歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,不知道是不是大家都這樣但是我個人在逛網拍平台的時候倒是很常使用 Product Filter – 產品篩選器 。基本上我們在買東西前心裏就有個低了所以我們就可以快速的找到自己想要的產品,這能大大的提高瀏覽者的使用體驗。接下來跟著鵠學苑的腳步,讓我們開始學習如何使用YITH WooCommerce Ajax 系列外掛在你的網拍平台中加入篩選器吧!
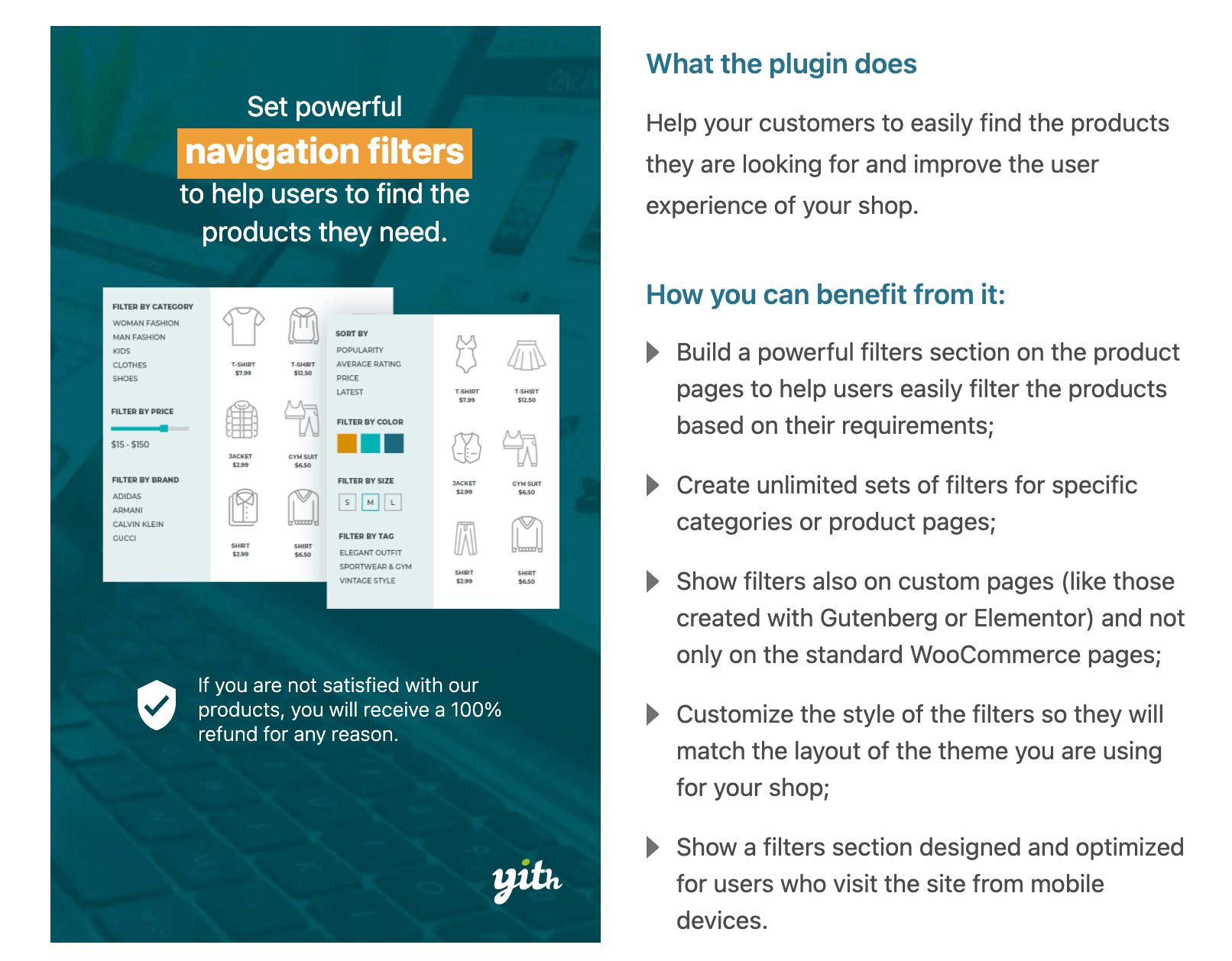
YITH WooCommerce Ajax Product Filter
