歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略,表單的設計可以說是和瀏覽者接觸的第二門面,第一門面就是網站本身,在瀏覽者看完往網站內提供的內容後如果有如何問題或是希望進一步了解都需要透過填寫表單來和我們聯繫。今天就要來介紹WPForms這個WordPress外掛讓你輕鬆打造客製化表單!接下來跟著鵠學苑的腳步,讓我們開始學習吧!
WPForms官方網站
https://wpforms.com/
WPForms的介紹
表單的設計一定要掌握一個要點就是方便數據的整理,我們直接透過計算不需要去閱讀複雜的文字就能進行資料統整。所以我們要讓那個網站上的表單盡可能的簡單,讓每一個瀏覽者可以方便快速的填寫和發表。這就是我們為什麼要推薦WPForms這個外掛以下幾個優點讓我們可以輕鬆製作適合我們網站的表單:
- Drag & Drop Form Builder:視覺化設計,不需要會編程也能操作
- Form Templates:不想自己設計,有版型樣式可以選擇
- Responsive Mobile Friendly:不但電腦,適配絕大多少的電子設備
- Smart Conditional Logic:輕鬆製作多功能表單
- Instant Notifications:表單可即時通知潛在客戶
- Entry Management:簡化表單製作工作流程
- Payments Made Easy:表單可輕鬆付款、捐款及線上訂單
- Marketing & Subscriptions:訂閱表單製作,電子報行銷馬上上手
- Easy to Embed:輕鬆嵌入網站不需複雜操作
- Spam Protection:擁有驗證碼功能,防堵垃圾郵件提交
利用WPForms製作第一個表單
第一步:製作表單
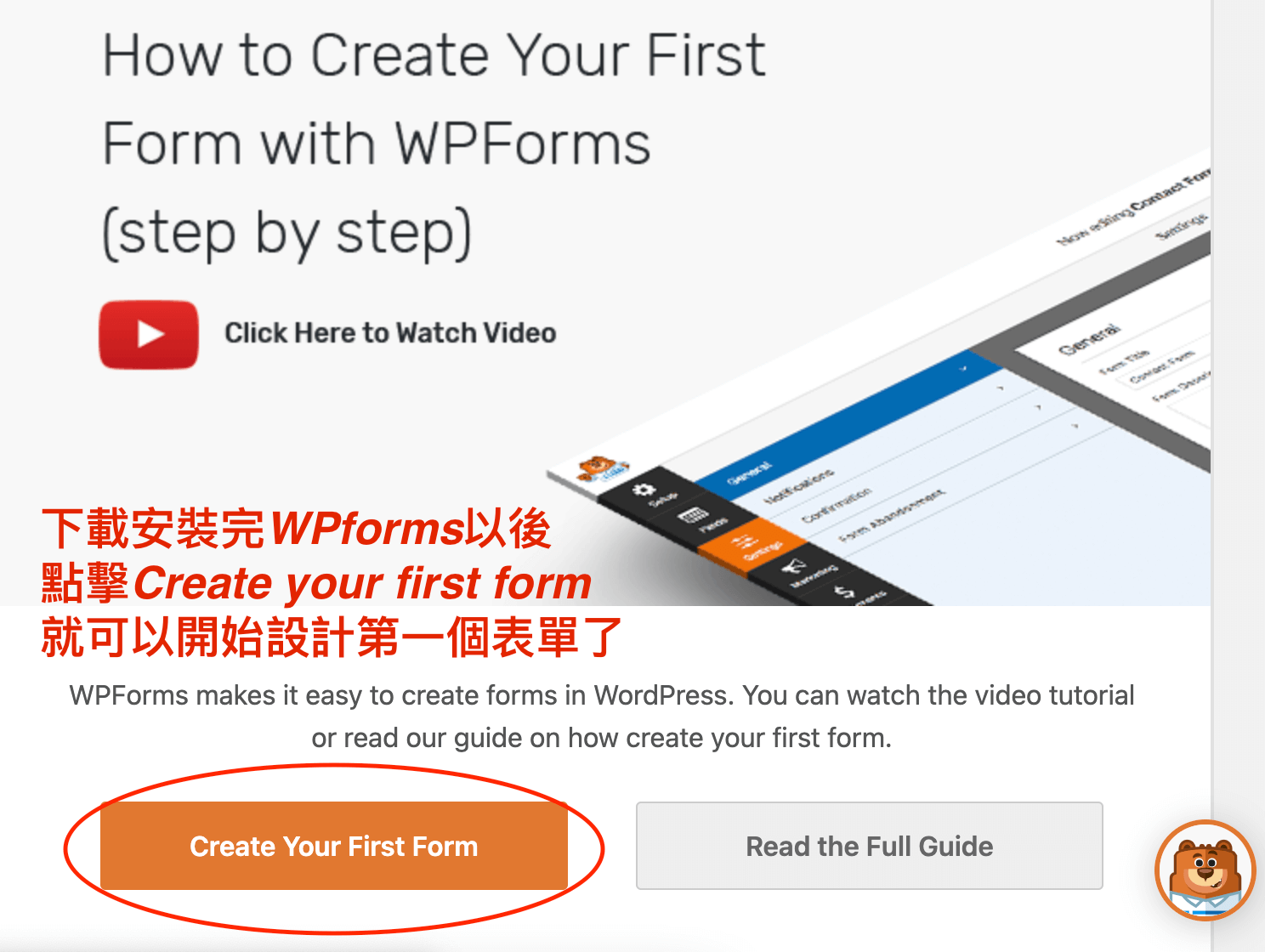
下載和安裝WordPress外掛我們已經講解過很多次了,這邊就簡單的帶過,在WordPress後台左變的工具欄找到外掛,在新增外掛的搜尋欄裡面搜尋WPForms就可以找到外掛下載地點。
在安裝完成後就可以把它開啟,接下來就照著鵠學苑的圖解一步一步學下去吧!
