Float menu 是一款wordpress的外掛,可以幫助你更快速的為網站添加增加CTA的功能,CTA(Call To Action)行動呼籲 是網頁製作上不可缺少的功能,除了可以幫助我們收集使用者的回饋之外,也可以增加轉換率,讓你可以對各種通訊軟體做串連讓客戶更容易與你們聯繫。本文章將接紹如何給你自己的wordpress網站添加 CTA功能 為示範,用於跟蹤網站數據,接下來跟著鵠學院的腳步,讓我們開始學習吧!
Float menu 下載點
https://wordpress.org/plugins/float-menu
安裝 Float menu 外掛
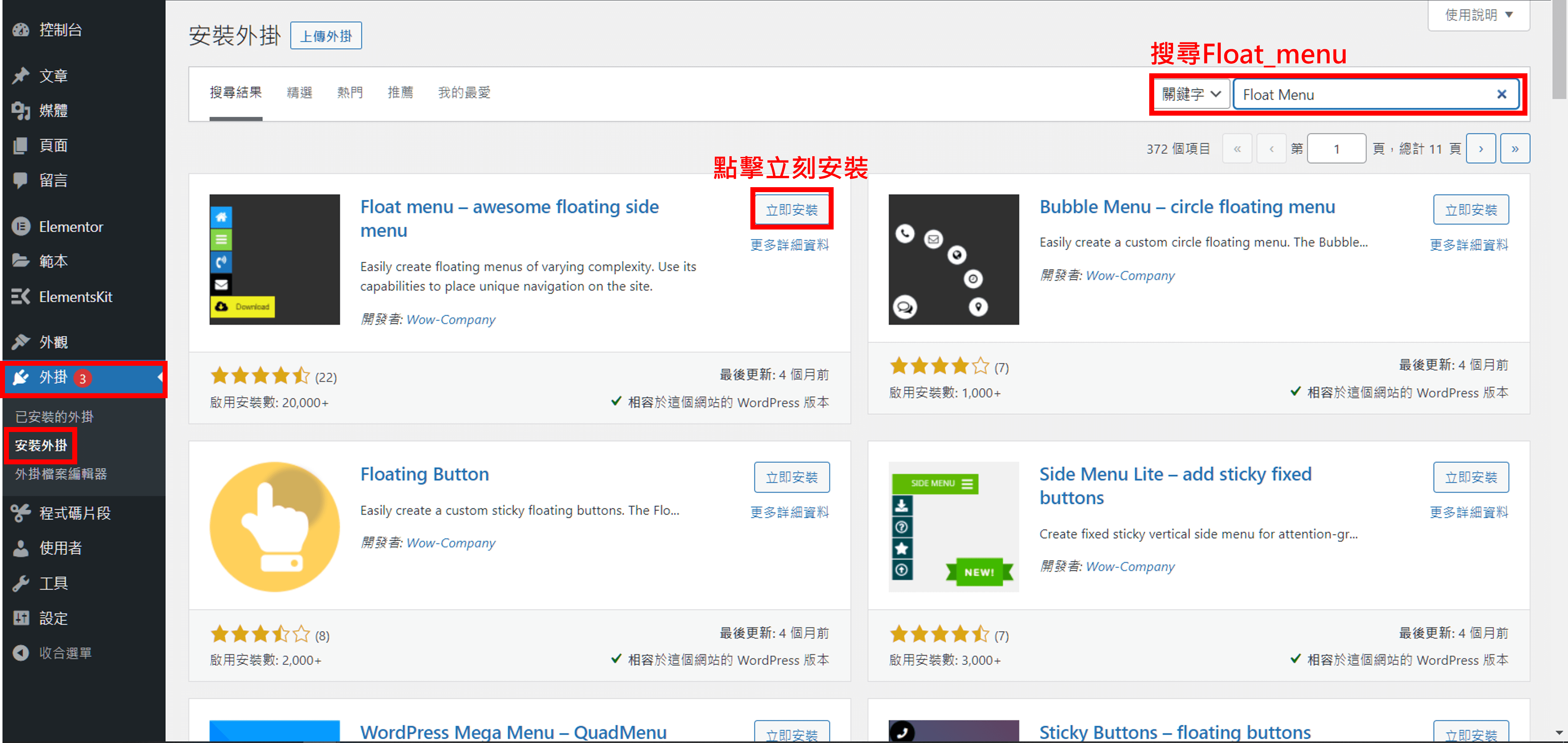
第一步:下載外掛
進入WordPress後台以後我們先左邊的工具欄點擊「外掛 」>「安裝外掛 」 在搜尋欄位中搜尋「Float menu」 點擊「立刻安裝」。