https://yithemes.com/themes/plugins/yith-woocommerce-ajax-product-filter/
產品篩選器
電子商務產品列表及其過濾和排序工具就是我們今天要講解的產品篩選器,千萬不要小看這小小的東西它決定用戶瀏覽站點產品目錄的難易度, 其主要目就是為了讓用戶可以縮小產品範圍,快速找到與自己的獨特需求和興趣相關的幾項,當然一開始一定沒什麼感覺但是隨著商品的數量和品項越來越的就需要一個篩選器幫助瀏覽者更加方便快速的找的產品。
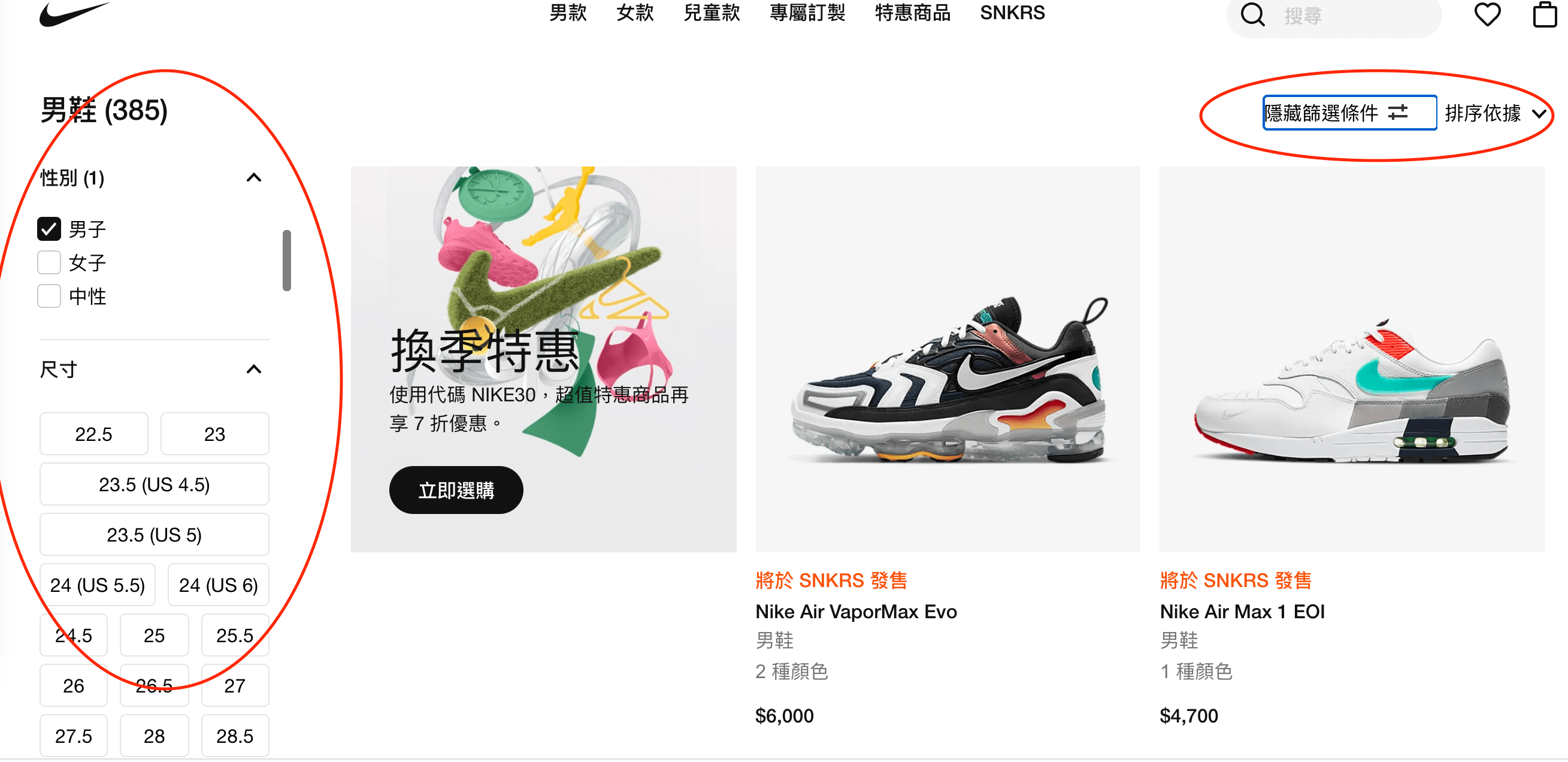
目前我們常看到的篩選器有兩種一種是水平模式一種則是像剛剛的範例一樣的垂直模式(今天使用常見的垂直模式來給大家做示範):
