歡迎回到鵠學苑— Tawk 線上客服系統 即時通訊 行銷工具 超詳細攻略!今天要教大家的是很實用的WordPress外掛 ,大家都知道,在現在資訊爆炸的時代,網路行銷工具對於電子商務網站的站長的重要性不言而喻,而對於在網路上的消費者而言,時間就是一切,對於同樣的商品(或者說同類型的商品、產品、服務),如果想要進一步的了解商品的規格、議價空間、售後服務、產品保固等資訊,一定會想再瀏覽商品頁的當下就能夠很快知道詳細的產品資訊。而透過Tawk這一套網頁線上客服系統 ,就能立刻回覆顧客相關的問題,無論顧客是否立即購買,起碼透過即時通訊的方式對於產品有進一步的了解,而非浪費時間空等
在較早之前,我們在瀏覽商品網頁的時候都是以留言的方式,等待商家回應,而受限於時間空間,對於產品疑問並無法第一時間了解到想知道的資訊,需要等待兩到三天甚至可能要到一個星期,才能得到回應,而對於使用者而言,會造成購買慾望的消退,或者轉而挑選其它的商家產品。網路行銷商業模式是與時俱進的,能把握好的行銷工具,才不會在在商機掌握上落後他人許多。
說了那麼多,是不是迫不急待要開始學習線上客服系統的用法?跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:鵠學苑裡的所有教學均是以Apple Mac OSX系統 做步驟示範!)
