歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Fontface Ninja 介紹 不知道你曾經有沒有過經驗,在網頁瀏覽時看到不錯的字體又苦於不知道要如何去下載、購買或查詢字型,有經驗的使用者會透過網站原始碼方式來找尋字型,或從CSS檔裡來挖掘使用的的是哪種字型組合,那對於沒有概念的使用者就讓我們來為你介紹好用的網頁字體查詢工具。
此文介紹的這款工具是瀏覽器擴充功能,目前 Fontface Ninja 提供 Google Chrome、Safari、FireFox 三種瀏覽器使用,這款工具可以快速查詢到網頁使用的字型資訊,也可以直接在網頁上測試字型套用後的樣式,最強大的功能就是可以一鍵下載字型檔案到電腦裡!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
Fontface Ninja 官方網站
https://tw.wordpress.org/releases/
Fontface Ninja 書籤收藏及帳戶
https://tw.wordpress.org/releases/
Fontface Ninja 安裝與功能設定
第一步:進入官方網站後在網頁的最底下有不同瀏覽器的安裝連結,點選常用的瀏覽器安裝按鈕。
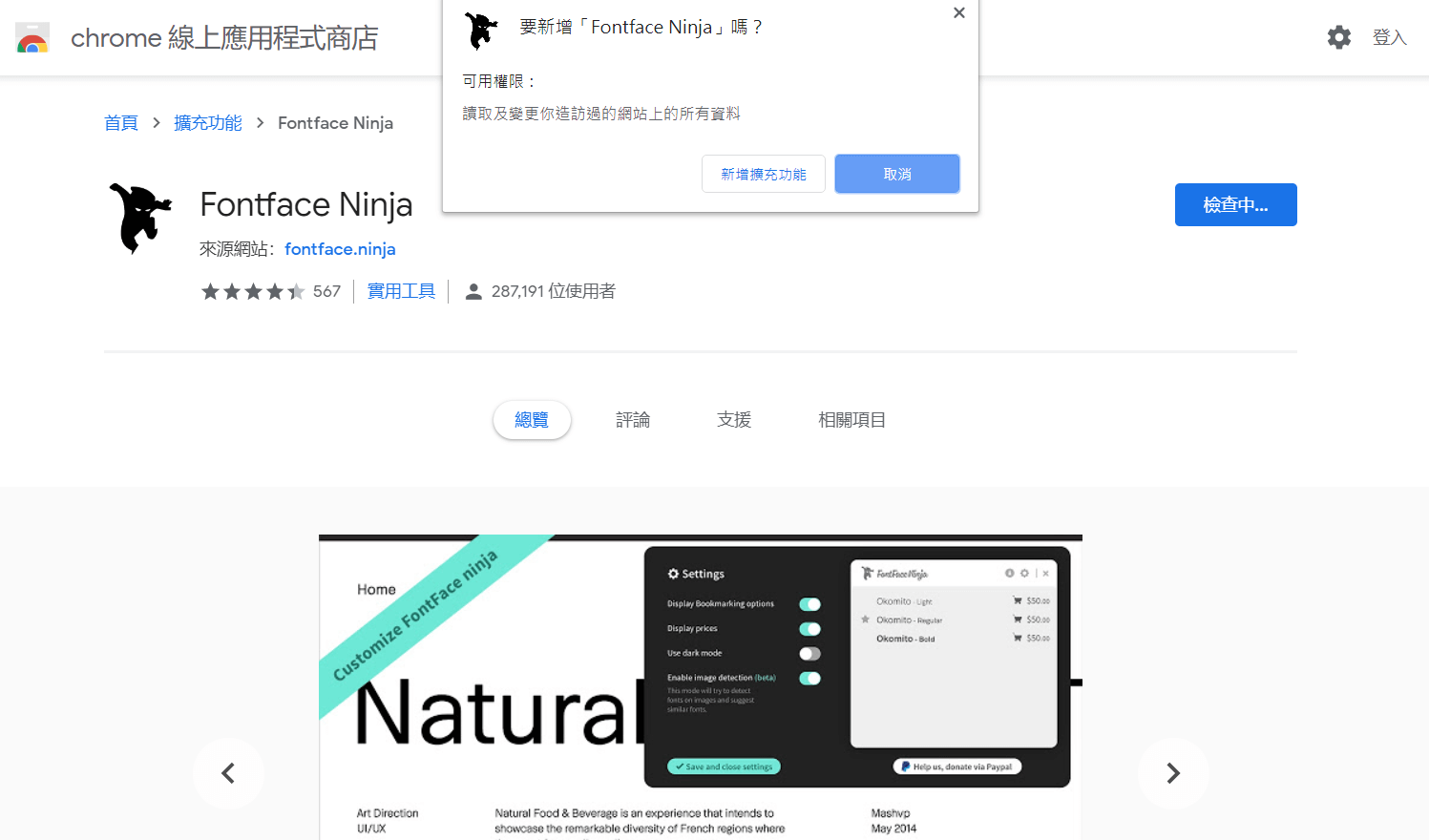
第二步:以 Google Chrome 示範的話,點選加到Chrome再按對話框的”新增擴充功能”。
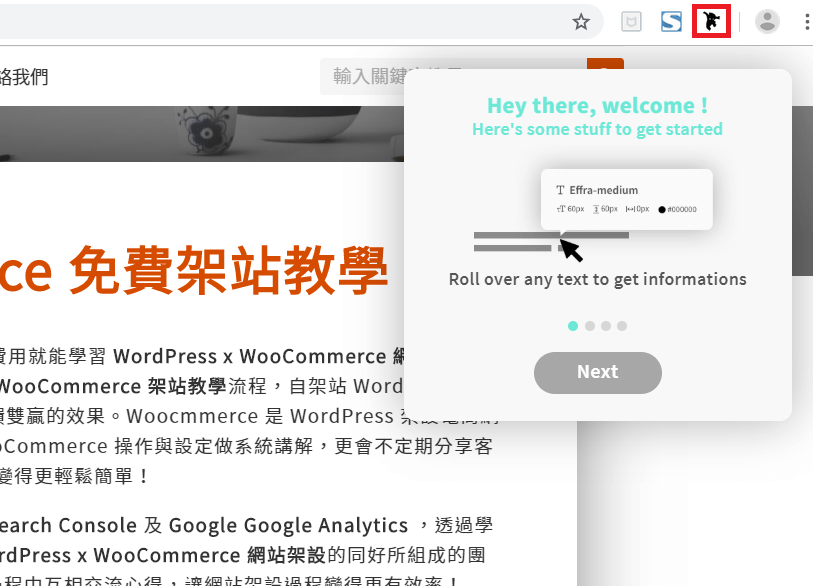
第三步:安裝完畢後網址列右邊會出現圖示,第一次點開後會有四頁教學,點選 Next 後即可進入 Fontface Ninja 功能列。