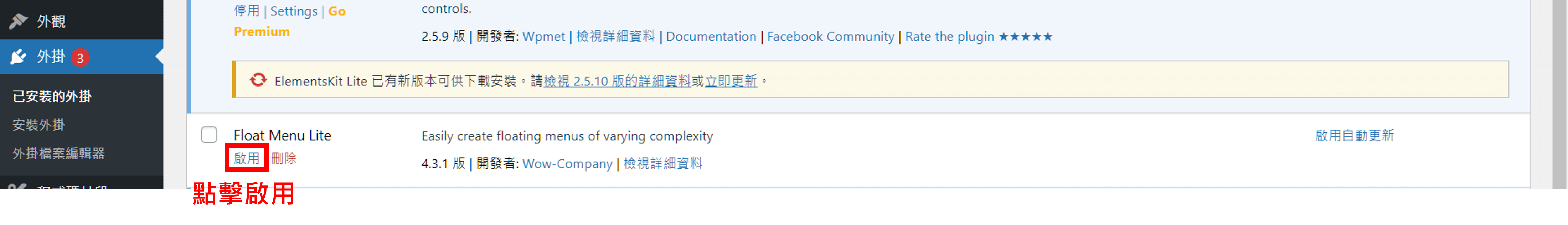
第二步:啟用外掛
在安裝完成後就還需要一個啟用的動作才能開始設定,一樣在左邊的工具欄位中找到外掛 「 已安裝外掛 」找到剛剛安裝的外掛,點擊「 啟動」即可。
Float menu 的使用教學
Float menu 是一個可以在網站上增加左或右側懸浮選單的wordpress外掛,好