歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – 跳過recaptcha 驗證 , Google Invisible reCAPTCHA 隱形驗證碼 教學,在之前的教學文章 Google reCAPTCHA 教學 我不是機器人 驗證按鈕 架站必學技能 中有簡單介紹了Google reCAPTCHA要如何申請驗證金鑰以及如何在站內聯絡表單上加入Google我不是機器人的驗證,而今天的教學主要是要為大家說明如何透過安裝Invisible reCaptcha for WordPress這一個外掛,來為網站中留言功能以及WordPress登入後台頁面也加入reCAPTCHA驗證功能,跳過recaptcha 並隱藏我不是機器人的按鈕,不需要每次在驗證的頁面顯示都要打勾我不是機器人的方框。
那麼要如何建立 Google reCAPTCHA 驗證,讓使用者在登入網站時可以按下留言或發送的按鈕時,就可以直接啟動 reCAPTCHA 保護機制呢?其實很簡單,只需要使用Google所提供的另外一種驗證方式:Invisible reCAPTCHA,中文為隱形驗證保護機制(非學名,筆者按字面意思所翻譯),Invisible reCAPTCHA與之前提到的reCAPTCHA v2最大的不同,在於使用Invisible reCAPTCH使用者可以省略掉在網站中操作註冊、登入、留言、發送郵件等功能時必須打勾我不是機器人的選項,啟用Invisible reCAPTCHA只會在需驗證的頁面產生如下方圖案的標示,而當使用者在點選發送表單資料的按鈕時,Google會比對使用者在網頁瀏覽器上的使用軌跡(Cookie、IP、國家、地區等),進而判斷是否為重複指令的機器人操作或者是真正的使用者(人類)在操作,如果無法判斷,就會提供簡單的驗證圖片給使用者勾選,進而達到阻擋機器人或惡意破解的效果。
本次教學會透過安裝WordPress 外掛來做簡單的設定,透過圖文解說相信很快就能讓同學們上手,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:鵠學苑的所有教學均是以Apple Mac OS X系統 做步驟示範!)