外掛下載點
https://tw.wordpress.org/plugins/tawkto-live-chat/
透過WordPress後台安裝Tawk.to Live Chat線上客服系統以及使用位置介紹
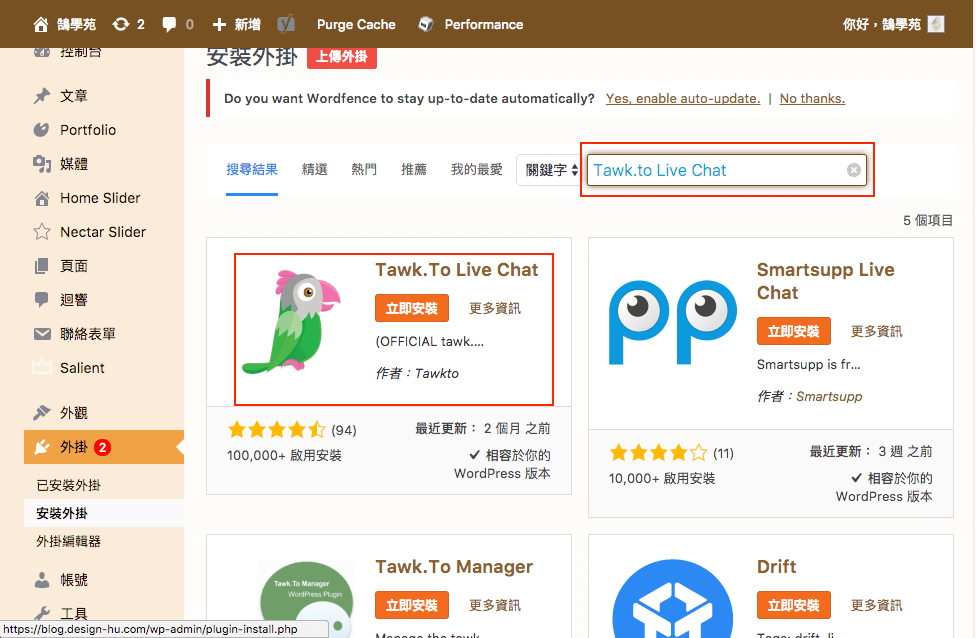
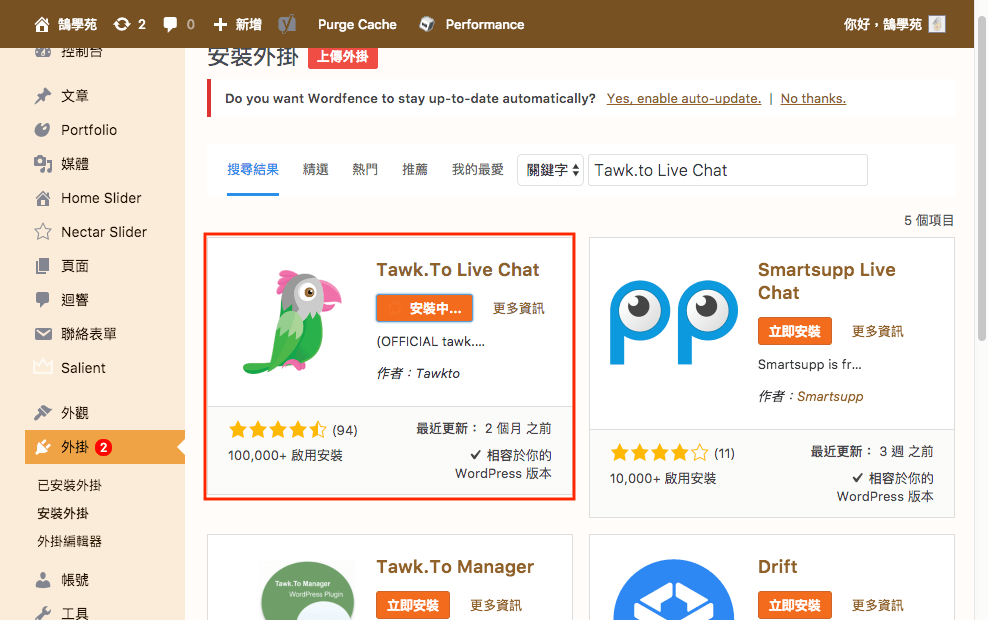
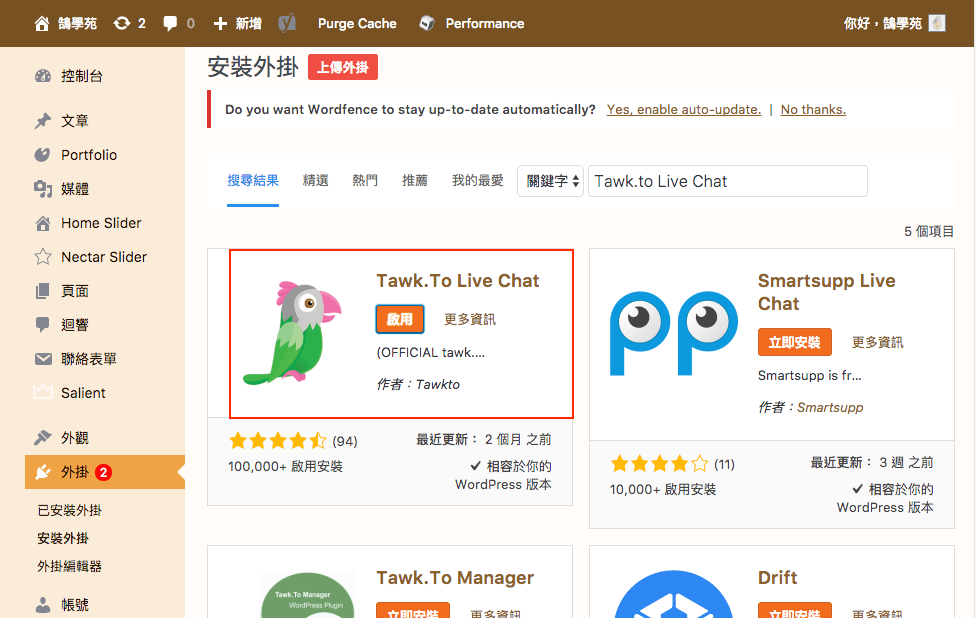
第一步:進入到Wordpress後台,到側邊工具列找到外掛頁籤,點選安裝外掛的選項,在外掛的頁面右上方搜尋欄中輸入Tawk.to Live Chat,搜尋後點選安裝,安裝完成後點選啟用,安裝上如果有問題,可以參考鵠學苑之前的文章 WordPress 教學 基礎介紹六(外掛) 。
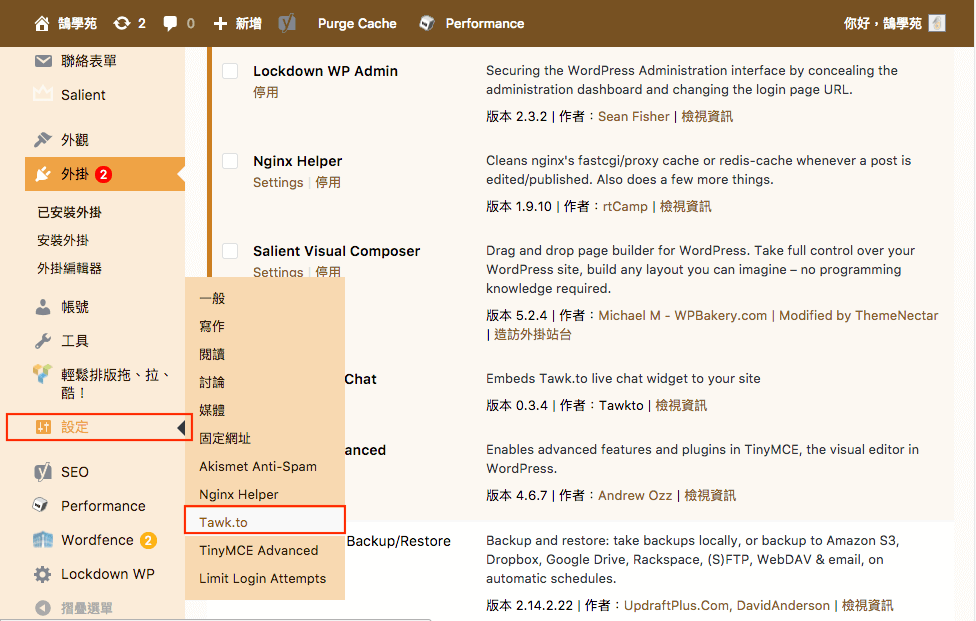
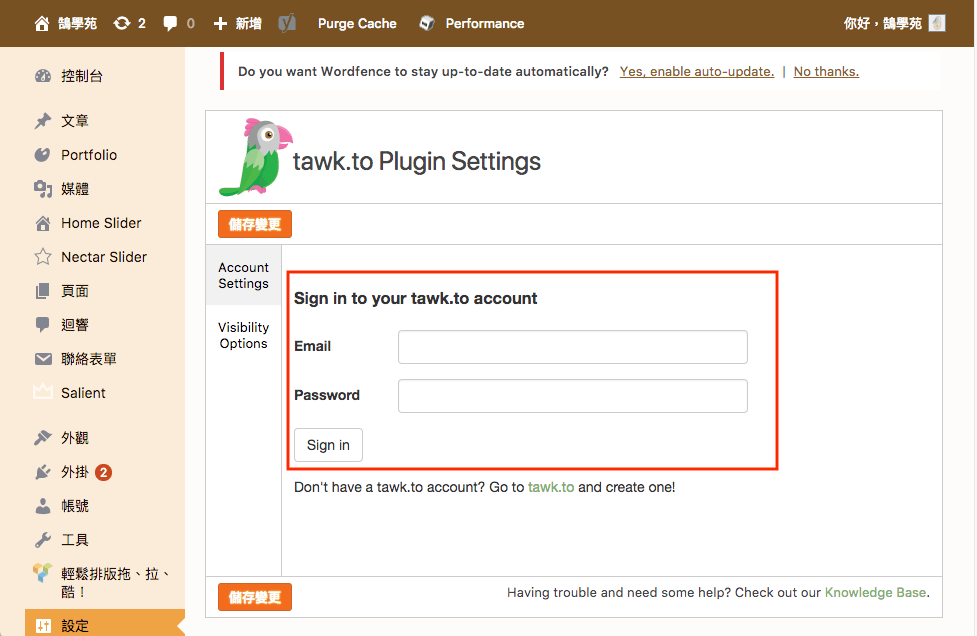
