歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WordPress 架構 分析實用工具教學,快速檢查 網站架構,如果說對於如何建立網站毫無頭緒,或者是想要分析同行業間競爭對手的網站有哪些內容,在本篇教學中將提供兩種分析網站的方式,第一是使用 scanwp.net 這個網站提供的網站分析工具 ; 第二是使用 Chrome 線上應用程式商店附加功能,兩種方式的可以快速的查看目標網站所使用的佈景主題以及附加外掛,如果說想要查看參考目標網站是否使用 WordPress 作為架站的 CMS ,可以參考這一篇文章:快速 檢查網站 是否使用 WordPress架設 的三種方法!
所有的學習都是從模仿開始,找到與自家網站同性質的目標網站,運用工具得到資訊,學習好的設計並且屏棄不適合自己網站的部分,開始著手規劃自身網站架構,這些就是新手快速入門網站架設的訣竅,那麼接下來跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:鵠學苑的所有教學均是以 Apple Mac OS X 系統 做步驟示範!)
網站主題及外掛檢測網址
https://scanwp.net/
WordPress Taiwan 正體中文下載點
https://tw.wordpress.org/releases/
WordPress 外掛下載
https://wordpress.org/plugins/
在 scanwp.net 中分析目標網站
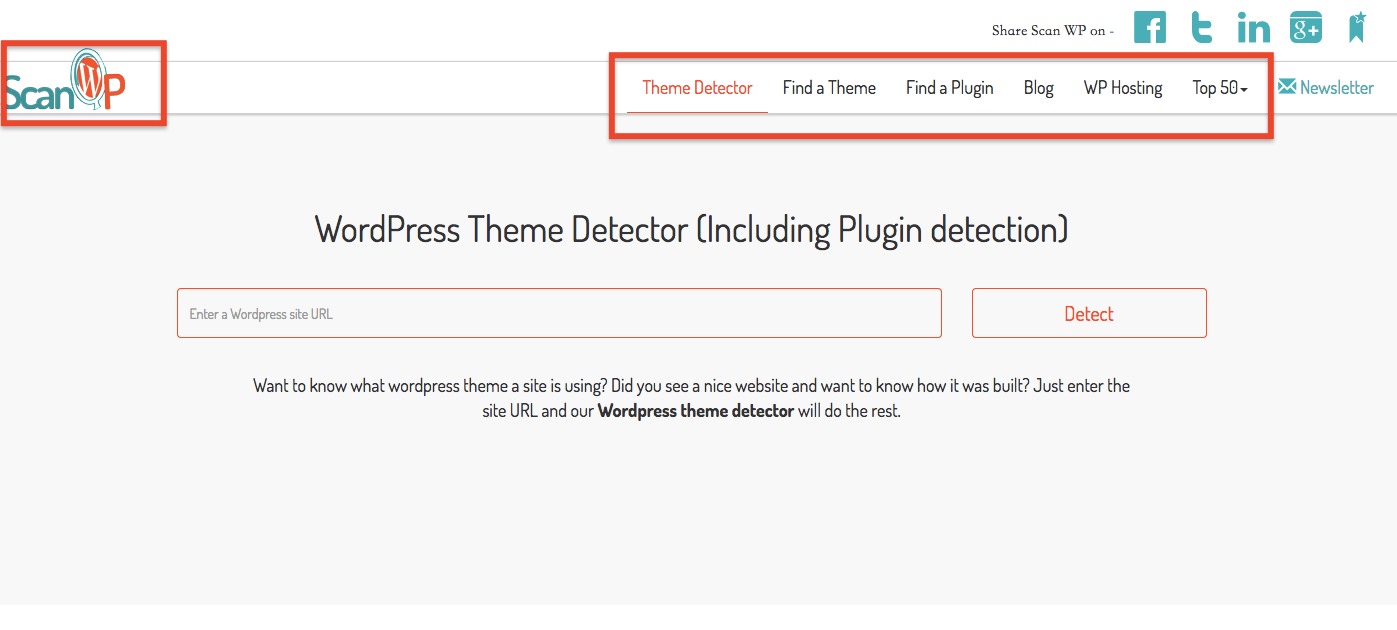