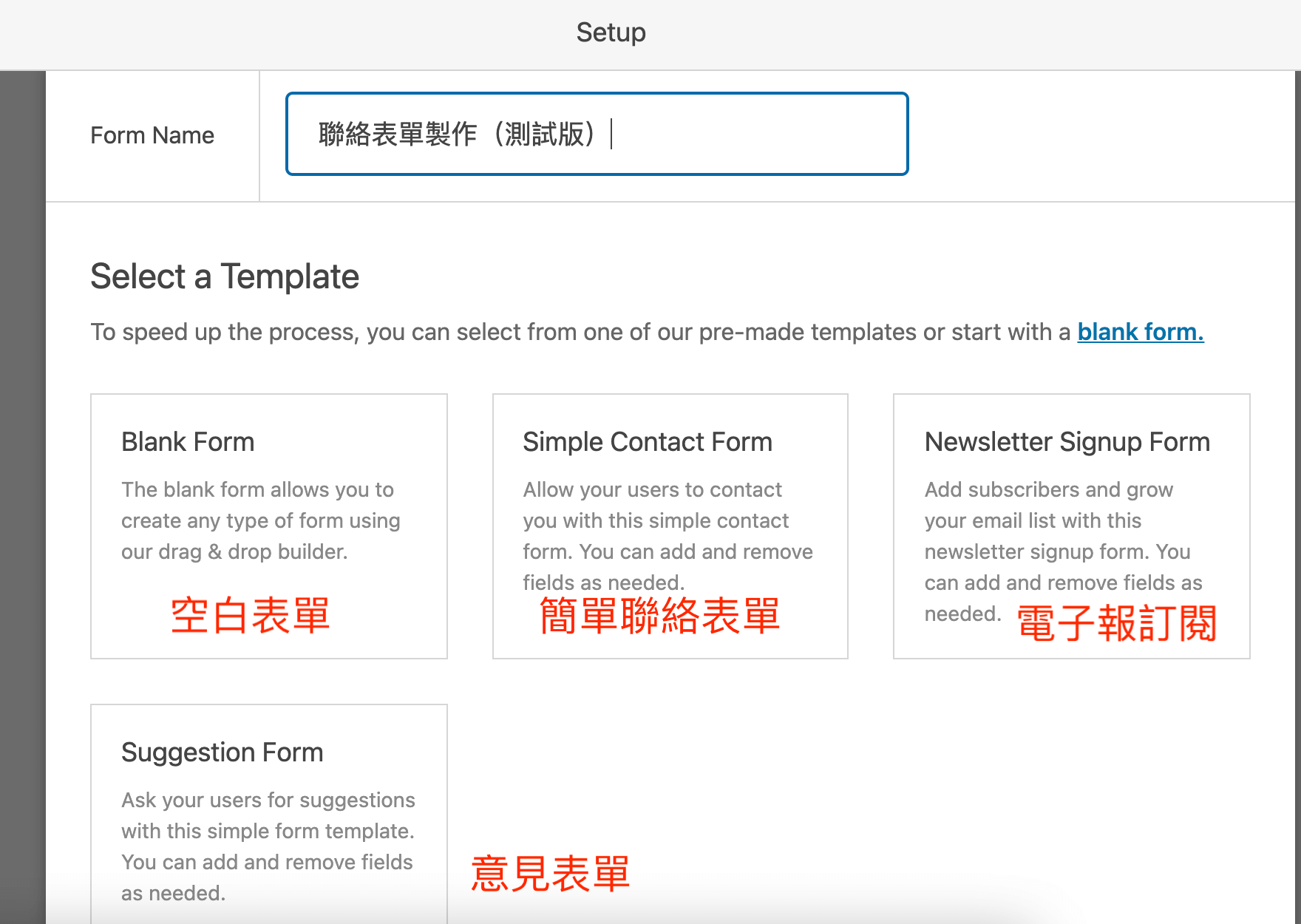
第二步:選區你想要製作的表單模式
表單有很多的功能,不同功能的表單設計有不同的要點,這邊我們就拿最最常見的聯繫表單來做示範!