第二步:到側邊工具欄找到Tawk.to的選項,點擊進去後會到外掛的登入畫面,這裡顯示的帳號密碼,必需要到Tawk官方網站做申請。
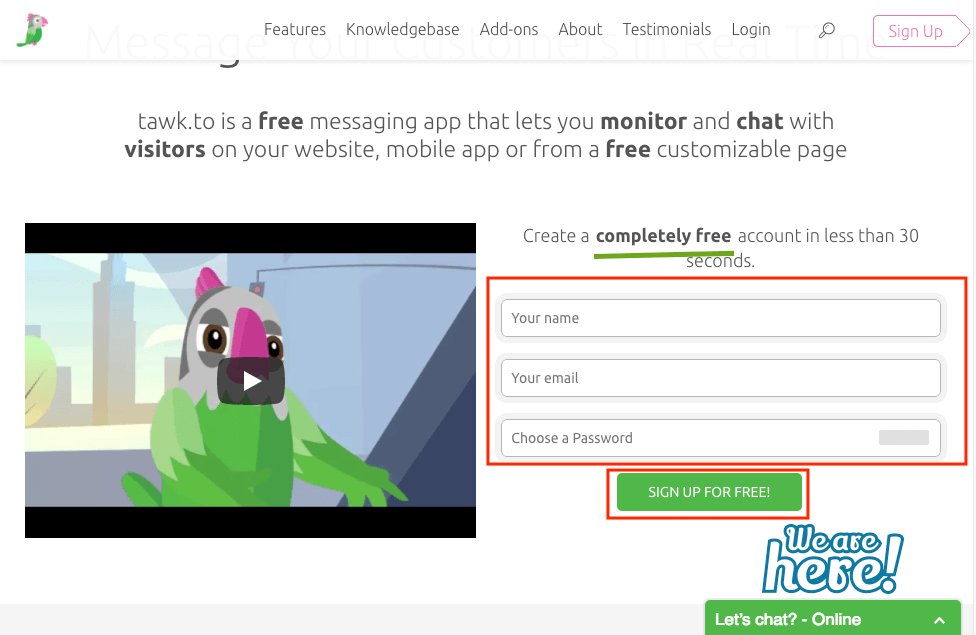
第三步:點這個網址Tawk進入到這個官網註冊,流程並不難,如下圖紅框處輸入顯示的名稱,電子信箱,設定密碼,點擊綠色的SIGN UP FOR FREE按鈕,即可註冊。
附上外掛的介紹影片
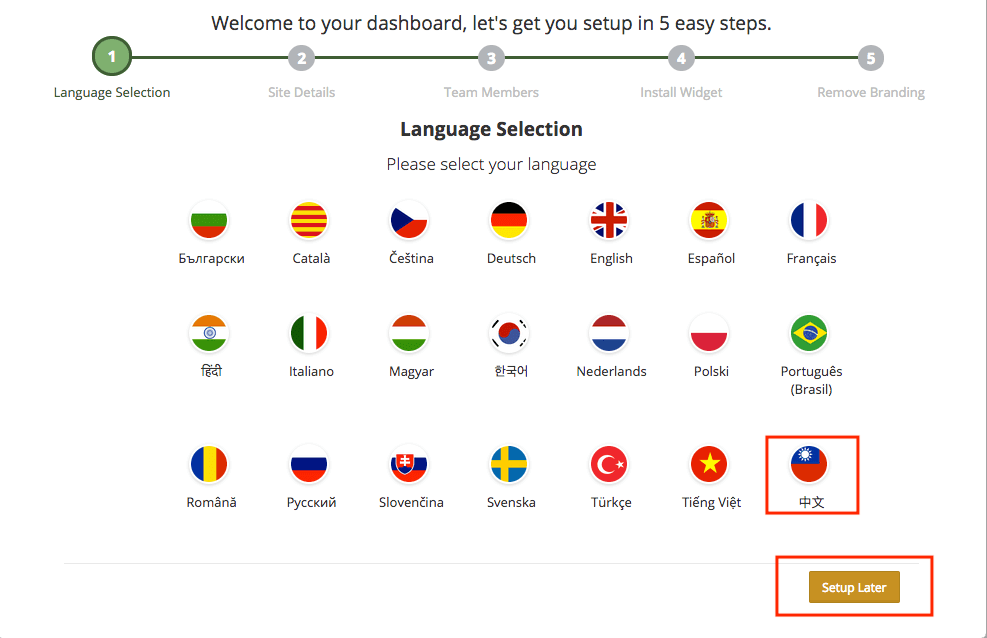
選擇想顯示的語言,之後進入的Tawk設定面板頁面或者在網頁上顯示的即時對話客服系統的語言,設定生效後都會是繁體中文。
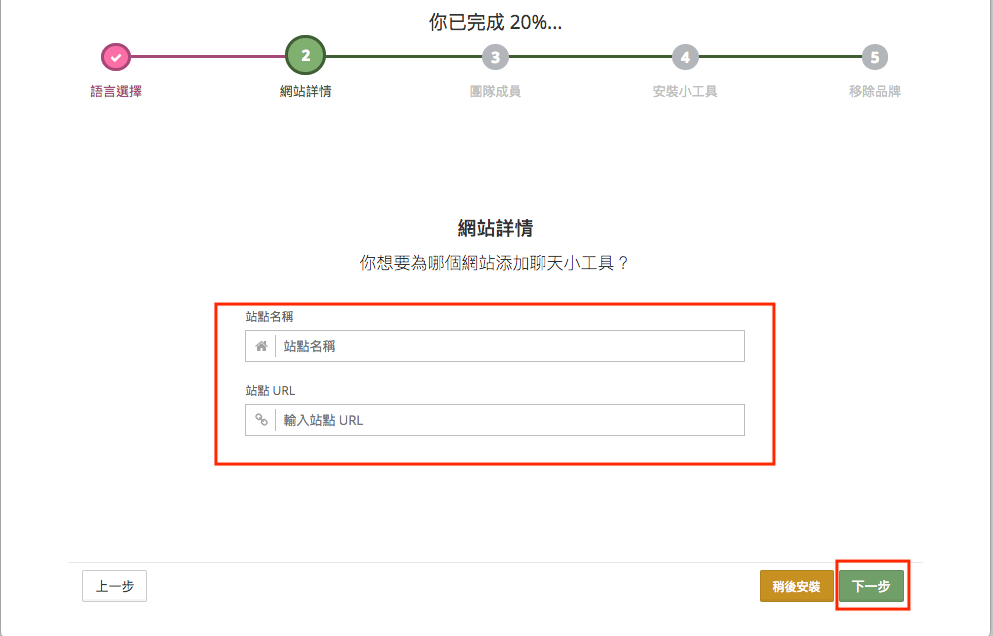
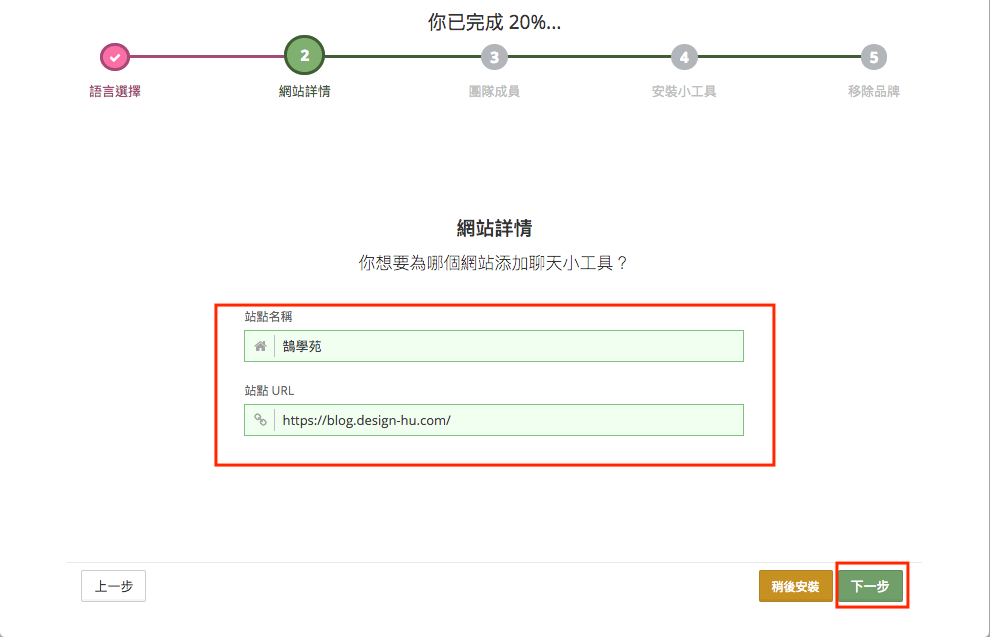
第四步:這是選擇的想要使用Tawk外掛的網站,輸入網站名稱及網站網址即可。
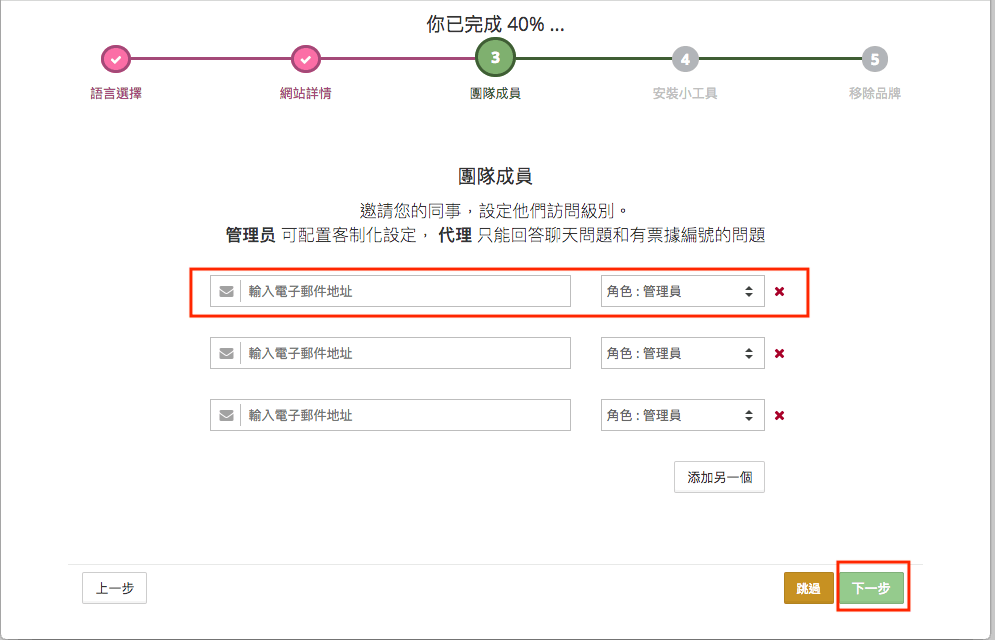
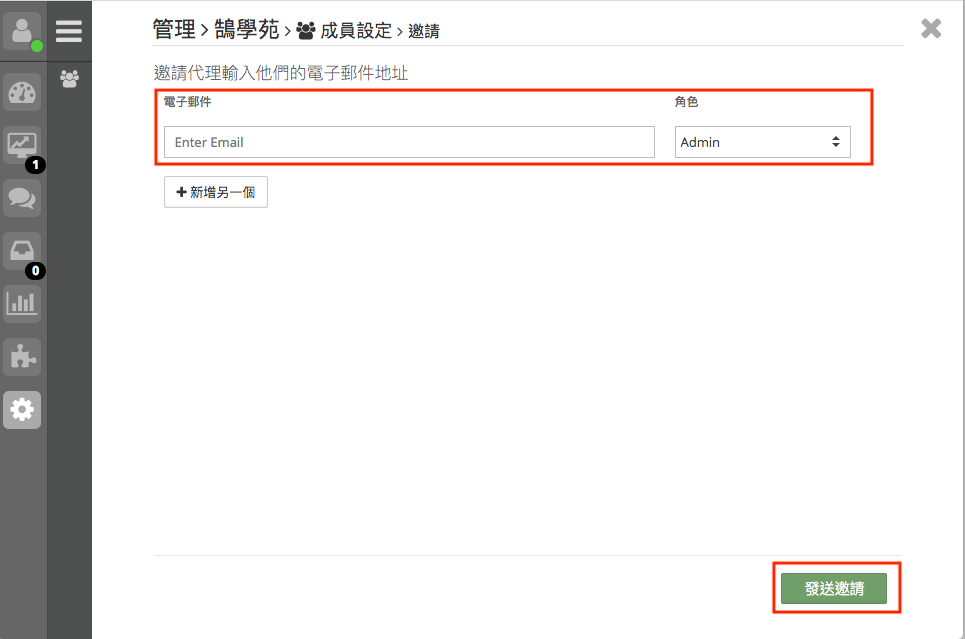
