點選加入詢價車後,會跳出查看詢價車的連結,如果說怕提示不夠明顯,可以將詢價車頁面連結加到網站主選單。
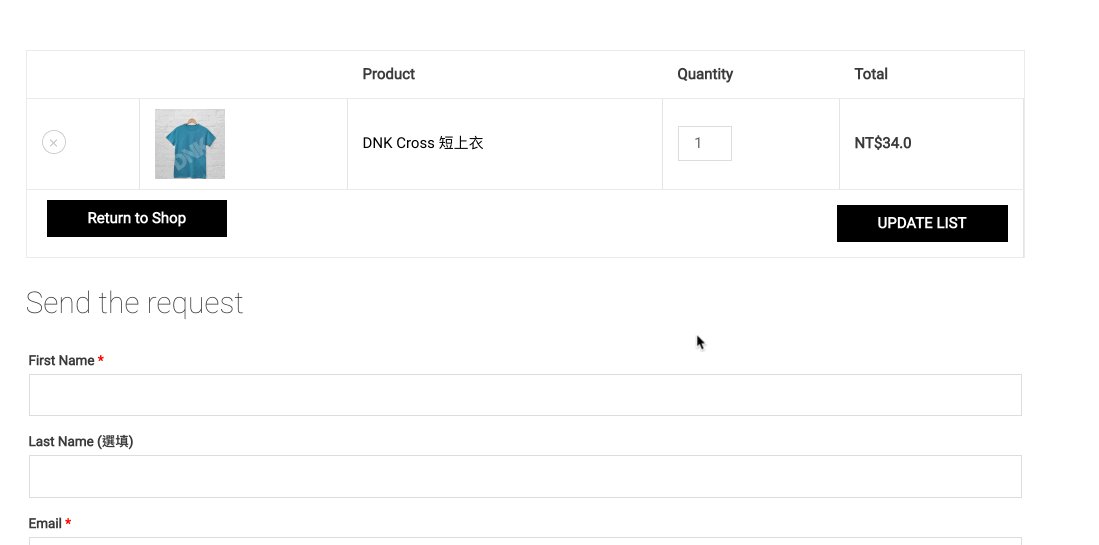
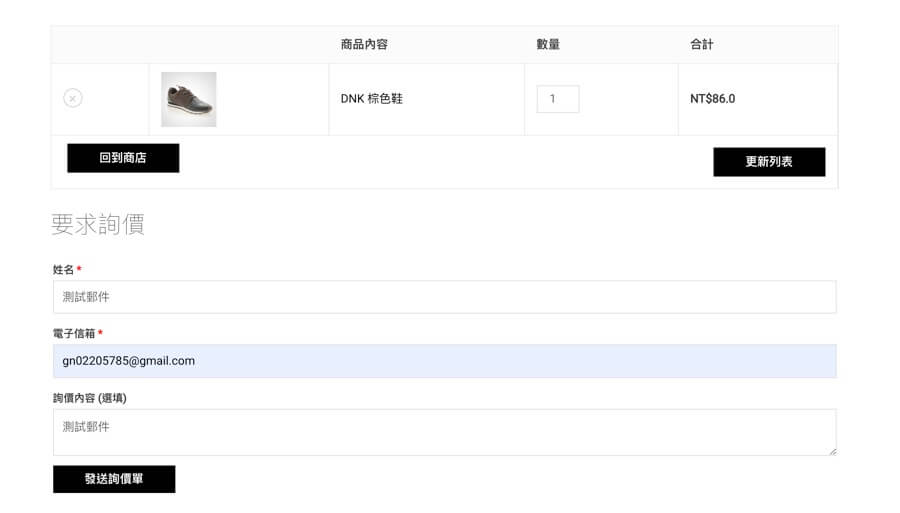
第四步:下圖就是有商品加入詢價時的畫面,在第一小節最後一步驟設定的就是此頁面上的按鈕文字與動作,使用者確認商品數量後,填入下方表單就能點選發送詢價單。
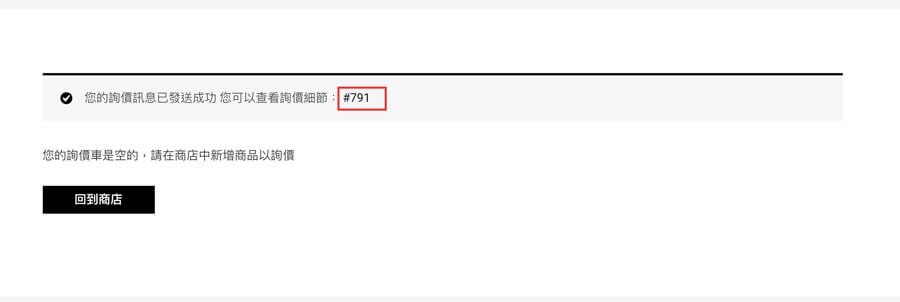
第五步:接下來會出現發送成功訊息,並且寫是詢價單詳細資料連結。
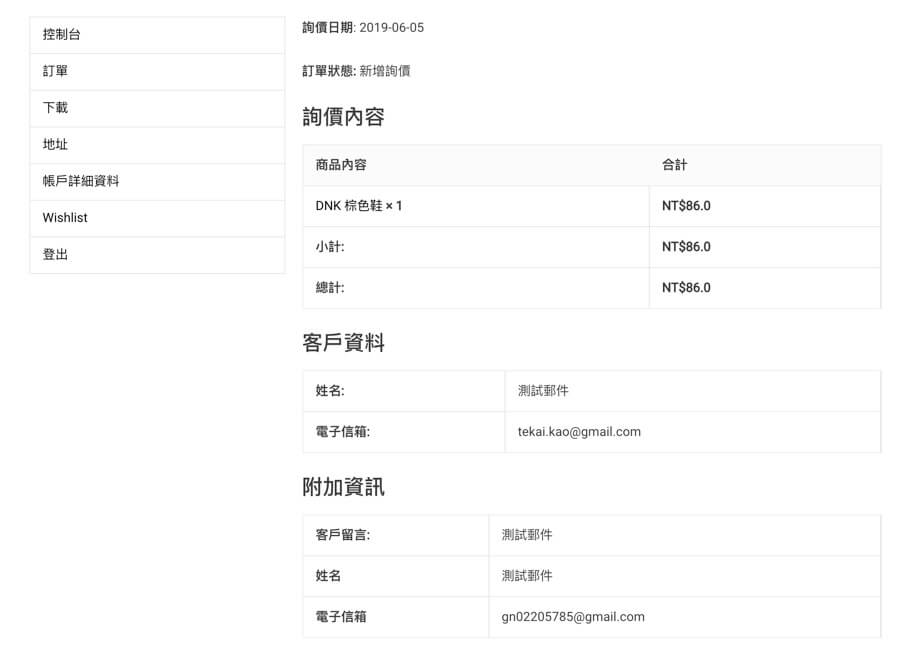
第六步:在上一步中點選訂單編號連結,會跳轉到 WooCommerce 帳戶中的訂單項目,並且會顯示訂單詳細資料,到此使用者就完成詢價流程。