Google reCAPTCHA驗證申請網址
https://www.google.com/recaptcha/intro/invisible.html
Invisible reCAPTCHA外掛下載點
https://tw.wordpress.org/plugins/invisible-recaptcha/
Invisible reCAPTCHA簡易申請及外掛安裝
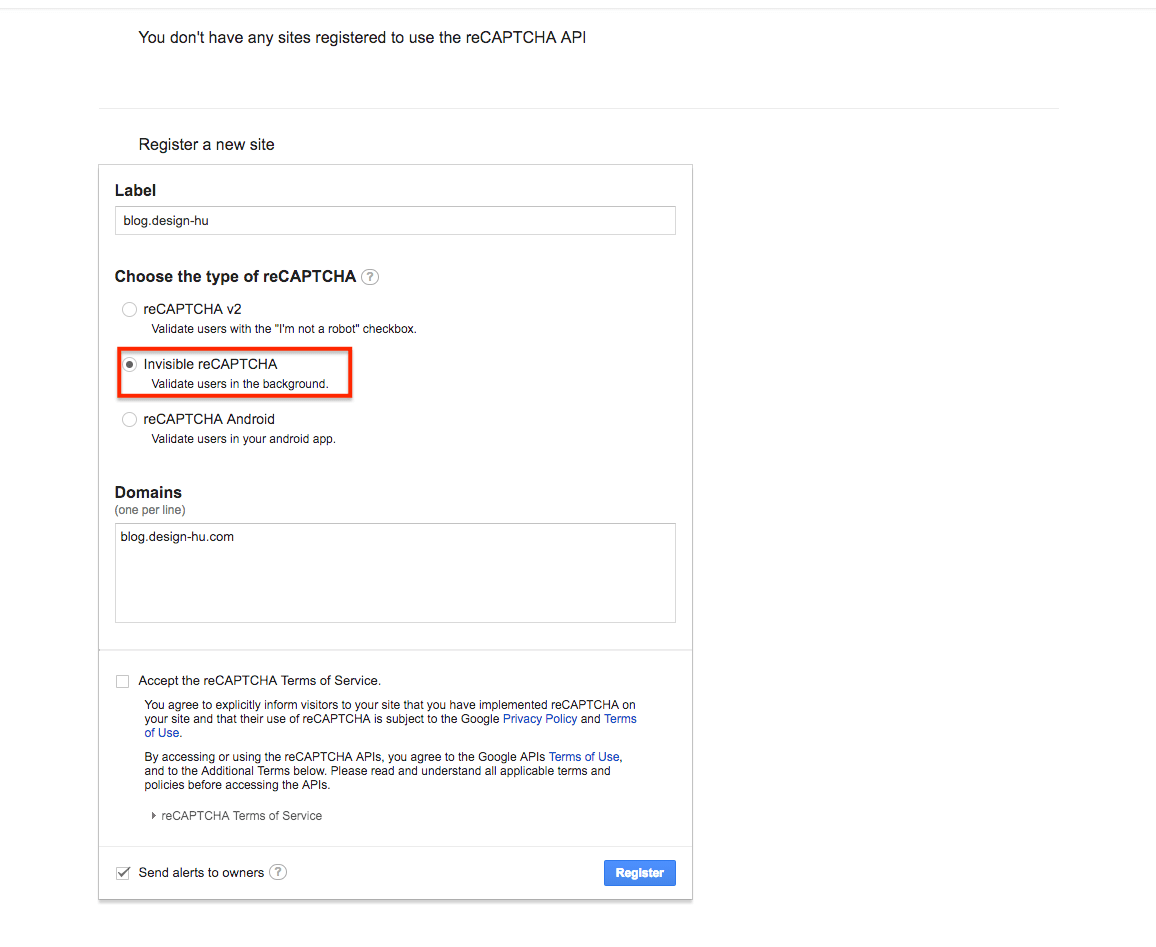
第一步:登入Google 帳號,點選上方提供的Google reCAPTCHA驗證申請網址進入到申請頁面,如下圖紅色方框處在reCAPTCHA類型中選擇Invisible reCAPTCHA,請注意不要點選錯誤。
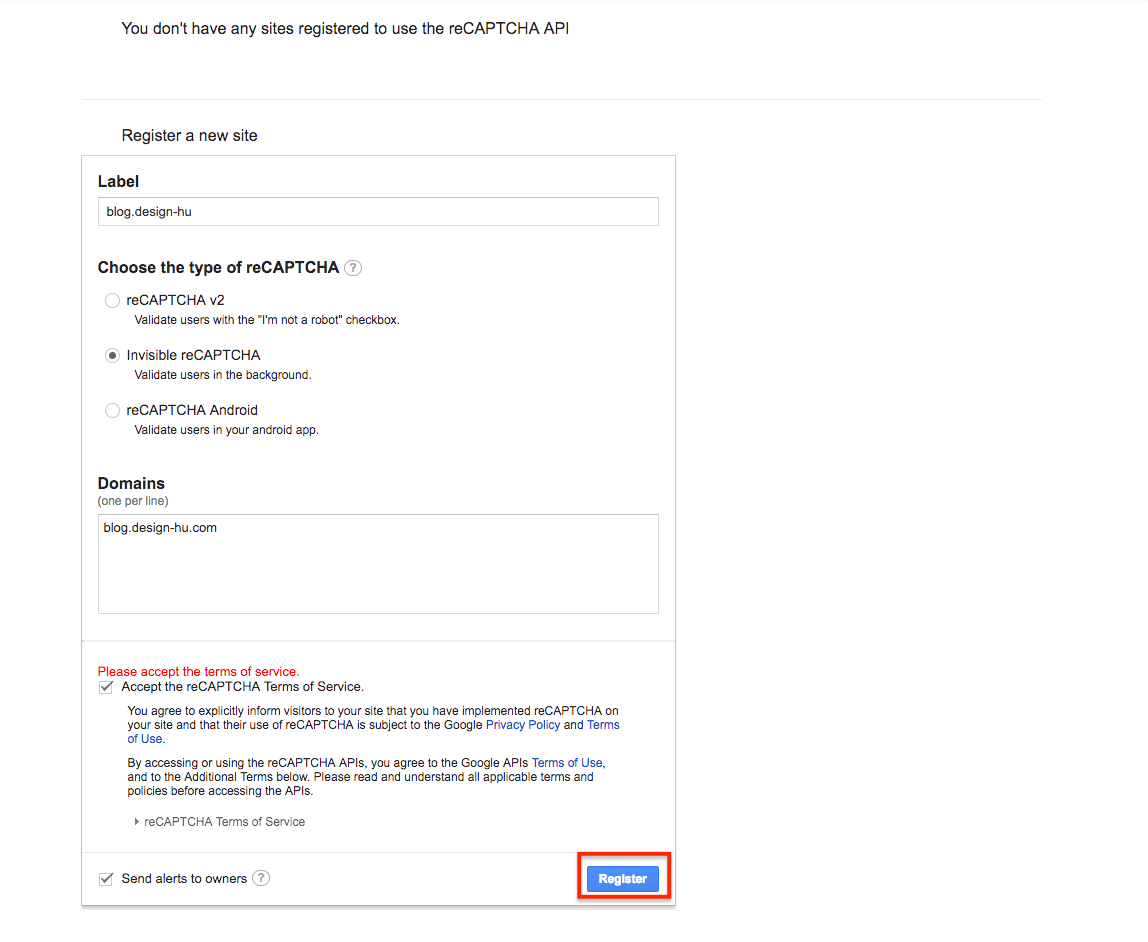