第五步:團隊成員的部分,是可以設定多個客服人員,而登入使用的方式,則是以電子信箱做為進入外掛使用的帳號;角色的部分不同的選擇會有不同的權限,管理員是可以更改面板樣式及其他操作,而代理則只能作為線上客服人員與使用者或客戶對話。
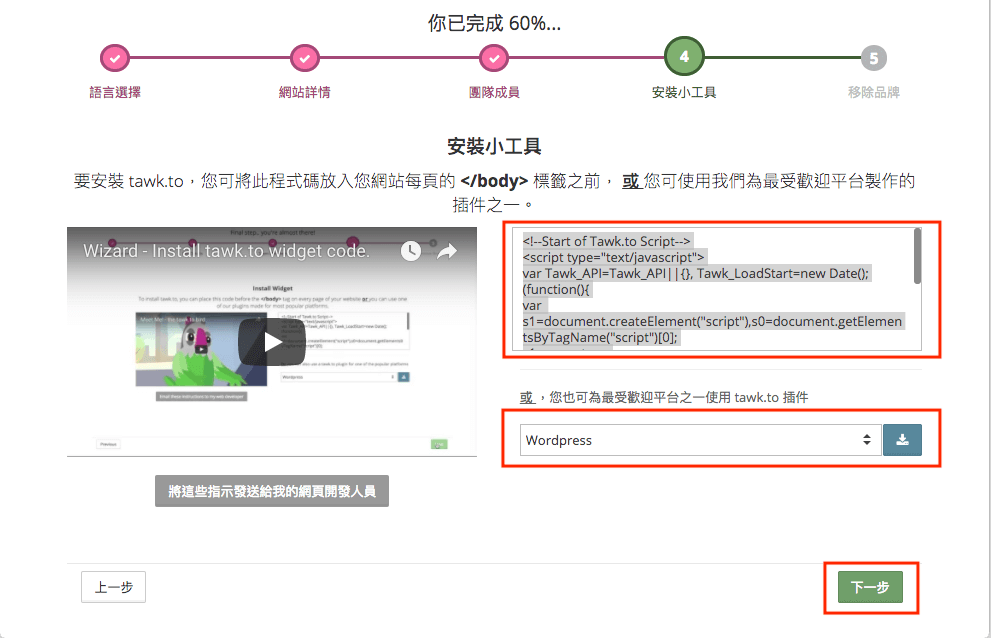
第六步:這裡的設定是要將與客戶的對話小工具視窗顯示在網站內必須做的步驟,右邊紅色框處的這一段以 <!–Start of Tawk.to Script–> 為開頭的程式碼,之後會使用到,可以選擇複製下來保存,或者是在之後的Tawk 設定面板頁面內可以再次找到。
小提醒:可以在上圖中看到下方有較小的紅匡選處顯示WordPress,這裡是要選擇你建立網站所使用的系統,如果是跟鵠學苑一樣使用WordPress架站,就跟圖片中選擇一樣的選項即可,如果是用其他方式架站,就必須選擇對應的軟體名稱。
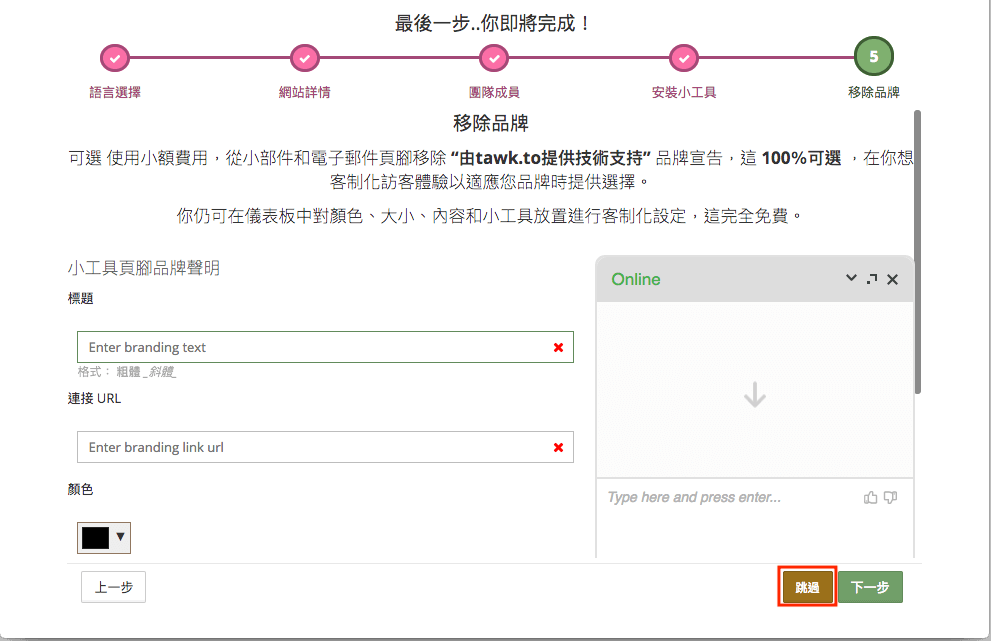
第七步:最後一個步驟是屬於付費項目的設定,如果付費使用外掛的話,會可以在對話框的小工具區域中做更詳細的設定,比如商標(LOGO)的設定,或者在小工具底部加入自己網站的連結等,如果沒有要付費,點擊跳過即可。
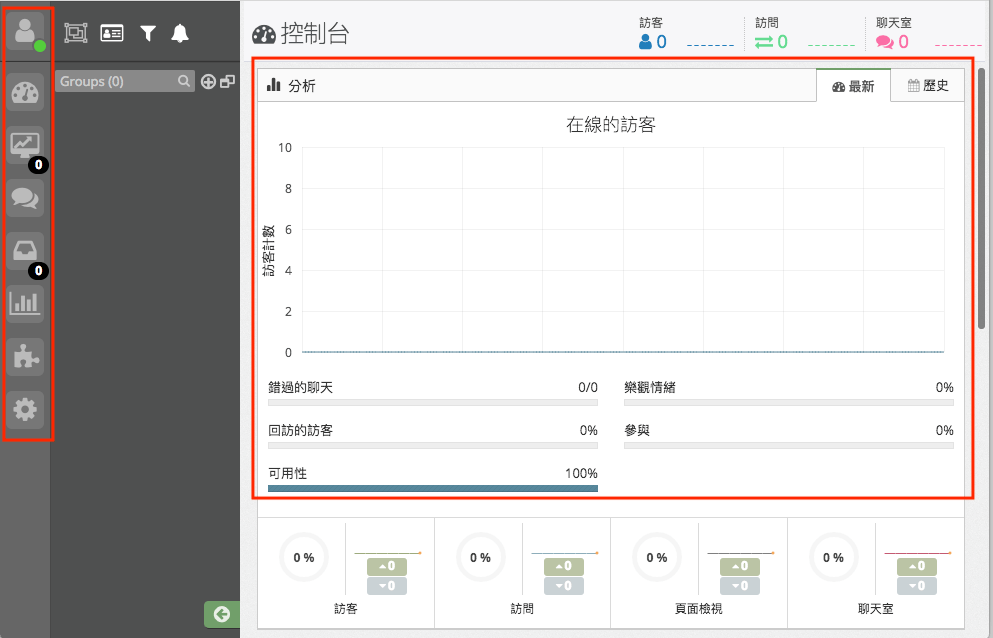