第一步:進入到本文開頭提供的網址,可以進入到 scanwp.net 這個網站,在下圖中右邊紅色方框圈選處是 scanwp.net 這個網站主要的功能,Theme Detector 是輸入網址分析目標網站的主頁面,Find a Theme 以及 Find a Plugin 是可以根據不同條件搜尋適合自己主題以及外掛的頁面,WP Hosting 是 scanwp.net 提供目前市面上主流的虛擬主機供應商,不過大都是國外的公司,對於要在台灣架設網站的朋友們幫助不大。Top 50 是在 scanwp.net 中做分析的網站統計數據,最多網站使用的前 50名的主題以及外掛,如果說找不到適合用於 WordPress 網站 的外掛,可以到 Top 50 中找看看最多人使用的外掛有哪些。
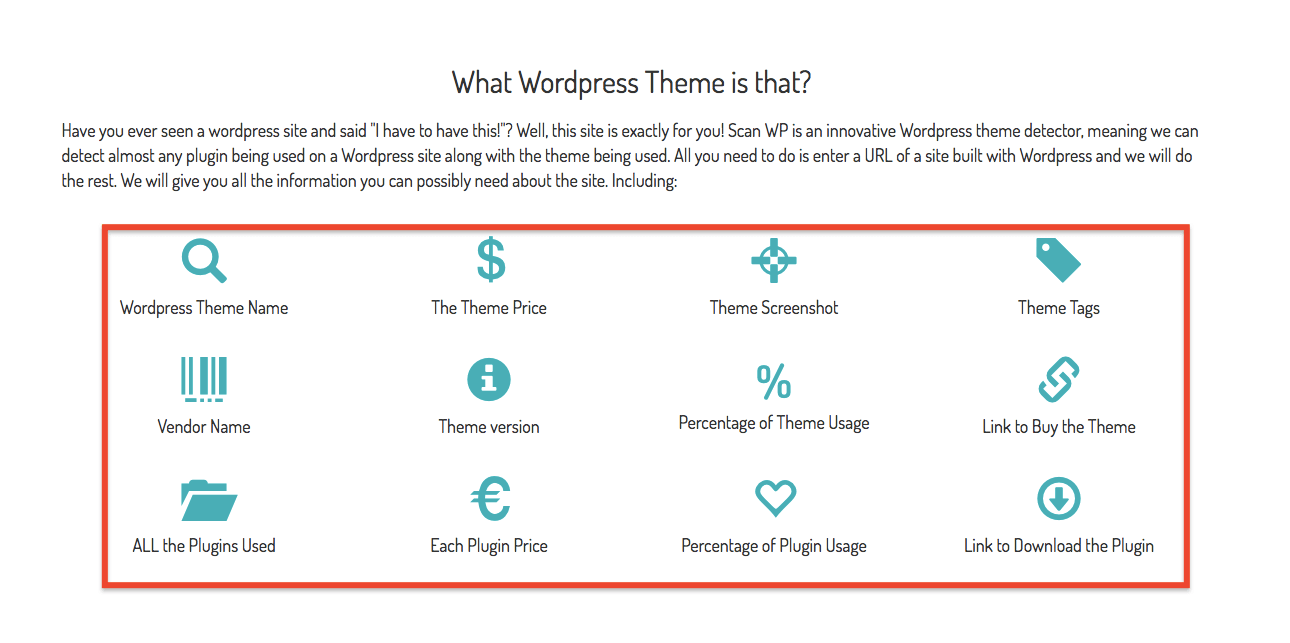
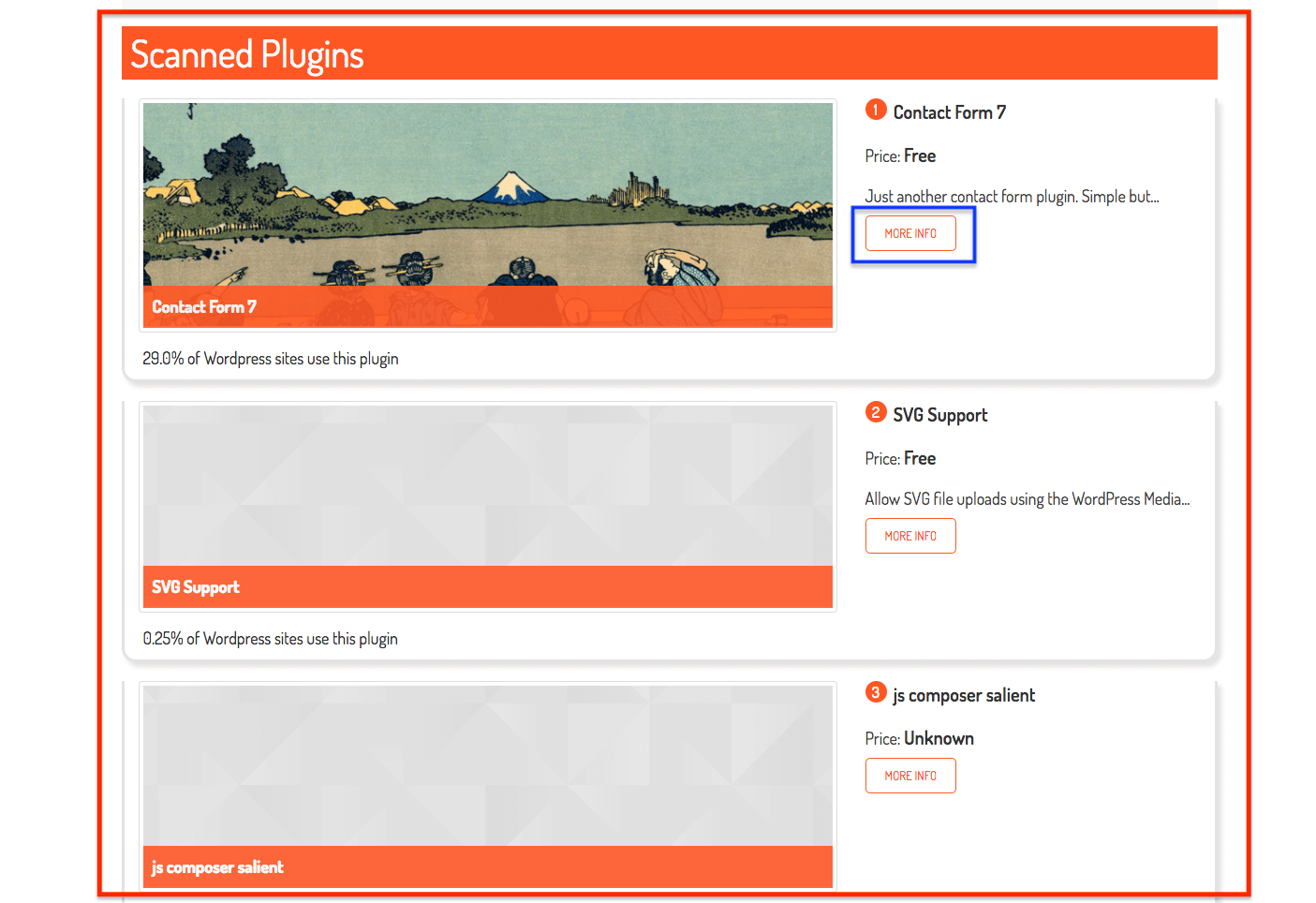
第二步:下圖中是在 scanwp.net 中做目標網站分析所能得到的資料,包含 WordPress 主題名稱、主題售價、主題預覽、主題版本、作者姓名、主題使用者百分比、主題購買連結、目標網站使用的外掛(沒有屏蔽外掛資訊的部分)、外掛為免費或付費的種類、外掛下載連結等等,可以讓使用者快速暸解目標網站資訊。
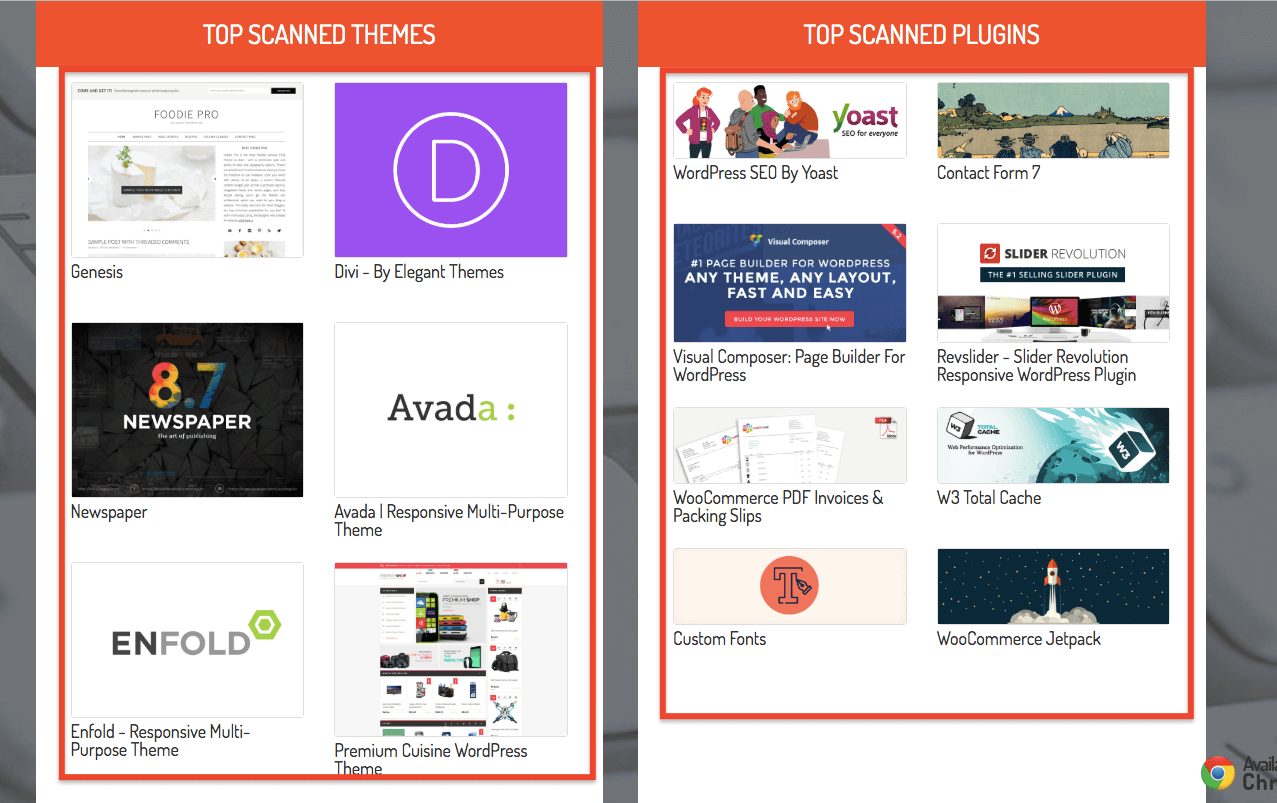
第三步:在 scanwp.net 首頁下方有兩個區塊分別是提交檢測網站中所分析出最熱門使用的主題以及外掛,如下圖所示,這些都是比較多網站在使用的主題以及外掛,多人使用代表的意義就是其穩定度高、針對其程式問題或者是附加功能方面更新速度快,值得在架設網站時安裝使用。
