歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,WordPress屬於動態網站所以比較考驗硬體的部分,這幾年Google SEO 的評量中網頁速度越來越被重視所以我們需要做一些調整市面上有很多的快取外掛EX:WP SUper Cache、WP Rocket、W3 Total Cache等等。今天鵠崙設計就在推薦一個新的免費外掛Litespeed Cache!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
LSCache官方網站
https://tw.wordpress.org/plugins/litespeed-cache/
quic.cloud註冊
https://quic.cloud/
下載外掛Litespeed Cache
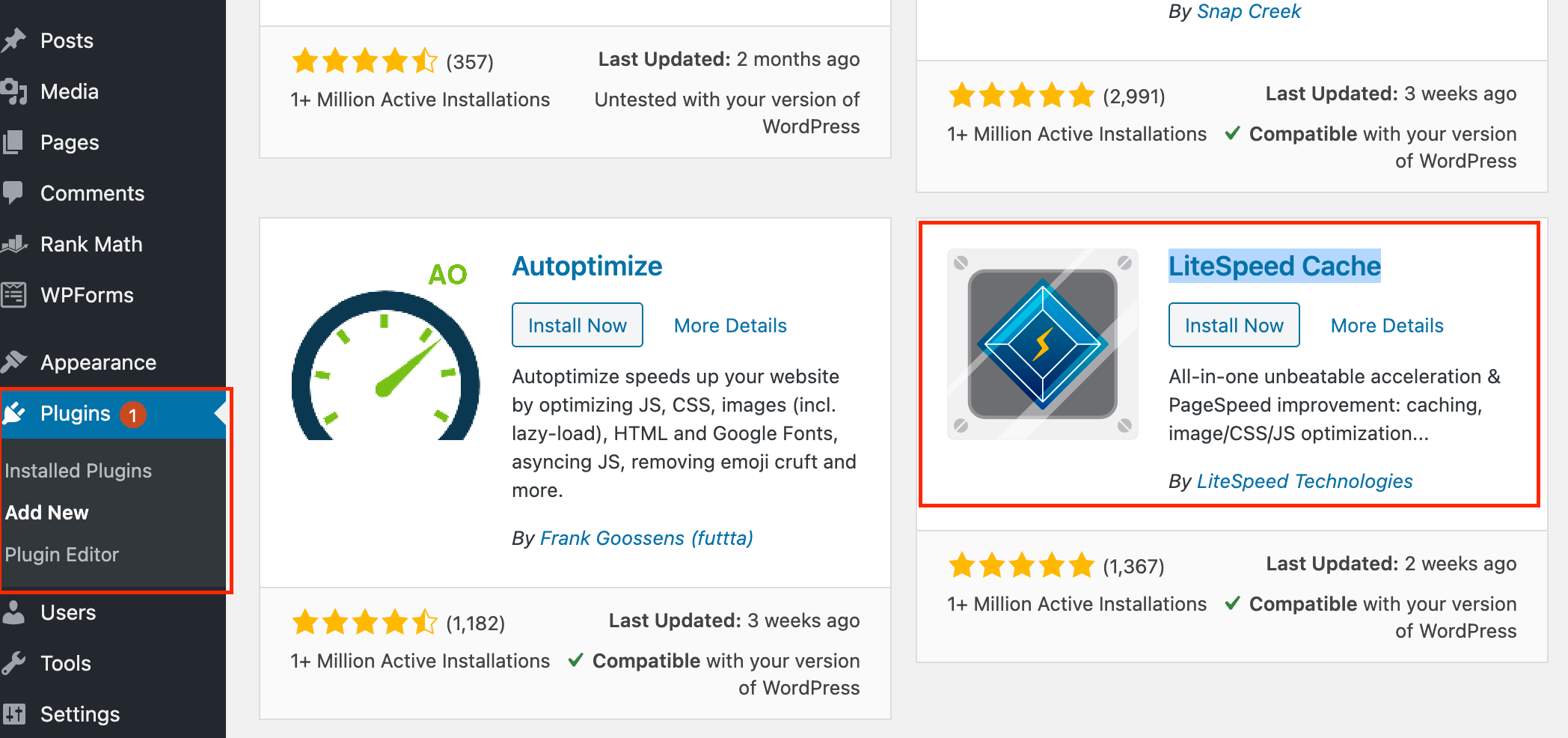
第一步:在WordPress後台點擊 Plugins
在Add New 裡面就可以找到很多的外掛下載點,如果在裡面找不到的話就可以使用 Search Bar 尋找 LSCache
第二步:設定LSCache
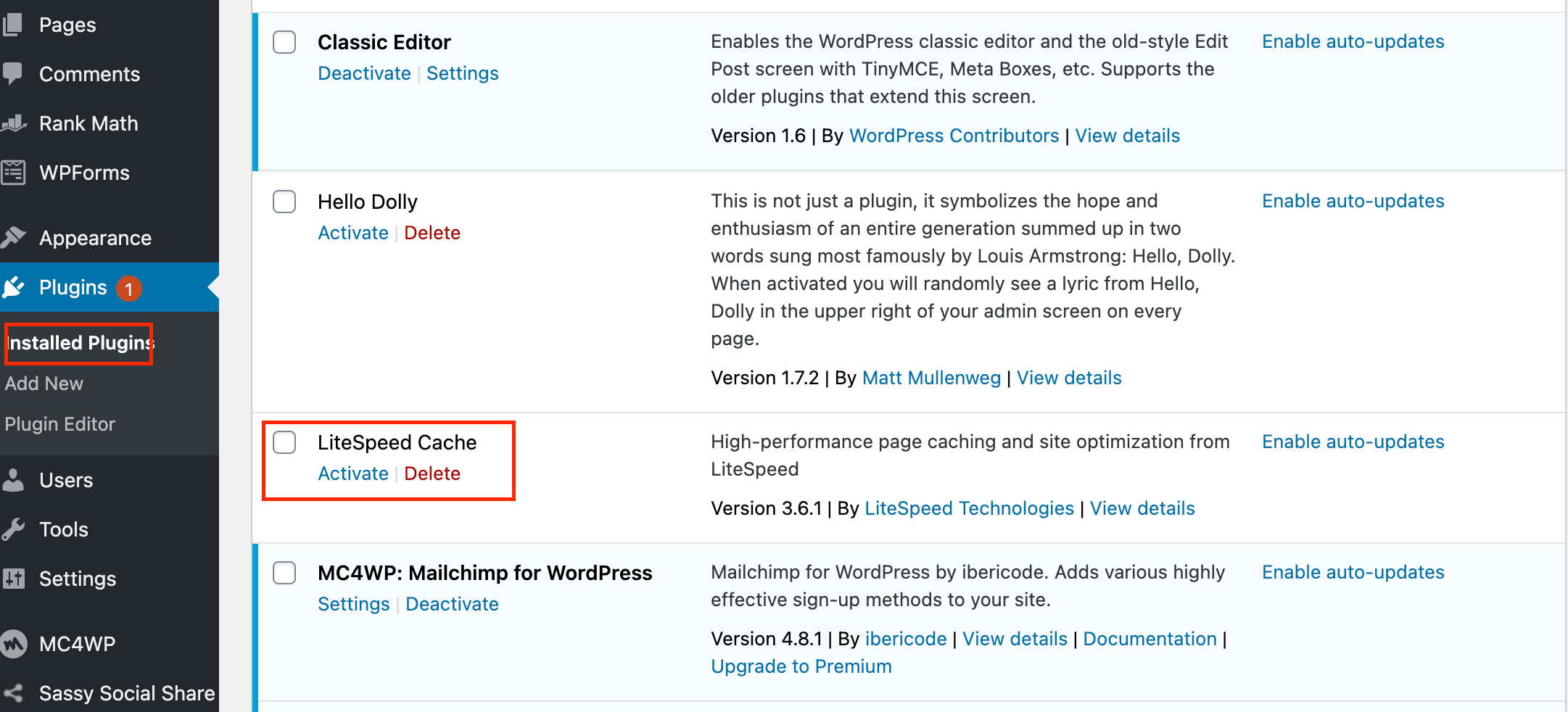
點擊現有外掛就能找到剛剛下載的外掛,點擊設定就可以開啟外掛了!