第八步:設定全部完成了之後,畫面會跳轉到Tawk的控制台,這裏會有對於網站的訪客數、客服人員帳號管理、聊天小工具面板設定等,下一個章節會做介紹。
介紹Tawk線上客服系統官方網站及後台各種設定功能
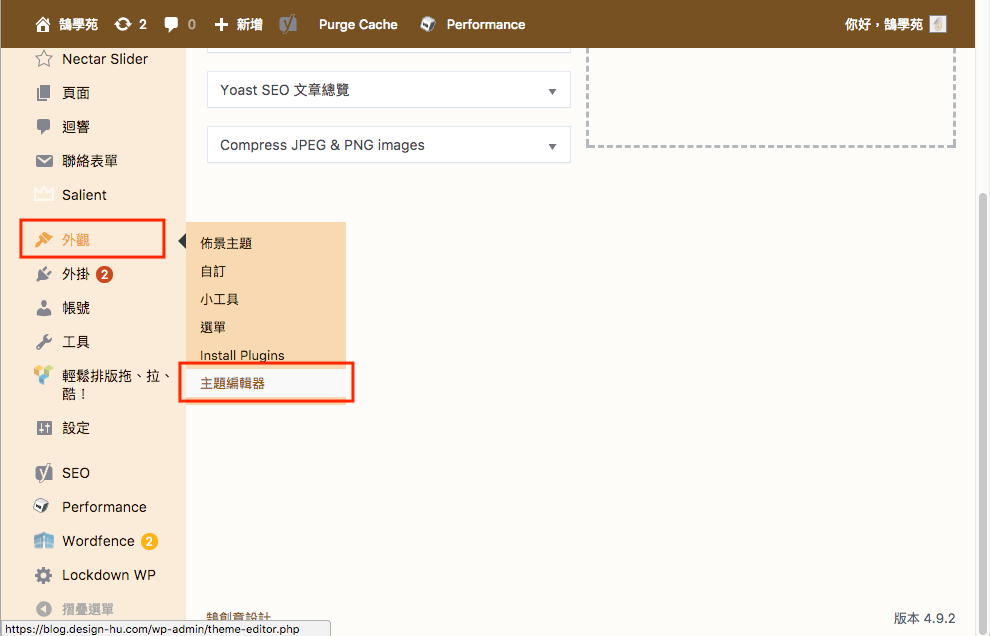
第一步:在WordPress側邊工具欄選單內找到外觀的選項,進入主題編輯器。
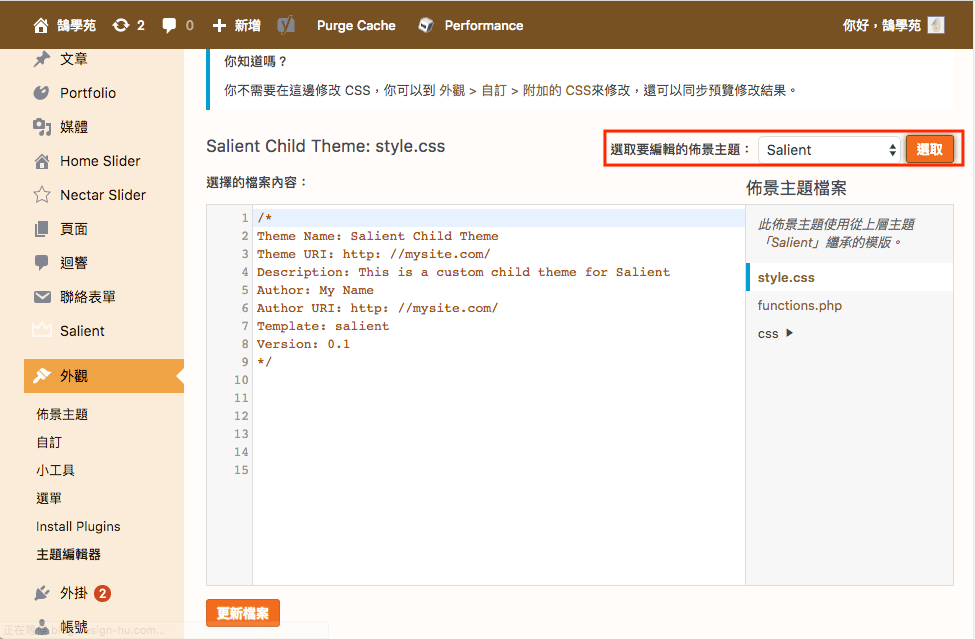
第二步:在主題編輯器內選擇網站使用的佈景主題檔案名稱,鵠學苑的網站是使用Salient這個佈景主題,因此選擇這個名稱,各位同學在操作的時候要選擇自己的網站所使用的名稱,並不是跟示範圖片中的一樣。
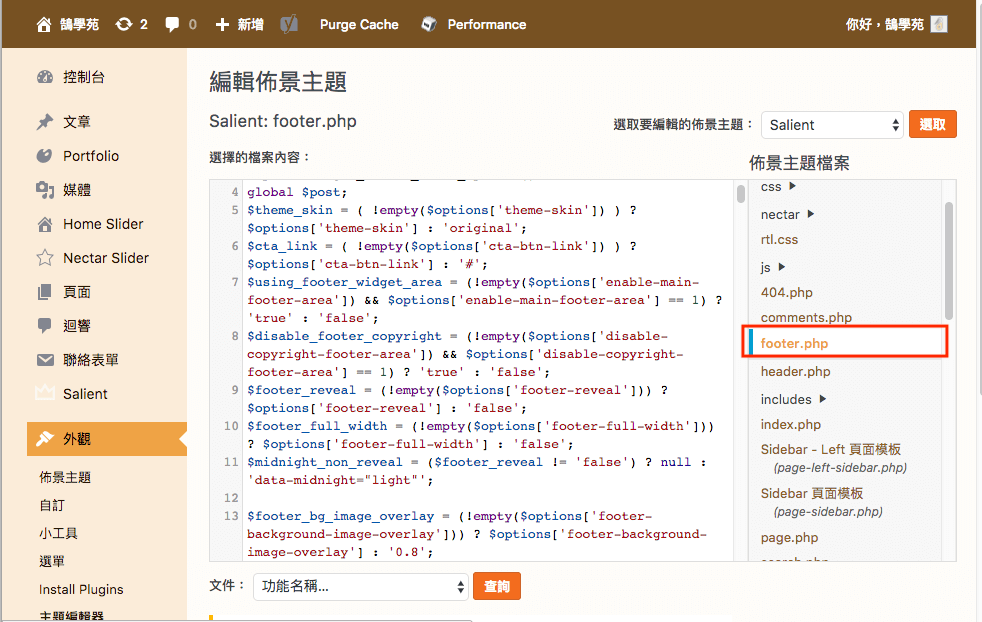
第三步:如下圖中一樣,在右邊的選擇視窗中找到”footer.php”這個名稱的位置。
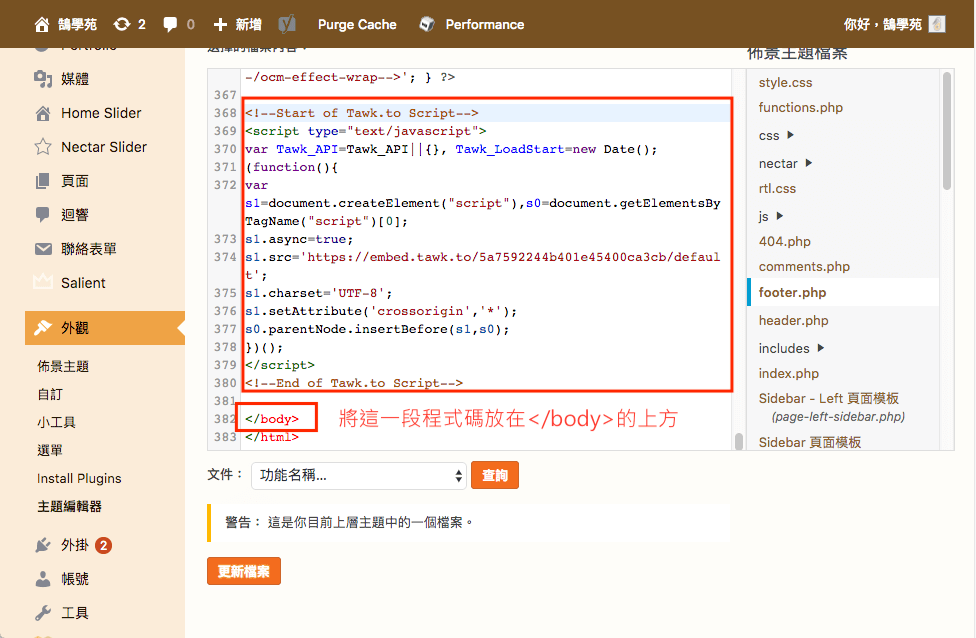
第四步:找到</body>這個HTML元素結尾標籤,將剛剛在設定Tawk帳號顯示的程式碼如下圖一樣複製貼上到</body>的上方,點擊更新檔案即完成。
