歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Google Maps JavaScript API 申請目的,是在 WordPress 網站中以外掛程式置入 Google 地圖時必須做的一件事,具體而言,所適用的對象就是想要自己架設網站或者想為網站中既有的 Google 地圖做改變時,一些可以自定義 Google 地圖外觀、功能、樣式的 WordPress 外掛程式,就會要求必須在 Google Developers Console 中申請 Google Maps JavaScript API服務,並且申請驗證金鑰,如此才可以在網站載入過程中順利向 Google Maps 呼叫地圖服務,進而完整呈現 Google 地圖樣式。
如果不希望這麼麻煩,只想要單純在網頁上呈現普通版的 Goolge 地圖,那麼請參考這一篇教學:Google Map 教學 – 網站嵌入 Google 地圖及我的地圖操作方法,以下開始簡單的 Google Maps JS API 申請步驟。
Google Developers Console
https://console.developers.google.com/
Google Maps Platform(自動引導申請 Google 地圖服務)
https://cloud.google.com/maps-platform/
Google 獲取 API 金鑰說明文件
https://developers.google.com/maps/documentation/javascript/get-api-key
Google 地圖支援與說明
https://developers.google.com/maps/documentation/javascript/get-api-key
Google 開發人員中心申請地圖 API
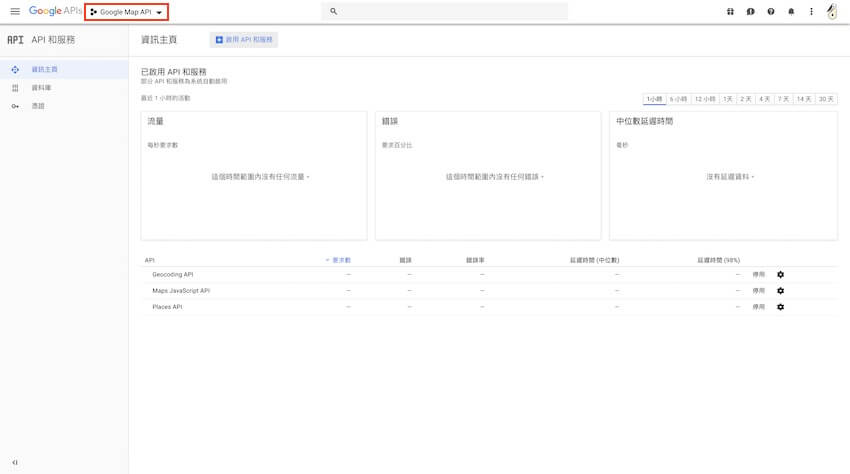
第一步:進入到上方提供的 Google Developer Console ,登入 Google 帳戶後,在左上角選擇要申請 Google Maps API 的專案,如下圖所示。
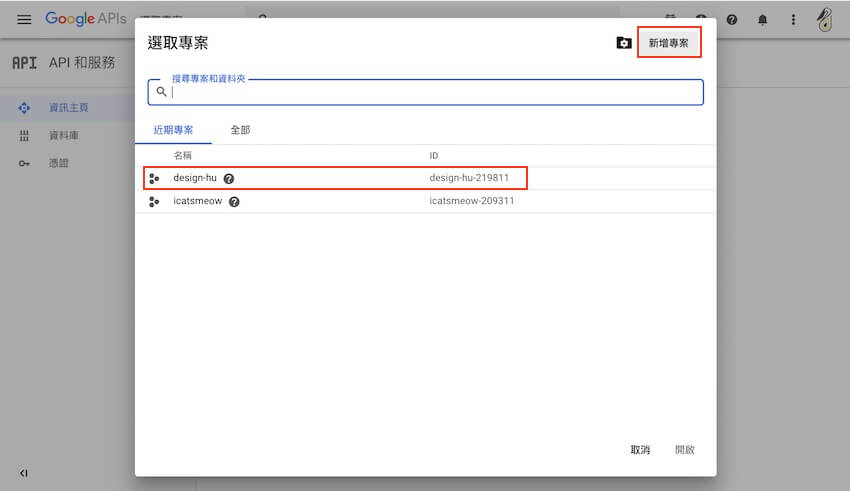
第二步:可以選取既有的專案加入,或者新增一個專屬於 Google Maps JS API 的專案
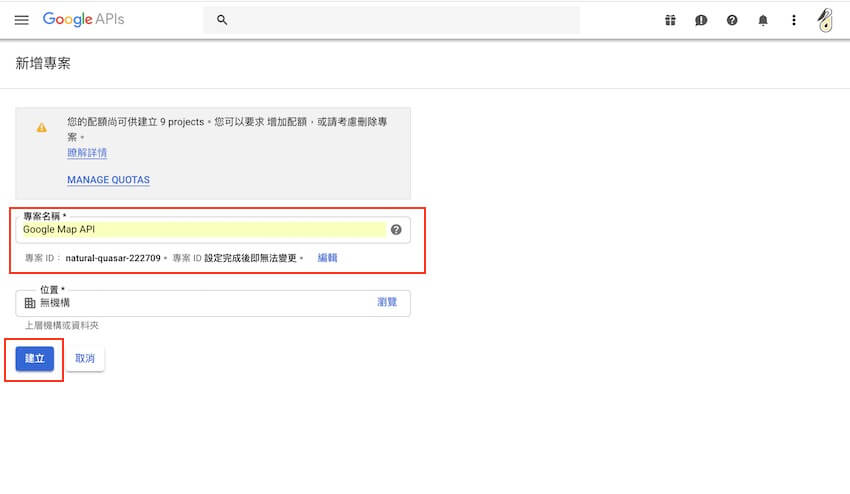