第二步:依序輸入自定義的標籤、網域名稱(標籤及網域名稱,可參考鵠學苑網址並與下圖比對),並將同意Google蒐集網站資料以及當reCAPTCHA驗證運作不正確或流量異常時通知我的選項打勾,點擊右下角Register的按鈕。
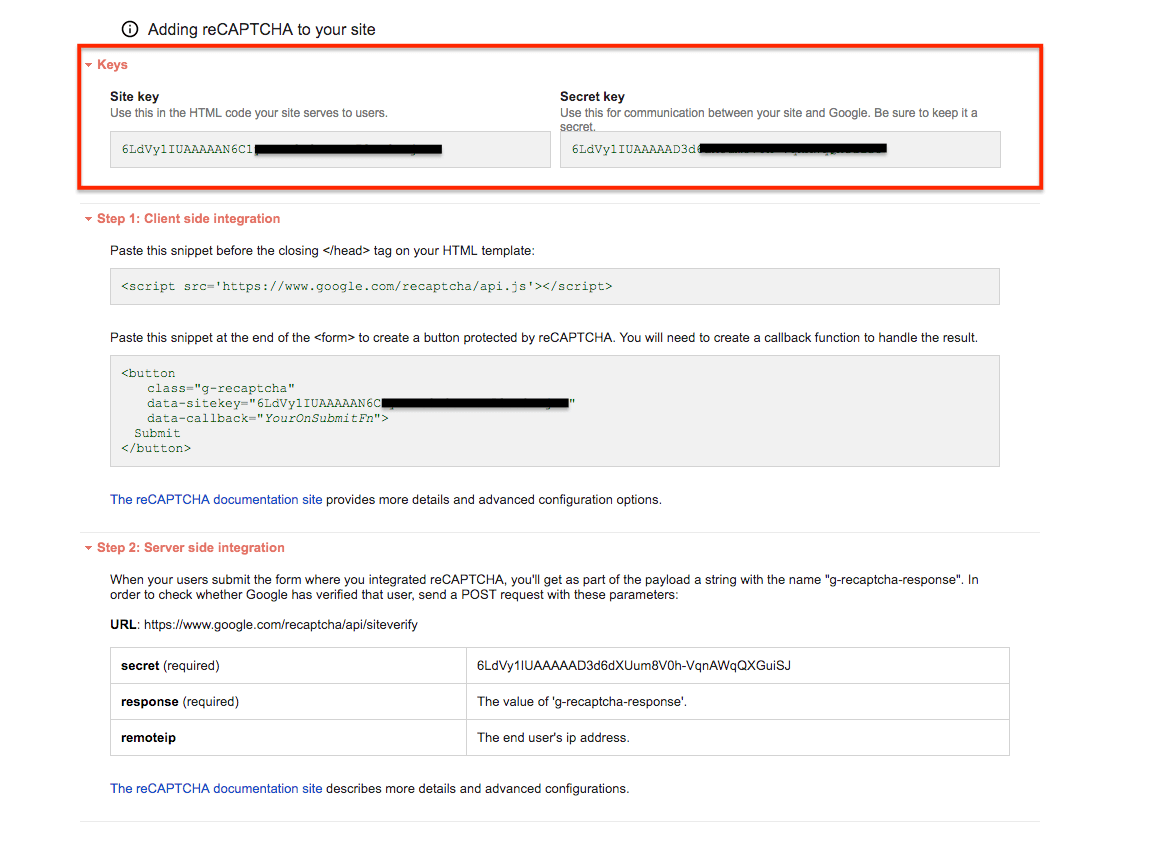
第三步:如果出現下圖的畫面,就表示申請成功了,下圖紅色方框處的 keys欄位在安裝完外掛會使用到,請先保留網頁。
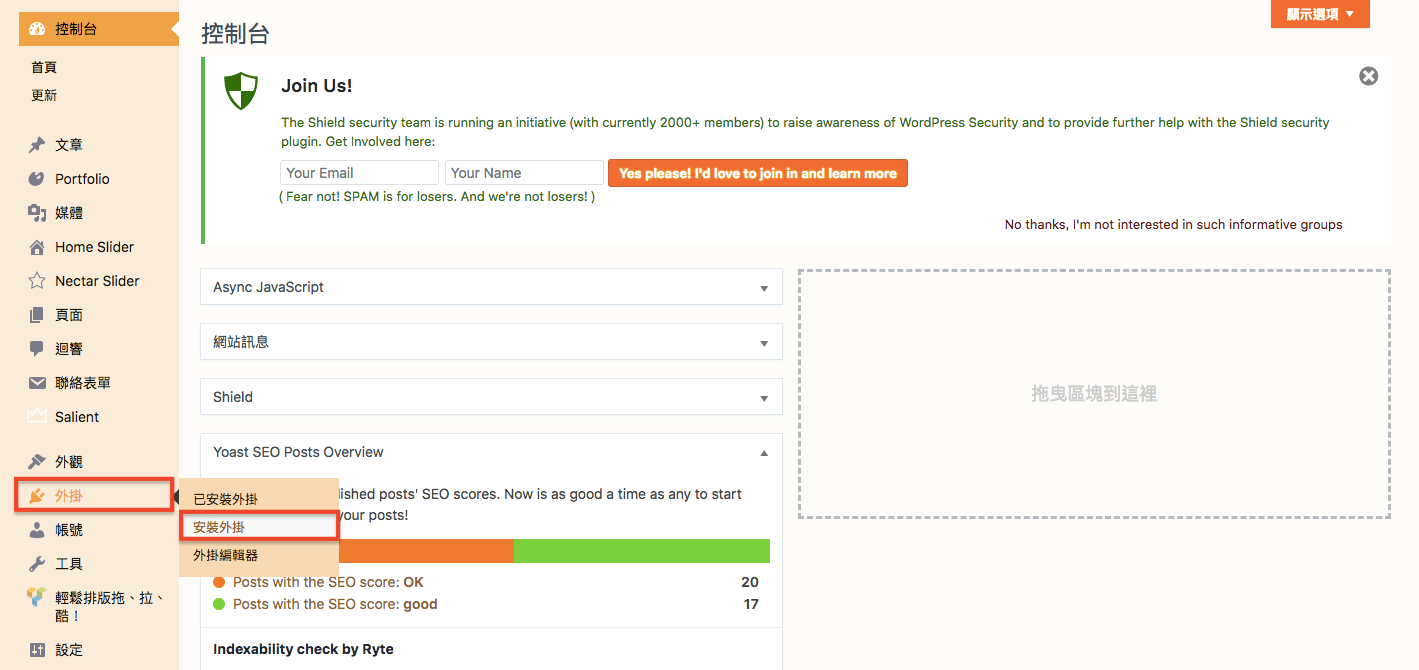
第四步:在WordPress側邊工具欄 外掛選項,中點選安裝外掛。
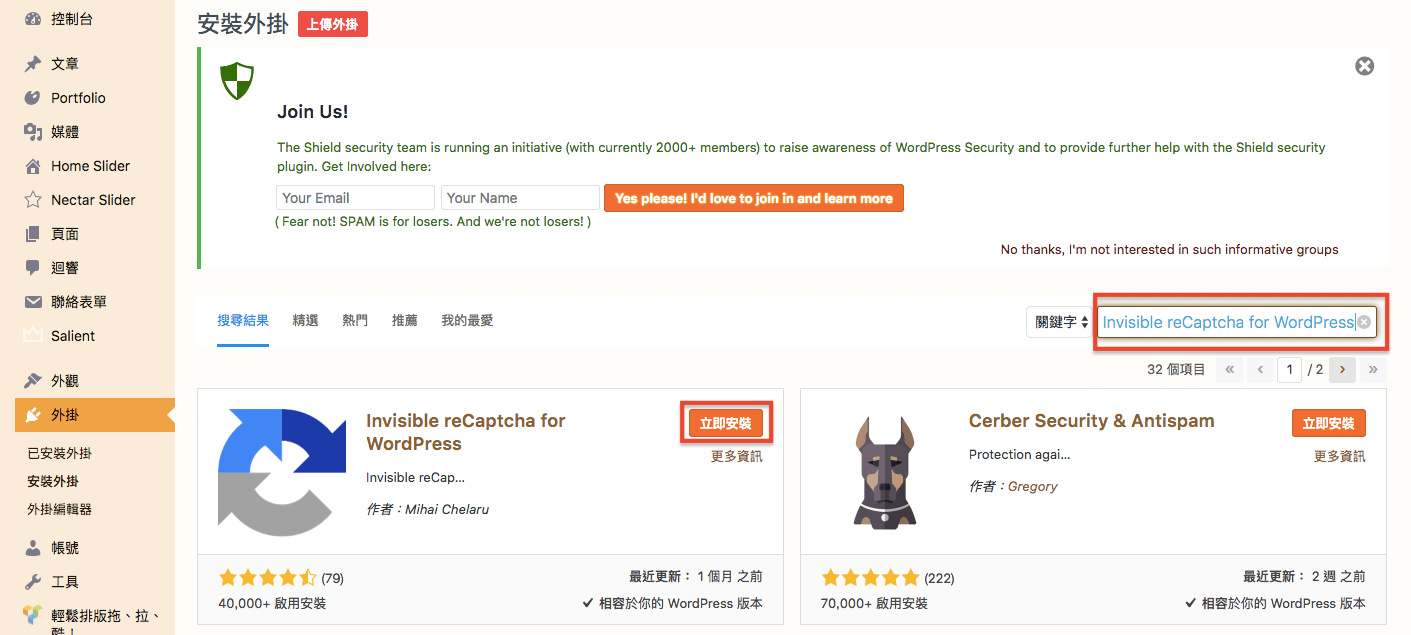
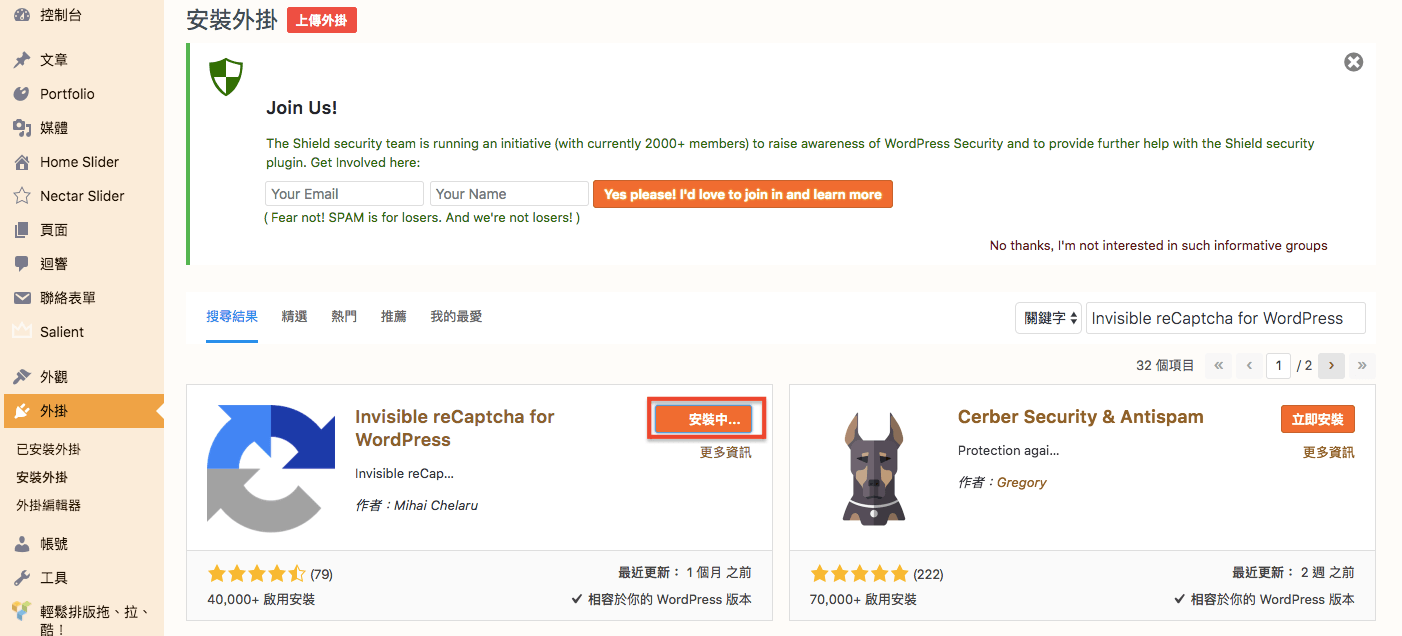
第五步:在關鍵字的部分輸入Invisible reCAPTCHA for WordPress,請認明作者的名字是Mihai Chelaru ,接下來點選立即安裝。
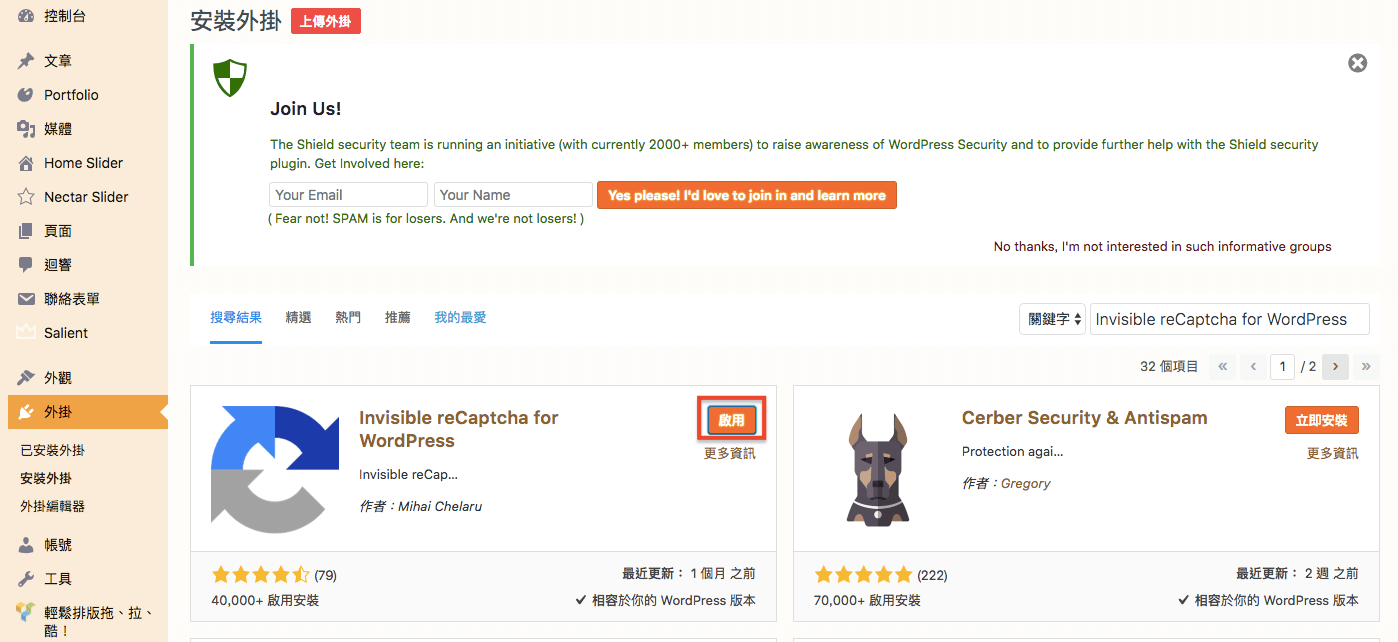
