歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,社群行銷和內容行銷要結合在一起鵠學苑已經不只一次的強調了這件事,也有相關的教學文章教大家怎麼在WorldPress網頁中建立一個FB視窗,這樣就有一個小缺點:網站的內容很多或者因為排版的關係所以沒辦法加入FB視窗,應該要怎麼辦呢?鵠學苑今天就要教學如何使用 – SASSY SOCIAL SHARE 這個WordPress外掛讓大家用少少的空間就能和FB做連結,接下來跟著鵠學院的腳步,讓我們開始學習吧!
Sassy Social Share
https://wordpress.org/plugins/sassy-social-share/
如何下載安裝Sassy Social Share
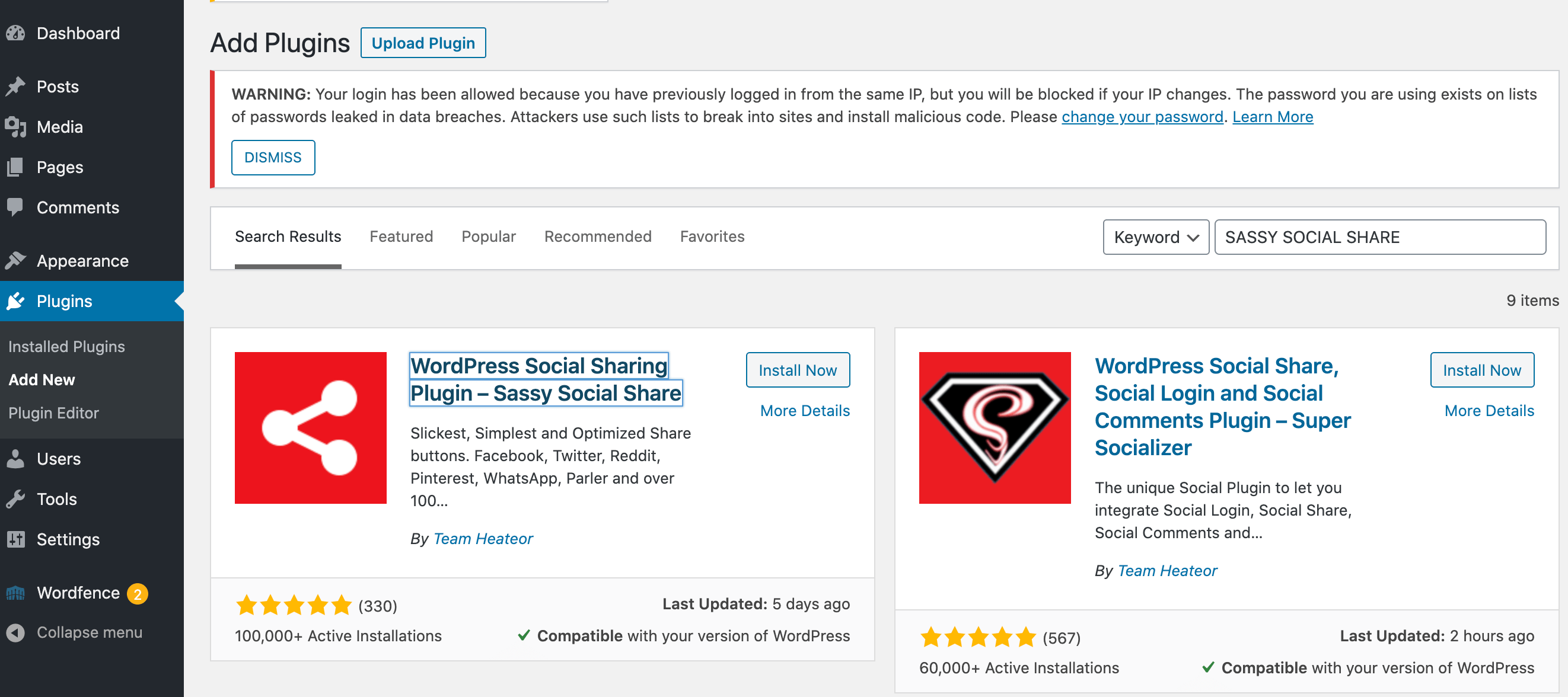
第一步:通過WordPress工具下載Sassy Social Share
和所有的WordPress的外掛一樣,點擊工具下載外掛,在搜尋引擎上面搜尋Sassy Social Share就可以找到下載點了。
