歡迎回到鵠學苑— WordPress 網頁設計超詳細攻略,WordPress 本身沒有提供相簿功能讓我們使用,如果圖片量大會管理困難,這時候透過 NextGen Gallery 這個外掛就可以用相簿功能輕易的管理大量的相片,並提供獨特的模塊可以製作相片輪播的效果。接下來跟著鵠學院的腳步,讓我們開始學習吧!
NextGen Gallery下載點
https://tw.wordpress.org/plugins/nextgen-gallery/
NextGen Gallery 教學
第一步:下載外掛
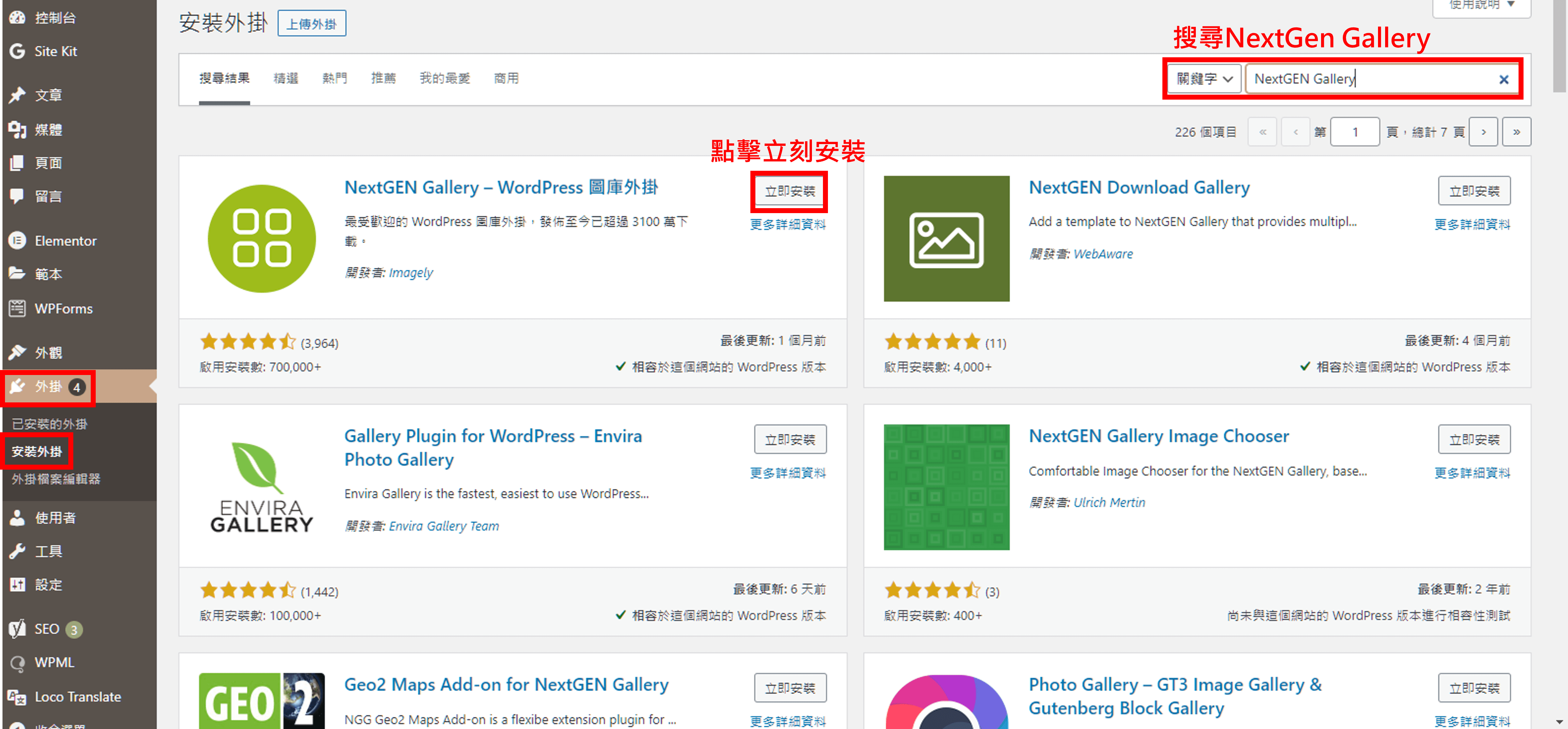
進入WordPress後台以後我們先左邊的工具欄點擊「外掛 」>「安裝外掛 」 在搜尋欄位中搜尋「NextGen Gallery」 點擊「立刻安裝」。
第二步:啟用外掛
在安裝完成後就還需要一個啟用的動作才能開始設定,一樣在左邊的工具欄位中找到外掛 「 已安裝外掛 」找到剛剛安裝的外掛,點擊「 啟動」即可。
NextGen Gallery的基礎設定
開啟外掛就可以開始進行基礎設定了,我們先在左邊的工具欄位中找到 NextGen Gallery。點擊後就可以開始進行基礎設定!
