歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – WordPress 自訂欄位 ,網站後台公佈欄自訂資訊內容,在 WordPrss 網站後台中首頁的位置會顯示許多與網站內容相關的資訊,有 WordPress 官方公告的消息,像最新釋出的 WordPress 5.0 Gutenberg 可安裝試用的訊息,或者是外掛的更新通知以及一些站外輔助程式通知等,如果是使用 WordPress 一段時間的站長們,應該會有所疑惑,WordPress 公告區的資訊能不能隱藏起來,只留下我想看到的訊息?或者可不可以自行定義訊息內容,讓網站共同管理員可以看到網站內容做了怎樣的變動以及需要協調的事項?
今天的教學文章就是要針對上述疑惑給予解決的方法,只需要運用 PHP 語法來新增區塊,給予標題與內容的變數,就能夠在 WordPress 公布欄中客製化公告資訊內容,讓 WordPress 後台公告區能真正的被活用,不至於浪費這個可以提供共同資訊的功能。接下來跟著鵠學院的腳步,讓我們開始學習吧!
WordPress.org PHP 學習資訊
https://codex.wordpress.org/Know_Your_Sources#Learning_PHP
WordPress.org 支援與論壇
https://tw.wordpress.org/support/
WordPress 後台修改公告區塊資訊
第一步:進入到 WordPrss 網站後,在控制台選項中可以看到如下圖中的公告區塊。
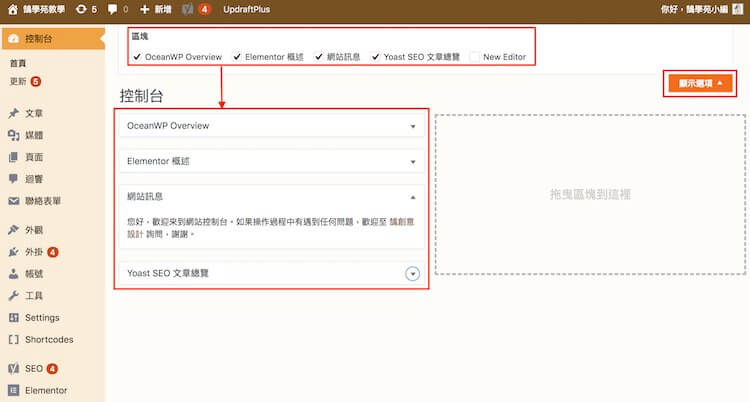
第二步:點選右上角的顯示選項,在WordPrss 後台主編輯區域的頂部會出現如下圖標示的項目,這些項目對在每個網站中都不一樣,像筆者的範例網站安裝的事 OceanWP 佈景主題及 Elementor 編輯器外掛,就會在控制台公告區出現這兩個程式的相關訊息,而其中每一個項目都有核取方塊,打勾與取消分別會顯示與隱藏。也可以將訊息區塊拖曳到右方做分類擺設。