第六步:如等待安裝完畢啟用即可,在外掛→已安裝外掛中可以找到Invisible reCAPTCHA表示安裝成功。
了解Invisible reCAPTCHA使用外掛的設定
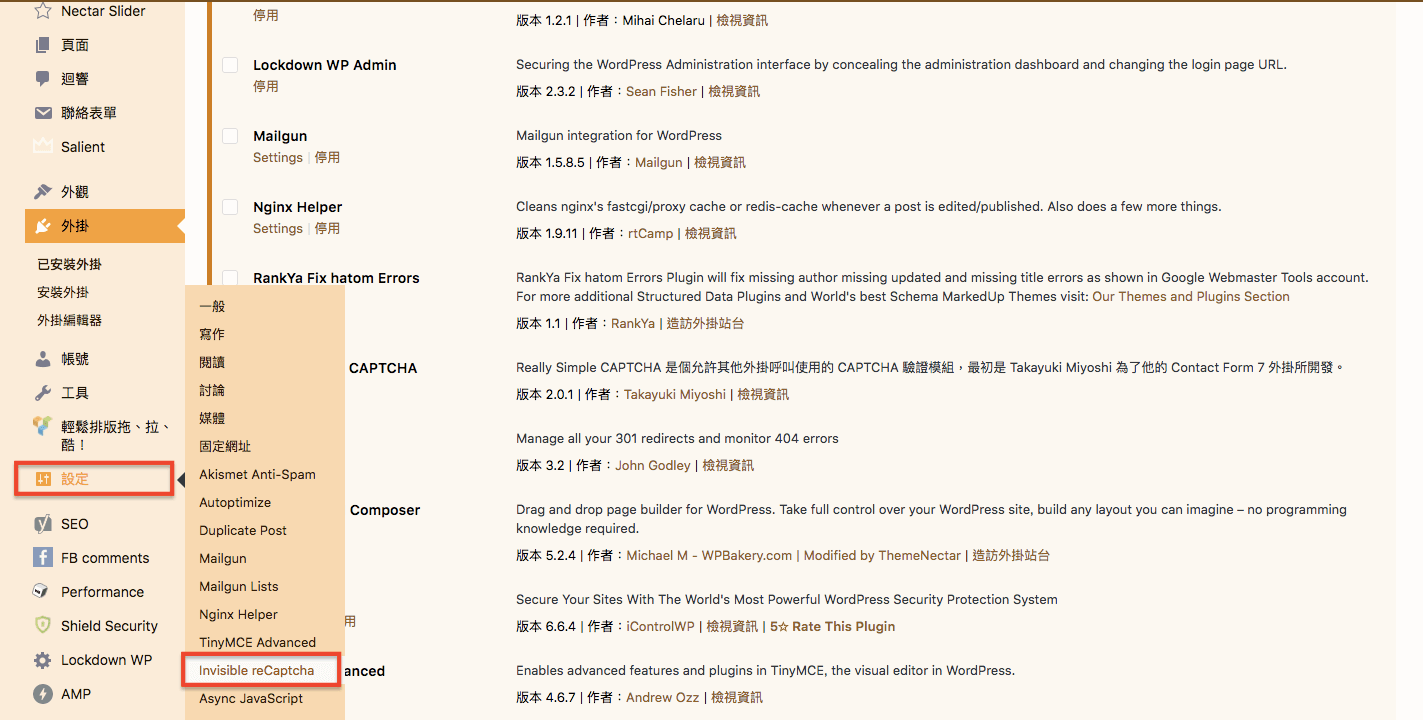
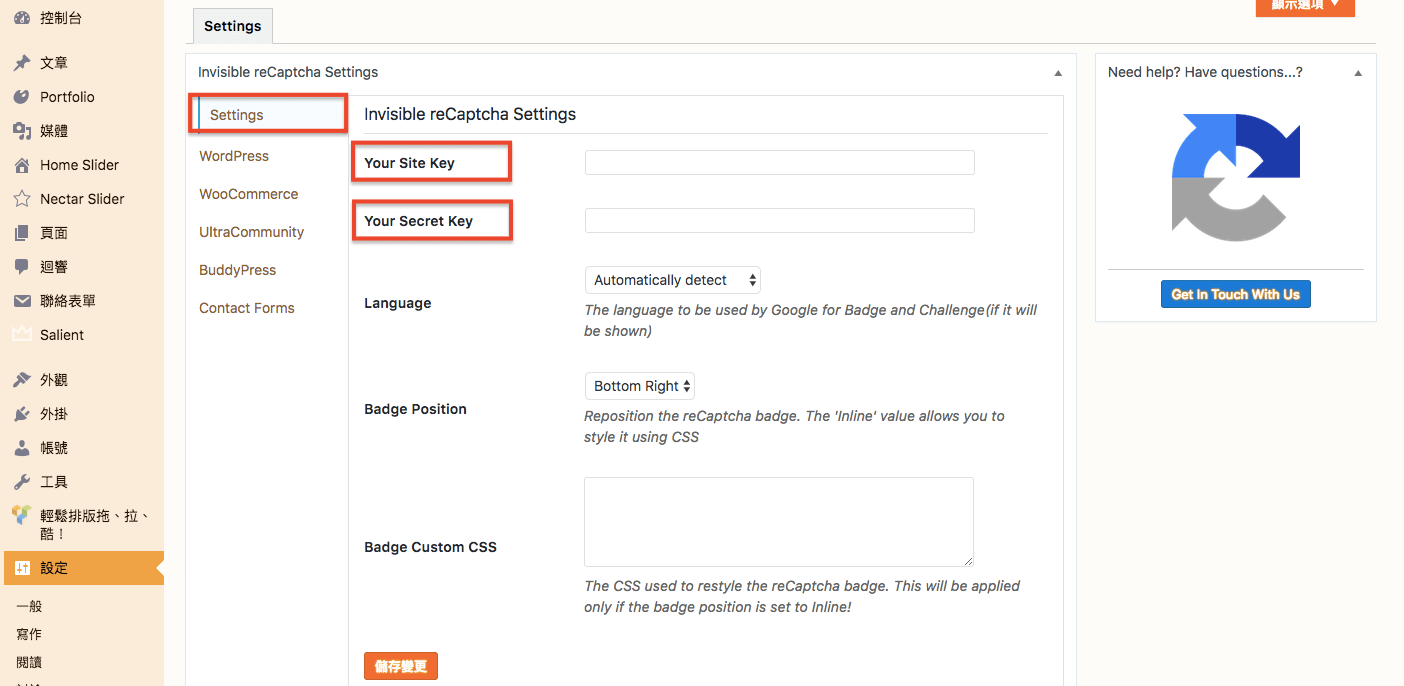
第一步:在設定中點選Invisible reCAPTCHA,進入到外掛的設定頁面。
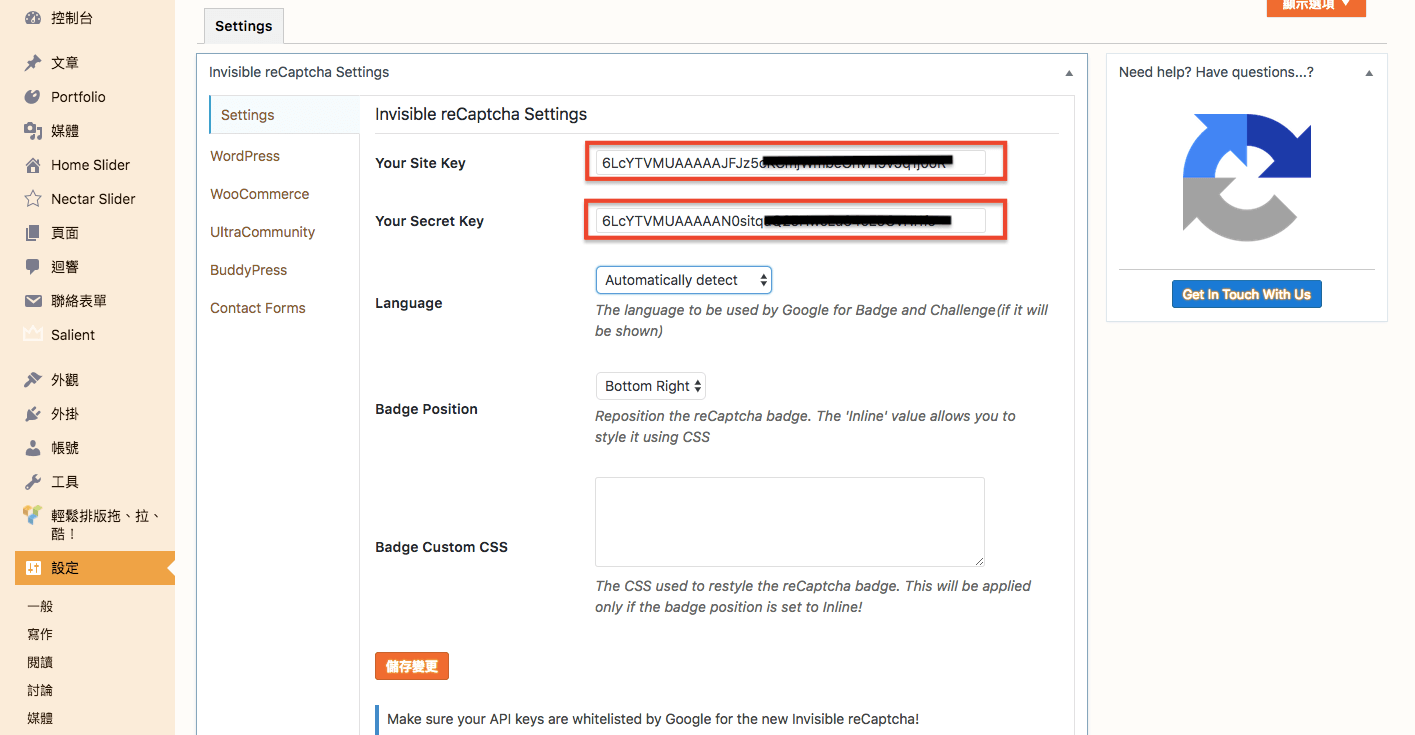
第二步:在下圖中 Your Site Key 以及 Your Secret Key 的欄位對應到剛剛在第一小節第二步驟中所申請到的 Site Key及 Secret Key,複製貼上即可。
第三步:如圖所示,記得不要貼錯欄位,如果網站同時也有申請reCAPTCHA v2,不要貼到reCAPTCHA v2的金鑰數值。
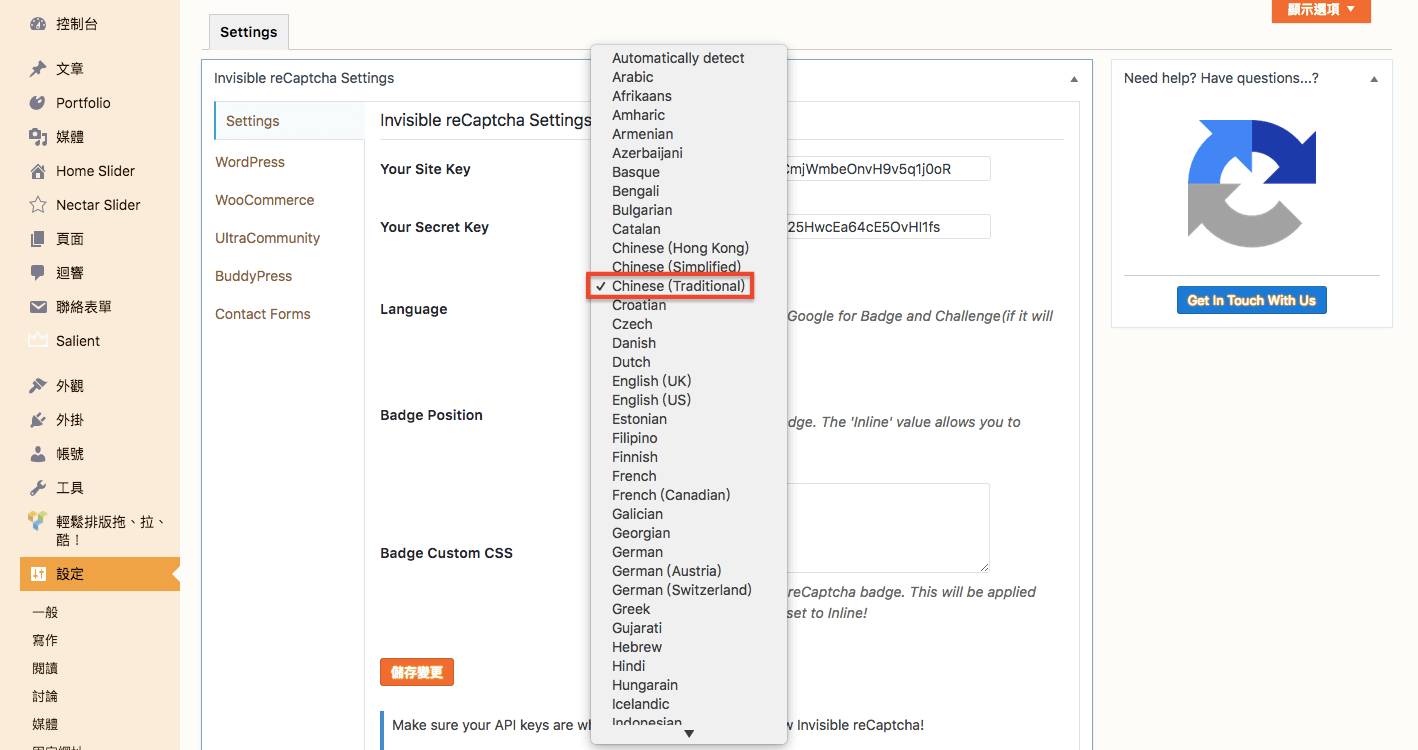