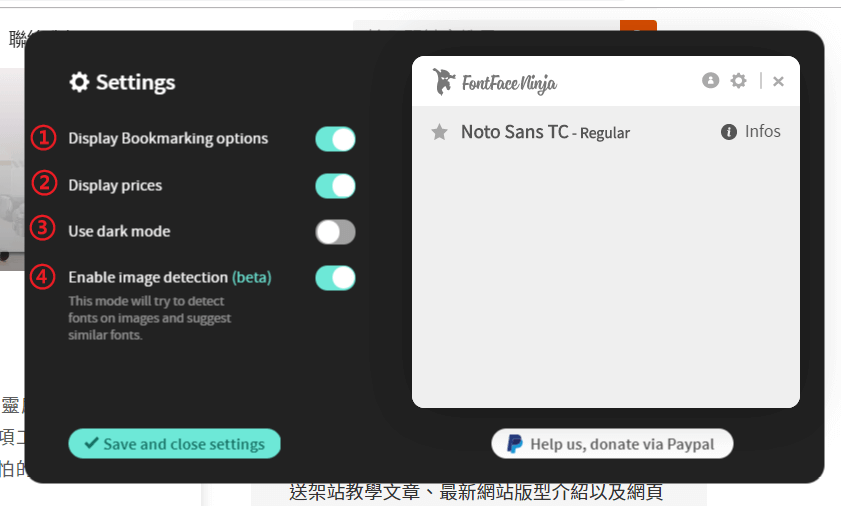
第四步:功能設定 – 點選 圖示進入設定頁面有四項可以變更。
- Display bookmarking option:可以關閉或開啟書籤選項
若未登入前則會顯示
圖示。
- Display prices:顯示/關閉字體價格。
- Use dark mode:開啟/關閉暗黑模式。
- Enable image detection(beta):開啟/關閉在圖片上辨識字型。
Fontface Ninja 使用教學
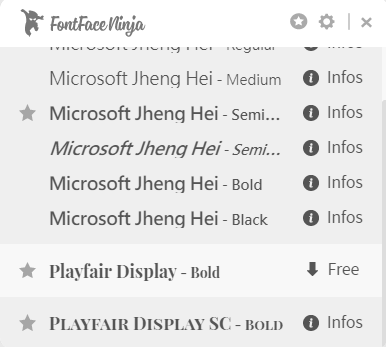
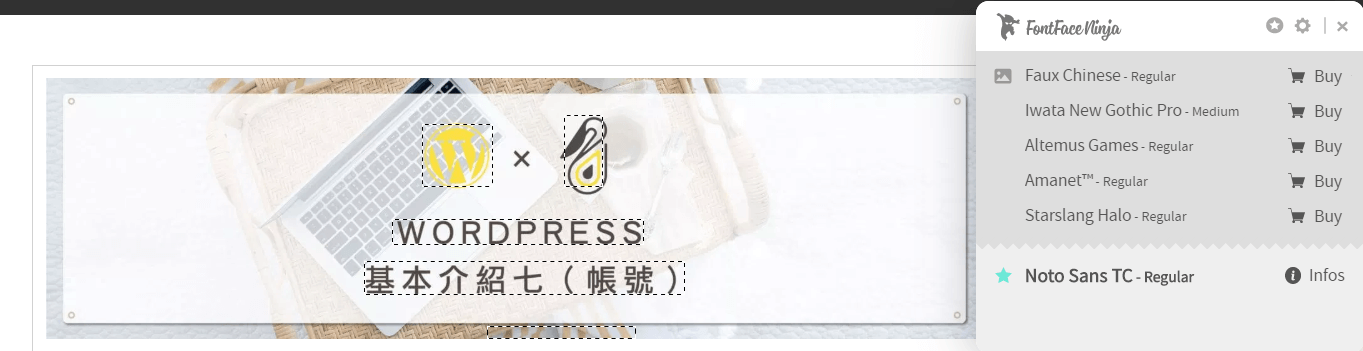