處是有多樣化的圖標可以選擇並且自己放置連結,可以自由更改顏色設定簡單等等的優點。
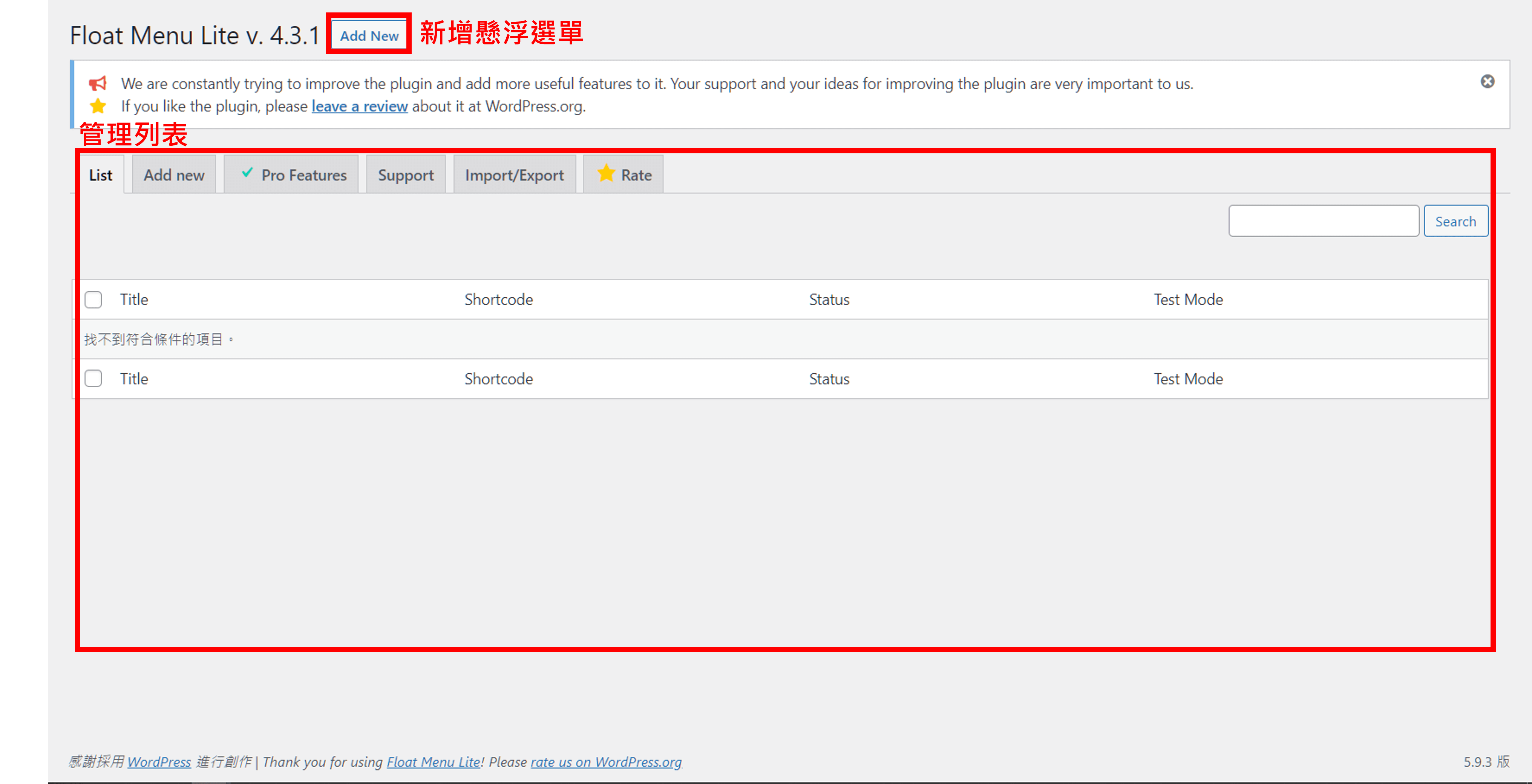
第一步:新增選單
外掛介面
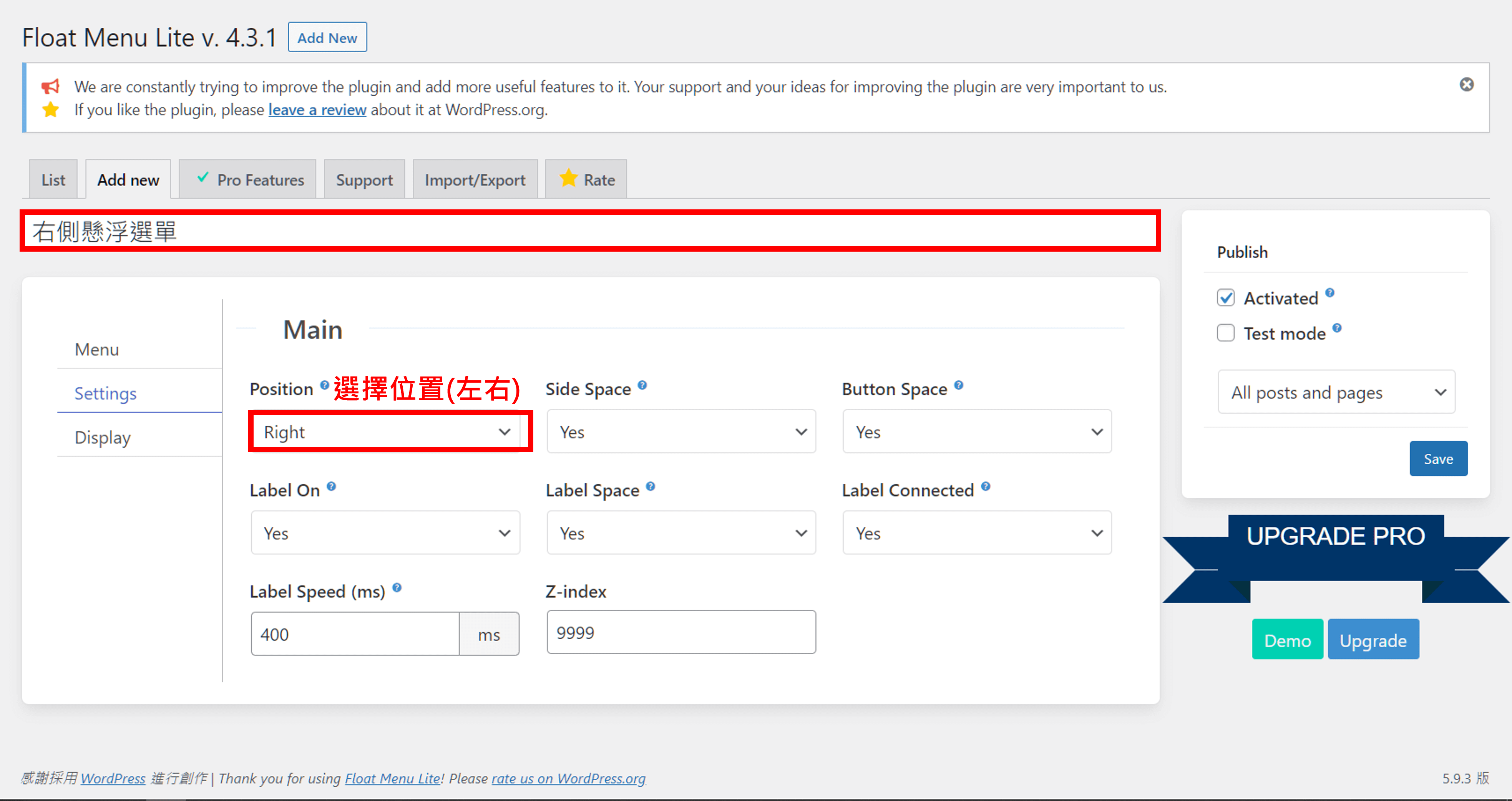
第二步:選擇色彩
可以選擇放在左側或是右側。
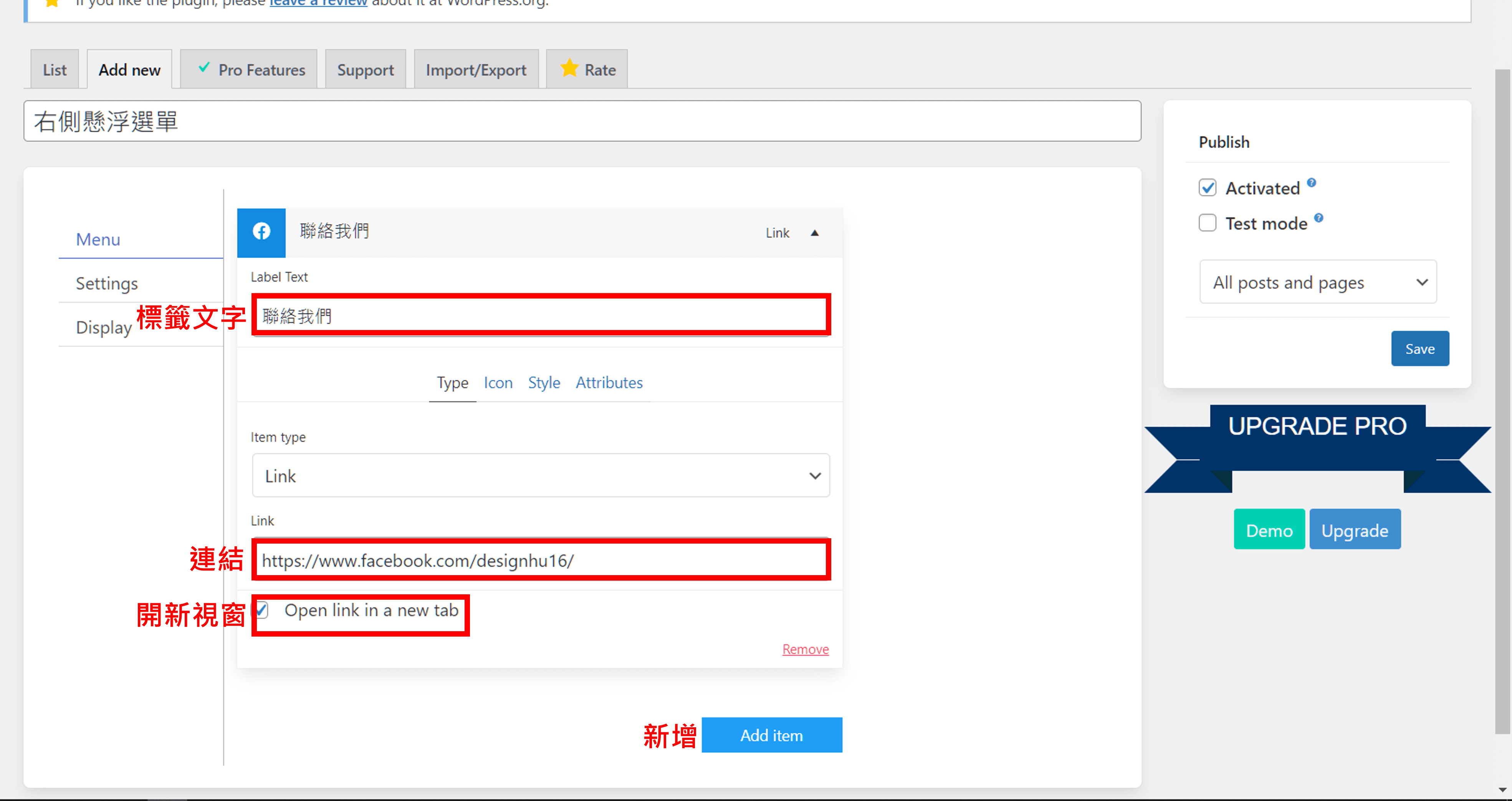