- 垂直模式 – 排列時將最熱門的屬性擺放至最上方,可以有效提升消費者在選取商品的成功率。
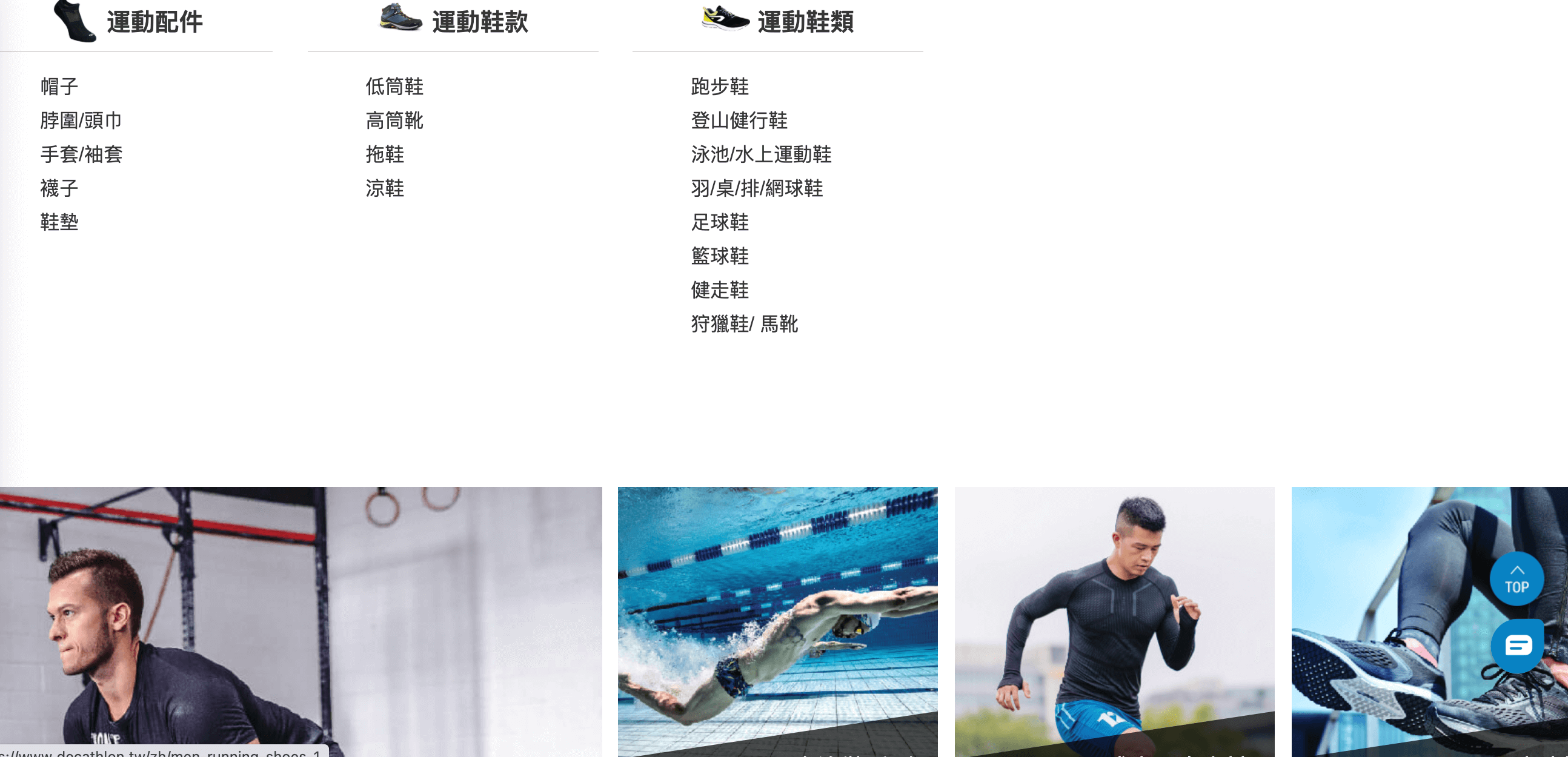
- 水平模式 – 受於空間限制,無法容納過多過濾條件,但是位置醒目。
YITH WooCommerce Ajax Product Filter
我們今天就是要使用該外掛來製作篩選器,YITH WooCommerce大家一定都不陌生我們之前就不斷在介紹它旗下的WooCommerce外掛,未來鵠學苑會幫大家一一整理出來,讓你找到最適合自己網拍的功能提高網站的豐富程度!
安裝與啟用
我們先登入WordPress後台安裝並且啟用!