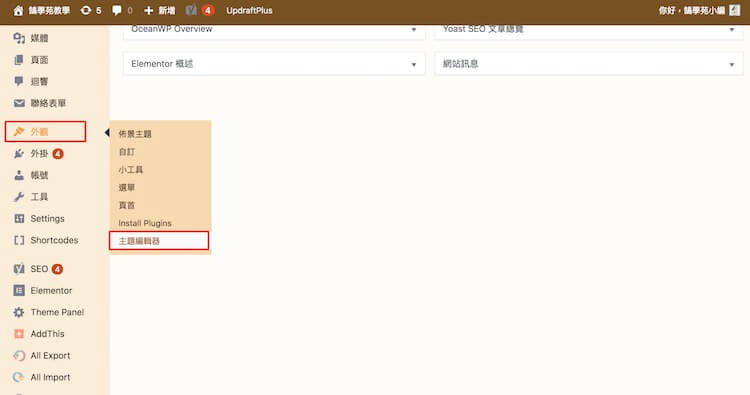
第三步:那麼要如何在公告資訊區新增我們想要的內容呢?點選 WordPress 後台側邊工具欄的外觀,下拉選單中點選主題編輯器。
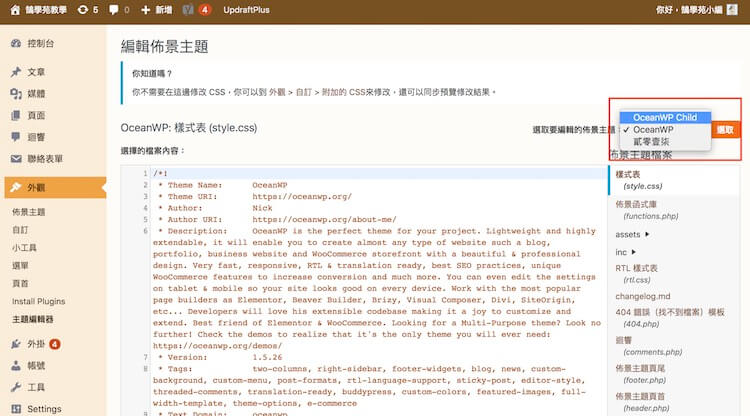
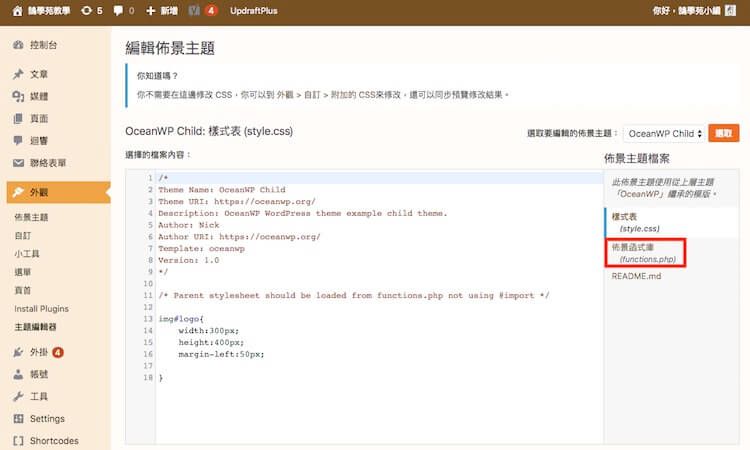
第四步:進入到下圖編輯佈景主題的畫面,這裡就是修改所有網站原始碼以及運作方式的位置,大部分的 WordPress 網站架構客制化以及自訂義都是在這裡進行操作。在右方選取要編輯的佈景主題,如果說你跟筆者的網站一樣有安裝子主題,建議無論是新增 funtion 或 修改 CSS 都在子主題中進行,如此當主題在更新時才不會把辛苦修改的內容全部覆蓋過去,必須再重新設定一遍,如果沒有安裝子主題,也可以直接在主題中做修改,
第五步:在右方點選佈景函式庫 funtion.php ,每一個主題名稱都不一樣,記得要找 funtion.php 就好。
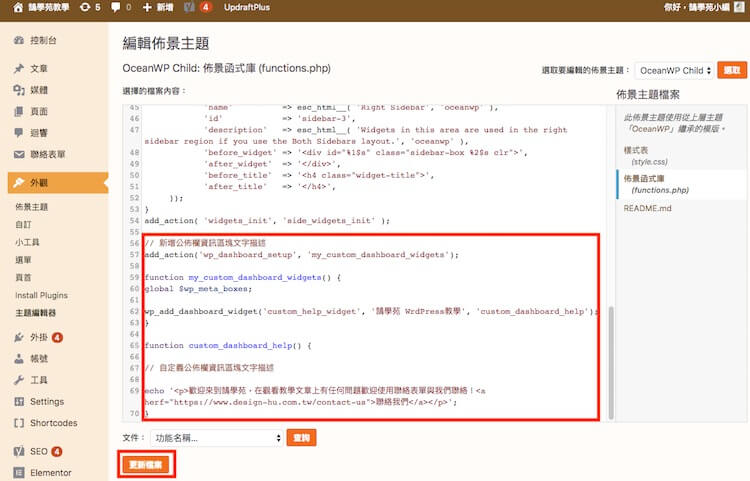
第六步:在 funtion.php 中加入下面這一段 PHP 語法,紅色部分是公告的標題,藍色部分是公告的內容,是要自行修改成想要顯示的文字內容,另外在公告內容中筆者用了三個 HTML 基本屬性語法,分別是 <p> 段落、<a> 網頁連結、<img> 顯示圖片,使用上就是在 <p> </p> 之間放入想要顯示的文字,在<a herf=” “>分號之間放入想要連結的網頁網址,<a herf=” “></a>之間放入連結想要顯示的文字,<img src=” “>分號之間放入圖片位址。
// 新增公佈欄資訊區塊文字描述 add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');function my_custom_dashboard_widgets() {