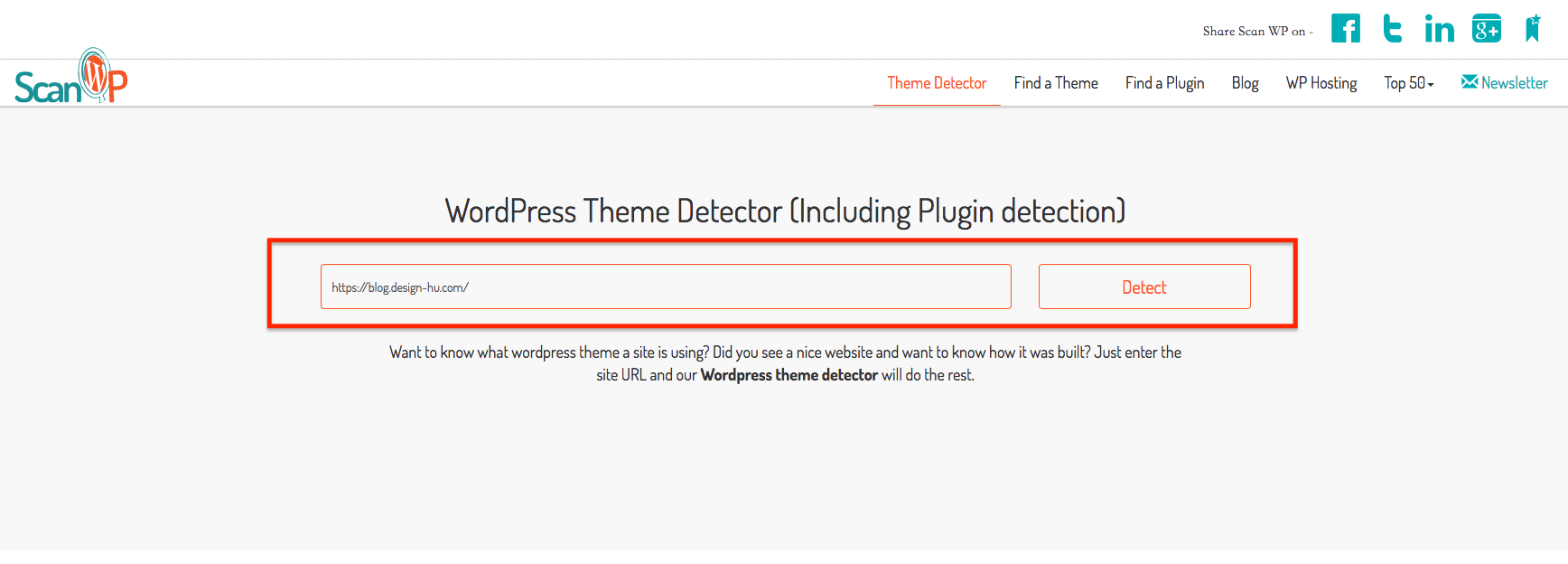
第四步:現在開始分析目標網站,在首頁 Theme Detector 中有下圖中的搜尋框,在其中輸入目標網站的網址即可以開始分析,筆者以鵠學院作為分析示範。
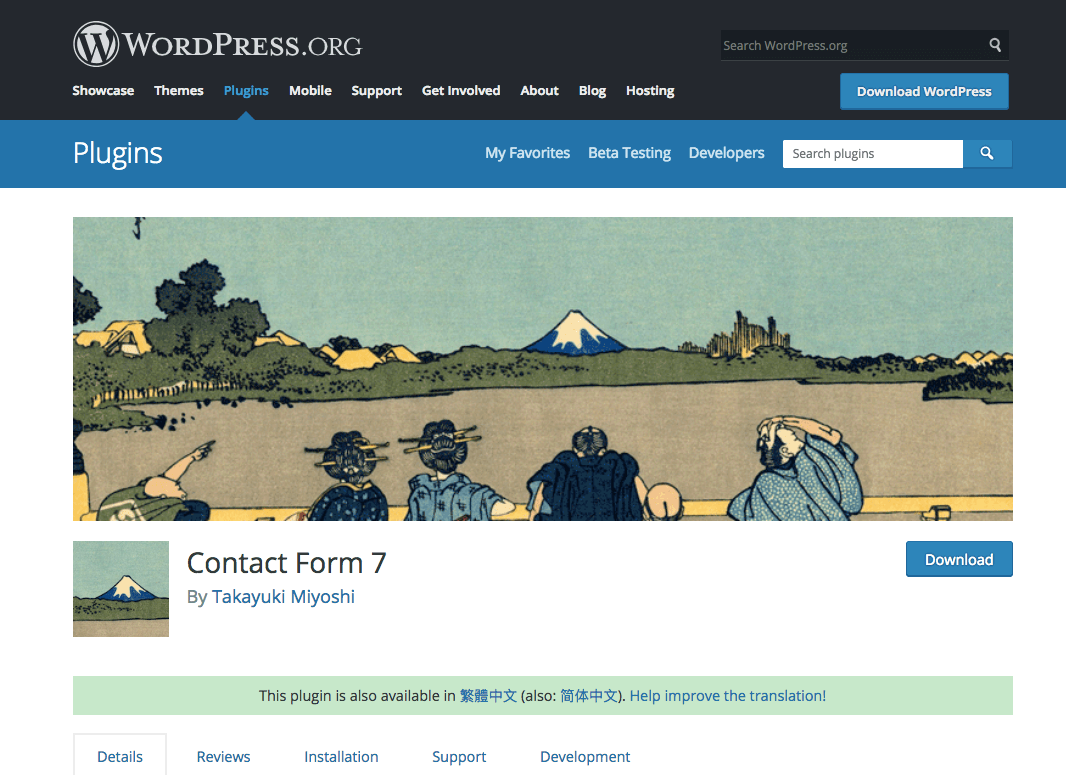
第五步:如下圖所示分析出來的結果,可以得知目標網站所使用的部分外掛,點選圖一藍色方框標示處的 MORE INFO,就會跳轉到圖二的 WordPress 的官方外掛下載點,其中也有外掛版本以及外掛功能介紹。
使用 Chrome 線上應用程式商店 附加功能