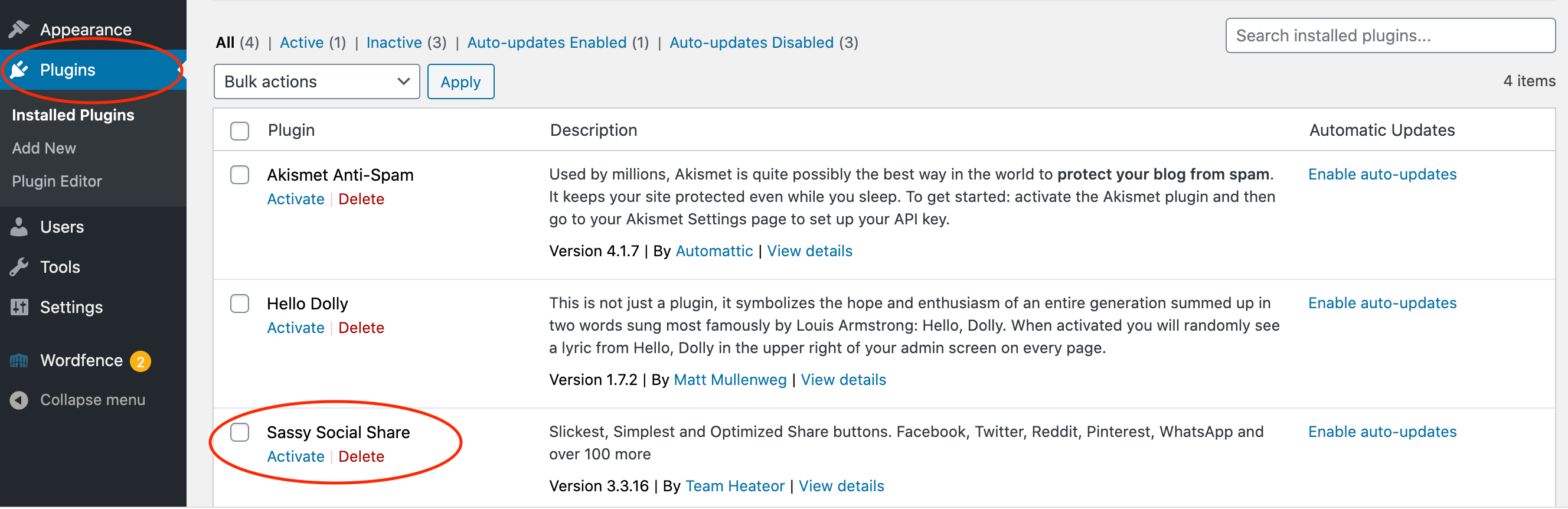
第二步:查看是否安裝
下載完成後在工具裡面的外掛清單就能查看有沒有安裝完成
Sassy Social Share的使用方法
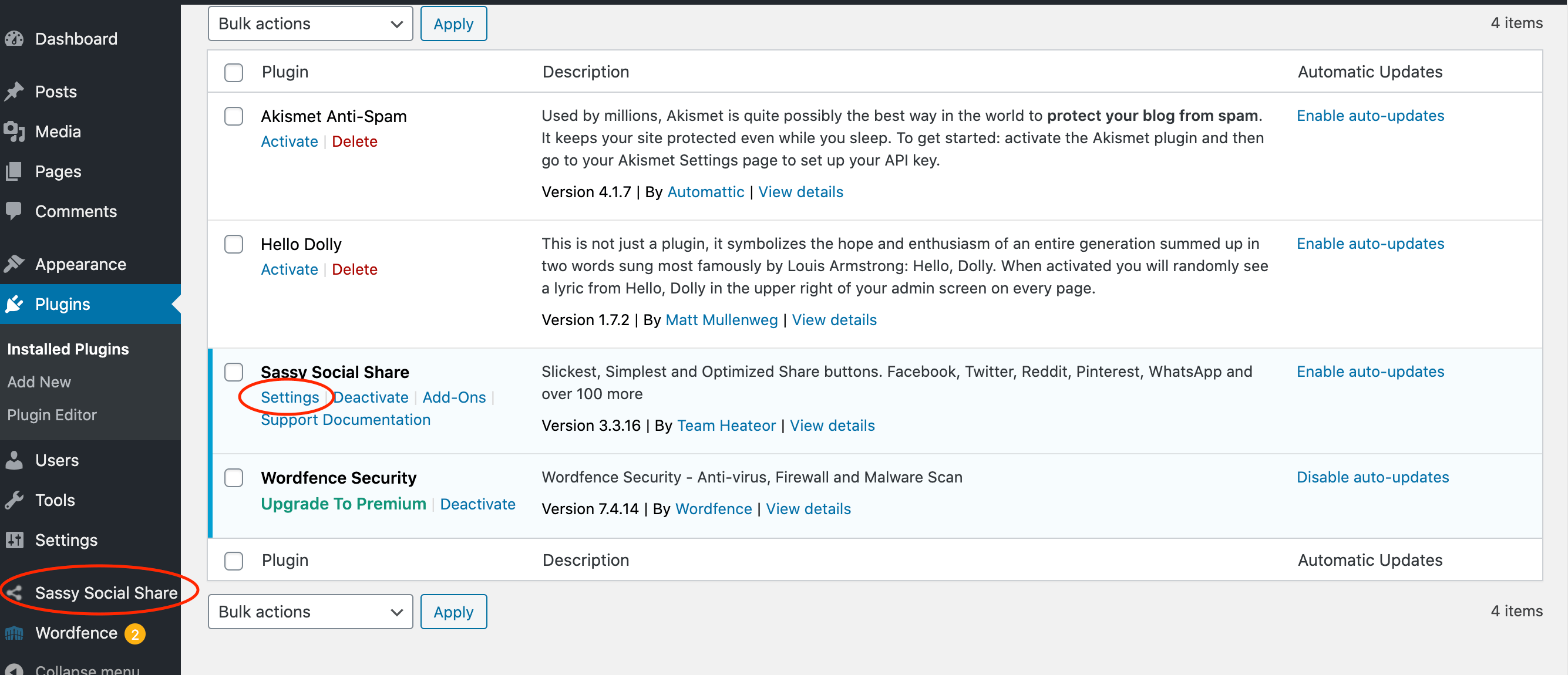
第一步:開始使用Sassy Social Share
點擊sittings就開始運行外掛,就可以在左邊的工具欄中找到Sassy Social Share
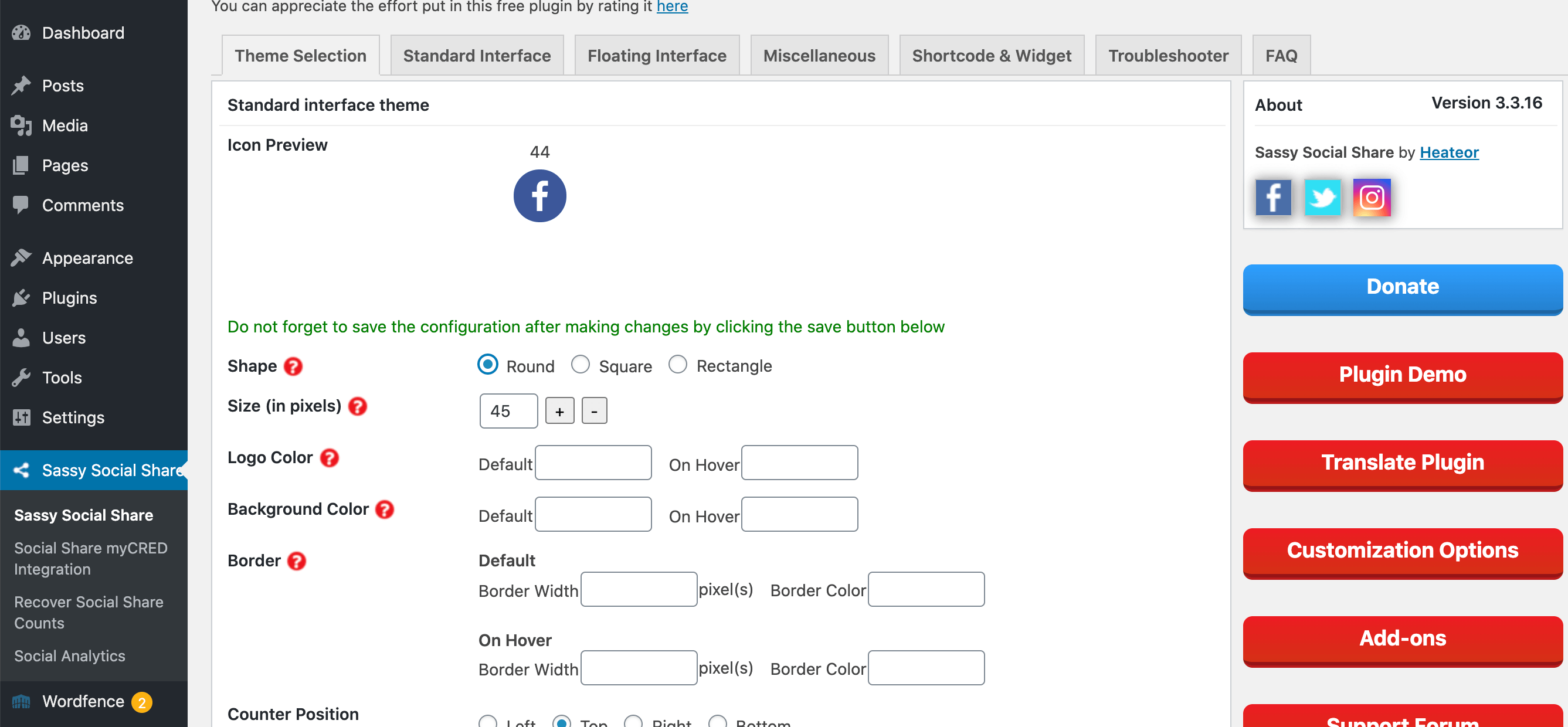
第二步:調整按鈕的外觀和大小