第一步:安裝外掛
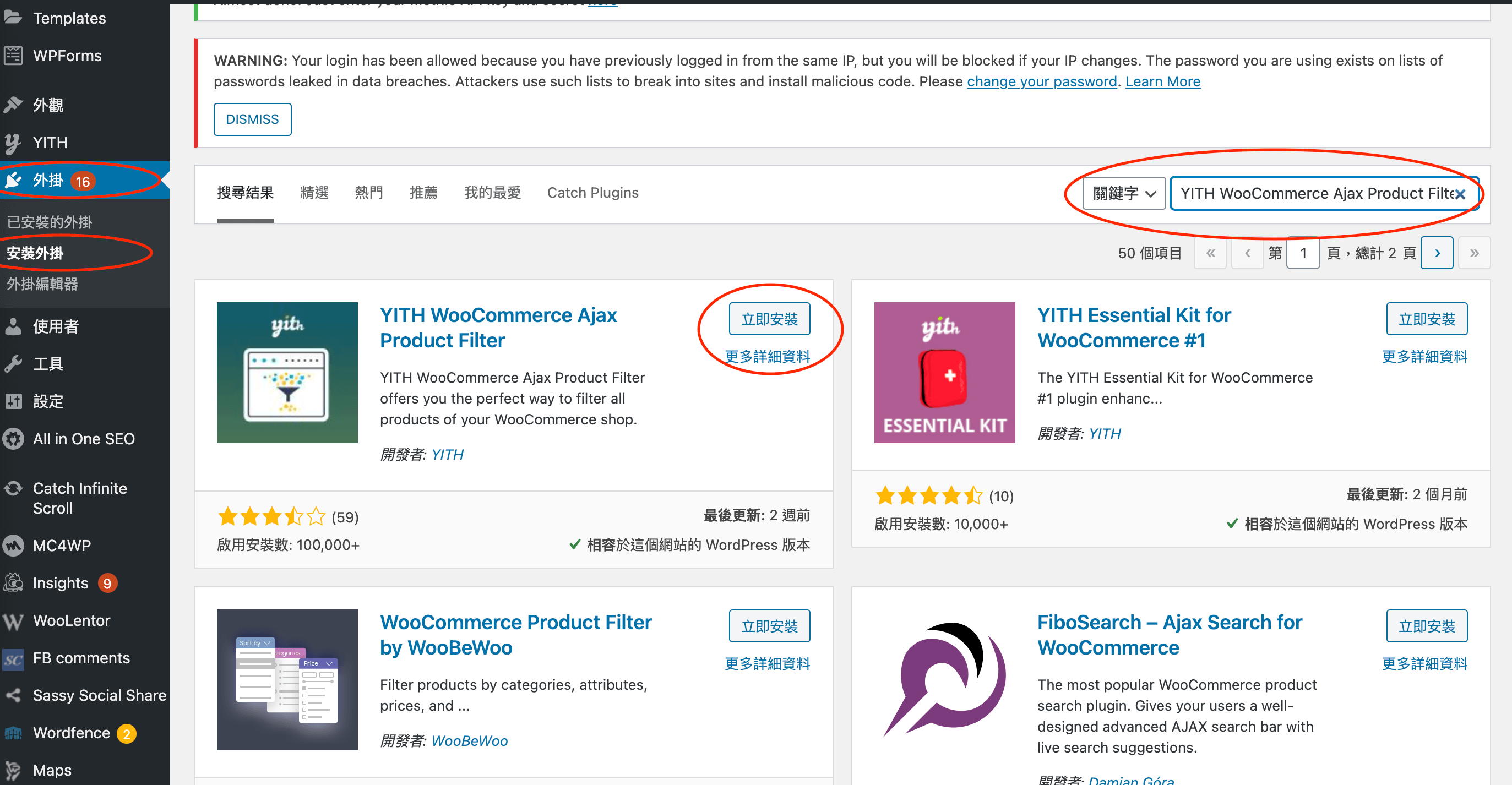
進入後台後只需要在左邊的工具欄位中找到外掛 – 安裝外掛 – 在搜尋引擎中輸入 – YITH WooCommerce Ajax – 點擊安裝即可
第二步:啟用外掛
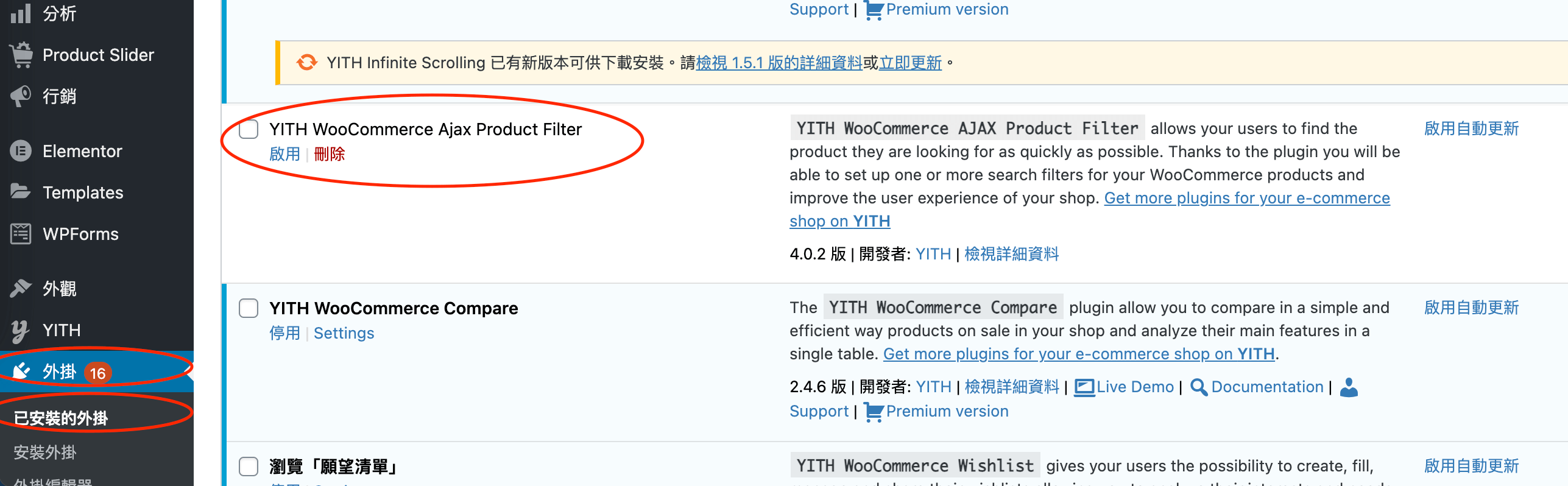
安裝完成後還需要多一個啟用的動作,在WordPress後台左邊的工具欄位中找到外掛 – 點擊已安裝外掛 – 找到剛剛下載的外掛 – 點擊啟用就可以開始進行基礎操作了
通過YITH WooCommerce Wishlist製作願望清單!提高產品的曝光度!