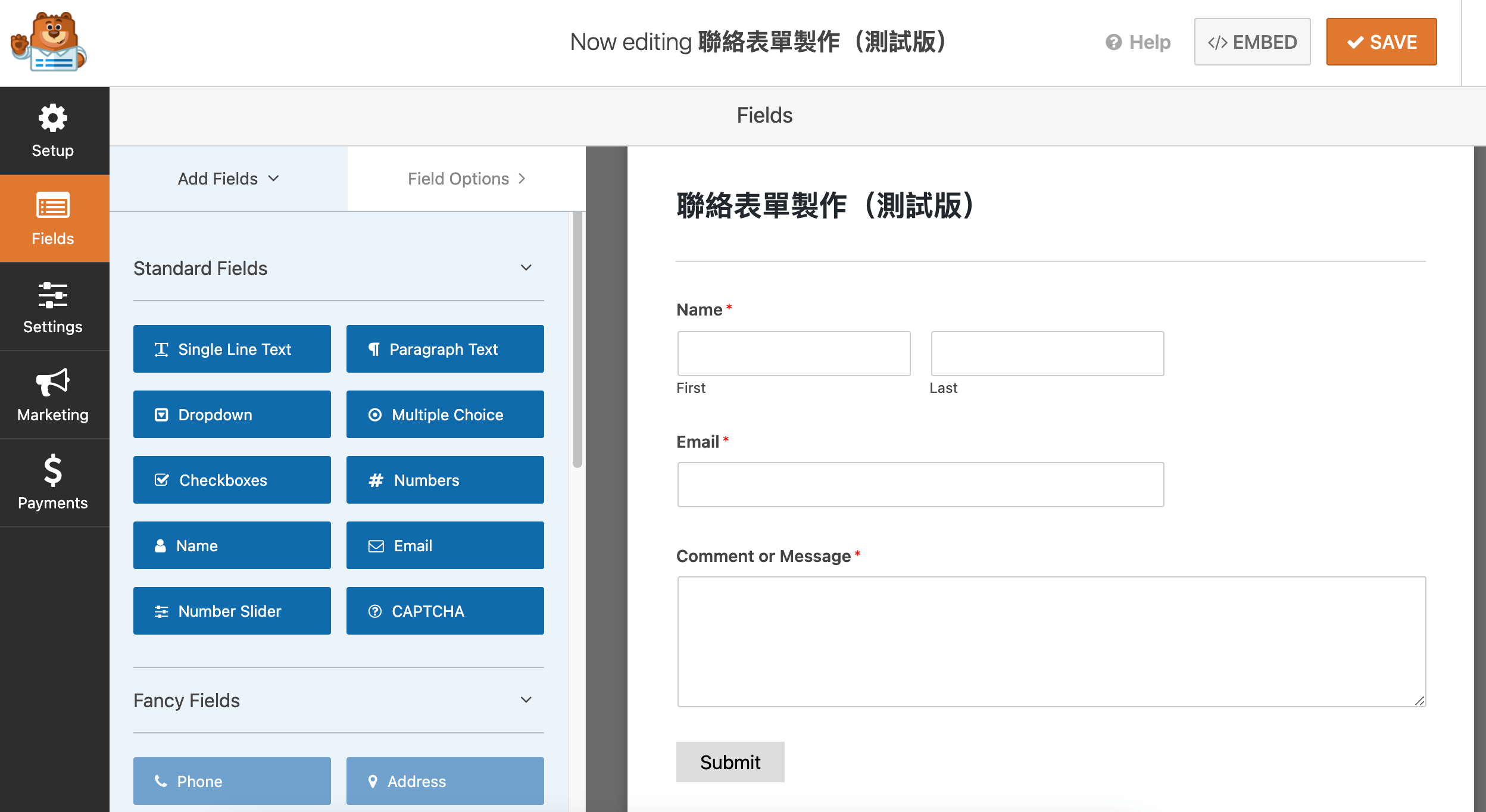
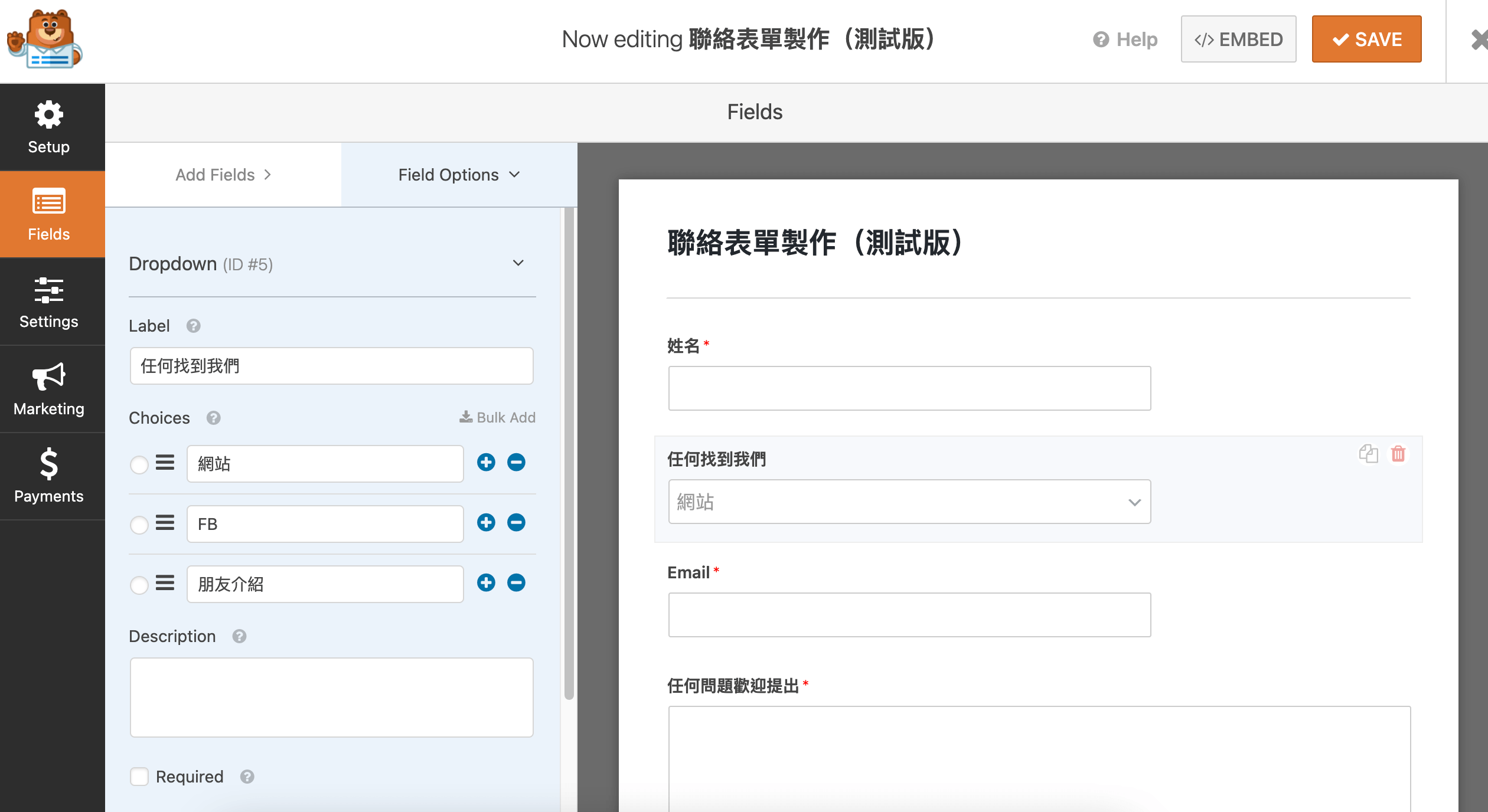
第三步:開始設計表單
開始設計以後就可以自由的設計設計的表單,點選左邊的藍色區塊就能新增表單項目!
