內容目錄
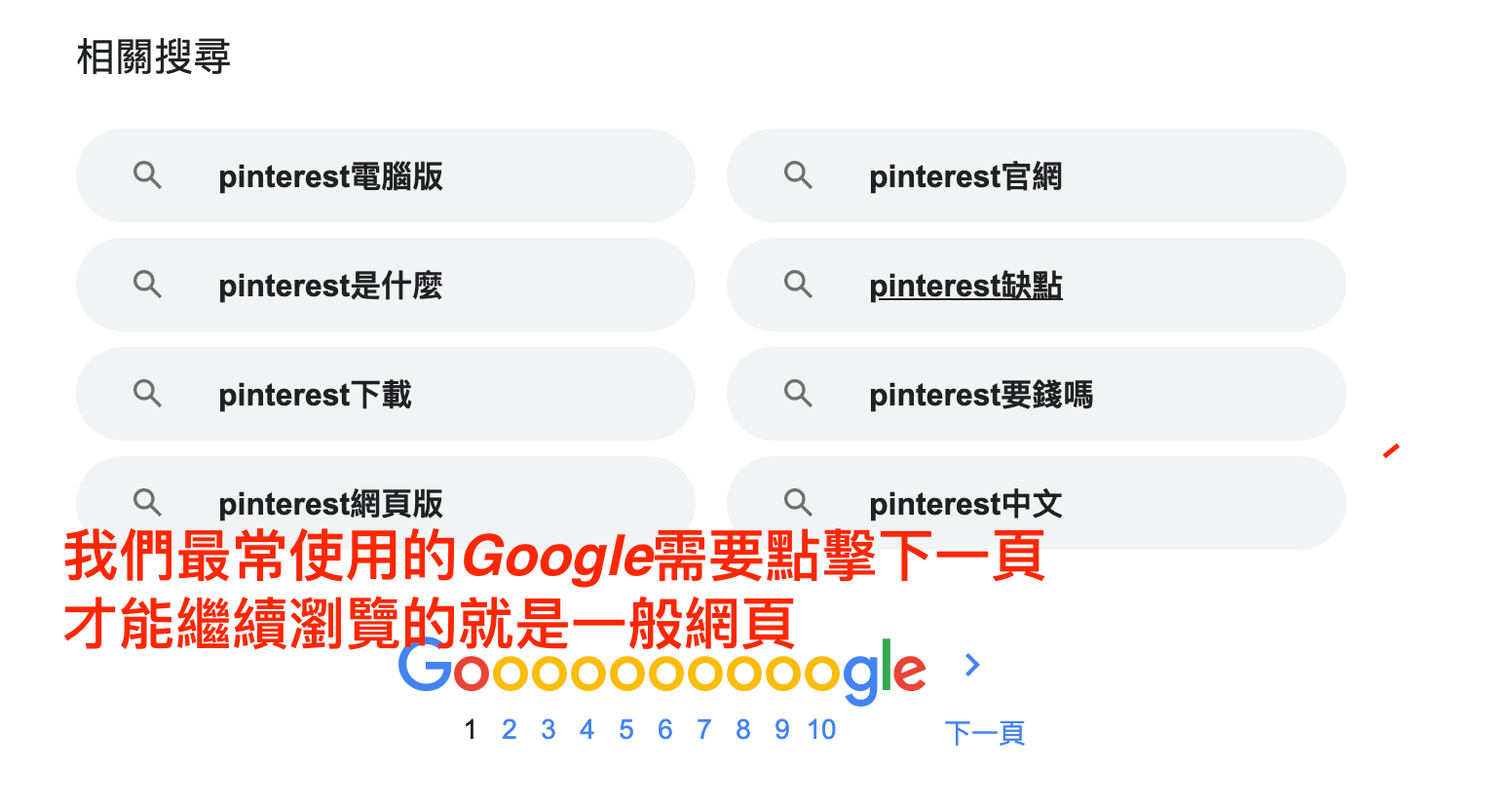
歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,滾動無限載入這個名稱大家應該都不熟悉但是其實你常常瀏覽這樣都網頁,滾動無限載入顧名思義就是讓你不用點擊 “下一頁” 這個動作就可以瀏覽網站的全內容。今天我們要利用的就是Catch Infinite Scroll 在你的網站中打造無限長單頁讓瀏覽者在看你的網拍商品時會不斷不斷的往下滑,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Catch Infinite Scroll