第一步:在 Fontface Ninja 框框內會顯示網頁的所有字體,顯示Infos點選會導向google搜尋頁面為你尋找字體相關資訊;顯示Free則是可以直接下載;還有一種就是顯示字體的價格及購買網址 。
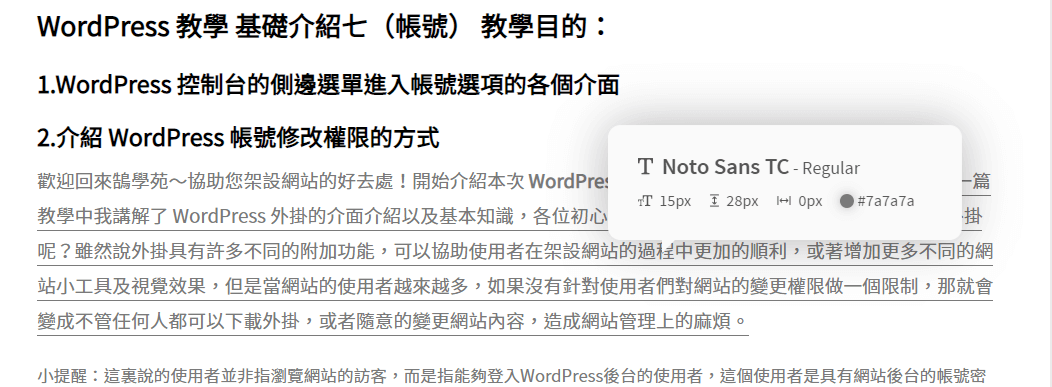
第二步:將游標移到想要辨識字型的文字上,會顯示出字體大小、上下左右寬距及色號。
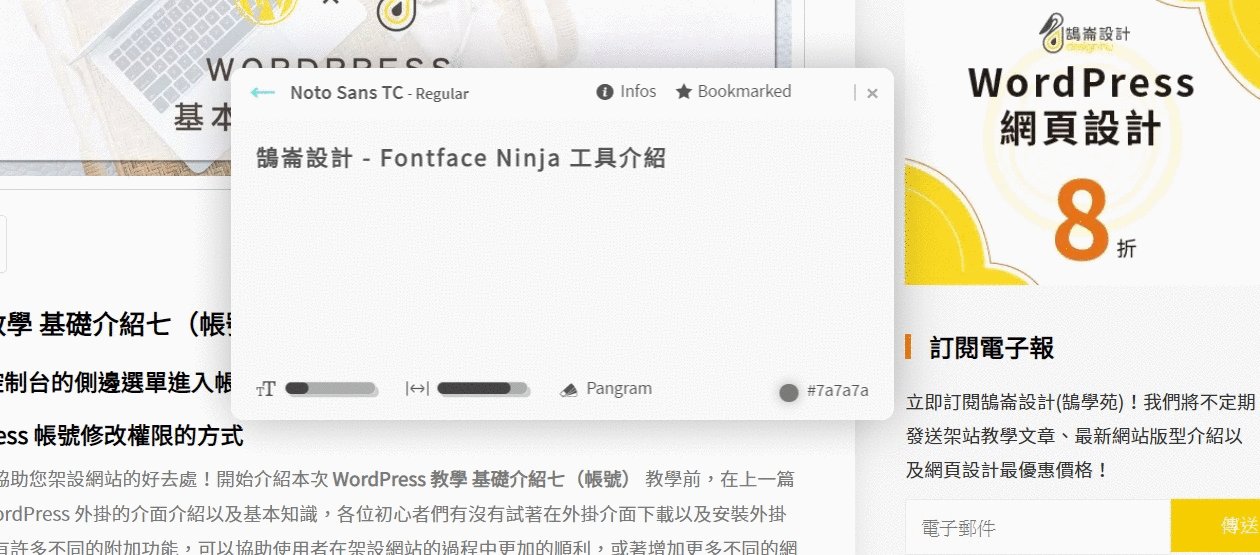
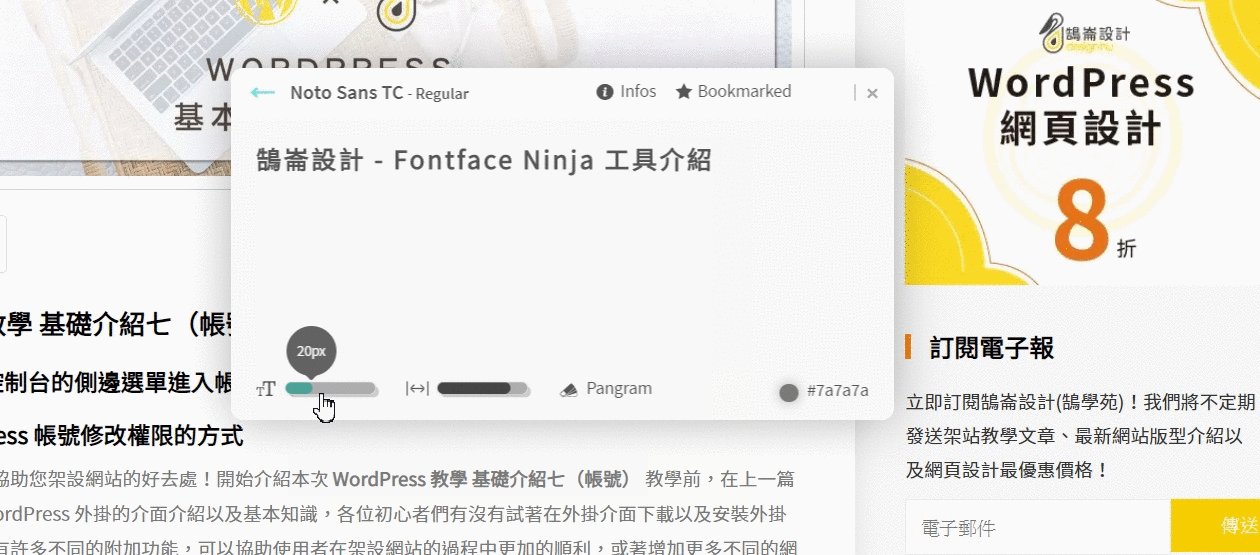
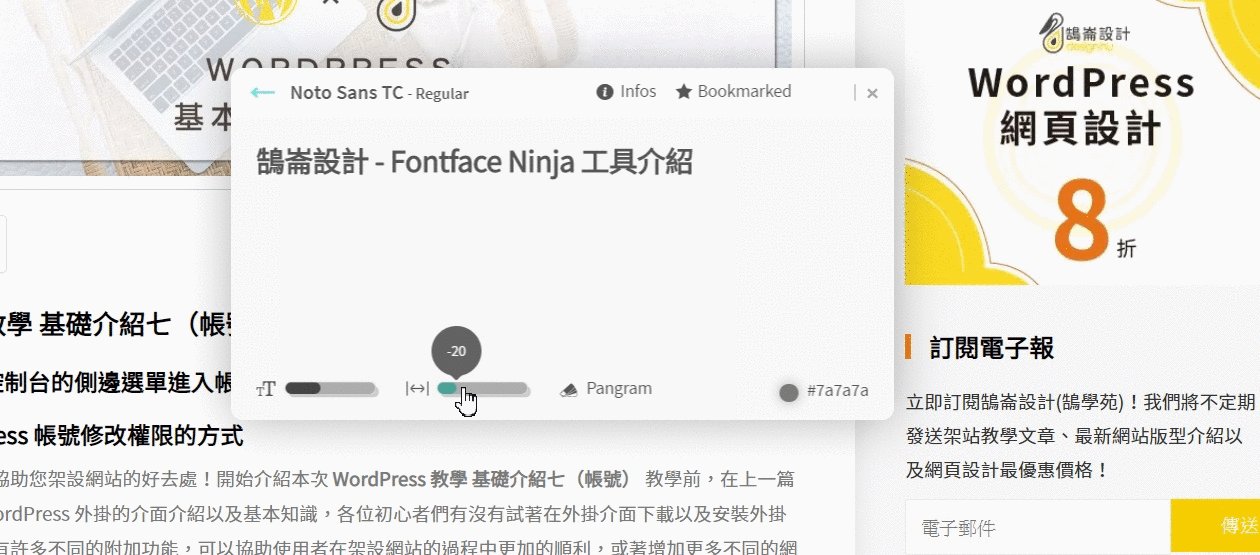
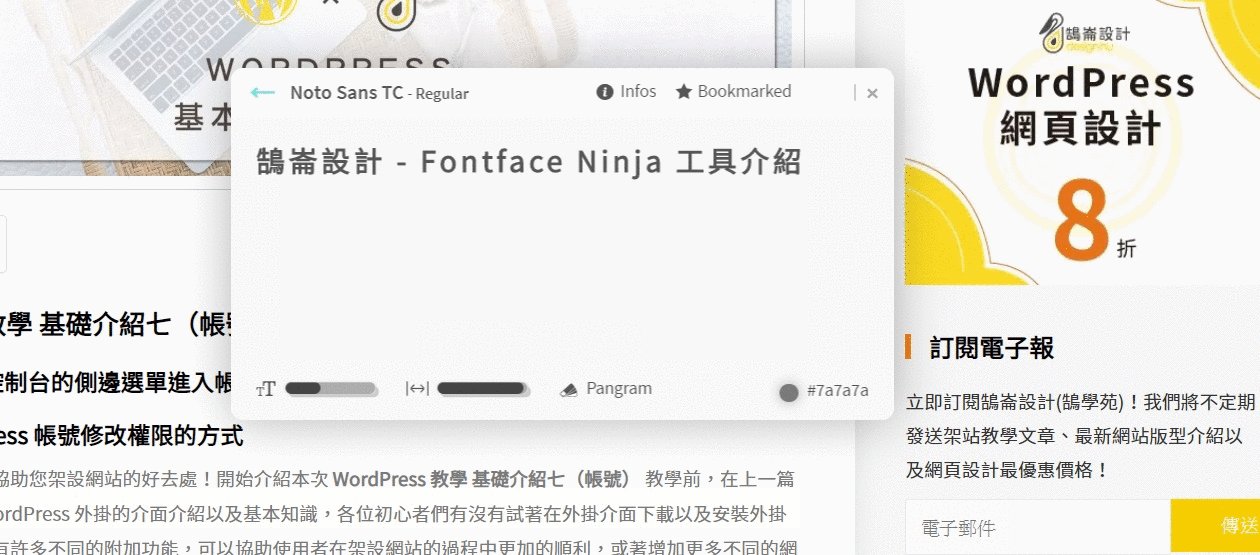
第三步:若你喜歡此字型可以點選一下該段文字, Fontface Ninja 框框內就可以打上你想要知道的文字呈現此字型的效果,下方也可以調整間距,右上角的 Bookmarked 則可以讓你收藏此字型到你 Fontface Ninja 書籤內。
第四步:若有將圖片辨識功能打開,將游標移到圖片點擊,也會辨識出該圖片的字型。
結語:
Fontface Ninja 書籤 點選後可以看到熱門字型與搜尋字型,免費版只能儲存10個字型書籤,但也可以購買無限書籤和字體配對的方案,若是會常用到也覺得好用,不妨上去看一下方案及購買價格。
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
架站資源相關文章:
網站資訊文章推薦
內容行銷到底要多久才能見效呢?撰寫內文時一定要遵循的潛規則!
SEO到底追不追的完?文章怎麼寫!
Google Search2020再進化,如何提升網頁品質?