第三步:相簿結構簡介
啟用之後我們在網頁左側會多出「 NextGen Gallery」 欄位。
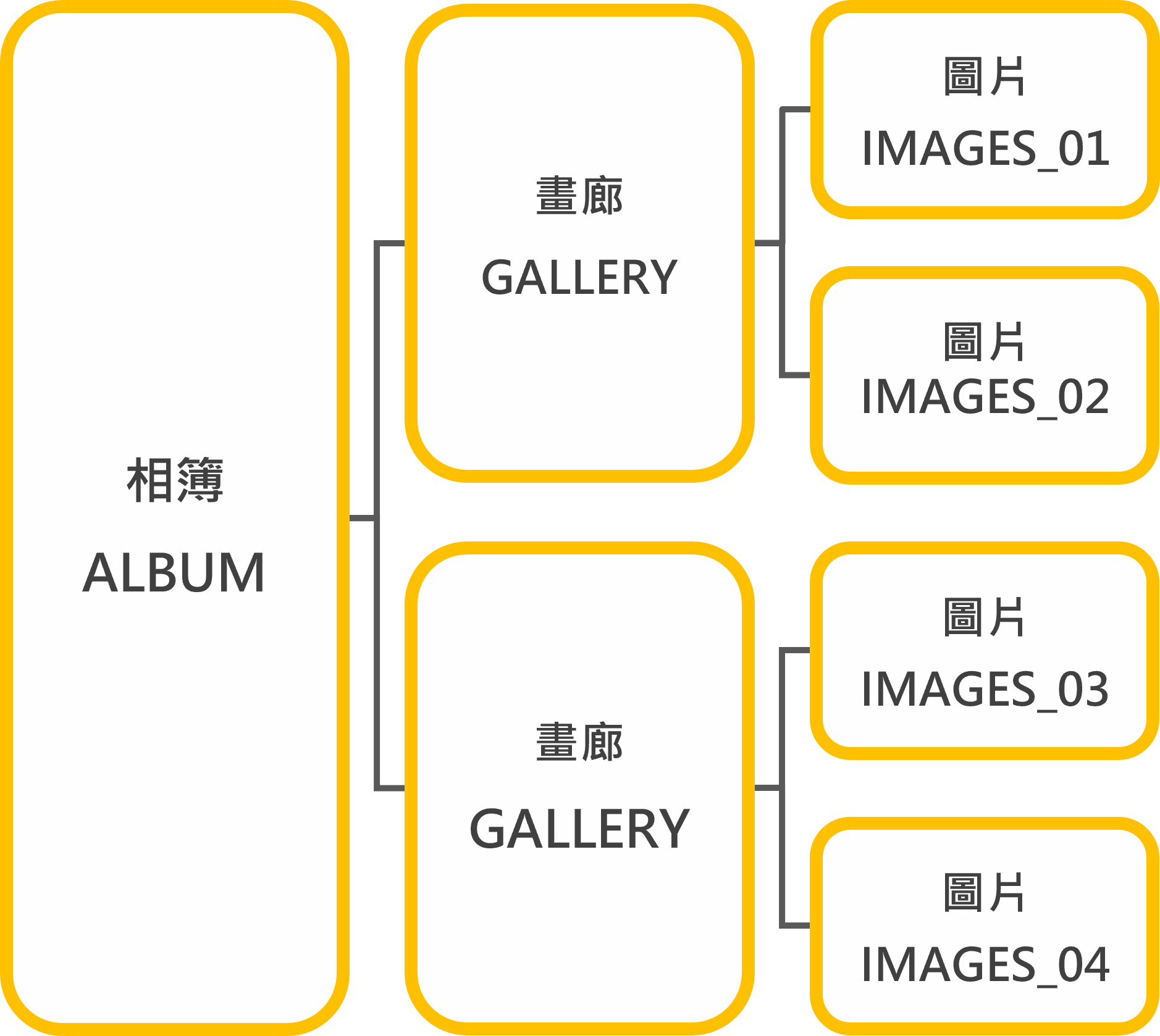
相簿結構由三者所組成關係圖如下:
1.相片(Image)
2.相簿(Gallery)
3.相簿集合(Album)