https://wordpress.org/plugins/catch-infinite-scroll/
Infinite Scroll 滾動無限載入的優缺點
我們鵠學苑在總結了多年的網站設計經驗後總結了3大優點:
- 更加適合用手機瀏覽:
在我們滾輪滾動的時候,網站後台已經開始預載視窗下方的內容,讓瀏覽者可以無縫閱覽有更好的使用體驗,少了點擊“下一頁”這個動作也少了等待頁面載入的時間。 - 流暢的體驗,可以持續瀏覽內容:
無限長單頁最適合搭配圖片使用,因為比起文字我們接收圖片的速度會更快。這個也算是使用“碎片時間”的一種方法讓瀏覽者不自覺的看下去 - 操作簡易快速:
不用移動滑鼠,只需滾動的內容就會自動跑出來,操作效率較佳。
當然沒有最完美的網站設計模式只有最適合的設計模式。滾動無限載入還是有缺點的:
- 難以確認資料位置:
在無限長的頁面中,如果我們要回頭看看之前的資料就很難找到他的位置,不像分頁網站設計,可以根據第幾頁找到相對的內容。 - 無法使用篩選功能:
無法略過不必要的內容,直接跳頁看自己想看的內容。如果我們今天不是無聊想逛網拍而是有目的,通常這個時候我們就會使用篩選器直接看到我們想了解的內容。 - 佔用太多的瀏覽器資源:
單一個頁面中,不停載入新的內容,容易導致瀏覽器負荷過高,網頁效能降低。。
網店平台究竟較適合一般分頁還是Infinite Scroll
這個東西其實沒有什麼固定的答案使用還是要看情境做判斷。如果你的購物網站是販賣一些必需品,使用者是功能導向的,就使用一般分頁較為合適。