第四步:在Language的部分選擇Chinese (Tradtional),這裡設定的是reCAPTCHA圖示上顯示的語言,也就是一開始提到的在登入或註冊畫面中會顯示的reCaptcha圖示。
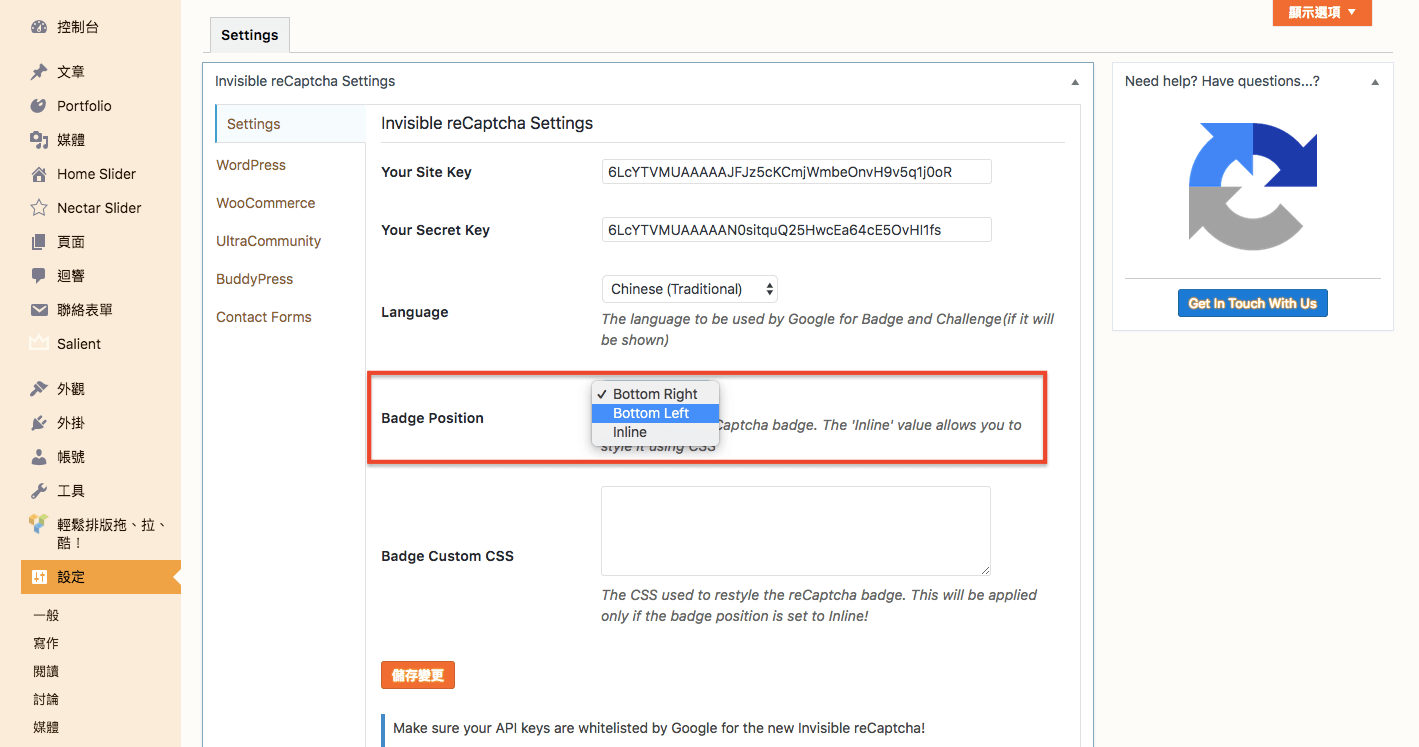
第五步:Badge Position可以設定 reCAPTCHA圖示所要顯示的位置,如果是不想影響使用者體驗,建議是放置在左下。
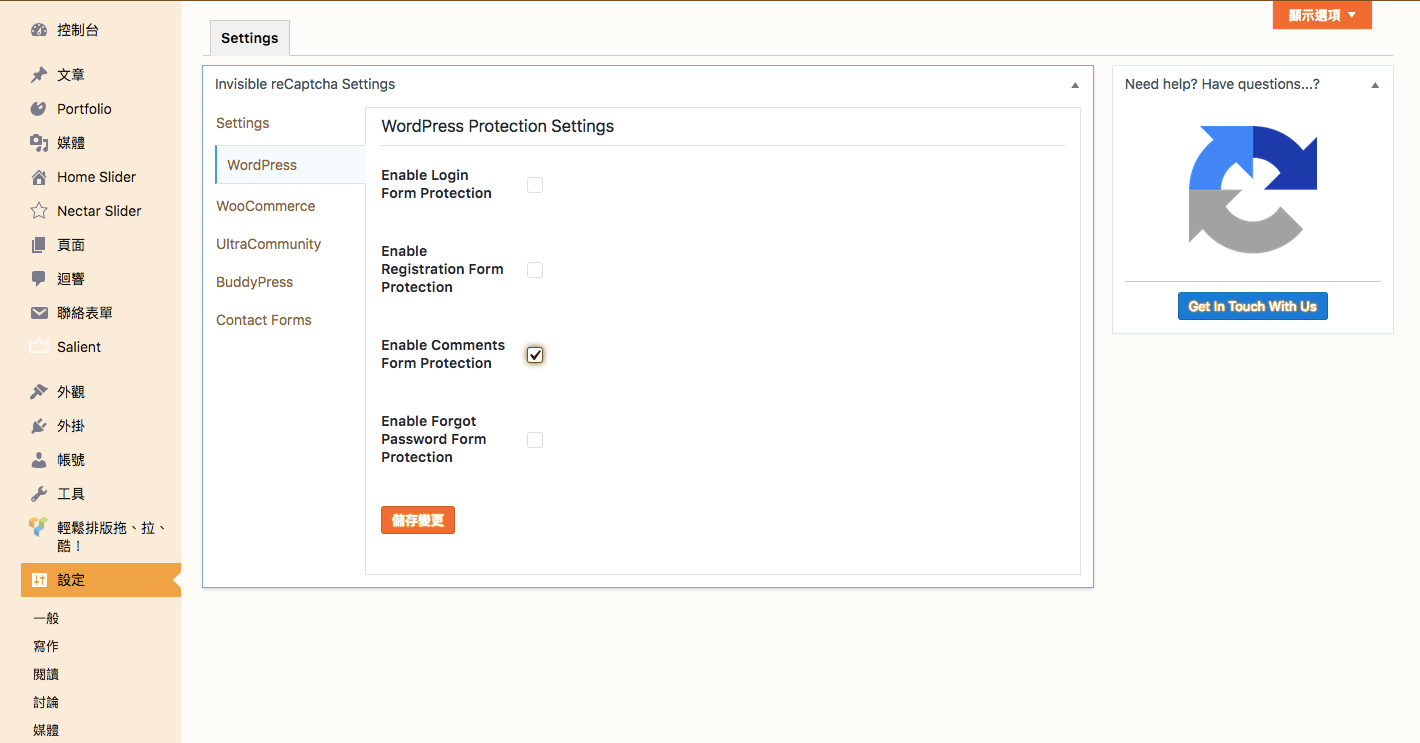
第六步:在外掛左側列表清單中點選WordPress,這裡是設定在哪些頁面的表單要啟用reCAPTCHA,由上至下分別是:登入WordPress後台頁面、網站註冊頁面、留言系統頁面、重設密碼頁面,在選項後方打勾代表允許驗證。
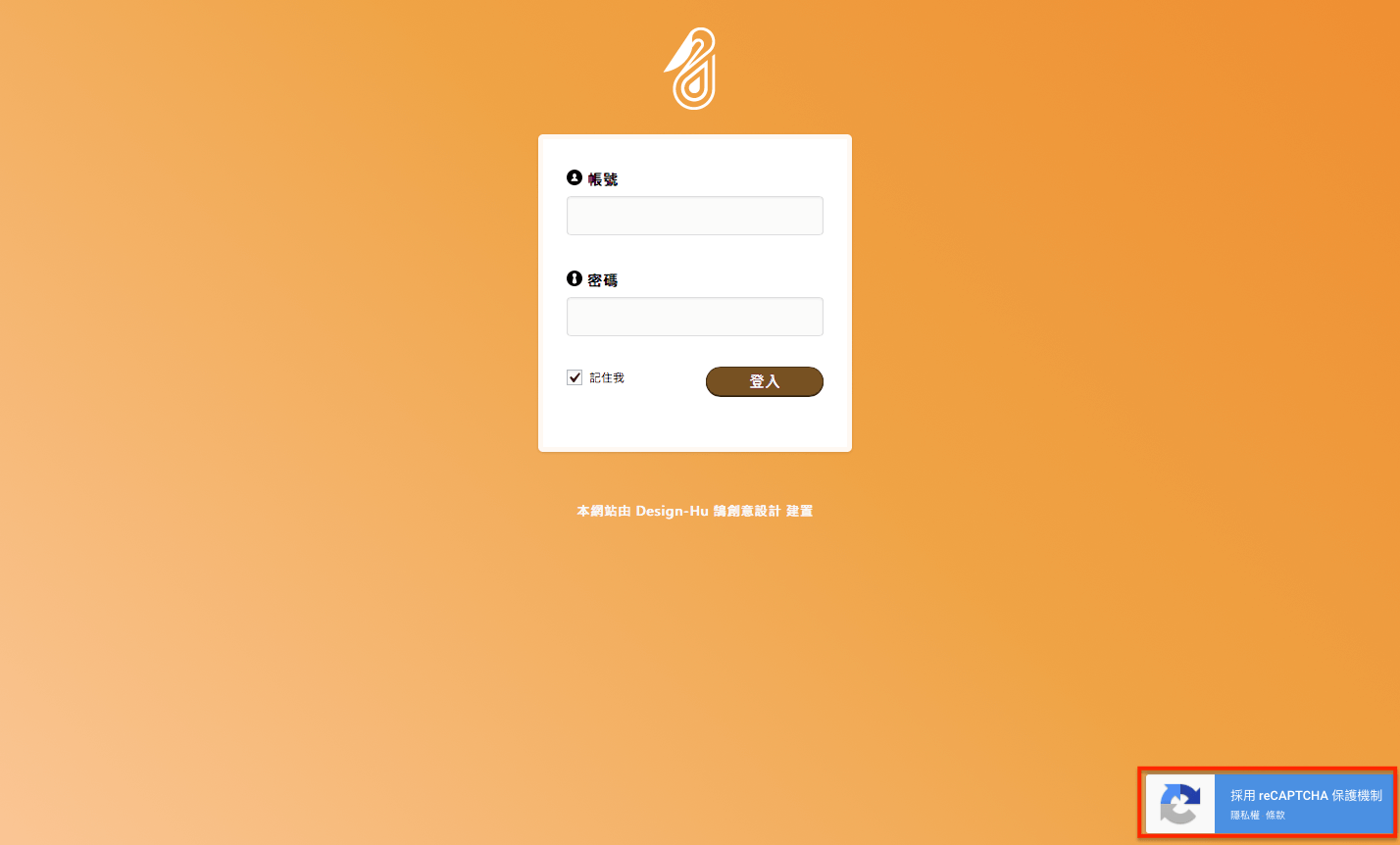
第七步:在勾選登入WordPress後台頁面可以看到如下圖中右下角會有reCAPTCHA驗證機制的圖示,表示已啟用了。