設定Litespeed Cache
第一步:設定快取
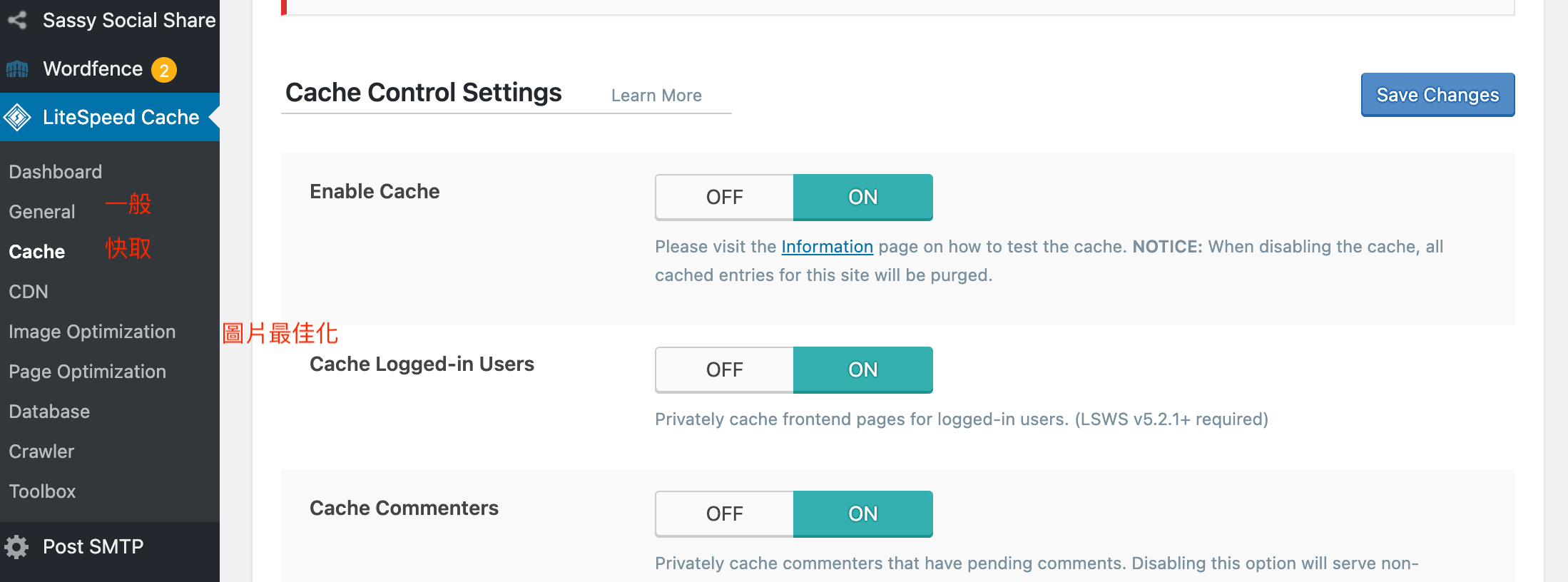
啟動 Litespeed Cache 在後台的左邊就會出現它的選單。我們點擊快取就可以開始設定了!
第二步:設定說明
LSCache其實有很多的設定,當然裡面其實都還蠻複雜最好的方法就是使用預算,在測試一下網站是不是正常的(每個人的網站都有不同的外掛,怕外掛之間相互衝突造成網站壞掉,因此就算你全部都用預算還是要看看網站有沒有問題!)
確定網頁沒有問題以後就可以在去了解其他功能的設定從而優化你的網站了,接下來鵠學苑就介紹一些LSCache常用的功能!