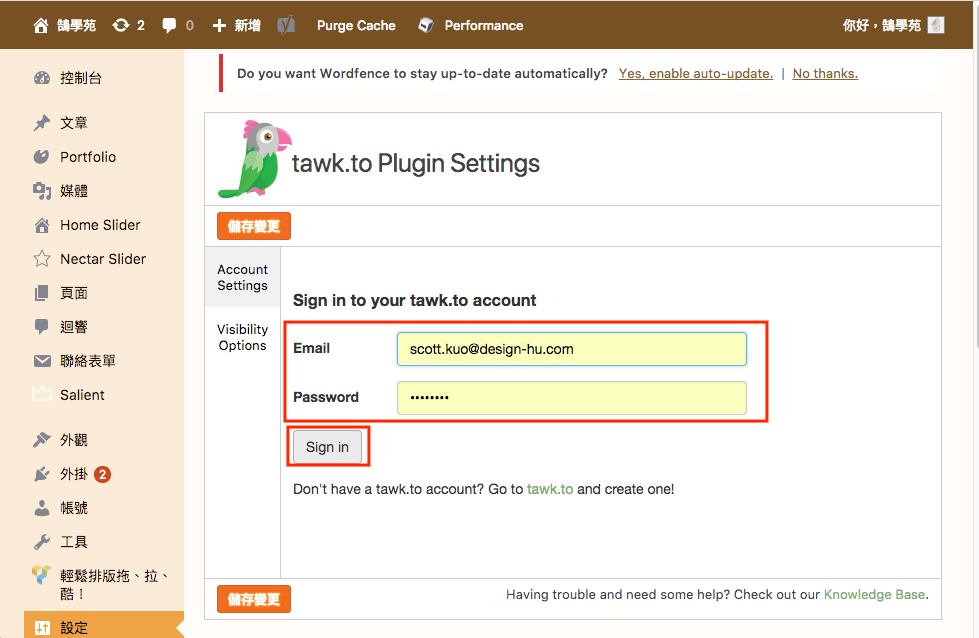
第五步:回到上一個章節的第二步,在設定裡面找到Tawk這個選項,點擊進入後在文字框中輸入剛剛在官網註冊的電子信箱及密碼,點擊登入。
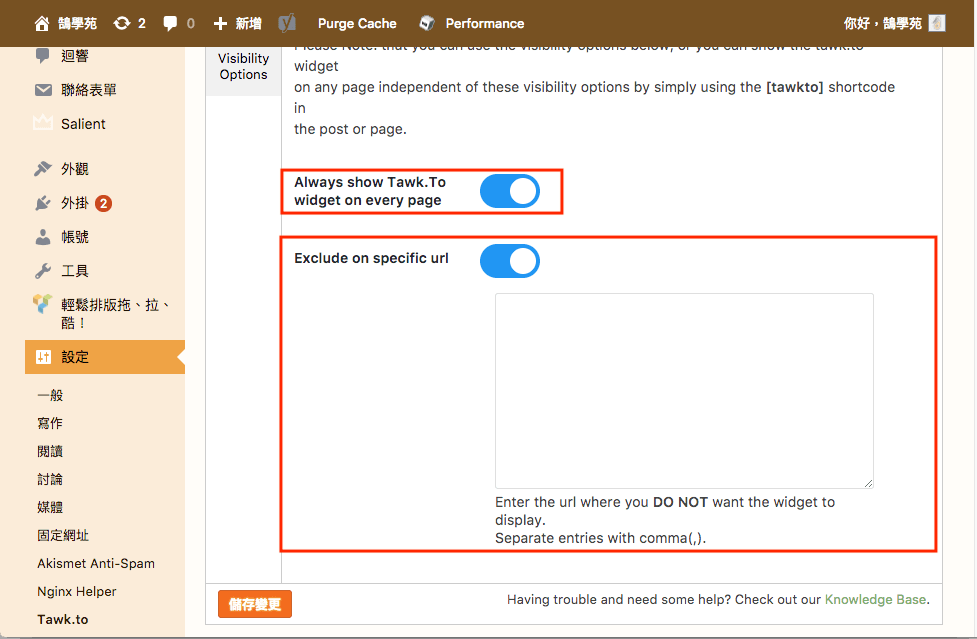
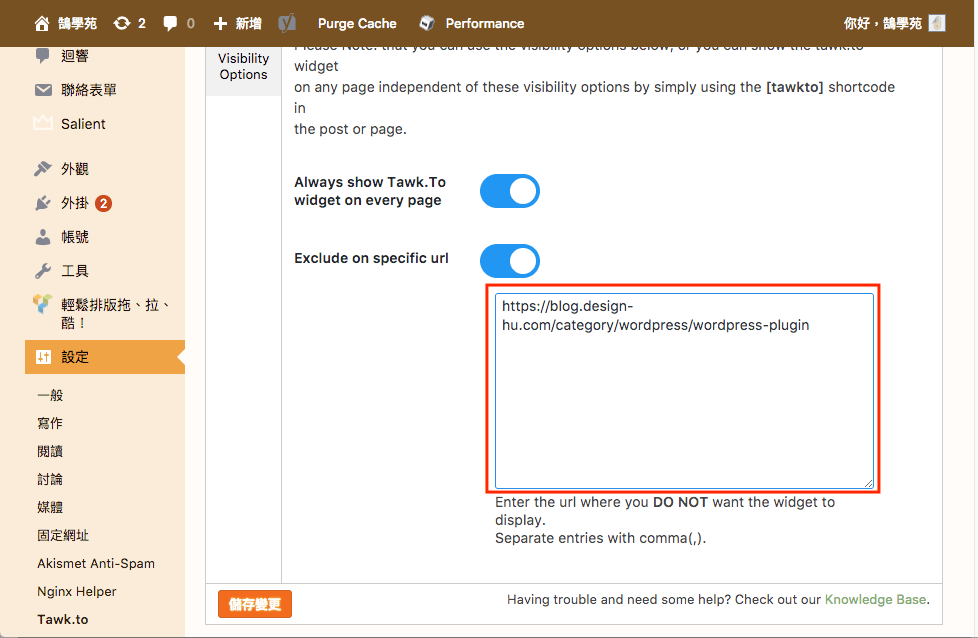
第六步:在下圖第一個紅色框處的選項,是設定在每一個頁面是否要都要顯示對話小工具視窗,而第二個選項裡是選擇不要顯示小工具視窗的網頁頁面,如果是開啟的話需要在下方白色框處輸入不想顯示網頁頁面的網址(如圖二)。
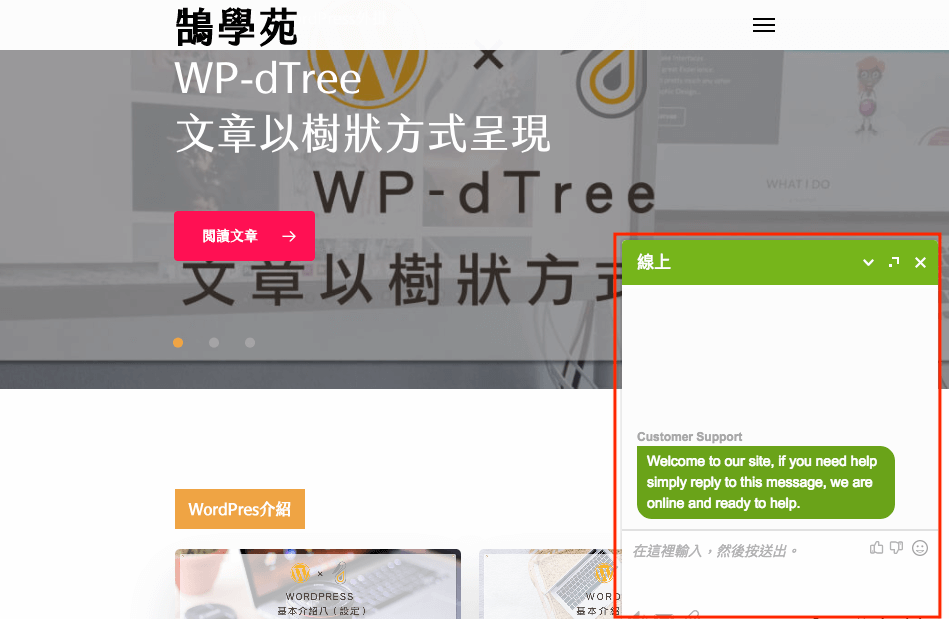
第七步:回到網站,會在畫面的左下角可以看到已經安裝好的Tawk外掛的對話框。
第八步:一開始Tawk預設的小工具對話框的外觀是綠色的,但我們自己架設的網站,大部分都有自己的主要配色,如果想要更改顏色讓對話框外觀不要在網站中看起來太突兀,我們可以到Tawk的設定面板。
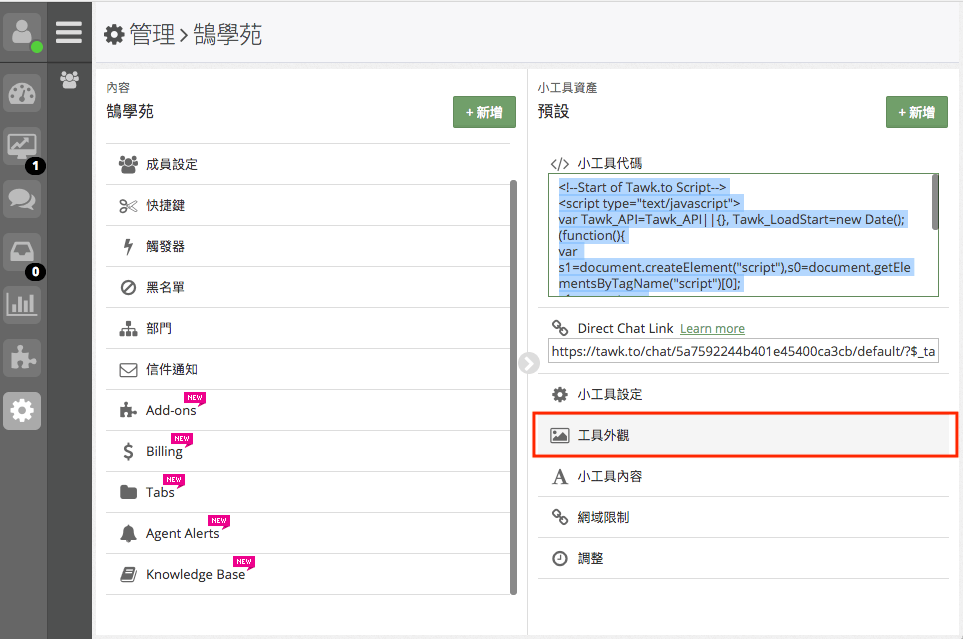