裡面都是英文但我簡單的翻譯一下給大家參考
Shape (形狀): Round (圓形)、Square (正方形)、Rectangle (矩形)
Width :(寬)
Height :(高)
Border radius :(圓角)
Color :(顏色)
Border Width :(邊線粗細)
Counter Position: (點擊數位置)
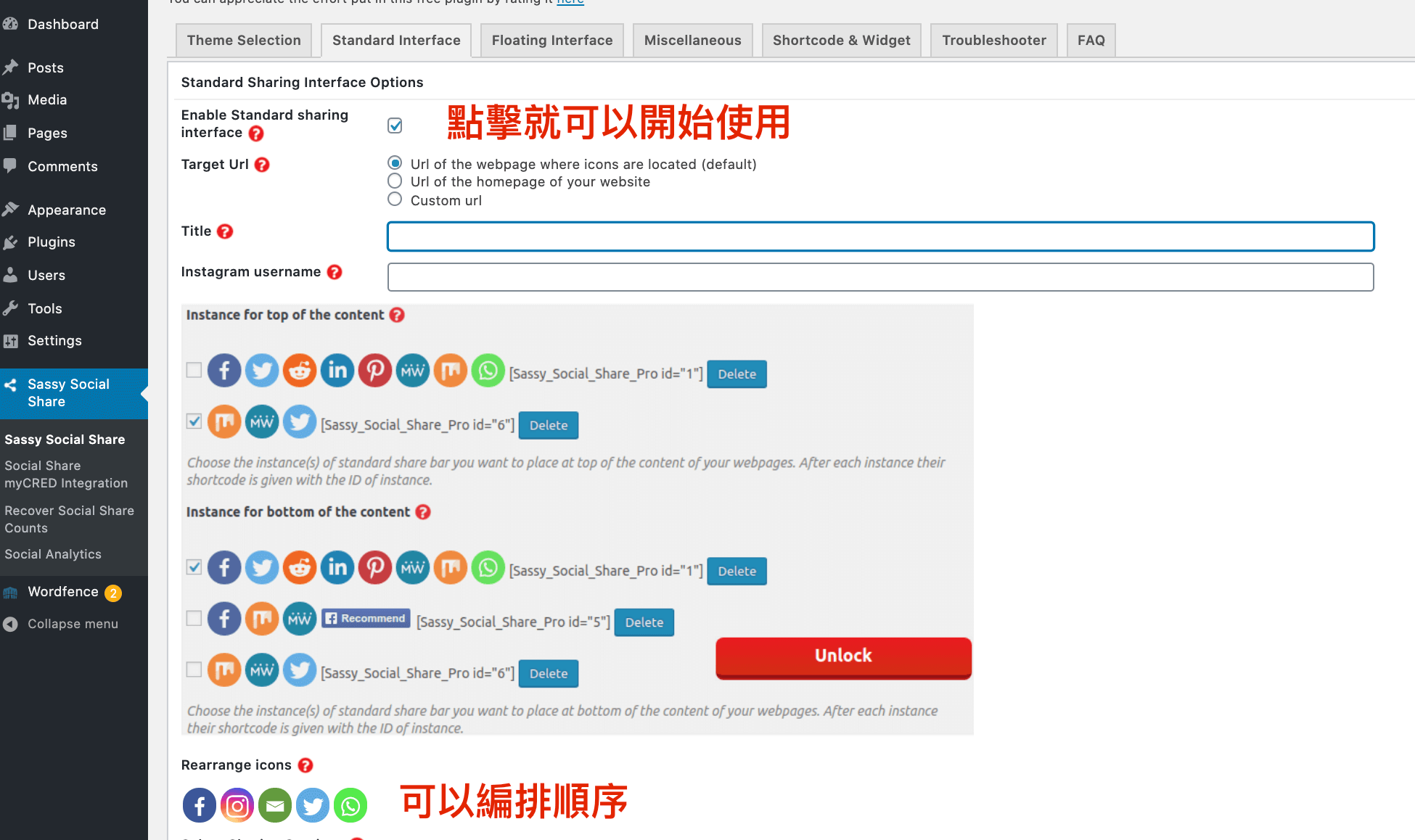
第三步:標準介面如何設定
Enable Floating sharing:打勾就開啟使用
