歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,心智圖(mind map)有稱腦圖,其實我覺得不用特別介紹心智圖的功能,我想每個人都有用過,特別是在想專案企劃的時候,如何維持思考的邏輯正確不跑偏是MIND MAP最主要的功能,重點是MIND MAP的製作方式很簡單office 的PPT都可以很快的製作出來還有想XMIND的製作軟件。那MIND MAP也不是什麼新東西了為什麼還要介紹這個Gitmind呢?接下來我一步步說給你聽!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Gitmind Taiwan 正體中文網站
https://gitmind.com/tw/
如何申請Gitmind
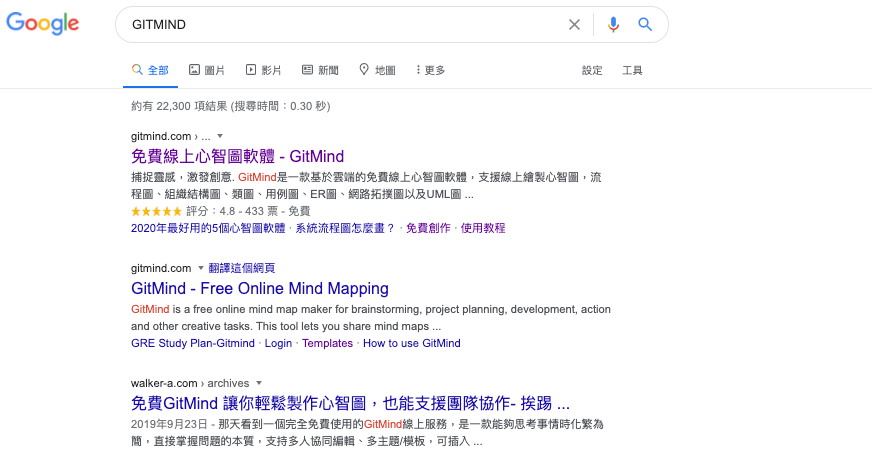
第一步:註冊帳號,其實很簡單,Google 搜尋Gitmind就可以註冊了,帳號可以連結FB Google Apple 就不用在多設定一組密碼(密碼太多真的很容易忘記!)
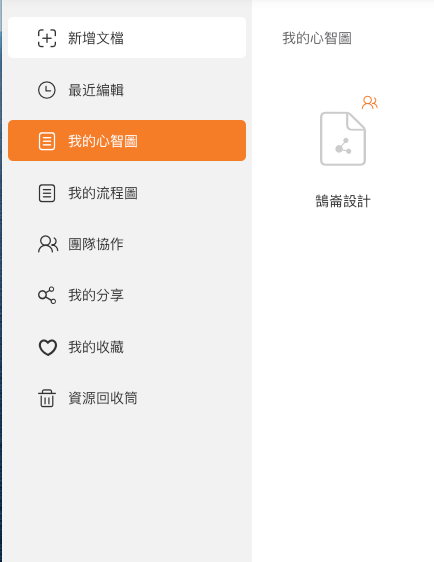
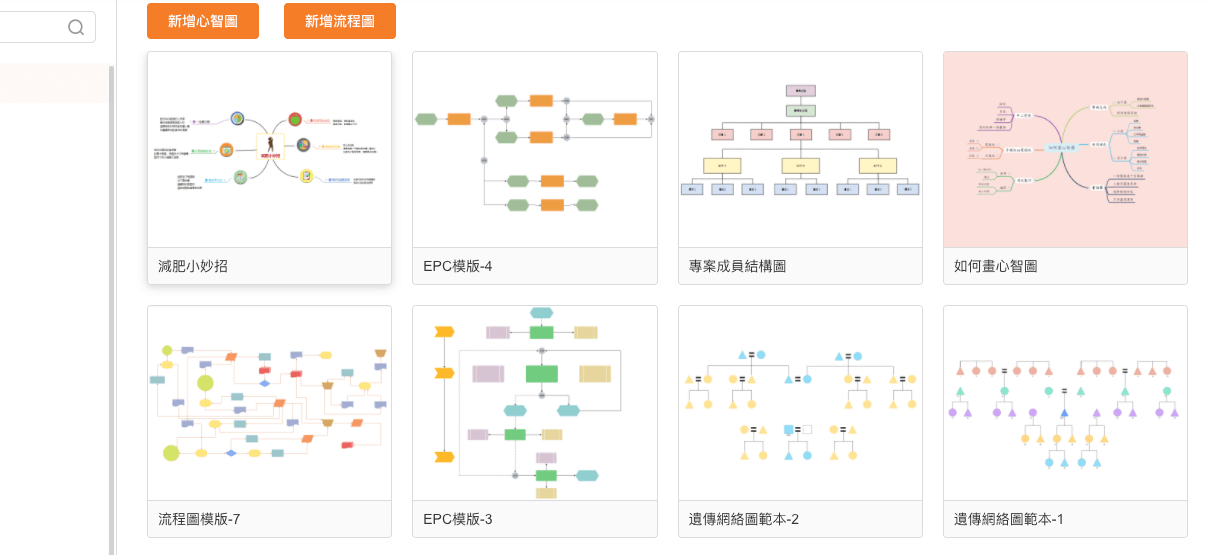
第二步:點擊新增加心智圖,就可以開始製作了(Gitmind不只有心智圖還有流程圖)
也可以套用模版,其他就和一般的MIND MAP製作方式一樣了,我們直接開始講Gitmind作為線上平台的好處吧!