第三步:格式設定
選單的標題設定(不會顯示),並可以自己放置連結,也可以設定是否要在新視窗開啟。
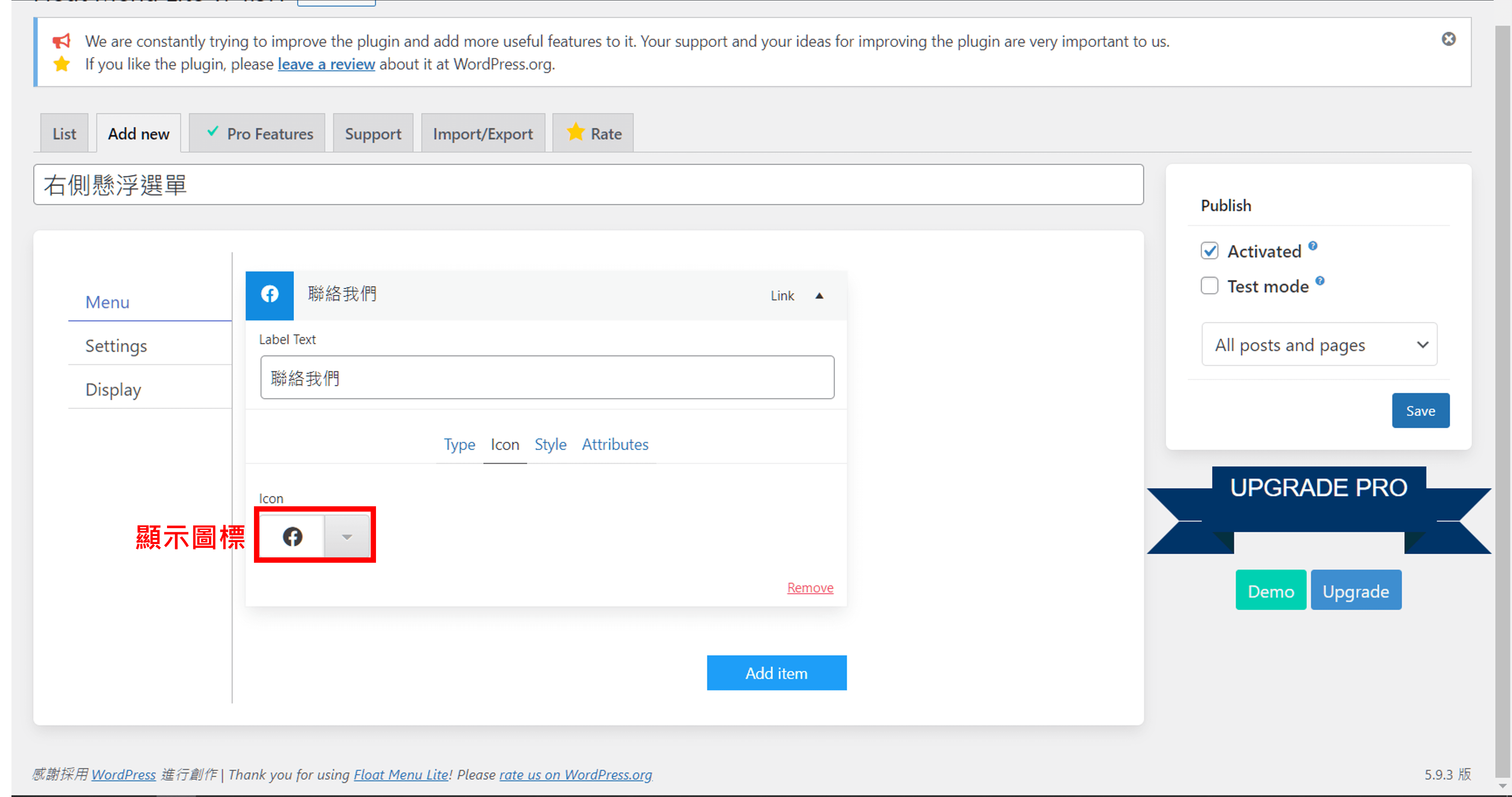
第四步:選擇圖標
這裡有免費的多樣化圖標(icon)可以供選擇。
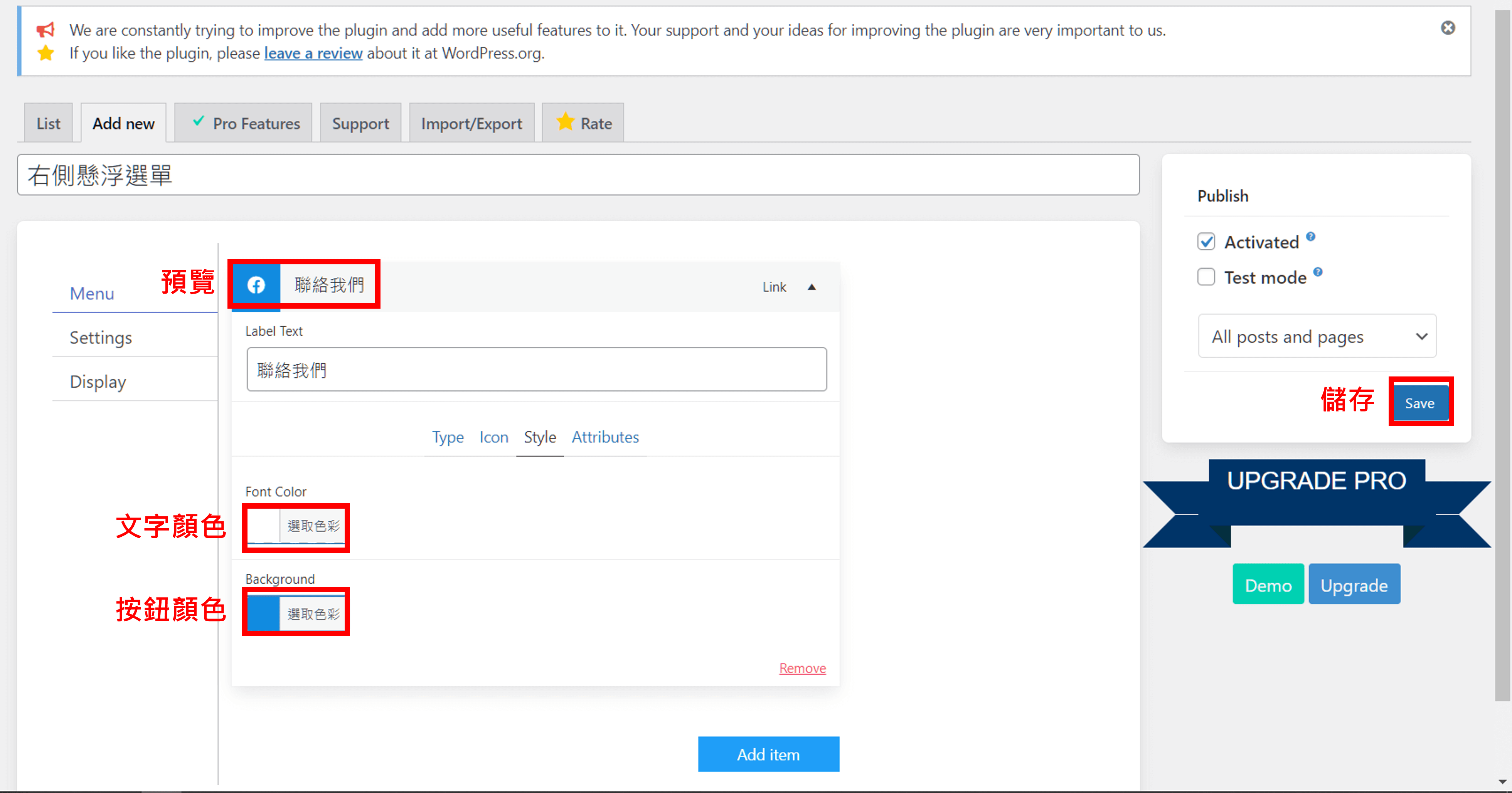
第五步:選擇色彩
可以設定連結的文字並選擇文字及背景顏色。