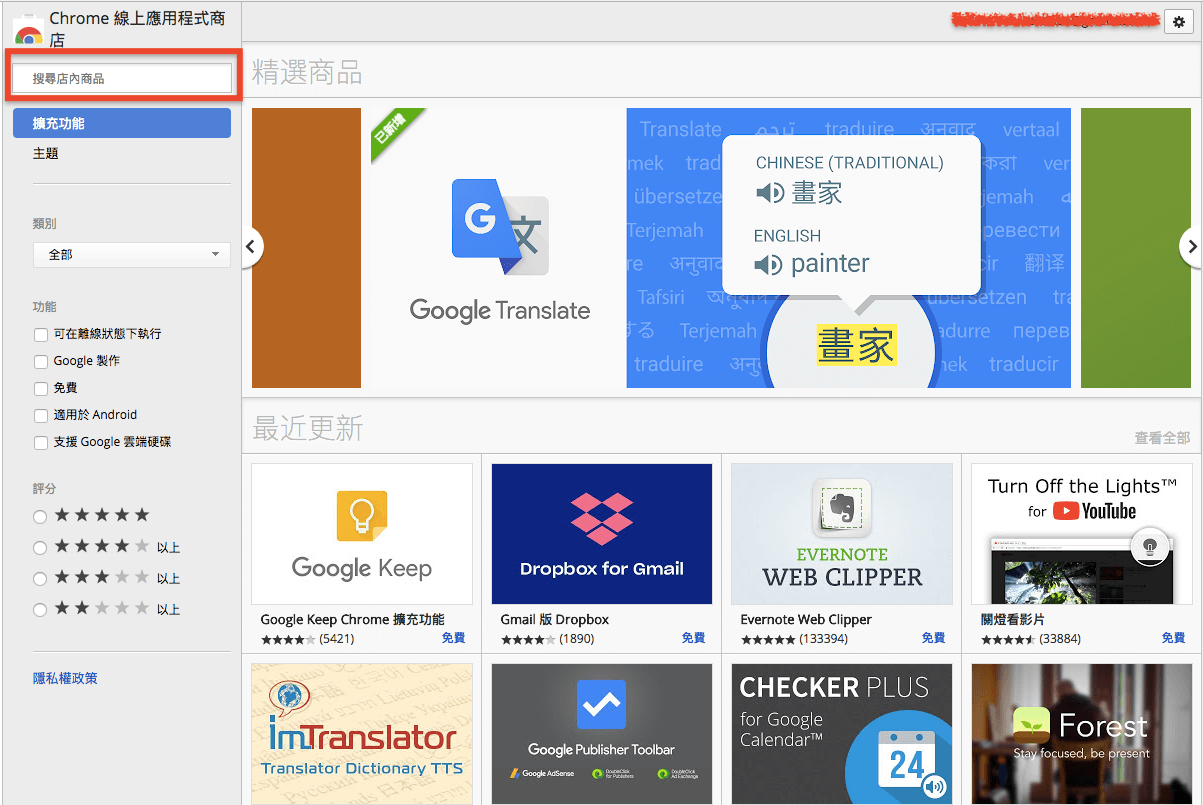
第一步:另外一個分析目標網站的方式就是透過為 Chrome 加裝應用程式,與使用 scanwp.net 相比,這個方式比較適合有大量的網站想要檢查時使用,只要到達想要檢測的網站頁面,點選瀏覽器中應用程式圖示就可以快速查看其使用的主題或應用程式。進入到 Chrome 線上應用程式商店 在左上角搜尋 WordPress Theme and Plugins Detector 。
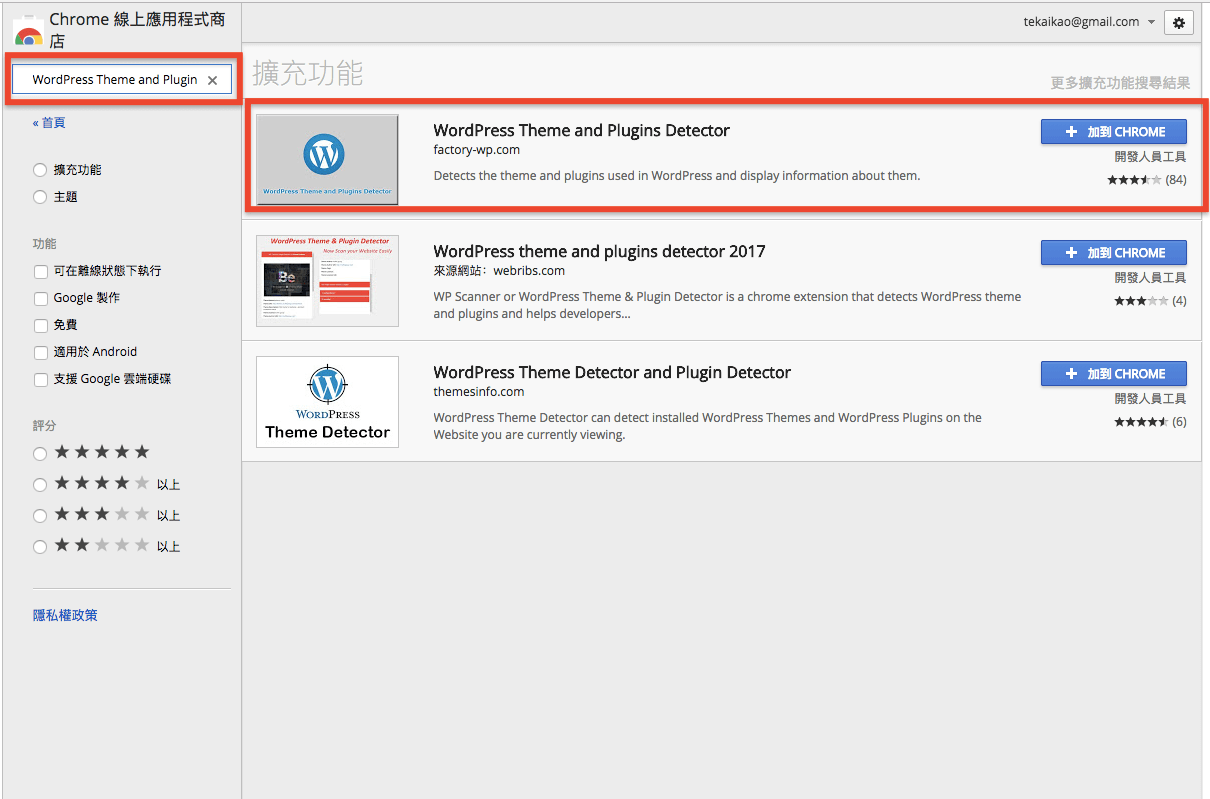
第二步:下圖中可以看到 WordPress Theme and Plugins Detector 這個應用程式,點選加到 Chrome 的按鈕。
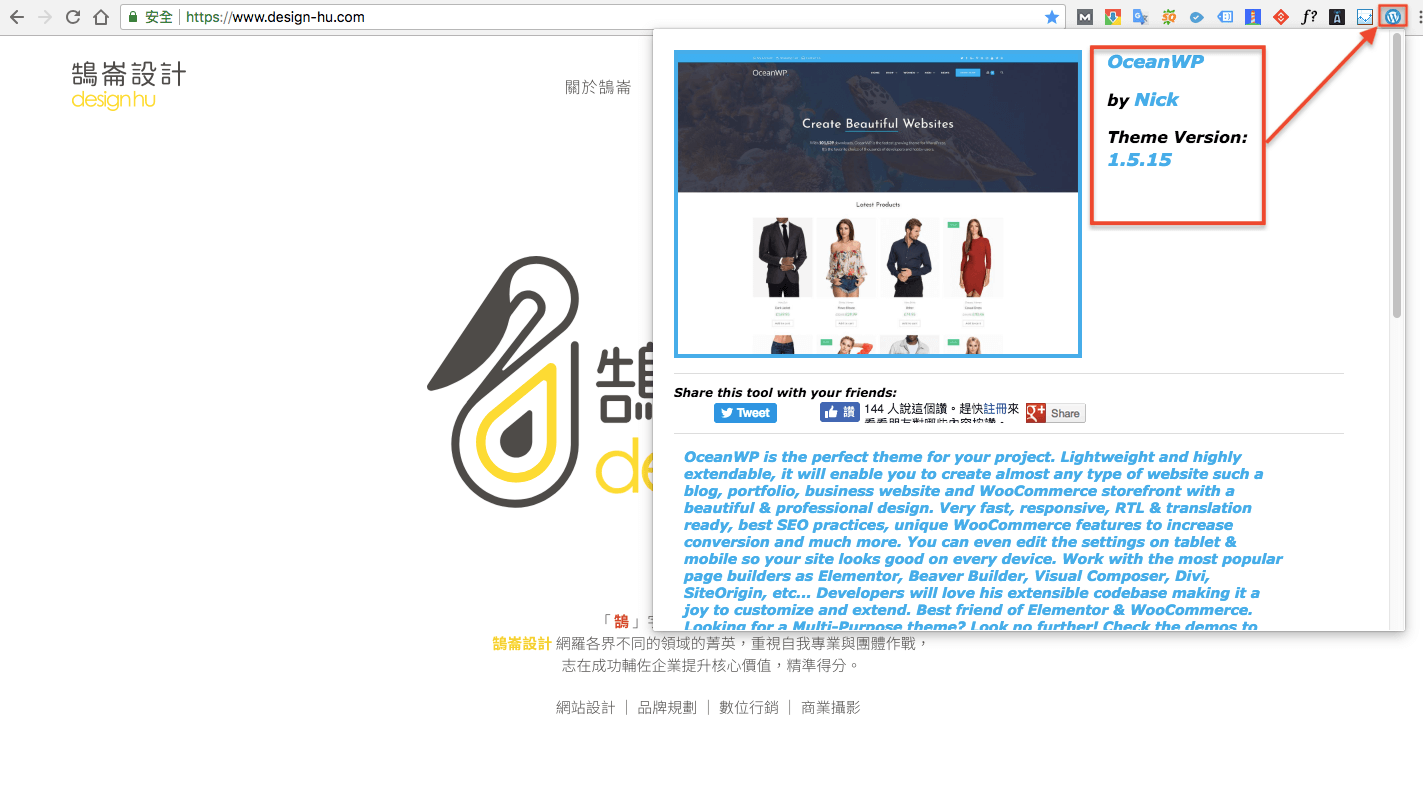