如果你的購物網站,要營造商店的感覺讓瀏覽者可以有看不完的商品,激起購物慾望,那麼 Infinite scroll 就是適合!不過有研究指出,一般分頁會拖慢瀏覽速度,會對瀏覽者的使用體驗造成一定的影響,其中也包括降低產品曝光度。不過另外一方面。使用一般分頁,會讓使用者花比較多的時間在第一頁。
Catch Infinite Scroll的下載和啟用
在了解完Infinite Scroll的優點以後我們就思考如何在網站中加入滾動無限載入,今天我們就要來利用Catch Infinite Scroll這款WooCommerce外掛來在你的網站中構建滾動無限載入。
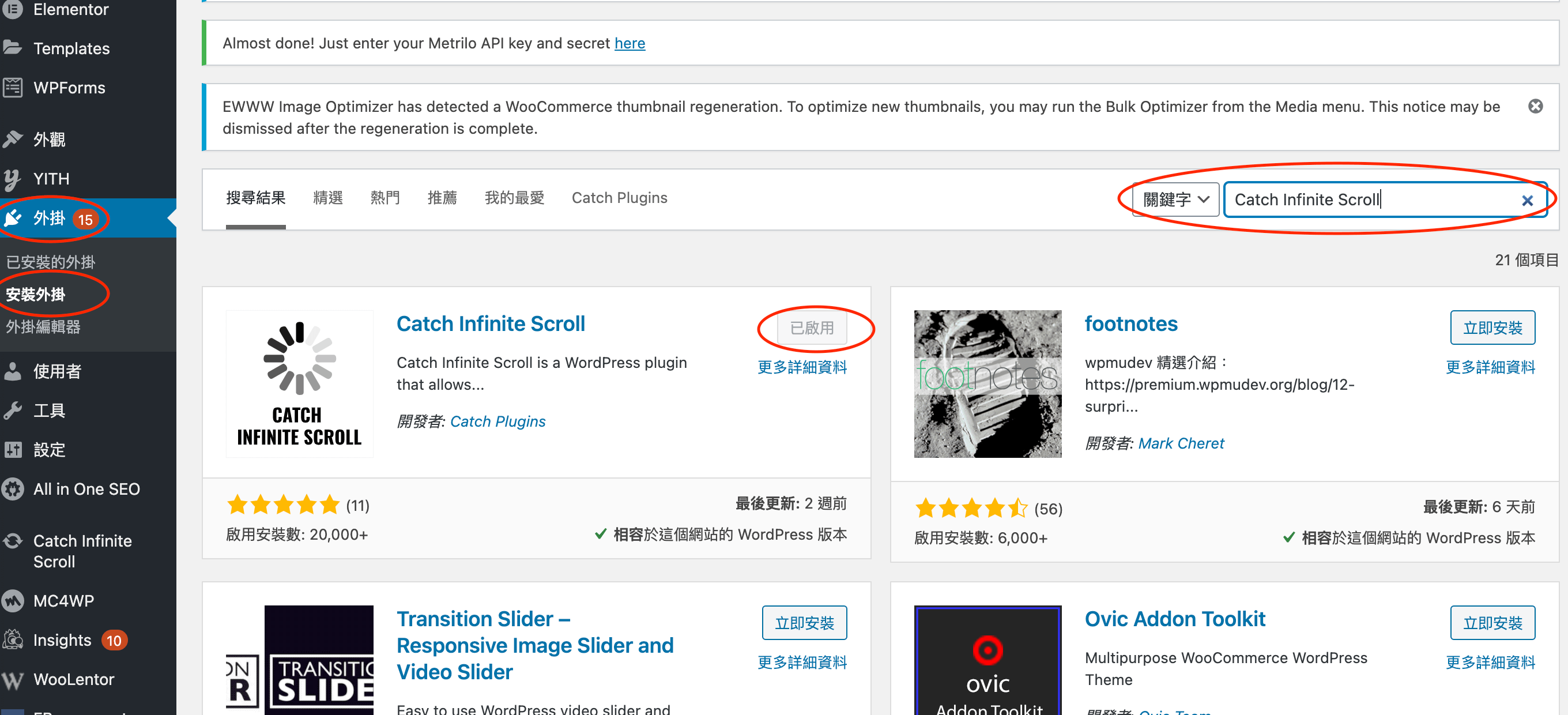