裡面已經有設定好一些基本的選項,我們可以根據自己的網站特性自己更改!
WPForms表單這麼添加到網站當中
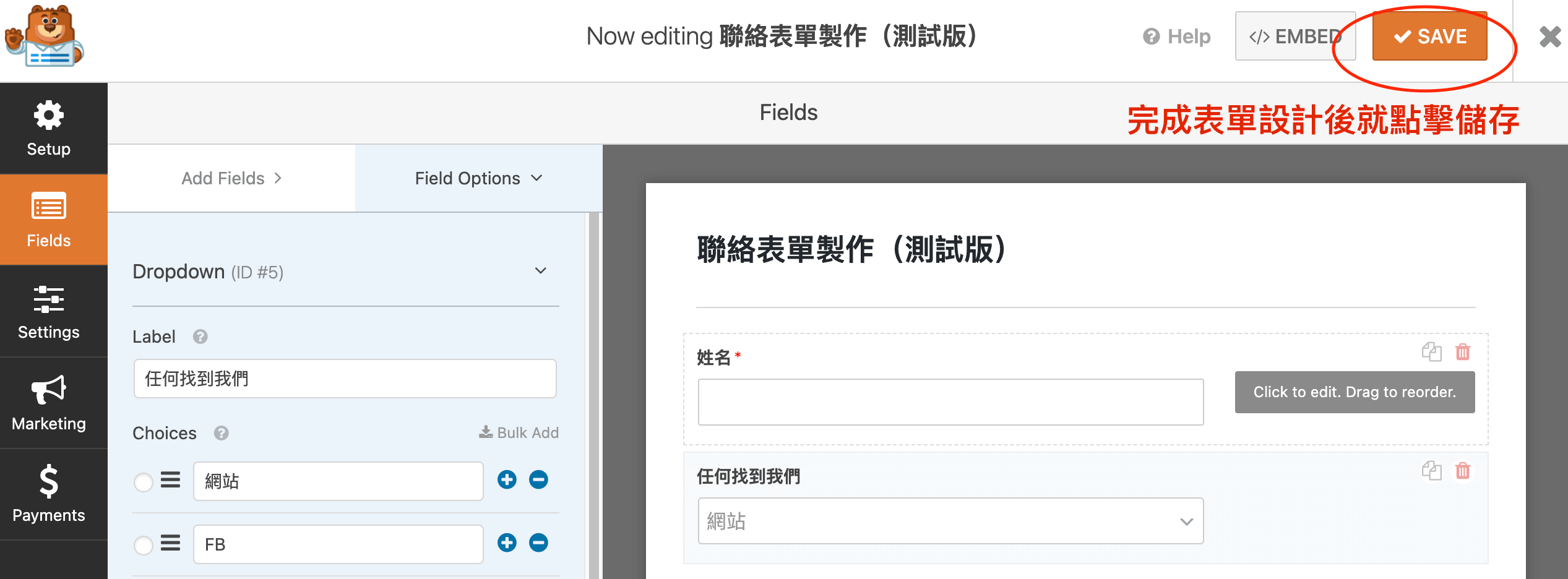
第一步:儲存現有表單