global $wp_meta_boxes;wp_add_dashboard_widget(‘custom_help_widget’, ‘鵠學苑 WrdPress教學‘, ‘custom_dashboard_help’);
}function custom_dashboard_help() {
// 自定義公佈欄資訊區塊文字描述
echo ‘<p>歡迎來到鵠學苑,在觀看教學文章上有任何問題歡迎使用聯絡表單與我們聯絡!<a herf=”https://www.design-hu.com.tw/contact-us”>聯絡我們</a></p><img src=”https://www.design-hu.com.tw/wp-content/uploads/2018/08/logo.png” />‘; }
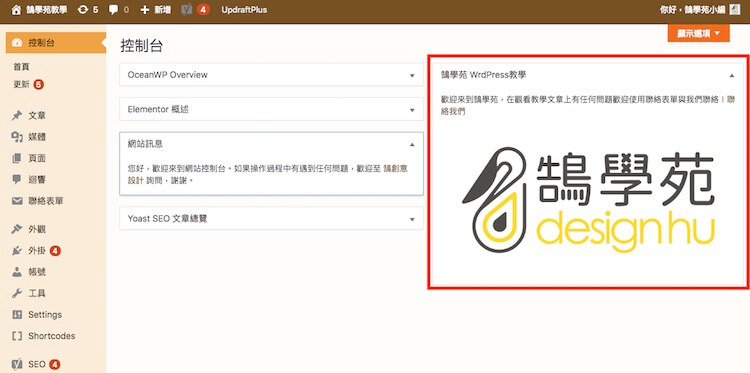
第七步:加入語法並點選更新檔案後,回到控制台公告區,就會看到設定好的公告內容顯示在其中,如下圖所示。
結語:
WordPress 自訂欄位的寫法與做法有很多種,可以透過不一樣的 PHP 語法型態來新增公告區欄位,也可以使用安裝外掛的方式來修改公告區內容,筆者在本篇教學文中所提供的方式並不是只有這種用法,只是提供一個方法給各位。在每一次的 WordPress 客製文章中,筆者都會強調備份與檢查的重要性,只要是有透過主題編輯器加入或刪除某段語法,在開始操作前都一定要備份,完成後一定要檢查網站,除非是專業的資訊工程師,否則加入任何一段語法都有可能導致網站問題,因此請各位站長們一定要牢記備份與檢查的觀念。
今天的教學到這裡告一段落了,不要忘記在右方訂閱電子報以持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
wordpress相關教學
網站架設知識推薦閱讀
麥肯錫疫情報告-疫情對消費者習慣的改變!
部落格架站該如何選擇?Medium跟WordPress的優勢比較!
Chrome 移除蓋版廣告?Google 12 項廣告體驗規範簡易說明