自訂專案名稱後,點選建立,筆者在此定義名稱為 Google Maps API。
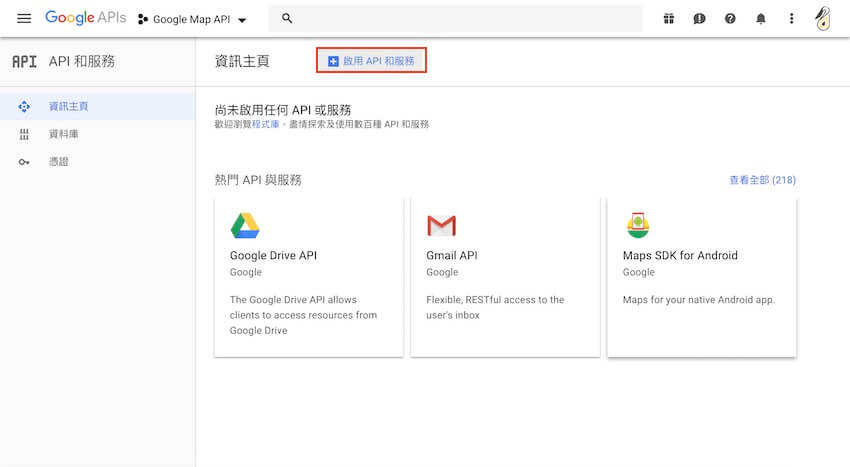
第三步:在側邊選擇資訊主頁,進入後在上方點選啟用 API和服務。
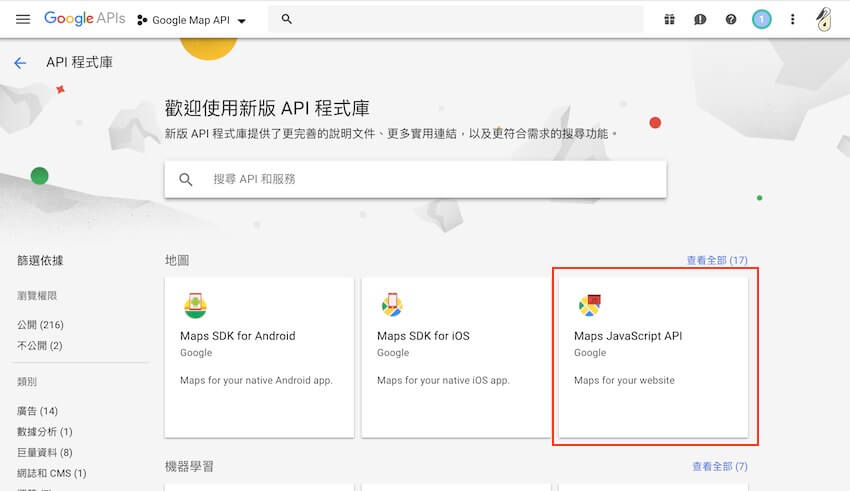
第四步:進入後找到 Maps JavaScript API ,直接點選。
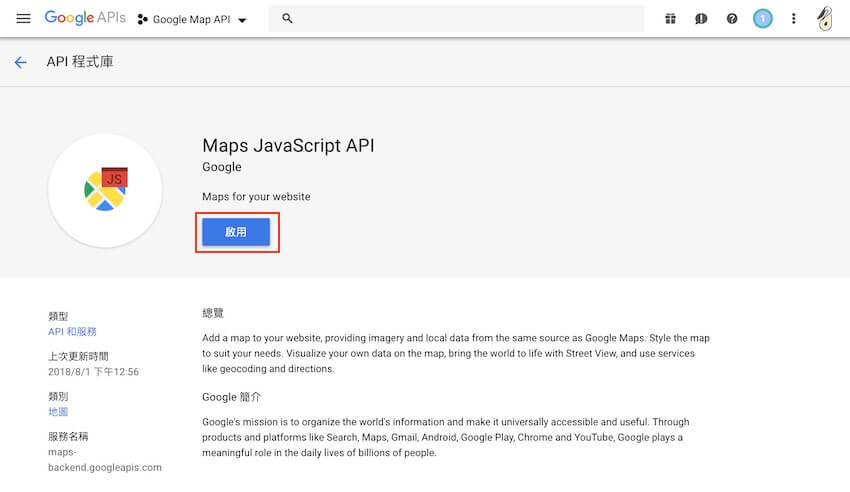
第五步:直接啟用 Maps JavaScript API 服務。
設定 Google API 驗證金鑰流程
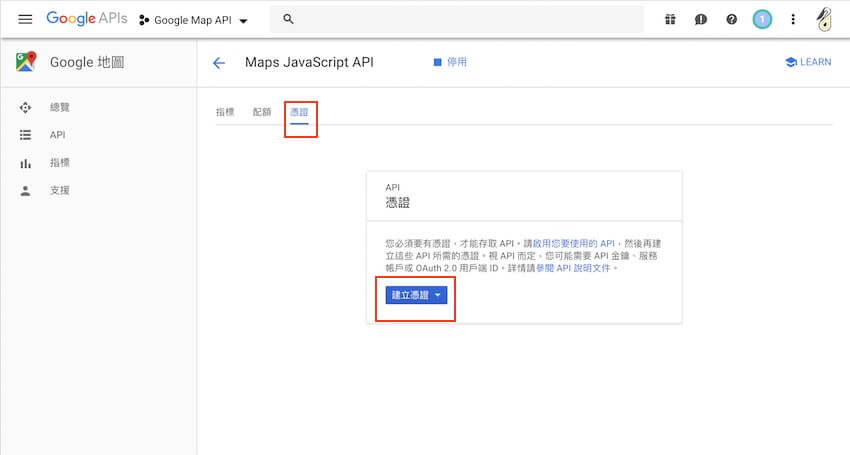
第一步:啟用 Maps JavaScript API 服務後會進入以下畫面,在左上角點選憑證,接者點選建立憑證,之所以要在此申請憑證,為的就是獲得驗證金鑰,可以讓網站的 Google 地圖相關外掛程式可以透過金鑰與 Google Maps API 串接,同時也是一種服務啟用的驗證模式。
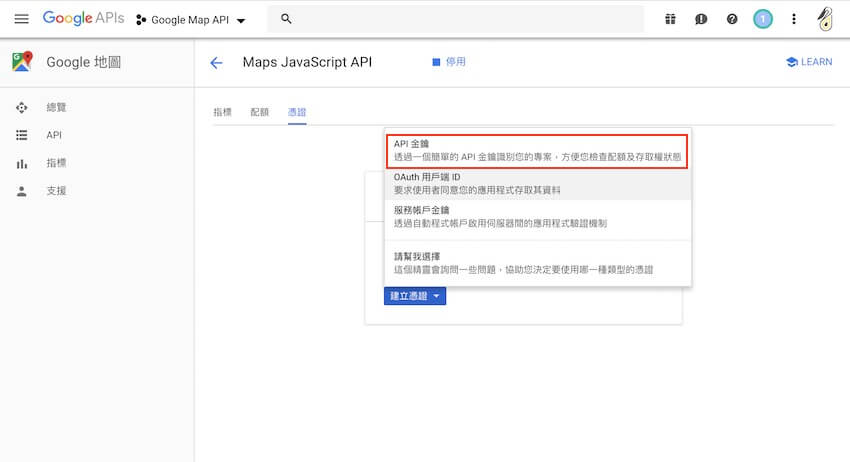
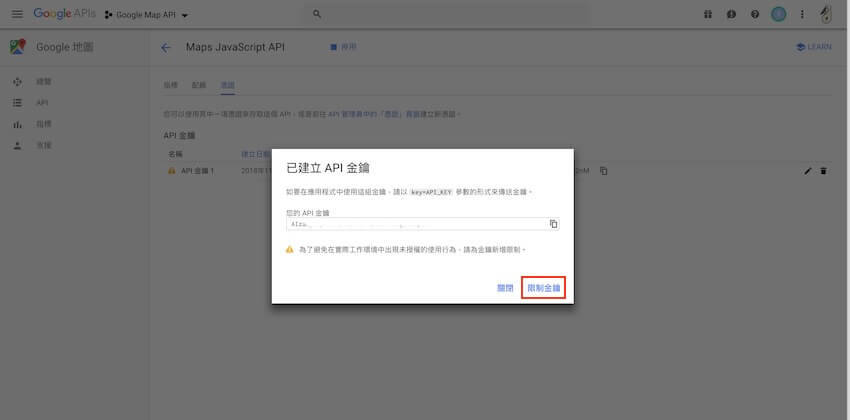