在設計完自己的表單以後就可以點擊上面的Save
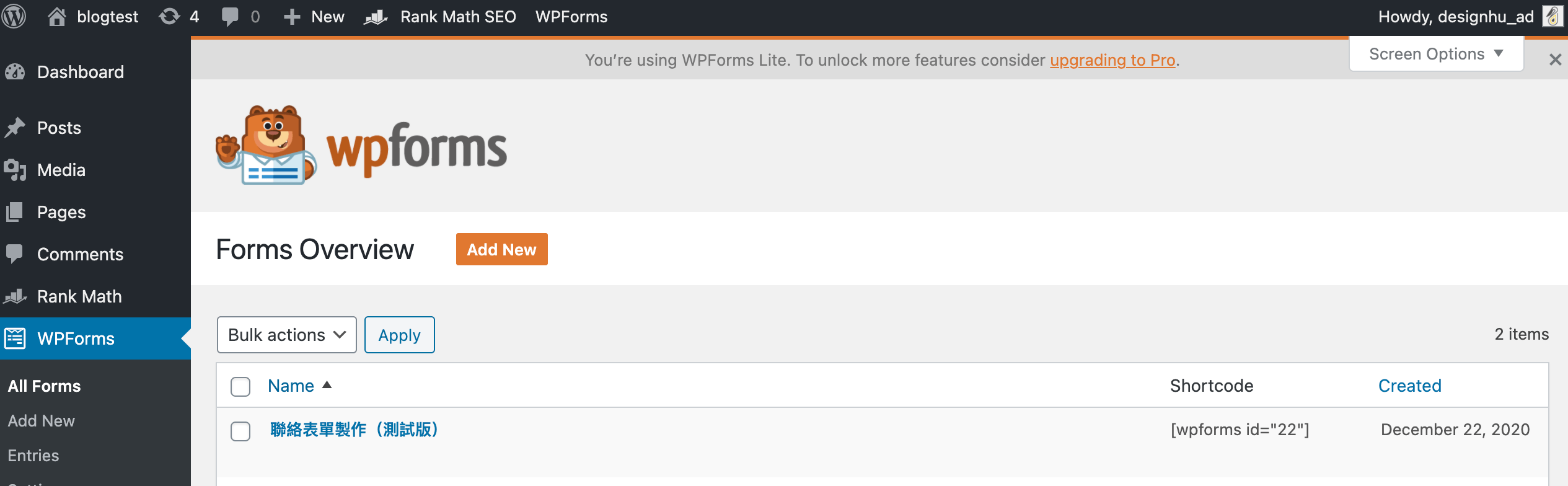
第二步:取得短代碼
回到WordPress後台就可以取得短代碼!複製短代碼就可以貼到網頁裡面了。