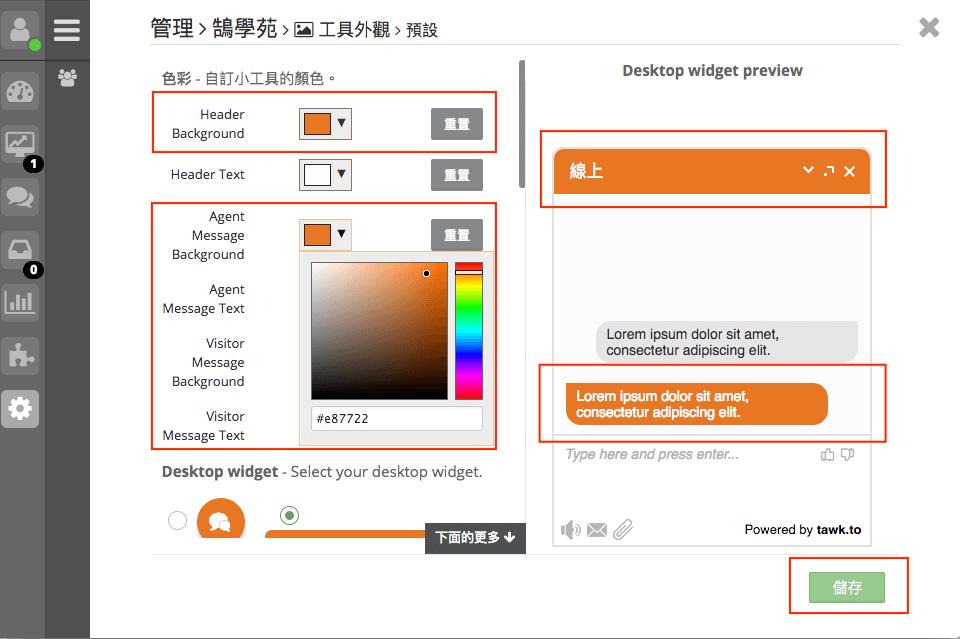
第九步:在Tawk畫面的左邊最下方有一個齒輪的設定圖示,點擊該圖示之後,在畫面的右邊上面可以看到之前提過的頁尾小工具代碼,下方的表格就能看到 “工具外觀” 的選項,點擊進去之後會看到有小工具配色的選項,在點擊後可以看到右邊會有預覽的更改後畫面,相當方便。
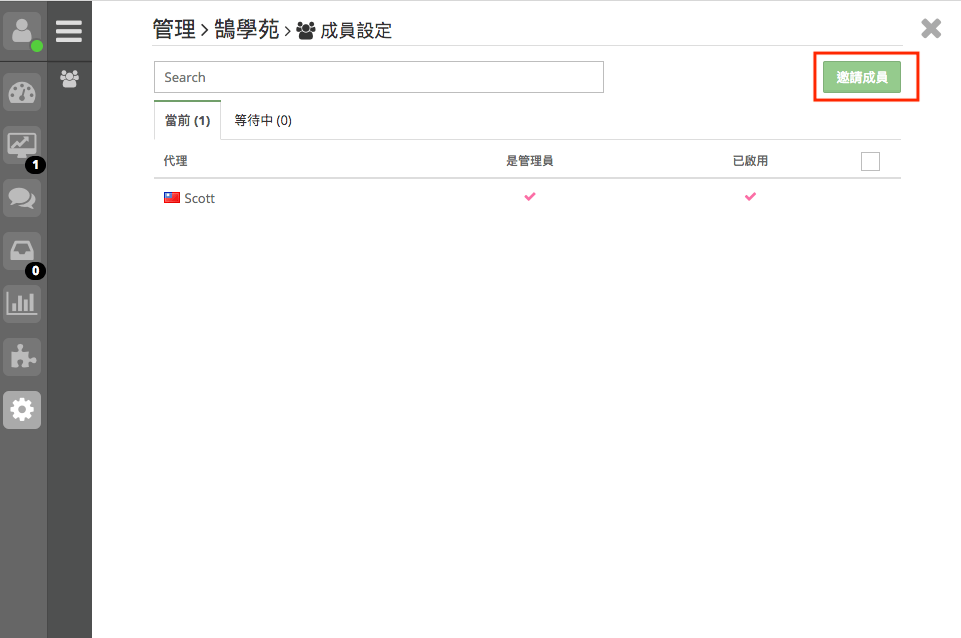
第十步:另外如果想要增加客服人員,可以同時跟多個使用者對話,一樣在上一步裡面的”成員設定“選項內可以新增客服人員。
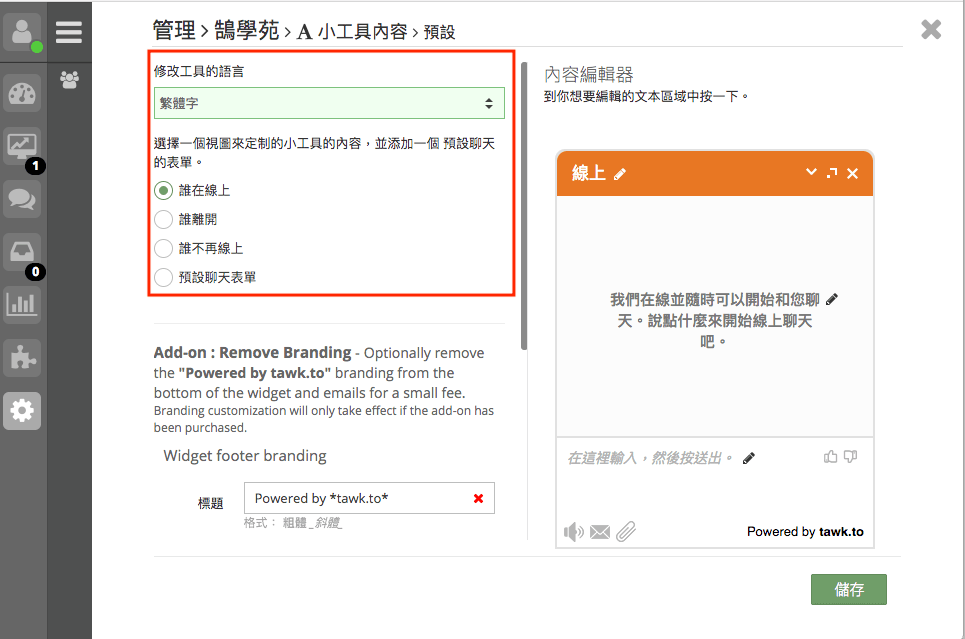
第十一步:如果想要更改網站的語系,在設定裡面的 “小工具內容“選項,可以變更想顯示的語言種類。
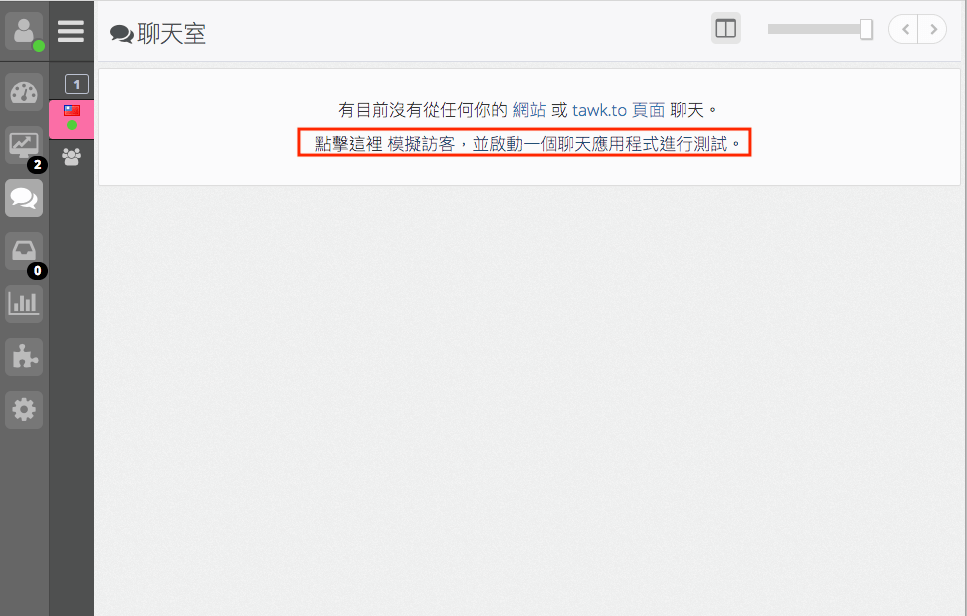
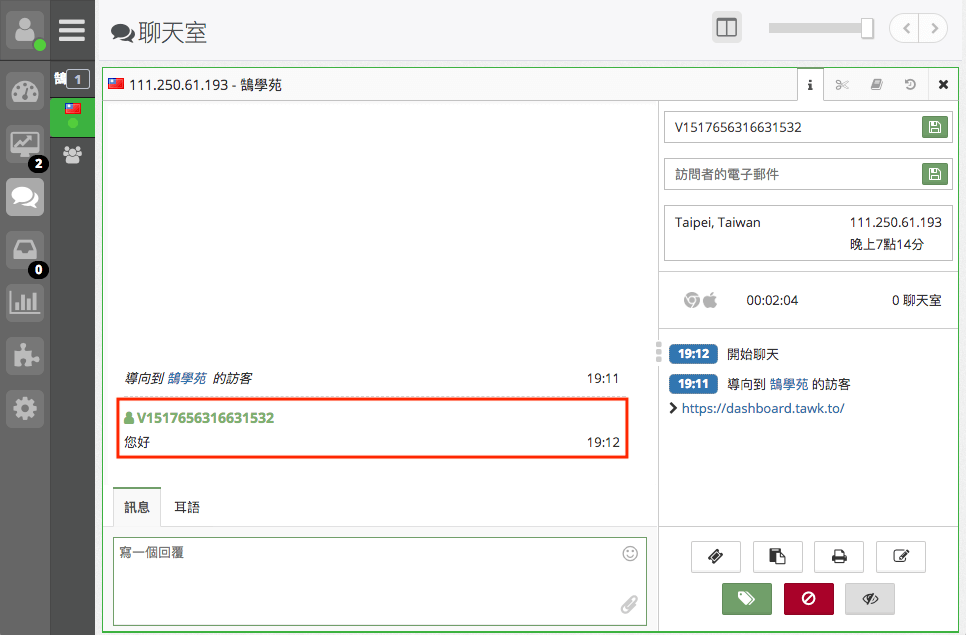
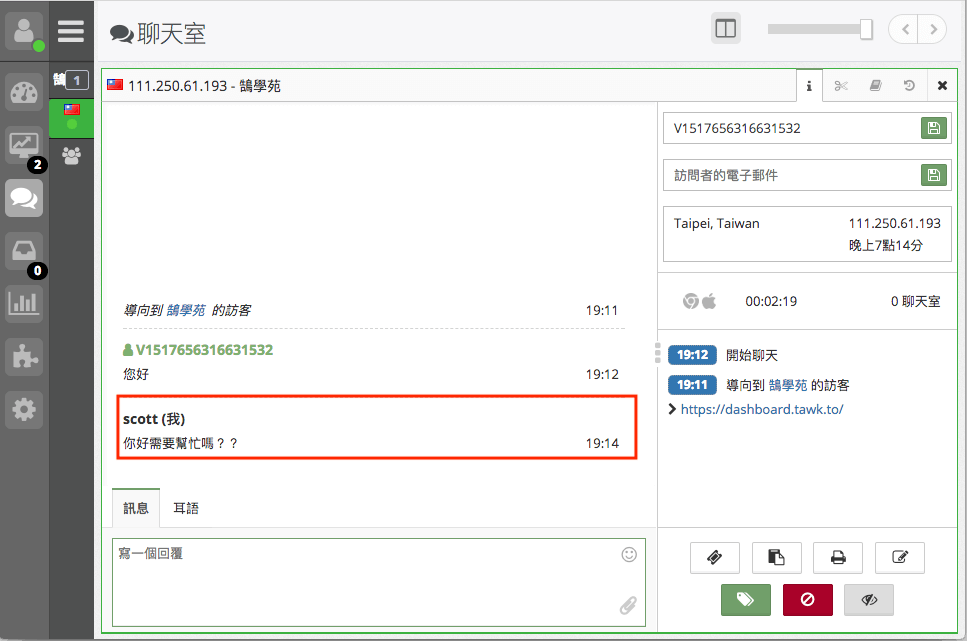