第三步:可以在瀏覽器的右方應用程式安裝區塊找到WP的標示,下圖中筆者所在的網站是鵠崙設計,點選右上角的標示就會出現網站使用的主題名稱、作者、主題版本、主題描述介紹
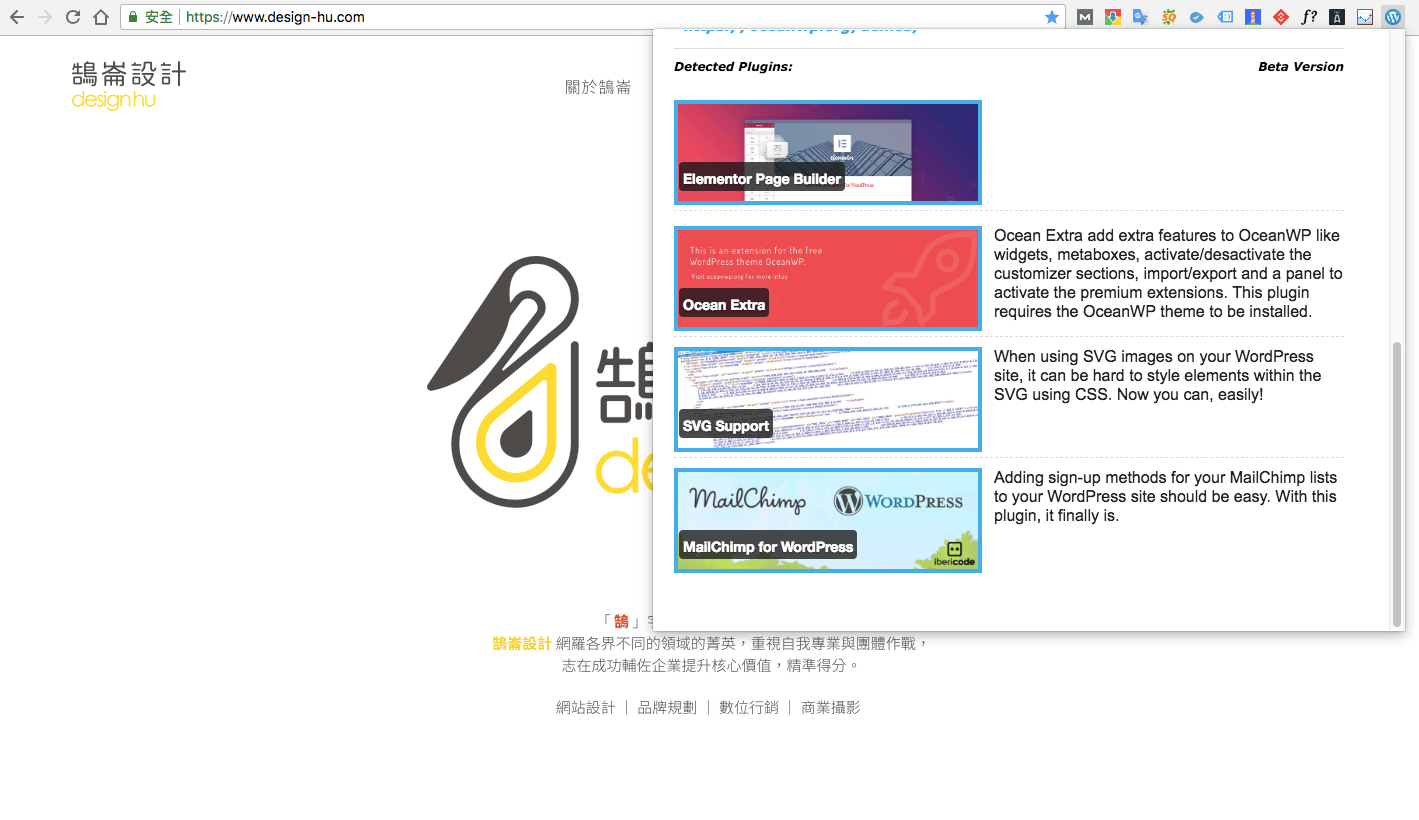
第四步:將分析頁面下拉,可以看到網站中主要使用的外掛,點選圖示可以到達外掛下載頁面,同時也有外掛簡單的介紹。
結語:
對目標網站做完分析之後,雖然得知了其使用的主題與外掛,但對於主題能夠呈現的樣式或者外掛實際功能還是無法獲得全面的了解,要馬上決定網站所要使用的主題及外掛,還是有一定的難度。
在此筆者建議,主題選用部分可以到 themeforest 這個網站,在首頁中輸入想要使用的主題名稱,就可以進入到主題介紹頁以及版型樣式的預覽網址,可以看到該主題在網站所呈現的樣式以及部分功能 ; 外掛的部分則可以到本文開頭的 WordPress 官方外掛下載點 中查看使用者評論以及外掛介紹,以這兩種方式來判別其適合本身網站的程度,可以幫助新手站長們對於主題及外掛選用有所抉擇。
今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
Google FAQ 結構化資料啟用,讓問與答在搜尋結果中直接呈現
無障礙網站介紹-規範說明、檢測工具與操作影片
Google 演算法更新,使用者搜尋後將出現多樣性的網站內容

































![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)