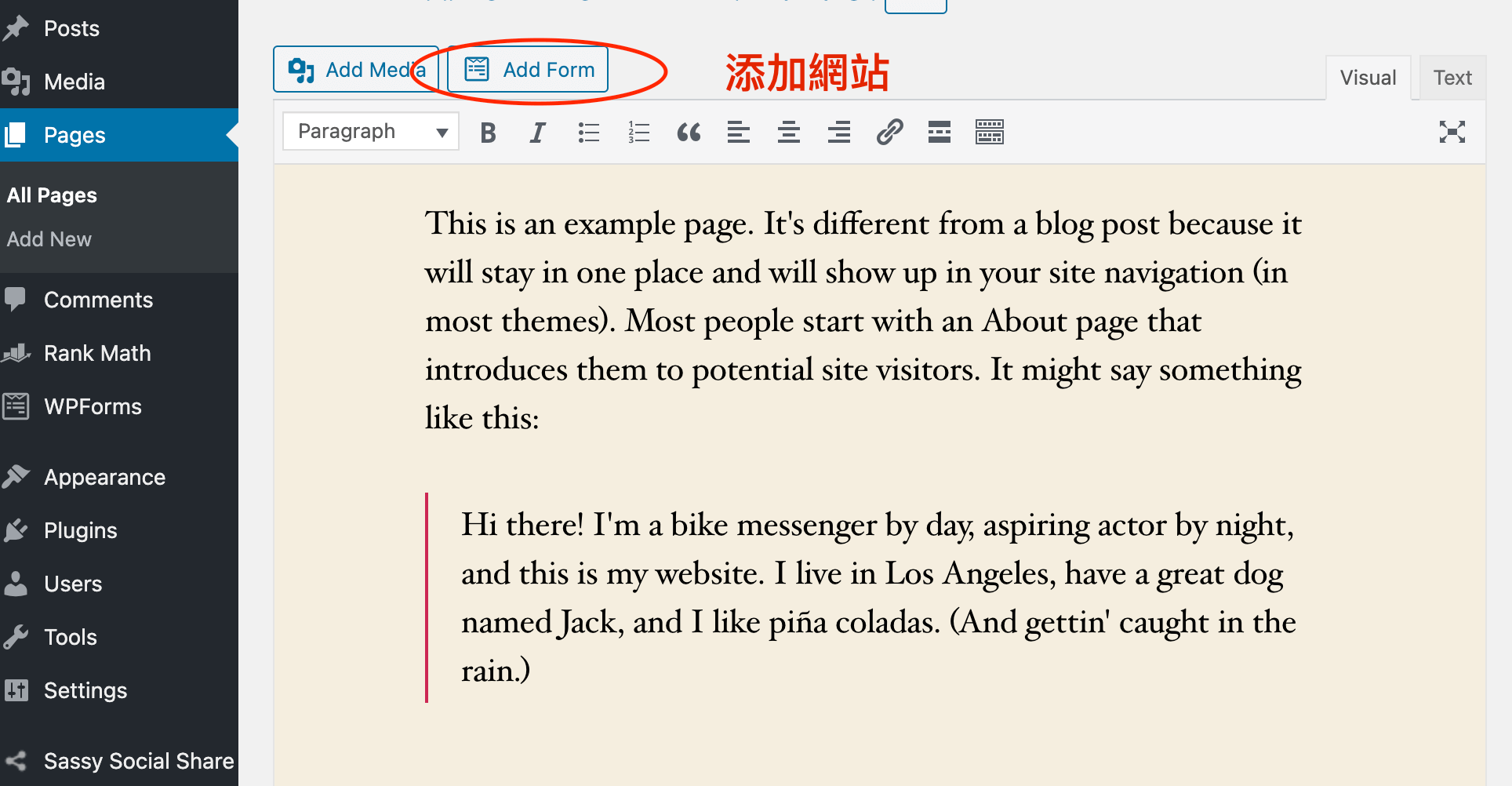
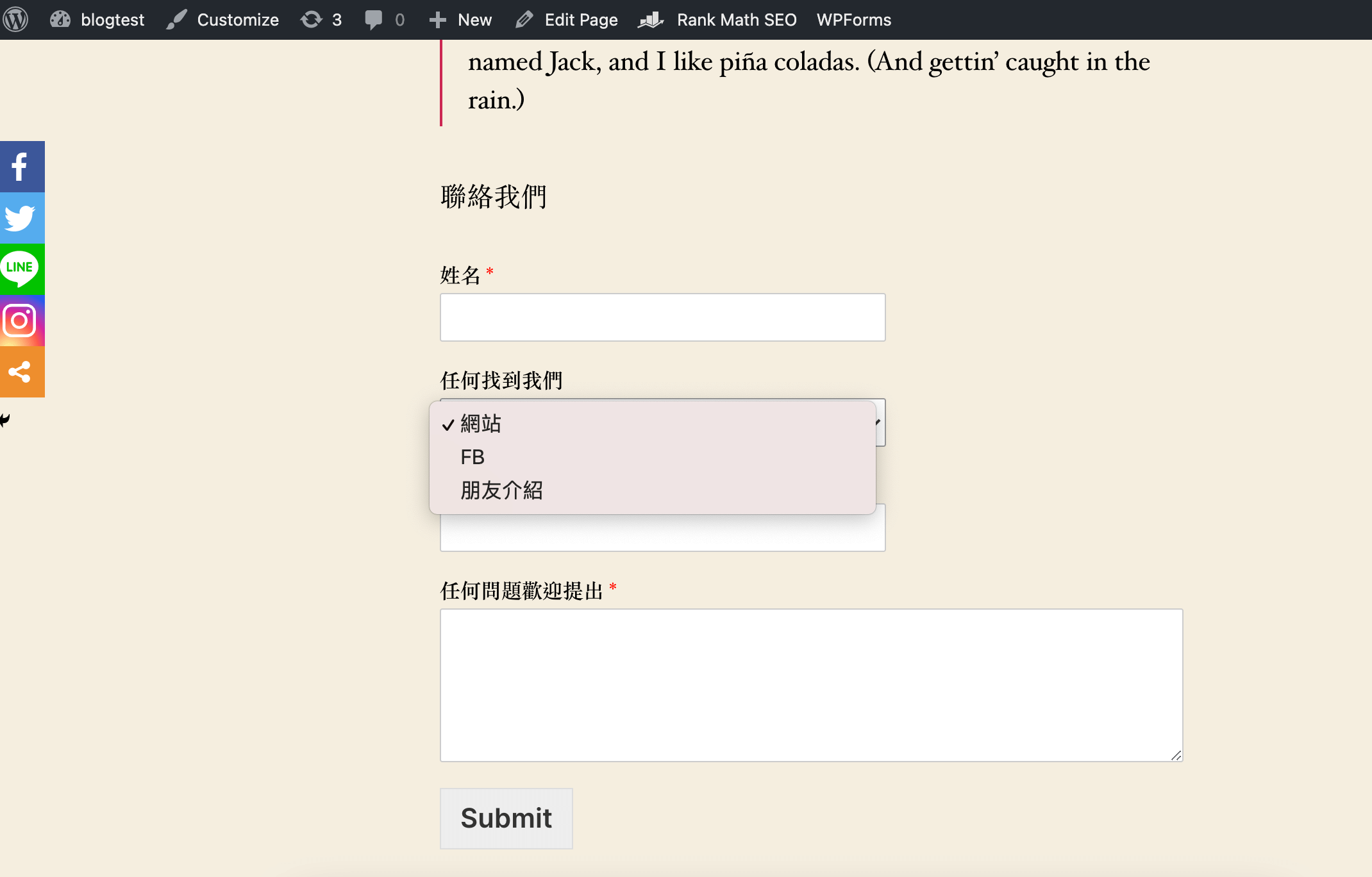
第三步:貼上短代碼
找到你放表單的頁面把代碼貼上去就可以完成了。
寫下標題就可以看結果了!