第一步:如何下載Catch Infinite Scroll
首先在WordPress後台左邊的工具欄位中點擊外掛 – 安裝外掛 – 在搜尋欄位中輸入Catch Infinite Scroll – 點擊立即安裝即可
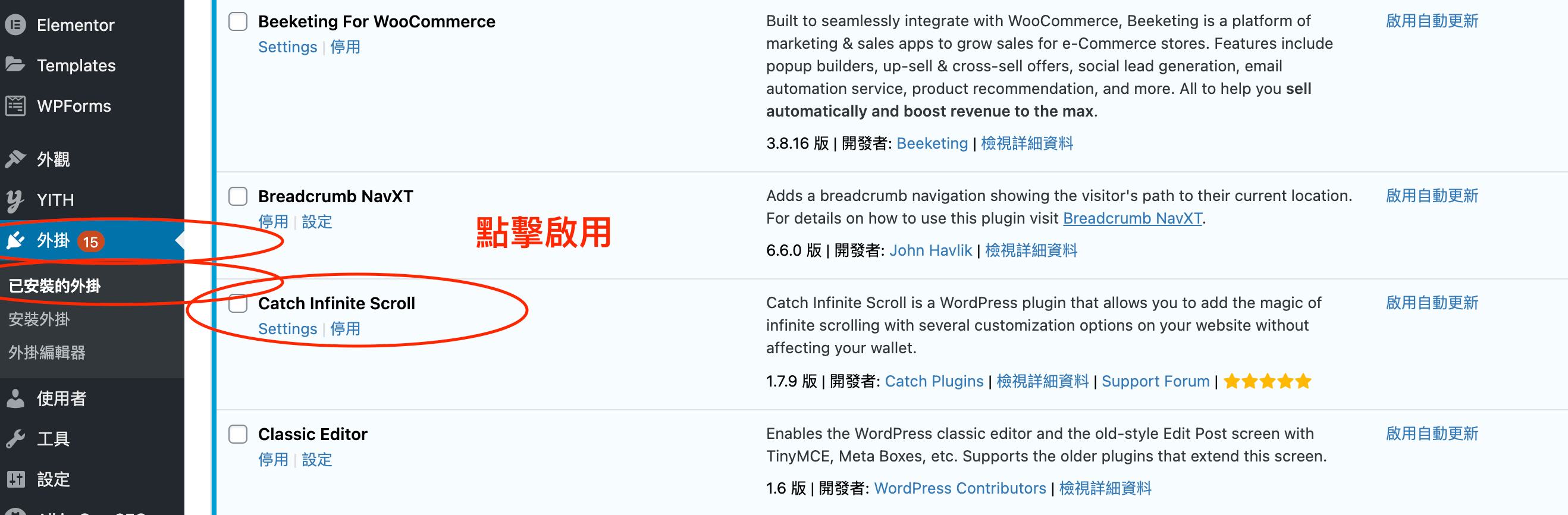
第二步:啟用外掛
在安裝完成後還需要多一個啟用的步驟才能正式開始使用外掛,還是在WordPress的後台 – 左邊的工具欄 – 點擊外掛 – 已安裝外掛 – 找到Catch Infinite Scroll – 點擊立即啟用
Catch Infinite Scroll的基礎設定