第二步:與使用 Google 社交登入網站服務的選項不同,在此只需要建立 API 金鑰即可,請點選 API 金鑰 。
第三步:點選後即建立完成,為了避免之後啟用其他 Google 應用程式服務時會混淆 API 金鑰用途,或者當 API 金鑰不小心外流時,能限制住 API 金鑰能夠被調用的位置。,因此請點選右下角的限制金鑰做進一步的設定。
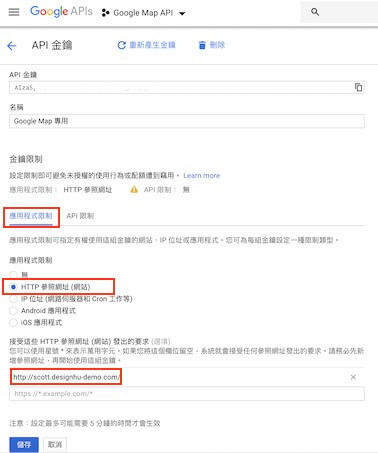
第四步:進入後在應用程式限制上必須設定兩個項目,第一個是應用程式使用 Google API 的限制,因為是在網站上顯示地圖,所以要選擇 HTTP 參照網址(網站),第二是 HTTP 參照網址(網站)發出的要求,請輸入網站網址。
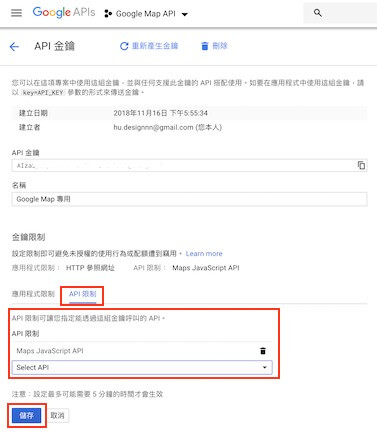
第五步:另外在 API 限制上選擇 Maps JavaScript API ,接者點選儲存。
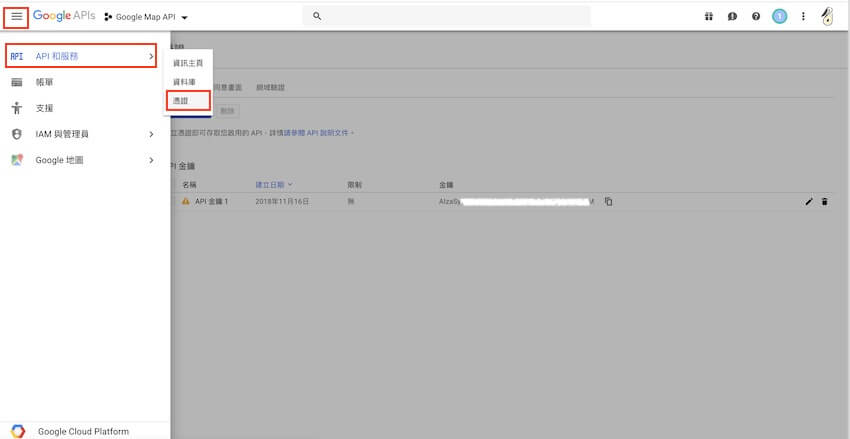
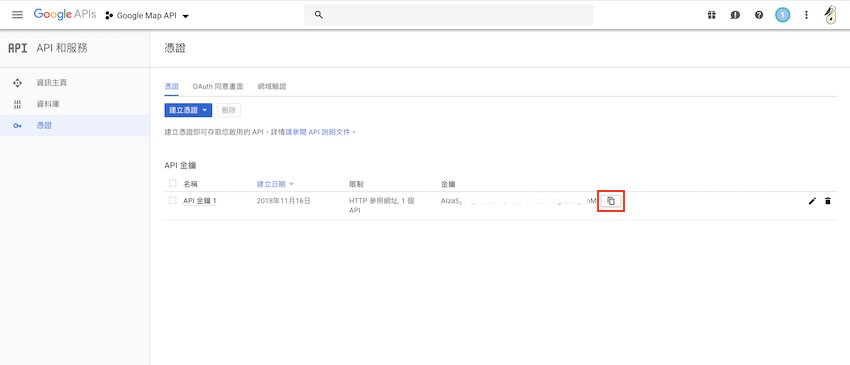
第六步:儲存後的 API金鑰,可以在左上角選單圖示 → API和服務 → 憑證中可以查看。
在剛剛申請的 API 金鑰項目上點選複製按鈕