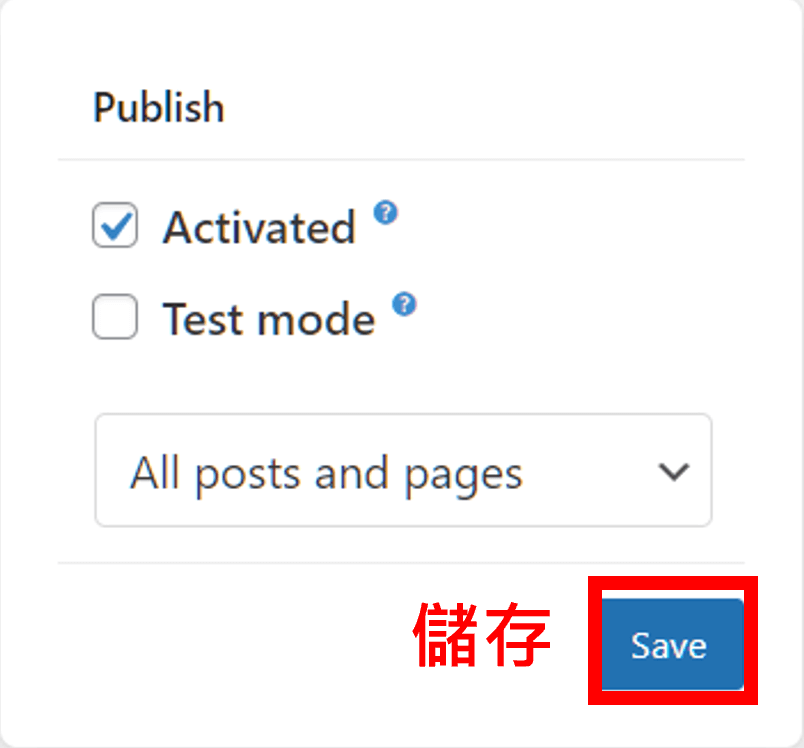
第六步:儲存設定
Elementor 教學 - WordPress 視覺化網站編輯外掛,基本操作及設定介紹
https://www.design-hu.com.tw/wordpress/elementor-teaching/elementor-teaching.html