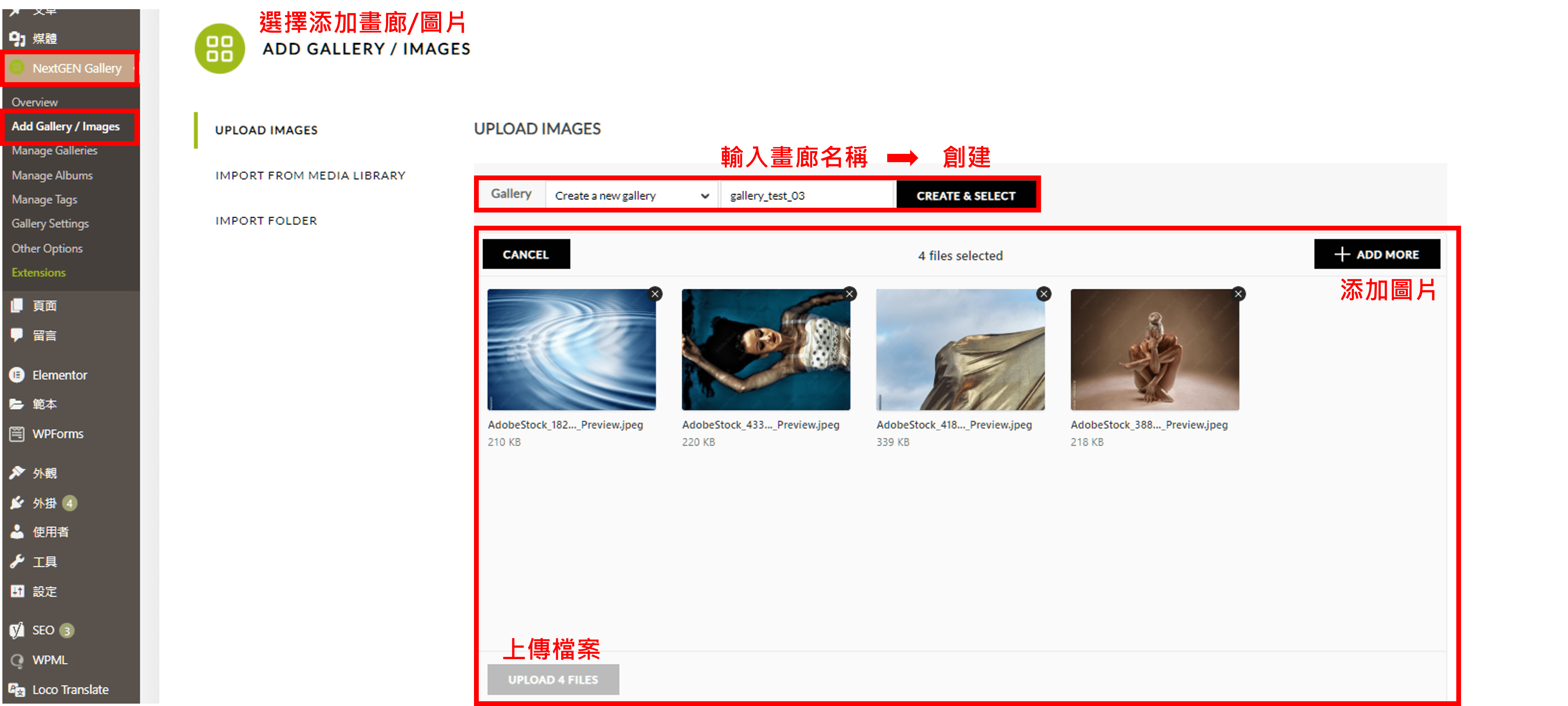
第四步:添加畫廊/圖片(add gallery/images)
由左側選擇「add gallery/images」>「輸入畫廊名稱」>「create&select」>「add more」可以選擇或是直接拖移圖片>「upload上傳」
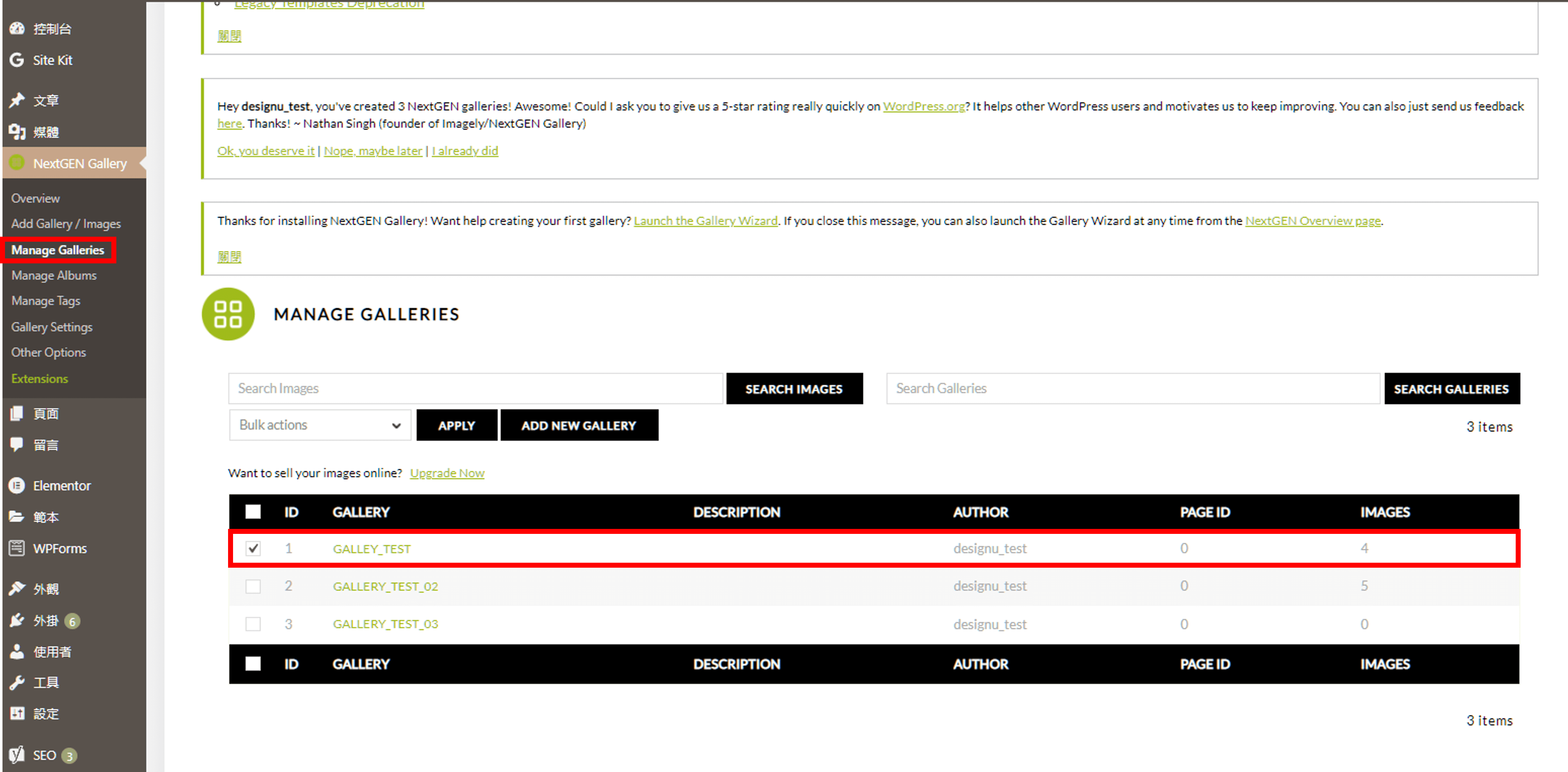