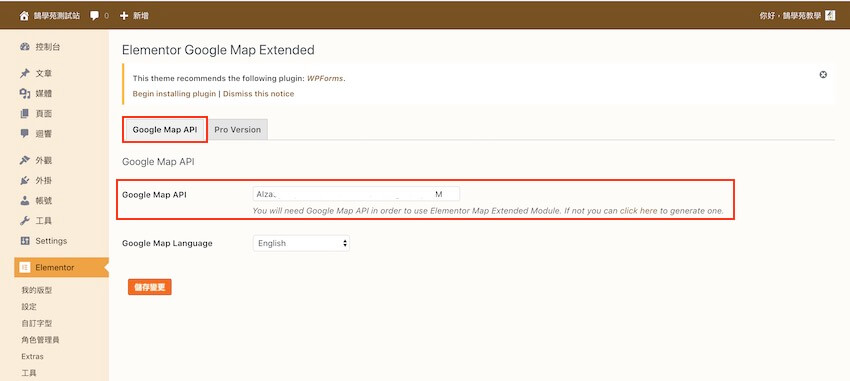
第七步:在這裡以 Elementor 的 Elementor Google Map Extended 外掛,將剛剛複製的 API 貼上後儲存變更。
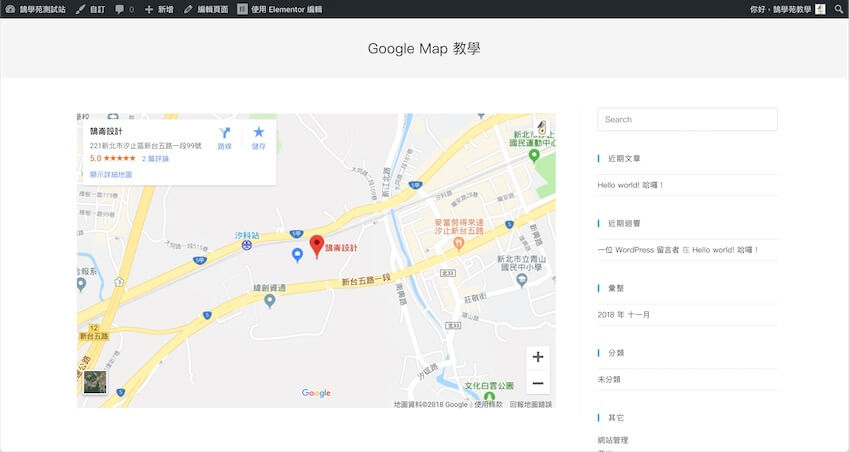
下圖就是完成後的 Google Maps 顯示的樣式。
結語:
最後要特別說明一點,只要是以 WordPress 外掛來為網站加入 Google 地圖,在外掛安裝完後絕大部分都會有可以設定 Google API 金鑰的欄位,基本上都會在外掛設定中,有些像是佈景主題所附加的 Google 地圖功能,則是會在主題設定中可以找到設定位置,如果在設定好 Google 地圖後發現網頁前端沒有正確顯示 Google 地圖,就可以去檢查 Google API 金鑰是否有正確設定。
今天教學到此告一段落,不要忘記在右方訂閱鵠學苑,確保能第一時間收到最新 WordPress 教學文章!
架站 相關教學文章
網站架設知識推薦閱讀
麥肯錫疫情報告-疫情對消費者習慣的改變!
部落格架站該如何選擇?Medium跟WordPress的優勢比較!
Google 優先索引行動版內容 將於一年內對所有網站實施