不知道各位同學在學習架站的過程中,有沒有常常去看一些別人的網站呢?如果有的話,相信對於今天教學要跟大家說的這個 Q2W3 Fixed Widget 側邊欄固定 小工具 應該不陌生,因為這個外掛太多網站會使用了!在部落格裡,它會是一個浮動型的廣告視窗;在分享論壇中,它會固定在畫面上顯示重要公告;而在購物網站中它搖身一變成了本月促銷的主打商品,就像是夏天的蒼蠅揮也揮不走啊!就是會固定在視窗上的某個角落,無時無刻提醒者瀏覽者它的存在!
這個外掛無論是設定還是使用都非常的簡單,但還是要對WordPress有一定的了解,才能懂得如何運用它!現在跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:鵠學苑的所有教學均是以Apple Mac OS X系統 做步驟示範!)
外掛下載點
https://tw.wordpress.org/plugins/q2w3-fixed-widget/
在WordPress後台介面安裝 Q2W3 Fixed Widget 固定 小工具 以及說明功能
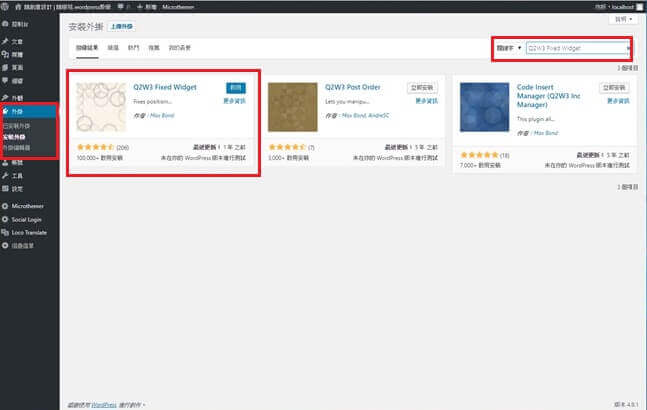
第一步: 進入WordPress後台外掛安裝介面,在搜尋欄輸入Q2W3 Fixed Widget 固定 小工具 的英文名稱,並點選安裝,可以參考WordPress 教學 基礎介紹六(外掛)。
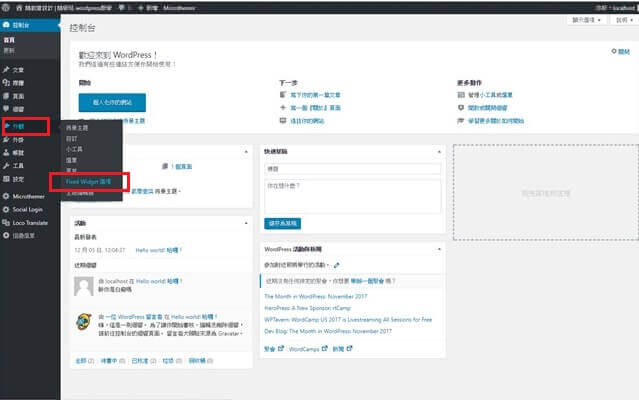
第二步: 在側邊攔找到外觀選項,可以看到裡面多了 Fixed Widget 選項 這一個可以選擇,點擊進去。
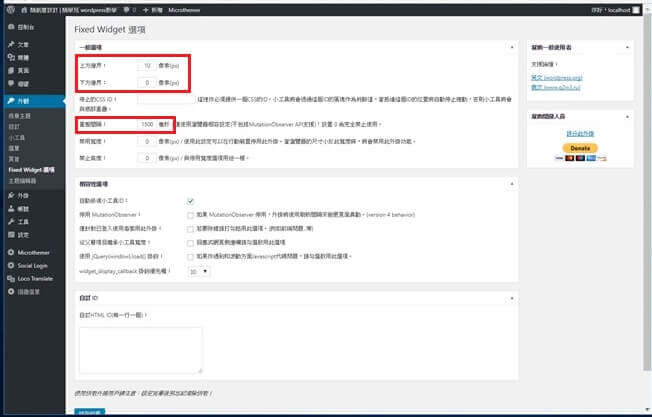
第三步: 進入到 Q2W3 Fixed Widget 固定小工具 的設定頁面,比較會影響外觀的在一般選項裡的上、下邊界,可以自行輸入以 PX 為單位的值,來控制圖片在畫面滾動中上下邊界高度;而在重整間隔這個選項,可以設定圖片更新的秒數。其他的功能因為已經繁體中文化了,就請各位同學自行參考,基本上對圖片的沒有影響。