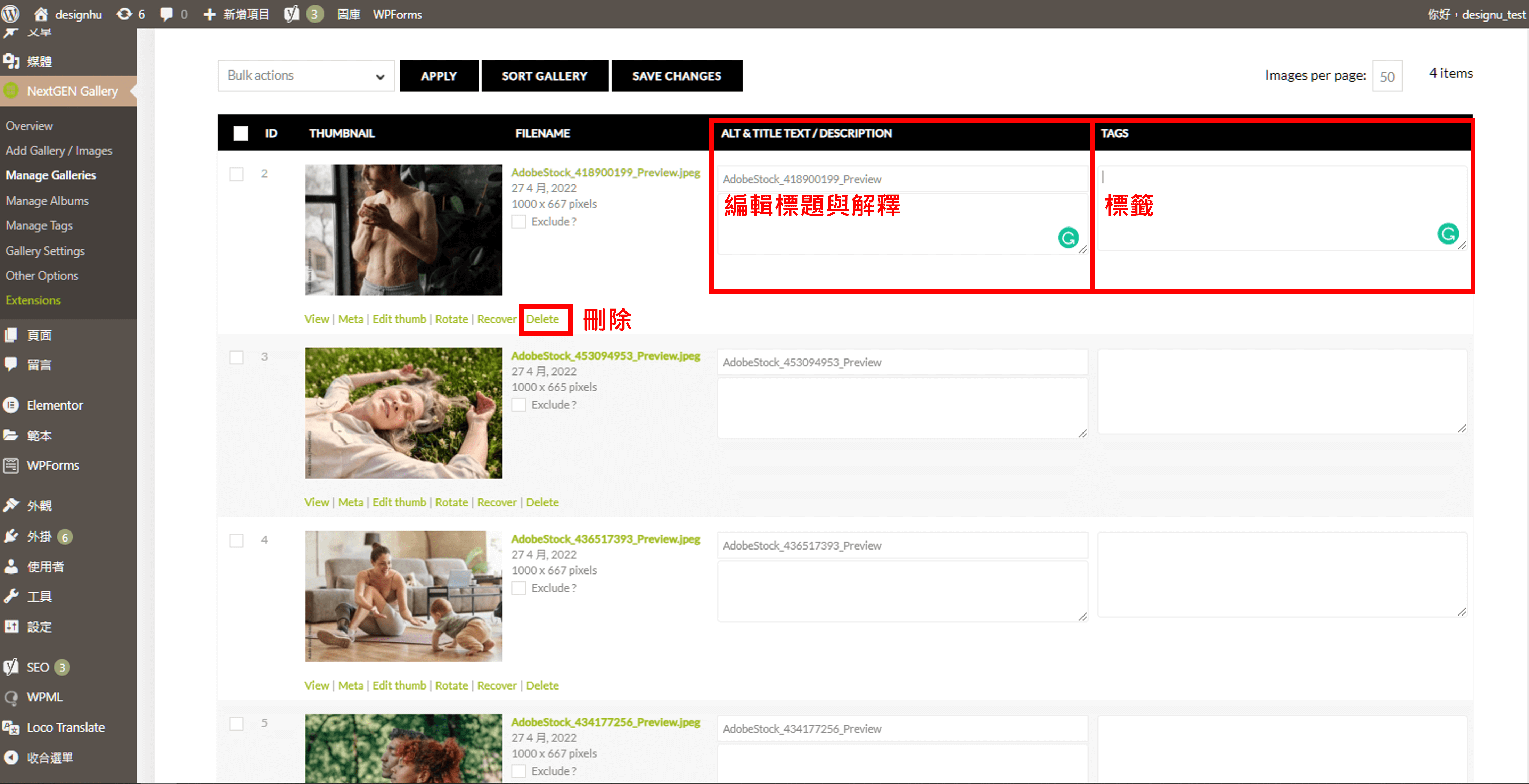
第五步:編輯畫廊(Manage Galleries)
如果後來需要修改,在左側欄選擇「Manage Galleries」即可開始編輯。
雙擊進入後,可以修改相關相片設定。
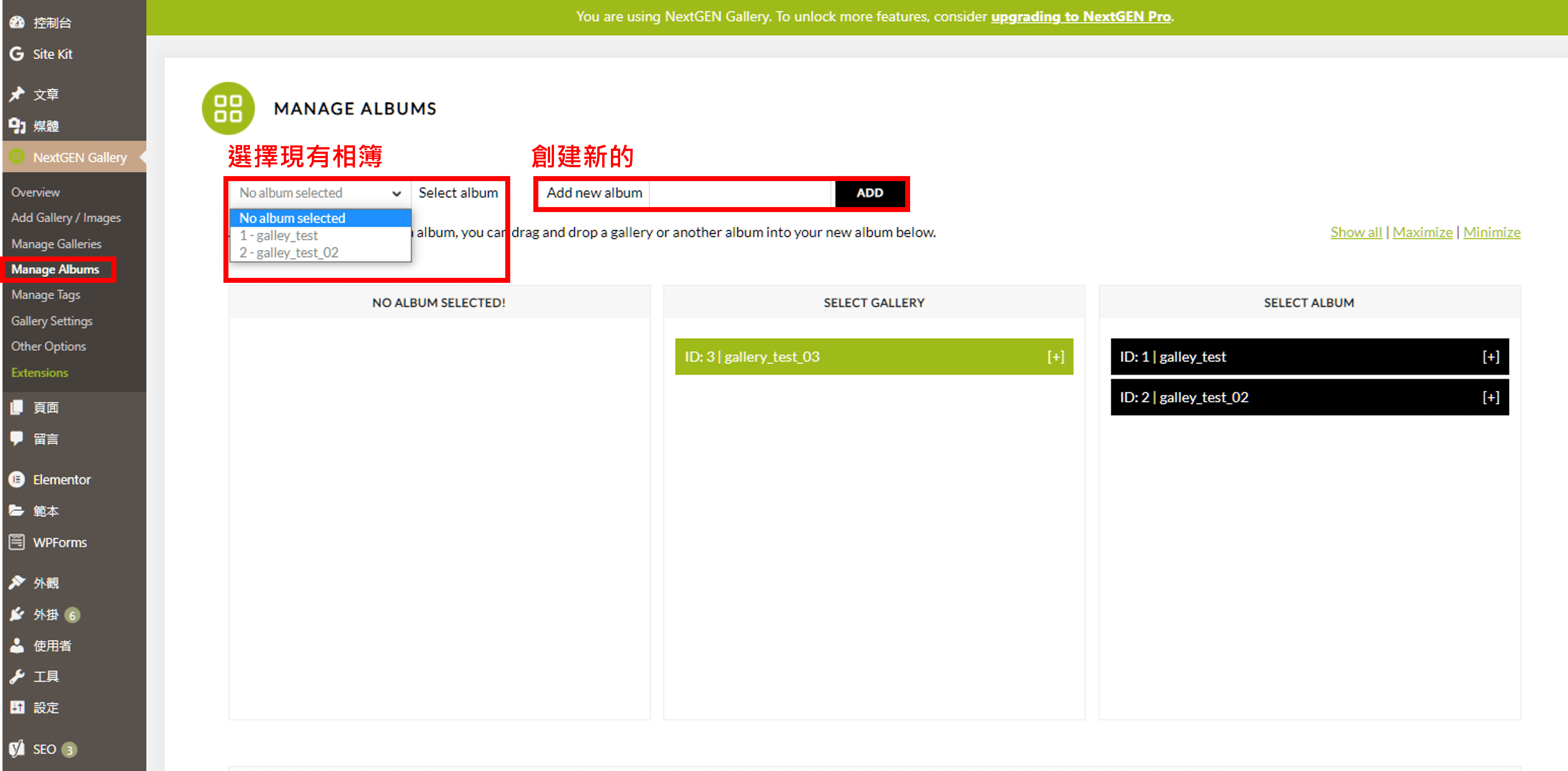