安裝完成後就可以開始進行基礎設定了!這邊的操作非常簡單基本上就是一鍵搞定!
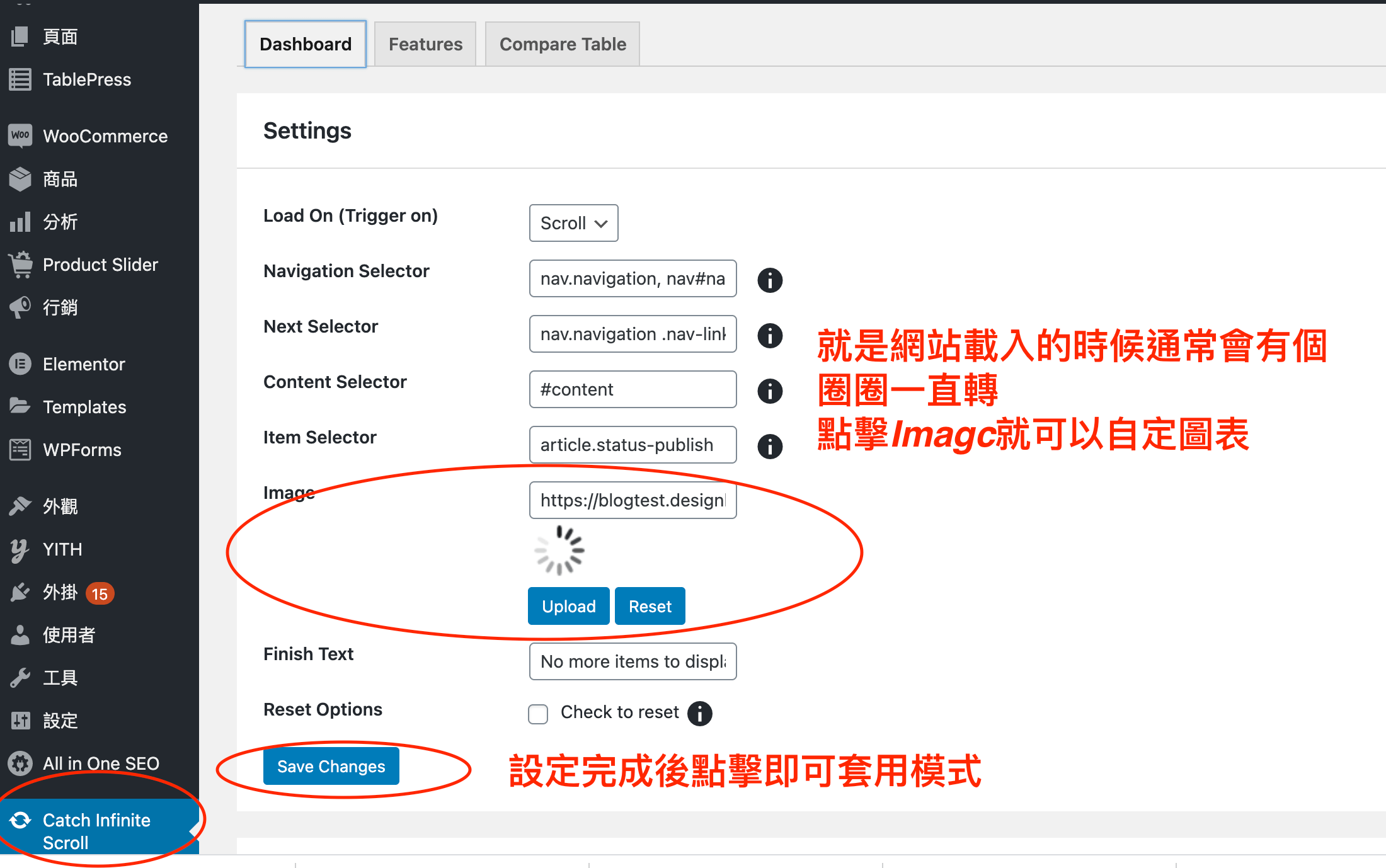
第一步:基礎設定
在左邊的工具欄中找到Catch Infinite Scroll – 點擊後就可以開始進行設定 。我們都使用預設值這邊只需要改載入時的ICON即可(我個人覺得預設的就足夠也不需要特別去修改)
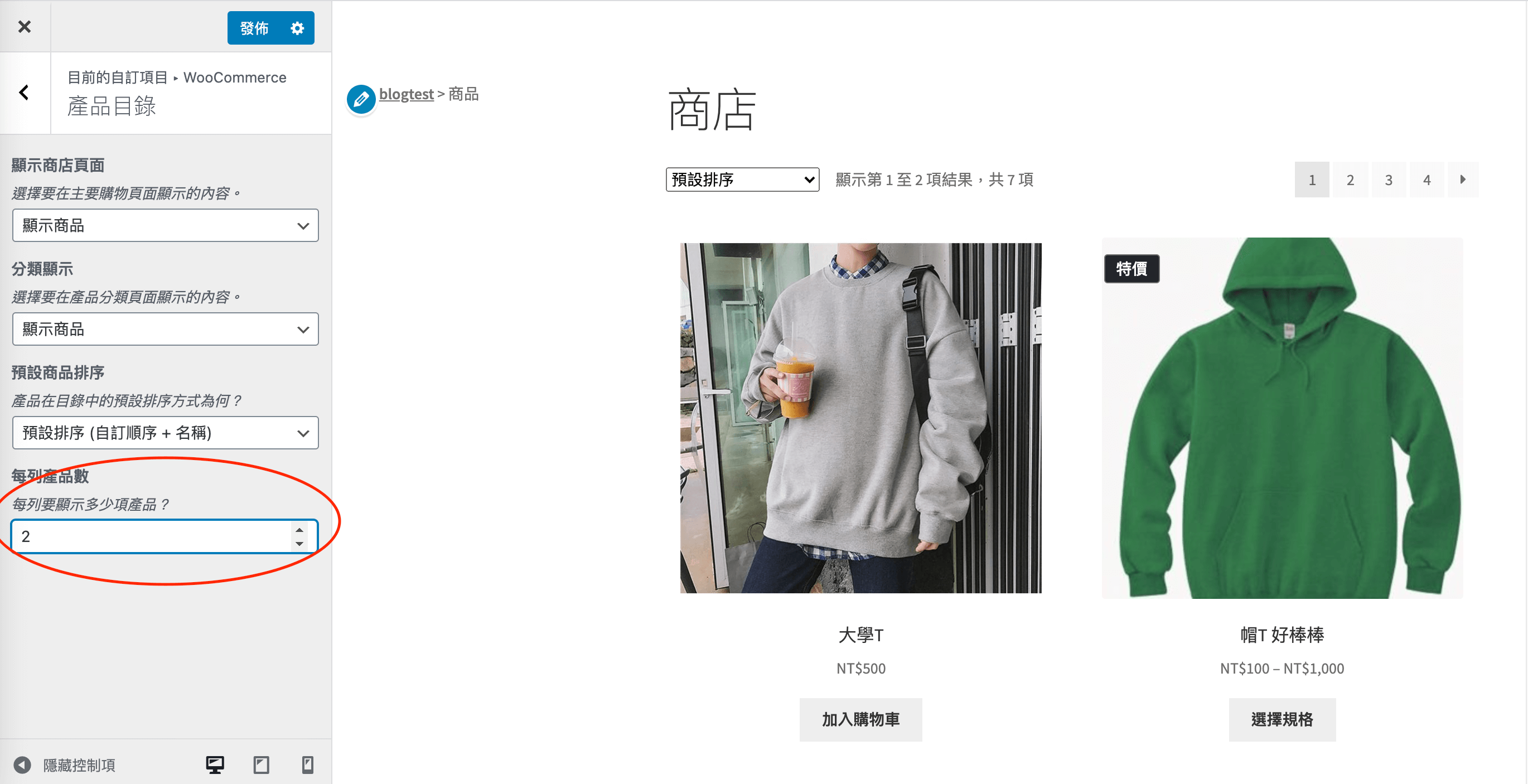
第二步:改變顯示的商品個數
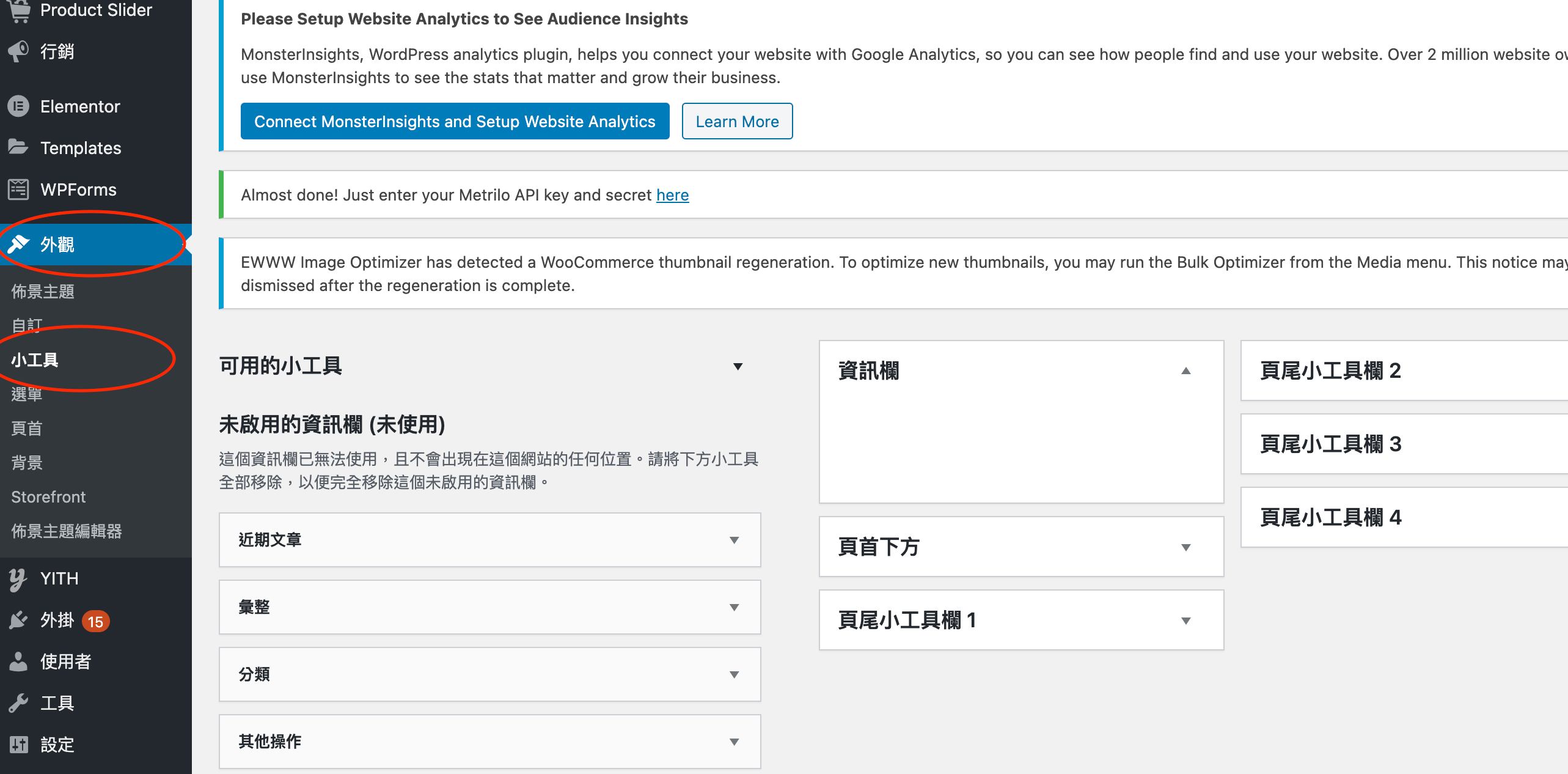
接下來就是最後一個設定,我們要決定在同一行能顯示多少的商品。先點擊左邊工具欄中的外觀 – 點擊小工具 – 透過即時預覽進行管理 – 點擊WooCommorce點擊 – 產品目錄 – 修改每列產品數量。