如何接收表單消息
表單已經貼在網站上面了,我們要怎麼看瀏覽者留下來的留言的呢?就會回到WPForms的後台進行設定!
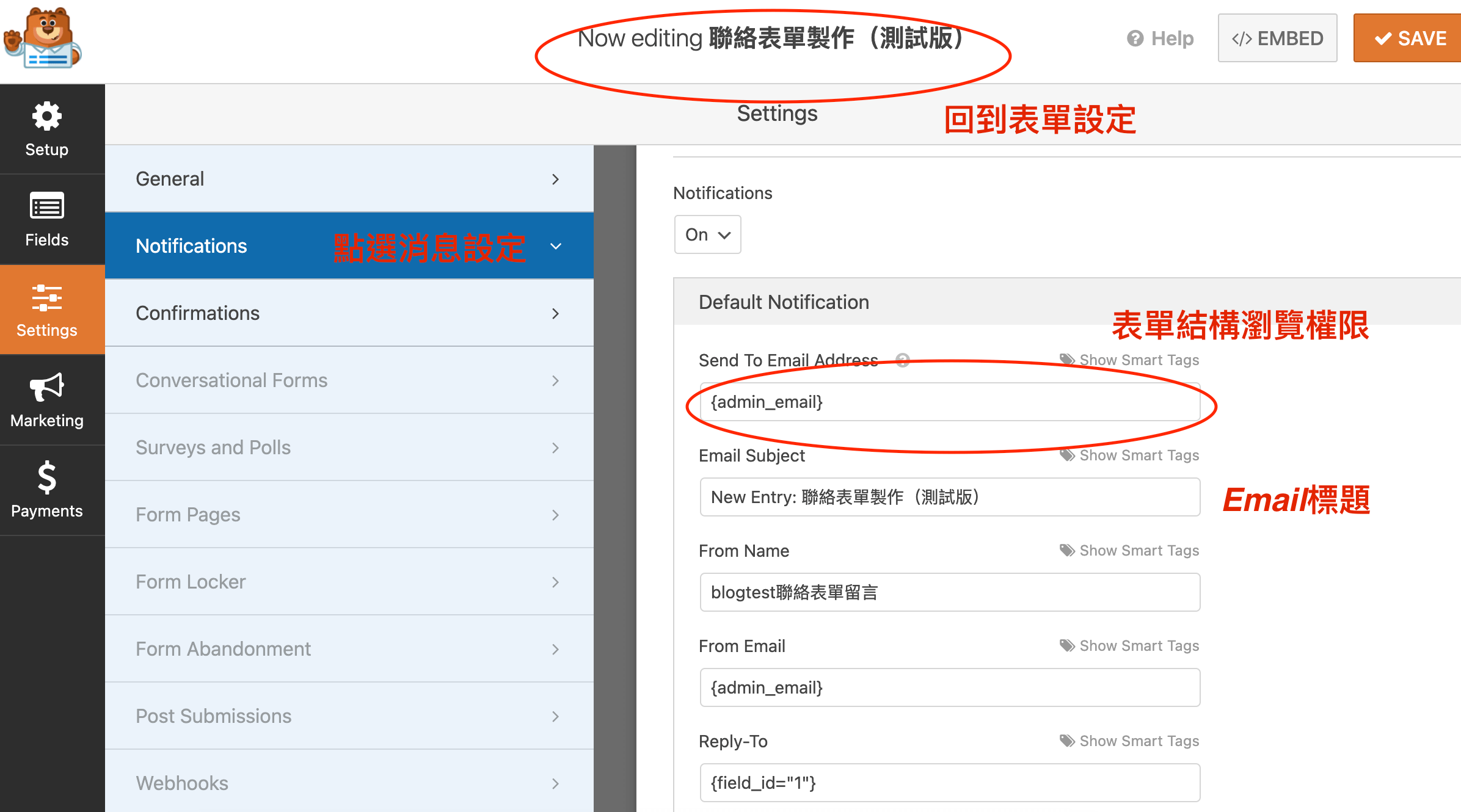
第一步:設定消息通知
我們回到WPForms的後台設定表單消息通知。
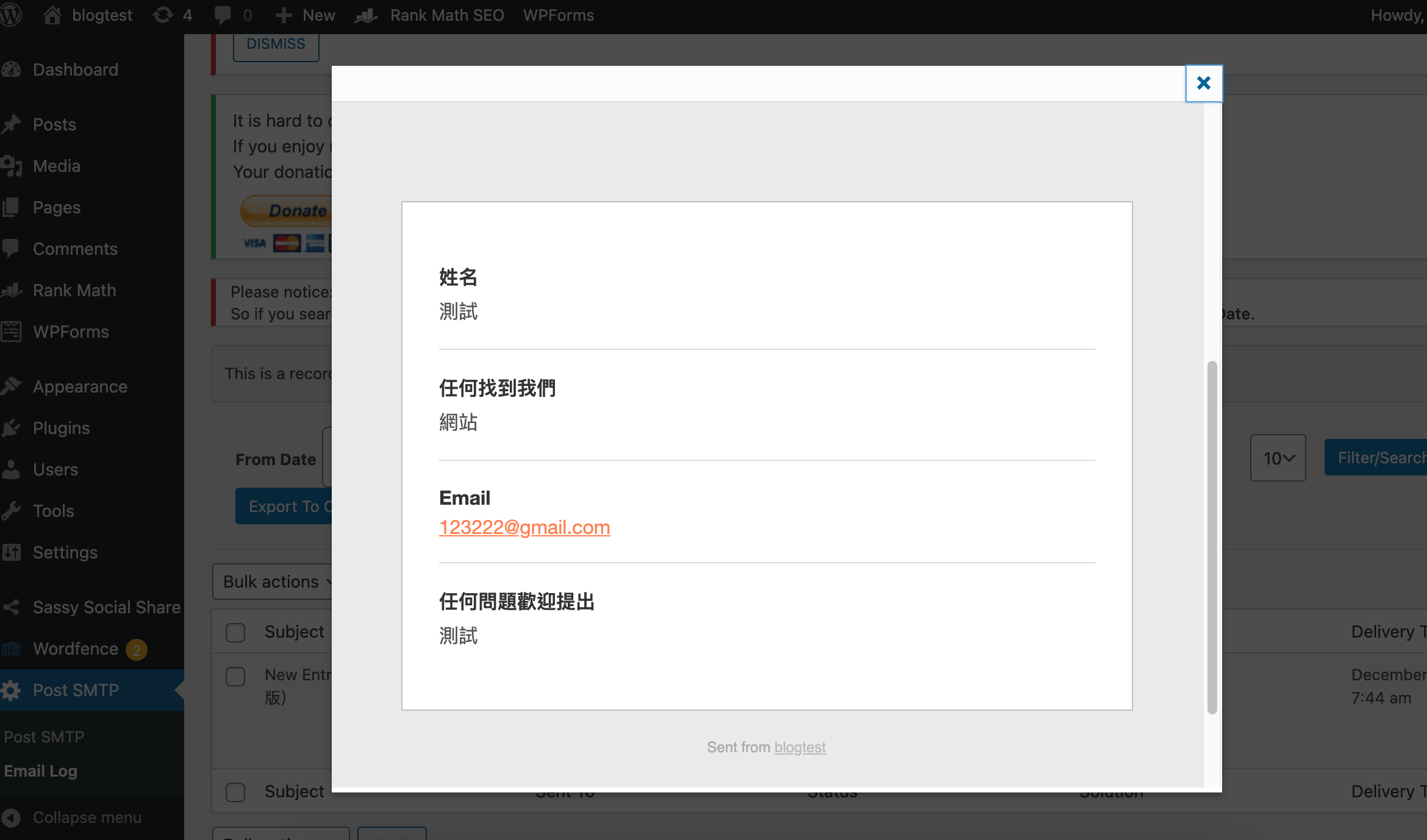
第二步:下載POST SMTP
我們沒有辦法重後台直接看到表單內容,那個功能要付費解鎖,所以我們要利用外掛POST SMTP
結語:
表單其實是很重的一環,了解瀏覽者的想法和意見我們才能在第一時間改進提高瀏覽品質,當然今天介紹的WPForms在查看表單結果比較麻煩畢竟是免費的版本還請大家先用用看,效果不錯在升級到Pro的版本也是不錯的選擇!今天的教學到這裡告一段落了,不要忘記點擊 訂閱鵠學苑電子報 ,確保收到最新 WordPress 教學文章,如果有 網頁設計 相關需求,或者想了解最新網站知識,也可以到 鵠崙設計 做線上免費諮詢喔!我們下次的教學見~
WordPress相關文章:
網站資訊文章推薦
我們為什麼要做社群行銷?如何提高網站流量?!
行銷漏斗:如何找到最適合你的行銷方式
Google Search2020再進化,如何提升網頁品質?