第十二步:在Tawk面板上還有測試的功能,一樣在Tawk設定面板中左邊的選項中對話框的圖示,點擊進去後會看到如下圖可以另開一個對話視窗,測試線上客服系統是否正常,如果雙視窗中對話都能正常接收訊息,表示外掛安裝成功了。回覆訊息的話就可以在Tawk的操作面板上即時回覆訊息,如下圖所示。
結語:
在Tawk的設定面板中其實還能做更多的設定,比如說在第二章節第十一步裡,可以設定當訪客及使用者點開小工具對話框時,系統自動發送的問候語的語言以及內容,另外在Tawk面板畫面的上方也有管理員選項可以設定當前的客服人員是處於線上或者離線的狀態等等,另外鵠學苑會推薦這個外掛給同學們的最大原因之一,就是這個外掛安裝完之後就是繁體中文化了,在設定以及操作上其實都一目瞭然,可以說幾乎是安裝完後就能很快上手以及使用。
同學們對於今天推薦的外掛課程有沒有認真的學習呢?鵠學苑都會固定的發表教學文章,可以幫助大家在架設網站時少走很多彎路喔!今天的教學告一段落拉!不要忘記持續追蹤鵠學苑,我們下一次的教學見拉!
站內相關文章:
網站資訊文章推薦
一頁式網站介紹 – 單頁式活動網站製作要點與應用說明
微軟公布 : 2021 年 Microsoft 365 服務將不再支持 Internet Explorer 11(IE 11)
Google 優先索引行動版內容 將於一年內對所有網站實施