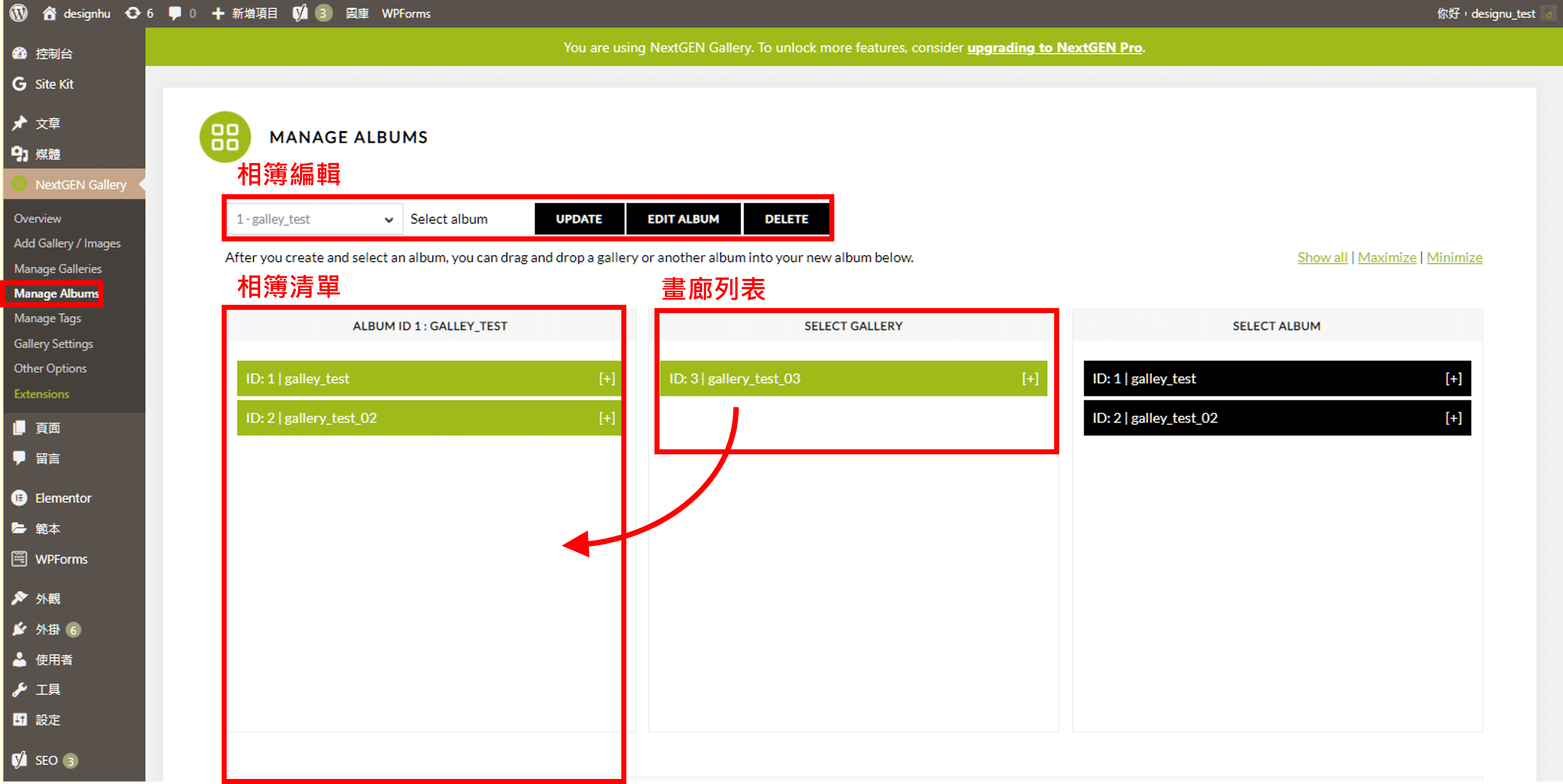
第六步:編輯相簿(Manage Albums)
1.「selects album」現可以選擇現有的相簿。
2. 「add new album」可以添加新的。
把欲放入相簿的畫廊拖移進去。
記得要按「update」完成更新 !!