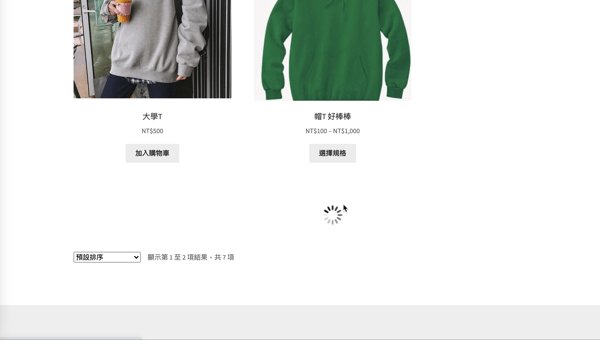
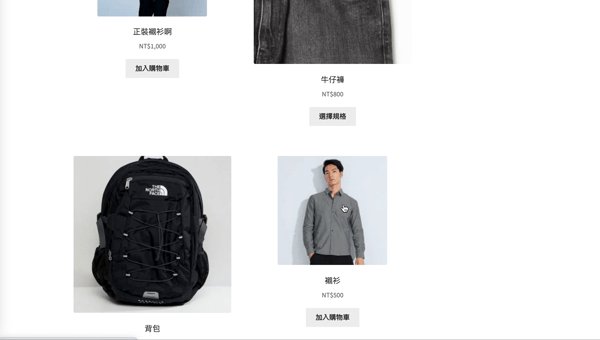
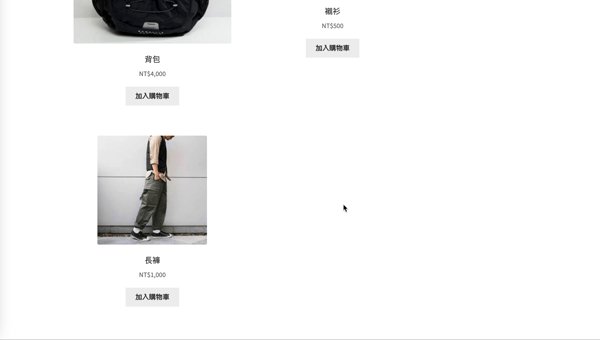
第三步:完成展示
結語:
以上就是有關於Catch Infinite Scroll 的基本教學,可以透過你在的產業結構來調整你的網站架構,操作起來相當的簡單重點就在檢視自己的產業是否適合滾動無限載入。今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?