Gitmind兩大優點:
優點一:
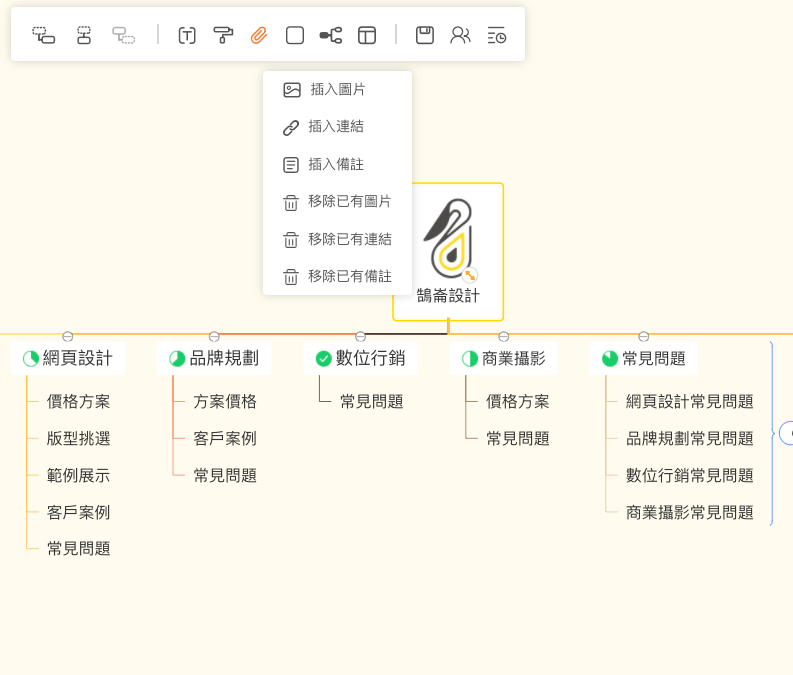
能夠插入圖片:傳統的心智圖軟件都很死板,但是Gitmind可以編輯圖片,連結和圖片讓整個內容更加豐富!
優點二:
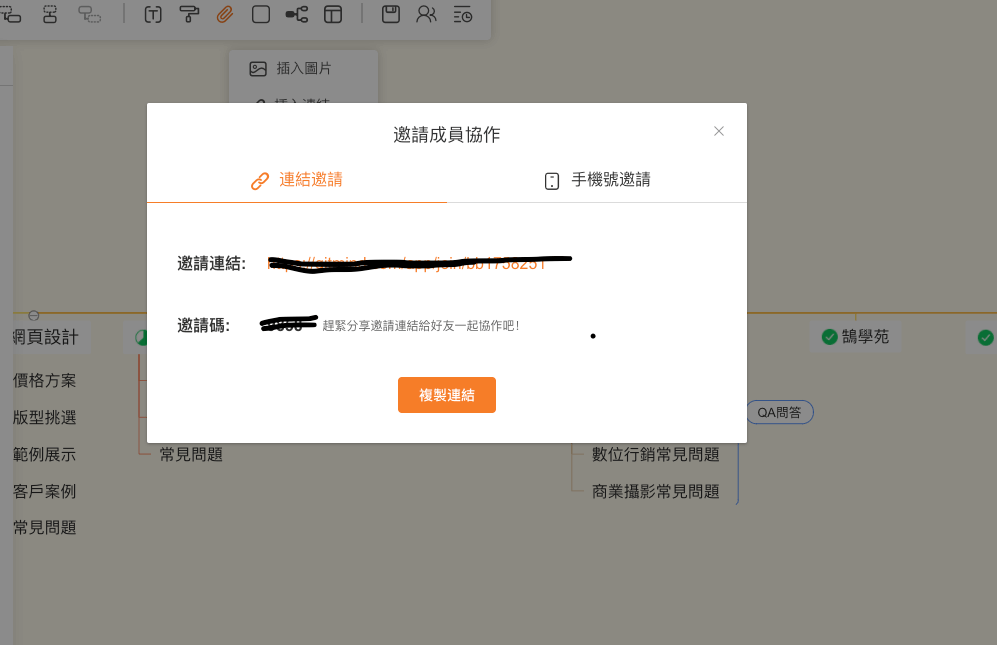
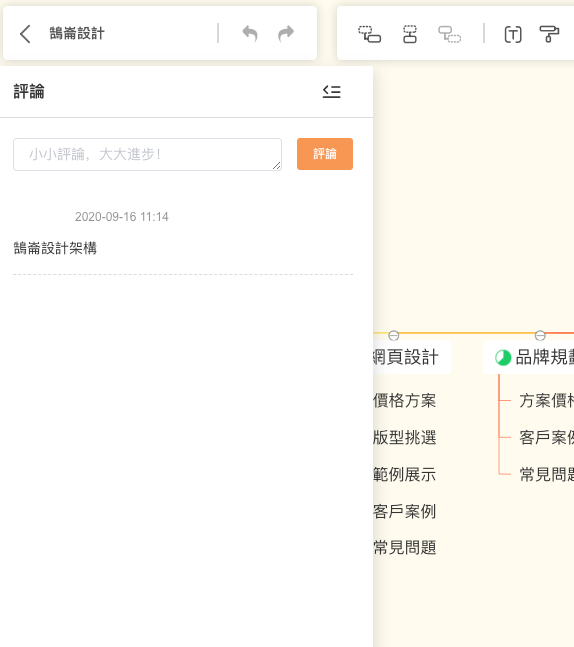
這個是最重要的一點,可以共享操作平台,在團隊發想方案結構常常傳心智圖都是圖片檔,沒有辦法馬上改動,會嚴重拖累到進度,但是線上平台的Gitmind就可以像Google Execl一樣和組員一起同步線上討論
結語:
不單單只有在網頁設計時的邏輯架構很重要,而是所有事情的邏輯架構都很重要,小到大學生的報告大到攸關事前機會的報告都需要好的邏輯,而好的工具可以幫助你和你的團隊有更好的效率完成更高品質的工作!今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~