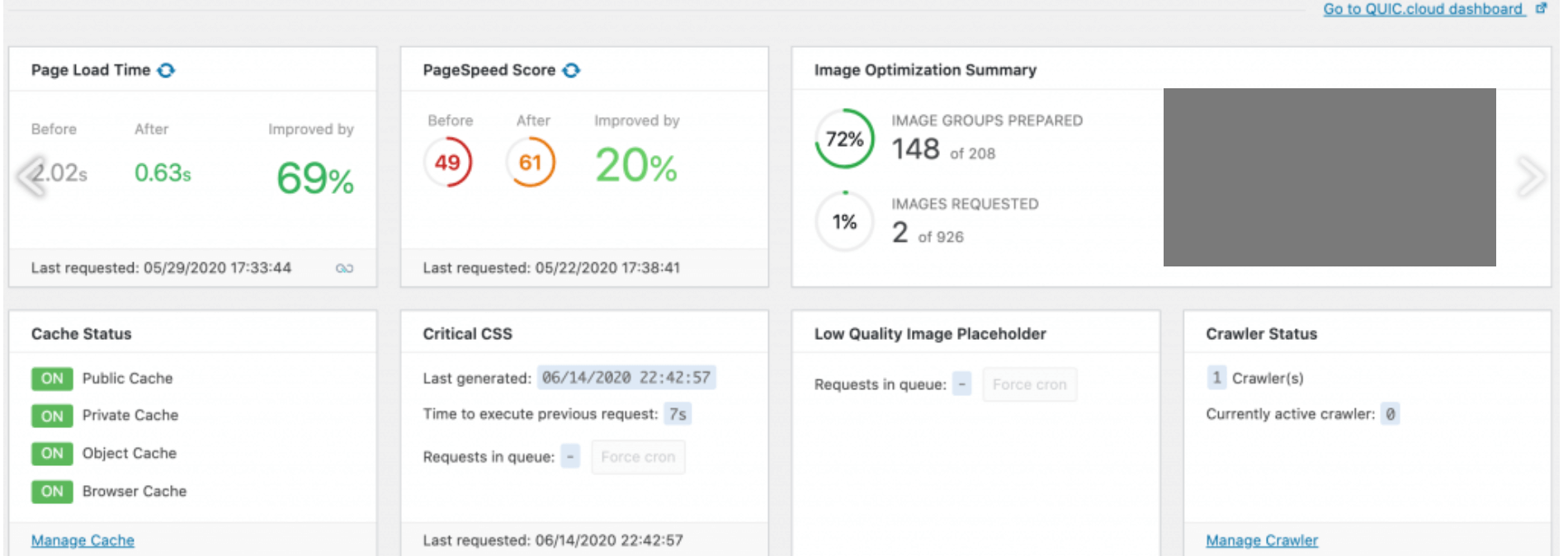
第三步:Dashboard
在這個區塊就能看到QUIC.cloud的服務狀況 EX:網站載入速度的提升,圖片影片的優化處理等等,這邊的服務都是免費的(當然你的網站很大內容很多超過一定份額就需要收費了)
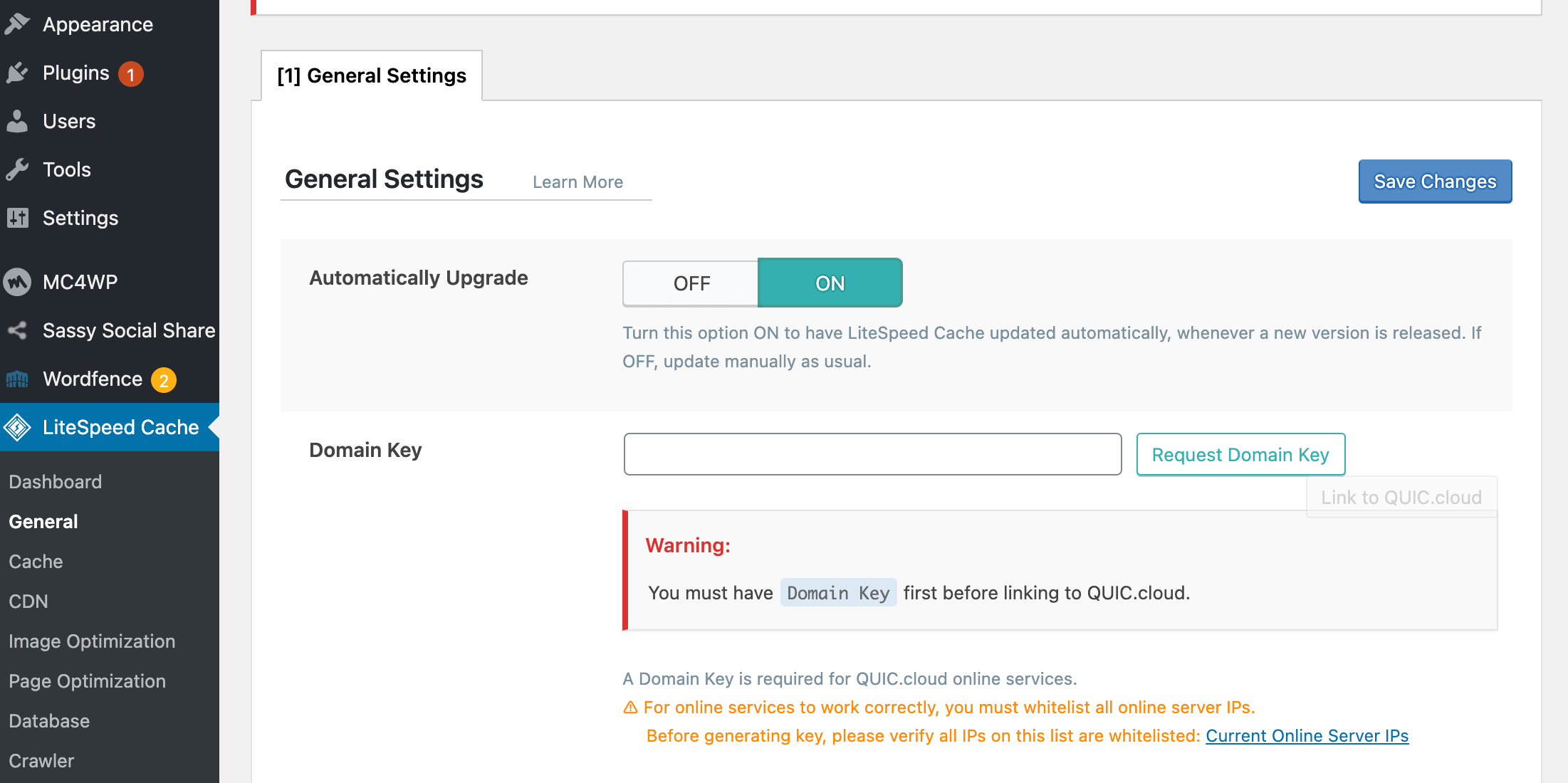
第四步:General
這邊能設定的就是General Settings、Domain Key 和 Notifications
General Settings – 自動更新,這邊不建議開啟啦畢竟剛上線的系統通常還是會有些問題,等到大問題都解決了我們在手動更新。
Domain Key – 這邊就要註冊帳號了,想要利用QUIC.cloud優化圖片和CDN都需要使用
Notifications – 消息通知建議關閉
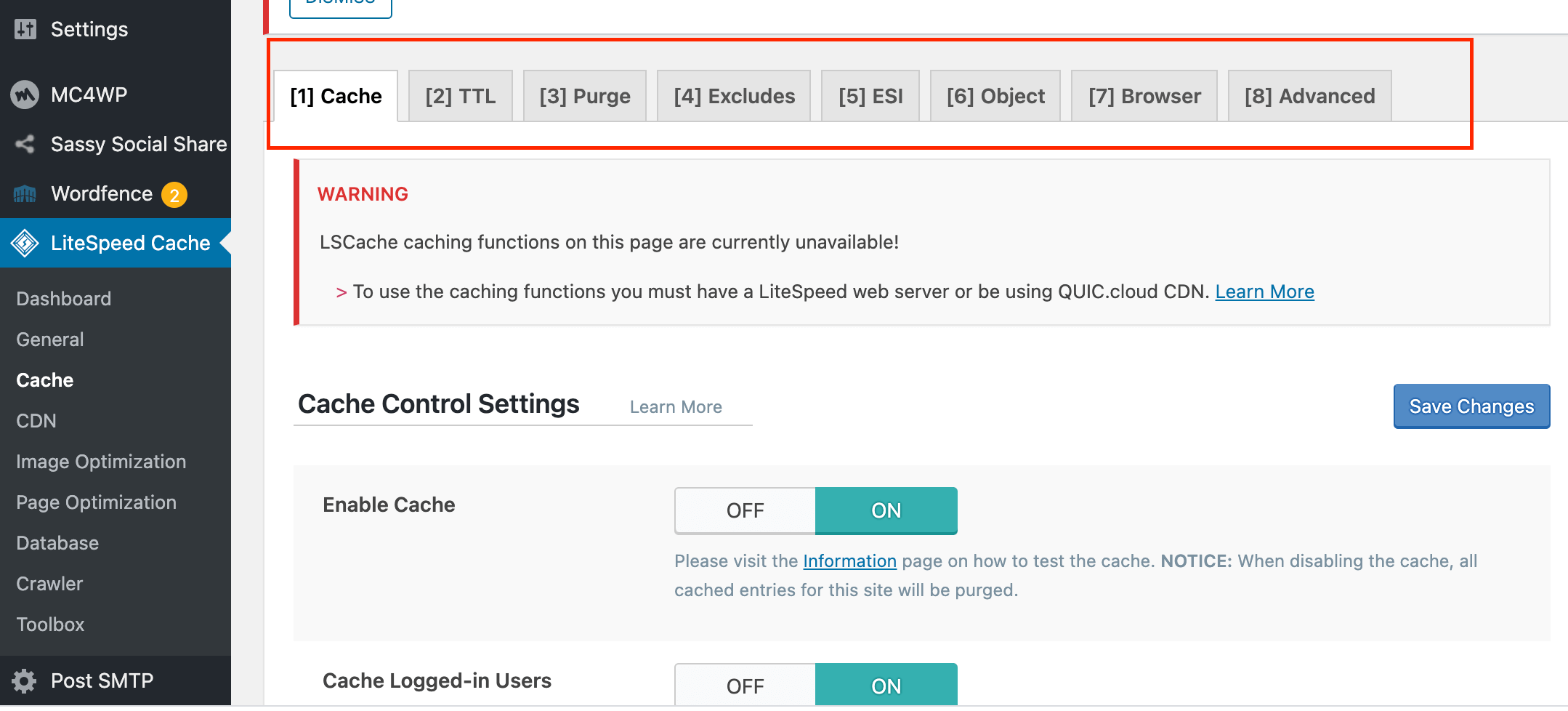