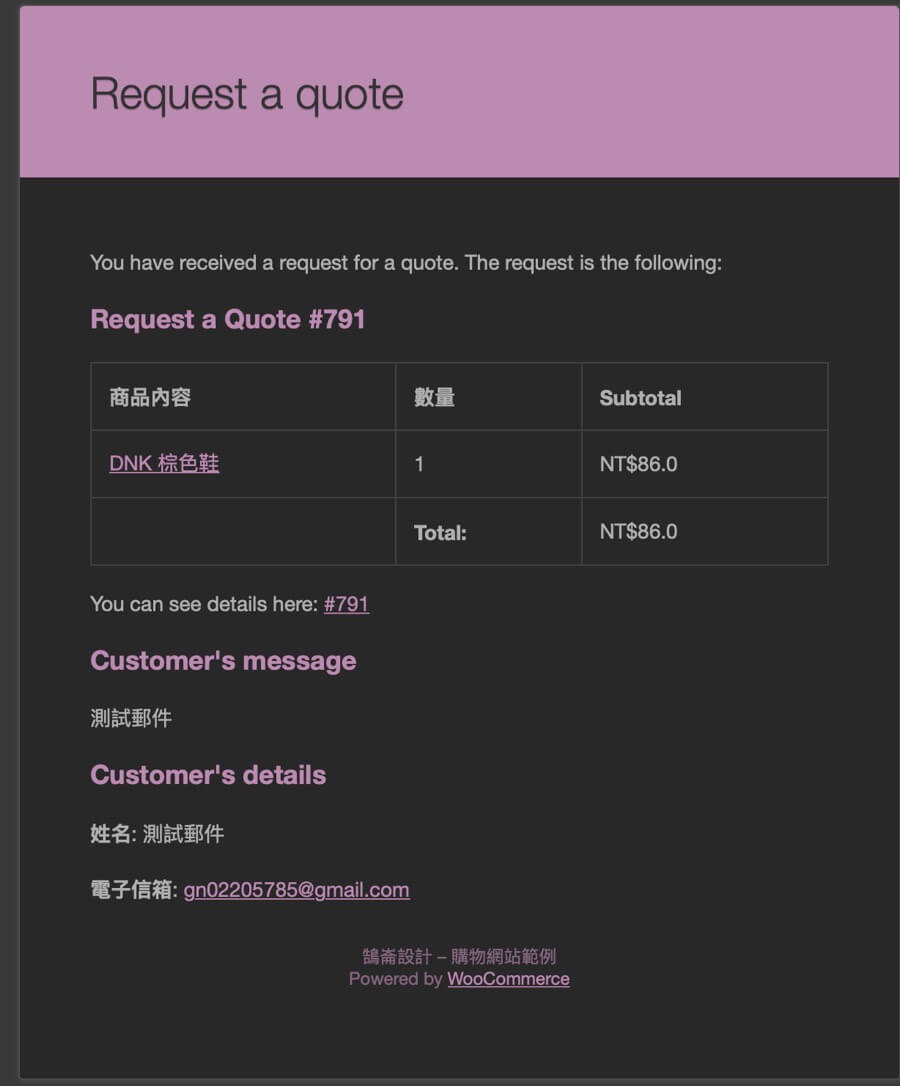
第七步:下圖是網站管理員會收到有新的詢價單通知,電子郵件的內容可以在第一小節的第九步驟中做設定與修改,筆者使用測試帳號,因此下圖顯示的是外掛原始設定的樣式
結語:
WooCommerce 詢價車 也可以做議價功能,也就是讓客戶出價,當網站主收到議價的信件後,可以直接決定是否接受對方提出的價格,相關設定可以在外掛的 Quote Settings 中做細節設定,因為筆者尚未建立過類似的網站,因此會在有相關經驗後再跟大家分享,資訊會比較完整。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
無障礙網站介紹-規範說明、檢測工具與操作影片
Google Search2020再進化,如何提升網頁品質?
重複內容 會影響SEO?如何正確把內容分享到社群平台!