Rearrange icons:可以選定你需要的社群平台可以選擇(這邊就選用幾個台灣常用的社群媒體),使用滑鼠拖曳調整順序
Select Sharing Services:選擇需要分享的社群平台
Horizontal alignment:Left (左) 、 Center (中) 、Right (右)
Position with respect to content: (按鈕位置)
Top of the content :文首
Bottom of the content :文末
Placement:需要出現的地方
Homepage :首頁
Posts :文章頁
Pages :頁面
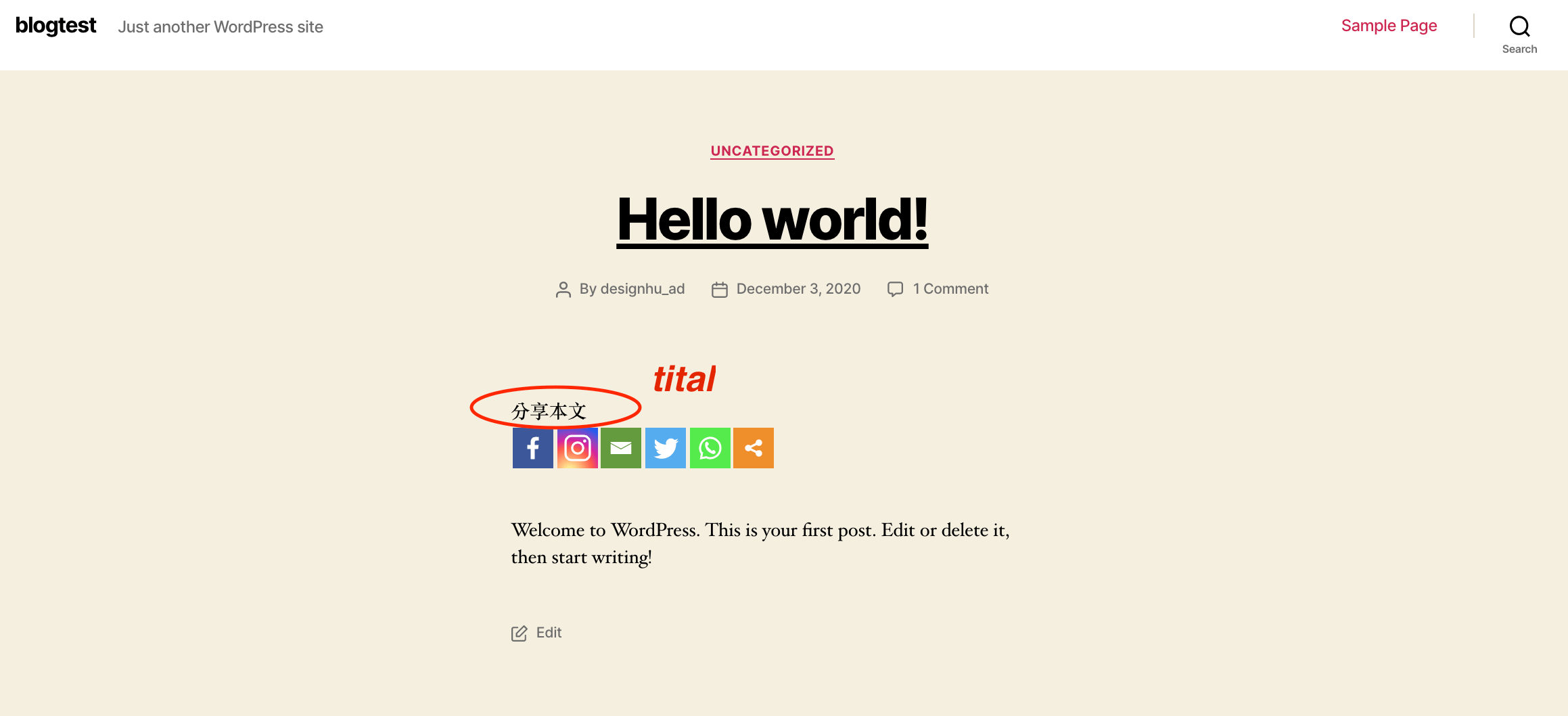
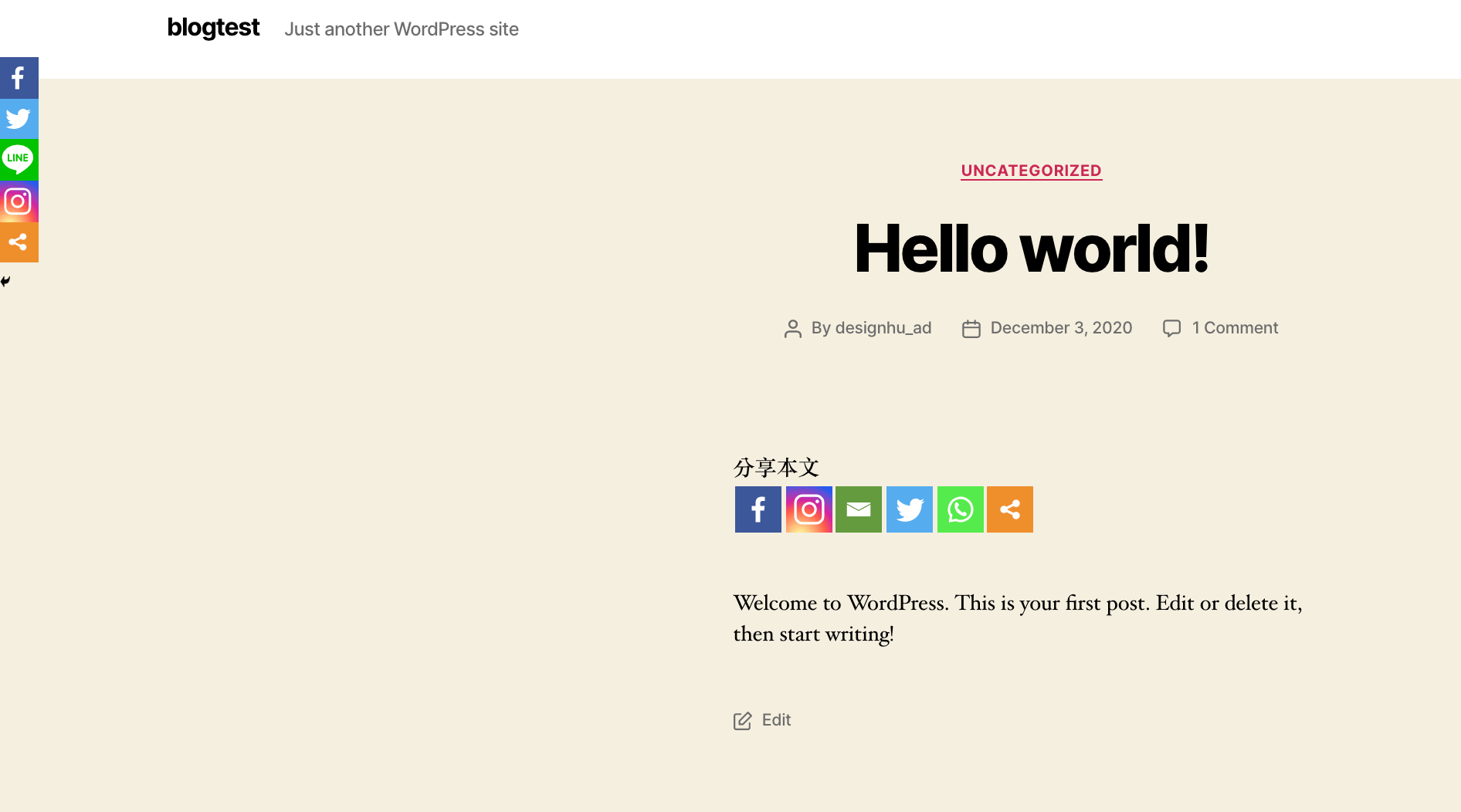
設定完成以後就可以在首頁or其他網站頁面看到效果了
浮動社群分享的設置
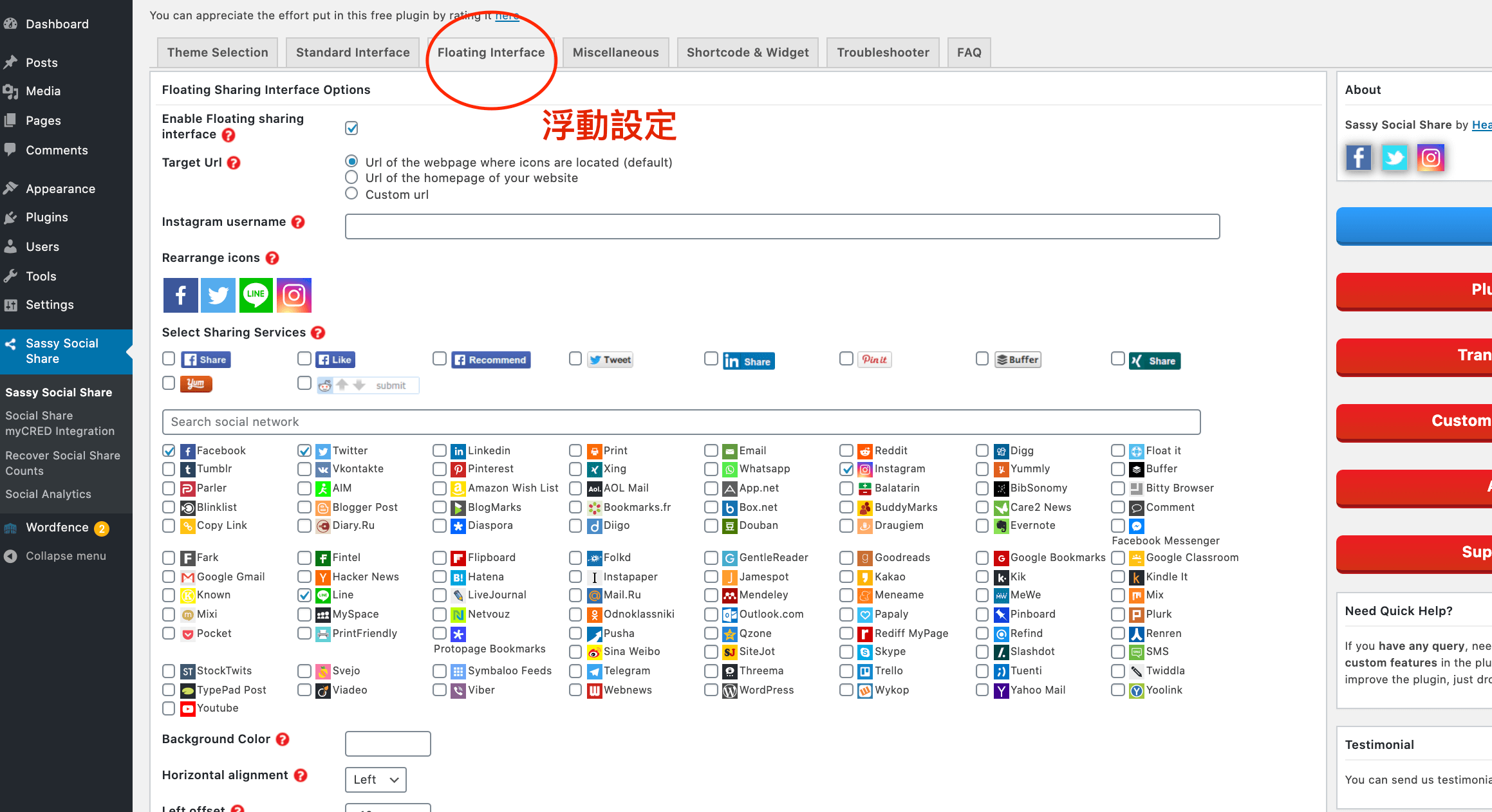
第一步:點選FLOATING INTERFACE
接下來的操作和標準的一樣我這邊也是簡單翻譯一下英文的大概意思
Enable Floating sharing:打勾即為啟用
Rearrange icons:可以選定你需要的社群平台可以選擇(這邊就選用幾個台灣常用的社群媒體),使用滑鼠拖曳調整順序
Select Sharing Services:選擇需要分享的社群平台
Background Color:底色色
Horizontal alignment:Left (左)、Right (右)
Left offset:按鈕位置(左右)
Top offset:按鈕位置(上下)
Placement:要出現的地方
Homepage :首頁
Posts :文章頁
Pages: 頁面
第二步:檢視結果
操作完成後按下儲存設定就可以查看結果了!
結語:
以上就是SASSY SOCIAL SHARE 的初步使用方法,內容行銷和社群行銷是可以同時進行的,如果需要將兩個行銷方式串連起來不妨試試看今天學習的內容!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress外掛相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?