第五步:Cache
這次的分享重點來講Cache的功能,其他的圖片優化和網頁優化就需要利用QUIC.cloud。(大家按照預設來設定就沒有問題了)
- 快取:這邊按照預設基本就沒有問題,特別提一下Mobile 快取:你的網站是 RWD 一頁式設計就把它關閉;如果你的網站使用 AMP 或專門為手機設定的網站就開啟。
- TTL:這邊是來設定快取的有效時間,大部分狀況使用預設值就沒有問題了,如果你的網站久久更新一次,可以把快取的有效時間設定更久一點;如果網站內容經常更新,可以把快取有效時間設定短一點。
- 清除:這邊強調Auto Purge Rules For Publish/Update:我們在設定清除快取的範圍時用預設就可以當然還是有些範圍不需經常更新EX:靜態首頁就可以把它取消。
- 排出選項:這邊是來設定那些內容不需要清除快取的
- ESI:開啟保持預設即可
- Object:如果你的主機提供Memcached 或 Redis 擴充模組就建議開啟。
- Browser:建議開啟,將快取儲存在瀏覽者的瀏覽器上,就不會重複載入相同的東西造成主機負擔影響網速。
- 進階設定:改善HTTP/HTTPS相容性問題建議關閉,鵠學苑還是建議大家使用HTTPS有較高的安全性Google也比較喜歡 SEO的排名會比較高!
結語:
LSCache能提供的資源遠遠不止於此,還有很多的功能要搭配quic.cloud的雲端存儲服務。在圖片的優化上和CSS,Javascirpt 檔案壓縮都有服務,在以前的文章中也都有介紹到這邊就不再說明一次了,歡迎點擊連結閱讀之前的文章今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress外掛教學:
網站資訊文章推薦
http https 如何顯示? Google 9 月將移除 https 安全性綠鎖圖示
Chrome 76 版更新項目介紹,破解網址隱藏 WWW 與子網域名稱
Google Search2020再進化,如何提升網頁品質?