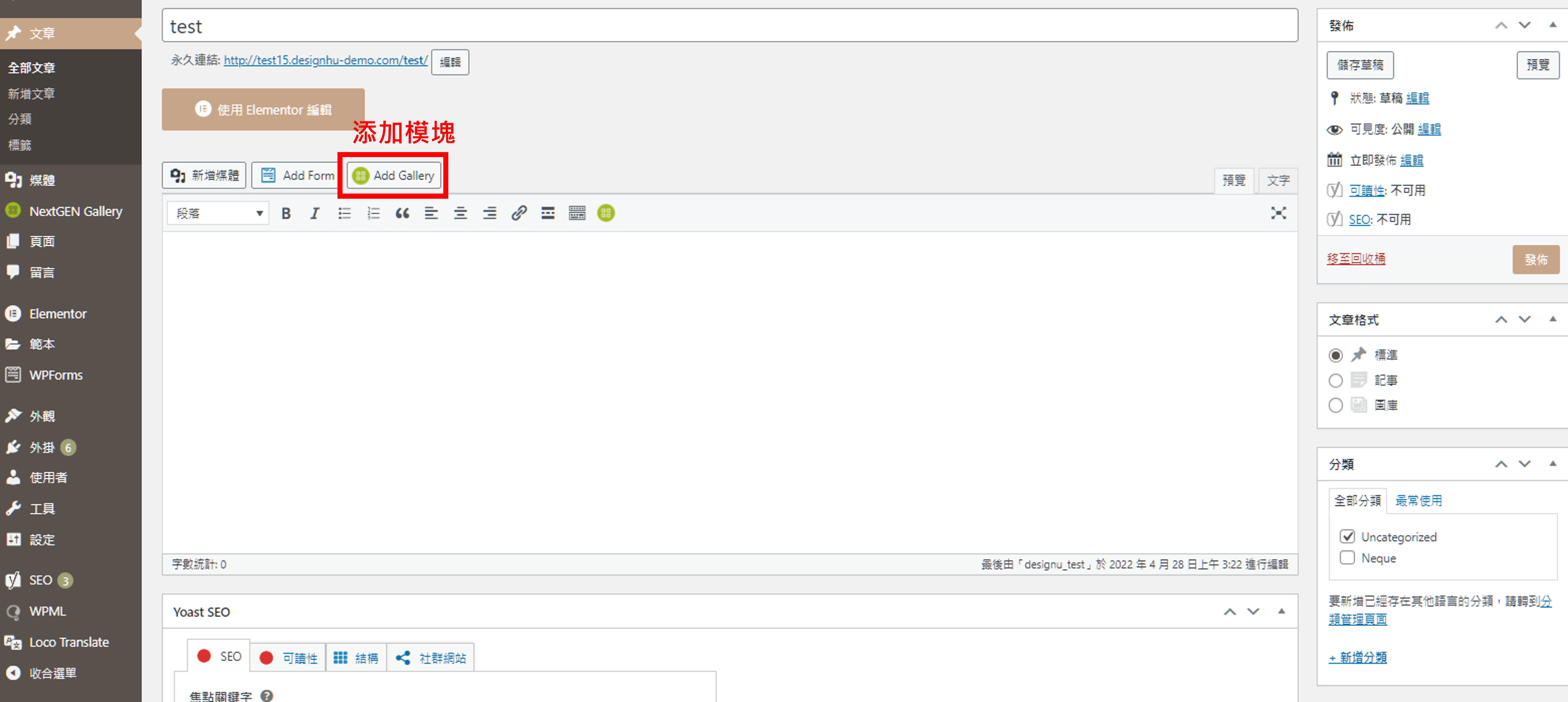
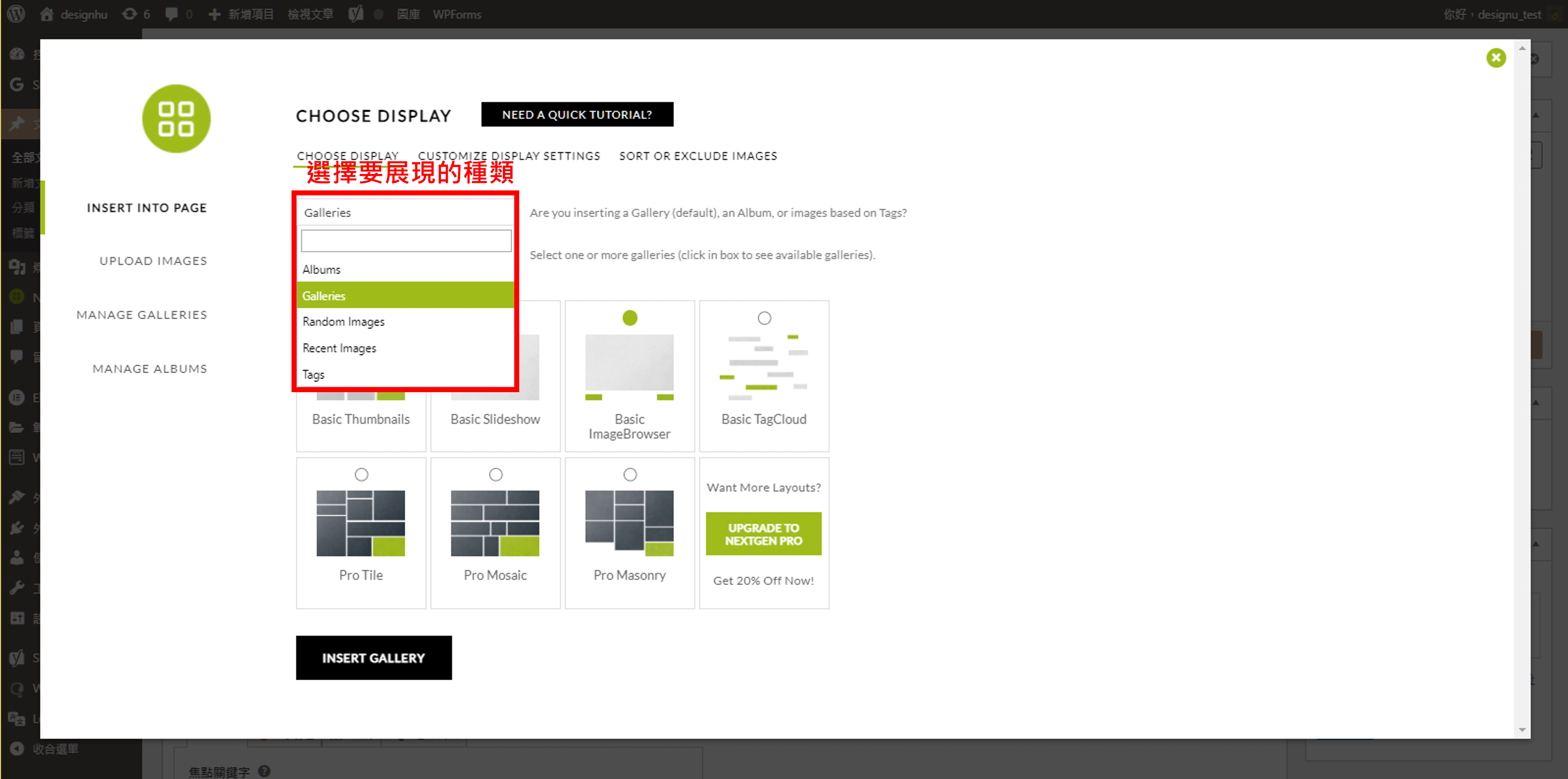
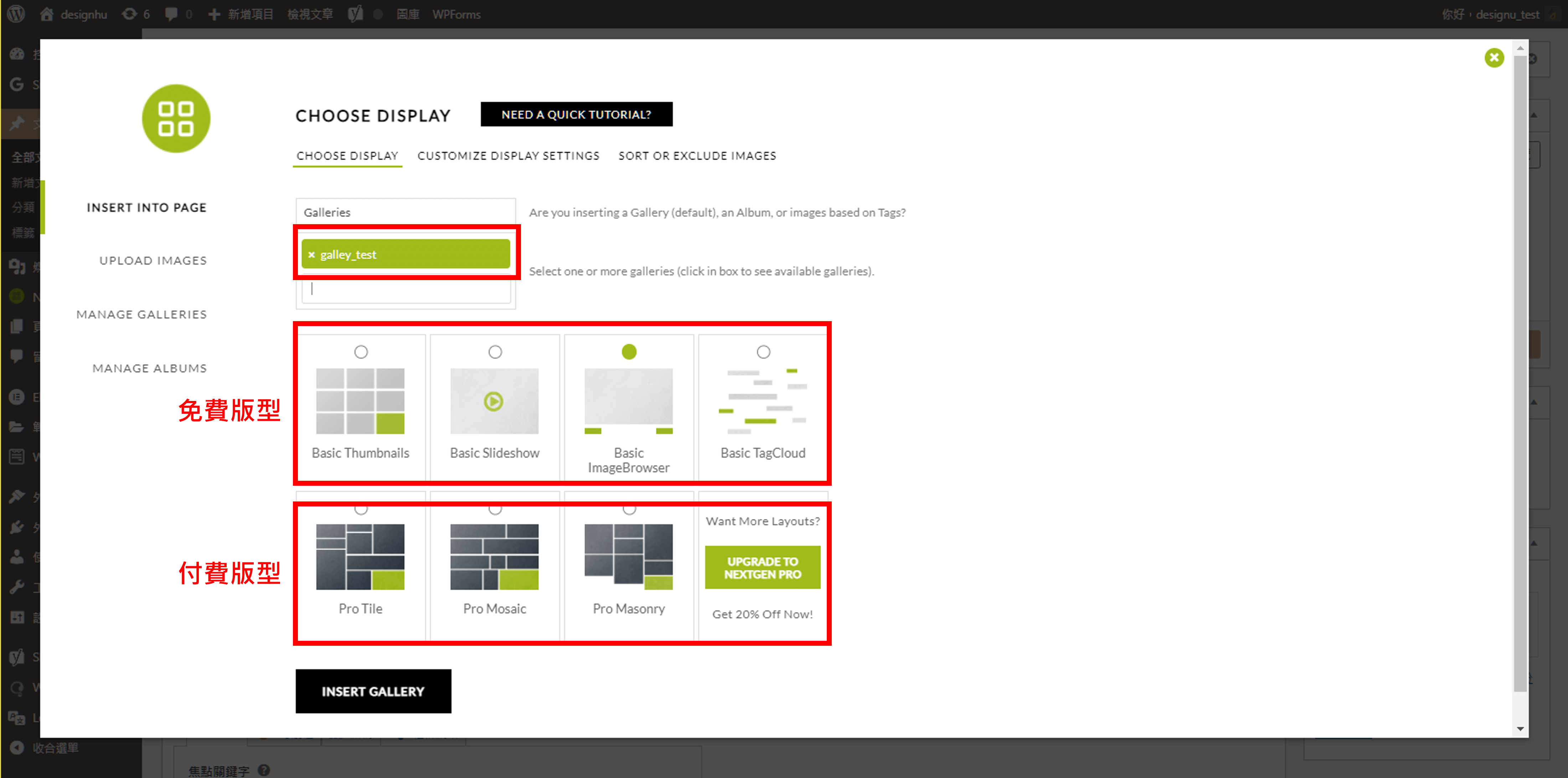
第七步:文章中新增相簿
再來新增文章然後「Add Gallery」就可以了。
Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-teaching.html
WordPress 媒體庫 圖片管理 – Real media library 建立資料夾分類外掛
https://www.design-hu.com.tw/wordpress/wordpress-plugin/real-media-library.html
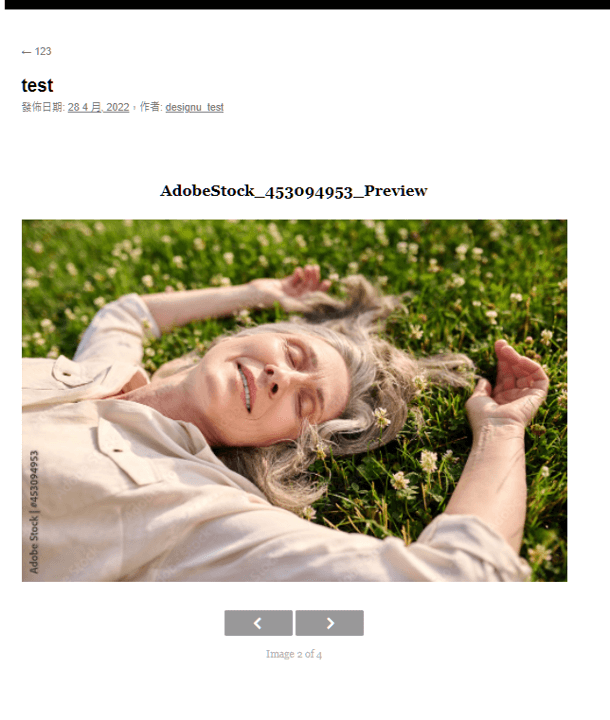
完成效果
完成所有設定以後就可以回到文章看看設計的成果
結語:
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~