Q2W3 Fixed Widget 小工具 固定側邊欄掛
https://www.design-hu.com.tw/wordpress/wordpress-plugin/how-to-use-q2w3-fixed-widget.html
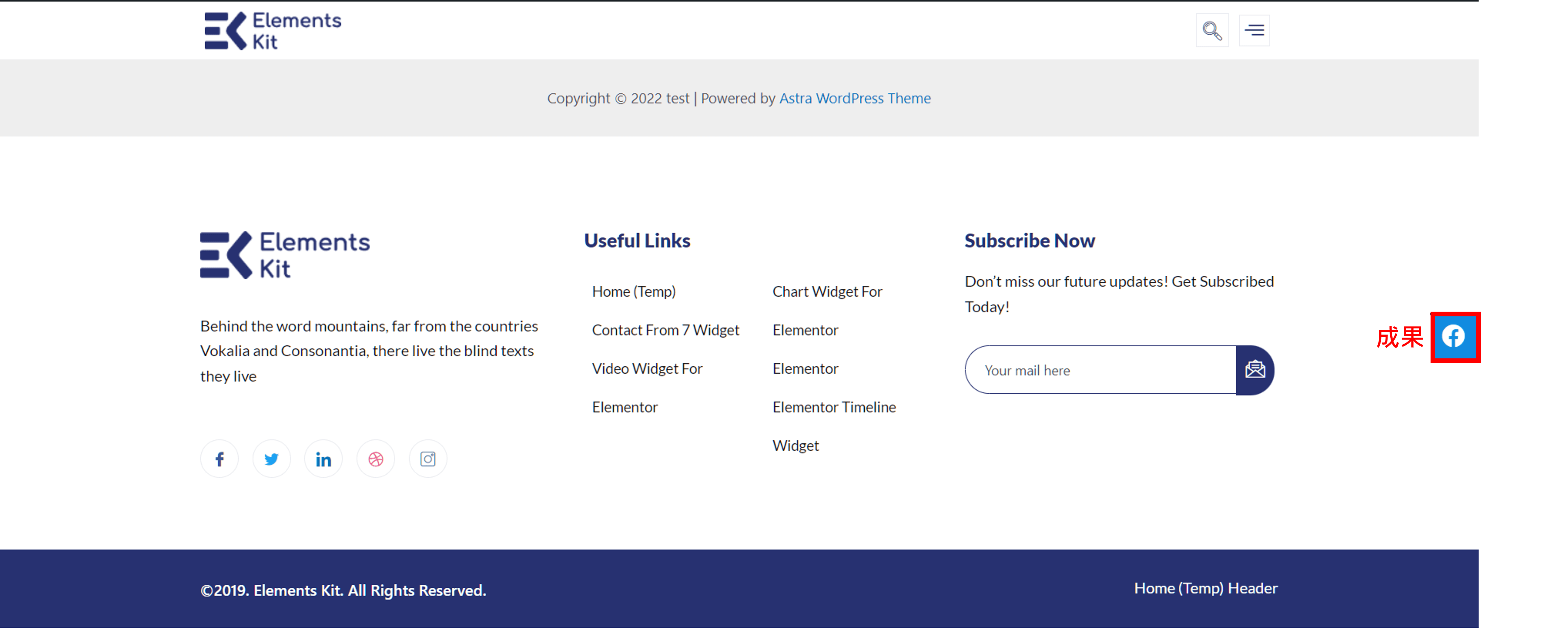
完成效果
在網頁中查看。
結語:
Float menu 的相關教學就此結束,基本上有了CTA功能之後除了可以幫助客戶更容易聯繫到你之外,也可以透過數據追蹤的工具來去觀察網站還有哪些地方需要去優化,一鍵下載簡單又快速,輕鬆便可以達到精美的成果,是不是超棒的呀!
今天的教學到這裡告一段落了,不要忘記在右側訂閱鵠學苑電子報,確保收到最新 WordPress 教學文章,如果有網頁設計相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~