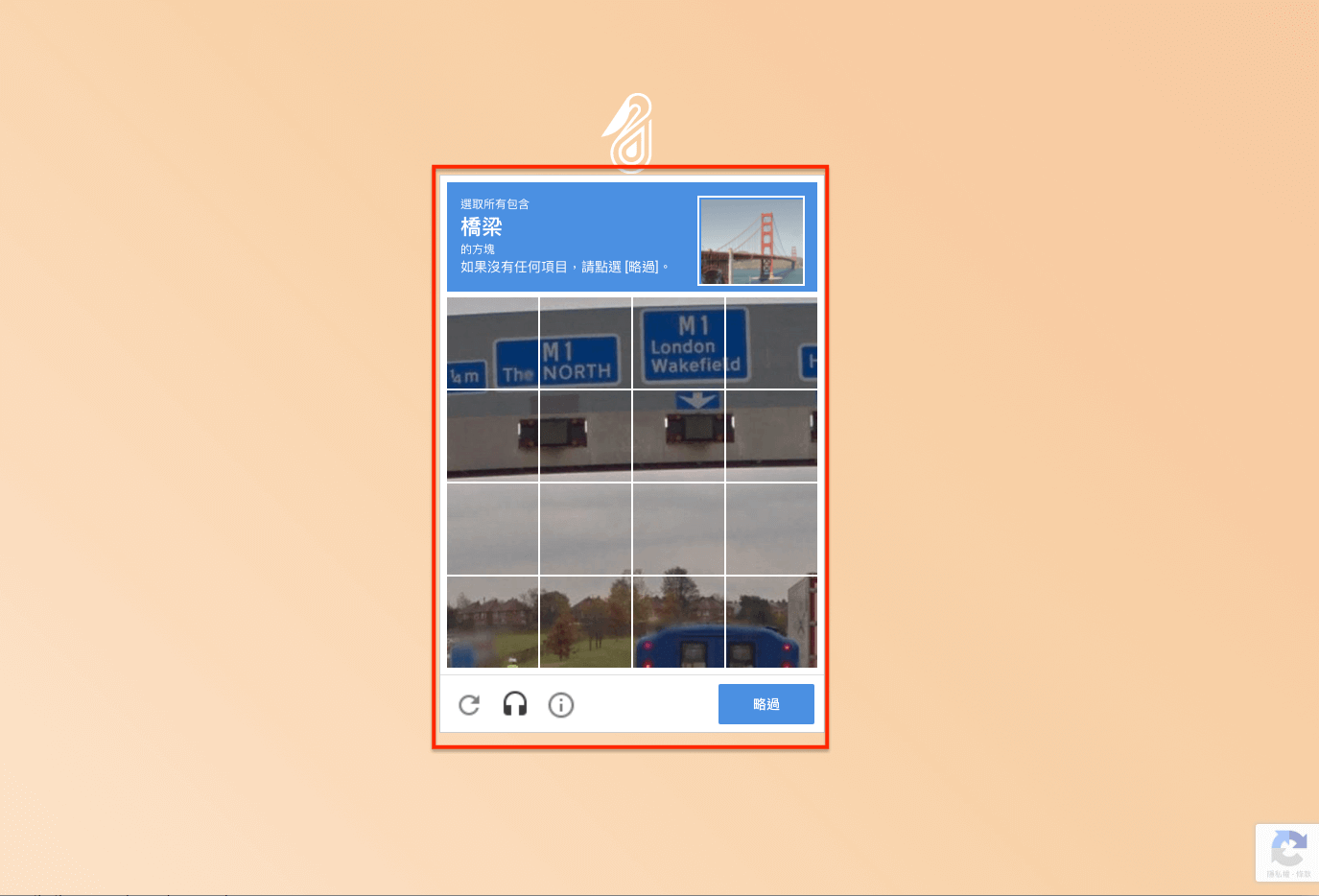
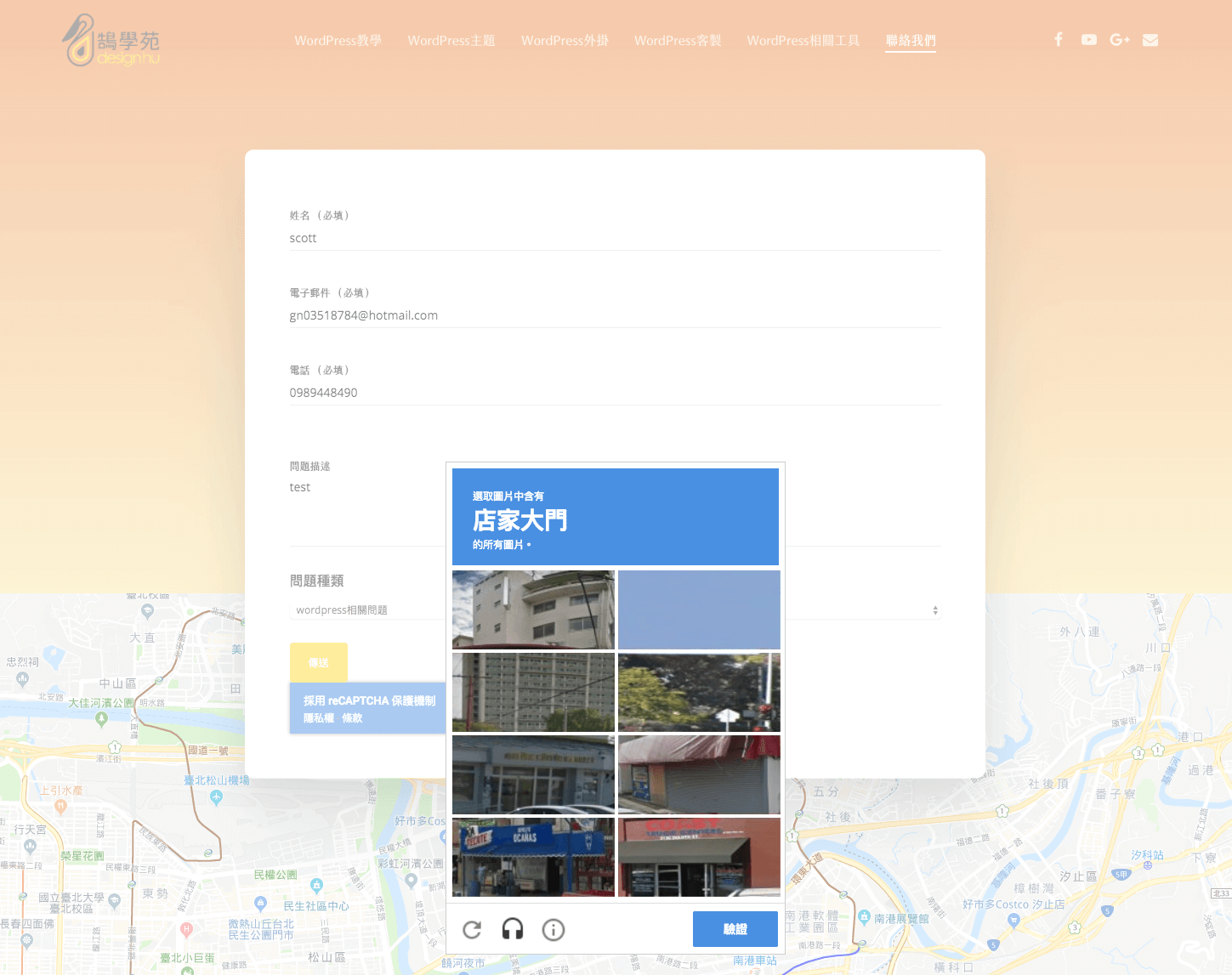
第八步:當無法判別是否為機器人時,會跳出如下圖的圖片驗證視窗,只要點選要求的部分,就可以通過驗證。
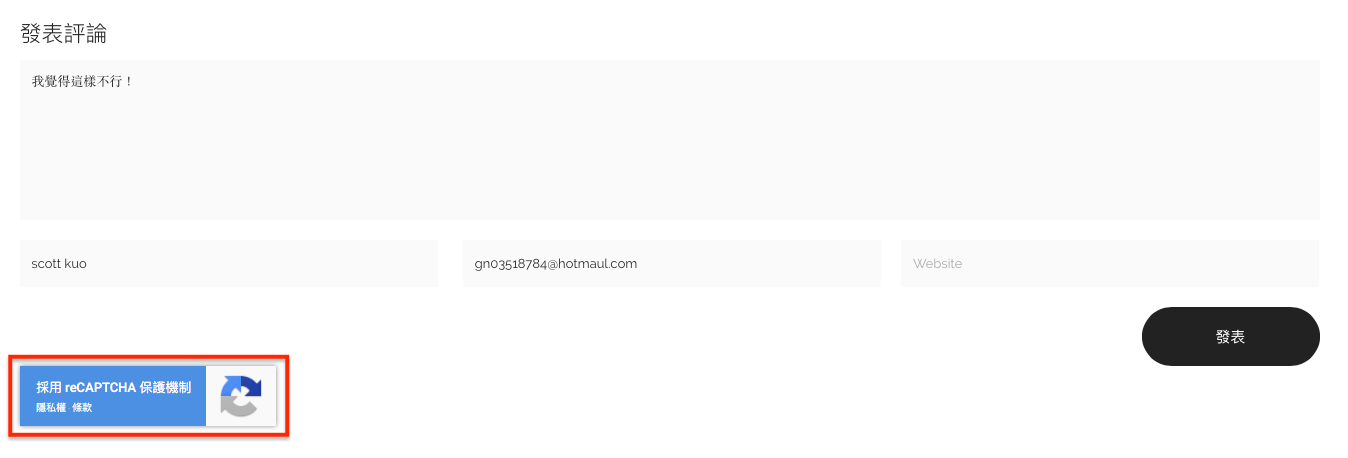
第九步:圖一的留言系統亦同,會出現驗證機制的圖示,圖二的聯絡表單在點選傳送時也會直接出現驗證碼。
結語:
記得在2~3年前筆者在瀏覽網站時想要留言,還必須看著模糊不清的圖片或者扭曲的英文數字,一個一個輸入英文字母來進行驗證,隨著時間不斷的推移,已經變化成可以直接打勾即驗證,或者連打勾都不用直接點選提交或傳送的按鈕即可,不禁令人感概網路技術進步之快。既然Google推出了如此方便的驗證機制,正在學習架站的你也要快點跟上時代的潮流,為自己的網站添加reCAPTCHA驗證機制,不只是保護自身網站安全,也可以提高網站帶給使用者的信賴度,不會因為看到太多了垃圾留言或廣告,導致使用者給予網站負面評價,一定要記得,網站畢竟還是以人為本,要多以使用者的角度來看到架站這件事,才能夠有機會創造出高流量、高品質的網站!今天的教學到這裡告一段落了,不要忘記持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站相關文章:
網站架設知識推薦閱讀:
如何使用 Elementor 建立 WooCommerce 單一商品頁?圖文步驟教學
Elementor 選單小工具 – 客製化 Menu Widget 功能與樣式操作教學
Site Kit For WordPress – 網站後台顯示 Google 分析數據外掛教學

![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)
![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學 1 bb](https://www.design-hu.com.tw/wp-content/uploads/2018/04/bb.png)