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/yith-woocommerce-wishlist.html
YITH WOOCOMMERCE COMPARE:製作產品比較頁面幫助瀏覽者找到他們想要的產品
https://www.design-hu.com.tw/woocommerce/woocommerce-plugins/yith-woocommerce-compare.html
產品篩選器基礎設定
啟用外國後我們就直接來看看基礎設定應該如何炒作吧!
第一步:外觀小工具設定
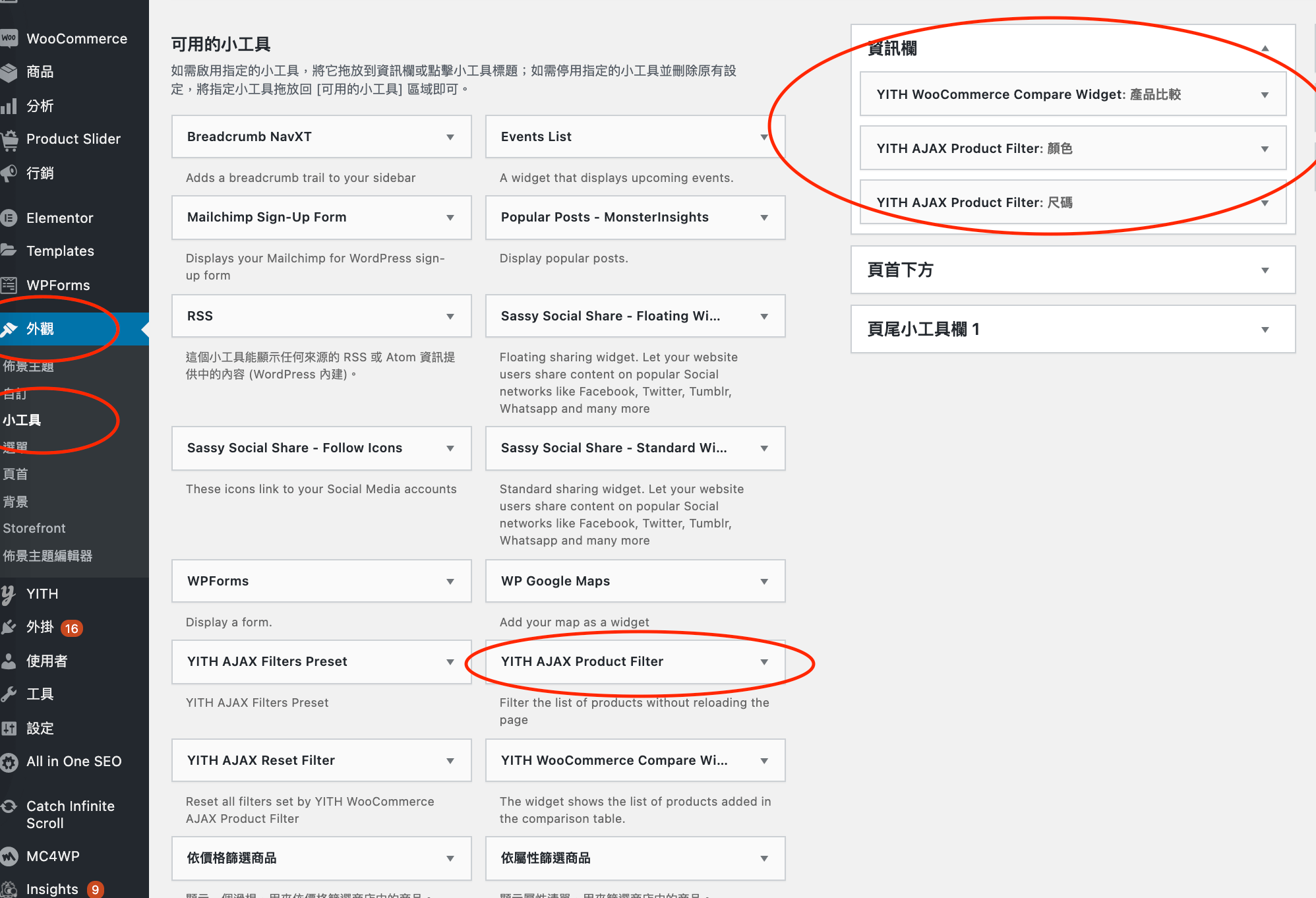
一樣在左邊的工具欄位中點擊外觀 – 小工具 – 在工具欄位中找到YITH WooCommerce Ajax – 拖放到右邊的資訊欄即可
第二步:顏色篩選器設定
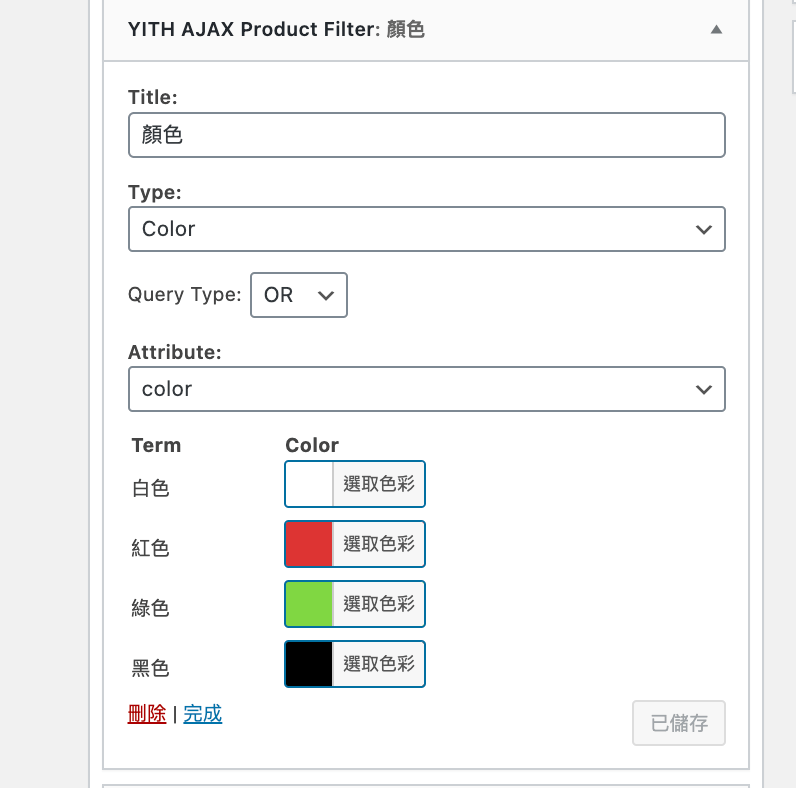
拖放YITH WooCommerce Ajax到資訊欄位以後在Title上輸入顏色、Type選擇Color、Attribute選擇Color – 在下面的顏色中找到相對應的顏色即可