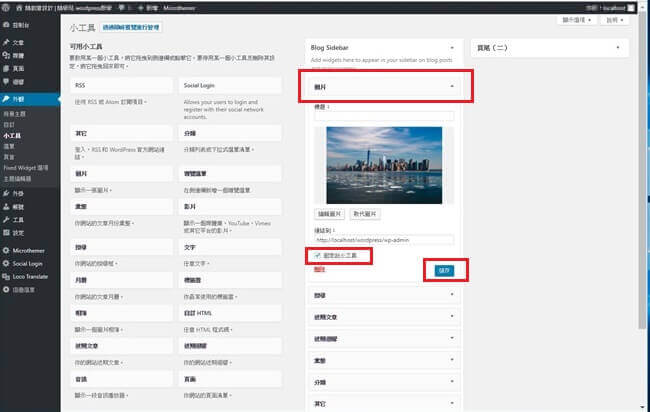
第四步: 進入到後台側邊攔外觀/小工具的選項,在這裡從左側小工具區域拉取加入圖片功能的欄位到右邊側邊攔的區域裡面,將圖片功能欄的設定點開,在下方有一個固定此小工具的小方框勾選起來,按下右下角的儲存,基本的操作請參考 WordPress 教學 基礎介紹五(外觀)。
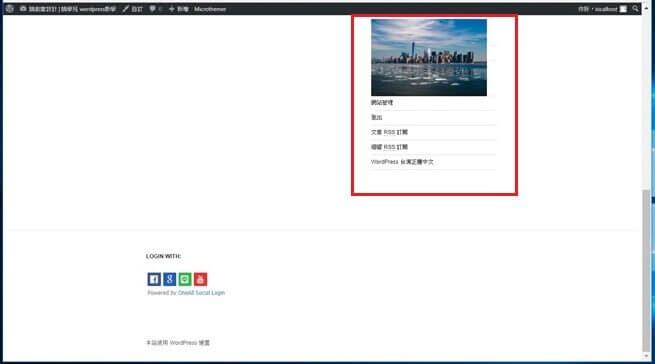
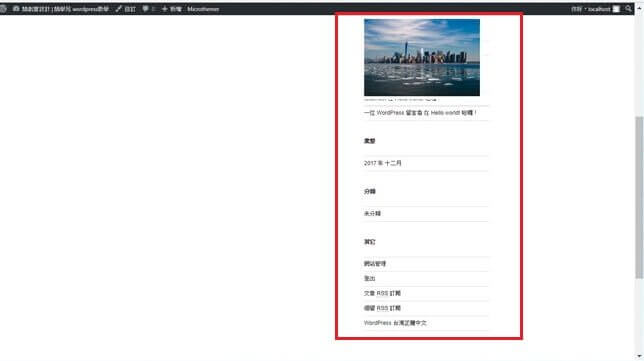
第五步: 連結到網站的主畫面,可以看到剛剛設定的側邊攔圖片在上下滾動時會固定在畫面上的右邊,如此就完成設定了。
結語:
Q2W3 Fixed Widget 固定小工具是相當方便實用,不只是可以運用到網站效果,如果今天做的是主打商品,也可以在圖片中加入賣場連結,讓客戶能更方便的對商品有所了解,除了圖片外也可以插入文字的部分,如果對於 CSS 或 HTML 等程式語言比較了解的人,也可以自行編寫設計特效或淡入淡出的效果。其實在鵠學苑推薦給同學的外掛,有許多的應用方式,對此有興趣的同學可以到網頁設計公司裡參考一些示範的網站,如果有想要做的效果或覺得哪一個網站的版型不錯,都歡迎留言詢問喔! 今天的教學就到這裡結束拉~不要忘記持續追蹤 鵠學苑 的最新教學文章,才能帶著同學們一起獲得更多更好用的架站技能喔!
站內相關文章:
網站資訊文章推薦
部落格架站該如何選擇?Medium跟WordPress的優勢比較!
重複內容 會影響SEO?如何正確把內容分享到社群平台!
購物網站架設 – 電子商務網站建置的細節與項目








![[ 跳過recaptcha 驗證 ] - Google Invisible reCAPTCHA 隱形驗證碼 教學](https://www.design-hu.com.tw/wp-content/uploads/2018/04/Invisible-reCAPTCHA_FI-e1534304908876.jpg)