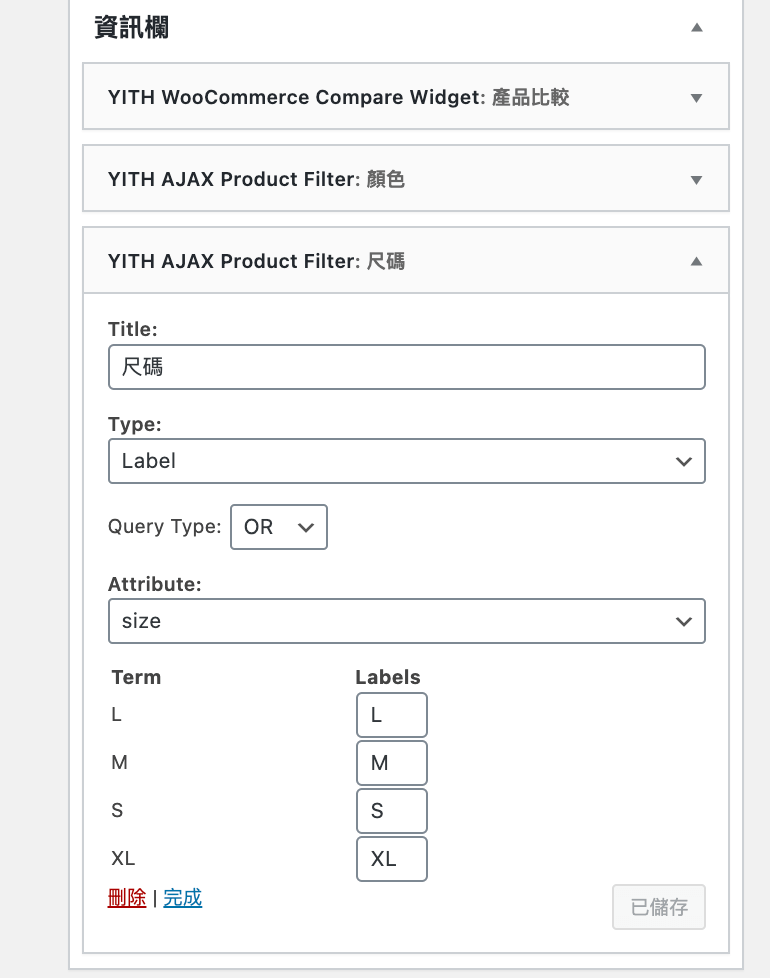
第三步:尺寸篩選器
拖放YITH WooCommerce Ajax到資訊欄位以後在Title上輸入尺寸、Type選擇size、Attribute選擇size即可
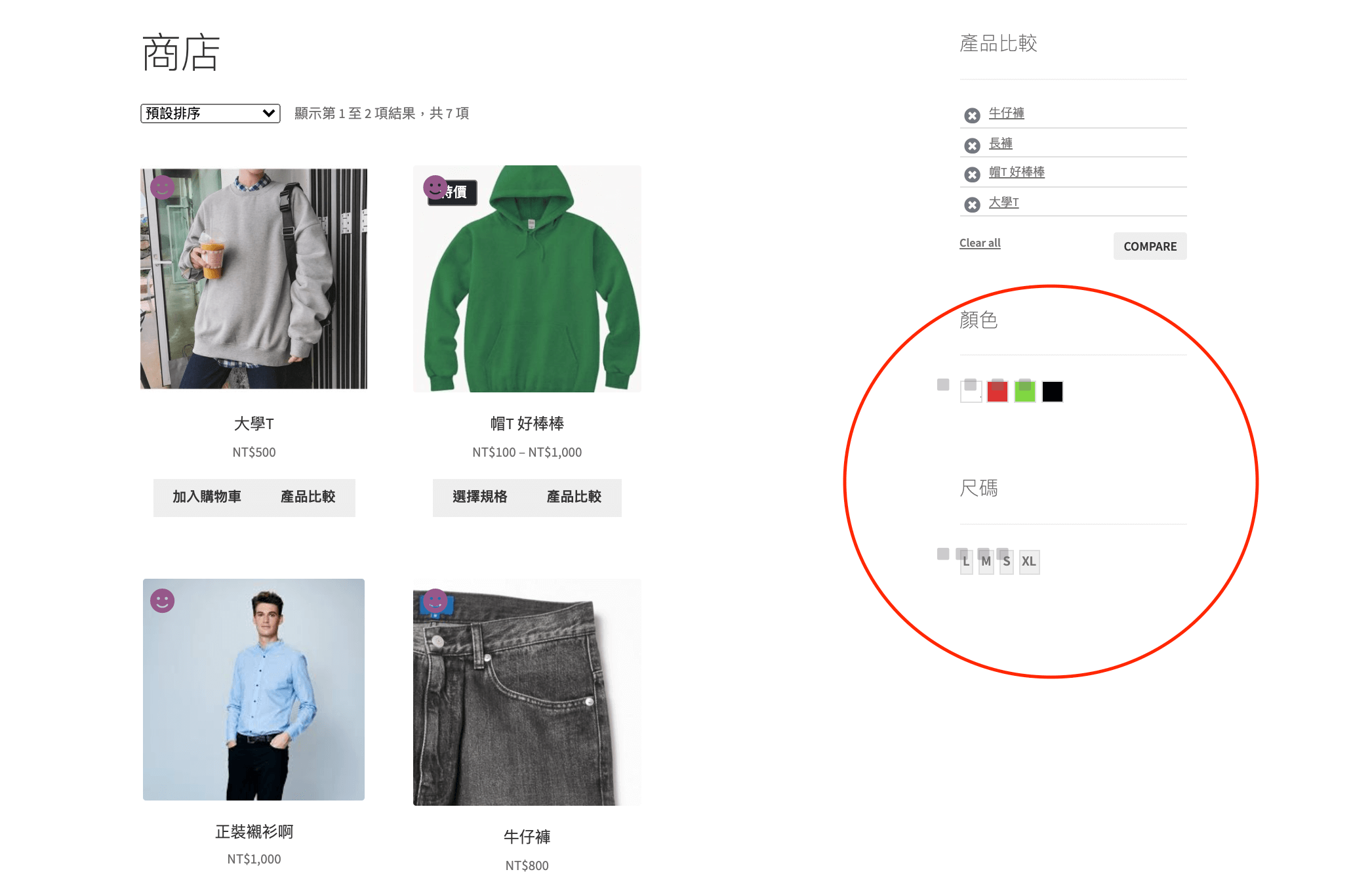
第四步:結果查看
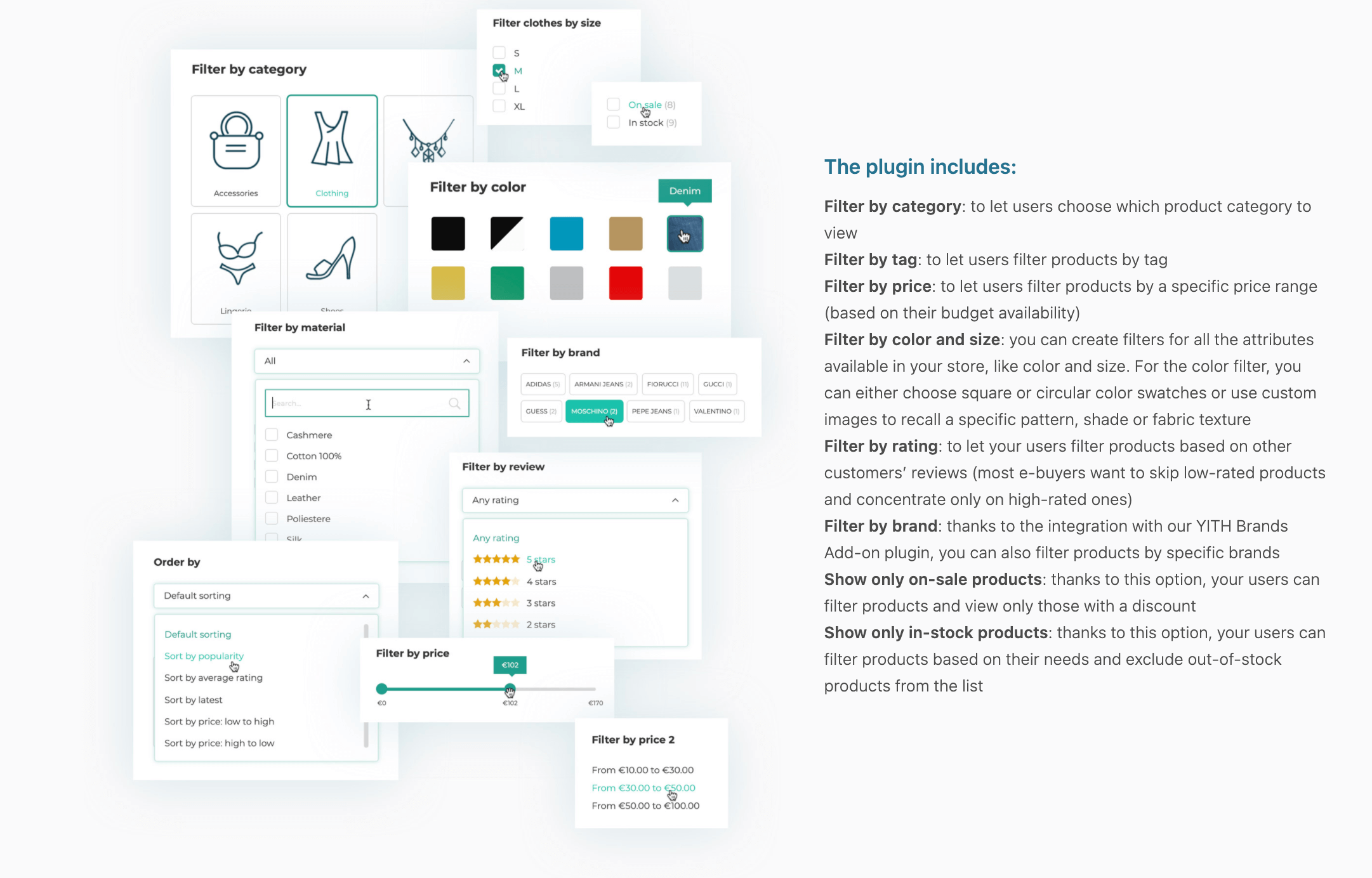
第四步:其他功能
該的功能當然不是只有顏色和尺碼兩個選擇,還有相當奪得功能但是老樣子這些其他的功能是需要付費解鎖的!
結語:
產品篩選器其實很看你的網拍屬性,如果你是網拍平台都是高單價的商品那可能就不適合(提升網頁品質才是你的首要目標),但是你的網拍平台如果是買多樣化的商品且商品種類繁多那製作一個產品篩選器就很有必要了!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
woocommerce相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?